CreaMaps Einführung
CreaMaps - es ist ein Google Maps-Addon zum Elementor-Seitenersteller-Plugin.
Eigenschaften
- alle Beiträge wie Standorte
- einzigartige Kartenmasken
- 11000+ Kartenstile (Snazzy Maps)
- benutzerdefinierte Markierung (Bild, Schriftarten-Symbol, Inline-HTML)
- vollständig anpassbare Infofenster
- Marker-Cluster
- Marker-Polygon
- Google Fusion Table
- und mehr
Admin Demo Zugang:
http://v-space.team/demo/creamaps_elementor/wp-admin
Login: Demo
Passwort: Demo
CreaMaps - es kombiniert viele einzigartige Optionen, die Sie nirgendwo anders finden können, so dass Ihr Kontaktbereich oder Ihre Karte definitiv genau der ist, den Sie benötigen. Alle Optionen werden nach eingehender Analyse der Kundenbedürfnisse erstellt. CreaMaps ist ein benutzerfreundliches, benutzerfreundliches, anpassungsfähiges, stark anpassbares und leistungsstarkes Add-on für die Verwendung auch ohne Programmierkenntnisse.

CreaMaps-Funktionen
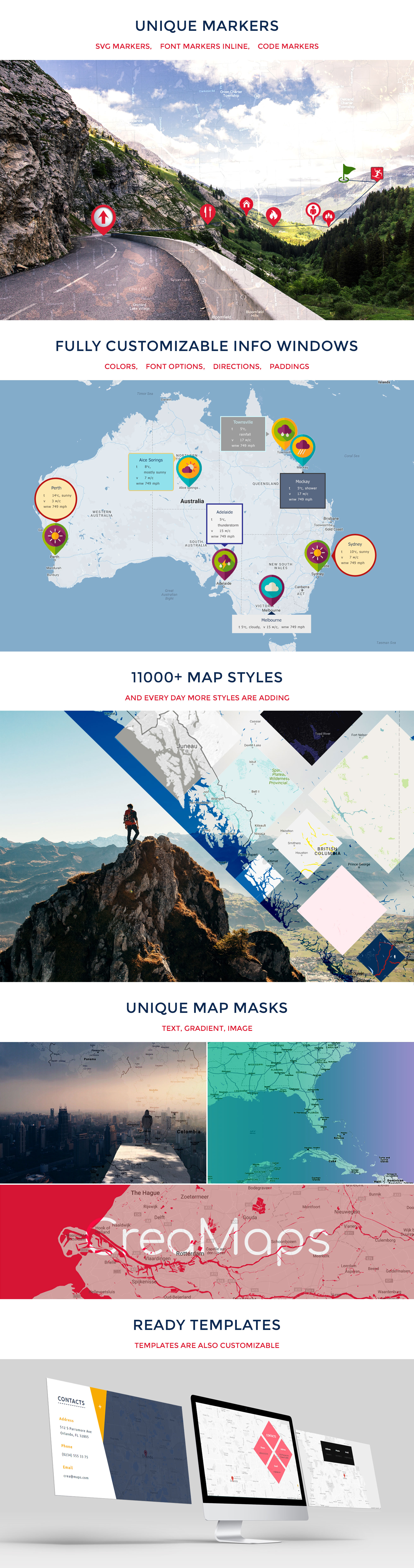
- Es können mehrere Marker auf einer Karte verwendet werden. Auf jeder Karte können Sie so viele Marker verwenden, wie Sie benötigen, und jeder Marker kann eindeutig sein. Es gibt die Möglichkeit, benutzerdefinierte Markierungssymboltypen zu verwenden: Standard-Google-Kartenmarkierung, benutzerdefinierte Bildmarkierung (es besteht die Möglichkeit, ein eigenes Bild hochzuladen), Schriftart-Symbolmarkierung (wählen Sie aus einer großen Anzahl von Symbolen diejenige aus, die Sie benötigen), Inline-Codemarkierung (Verwenden Sie Ihren eigenen Code, um Marker zu erstellen). Jede Markierung kann genau die sein, die Sie benötigen, und jeder Typ kann auf einer Karte verwendet werden.
- Breitengrad und Längengrad können ausgewählt werden, während Sie auf das Feld klicken (Google Map wird automatisch geöffnet, und Sie können die Markierung dort platzieren, wo Sie sie benötigen, ohne die Koordinaten in einem separaten Fenster auswählen zu müssen).
- Im Moment gibt es 6 Symbolbibliotheken zur Auswahl des Symbols während der Verwendung des Schriftartenmarkierungsstils für Schriftarten (Font Awesome, Open Iconic, Typicons, Entypo, Linecons, Pixel, Mono Social).
- Vollständig anpassbares Infofenster. Es gibt vier Arten von Infofenstern (Keine oder Benutzerdefinierter Link, Standard (Weiß), Schwarz, Benutzerdefiniert). Beim Anpassen des Infofensters stehen mehrere Optionen zur Verfügung (Schriftfarbe, Hintergrundfarbe, Schriftgröße, Randradius, Auffüllen, Schließen des Infofensters auf der Karte klicken, Schließen-Schaltfläche anzeigen / ausblenden). Jede Markierung (selbst auf derselben Karte) kann eine von vier Arten von Infofensterrichtungen (oben, unten, links, rechts) aufweisen.
- Alle Standard-Google-Karteneinstellungen (Zoom, Breite, Höhe, Horizontal- / Vertikal-Versatz) und automatischer Zoom für alle auf den Kartenoptionen verwendeten Markierungen helfen Ihnen, die gewünschten Größen und Positionen festzulegen. Darüber hinaus gibt es eine Option zum Aktivieren oder Deaktivieren des Karten-Zoomens während des Scrollen auf der Karte (Option Scrollwheel aktivieren).
- Cluster wird dazu beitragen, Marker aus nächster Nähe zu Clustern zusammenzufassen. Auch verfügbare Cluster-Anpassung. Sie können ein Bild für den Cluster (Breite, Höhe), die Schriftgröße und die Schriftfarbe auswählen. Mit dieser Option können Sie Marker aus nächster Nähe zu Clustern zusammenfassen und die Anzeige von Markern auf der Karte vereinfachen.
- Möglichkeit, die Option Polygon zu aktivieren. Es ist auch zum Anpassen verfügbar. Hier haben Sie die Möglichkeit, Rahmenfarbe, Rahmengewicht und Hintergrundfarbe festzulegen. Polygon stellt einen Bereich dar, der von einem geschlossenen Pfad (oder einer Schleife) eingeschlossen wird, der durch eine Reihe von Koordinaten definiert wird.
- Steuerelemente der Google Map-Benutzeroberfläche. Es gibt 6 UI-Optionen, die auf die gewünschte Weise und in der gewünschten Kombination verwendet werden können. Hier haben Sie die Möglichkeit, die nächsten Optionen zu aktivieren oder zu deaktivieren: Zoomsteuerung anzeigen, Kartentypsteuerung anzeigen, Skalensteuerung anzeigen, Vollbild anzeigen, Drehsteuerung anzeigen, Straßenansichtsteuerung anzeigen.
- 11000 Kartenstile. Sie müssen nicht zu einer anderen Website wechseln und dort den Stil auswählen, anschließend den Code mit Stil kopieren und in die Motivdateien einfügen. Außerdem besteht die Möglichkeit, den gewünschten Stil zu suchen oder einen der verfügbaren Filter zu verwenden.
- Benutzerdefinierter Kartenstil. Wenn in den über 11.000 Beispielen kein Kartenstil vorhanden ist, haben Sie die Möglichkeit, benutzerdefinierten Code für die Karte zu verwenden, um genau zu sein und nicht wie eine andere Ansicht aussehen zu müssen.
- Wirklich cooles Feature: Maske! Hier haben Sie die Möglichkeit, einen von mehreren Typen für die Kartenmaske auszuwählen: Standard (ohne Maske), Text (Text als Maske mit vielen Optionen zum Anpassen), Bild und Farbverlauf. Die Bildoption hat viele Möglichkeiten, sie zu stylen: Breite, Höhe, Deckkraft, Hintergrund, Filter. Die Verlaufsoption ermöglicht Ihnen die Auswahl der Hintergrundfarbe, der Breite und der Deckkraft.
- Möglichkeit, Fusion-Tabelle hinzuzufügen.
- Möglichkeit, Karten überall dort hinzuzufügen, wo Sie sie benötigen. Es besteht die Möglichkeit, das CreaMaps-Widget zu einer Seite, einem Beitrag oder einem anderen Beitragstyp hinzuzufügen, der das Erstellen mit Elementor unterstützt.
- CreaMaps reagiert voll und ganz. Es sieht auf verschiedenen Geräten (Handys, Ipads, Laptops) ziemlich gut aus.
- Browserübergreifende Kompatibilität. Dieses Widget wird auf verschiedenen Browsern gut angezeigt.
- Google-Schriftarten enthalten
Vielen Dank!
Vielen Dank, dass Sie unser Produkt überprüft haben! Wenn Sie Fragen haben, können Sie sich gerne an uns wenden, um unsere Hilfe zu erhalten. Wenn Sie Vorschläge zur Verbesserung unserer CreaMaps haben, hören wir Ihnen gerne zu und tun alles, um Sie zufrieden zu stellen!
Bewertung: 0
Verkäufe bisher: 34
LIVE VORSCHAUJETZT KAUFEN FÜR $16
Be the first to leave a review.