

Mit CSS Live Editor können Sie die Stile Ihrer Website direkt von Ihrem Frontend aus mit einer Live-Vorschau anpassen.
Wollten Sie schon immer ein paar CSS in Ihrer Website anpassen? ZURÜCK in das Backend, nur um Ihre Seite zu bearbeiten oder angepasstes CSS hinzuzufügen? Nachdem Sie Ihre Website in der Vorschau angesehen haben, müssen Sie noch weitere Anpassungen vornehmen. Wenn ja, dann ist dieses Plugin für Sie.

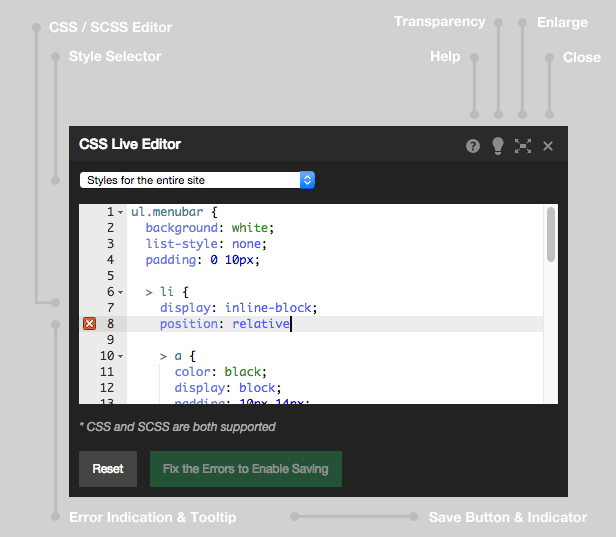
Setzen Sie Ihr CSS in das Editorfenster und Ihre Stile werden bei der Eingabe direkt auf Ihre Website angewendet. Diese Live-Vorschau ist so hilfreich und spart Ihnen Zeit, wenn Sie den perfekten Stil finden. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche "Speichern", und Ihre Stile werden gespeichert.
CSS Live Editor ist für beide Experten und unerfahrene Webentwickler und Designer.
Sie können verwenden einfaches CSS oder SCSS Syntax im Editor. Aus diesem Grund können Sie Variablen, Funktionen und Verschachtelung verwenden. Dies macht den CSS Live Editor wirklich mächtig. Sie können beispielsweise Ihre Variablen für die Stile der gesamten Website hinzufügen und diese dann in den verschiedenen Teilen verwenden, z. B. in den für diese Seite spezifischen Stilen.
Die Fehlerprüfung ist ebenfalls integriertWenn Sie also einen Fehler haben, wird in der Nähe des Fehlers ein Hinweis angezeigt. Bewegen Sie den Mauszeiger über den Indikator und die Fehlermeldung wird angezeigt, damit Sie die Dinge besser verstehen können. CSS Live Editor bietet zwei Fehlerprüfungsstufen. Beim Speichern Ihres CSS können manchmal Fehlermeldungen angezeigt werden.
Warum und wo dies zu verwenden ist
Sie können es für das Tweaking und sogar beim Entwickeln Ihrer Website verwenden.
Wir nutzen dies selbst, um Styling-Websites für unsere Kunden zu erstellen. Wir haben festgestellt, dass das Bearbeiten Ihrer Stile zusammen mit einer Live-Vorschau, wie die gesamte Site aussehen würde, ein mächtiges Zeitersparnis-Tool ist. SCSS- und Verschachtelungsregeln stellen außerdem sicher, dass Ihr Code klein und aufgeräumt ist.
Hier ist ein guter Tipp für Sie: Verwenden Sie den CSS Live Editor mit dem Inspector Ihres Browsers oder der Entwicklerkonsole, damit Sie schnell die Ich würde und / oder Klasse Namen, die Sie brauchen.
Eigenschaften

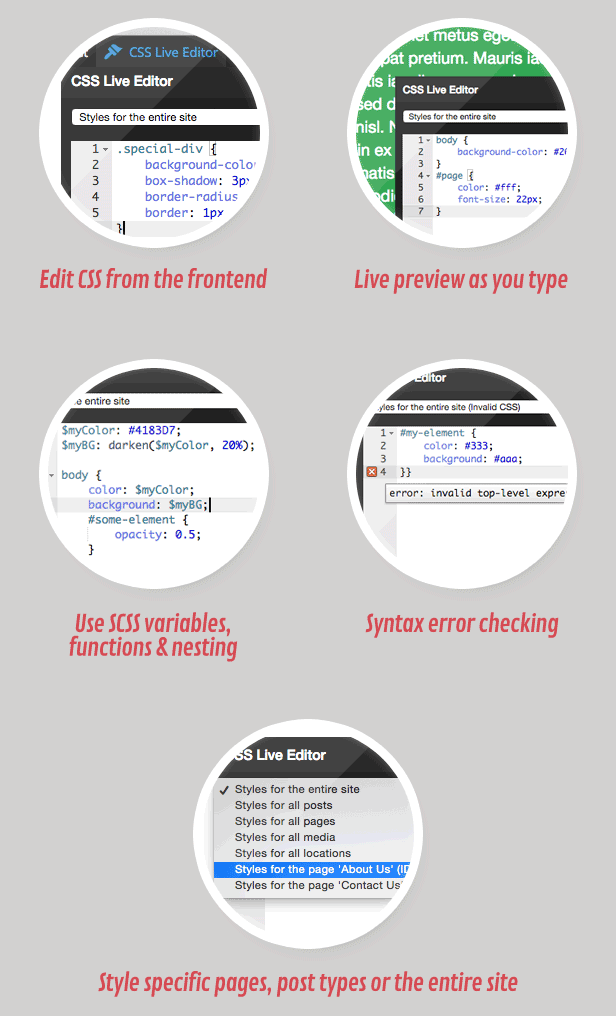
- CSS vom Frontend aus bearbeiten,
- Live-Vorschau Ihres CSS anzeigen, während Sie tippen,
- Verwenden Sie einfache CSS- oder SCSS-Syntax: Verwenden Sie Variablen, Funktionen und Verschachtelung.
- Syntaxfehlerprüfung mit Fehlerkommentaren
- Wenden Sie Stile auf Ihre gesamte Website, alle Seiten oder Beitragstypen oder sogar bestimmte Seiten an.
- Wenig Aufwand seit SCSS kompiliert wird, wenn es verwendet wird,
- Der Editor ist nur verfügbar, wenn Sie über Berechtigungen zum Bearbeiten Ihres Designs verfügen.
- Nur das für Ihre Site benötigte CSS wird in das Frontend geladen.
- Leicht,
- In WordPress-Standards sauber codiert
Probleme mit dem Plugin?
Geh rüber zum Support-Registerkarte und lesen Sie die FAQs oder senden Sie eine Unterstüzungsticket!
Das Plugin genießen?
Hinterlasse eine Bewertung und Bewertung und zeige uns etwas Liebe.
Schauen Sie sich unsere anderen Sachen an







![]()
Aktualisierung
Version 1.0
* Erstveröffentlichung
Bewertung: 5
Verkäufe bisher: 65
LIVE VORSCHAUJETZT KAUFEN FÜR $18
Be the first to leave a review.










