



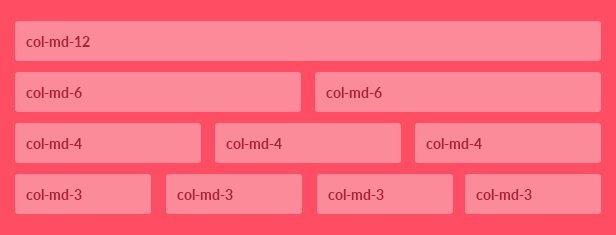
Responsive Spalten
Die Spaltenfunktionalität wird bereits von den Ebenen bereitgestellt, aber es gibt eine Reihe von Dingen, die Sie dort nicht finden werden, wie z
- Was ist, wenn Sie Spalten basierend auf der Bildschirmgröße ausblenden möchten, z. B. groß, mittel, klein und extra klein.
- Wie setze ich den Offset weise?
- Wie kann ich die gesamte Zeile basierend auf dem Bildschirm anzeigen / ausblenden?
- Wie kann ich verschiedene Spaltengrößen einstellen?
Wenn Sie alle diese Fragen haben, ist dieses Plugin für Sie.


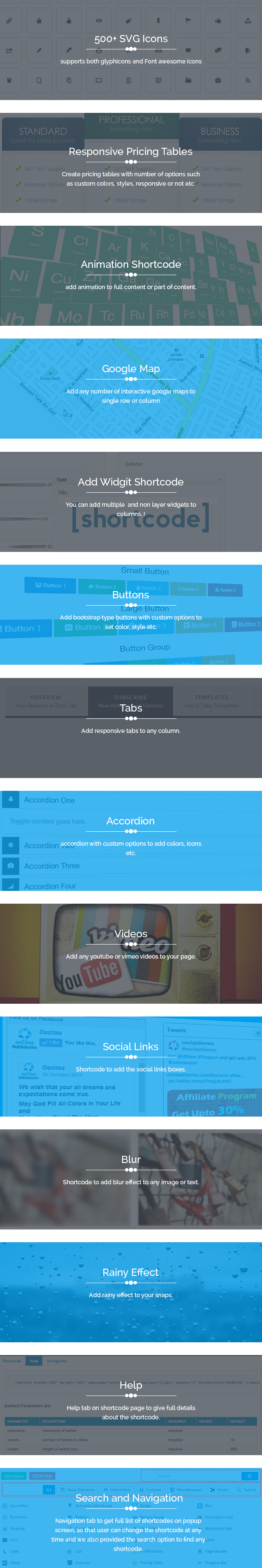
Überprüfen Sie die Demo-URL. Sie werden dieses Plugin für die bereitgestellten Funktionen lieben

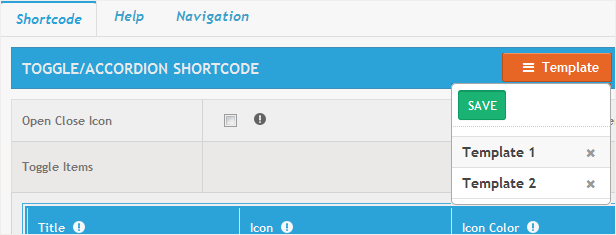
Vorlagen
Neue Funktion zum Speichern der Shortcode-Vorlage, damit Sie nicht immer wieder denselben Shortcode erstellen müssen.

Kundenbewertungen




Änderungsprotokoll
Version 1.6
- Unterstützt jetzt verschachtelte Kurzwahlen Siehe Demo
- Neue Spaltenkürzel Siehe Demo
Version 1.5
- Implementierte Option zum Speichern von Vorlagen zur Wiederverwendung des Shortcodes
Version 1.1
- Der Tooltip wurde implementiert
- Neuer Service Box Shortcode implementiert
- Neuer Thumbnail Shortcode implementiert
- Neuer Abschnittskopf-Kurzcode implementiert
Bewertung: 0
Verkäufe bisher: 80
LIVE VORSCHAUJETZT KAUFEN FÜR $16
{{ reviewsOverall }} / 5
Users
(0 votes)
Rating0
What people say...
Leave your rating
Show more
Order by:
Be the first to leave a review.
{{ pageNumber+1 }}
HINWEIS IN EIGENER SACHE










