












Produktspezifikation von Ajax Drop Down Cart für WooCommerce WordPress
WARUM DIESES PRODUKT VERWENDEN - PRODUKTVORTEIL
Ajax Drop Down Cart für WooCommerce WordPress bringt viele Vorteile wie folgt:
Für Kunden
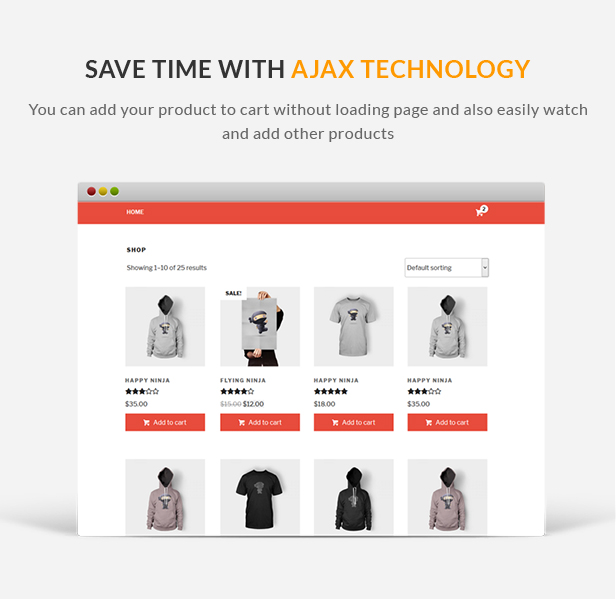
+ Sparen Sie mit Ajax-Technologie beim Einkaufen auf der Website Zeit, ohne die Seite zu laden
+ Praktisch für Kunden, da die Ajax-Funktion "Add to Cart" auf der Produktdetailseite (mit Attribut, ohne Attribut) und der Kategorieseite verfügbar ist
Für Admin
+ Plugin einfach installieren
+ Sie können eines von sieben Warenkorb-Symbolen auswählen, die im Backend verfügbar sind, um es Ihrem Thema anzupassen.
+ Sie können eine beliebige Position auswählen, um Ihren Einkaufswagen zu Ihrem Thema zu platzieren
WIE FUNKTIONIERT DAS FÜR KUNDEN?
Ihr Kunde kann Ajax Drop Down Cart für WooCommerce WordPress ganz einfach mit den folgenden Schritten verwenden:
- Schritt 1: Wählen Sie das Produkt aus, das Sie kaufen möchten
- Schritt 2: Klicken Sie auf die Schaltfläche "In den Warenkorb"
- Schritt 3: Klicken Sie auf den Warenkorb, um die von Ihnen ausgewählten Produkte anzuzeigen
- Schritt 4: Löschen Sie das Produkt, wenn Sie dies nicht möchten, und zeigen Sie dann den Warenkorb oder die Kasse an
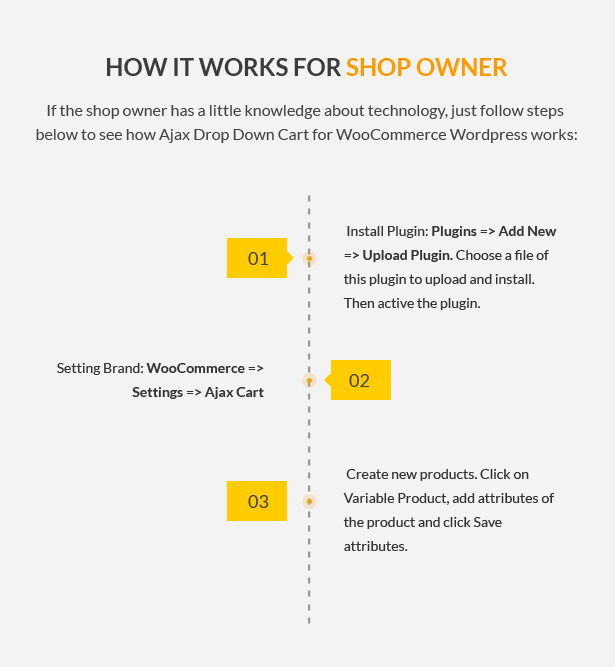
WIE FUNKTIONIERT DER SHOP-BESITZER?
Wenn der Shop-Inhaber ein wenig über Technologiekenntnisse verfügt, führen Sie die folgenden Schritte aus, um zu sehen, wie Ajax Drop Down Cart für WooCommerce WordPress funktioniert:
- Schritt 1: Installieren Sie das Plugin: Plugins => Add New => Upload Plugin. Wählen Sie eine Datei dieses Plugins zum Hochladen und Installieren aus. Dann aktiviere das Plugin.
- Schritt 2: Einstellen der Marke: WooCommerce => Einstellungen => Ajax Cart
- Schritt 3: Erstellen Sie neue Produkte. Klicken Sie auf Variable Product, fügen Sie Attribute des Produkts hinzu und klicken Sie auf Attribute speichern.
Hauptmerkmal
IN DEN WARENKORB DURCH AJAX TECHNOLOGY HINZUFÜGEN, OHNE DIE SEITE ENTLADEN
- Fügen Sie dem Warenkorb auf der Detailseite oder Kategorieseite hinzu, ohne die Seite neu zu laden: Ajax-Funktion in den Warenkorb legen Sie auch auf der Produktdetailseite oder der Kategorieseite von Ajax-Technologie an, ohne die Seite neu zu laden.
- Entfernen Sie alle Produkte auf der Warenkorbseite: Ihr Kunde kann jedes Produkt mit einem Klick aus dem Dropdown-Warenkorb entfernen
- Miniaturansicht des Produkts: Ein Thumbnail-Produktbild in einem Warenkorb ist sehr hilfreich für Käufer, um sich zu erinnern und zu vergleichen, welche Produkte sie dem Warenkorb hinzugefügt haben.
HAUPTMERKMAL
- Sparen Sie Zeit mit der Ajax-Technologie: Sie können Ihr Produkt in den Warenkorb legen, ohne die Seite laden zu müssen. Außerdem können Sie problemlos andere Produkte anzeigen und hinzufügen.
- In den Warenkorb legen ohne zu laden: Funktion in den Warenkorb legen, auch auf der Produktdetailseite oder der Kategorieseite von ajax technology, ohne die Seite zu laden
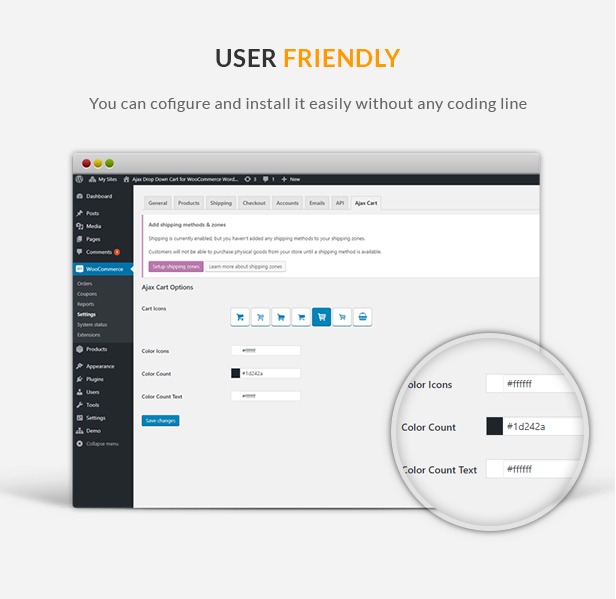
- 7 Einkaufswagen-Icons: Sie können Ihr eigenes Einkaufswagen-Symbol auswählen und die Größe und Farbe des Schriftart-Symbols festlegen. Unbegrenzte Farben und Sie können die Farbe für jeden Teil des Dropdown-Warenkorbs anpassen, der für Ihre Website geeignet ist.
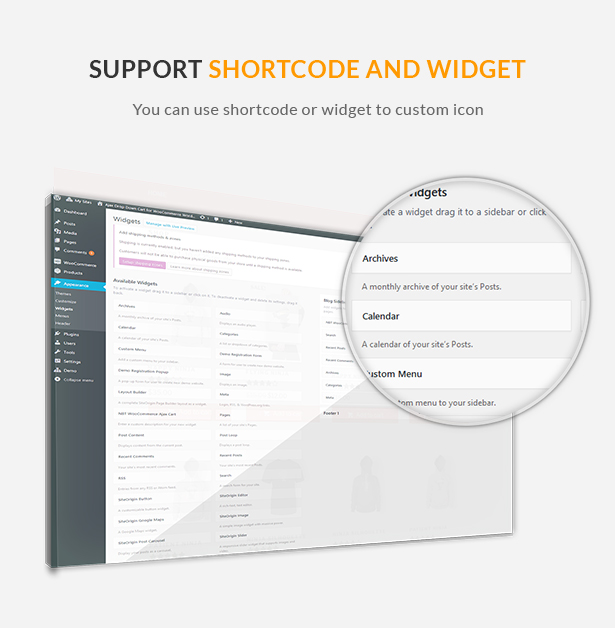
- Unterstützt Shortcode und Widget: Sie können Kurzcode oder Widget für ein benutzerdefiniertes Symbol verwenden.
- Benachrichtigung anzeigen: Sie müssen nicht auf den Warenkorb klicken, aber Sie können das hinzugefügte Produkt auch mit Benachrichtigung auf dem Warenkorb sehen.
- Benutzerfreundlich: Sie können es einfach konfigurieren und installieren, ohne dass eine Codierungszeile erforderlich ist.
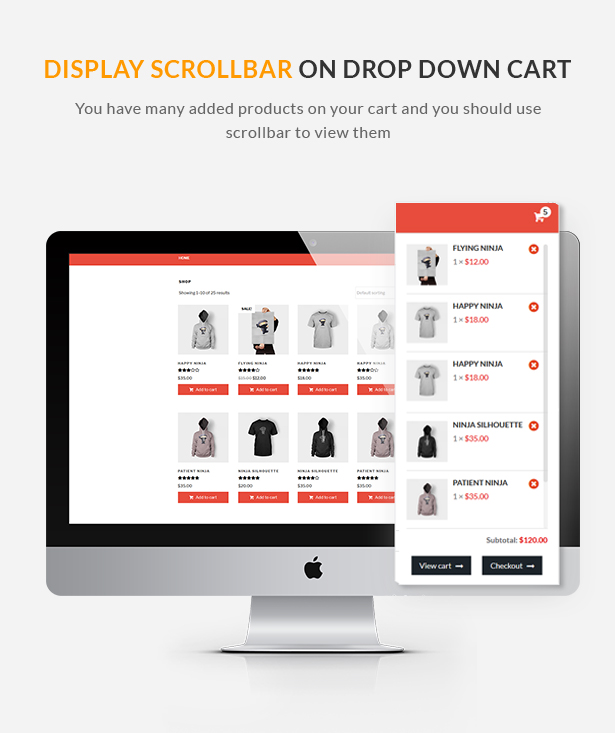
- Bildlaufleiste im Dropdown-Warenkorb anzeigen: Sie haben viele hinzugefügte Produkte in Ihrem Warenkorb, und Sie sollten die Bildlaufleiste verwenden, um sie anzuzeigen.
Liste der WordPress-Lösungen, die dieses Plugin erfolgreich verwendet haben:
Andere tolle Artikel kommen auch vom Netbase Team:
Bewertung: 0
Verkäufe bisher: 19
LIVE VORSCHAUJETZT KAUFEN FÜR $20
Be the first to leave a review.











