|
|
|
Elementor Header Footer Builder - Addon
Elementor-Header Verwenden Sie die Option "Kopf- und Fußzeilenentwürfe erstellen". Wird es auf der gesamten Website angezeigt? Verwenden Sie diese Option, um Kopf- und Fußzeilen für jedes Design zu erstellen. Wir haben in der Live-Demo den 08-Stlye-Header erstellt und das JSON-Dateipaket angehängt. Nach dem Kauf müssen Sie nur noch die Seitenvorlage von Elementor herunterladen und importieren. Sie erhalten eine Demo in Kopf- und Fußzeile.
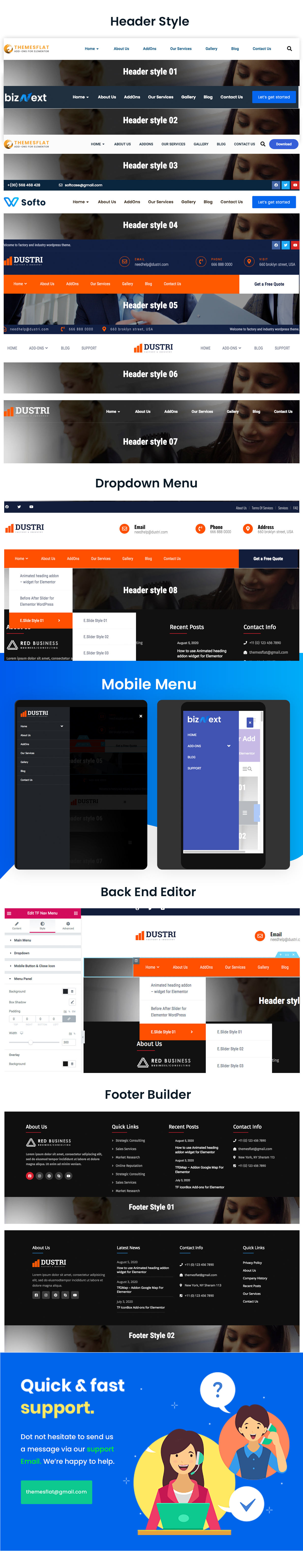
Liste der Elementor-Funktionen
Mit
- Elementor-MenüWählen Sie Menü, Ausrichtungsmenü, Eine Seite aktivieren, Symbol auswählen, wenn Sie den Mauszeiger über das Dropdown-Menü bewegen
- Elementor Mobile Menü
- Elementor Dropdown-Menü
- Widget-Suche
- Vor dem Fußzeilenabschnitt
- Obere Leiste
- Erstellen Sie eine separate Kopf- und Fußzeile für jede Seite mit der Vorlage "canvans"
- Funktioniert mit jedem Thema
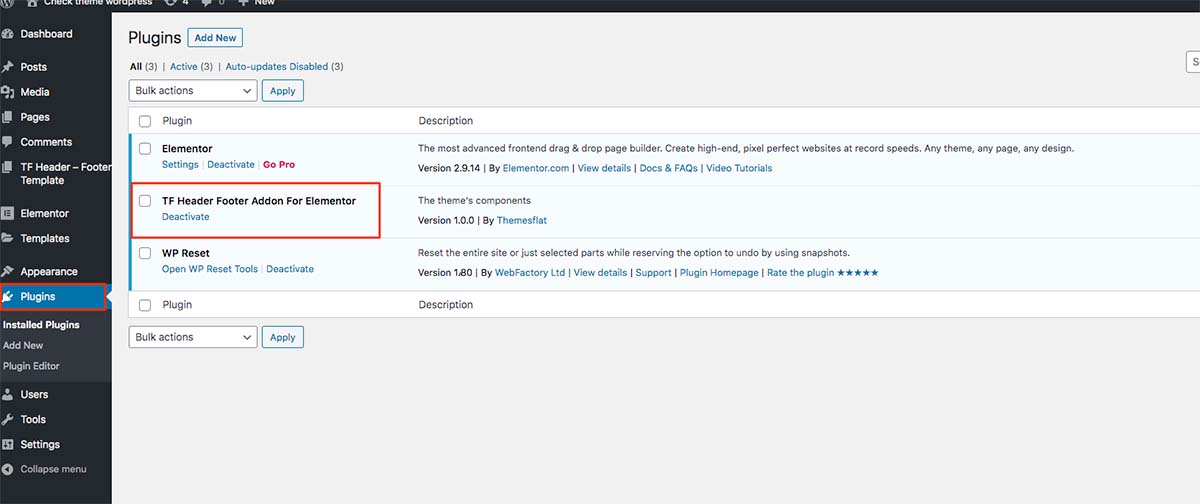
1. Plugins installieren und aktivieren
Nach dem Kauf & Download Elementor Header Footer Builder - Addon Sie haben einen Ordner tf-header-footer.zip Installieren Sie Addon

2. Design für die Kopfzeile
Nach erfolgreicher Installation und Aktivierung Kopfzeile Fußzeile Element oder Addon Erstellen Sie Ihren eigenen Vorlagenstil, um die Kopfzeile zu entwerfen. Die Fußzeile hier wird auf Ihrer Webseite angezeigt. In einigen Fällen möchten Sie für jede Seite eine separate Kopfzeile verwenden. Sie konvertieren diese Seite in die Leinwand Vorlage und entwerfen Sie eine eigene Kopfzeile für diese Seite.

Erstellen eines perfekten Headers in Übereinstimmung mit 100% Pixel perfektes Design für alle Designs. Wir müssen die folgenden Abschnitte entwerfen.
2.1 Obere Leiste
Um die obere Leiste zu entwerfen, müssen Sie normalerweise nur das kostenlose Widget von Elementor verwenden, um entsprechend dem Design zu bauen. Die Fußzeile des TF-Headers unterstützt nur die Funktion der Anzeige der oberen Leiste auf allen Websites. Klarer Dies bedeutet, dass Sie im TF nur eine einzige Oberleiste erstellen müssen Elementor Header Footer Builder - Addonwird auf der gesamten Website angezeigt.
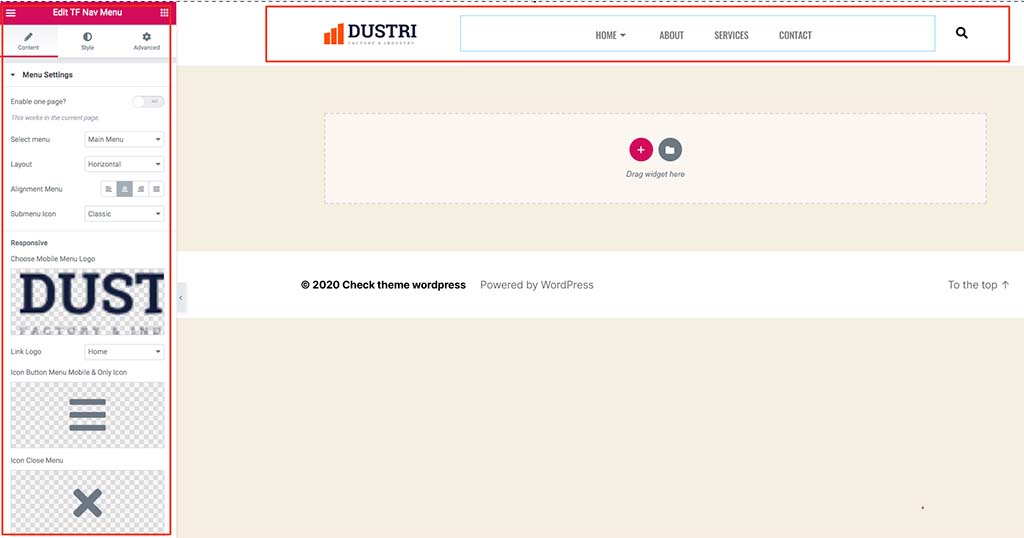
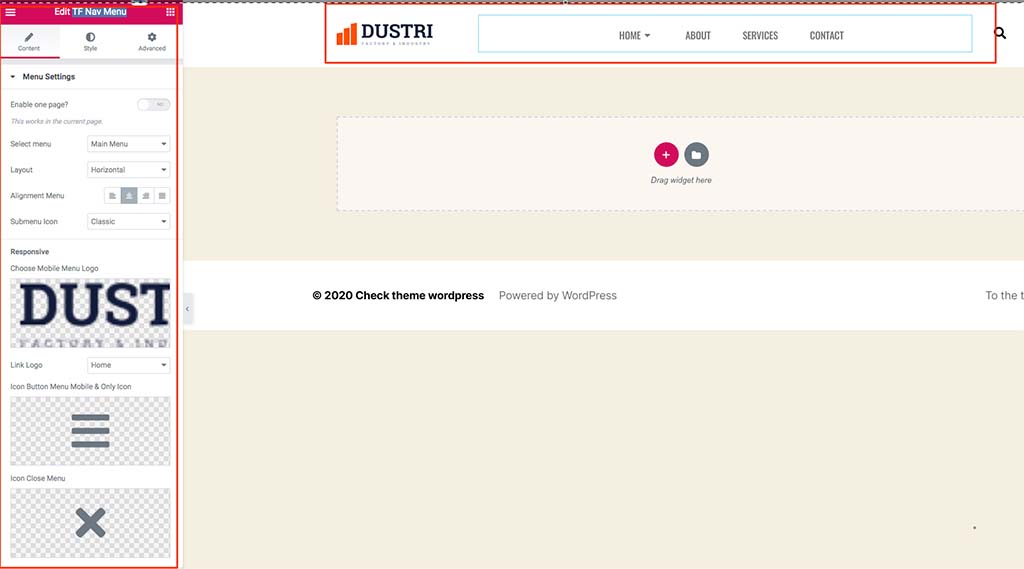
2.2 Elementor-Menü
TF Header Footer Integration des TF Nav-Menü-Widgets. Sie können Tippfehler, Polsterung, Rand, Linienhöhe, Hintergrund für Menü und Dropdown-Menü einfach anpassen. Kann Pixel perfekt für jedes Design entwerfen.

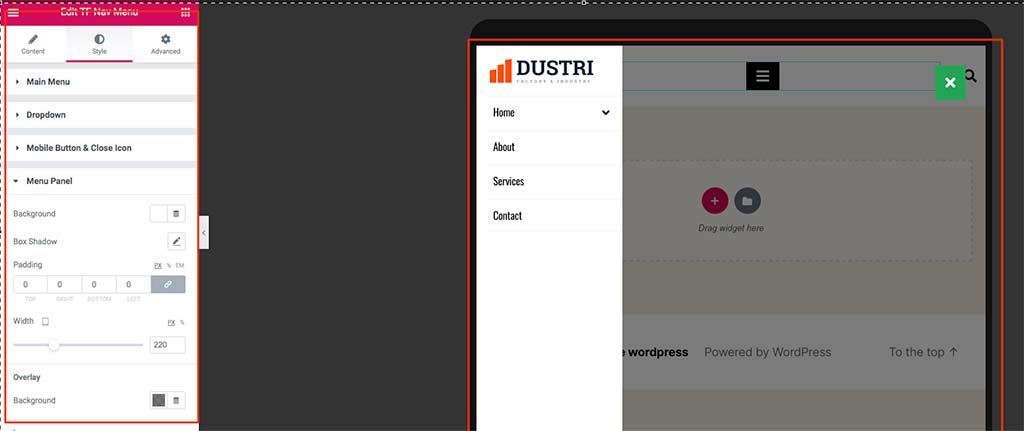
2.3 Elementor Mobile-Menü
Entwurfsfunktion für die Schaltfläche "Mobiles Menü", "Symbol ändern", "Hintergrundfarbe", "Farbe", "Auffüllen", "Symbol für Randrandgröße", "Hover-Schaltfläche" und ähnliches zum Schließen der mobilen Schaltfläche.
Menübereich. Im mobilen Menübereich können Sie ganz einfach eine einzigartige Menü-Mobi mit der Funktion zum Hochladen des Logos, Ändern des Tippfehlers für das mobile Menü, Benutzerdefinierter Hintergrund, Benutzerdefinierter Hintergrund Überlagerungssatz Auffüllen links, Rand entwerfen.

3. Überprüfen Sie die Entwurfsergebnisse Elementor-Header

Bewertung: 0
Verkäufe bisher: 0
Be the first to leave a review.