Marvelous Hover Effects Plugin ist eine Sammlung von über 50 schöne Hover-Effekte oder Tilt-Effekte Das hilft Ihnen, großartige interaktive BILDER oder GRID auf Ihrer Website zu erstellen. Dies gibt Ihnen eine Reihe von Customizing-Optionen, um Ihre Bilder mit Beschriftungen oder Rasterlayouts wie Post-Grid, Seitenraster usw. zu gestalten. Stärken Sie Ihre Website mit diesem beeindruckenden und modernen Trend!
Marvellous Hover Effects ist speziell in unserem leistungsstarken Visual Composer Bundle Visual Composer Kit enthalten. Holen Sie sich Visual Composer Kit für 40+ interaktive und trendige Elemente.


















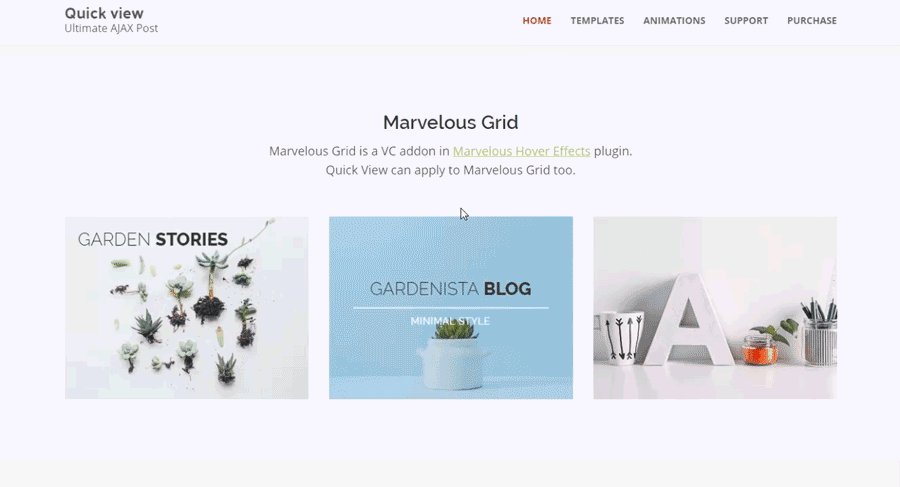
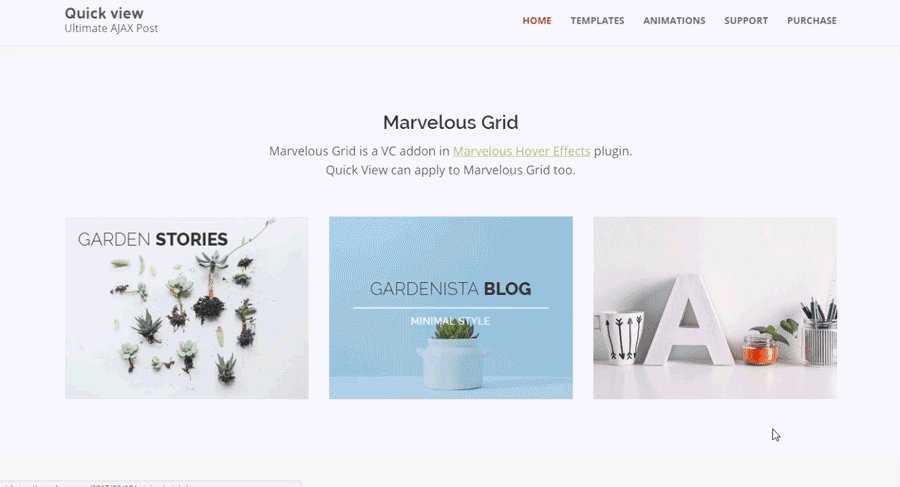
Auschecken SCHNELLANSICHT - Ein Plugin, das einen Post / eine Seite in einem Lightbox-Stil öffnet.
Kompatibel mit Marvelous Grid Hover Effects.



* Bitte beachten Sie, dass dieses Plugin mit dem Visual Composer Page Builder (nicht VC Website Builder) funktioniert.
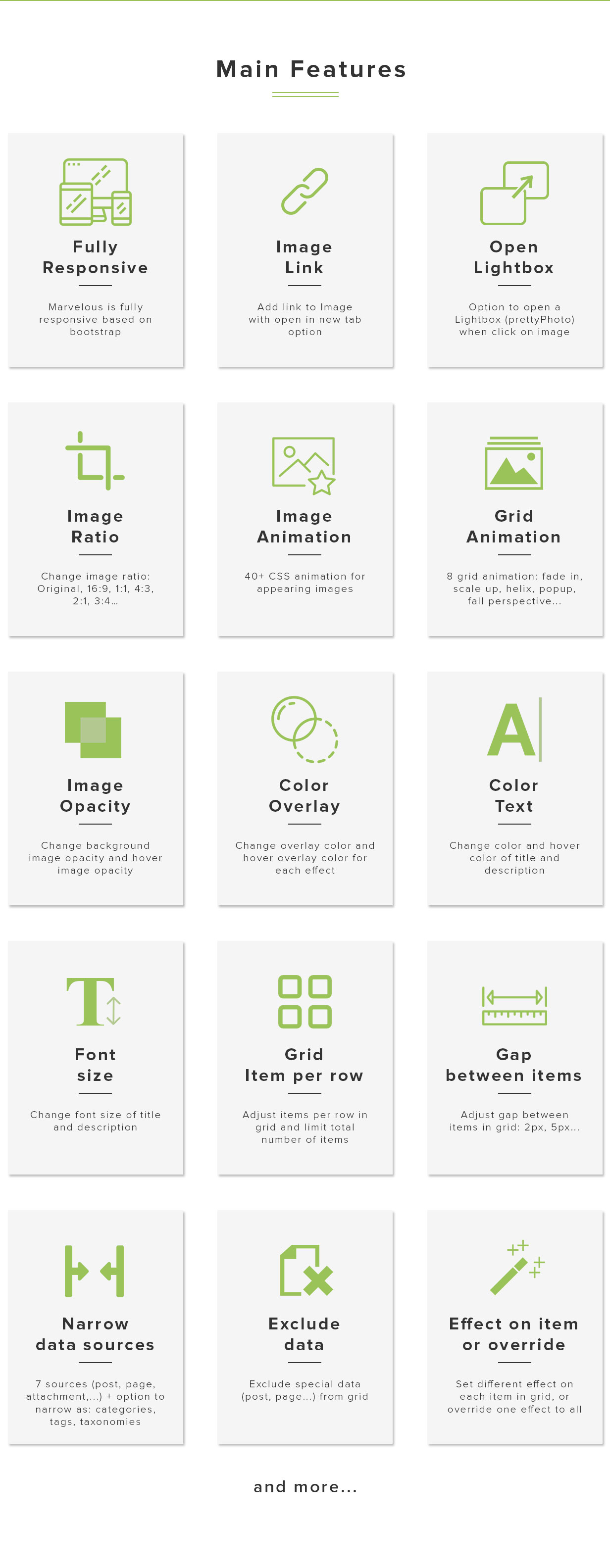
Hauptmerkmale
- 50 responsive CSS Hover-Effekte
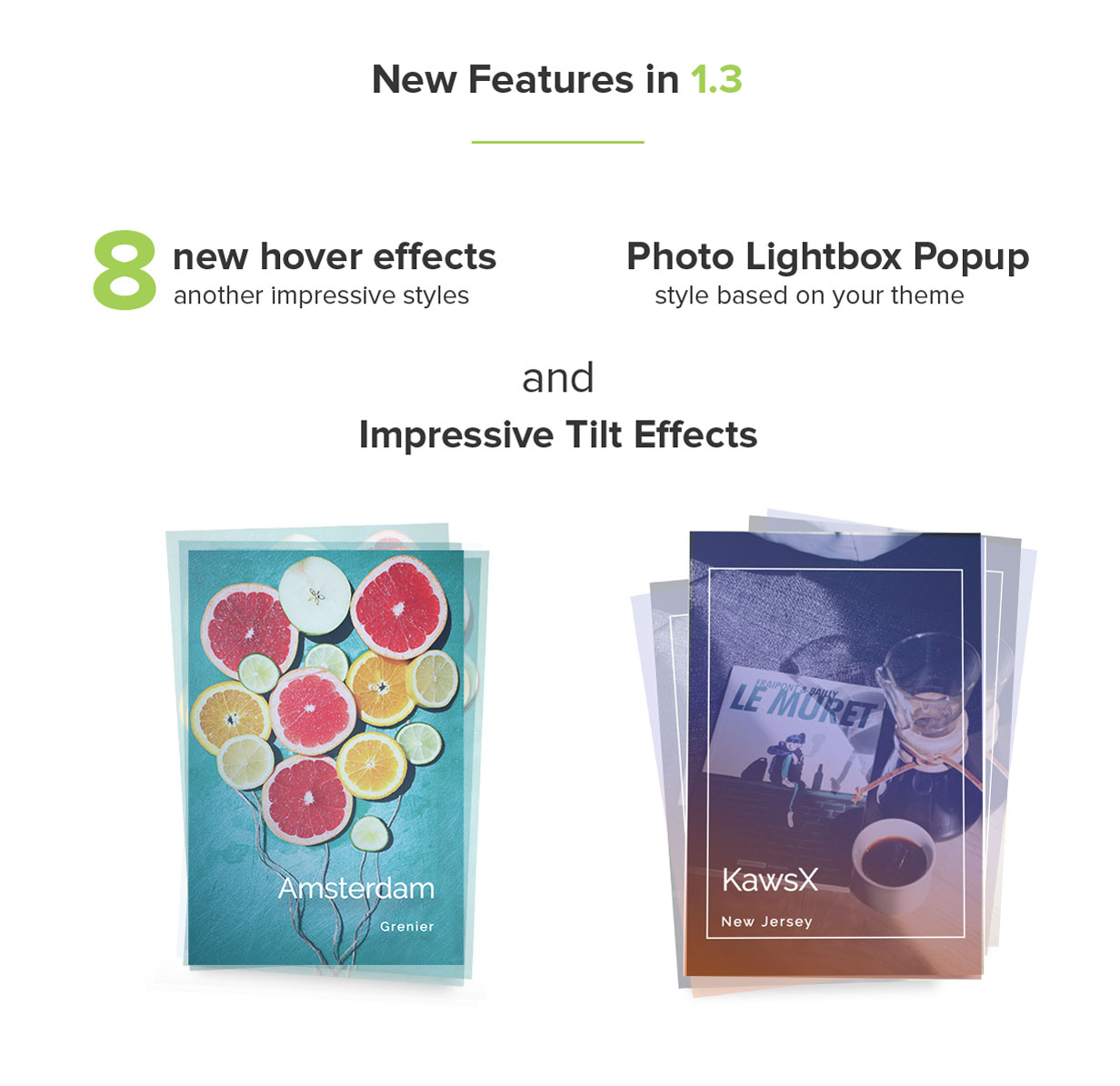
- 8 Stil Tilt Hover-Effekte
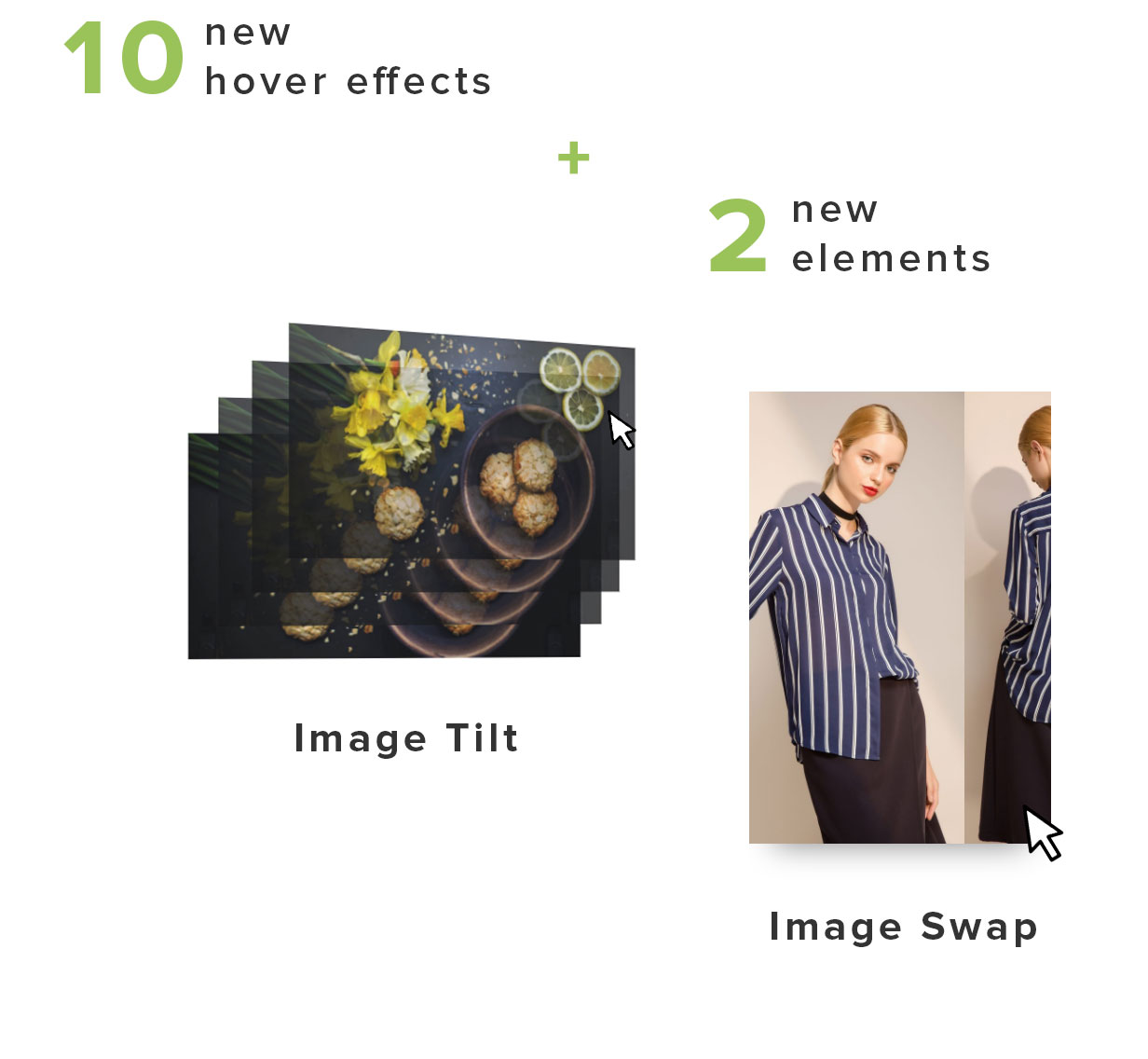
- 10 Stil Bild Tilt-Effekte
- +40 CSS-Animationseffekte
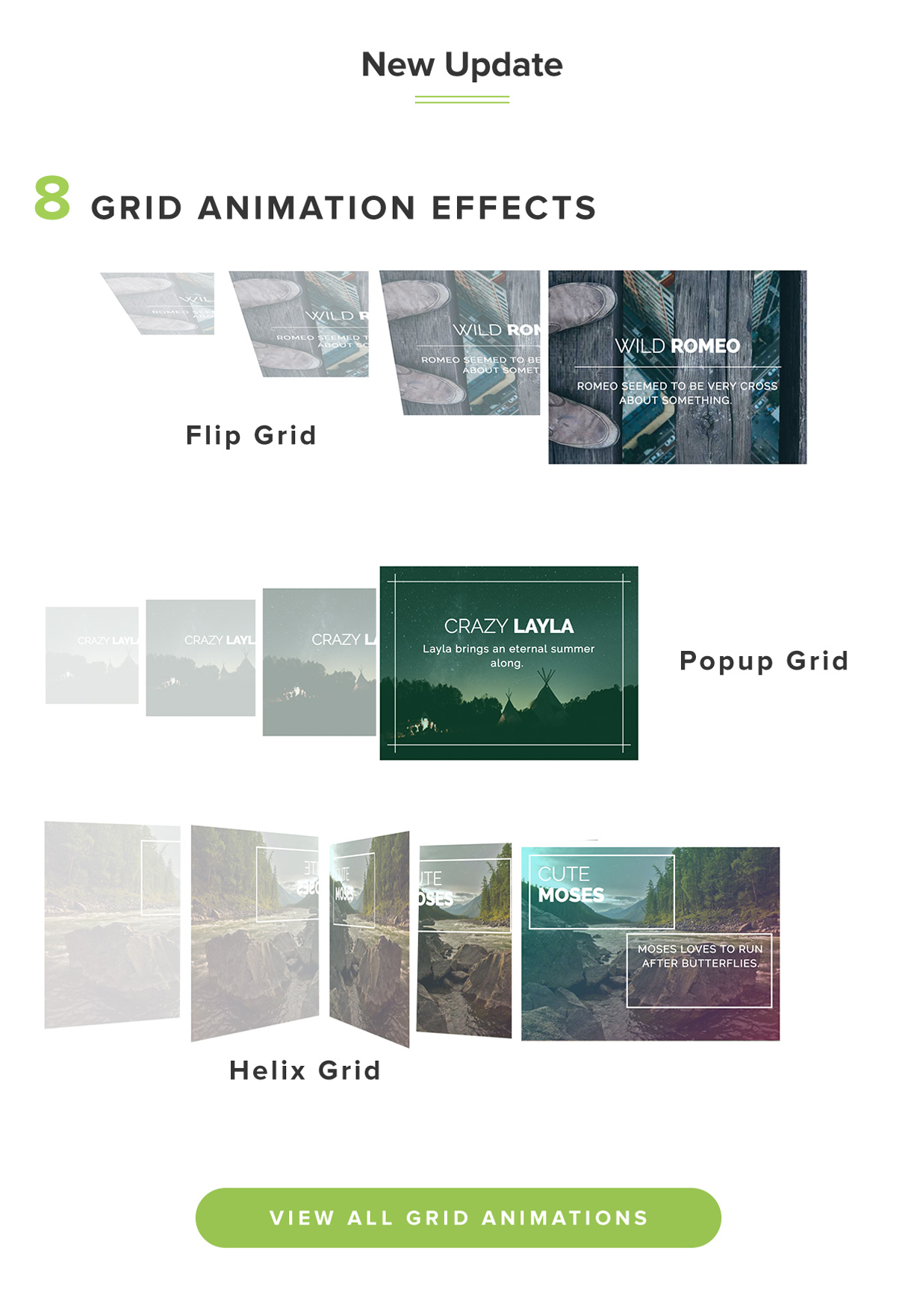
- 8 Gitteranimationseffekte
- Bild tauschen
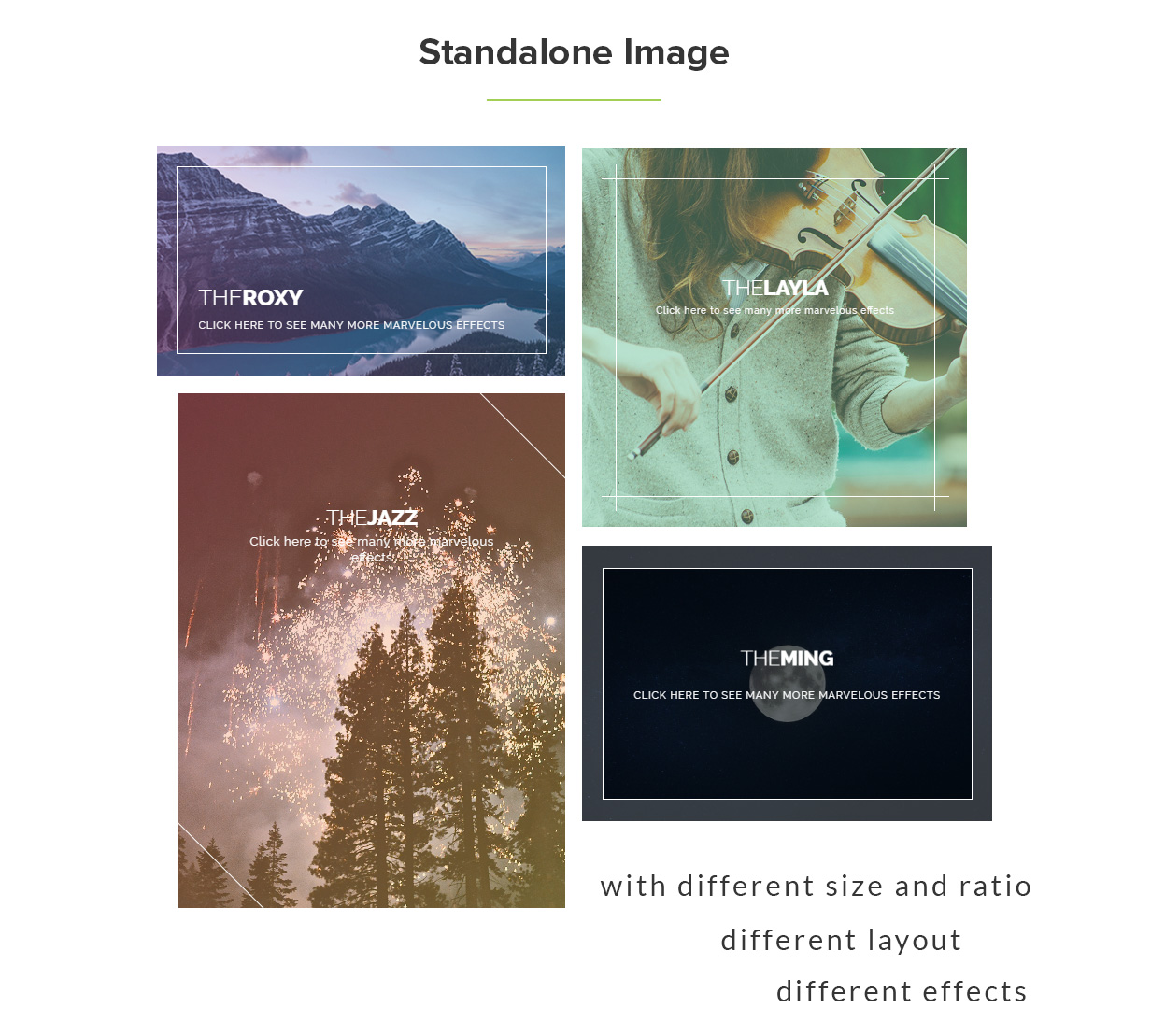
- Hover-Effekte arbeiten mit Standalone Bild
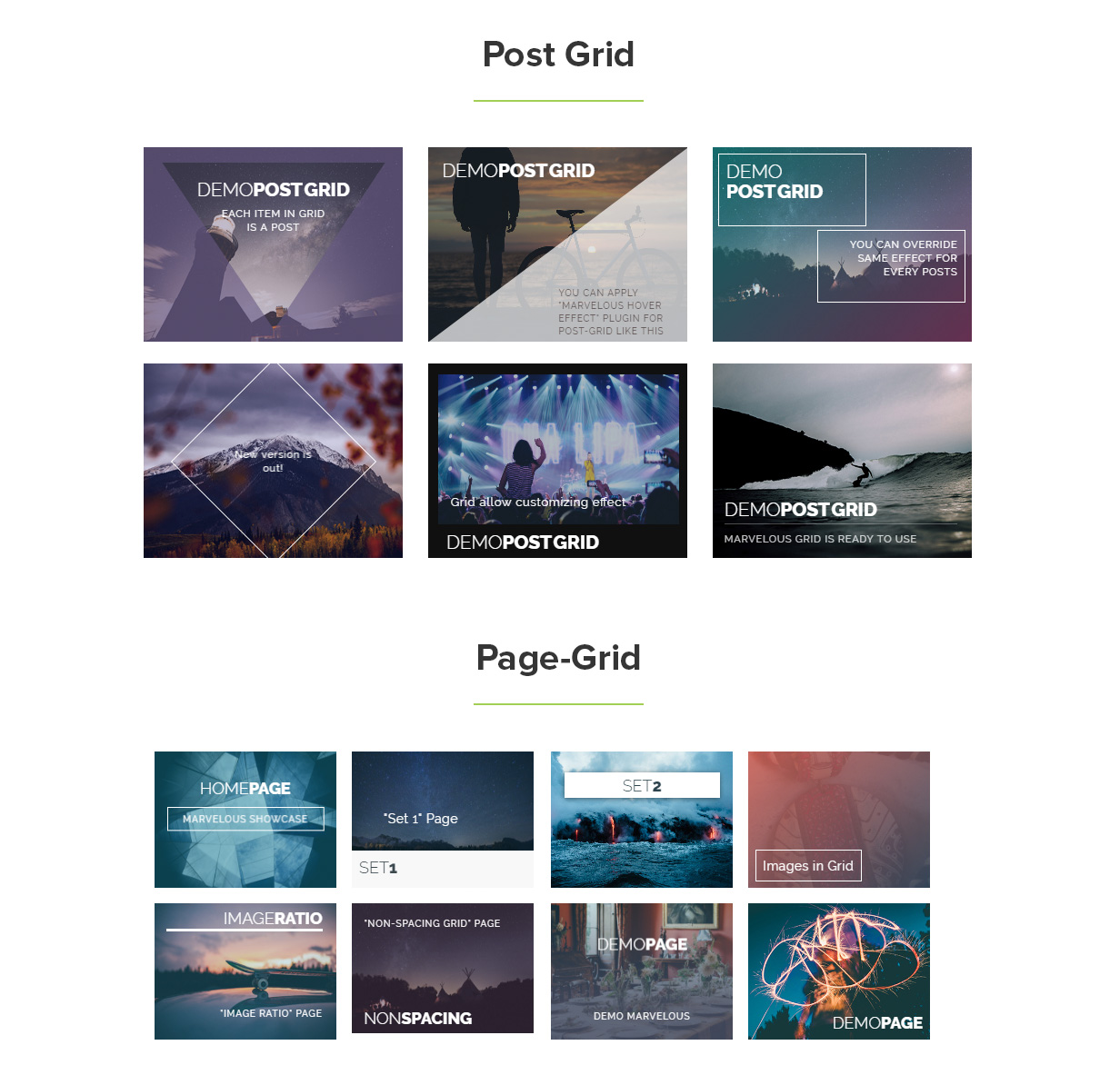
- Hover-Effekte arbeiten mit Gitterstruktur: Post Grid, Seitenraster, Anhang, Custom_css, Customize_changeset, Benutzerdefinierte Abfrage, Liste der IDs
- 3 Anzeigestile: Alle anzeigen, Mehr laden, Lazy loading
- Option zum Öffnen der Lightbox (prettyphoto)
- Beschränken Sie Datenquellen wie: Kategorien, Tags oder benutzerdefinierte Taxonomien
- Limit Total Items erschienen
- Artikel pro Zeile ändern
- Legen Sie Abstand zwischen Elementen fest
- Bildverhältnis ändern: Original, 16: 9, 1: 1, 4: 3, 2: 1 ...
- Ändern Überschrift Text und Beschreibung
- Fügen Sie für jedes Hover-Objekt einen externen Link hinzu
- Ändern Sie die Textfarbe und die Hover-Textfarbe
- Ändern Sie die Überlagerungsfarbe und die Überlagerungsfarbe
- Ändern Sie die Bildopazität und schweben Sie die Bildopazität
- Überschreibe den gleichen Effekt für das gesamte Layout
- Legen Sie die Datenreihenfolge wie folgt fest: Datum, Post-ID, Autor, Titel, Letzte Änderung, Post- / Seiten-ID, Anzahl der Kommentare, Menü- / Seitenreihenfolge, Metawert, Metawertnummer, zufällige Reihenfolge
- Daten sortieren: Aufsteigend, Absteigend
- Spezielle Daten ausschließen (Post, Seite ...)
- Pure CSS3 Animationen
- Kompatibel mit Visual Composer
- Ein Klick vordefinierte Vorlage / Element Verwendung
- Vollständig ansprechend
- Einfache und schnelle Installation
- Funktioniert gut in allen modernen Browsern.
- Umfangreiche kostenlose Unterstützung und Dokumentation
Wie zu installieren und zu verwenden:
Lies das Tutorial-Dokumentation
oder ansehen Videoanleitung
Version 2.0.6 - 19. Dezember 2017
Fix: Der Dateiname der WordPress-Version Fix: benötigte Plugins
Version 2.0.5 - 13. Dezember 2017
Aktualisieren Sie die Plugin-Versionsbezeichnung Fix: php warning const fehlt Fix: Isotop fehlt Fix: Problem mit Isotope Fix: Konflikt mit vckit Update: Entfernen Sie den erforderlichen visuellen Composer im Paket
Version 2.0.4 - 24. November 2017
Update: Versionsbezeichnung Fix: Overlay-Klasse, die wir nicht verwenden Fix: zoe Beschreibung Fix: fehlende declare-Variable vor der Verwendung Fix: visueller Composer-Konflikt mit dem Thema, das bereits die WPB_VC_VERSION-Konstante definiert Update: cmb2 switch sollte für alle themelego Elemente funktionieren Update: Bildwechsel - Option zum Ausblenden von Schatten hinzufügen
Version 2.0.3 - 1. November 2017
Fügen Sie einen Link für den Bildaustausch hinzu
Version 2.0.2 - 4. Oktober 2017
Fix: falscher Build-Link
Version 2.0.1 - 30. September 2017
Fix: Konflikt mit dem Endfold-Thema Fix: Wunderbares Gitter kann keinen benutzerdefinierten Effekt für jeden Beitrag hinzufügen Fix: Konflikt mit der Wegpunktbibliothek des visuellen Composers
Version 2.0 - 27. September 2017
Fix: Grundlinienhöhe Fix: Höhe der Monroe-Effektlinie Fix: effect-caption error in einem Effekt Fix: Get googleFonts funktioniert nur mit Visual Composer Fix: Bauwerkzeug Fix: Cobble Set Overlay Standard 0 Update: Bringen Sie ein hübsches Foto zum Paket Fix: Caracas Effekt-Beschreibung Höhe Fix: Monroe, Wilbert, Praia, Brasila - Titel oben Fix: Effektpflaster Fix: param vc_link und Textfeld Update: beheben Sie die PHP-Warnung Feature: WordPress-Version Fix: Entferne das Pixel Icon aus dem Paket Fix: Benennen Sie vc_marvelous_hover in marvellous-hover um Fix: PHP Codesniffer Warnung Update: Build-Tool Code-Sniffer hinzufügen Update: verschiebe vc_col in ein wunderbares Grid-Framework Update: Bring CSS-Animation aus dem visuellen Composer Update: Fügen Sie eine Methode hinzu, um den visuellen Composer zu überprüfen Update: Verschiebe vc_post_param nach marvellous_post_param Update: Verschiebe vc_taxonomies in marvellous_taxonomies Update: Verschiebe vc_value_from_safe nach marvellous_value_from_safe Update: Verschiebe vc_marvelous_hover nach marvellous_hover Update: Design-Option hinzufügen, um wunderbare Bildneigung, wunderbare Neigung Update: Design-Option zum Bild-Swap hinzufügen Update: verschiebe vc_shortcode_custom_css_class nach marvellous_shortcode_custom_css_class Update: Änderung erforderlich für require_once Update: Änderung integrieren mit Visual Composer Fix: Benennung des Bildneigungseffekts Update: verschiebe vc_map_get_attributes nach marvellous_map_get_attributes Fix: Entfernen Sie die Überprüfung der vc_enabled-Rolle beim Speichern des Posts Update: Bringen Sie animate.css zu sich selbst wunderbaren Hover Update: Bring no_image vom visuellen Komponisten zum wunderbaren Hover Feature: Verwenden Sie Bild alt statt Überschrift dünn und fett Feature: Wirkung männlich Feature: Wirkung Malabo Feature: Wirkung Camberra Feature: Wirkung Caracas Update: move bekomme tolle css auf basis Korrektur: oslo Update: Basic Margin und Effect Caption Standard Z-Index Feature: Wirkung oslo Feature: Effekt Brasilia Feature: Effekt Praia Feature: Wirkung Wilbert Feature: Wirkung Monroe Update: Mix-Overlay Update: Struktur des wunderbaren Hover-Layer-Inhalts Update: Washington Hintergrundüberlagerung entfernen Upgrade: Bauwerkzeug Etikett der Version 2 Hinzufügen: Bildneigung und Bildwechsel Entfernen Sie die Nichtfunktion Fix: Z-Index für Bild hinzufügen
Version 1.3.1 - 8. Juni 2017
Fix: Kippstil 6 Fix: oscar Fix: Zoe Fix: Layla Fix: Tilt Hover-Effekt 6, 7 und Effekt-Sm Fix: Tilt Hover add Ratio 415/300 Verbessere den Shortcode-Haken Entfernen Sie moderniszr Entfernen Sie das Lernprogramm Fix: Grid min-Höhe Basis Rollback-Titel als Beschreibung und kein Titel Fix: Breite hinzufügen: 100% für Bild Fix: Lilie und Julia max-width img Fix: Julia Ausgabe Fix: set3 leeres Inhaltsproblem
Version 1.3.0 - 24. Mai 2017
Stellen Sie 3 für das Gitter ein Eigenschaft: Carter Feature: Jefferson Eigenschaft: Adams Eigenschaft: Madison Feature: Kopfsteinpflaster Hinzufügen: Jackson-Effekt Eigenschaft: VanBuren Feature: Washington Marvelous Tilt Hover - neuer Shortcode Raster mit Leuchtkasten Eigenschaft: prettyphoto Lightbox Feature: benutzerdefinierte Bildgröße zurückbringen Fix: Problem mit der benutzerdefinierten Klasse Fix: ratio34 Bilddimension
Version 1.2.1 - 6. Mai 2017
Fix: Konflikt mit dem Visual Composer Kit-Plugin Fix: Konflikt mit visuellen Komponisten anpassen Elemente in Themen Fix: PHP-Warnung in Version 1.2
Version 1.2 - 28. April 2017
Feature: 8 Gittereffekte Feature: CSS-Animation Feature: Erlaube benutzerdefinierte Farbe Feature: Erlaube den benutzerdefinierten Abstand zwischen den Rinnen Update: Bewertung hinzufügen Admin-Site Fix: Verschieben Sie den Lazyload, nachdem das Dokument fertig ist Fix: Originalgröße hinzufügen
Version 1.1
Fix: Honigpolsterung Fix: ansprechend Fix: reset css Fix: Box-Sizing-Fehler Fix: lückenlos reagierend Fix: Feature Bild nicht gezeigt Feature: Lazyload Bild und Grid Lazyload Feature: Raster für wunderbaren Hover
Kredit: Wir verwenden die Open Source von Codrops: https://github.com/codrops/HoverEffectIdeas
Die Bilder, die Sie in den Screenshots sehen, werden nur zu Demonstrationszwecken verwendet, sie sind nicht im Download-Paket enthalten
----
Bonus: Suchen Sie nach einem leistungsstarken ALL IN ONE Add-on-Bundle mit Trendelementen wie KONTAKTFORMULAR 7, GRID-LAYOUT, PREISTISCH, ...? Sehen Sie sich unseren Featured-Artikel Visual Composer Kit an

Oder Hover-Effekte für ICONS oder CONTENT BOXES? Sehen Sie sich unseren beliebten Artikel Elegant Icon Box an!

Oder ein Plugin mit 4 Arten von Grids mit einer Reihe beeindruckender Effekte und einzigartiger Styles? Schauen Sie sich unseren neuesten Artikel Advanced Grid an

Bewertung: 4.68
Verkäufe bisher: 612
LIVE VORSCHAUJETZT KAUFEN FÜR $15
Be the first to leave a review.










