



Visual Composer KIT ist ein Muss WordPress Addons, um perfekt mit zu arbeiten WPBakery Page Builder für WordPress (früher Visual Composer). Mit der Sammlung von herausragenden Funktionen, wird dieses Plugin die größte Hilfe für Sie sein, um eine erstaunliche WordPress-Website zu erstellen. Einfach zu bedienen ist einer unserer Schwerpunkte, also machen Sie sich keine Sorgen, wenn Sie kein Meister in der Webentwicklung sind, unsere Visual Composer Addons benötigen keine Programmierkenntnisse. Bereiten Sie sich mit zufriedenen Kunden auf die Highlight-Seite vor. Unser Support-Team wird Sie begleiten, bis Sie Ihre Erwartungen erfüllen.



















* Bitte beachten Sie, dass VCKit ein Add-on für WPBakery Page Builder (ehemals Visual Composer) ist, also Sie muss zuerst den WPBakery Page Builder für WordPress installieren.
Wie zu installieren und zu verwenden:
Lies das Tutorial-Dokumentation
oder ansehen Tutorial Video
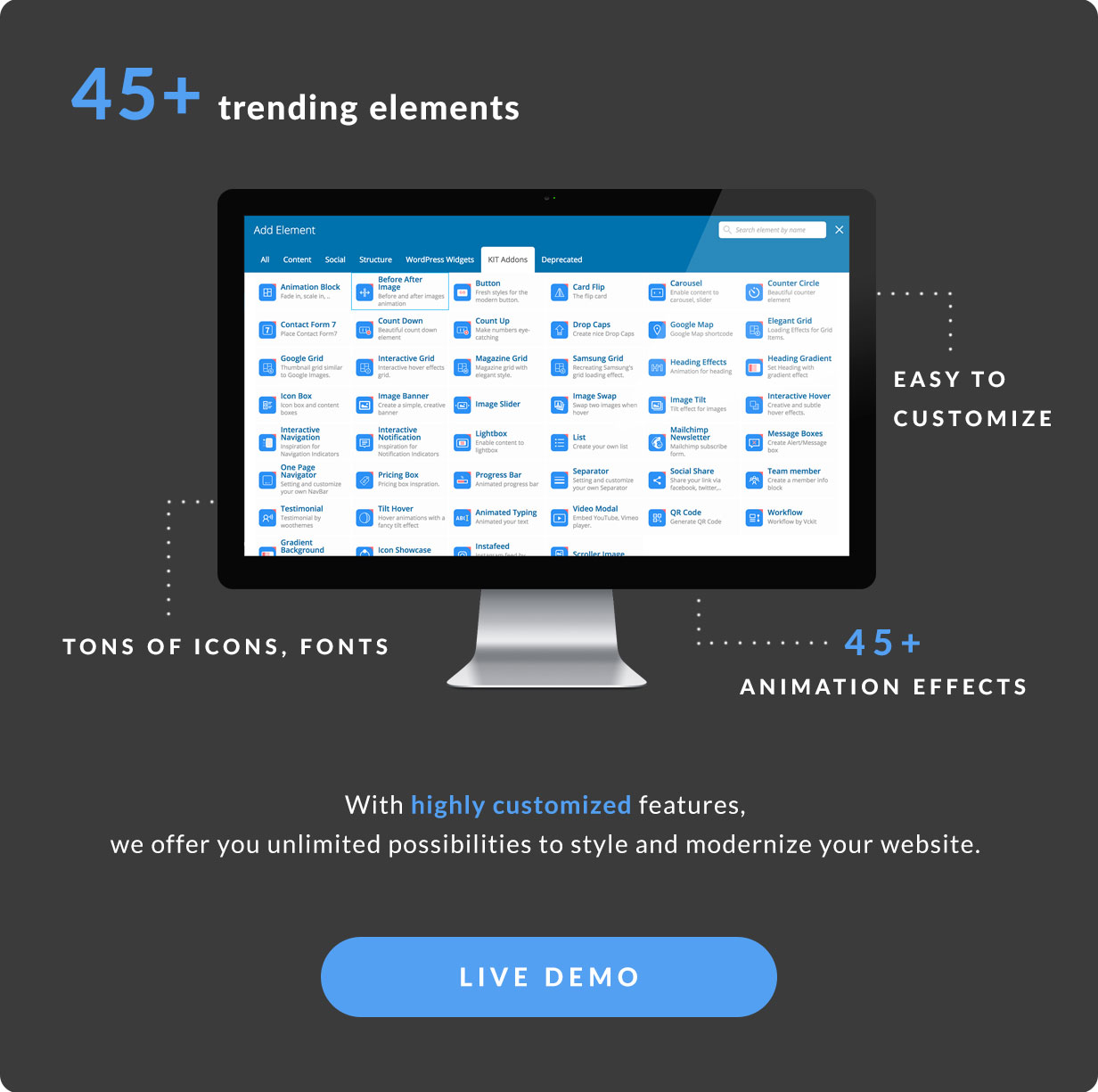
Hauptmerkmale
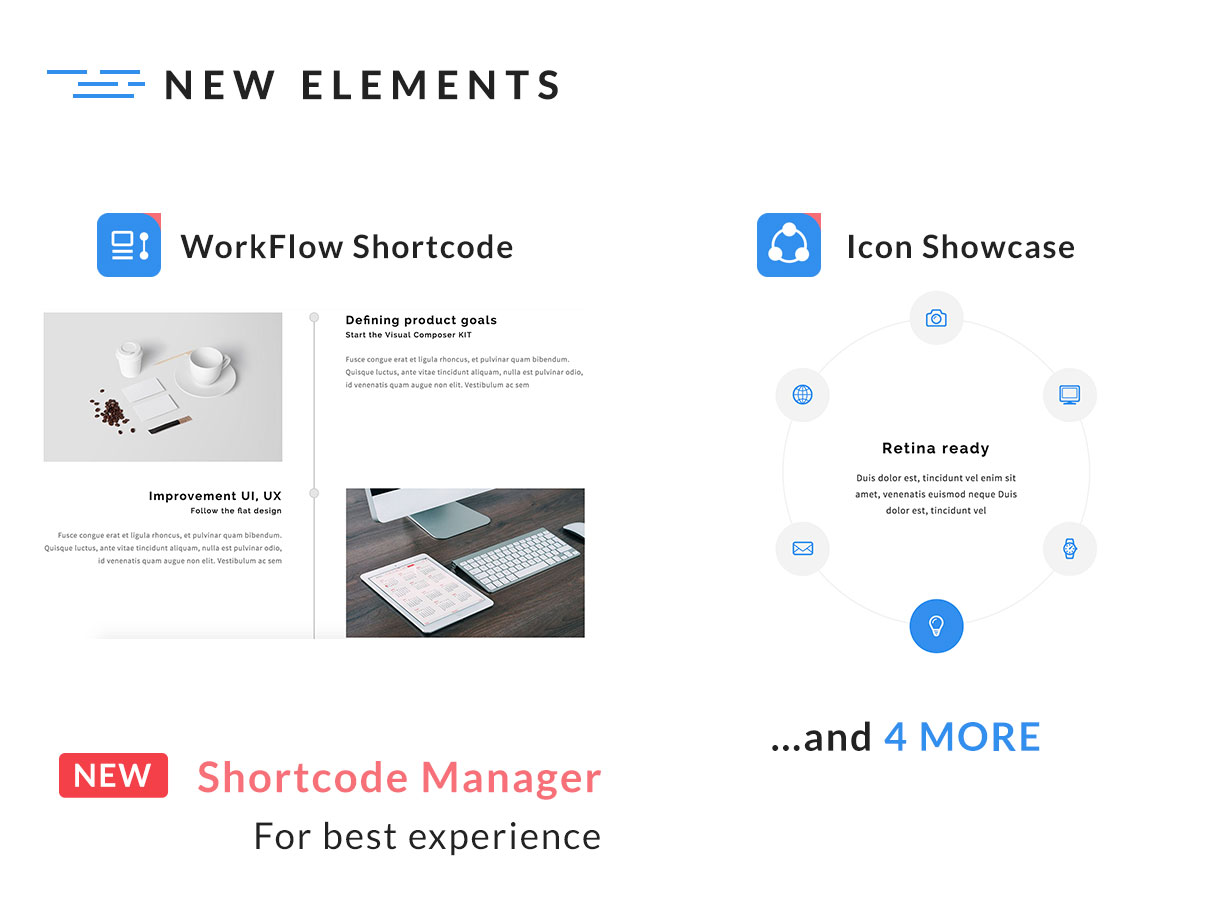
- +45 Trendelemente
- +45 Animationseffekte
- 5 vordefinierte Demo-Homepage-Vorlagen
- Glatte Scroll-Funktion
- Shortcode Manager
- Einschließlich Stellen Sie 1 und 2 ein of Marvellous Hover Effekt | Visual Composer-Addons (14 $)
- Einschließlich eleganter Icon Box | Visual Composer-Addons (14 $)
- Einschließen von Advanced Grid | Visual Composer-Addons (10 $)
- Drag & Drop-Aktion
- In hohem Grade kundengebundene Eigenschaften
- 1-Klick-Installation
- Vollständig ansprechend
- Einfach anzupassen
- Unbegrenzte Gestaltungsmöglichkeiten
- Moderne Stile
- Tonnen von Icons, Schriftarten
- Video-Tutorial enthalten
- Erstklassige Unterstützung
Shortcodes-Liste
- Knopf Inspiration
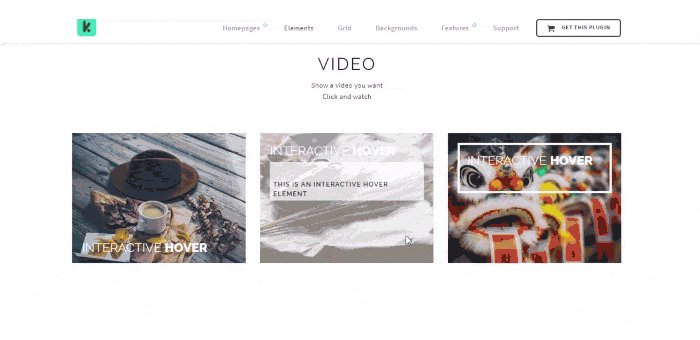
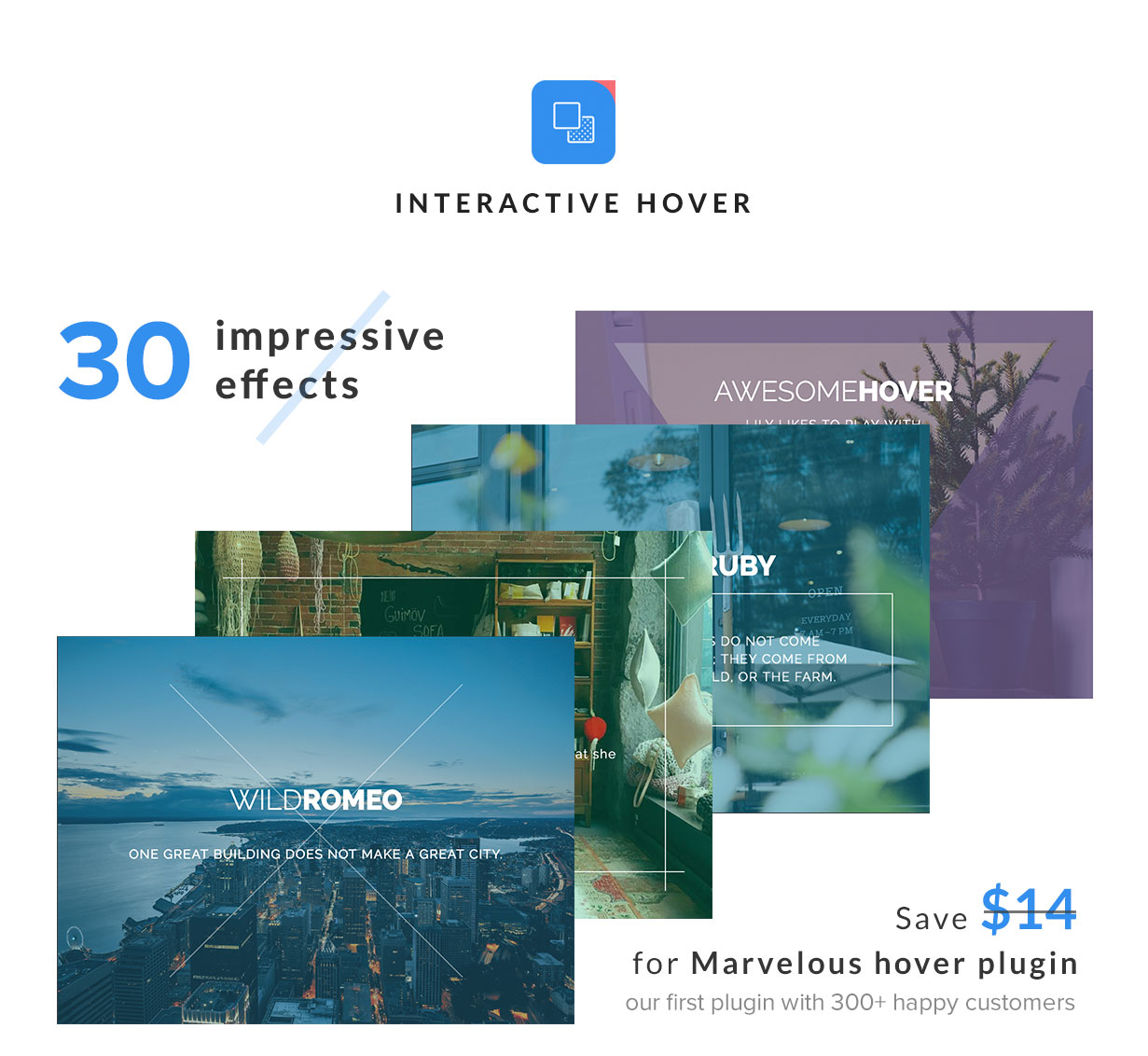
- Interaktiver Schwebeflug
- Interaktiver Navigator
- Ein Seitennavigator
- Interaktive Benachrichtigung
- Arbeitsablauf
- Icon Schaufenster
- QR-Code
- Scroller Bild
- Farbverlauf Hintergrund
- Tilt Hover
- Bildkippeffekt
- Bild tauschen
- Nachrichtenfelder
- Drop-Caps
- Kartenumschlag
- Separator
- Liste
- Mailchimp Newsletter
- Bild Banner
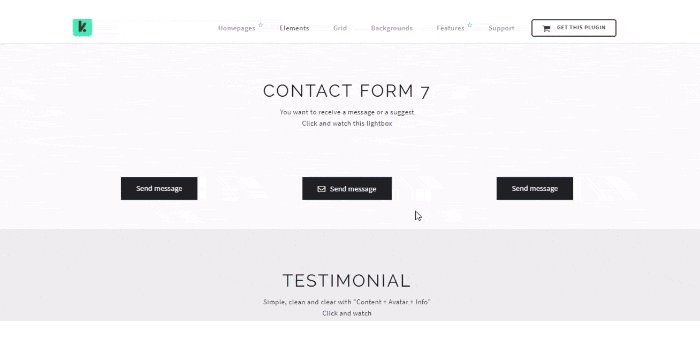
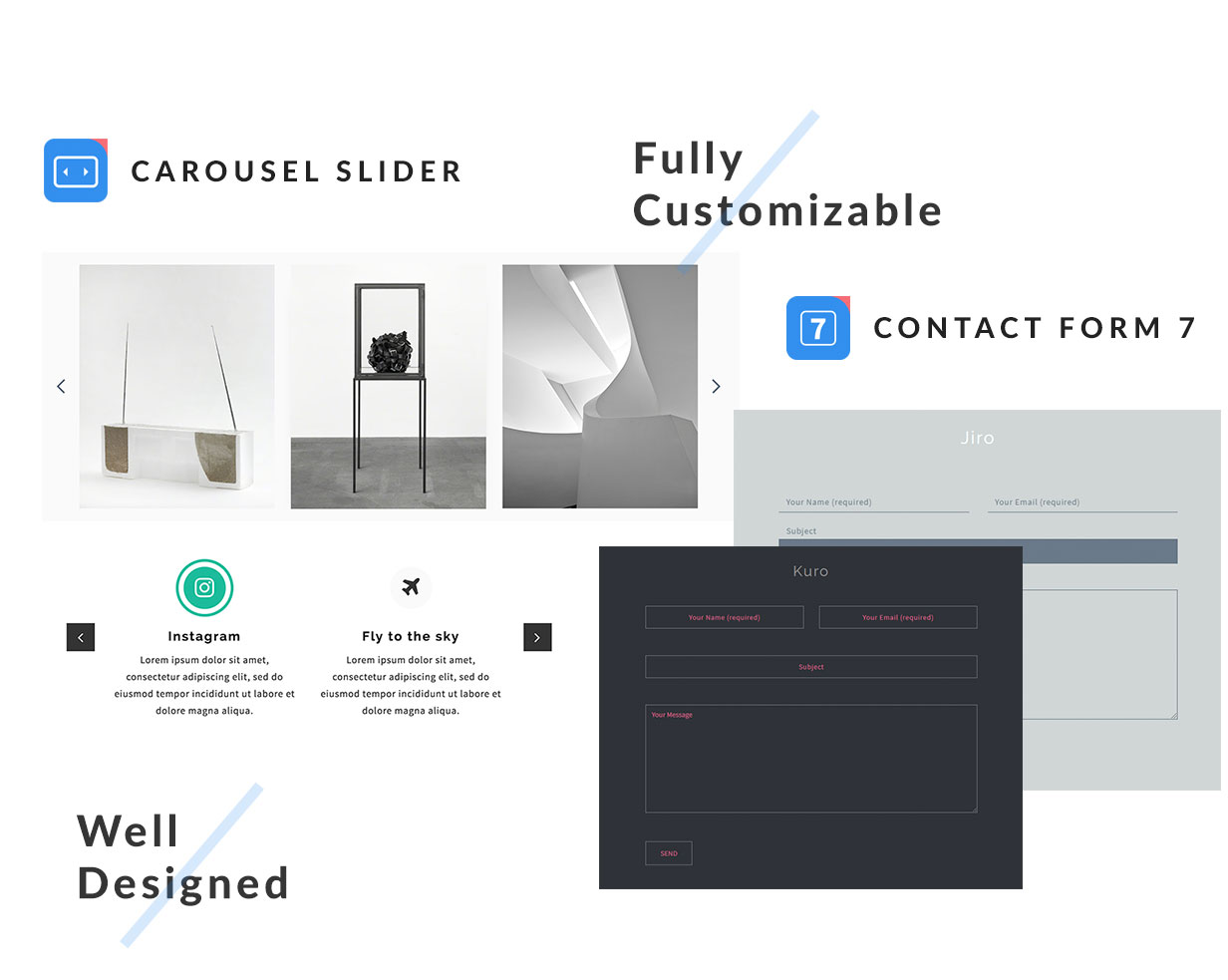
- Kontaktformular 7
- Preisbox (Preistabelle)
- Vorher Nachher Bild
- Animationsblock
- Animiertes Tippen
- InstaFeed
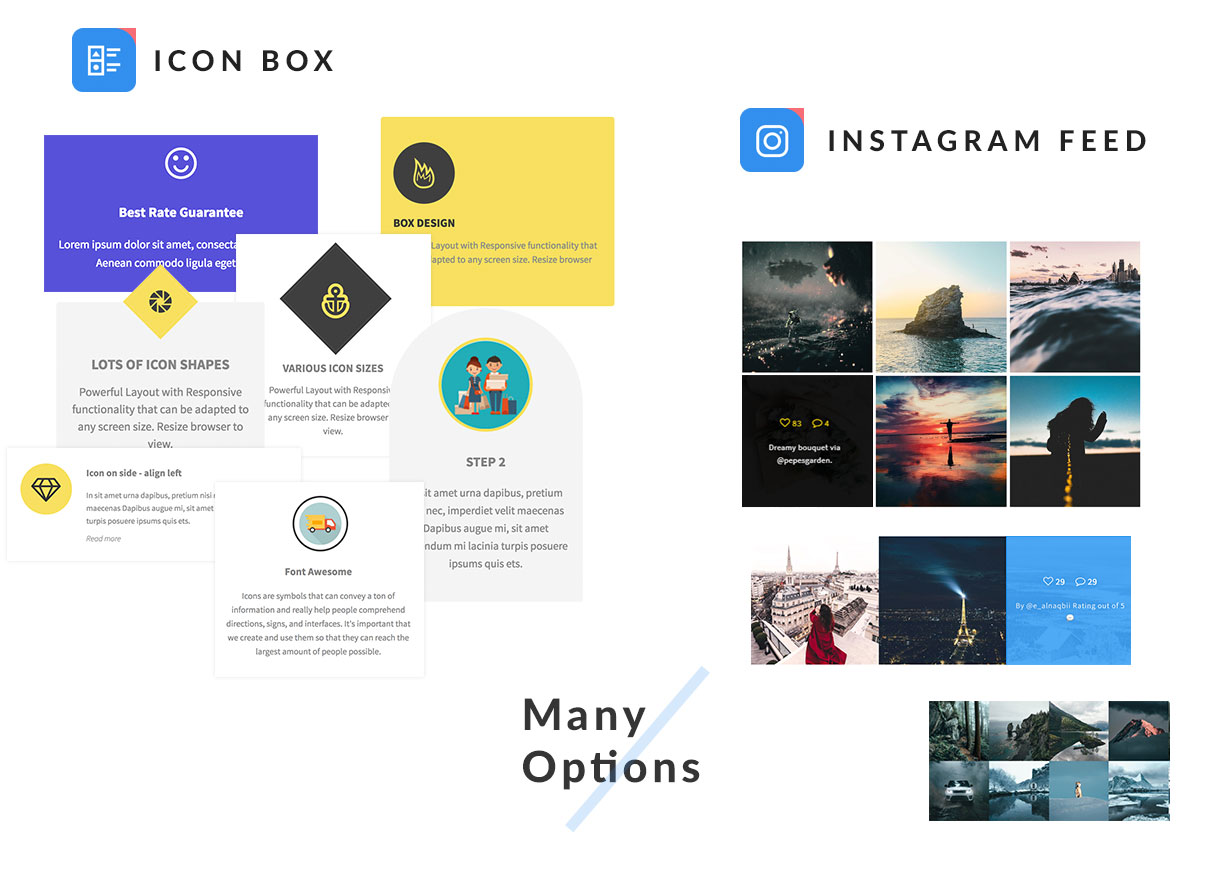
- Instagram-Feed
- Soziales Teilen
- Karussell Slider
- Leuchtkasten
- Infografiken / Verschiedenes
- Teammitglied
- Icon Box
- Zeugnis
- Zusammenzählen
- Countdown
- Gegenkreis
- Video Modal
- Fortschrittsanzeige
- Überschrift Effekte
- Überschrift Gradient
- Samsung Grid
- Elegantes Gitter
- Interaktives Gitter
- Zeitschriftengitter
- Google-Gitter
- Zeile Hintergrundfunktionen
Änderungsprotokoll
Version 2.0.4 - 17. Mai 2018
Fix: Instafeed sollte nicht gelöscht werden, bevor Inhalte gefüllt werden Aktualisierung auf Version 1.8.1 Fügen Sie ein Flag hinzu, um das erste Bild auszublenden, wenn Sie den Mauszeiger über das Bild bewegen Fügen Sie prettyphoto zum Bildregler hinzu Fügen Sie Link-Klasse zum Bild-Swap hinzu Fügen Sie einen Link zu einem Icon hinzu Beheben Sie das Problem mit Symbol in IE11 Fix: Slick-Karussell CSS-Problem
Version 2.0.3 - 1. Februar 2018
Fügen Sie dem Before_After-Element das Image hinzu Entfernen Sie moderniszr js aus dem Paket Fix: Grid zeigt nicht alle Post-Typen an
Version 2.0.2 - 16. Januar 2018
Hinzufügen: Versionsbezeichnung 2.0.2 Fix: Skalierung in der Zeile ParticlesJS Fix: Partikel json multiple Zeilenfolge interpolieren Update: Workflow-Element sollte Editor aktivieren Update: Verschiebe jquery in Abhängigkeiten von js Update: jquery-Ereignis wird auf 2.0.0 verschoben, um einen Konflikt mit der jquery-Version> 3 zu beheben Fügen Sie weitere Funktionen für den Bildaustausch-Shortcode hinzu Fix: Haruki-Formularstil Fix: vckit Box-Sizing-Element in einem Thema Fix: Kontaktformular Eingabe Max-Breite nach Thema Fix: Konflikt mit einem Thema wie Jupiter 5 Update: Option für das interaktive Raster zur Verwendung der Medienbibliotheksquelle bereitstellen Update: Fügen Sie adaptiveHeight dem normalen Karussell hinzu
Version 2.0.1 - 1. Dezember 2017
Fix: Effekt winston Update: Altes Karussell auf Neues migrieren Update: Entfernen Sie moderniszr - caugh nach Problem: https://github.com/Modernizr/Moderniszr/issues/1998 Fix: Magnific Popup Konflikt mit jQuery UI Datepicker Fix: Globales Karussell für interaktives Gitter Update: kompatibel mit PHP-Version niedriger als 5.3.0 Update: Bild Banner ändern Standardschriftgröße
Version 2.0 - 9. November 2017
Fix: Symbol Schaufenster Farbstandard Update: Workflow-Stylesheet Fix: Feldabstand für den visuellen Composer des Tutorials Fix: alter Instagram Feed Video Typ Update: Instagram veraltete Nachricht Fix: Fumi Kontaktformular Stil Update: Instagram veraltet mit neuer Instagram-API Fix: phpcs Kodierungskonvention Update: Version und Beschreibung Fix: Symbol Schaufenster Hintergrund und Farbe Update: Farbe im Workflow-Element korrigieren Update: shortcode Bildwechsler Entfernung Breite Eigenschaft Hotfix Fix: Testimonial Link Überlauf Konflikt lösen Reparieren Sie phpcs Update: neue Übersetzungsdatei für vckit 2.0 Update: nicht mehr veralteter alter Instagram-Feed Update: instafeed Farbschema Update: instafeed sortby Update: Rinnenoption für neues Karussell Update: instafeed arbeiten mit neuen Karussell Fix: Bild Banner Schriftgröße Basis Update: Shortcode-Bildschieber neben neuem Karussell Aktualisieren Sie vckit_image_banner.php Update: Der Shortcode neue Icons Pack Update: Deaktivieren Sie die interaktive Metabox, wenn das Modul unbebaut ist Update: Tutorial Feld Wert im Editor Update: vckit Icon Version 2 Update: Admin-Menü-Symbol Update: Neuer Instafeed-Shortcode Update: Korrigieren Sie die Position des Karussellpfeils Aktualisierung: vc_addons_kit.php Feature: Bildschieberegler | vckit_image_slider.php Fügen Sie Bild-Slider-Einstellungen hinzu Aktualisierung: vckit_scroller_image.php | Hintergrundbild Aktualisierung: css | Hintergrundposition Entfernen Sie nutzlose js Update: keine css map in der Produktion enthalten Aktualisierung: css | Rand des Textes Aktualisierung: css | verwandeln Aktualisierung: vckit_image_banner.php Update Einstellungen Update: Gitter interaktiv - Slider-Modus Aktualisierung: cmb2 bis 2.2.5.3 Update: cmb2 switch sollte denselben Style für themelego plugins haben Update: Fügen Sie vc_row den Partikeltyp hinzu Update: neue Icons gesetzt Update: Tutorial-Feld standardmäßig hinzufügen Fix: korrekter Dateiname ea - vckit Update: Korrektes Admin Stylesheet Aktualisieren Sie js | Entferne einige nutzlose Codes Aktualisieren Sie vckit_scroller_image.php | Fügen Sie Verknüpfungsoptionen hinzu Aktualisieren Sie scroller-image.php | füge weitere Elemente hinzu Aktualisieren Sie vckit_scroller_image.php | fix Vergleich Aktualisieren Sie js | fix Vergleich Aktualisieren Sie vckit_gradient_background.php Update: Glattes Scroll-Modul Feature: Scroller Bild | Aktualisieren Sie vc_addons_kit.php Feature: Scroller Bild | füge vckit_scroller_image.php hinzu Feature: Scroller Bild | füge js hinzu Feature: Scroller Bild | addiere CSS Feature: Scroller Bild | Einstellungen hinzufügen Update: Icon Box Shortcode hinzufügen Highlight Layout Update: Svg-Animation für Icon-Box-Shortcode Update: shortcode icon Schaufenster Fix: Angezeigte Shortcode-Vorgabe nach Flag Update: Kurzwahl-Workflow Update: Fügen Sie Autoprefixer zum Live-Build hinzu Update: füge das Dokument für den Gradientenhintergrund hinzu Update: Ändern Sie den Klassennamen in Vckit Konflikt lösen vc_addons_kit.php Update: Code besser machen Update: korrekter Name EA_Shortcode zu Vckit_Shortcode Update: Google Grid standardmäßig deaktivieren Update: Bring benutzerdefinierte Css zum Style-Tag, nicht mehr zum Post-Meta Feature: update vc_addons_kit.php Feature: Hintergrund mit Farbverlauf Feature: Einstellungen hinzufügen Update: Entfernen des veralteten Instagram-Feed-Popup-Modus: modal Update: Entferne Einstellung und Unterstützung in 2.0 Update: Verschieben Sie vckit_sharer, um standardmäßig nicht zu aktivieren Update: interaktive Benachrichtigung entfernen Ecke erweitern Fix: Fügen Sie Version 1.0.0 Zeit zu History.md hinzu Update: Einstellung über die vckit-Seite Update: Verschiebe den Instagram-Feed zum abgetrennten Element Update: Die neuen Plugin-Optionen Fix: Testimonial verstecken nach Kategorie param Fix: Lightbox in einigen Websive-Live-Nachladungen Fix: Instagram Scrapper rectange auf Platz Update: Instagram Scrapper neue Version Fix: Ändern Sie das Init-Skript vom Shortcode zur öffentlichen Site Fix: Ratio Original Lazyload Fehler auf Safari 11 Versionsbezeichnung Fix: Interaktiver Änderungsumfang des Links Fix: vckit remove base min-height Fehler in einem Thema behoben Update: Felder des Überschrift-Effekts neu ordnen Fix: Hinzufügen eines Häkchens zum Shortcode beim Speichern von benutzerdefinierten CSS Fix: Entfernen Sie die leere Registerkarte Anpassen Fix: Warnt beim Speichern von Post durch interaktiven Shortcode Fix: Rückseitensicht für Kartenflip auf Safari Hinzugefügt: Kategoriefilter für Testimonial Fix: Slick initialisiert auf Testimonial Fix: Automatisches Laden des Admin-Stils auf der Plugin-Optionsseite Fix: Testimonial füge unteren Rand für gepunktet hinzu Hinzugefügt: Schriftgröße für Testimonial Fix: Testimonial Baseline Schnitt auf Kundenseite Hinzugefügt: Aktivieren Sie die automatische Höhe für Testimonial deaktivieren Hinzugefügt: automatische Wiedergabegeschwindigkeit zum Testimonial-Slider Fix: Entfernen Sie die Gliederung im Testimonial Fix: Testimonial fügt Box-Sizing hinzu Fix: Kontaktformular madoka Fix: include file fatal error, beschränke dir Fix: modernisier Version 3.5.0 volle Option Add: Lightbox Breite Option Fix: PHP-Warnung, wenn benutzerdefinierte CSS leer ist Verbessern Sie den benutzerdefinierten Stil des Symbolfelds Fix: Preisbox-PHP-Warnung Fix: Modernizr Unterstützung funciton .mq Fix: Preisbox einige Z-Index zu groß Fix: Preisbox - Symbol für Preisgestaltung__icon Fix: Icon Box gerundetes Kartenbild um zu kreisen Fix: Kyo Z-Index des Labels Fix: Makiko Kontaktformular 7 Fix: Kyo-Kontaktformular 7 Fix: madoka Kontaktformular
Version 1.0.9 - 10. Oktober 2017
Fix: Interaktiver Änderungsumfang des Links Fix: vckit remove base min-height Fehler in einem Thema behoben Update: Felder des Überschrift-Effekts neu ordnen Fix: Hinzufügen eines Häkchens zum Shortcode beim Speichern von benutzerdefinierten CSS Fix: Entfernen Sie die leere Registerkarte Anpassen Fix: Warnt beim Speichern von Post durch interaktiven Shortcode Fix: Rückseitensicht für Kartenflip auf Safari Hinzugefügt: Kategoriefilter für Testimonial Fix: Slick initialisiert auf Testimonial Fix: Automatisches Laden des Admin-Stils auf der Plugin-Optionsseite Fix: Testimonial füge unteren Rand für gepunktet hinzu Hinzugefügt: Schriftgröße für Testimonial Fix: Testimonial Baseline Schnitt auf Kundenseite Hinzugefügt: Aktivieren Sie die automatische Höhe für Testimonial deaktivieren Hinzugefügt: automatische Wiedergabegeschwindigkeit zum Testimonial-Slider Fix: Entfernen Sie die Gliederung im Testimonial Fix: Testimonial fügt Box-Sizing hinzu Fix: Kontaktformular madoka Fix: include file fatal error, beschränke dir Fix: modernisier Version 3.5.0 volle Option Add: Lightbox Breite Option Fix: PHP-Warnung, wenn benutzerdefinierte CSS leer ist Verbessern Sie den benutzerdefinierten Stil des Symbolfelds Fix: Preisbox-PHP-Warnung Fix: Modernizr Unterstützung funciton .mq Fix: Preisbox einige Z-Index zu groß Fix: Preisbox - Symbol für Preisgestaltung__icon Fix: Icon Box gerundetes Kartenbild um zu kreisen Fix: Kyo Z-Index des Labels Fix: Makiko Kontaktformular 7 Fix: Kyo-Kontaktformular 7 Fix: madoka Kontaktformular
Version 1.0.8 - 12. Juli 2017
Fügen Sie eine benutzerdefinierte Klasse hinzu, um den Leuchtkasten zu öffnen Fix: Gitignore ignoriere Knotenprotokoll Fix: Code Lightbox nicht mehr verwenden Update: Kontaktformular 7 move custom CSS zu style-Tag Fix: Überschreiben Sie den Kontaktformularstil auf http://sitetesthcs.info/houze Update: Kontaktformular 7 Thema auf Verve Thema Fix: js lädt nicht mit Wegpunktproblemen
Version 1.0.7 - 22. Juni 2017
Fix: Grid Warnung WP_DEBUG Fix: Karussell und Testimonial Fix: Bild Banner, Onepage Navigator, Teammitglied Warnung Fix: Grid-Magazin-Kategorie zu lang Fix: Grid - Box Schattenproblem Fix: google grid WP_DEBUG Warnung Fix: php Hinweis und Warnmeldung von WP_DEBUG Fix: phpcf Warnung Fix: interaktiver Hoverbase auf der neuen Version Fügen Sie den oberen Versatz für einen Seitennavigator hinzu Fix: Karussellpunktabstand Fix: Wunderbares Schweben im Karussell Version für Enqueue-Stil und Javascript Fix: Karussell Remote-Tutorial-Feld Eigenschaft: icomoon Ikonen eingestellt Fix: Ändern Sie den Karten-Hook Fix: google maps Issue Defer und HTTPS Site Fix: Formular-Stylesheet Fix: google maps Fehler auf https
Version 1.0.6 - 24. Mai 2017
Hinzufügen: benutzerdefinierte Wiedergabetaste svg Fix: Problem mit der benutzerdefinierten Klasse Feature: Option zum Aktivieren der Zeilenanpassung hinzufügen Fix: Navigatorkonflikt mit einer Seite des Themas Fix: Instagram Schriftart Basis und Bild alt Fix: Entfernen Sie den nicht verwendeten Quellcode Fix: Metabox-Einstellungsbeschreibung im interaktiven Gitter Fix: Designoptionen für Lightbox
Version 1.0.5 - 12. Mai 2017
Hinzufügen: Versionsbezeichnung 1.0.5 Fix: Instagram Popup Fix Link Instagram Stylesheet Fix: animiertes Tippen von JavaScript-Fehlern bei leerem String Fix: Instagram Text Unschärfe auf irgendeinem Gerät Fix: Instagram-Feed mit neuer Instagram-Fetch-Regel Fix: fehlende Übersetzungsvorlagedatei: vckit.pot
Version 1.0.4 - 06. Mai 2017
Fix: Problem mit benutzerdefinierten Zeilenvorlagen Fix: Konflikt mit wunderbarem Hover für Visual Composer Plugin Fix: vc_row Vorlagen kollidieren mit Themen Fix: einige Warnhinweis für phpcs Feature: Kontaktformular 7 Tastenabstand Feature: Kontaktformular 7 Farbschema Fix: Varius Kontaktformular Eingabe Fix: Konvertieren Sie den Schriftschnitt in das Kontaktformular Fix: Warnung PHP auf Bild Banner Fix: warning php bei Tilt Hover Fix: warning php beim Überschrifteffekt Fix: Sharer-Box wird in einigen Themes nicht inline angezeigt Fix: Kontaktformular Jiro Stil Fix: Schluckdatei, separater Zip und dist Fix: Warnung, wenn kein Häkchen bei der Option "Interaktives Gitter" gesetzt wurde
Version 1.0.3 - 28. April 2017
Fix: kompatibel mit Marvelous-Hover-Effekten
Version 1.0.2 - 20. April 2017
Fix: Entfernen Sie den Lazyload-Fehler im interaktiven Grid Fix: Verschiebe gulp cleanCss nach csso Feature: interaktive Hover anpassen Farbe, Overlay-Farbe, Schriftgröße Cardflip: Touch-Gerät, Handy, Tablet-Unterstützung Fix: Instagram reagiert auf volle Breite Fehler Fix: Instagram Video Button Farbeinstellung Fix: Gewicht der Schriftart für die Preisbox Fix: Layla Lücke Fix: füge effect-sm, xs zu früh hinzu
Version 1.0.1 - 14. April 2017
Fix: Change-Klasse von Svg enthalten Clip-Pfad von Urpi-Effekt, damit es funktioniert Fix: Stil in HTML, um zu verhindern, dass der Clip-Pfad von CSS geladen wird Fix: setze Breite, Höhe auf quadratische Dropcap auf jeder Schriftart Fix: Style inline benutzerdefinierte Farbe für Label und Einheit nur bei Verwendung von style05 Update: Entfernen Sie ungenutzten Code und ändern Sie das Template-Rendering Fix: Benachrichtigung topbar und andere Fix: Countdown-Jahr-Optionen Fix: Maus folgt Hintergrund Fix: Hintergrund für Zeile kippen Update: Seitendemo Fix: Symbolfeldfarbe Aktualisierung: Symbolfeld Fix: Funktion für Liste hinzufügen Fix: Ändern Sie die Anzahl der Spalten auf die Anzahl der Elemente im Karussell Fix: Taste Ayla Hintergrund auf Hover Fix: Knopf isi Fix: Wrap .hidden in einer Google-Map-Klasse, um Fehler mit der Schaltfläche Bildschirmoptionen im Admin zu verhindern Fix: irgendeine Wegpunktmethode Fix: interaktiver Hover Link Fehler Fix: Tastenabstand reaktionsfähig Fix: Entferne die Animationsverzögerung Fix: Symbolfeldbild Fix: Größe eines Navigatorpunkts Fix: button remove icon auf tamaya Fix: Knopf Nina Standardfarbe
Version 1.0.0 - 12. April 2017
Erstes Produkt
--
Kredit: Wir verwenden die Open Source von Codrops: https://tympanus.net/codrops/
http://v6.gmap3.net/de/
https://www.appelsiini.net/projects/lazyload
http://mojs.io/
https://modernizr.com/
http://snapsvg.io/
Foto: http://unsplash.com
https://icons8.com/web-app/
Die Bilder, die Sie in den Screenshots sehen, werden nur zu Demonstrationszwecken verwendet, sie sind nicht im Download-Paket enthalten
----
Einige Elemente, die im VCKit-Paket enthalten sind:
Auf der Suche nach Schwebeflug-Effekte für BILDER oder GRID LAYOUT?
Schauen Sie sich unseren beliebtesten Artikel Marvellous Hover Effects an!

Oder Hover-Effekte für ICONS oder CONTENT BOXES?
Schauen Sie sich unseren Artikel an Elegante Icon Box!

Oder ein Plugin mit 4 Arten von Grids mit einer Reihe beeindruckender Effekte und einzigartiger Styles? Schauen Sie sich unseren neuesten Artikel Advanced Grid an

Bewertung: 4.68
Verkäufe bisher: 810
LIVE VORSCHAUJETZT KAUFEN FÜR $19
Be the first to leave a review.










