


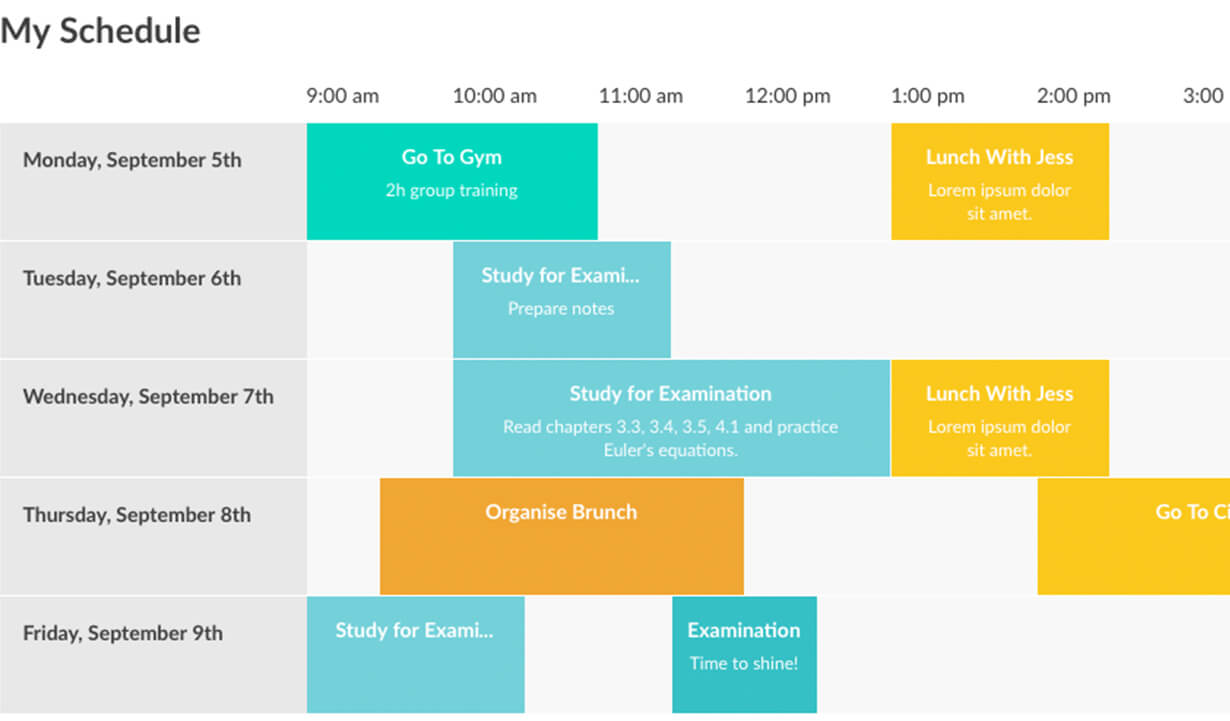
Unser horizontales Addon bietet eine horizontale Anordnung für den Zeitplan. Es unterstützt alle Funktionen des ursprünglichen Layouts, wie eine responsive moderne Benutzeroberfläche, Popups, Bildhintergründe, Filter und vieles mehr. Das Layout ist vollständig anpassbar und verschiedene Maßstäbe sind möglich.
Das horizontale Layout ist vollständig mobil kompatibel. Sie können auch eine Listenansicht anzeigen, wenn der Darstellungsbereich des Browsers zu klein ist, sodass der Zeitplan für alle klar ist.
Hinweis: Dies ist ein Addon
Um dieses Addon verwenden zu können, müssen Sie eine Lizenz für das Responsive Timetable für WordPress-Plugin erwerben und über das Plugin verfügen Version 1.12+ installiert und aktiviert.
Zusatzfunktionen
- Responsives horizontales Layout
- Alle Funktionen des ursprünglichen Zeitplans
- Anpassbare Benutzeroberfläche
- Mehrere Skalen
- Mobile freundlich
Modernes flaches Styling

Fahrpläne und Veranstaltungen verfügen über eine moderne und flache Schnittstelle. Alle Farben und Stile können manuell geändert werden. Wählen Sie verschiedene Farben für verschiedene Ereignisse aus oder gestalten Sie alle Ereignisse gleich. Es gibt zwei verschiedene Stiloptionen: Eine einzelne Hintergrundfarbe, die sich beim Schweben mit der Farbe dunkler / heller / oder benutzerdefinierter Farbe ändert. Oder eine Hintergrundfarbe mit einer Leiste, die sich nach dem Schweben füllt. Beide Optionen erfordern nur eine einzige Farbeingabe, sodass die Konfiguration schnell und einfach ist.
Wählen Sie aus, welche Daten Sie in der Ereignisbox und in der QuickInfo anzeigen möchten. Wählen Sie zwischen dem Titel der Veranstaltung, der Uhrzeit und der (kurzen) Beschreibung. Außerdem können Sie den Titel und die Beschreibung abschneiden, um in eine Zeile zu passen, oder sie vollständig anzeigen.

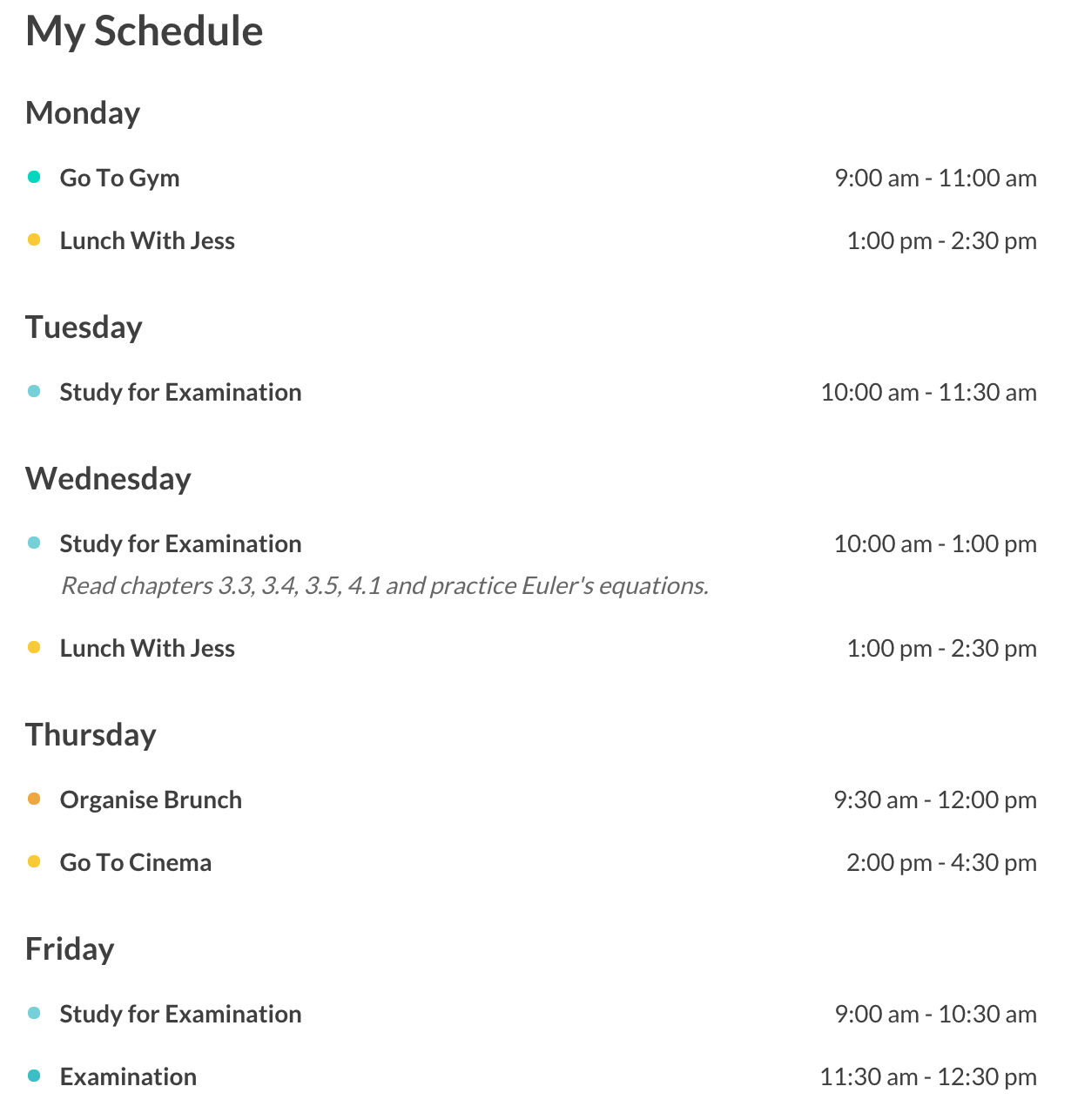
Listenansicht

Es gibt auch ein Listenlayout. Wählen Sie die Option zum automatischen Skalieren in ein Listenlayout. Oder lassen Sie den Zeitplan immer als Liste anzeigen, indem Sie eine Option im Shortcode verwenden. Das Listenlayout erscheint auf mobilen Browsern sehr übersichtlich und organisiert Ihren Zeitplan auf kleineren Bildschirmen. Natürlich gibt es viele Erscheinungsbild- und Verhaltensoptionen für dieses Layout im Administrationsbereich, und Funktionen wie Filter funktionieren weiterhin hervorragend.

Ereigniszeit-Slots

(Screenshot mit Eventstil 2)
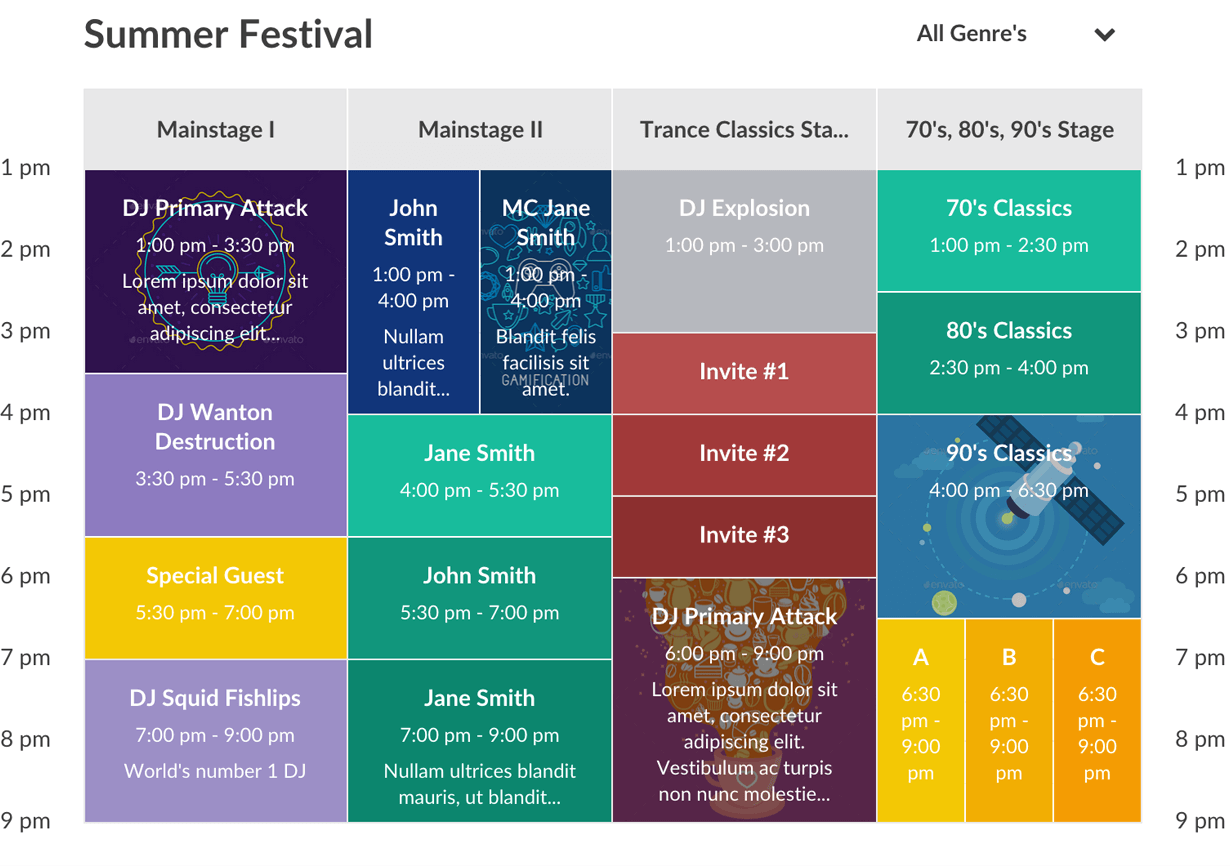
Um Zeit zu sparen, können Sie für jedes Ereignis mehrere Zeitfenster und Spalten zuweisen. Wenn Sie andere Felder für Ihre Zeitfenster überschreiben möchten (z. B. die Ereignisfarbe oder -beschreibung), können Sie dies tun, indem Sie diese Felder für Zeitfenster bearbeiten. Ihre Zeitfenster verhalten sich dann wie Ereignisse und kopieren alle Daten ihrer Eltern, außer Zeit, Spalte und bearbeitbare Felder.

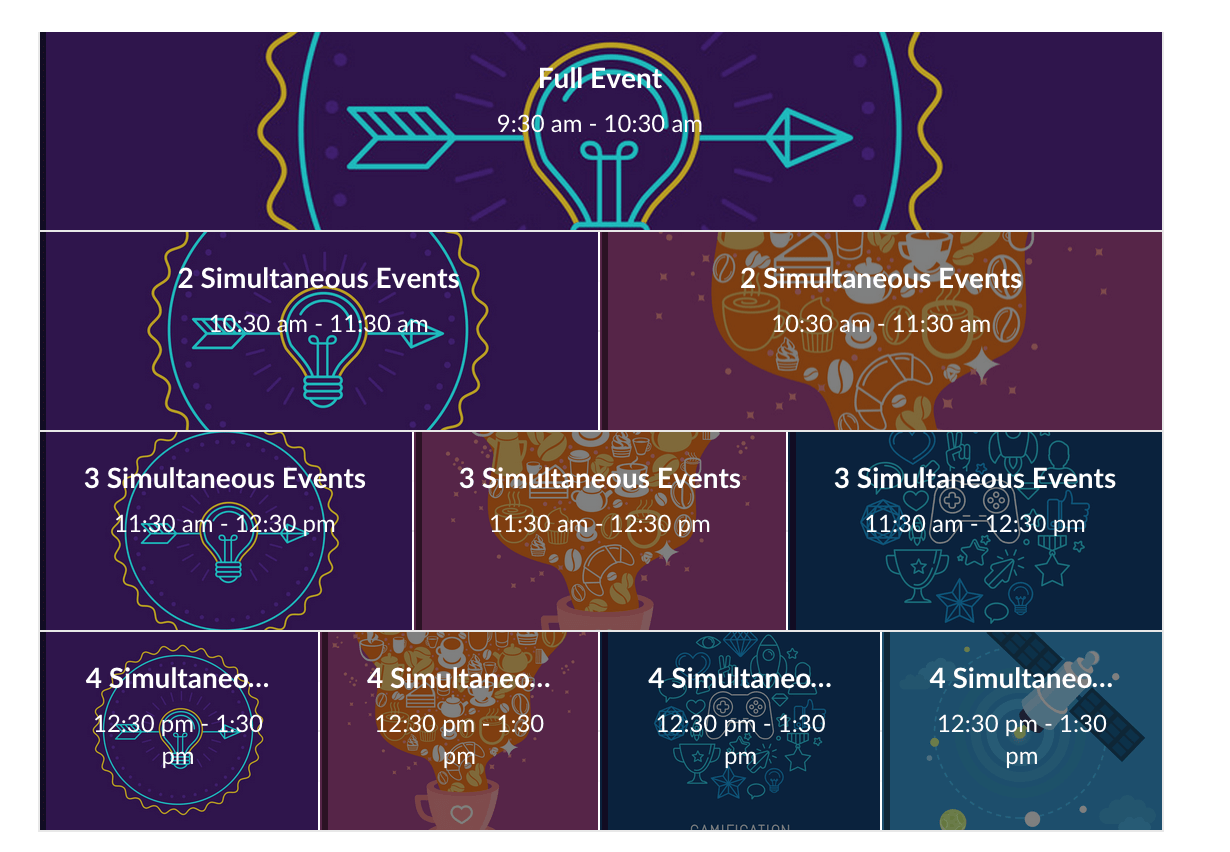
Gleichzeitige Side-By-Side-Ereignisse

Es können 4 Ereignisse gleichzeitig in derselben Spalte stattfinden. Gleichzeitige Ereignisse verhalten sich genauso wie normale Ereignisse, sie haben lediglich eine Positionseinstellung. Gleichzeitige Ereignisse können auch Zeitfenster enthalten.

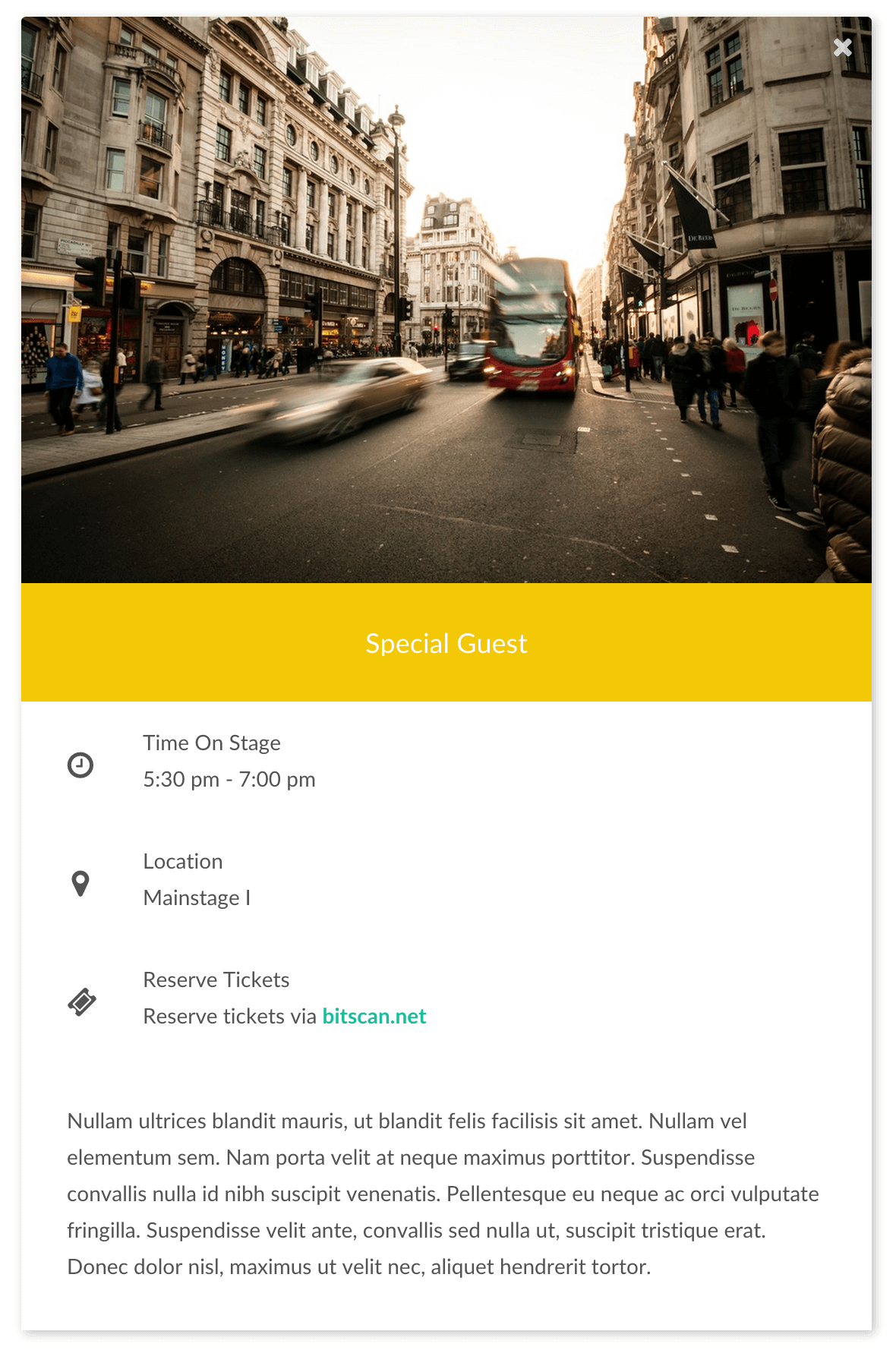
Ereignis-Popups

Durch Klicken auf Ereignisse werden Ereignis-Popups geöffnet. Popups können ein Bild oder ein YouTube-Video, benutzerdefinierte Felder und eine vollständige Beschreibung enthalten. Sie sind vollständig ansprechend und mobil kompatibel und werden mit einer schönen Animation dargestellt. Sie können die Animationen deaktivieren, wenn Sie sie nicht möchten, oder sie nur für mobile Browser deaktivieren. Die Animationen verwenden wenn möglich CSS3-Animationen, um die Leistung zu erhöhen. Sie können den Stil des Popup-Fensters auch wie Textfarbe, Linkfarbe und Hintergrundfarbe anpassen.

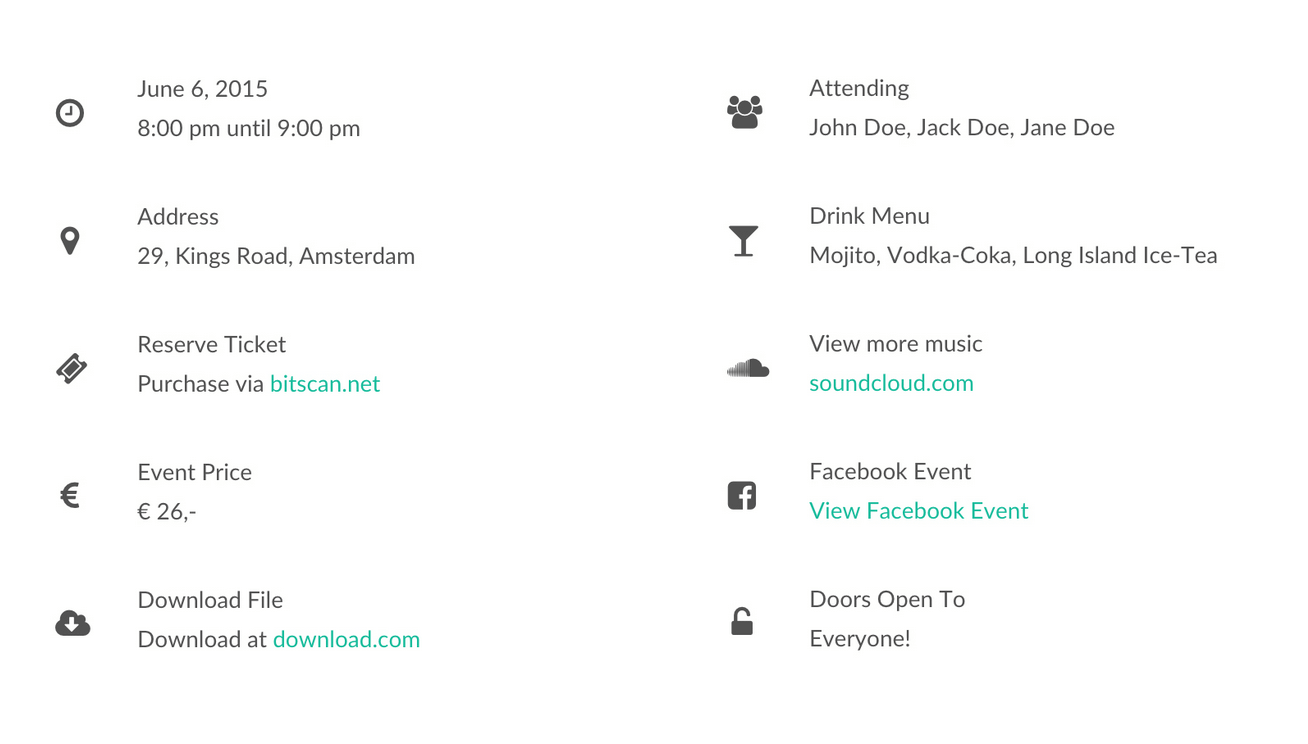
Benutzerdefinierte Felder

Fügen Sie Ihren Ereignissen benutzerdefinierte Felder hinzu und verwenden Sie diese, um die Zeit oder den Ort der Veranstaltung anzuzeigen, aber auch die Eigenschaften der Veranstaltung, wie die Anzahl der Gäste, einen Link zur Reservierung, die Anzeige von Preisen usw., anzuzeigen. Es gibt unzählige Möglichkeiten für die Literatur. Benutzerdefinierte Felder können eines von anzeigen Mehr als 500 Symbole und zeigen Sie 1 oder 2 Zeilen Text / HTML.
Zusätzlich können Sie dynamischen Text in die benutzerdefinierten Felder wie {column_title} oder {start_time} einfügen, wodurch die Daten automatisch ausgegeben werden.
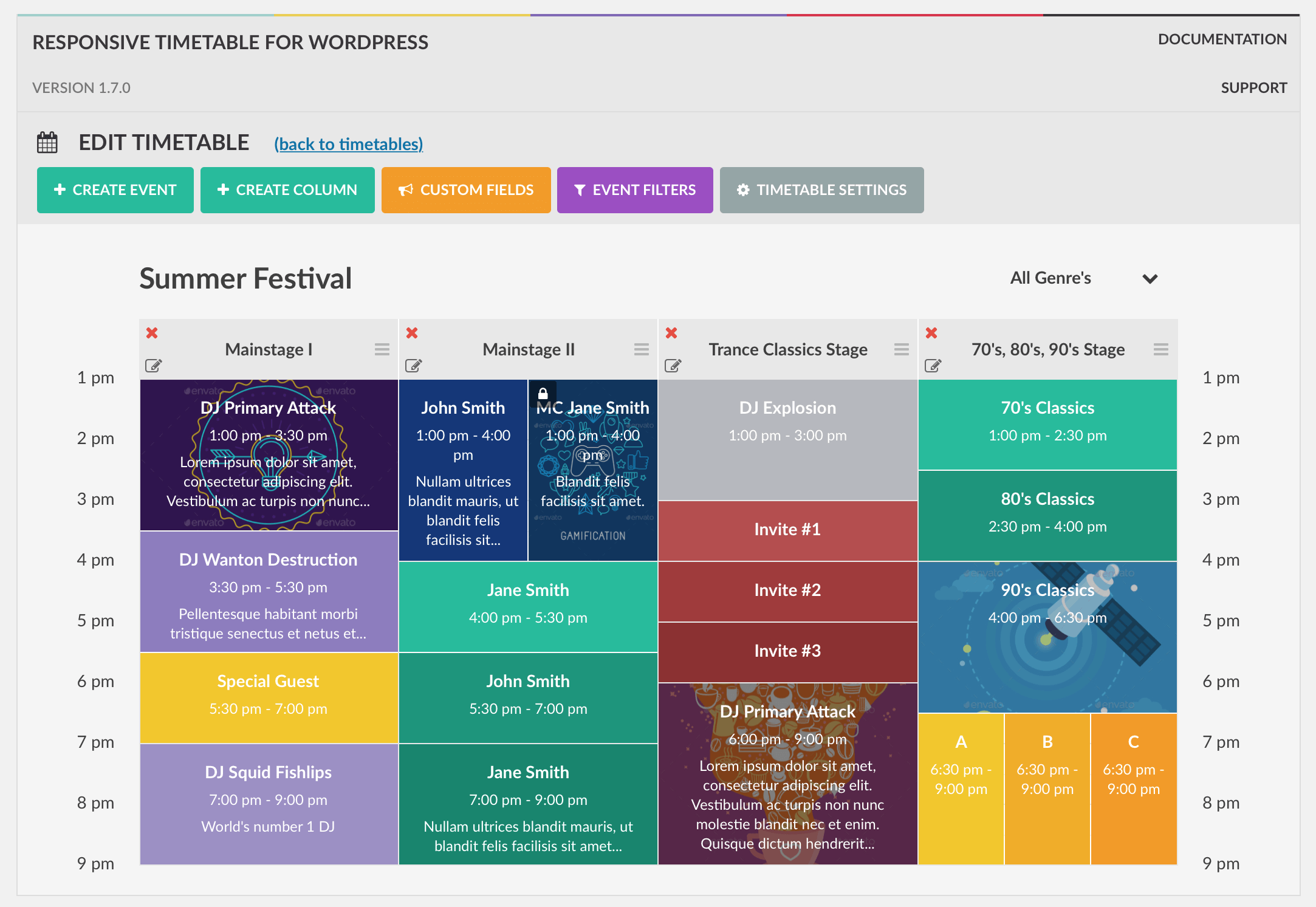
Stundenplan-Editor

Mit unserem integrierten Live-Editor können Sie Ihre Fahrpläne und Ereignisse ganz einfach verwalten. Sie müssen nicht mehr in Tabellen oder Listen nach Ihren Ereignissen suchen, sondern eine Live-Vorschau Ihres Zeitplans anzeigen, während Sie ihn bearbeiten. Klicken Sie einfach auf Ihre Ereignisse, um sie zu bearbeiten, und verwalten Sie sie in einer einfach zu bedienenden Benutzeroberfläche. Wenn Sie im Editor über Ereignisse zeigen, wird ein Tooltip angezeigt, um das Ereignis mit AJAX zu aktualisieren (im Screenshot nicht sichtbar). Verwenden Sie Drag & Drop, um die Reihenfolge Ihrer Spalten und benutzerdefinierten Felder zu verwalten. Testen Sie außerdem, wie Ihr Zeitplan auf kleineren Bildschirmen aussieht, indem Sie die Größe Ihres Browsers ändern, während Sie den Zeitplan bearbeiten.
Feature-Liste
- Responsive Mobile-Friendly-Schnittstelle
- Gleichzeitige Side-By-Side-Ereignisse
- Hintergrundbilder für Events
- Fahrplan Shortcode Generator & Widget
- Hashtag-Navigation mit der Geschichte
- Überschreibungsoptionen in Shortcode und Widget
- 3 verschiedene Stundenplan-Skalen
- Addon für horizontales Layout ($ 8
- Responsives horizontales Layout
- Alle Funktionen des ursprünglichen Zeitplans
- Anpassbare Benutzeroberfläche
- Mehrere Skalen
- Mobile freundlich
- Event-Boxen
- Farbereignisse einzeln, pro Spalte oder pro Zeitplan
- Tooltips zur Anzeige des vollständigen Titels, der Zeit und / oder Beschreibung
- Kürzen Sie Titel und Beschreibung automatisch ab, um in Boxen zu passen
- Text links, zentriert oder rechts ausrichten
- Wählen Sie zwischen 2 Eventbox-Styles (Demo anzeigen).
- Ereignis-Popups
- Popup-Animationen
- Ansprechend und mobil freundlich
- Stellen Sie eine maximale Breite ein
- Vollständige HTML-Beschreibung
- Bild oder YouTube-Video
- YouTube-Video automatisch abspielen
- Benutzerdefinierte Felder im Popup anzeigen
- Ereignis-Popup über Link öffnen
- Benutzerdefinierte Linkfarbe
- Zeitfenster
- Geben Sie einem Ereignis mehrere Zeitfenster
- Zeitfenster verhalten sich wie normale Ereignisse, kopieren jedoch die Daten des übergeordneten Elements
- Wählen Sie aus, welche Felder kopiert werden sollen und welche pro Zeitfenster bearbeitet werden können (wie Beschreibung, Farbe usw.).
- Verwalten Sie Zeitfenster einfach im Editor
- Benutzerdefinierte Felder
- Fügen Sie unbegrenzt benutzerdefinierte Felder hinzu
- Wählen Sie zwischen mehr als 500 Symbolen oder zeigen Sie kein Symbol an
- Fügen Sie 1 oder 2 Textzeilen hinzu
- Dynamische benutzerdefinierte Felder: Verwenden Sie automatisch den benutzerdefinierten Feldtitel, den Spaltentitel, den Ereignistitel, die Uhrzeit, die Startzeit und die Endzeit
- Event-Editor
- Responsiver Editor
- Live-Editor: sehen Sie Ihre Änderungen in Echtzeit
- Zeitplan, Spalten- und Ereigniseinstellungen
- Sortierbare Spalten und benutzerdefinierte Felder
- Integriert in das WordPress-Backend
- Ereignisse und Zeitpläne einfach duplizieren
- Importieren und Exportieren von Zeitplänen
- Farben ändern
- Ändern Sie einfach alle Farben mit einem Farbwähler
- Farben auf Standard zurücksetzen
- Option zum Stapeln von Spalten auf kleineren Bildschirmen
- Fügen Sie benutzerdefinierte CSS hinzu
- Fügen Sie benutzerdefinierten CSS-Klassen zu Ereignissen und Spalten hinzu, um sie individuell zu gestalten
- Zeitformat
- Seitenleiste links, rechts, beides oder ausgeblendet anzeigen
- Legen Sie Hintergrundmusterfarben fest
- Deaktivieren Sie Animationen und / oder QuickInfos für mobile Browser
Änderungsprotokoll
1.0.0 (8. August 2016) * Erste Version
Bewertung: 4.75
Verkäufe bisher: 224
LIVE VORSCHAUJETZT KAUFEN FÜR $9
Be the first to leave a review.











