Intelligente Abschnitte Vorlage Builder ist ein WordPress Plug-in dass Sie jeden Teil Ihrer Website visuell bearbeiten und anpassen können WPBakery Page Builder a.k.a. Visual Composer. Sie können neu erstellen horizontale oder vertikale Überschriften für Ihre Website und ersetzen Sie es durch Ihren Standard-Vorlage-Header. Sie können auch erstellen Fußzeilen, Seitenleisten, Mega-Menüs, klebrige Elemente, mobile Menüs und Layouts für Inhaltsseiten. Sie können sogar erstellen Auflistung von Kartenvorlagen zum Postgitter oder Ihre Archivseiten.


Hinweis:Der WPBakery-Seitenersteller ist nicht in diesem Plug-In enthalten. Stellen Sie sicher, dass Sie eine Kopie von haben unverändert Version von WPBakery Page Builder oder mit Ihrem Design darin gebündelt.










Übernehmen Sie die Kontrolle über Ihre gesamte WordPress-Website
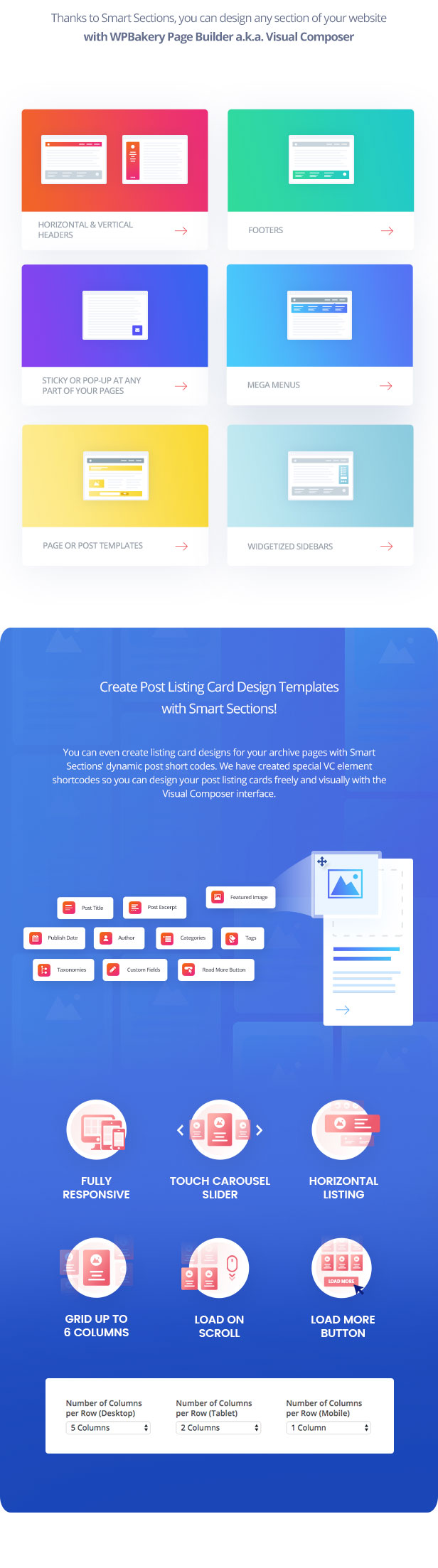
Dank Smart Sections können Sie mit WPBakery Page Builder a.k.a. Visual Composer jeden Bereich Ihrer Website gestalten. Sie können einen neuen Header für Ihre Website horizontal oder vertikal erstellen und durch den Standard-Vorlage-Header ersetzen. Sie können auch Fußzeilen, Seitenleisten, Mega-Menüs, klebrige Elemente, mobile Menüs und Layout für Inhaltsseiten erstellen. Sie können sogar Auflistungskarten für Ihre Archivseiten erstellen.
Erstellen Sie Post-Card-Designvorlagen mit intelligenten Abschnitten und fügen Sie sie zu jeder Seite mit einem VC-Element-Shortcode hinzu!
Sie können sogar Listungskarten-Designs für Ihre Archivseiten erstellen, indem Sie die dynamischen Kurzwahlcodes von Smart Sections verwenden. Wir haben spezielle VC-Element-Kurzcodes erstellt, mit denen Sie Ihre Post-Listing-Karten mit der Visual Composer-Oberfläche frei und visuell gestalten können.
Mit dem Shortcode "Post Listing" können Sie Mauerwerk-Post-Listings mit einer Schaltfläche "Weitere laden" oder einem unendlichen Bildlauf mit erweiterten Datenoptionen erstellen.
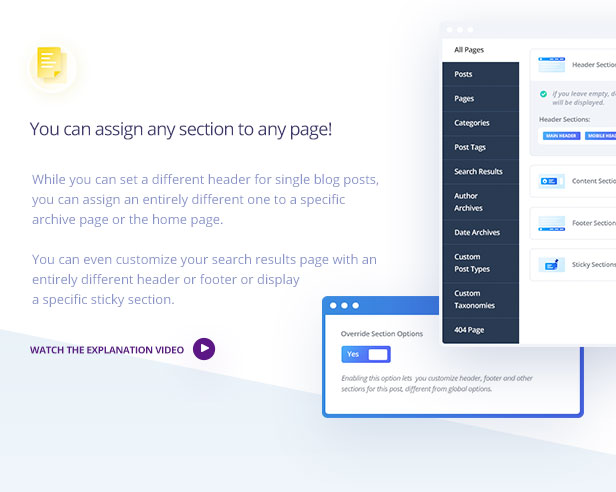
Sie können jeder Seite einen beliebigen Bereich zuordnen!
Während Sie für einzelne Blogbeiträge einen anderen Header festlegen können, können Sie einer bestimmten Archivseite oder der Startseite einen völlig anderen zuweisen.
Sie können Ihre Suchergebnisseite sogar mit einer völlig anderen Kopf- oder Fußzeile anpassen oder einen bestimmten klebrigen Bereich anzeigen.
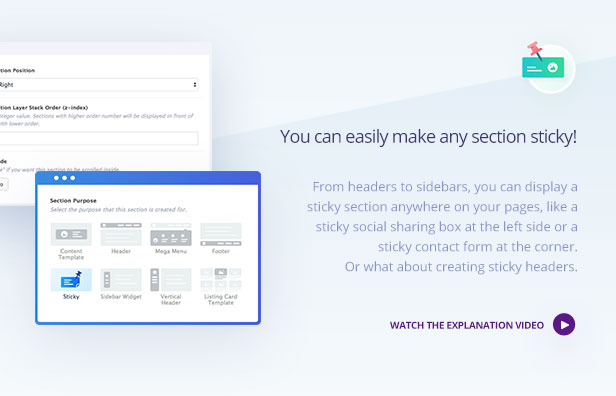
Sie können jeden Abschnitt leicht klebrig machen!
Von Kopfzeilen bis zu Seitenleisten können Sie überall auf Ihren Seiten einen klebrigen Bereich anzeigen, z. B. eine linke Social-Sharing-Box auf der linken Seite oder ein klebriges Kontaktformular an der Ecke. Oder wie wäre es mit klebrigen Headern?
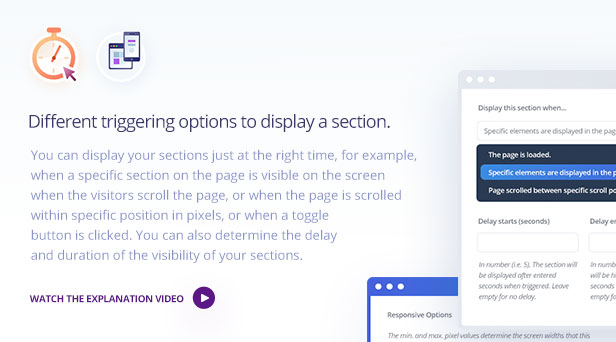
Verschiedene Auslösemöglichkeiten zum Anzeigen eines Abschnitts.
Sie können Ihre Abschnitte genau zur richtigen Zeit anzeigen, z. B. wenn ein bestimmter Abschnitt der Seite auf dem Bildschirm angezeigt wird, wenn die Besucher die Seite scrollen, oder wenn die Seite innerhalb einer bestimmten Position in Pixel gescrollt wird oder wenn eine Umschaltfläche angezeigt wird geklickt wird. Sie können auch die Verzögerung und Dauer der Sichtbarkeit Ihrer Abschnitte festlegen.
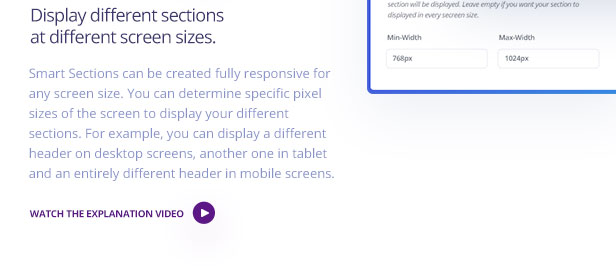
Zeigen Sie verschiedene Abschnitte mit unterschiedlichen Bildschirmgrößen an.
Smart Sections können für jede Bildschirmgröße vollständig ansprechend erstellt werden. Sie können bestimmte Pixelgrößen des Bildschirms festlegen, um Ihre verschiedenen Abschnitte anzuzeigen. Sie können beispielsweise eine andere Kopfzeile auf Desktop-Bildschirmen anzeigen, eine andere auf dem Tablet und eine völlig andere Kopfzeile auf mobilen Bildschirmen.
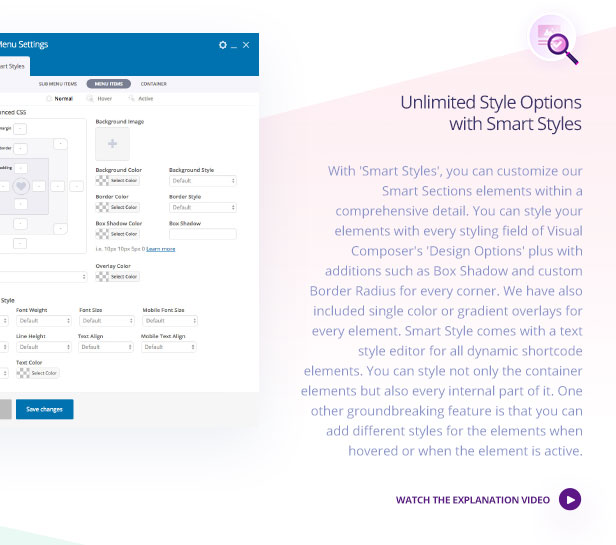
Unbegrenzte Style-Optionen mit intelligenten Styles
Mit "Smart Styles" können Sie unsere Smart Sections-Elemente in einem umfassenden Detail anpassen. Sie können Ihre Elemente mit jedem Styling-Feld der "Design-Optionen" von Visual Composer sowie mit Ergänzungen wie Box-Schatten und benutzerdefiniertem Rahmenradius für jede Ecke gestalten. Wir haben auch einzelne Farb- oder Farbverläufe für jedes Element eingefügt. Smart Style enthält einen Textstil-Editor für alle dynamischen Shortcode-Elemente. Sie können nicht nur die Containerelemente, sondern auch alle internen Teile davon formatieren. Eine weitere bahnbrechende Funktion ist, dass Sie verschiedene Elemente für die Elemente hinzufügen können, wenn sie sich im Hover-Modus befinden oder wenn das Element aktiv ist.
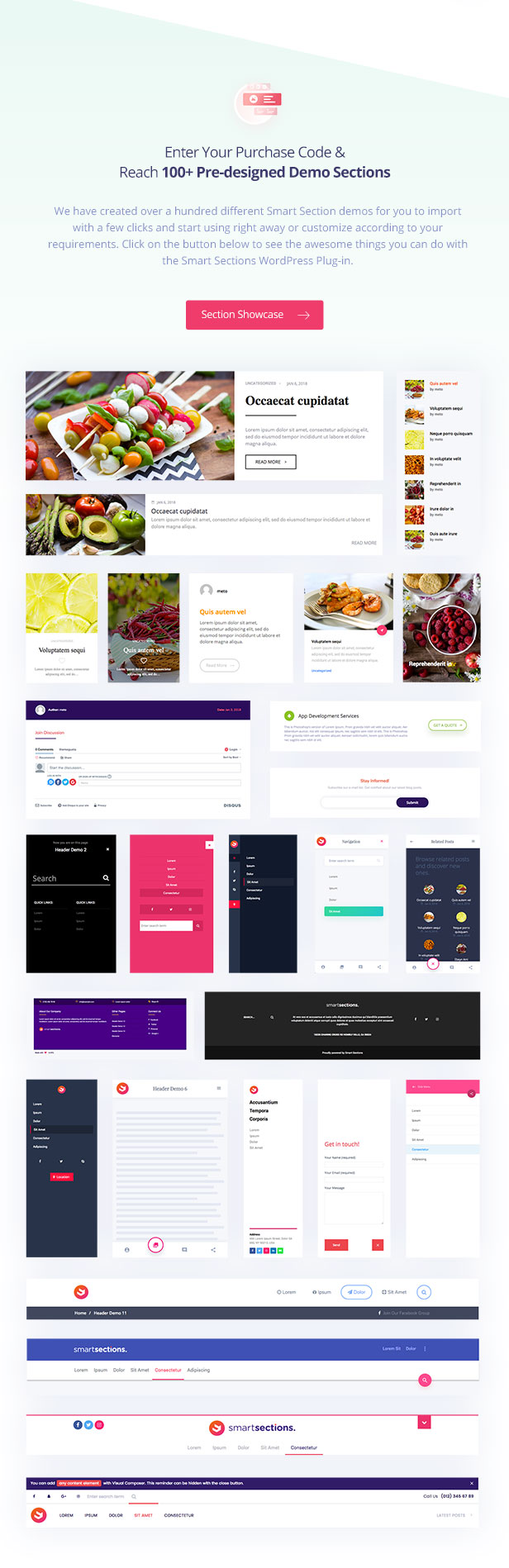
Geben Sie Ihren Einkaufscode ein und erreichen Sie über 100 vorgefertigte Demo-Bereiche
Wir haben über hundert verschiedene Smart Section-Demos erstellt, die Sie mit wenigen Klicks importieren und sofort verwenden oder an Ihre Anforderungen anpassen können. Klicken Sie auf die Schaltfläche unten, um die erstaunlichen Funktionen des Smart Sections WordPress Plug-Ins anzuzeigen.
Änderungsprotokoll
Version 1.2.6 - 21. September 2018 # Hinzugefügt: Beitragstyp-Unterstützung, jetzt können Sie jedem Beitragstyp Layouts zuweisen Version 1.2.5 - 10. September 2018 # Behoben: Problem mit der mobilen Ausrichtung im Element "Section Toggle" # Behoben: Stil überschreibt .select2 # Behoben: Hinweis: Nicht definierter variabler Abschnitt # Hinzugefügt: Sticky Column Feature Version 1.2.4 - 1. September 2018 # Behoben: Hinweis: Undefinierte Eigenschaft: WP_Post_Type :: $ term_id in include / options.php in Zeile 134 Version 1.2.3 - 27. August 2018 # Behoben: Vertikale CSS-Kopfzeile wird nicht richtig angezeigt # Behoben: Mega-Menü nicht sichtbar # Behoben: Untermenüs in der Navigation werden nicht richtig angezeigt Version 1.2.2 - 26. August 2018 # Upgrade: CSS-Verbesserungen Version 1.2.1 - 21. August 2018 # Upgrade: CSS-Verbesserungen # Behoben: JS-Fehler beim Laden einer weiteren Schaltfläche in der Beitragsliste # Hinzugefügt: Aktualisierte Datumsunterstützung für Post Date Element # Hinzugefügt: Unterstützung für WooCommerce-Produkte, Produktkategorien und Produkt-Tags in Zuordnungsabschnitten # Behoben: Funktionsfehler, wenn das Polylang-Plugin installiert ist # Behoben: Mehr Taste laden / Unendlicher Scroll funktioniert nicht Version 1.2.0 - 28. Juli 2018 # Behoben: Mega-Menü-Hinweis: gusta_mega_menu_added # Behoben: DevTools konnte SourceMap nicht analysieren: bootstrap-colorpicker.min.js.map # Hinzugefügt: Post Carousel Element # Hinzugefügt: Add to Cart Button-Element # Hinzugefügt: Cart Icon Element # Hinzugefügt: Produktpreiselement # Hinzugefügt: Smart Container Element # Hinzugefügt: Elementtag zum Posten eines benutzerdefinierten Feldelements # Hinzugefügt: Close Button Element # Upgrade: Die Anzahl der Abfragen wurde reduziert # Behoben: Problem mit dem Breadcrumb-benutzerdefinierten Array-Stil # Behoben: WPML-Supportprobleme beim Zuweisen von Abschnitten # Behoben: Problem mit der Höhe des Site Logo-Elements in Chrome # Hinzugefügt: Image-Unterstützung für das Element "Post Custom Field" Version 1.1.4 - 7. Juni 2018 # 25 weitere Post-Demos hinzugefügt # Behoben: Sprachdateien fehlen (pot, po) # Behoben: Deckzeile / Spalte im Post-Listing laden mehr # Behoben: Mega-Menü funktioniert in manchen Menüs nicht # Behoben: Allgemeine Inhaltsvorlage in benutzerdefinierten Beitragstypen funktioniert nicht # Fehler behoben: Undefinierte Variable: $ the_title Version 1.1.1 - 8. Mai 2018 # Behoben: Mega-Menü funktioniert nicht bei Themen mit benutzerdefinierten Menüs. # Behoben: Probleme mit der Farbauswahl (ersetzt durch eine andere Farbauswahl) # Hinzugefügt: Post Carousel Element # Hinzugefügt: Container Element # Auf ACF Pro 5.6.10 aktualisiert # Kleinere CSS-Kompatibilitätsprobleme mit ACF Pro 5.6.10 behoben # Hinzugefügt: Abschnitt Kategorie Taxonomie & Filter auf Admin Version 1.0.3 - 18. April 2018 # Stilkonflikt zwischen geklonten Smart Sections-Elementen mit derselben vc_id behoben # Fehler beim Überschreiben in allen Beiträgen oder Archiven behoben # Fehler im Navigationsmenü behoben, bei dem die untergeordneten Elemente nicht richtig angezeigt wurden. Version 1.0.2 - 17. April 2018 # Problem behoben, bei dem der Rand zwischen den Absätzen verloren ging (wpautop). # Fehler behoben: Undefinierter Index ... # Problem mit Tag-Link im Post-Tag-Element behoben # Einige strukturelle CSS-Probleme in Smart Sections-Elementen wurden behoben. Version 1.0.1 - 13. April 2018 # Problem behoben, bei dem der Header direkt nach der Aktivierung in "The 7 Vorlage" entfernt wurde. # Behobener Hinweis: Undefinierte Variable align_stds ... # Behoben Hinweis: Veraltet: Funktion create_function () ist veraltet ... # Behobener schwerwiegender Fehler: Aufruf der nicht definierten Funktion vc_pixel_icon () ... Dieser Fehler tritt in älteren Versionen von WPBakery Page Builder (früher Visual Composer) auf, wo er keine Pixel-Icons unterstützt.
Bildnachweise
https://pixabay.com
https://www.pexels.com
Hinweis: Bilder werden nur zu Anzeigezwecken verwendet. Sie sind nicht im Plug-In enthalten.

Bewertung: 5
Verkäufe bisher: 263
LIVE VORSCHAUJETZT KAUFEN FÜR $39
Be the first to leave a review.










