EINFÜHRUNG - FULLPAGE FÜR WPBAKERY PAGE BUILDER (ehemals Visual Composer)
Erstellen Sie jetzt mit WPBakery Page Builder schnell und einfach schöne Scroll-Websites im Vollbildmodus. Dieses Plugin vereinfacht die Erstellung von vollständigen Seiten-Scroll-Websites mit WordPress und spart Ihnen viel Zeit.


Top Funktionen
Reagierend
FullPage ist vollständig anpassbar und passt perfekt für jedes Gerät.
Tippen Sie auf Unterstützung
Für Handys, Tablets und andere Touchscreen-Geräte.
Zeilen als Abschnitte
Jede WPBakery Page Builder-Zeile ist als vertikaler Bildlaufabschnitt definiert.
Spalten als Folien
Jede WPBakery Page Builder-Spalte in der Zeile kann als horizontale Folien definiert werden.
Auto-Höhe Abschnitte
Jeder Abschnitt kann als Auto-Höhe statt Vollbild definiert werden.
Responsive Auto-Höhe Abschnitte
Volle Höhe Abschnitte für große Bildschirme und automatische Höhe Abschnitte für kleine Bildschirme.
Feste Kopf- und Fußzeile
In den Zeileneinstellungen von WPBakery Page Builder können feste Kopf- und Fußzeilen definiert werden, um am oberen oder unteren Rand der Seite ein eigenes benutzerdefiniertes Menü oder einen eigenen Code hinzuzufügen.
Navigationskugeln
Horizontale und vertikale Navigationskugeln mit 20 verschiedenen Stilen.
Bildlaufleisten von Abschnitten
Wenn der Inhalt größer als die Bildschirmgröße ist, kann die Bildlaufleiste in den Bereichen sichtbar sein (Optionen für ausgeblendete, ausgeblendete und interaktive Bildlaufleisten).
Optionale Bildlaufleisten
Durchblättern der gesamten Seite mit der Bildlaufleiste des Browsers anstelle des automatischen Bildlaufs
Animationen
5 CSS3 Locker Animationen oder 32 Javascript Animationen, je nachdem, was Sie bevorzugen.
Anker
Animierte Anker-Links, optionale Unterstützung des Browser-Verlaufs und optionale Anker-Links in der Adressleiste.
Tastaturnavigation
Navigieren Sie zwischen den Bereichen und Folien mit der Tastatur (Tasten oben / unten / links / rechts).
Vertikal zentrierte Abschnitte
Sektionsinhalte können vertikal zentriert sein.
Vertikal zentrierte Abschnitte
Sektionsinhalte können vertikal zentriert sein.
Abschnitt und Slide Loops
Endlosschleife Optionen für Abschnitte und Folien.
Rekordgeschichte
Mit der Zurück-Schaltfläche des Browsers gelangen Sie zum vorherigen Abschnitt oder zur vorherigen Folie.
Sauberer und minimierter Code
Sauberer, professionell geschriebener, optimierter und minimierter Code.
Großartige Unterstützung
Kundendienst und Zufriedenheit sind die wichtigste Priorität und die Hilfe wird immer verfügbar sein.
Anpassung - VC Native Animationen
WPBakery Page Builder native Animationen in Abschnitten und Folien.
Anpassung - Videos
Videos nur wiedergeben, wenn die Videos angezeigt werden
Demos
Demo-Seite
Demo-Seite mit Bildlaufleisten und Fit To Section
Demo-Seite mit Bildlaufleisten und Parallax
Responsive und Responsive Auto Höhe Abschnitte Demo
Wie benutzt man
Demo-Tutorial
Responsive Autoheight Tutorial
FullPage für WPBakery Page Builder wurde mit mehr als versucht 97 Themen und Zählen...
Wie man FullPage für WPBakery Page Builder mit Avada verwendet
Wie man FullPage für WPBakery Page Builder mit The7 verwendet
Wie man FullPage für WPBakery Page Builder mit Enfold verwendet
Wie Verwenden von FullPage für WPBakery Page Builder mit Bridge
Wie man FullPage für WPBakery Page Builder mit Jupiter verwendet
Wie Verwenden von FullPage für WPBakery Page Builder mit 907
Wie Verwenden von FullPage für WPBakery Page Builder mit Fevr
So verwenden Sie FullPage für WPBakery Page Builder mit X-Layout
Wie Verwenden von FullPage für WPBakery Page Builder mit Salient
Wie man FullPage für WPBakery Page Builder mit Zephyr verwendet
Wie man FullPage für WPBakery Page Builder mit TheFox verwendet
Nicht unterstützte Designs (Wenn Sie eines dieser Designs haben, funktioniert die ganze Seite nicht, so dass die Unterstützung Zeitverschwendung ist.)
Um FullPage for WPBakery Page Builder zu verwenden, haben Sie 2 Möglichkeiten. Option 1 verwendet die Standardvorlage des Themas und Option 2 verwendet eine benutzerdefinierte leere Seitenvorlage, die unabhängig vom Thema ist und Ihnen die Möglichkeit bietet, eine leere Seite zu verwenden, dh keine themenbezogenen Menüs und Einstellungen.
Wie man FullPage für WPBakery Page Builder verwendet
- Fügen Sie Zeilen mit WPBakery Page Builder hinzu. Jede Zeile wird als Ganzseitenabschnitt definiert. Entwerfen Sie Ihren Zeileninhalt.
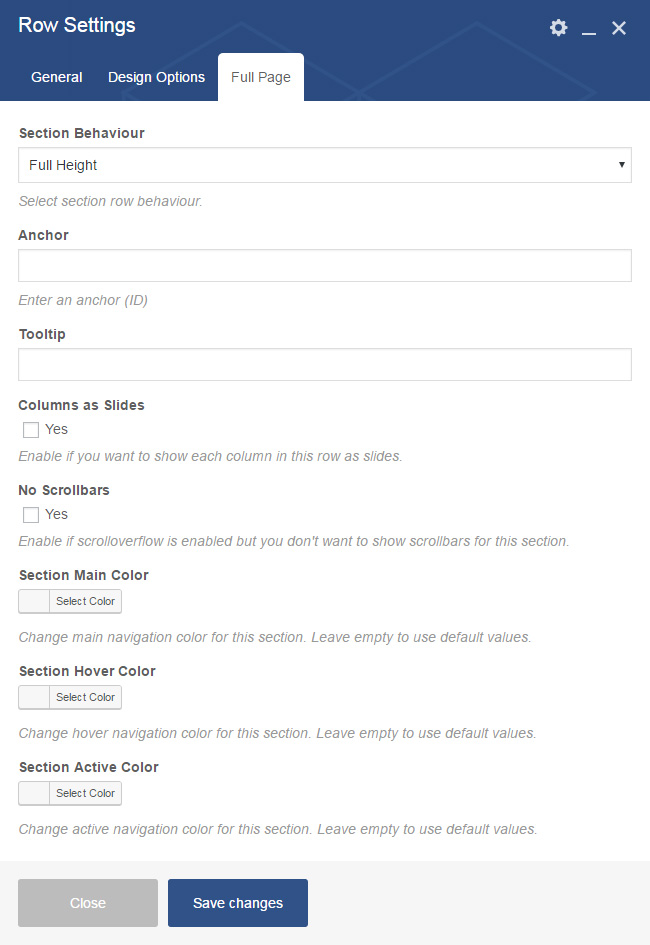
- Wählen Sie unter den Zeileneinstellungen die Registerkarte "Vollständige Seite" und wählen Sie:
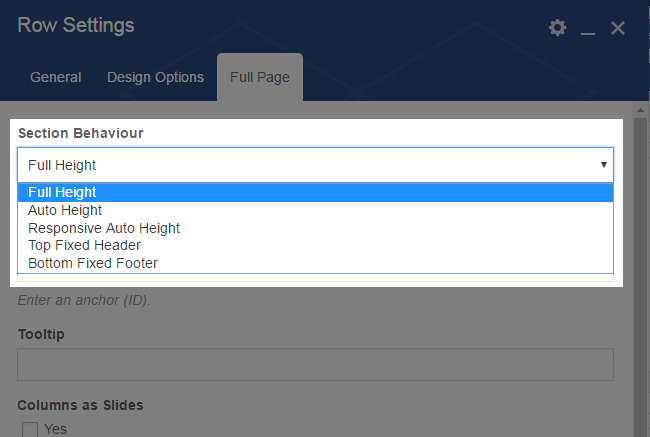
- Volle Höhe: Um die Zeile (Abschnitt) im Vollbildmodus darzustellen.
- Auto Height: Die Höhe der Zeile (Abschnitt) wird automatisch festgelegt, dh die Zeilenhöhe hängt vom Inhalt der Zeile ab. Es wird nicht im Vollbildmodus angezeigt.
- Responsive Auto Height: Damit wird die Zeile (Abschnitt) im Vollbildmodus auf großen Bildschirmen dargestellt, während die automatische Höhe auf reagierenden Bildschirmen angezeigt wird. Um die maximale Breite oder Höhe der reagierenden Bildschirme anzupassen, geben Sie die Werte unter Responsive Width und / oder Responsive Height unter FullPage Settings -> Design tab ein.
- Obere feste Kopfzeile: Wenn Sie ein Menü oder einen anderen Inhalt oben auf dem Bildschirm anzeigen möchten, kann dieser mit dieser Option angezeigt werden. Fügen Sie Ihren Inhalt in diese Zeile ein und wählen Sie diese Option.
- Untere feste Fußzeile: Wenn Sie einen Fußzeileninhalt haben, der am unteren Bildschirmrand angezeigt werden soll, kann er mit dieser Option angezeigt werden. Fügen Sie Ihren Inhalt in diese Zeile ein und wählen Sie diese Option.
- Fügen Sie Ihren Ankernamen auf der Registerkarte "Ganze Seite" hinzu, wenn Sie Anker verwenden möchten. Wenn der Wert nicht festgelegt ist, wird ein automatisch generierter Ankername verwendet. Der Ankername darf keine ID sein, die in der HTML-Ausgabe verwendet wird. (Legen Sie den Ankernamen nicht als Zeilen-ID fest.)
- Legen Sie den Tooltip-Text auf der Registerkarte "Ganze Seite" fest, wenn Sie QuickInfos verwenden möchten.
- Sie können den Abschnitten Folien hinzufügen, indem Sie die folgenden Schritte ausführen:
- Fügen Sie der Reihe Spalten hinzu (das Pluszeichen jeder Reihe, stellen Sie Gewohnheit ein und geben Sie 1/1 + 1/1 + ... ein). Jede Spalte wird im Abschnitt als Folien definiert.
- Wählen Sie in den Zeileneinstellungen die Registerkarte "Ganze Seite" und aktivieren Sie "Spalten als Objektträger".
- Aktivieren Sie die gesamte Seite und konfigurieren Sie sie, indem Sie mit den Optionen spielen.
Option 1 - Verwenden der Themenseitenvorlage
- Aktivieren Sie die Option "Layout-Ränder entfernen" auf der Registerkarte "FullPage-Einstellungen" -> "Anpassung".
- Seitentitel ausblenden, entweder über Designeinstellungen oder über CSS. Es sollte kein relativ positioniertes Element vor dem Inhalt sein.
- Wenn Sie möchten, dass die Kopfzeile des Themas oben angezeigt wird, aktivieren Sie "Fixed Layout Header erzwingen" unter FullPage-Einstellungen -> Anpassung. Wenn Sie diese Option aktivieren, wird direkt darunter eine weitere Option angezeigt. Bitte geben Sie Ihren Themenheader in dieses Feld ein.
- Wenn Sie nicht möchten, dass die Themenkopfzeile oben angezeigt wird, blenden Sie die Kopfzeile entweder über die Designeinstellungen oder über CSS aus. Sie können Ihr eigenes Menü oben oder unten hinzufügen, indem Sie eine Zeile mit FullPage-Einstellungen als "Oberste feste Zeile" hinzufügen. Sie können Ihren Menü-Shortcode in dieser Zeile hinzufügen.
Option 2 - Verwenden der leeren Seitenvorlage ganzer Seiten
- Wählen Sie "Leere Seitenvorlage aktivieren" auf den FullPage-Einstellungen -> Registerkarte "Erweitert".
- Aktivieren Sie die Option "Layout-Ränder entfernen" auf der Registerkarte "FullPage-Einstellungen" -> "Anpassung".
- Sie können Ihr eigenes Menü oben oder unten hinzufügen, indem Sie eine Zeile mit FullPage-Einstellungen als "Oberste feste Zeile" hinzufügen. Sie können Ihren Menü-Shortcode in dieser Zeile hinzufügen.
- Sie können die Vorlage auch anpassen, indem Sie Ihren eigenen Code schreiben. Kopiere den Vorlagenordner in das Plugin-Verzeichnis, ändere es und kopiere es auf deinen Server. Kopieren Sie es nicht unter das Plugin-Verzeichnis oder Sie können die Änderungen verlieren, wenn das Plugin aktualisiert wird.
Anmerkungen
- WPBakery Page Builder-Animationen werden nur für native WPBakery Page Builder-Elemente unterstützt. Diese Funktion ist experimentell und funktioniert möglicherweise nicht mit einigen Elementen und Designs mit dem benutzerdefinierten WPBakery Page Builder. Wenn das Feature nicht verwendet wird, können WPBakery Page Builder-Animationen nur für die erste Zeile angezeigt werden. Wenn Sie Animationen in anderen Zeilen verwenden, werden sie möglicherweise nicht gestartet, und die Elemente sind möglicherweise nicht sichtbar.
- Verwenden Sie keine Zeilenausdehnung, keine Zeilen mit voller Breite, keine Zeilen mit voller Höhe usw. Optionen von WPBakery Page Builder-Zeilen. Diese Optionen sind bei FullPage nicht erforderlich und das Verhalten der Seite ändert sich bei Verwendung. (Wie Scroll-Mechanismus funktioniert möglicherweise nicht.)
- Einige Plug-ins, die vom Scroll-Mechanismus abhängen, wie z. B. Sticky-Menüs, Animationen usw., können Konflikte mit FullPage verursachen. Bitte kontaktieren Sie mich bei Bedarf, ich werde versuchen, das Problem zu lösen.
- Einige der Themen ändern das Verhalten und die Struktur von WPBakery Page Builder. Wenn Sie eines dieser Themen haben, folgen Sie bitte den folgenden Schritten:
- Fügen Sie '' .vc_row '' (ohne die Apostrophe) zur 'Bereichsauswahl' der Vollseiteneinstellungen auf der Registerkarte 'Erweitert' hinzu.
- Wenn Sie Folien verwenden, fügen Sie '> .vc_row> .wpb_column' (ohne die Apostrophe) zur Option 'Folienauswahl' der Vollseiteneinstellungen auf der Registerkarte Erweitert hinzu.
- Wenn Sie den oberen festen Header verwenden, fügen Sie "mcw_fp_fixed_top" zu "Extra Class Name" der obersten festen Kopfzeile hinzu.
- Wenn Sie die untere feste Fußzeile verwenden, fügen Sie 'mcw_fp_fixed_bottom' zu 'Extra Class Name' der obersten festen Kopfzeile hinzu.
Kredite
Dank an Álvaro Trigo für großartig fullpage.js jQuery-Plugin.
Unterstützung
Die Item-Unterstützung beinhaltet nur technische / nichttechnische Fragen, Versions-Updates, gemeldete Fehlerbehebungen und kleinere Änderungsanfragen. FullpageJS-Änderungen sind nicht im Support enthalten.
Kontaktiere mich
- Wenn Sie eine Frage zu dem Plugin stellen möchten.
- Wenn Sie möchten, dass ich ein Thema überprüfe. (Dieses Plugin wird auf den meisten der berühmten Themen getestet, die ich habe. Wenn ich das Thema habe, kann ich Ihnen sagen, ob es unterstützt wird oder nicht.)
- Wenn Sie Unterstützung mit dem Plugin benötigen.
Änderungsprotokoll
v2.0.2 (19. August 2018) - Fehlerbehebung. - Kleinere Verbesserung. v2.0.1 (1. August 2018) - fullpage.js aktualisiert auf v3.0.2. Das Plugin wird mit Fullpage.js v3 auf V2 aktualisiert. Obwohl das Plugin abwärtskompatibel ist, funktionieren angepasster Code und CSS möglicherweise nicht mit der neuen Version. Bitte benutzen Sie den Support und kontaktieren Sie mich, wenn Sie Probleme mit der neuen Version haben. Bitte verwenden Sie eine Staging-Site, wenn Sie diese Option haben. Andernfalls nehmen Sie bitte eine Sicherungskopie Ihrer Site-Datenbank vor der Aktualisierung vor. Vielen Dank, - Der Code wurde verbessert. Bugs sind behoben. Fast von Grund auf mit einem neuen Ansatz auf dem Hauptalgorithmus geschrieben, der mit einer schnelleren Website resultiert. v1.7.7 (April 208 2018) - fullpage.js wird auf 2.9.7 aktualisiert. v1.7.6.1 (07. Februar 2018) - Scrolloverflow Fehler beheben. v1.7.6 (6. Februar 2018) - Namensänderung. - Fehler bei Animationen (Danke an @sanderswebworks) v1.7.5 (1. Februar 2018) - fullpage.js wurde auf 2.9.6 aktualisiert.v1.7.4 (4. November 2017) - fullpage.js wurde auf 2.9.5 aktualisiert. - Bug-Fix. v1.7.3 (4. März 2017) - fullpage.js wurde auf 2.9.3 aktualisiert. - Unterstützung für Erweiterungen. - Filter werden zur Parameteränderung im laufenden Betrieb hinzugefügt. Weitere Informationen finden Sie in der Helfer-Plugin-Datei. - Verbesserungen. v1.7.2 (03. Januar 2017) - fullpage.js wird auf 2.9.2 aktualisiert. v1.7.1 (16. November 2016) - Fehlerbehebung. v1.7.0 (10. November 2016) - fullpage.js wird auf 2.8.8 aktualisiert (stabilisiert) - 19 zusätzliche Navigationsstile werden hinzugefügt, Verschiedene Stile für Schnitte und Folien werden angewendet. - Auto-Höhe Responsive-Funktion hinzugefügt. - AfterResponsive-Ereignis wird hinzugefügt. - Videoanpassung wird hinzugefügt. Jetzt werden Videos gestoppt, wenn der Bereich nicht sichtbar ist. - Die Anpassung der Design-Kopfzeile wurde hinzugefügt. Jetzt können Sie den Themenheader einfach zur Seite hinzufügen. - Die Plugin-URL wurde geändert. - Template-System wurde geändert. - Bug-Fix. - Andere kleine Codeverbesserungen. v1.6.0 (31. August 2016) - Infrastrukturverbesserungen, um das Plugin stabiler und ein wenig schneller zu machen. - FullPage-Optionen werden neu organisiert. - Die Option "An Abschnittsverzögerung anpassen" wurde hinzugefügt. - Layout entfernen Margen Anpassung hinzugefügt. - Metabox-Verbesserungen - fullpage.js wurde auf 2.8.5 aktualisiert - Bug-Fix. v1.5.3 (19. August 2016) - fullpage.js aktualisiert auf 2.8.4. v1.5.2 (12. Juli 2016) - fullpage.js aktualisiert auf 2.8.2. - Neues Feature: bigSectionsDestination zu Optionen hinzugefügt. - Kleine Bugfix und Verbesserungen. v1.5.1 (25. Juni 2016) - Neue Funktion: Scroll-Überlauf für jeden Abschnitt deaktivieren - Neues Feature: Option fullpage.js in die Fußzeile anstatt in den Header zu verschieben (nützlich bei einigen Plugins) - Bug Fix über 404 Seiten (dank @peterand) v1.5.0 (4. Juni 2016) - fullpage.js aktualisiert auf 2.8.1 - Neue Funktion: Scrollbalken ausblenden, Scrollleiste ausblenden und interaktive Bildlaufleiste bei Scroll Overflow-Optionen. - Neues Feature: Visual Composer Animationen unterstützen (Besonderer Dank an Andrea Morone @IlTuoWebmaster) - Die veraltete Option Textgröße ändern wurde entfernt. - Die doppelte paddingTop Option wurde entfernt. - Stabilitätsverbesserungen - Verbesserungen der Metabox-Stabilität. - Fehler in der Vorlagendatei behoben. v1.4.3 (8. April 2016) - fullpage.js aktualisiert auf 2.7.9 - Metabox Bugfix. (Danke yo milanbrouwer) v1.4.2 (27. März 2016) - Bug-Fix. v1.4.1 (22. Februar 2016) - fullpage.js wurde auf 2.7.8 aktualisiert - 2 neue Ereignisse werden hinzugefügt, - Tooltip Hintergrund und Textfarbe Optionen wurden hinzugefügt. v1.4.0 (26. Januar 2016) - fullpage.js aktualisiert auf 2.7.7. - Ereignisse werden hinzugefügt. Jetzt können Sie Ihre eigenen Ereignisse in Javascript schreiben und sie der ganzen Seite hinzufügen. - Meta-Box wurde verbessert. - Schnitt- und Folienauswahloptionen werden zu Unterstützungsthemen hinzugefügt, die den angepassten Visual Composer verwenden. - Die Vollseitenvorlage wurde für eine bessere Unterstützung verbessert. - Andere Leistungsverbesserungen. v1.3.2 - Kleine Fehlerkorrektur. v1.3.1 - Bugfix über Meta-Box. v1.3.0 - Feste Kopf- und Fußzeilen wurden hinzugefügt. Jetzt können Zeilen als feste Kopf- oder Fußzeile auf der Seite definiert werden. - Die Funktionen paddingTop und paddingBottom werden hinzugefügt. - Die Funktion fixedElements wurde hinzugefügt. - Plugin und Meta-Box Verbesserungen und Fehlerbehebungen. v1.2.0 - fullpage.js aktualisiert auf 2.7.6. - Fehler behoben (Danke an Nickid) - Verbesserungen und Fehlerbehebungen v1.1.1 - Bugfix (Danke an h22uk) v1.1.0 - Vorlagen werden hinzugefügt. Jetzt kann mit jedem Thema verwendet werden. - fullpage.js wurde auf 2.7.5 aktualisiert. - Verzeichnis index.php Dateien werden hinzugefügt. - Kleinere Änderungen. v1.0.0 - Erstveröffentlichung
Bewertung: 4.53
Verkäufe bisher: 1296LIVE VORSCHAUJETZT KAUFEN FÜR $19
{{ reviewsOverall }} / 5 Users (0 votes)Rating0What people say... Leave your ratingOrder by:Show moreBe the first to leave a review.
{{ pageNumber+1 }}HINWEIS IN EIGENER SACHESupport erhalten Sie über den jeweiligen Entwickler. Wir präsentieren lediglich Themes und Plugins zu Wordpress und bewerten diese.