Hinweis: Das Plugin benötigt, wie WordPress, mindestens 5.5 PHP-Version.
LIVE DEMO (bitte melden wenn es nicht funktioniert)
URL: https://www.codecanyon.eu/wcuf/wp-admin/
Benutzer: Demo
Pass: Demo
Benutzer: demo1
Pass: Demo
Benutzer: demo2
Pass: Demo
Wie man das Plugin automatisch aktualisiert
Um automatische Aktualisierungen zu erhalten, installieren und konfigurieren Sie einfach das Envato Updater-Plugin: httpss: //goo.gl/pkJS33. Das offizielle Handbuch, das erklärt, wie es zu konfigurieren ist, finden Sie unter folgendem Link: http: //envato.com/market- Plugin.
DOKUMENTATION
WIE FUNKTIONIERT ES?
Der Kunde kann eine oder mehrere Dateien von der Produktseite, der Bestellungsdetailseite und / oder während des Kaufvorgangs gemäß den gekauften Artikeln hochladen ... alles mit visuellen Fortschrittsbalken!
Alle Uploads werden an die Bestellung und optional an bestimmte Produkte gebunden
Der Shop-Administrator findet diese Uploads direkt auf der Backend-Bestellungsdetailseite oder als optionale Funktion können sie an die E-Mail-Adresse des Shop-Administrators gesendet werden.
Hinweis: Das Plugin unterstützt nur native WooCommerce-Produkttypen (einfach und variabel), es unterstützt keine benutzerdefinierten Produkttypen, die von dritten Paty-Plugins implementiert werden.
KONFIGURIEREN
Es ist sehr einfach! Um ein neues Upload-Feld zu konfigurieren, gehen Sie zu Dateikonfigurator hochladen Menü und fügen Sie ein neues Upload-Feld hinzu.
Nach der Erstellung muss der Administrator nur konfigurieren, auf welcher Seite das Feld angezeigt werden muss (Produkt, Warenkorb, Checkout, Bestelldetails) und seine "Sichtbarkeit" gemäß den Filterkriterien konfigurieren (aktiviert / deaktiviert für bestimmte Produkte, Kategorien oder für jeder Artikel).
Dadurch wird ein Upload-Feld für jedes passende Produkt (und optional auch für jede einzelne Variante, abhängig von einigen Einschränkungen im Falle der Produktseite) auf den ausgewählten Seiten angezeigt!
Für eine tiefere Anpassung ist es außerdem möglich, einige andere Optionen anzugeben, wie:
- Feldtitel
- HTML / CSS-Beschreibung
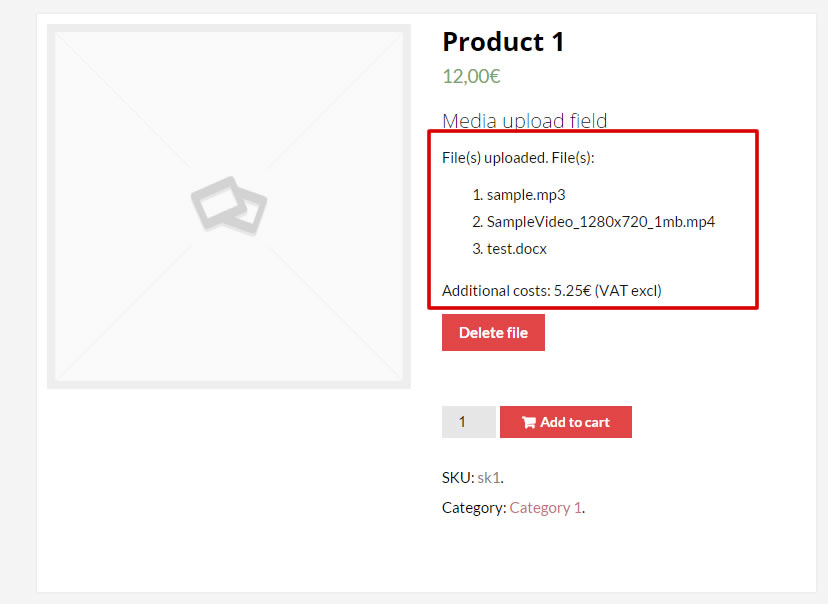
- HTML / CSS-Text wird angezeigt, nachdem der Upload abgeschlossen wurde (es ist auch möglich, einige spezielle Shortcodes zu verwenden, um die Dateiliste mit Bild- / Audio-Vorschau anzuzeigen)
- Maximale Größe der hochladbaren Datei
- max und min Bilder Breite, Höhe und DPI (funktioniert nur, wenn hochgeladene Dateien jpg / png sind. DPI-Daten werden aus Bild EXIF gelesen. Wenn es keine gültigen EXIF-Daten hat, ist der Upload nicht erlaubt)
- zulässige Dateitypen
- E-Mail Benachrichtigungen
- Aktivieren Sie den Upload mehrerer Dateien pro einzelnes Feld
- …und vieles mehr!
DROPBOX-UNTERSTÜTZUNG
WCUF ermöglicht es Ihnen nun, hochgeladene Dateien auf Ihrem DropBox-Konto zu speichern!
Sobald die spezielle Option im Menü Optionen des Plugins aktiviert ist, werden alle temporär hochgeladenen Dateien vom Server auf Ihr DropBox-Konto verschoben, sobald eine Bestellung an der Kasse aufgegeben wird (oder wenn der Kunde die Uploads auf der Bestellseite speichert)!
Das Plugin erstellt einen Ordner in Ihrem DropBox-Account unter Anwendungen -> WooCommerce Dateien hochladen -> Websitename -> {order_id} wo Dateien gespeichert werden. Falls der Upload beschränkt ist, finden Sie ein zusätzliches Unterverzeichnis Produkt_ID-Variation_ID.
Bei Verbindungsfehlern mit DropBox ... keine Sorge! Die Dateien werden normalerweise auf dem lokalen Server gespeichert und Sie können sie normalerweise über die Bestelldetailseite verwalten! Sie erhalten eine Benachrichtigungs-E-Mail mit Fehlerdetails.
HINWEIS: Denken Sie daran, dass temporäre Dateien immer noch auf Ihrem lokalen Server gespeichert sind und nach dem Verschieben in DropBox gelöscht werden. Stelle sicher das max_execution_time (Skript max Ausführungszeit) PHP-Einstellung ist ansonsten richtig konfiguriert
Der Dateiverschiebungsprozess von Server zu DropBox kann bei der Verarbeitung großer Dateien fehlschlagen.
Laden Sie eine unbegrenzte Anzahl von Dateien ohne Beschränkung der Dateigröße hoch
WooCommerce Upload-Dateien können Sie eine unbegrenzte Anzahl von Dateien hochladen, ohne Einschränkung der Dateigröße. Dank seiner innovativen Chunk-Upload-Technologie kann es jede Datei ohne Einschränkung hochladen.
E-Mail-Benachrichtigung und Anhänge
Als Shop-Administrator möchten Sie benachrichtigt werden, wenn ein Nutzer eine Datei hochlädt und Sie den Download-Link direkt per E-Mail erhalten möchten? Jetzt kannst du!
Für jedes Upload-Feld können Sie jetzt die Option "E-Mail-Benachrichtigung" aktivieren.
Wenn Sie möchten, können Sie die hochgeladenen Dateien dank der Option "Anhängen der hochgeladenen Datei" auch direkt in Ihrem Posteingang erhalten. Darüber hinaus können Sie auch angeben mehrere Empfänger E-mailadressen!
HINWEIS: Einige Server haben Einschränkungen, die verhindern, dass wp_email () Anhänge sendet, die größer als 5 MB sind. Wenn Sie diese Art von Problem erfahren, können Sie einfach jedes SMTP-E-Mail-Plugin installieren. Mit dieser Art von Plugins können Sie beliebige externe E-Mail-Dienste (wie Gmail, Outlook, beliebige SMTP-Server) zum Senden von E-Mails verwenden.
CROP Bilder vor dem Hochladen
Das WCUF-Plugin enthält einen Crop-Image-Editor, mit dem Ihre Kunden ein Bild zuschneiden können, bevor sie es hochladen.
Um den eingebetteten Editor zu aktivieren, muss der Shop - Administrator nur die Option im Bildmediendatei Abschnitt in der
Laden Sie das Feldkonfigurationstool hoch und stellen Sie das Bildbreite beschnitten und Bildhöhe beschnitten Werte. Diese Werte sind die Größen, die das Bild nach dem Beschneiden hat.
PRODUKT-SEITE UPLOADS
Optional ist es jetzt möglich, Dateien auch vor dem Hinzufügen eines Artikels zum Warenkorb hochzuladen! (In diesem Fall sind einige Funktionen nicht verfügbar)
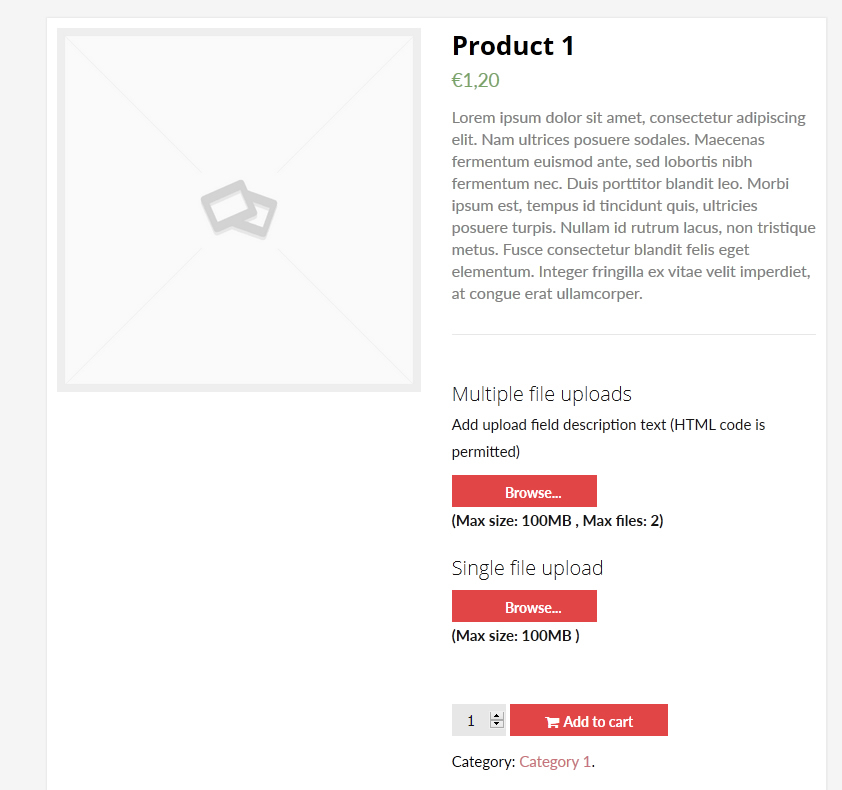
Der Shop-Administrator kann die Upload-Felder so konfigurieren, dass sie direkt auf der Produktseite sichtbar sind!
Auf diese Weise können Ihre Kunden eine Datei (oder mehrere Dateien gemäß der Option "Mehrere Dateien für ein einzelnes Feld") direkt von der Produktseite hochladen.
HINWEIS: Upload-Felder sind standardmäßig bestimmten Produkten im Warenkorb zugeordnet. Also wenn der Benutzer zum Beispiel hinzufügt Produkt 1 (Anzahl 3) und Sie haben 2 Upload-Felder angelegt, das Plugin zeigt nur 2 Upload-Felder an, nicht 6 (da nur 1 Produkt im Warenkorb mit der Menge 3, nicht 3 verschiedene Produkte).
Wenn Sie das gleiche Produkt mehrmals in den Warenkorb legen möchten (auf diese Weise wird das Plugin verschiedene Upload - Felder für jeden Artikel im Warenkorb zuordnen) Individuelle Produkte Feature wird als nächstes erklärt.
Im Falle von variable Produktseite, wenn das Feld so konfiguriert wurde, dass es sichtbar ist vor dem Hinzufügen in den Warenkorb und überprüfte die Aktivieren Sie ein Upload-Feld für jede einzelne Produktvariante Option wird es angezeigt nur wenn eine Variation ausgewählt wurde.
Mehr im Detail: Der Benutzer muss eine Variation auf der Produktseite auswählen und wenn das erledigt ist, zeigt das Plugin das zugehörige Upload-Feld an.
Außerdem ist es möglich, anzugeben, wo das Feld für die Upload-Felder angezeigt werden soll (vor / nach den Drop-down-Optionen der variablen Optionen, Produktbeschreibung usw.) oder mit dem Special [wcuf_product_page_upload_form] Sie können das Upload-Formular in jedem Produkttextbereich, der Shorcodes unterstützt, rendern!
HINWEIS: Stellen Sie sicher, dass das verwendete Thema alle Standard-Woocommerce-Produktseitenvorlagen-Hooks verwendet.
Wenn die [wcuf_product_page_upload_form] wird die Standard-Upload-Feldverwaltung für Produktseiten verwendet MUSS wurde deaktiviert (um das zu tun Optionen -> Erzwungenes Deaktivieren der Upload-Felder Standardverwaltung -> Produktseiten )
INDIVIDUELLE PRODUKTE KONFIGURATOR
Möchten Sie das gleiche Produkt mehrmals zum Warenkorb hinzufügen, um verschiedene Dateien hochzuladen? Zum Beispiel möchten Sie verkaufen Visitenkarten also würdest du es gerne zulassen
Ihre Kunden, um dieses Produkt mehrmals in den Einkaufswagen zu legen und dann für jeden Artikel verschiedene Dateien hochzuladen? Jetzt kannst du!
Verwendung der Individueller Produktkonfigurator Sie müssen nur das Produkt und / oder die Kategorien auswählen, die Sie als Einzelperson verkaufen möchten. Auf diese Weise wird jedes Mal, wenn die Benutzer eines der ausgewählten Produkte hinzufügen,
Das Plugin wird als eigenständiges Produkt in den Warenkorb gelegt. Auf diese Weise kann der Kunde verschiedene Dateien für jeden Artikel im Warenkorb hochladen.
KASSEN-, WAREN- UND BESTELLSEITEN HOCHLADEN
Jeder Upload kann so konfiguriert werden, dass er auf Einkaufswagen-, Kassen- und Bestellseiten sichtbar ist! Überprüfen Sie die Plugin-Optionen, um eventuell die Feldpositionierung zu ändern!
ERFORDERLICHE FELDOPTION
Shop-Administrator kann auch aktivieren erforderlich Möglichkeit. In diesem Fall auf der Shop-Seite für alle Produkte, die dem Upload-Feld entsprechen In den Warenkorb legen Schaltflächen werden deaktiviert und durch a ersetzt Aussicht Taste
Dies zwingt den Kunden zur Eingabe der Produktseite.
Auf der Produktseite, wenn das Feld als sichtbar konfiguriert wurde Vor Das Produkt wird dem Warenkorb hinzugefügt, das Plugin wird versuchen das zu verstecken zum Warenkorb hinzufügen (Bei einem Thema, das nicht 100% WooCommerce-konform ist, konnte diese Funktion nicht funktionieren). Der Benutzer muss also Dateien hochladen, bevor er den Artikel in den Einkaufswagen legen kann.
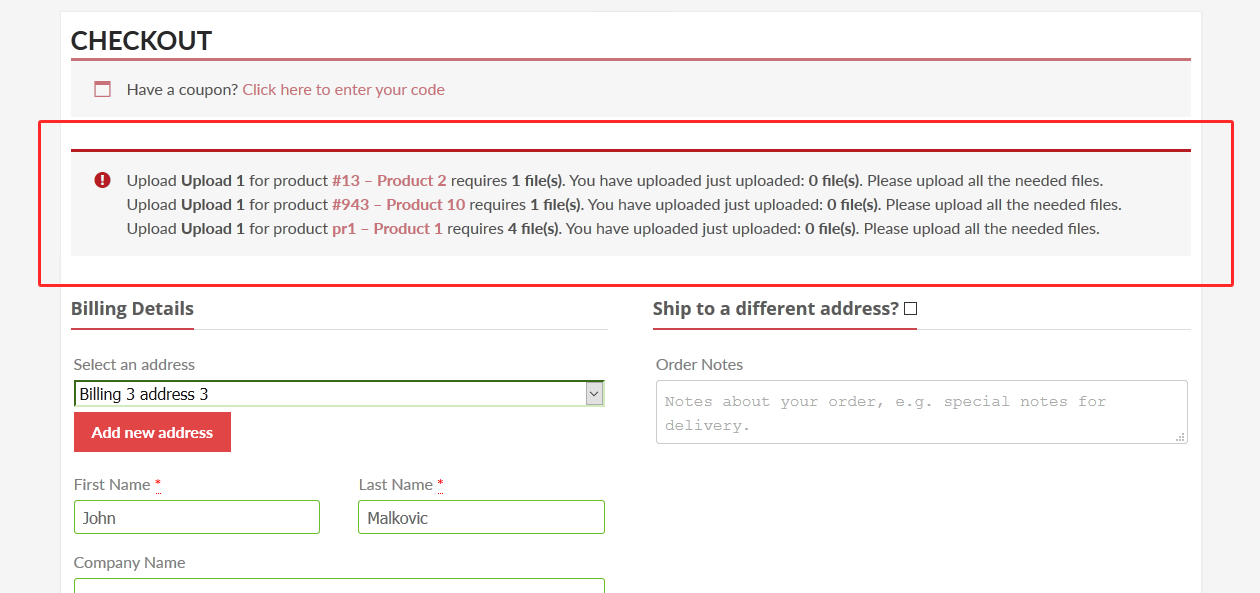
Außerdem, auf Zur Kasse gehenwenn nicht alle erforderliche Uploads wurden nicht durchgeführt, der Kunde kann die Bestellung nicht aufgeben! Das Plugin wird eine Benachrichtigung anzeigen den Kunden wissen lassen, welcher Upload fehlt.
Falls Sie das Upload-Feld konfiguriert haben, das angezeigt werden soll nach das Produkt wird dem Warenkorb hinzugefügt oder wenn der Artikel im Warenkorb war und der Benutzer einen erforderlichen Upload löscht, wird das Plugin versuchen, die Seite zu verlassen, die eine Warnmeldung anzeigt, bis alle erforderlichen Dateien hochgeladen wurden! (HINWEIS: einige Browser erlauben dies aus Sicherheitsgründen möglicherweise nicht.
Für eine weniger aggressive Anforderungsprüfung gehen Sie zu Optionen und in der Erlaube dem Benutzer, die Seite im Falle eines erforderlichen Feldes zu verlassen wählen Ja Möglichkeit. Dadurch wird der Benutzer nur bei der ersten Seite aufgefordert, mit einer Warnmeldung zu antworten. Beim nächsten Versuch wird er in der Lage sein, die Seite normalerweise zu verlassen.
Feldsichtbarkeit nach USER ROLE
Felder können wahlweise sichtbar / unsichtbar sein gemäß der aktuellen Benutzerrolle!
Feldsichtbarkeit nach gewähltem Zahlungsverfahren
Felder können optional nur dann sichtbar / unsichtbar sein, wenn die gewählte Zahlungsmethode zu den ausgewählten während der Feldkonfiguration gehört!
HINWEIS: Dieses Feld ist nur für Felder verfügbar, die auf den Seiten Bestelldetails und Kasse angezeigt werden.
Feldpositionierung
Über das Optionen-Menü können Sie auswählen, wo die Upload-Felder auf den Seiten Product, Cart und Checkout positioniert werden sollen! (Dies geschieht mit den Standard-WooCommerce-Hooks, KEINE benutzerdefinierte Positionierung)
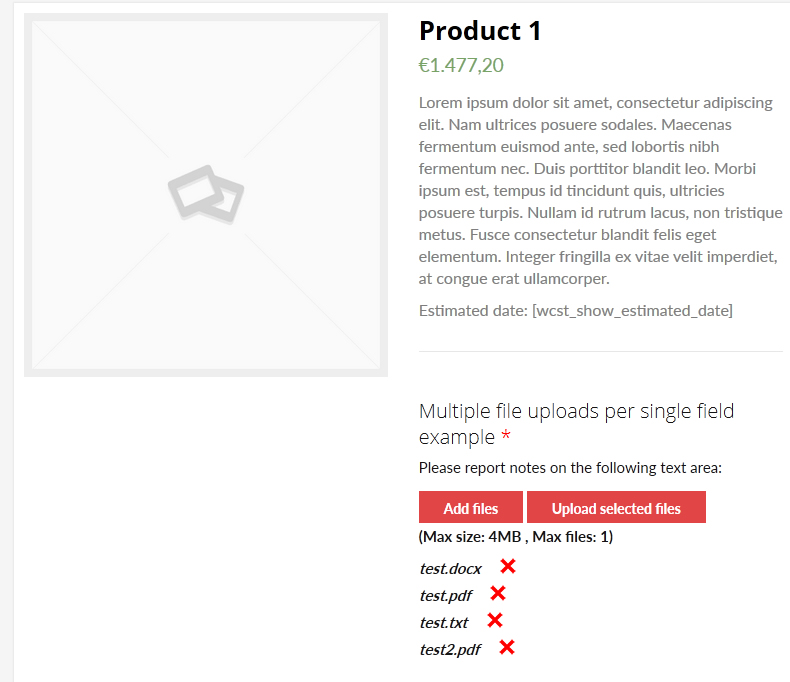
MEHRERE DATEIEN FÜR EINZELHANDELSFELD
Standardmäßig kann für jedes Feld nur eine einzige Datei hochgeladen werden, optional gibt WCUF aber auch die Möglichkeit dazu Laden Sie mehrere Dateien hoch Verwenden eines einzelnen Upload-Felds. In diesem Fall ist es auch möglich, die maximale Anzahl von hochladbaren Dateien und die Dateigröße zu konfigurieren.
Sobald die Dateien hochgeladen sind, erstellt WCUF eine ZIP-Datei, die alle hochgeladenen Dateien enthält.
Die Anzahl der hochladbaren Dateien für ein einzelnes Upload-Feld kann auch auf die Produktmenge im Warenkorb "beschränkt" oder gekauft werden (Die Option ist für die Produktseite nicht verfügbar, wenn die Option "Upload-Feld vor dem Hinzufügen eines Artikels zum Einkaufswagen anzeigen" aktiviert ist), auf diese Weise kann der Kunde nicht mehr als X Dateien für ein Feld hochladen (wobei X die Menge des gekauften Artikels im Warenkorb ist).
HINWEIS: Mehrere Dateien für die Upload-Funktion für einzelne Felder erfordert Die PHP-Funktion "ZipArchive" ist in den meisten Web-Host-Diensten verfügbar. Wenn diese Funktion nicht aktiv ist, ist diese Funktion nicht verfügbar.
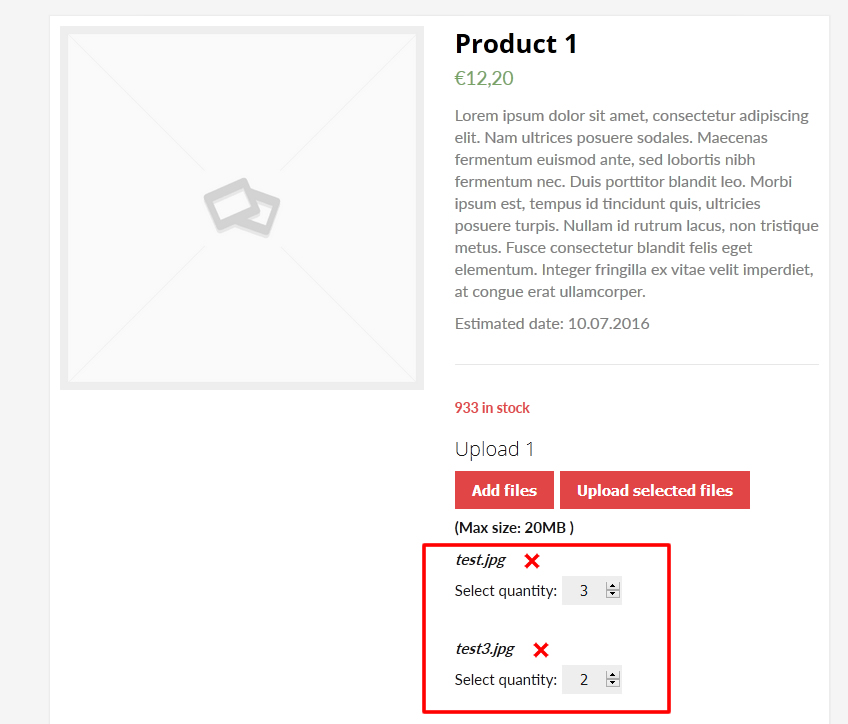
MEHRERE DATEIEN UND MENGENWAHL
Wenn mehrere Dateien für ein einzelnes Upload-Feld hochgeladen werden sollen, aktivieren Sie die spezielle Option, indem Sie hineingehen Dateikonfigurator hochladen -> Optionen Menü und die Auswahl Ja Option auf dem Aktivieren Sie die Mengenauswahl Sektion,
Für jede hochgeladene Datei wird ein Eingabefeld aktiviert, in dem der Kunde einen Mengenwert auswählen kann.
Zum Beispiel ein Druckdienst, der ein 100 × 100 Druckdienst verkauft. Ein Kunde kauft 5 Artikel im Format 100 × 100 und möchte 3 Kopien für die erste Datei und 2 für die zweite Datei drucken.
Dank der Mengenoption kann er die Menge für die erste hochgeladene Datei als 3 und für die zweite als 2 setzen!
Produkt Warenkorb Menge nach der Anzahl der hochgeladenen Dateien
Über die Optionen, um die spezielle Option zu aktivieren, die automatisch die Menge des Produkt-Einkaufswagens entsprechend der Anzahl der hochgeladenen Dateien (und deren Mengen im Falle von mehreren Dateien-Feldern) einstellt! Dieses Feature
ist besonders nützlich, wenn Sie spezielle Rabatte setzen oder den Produktpreis der Warenkorbmenge zuordnen möchten!
Wenn Sie ein Tool dafür benötigen, sehen Sie sich meine WooCommerce Preise & Rabatte an! Plugin!
Produktwagenpreis nach den damit verbundenen Extrakosten
Ist es jetzt möglich, einen Warenkorbartikel entsprechend den zusätzlichen Kosten, die mit seinen Upload-Feldern verbunden sind, einem Preis dynamisch zuzuordnen? Zum Beispiel ist es jetzt möglich, einem Produkt einen Preis zuzuordnen
entsprechend der Anzahl der hochgeladenen Dateien!
EXTRA GEBÜHREN / RABATT PRO UPLOAD MIT SPEZIELLEM "SECONDS OVERCHARGE" FÜR MEDIA-DATEIEN
WCUF ermöglicht es, zusätzliche Gebühren für jede hochgeladene Datei festzulegen. Es funktioniert auch, wenn die Option zum Uploaden mehrerer Dateien für ein einzelnes Feld aktiviert wurde. Der Shop-Administrator kann festlegen, dass ein fester Wert oder ein Prozentsatz des ursprünglichen Preises überbucht wird (z. B. zusätzliche 20% für jede hochgeladene Datei).
Darüber hinaus ist es möglich, auch ein "Überladungslimit" festzulegen, über das hinaus der Kunde für zusätzliche Uploads nicht überladen wird und für die ersten N hochgeladenen Dateien (einschließlich Menge) "Extra kostenlos" eingestellt wird.
Bei Audio / Video-Dateien (üblichste Erweiterung) ist es auch möglich, einen Aufpreis pro Sekunde zu berechnen (die Mediendatei muss gut ID3-Informationen enthalten, sonst kann das Plugin die benötigten Informationen nicht erkennen)!
Zum PDF Es ist jetzt möglich, zusätzliche Kosten nach der Anzahl der Seiten der hochgeladenen Dateien zu berechnen. Der Shop-Administrator kann auch festlegen, wie viele kostenlose Seiten und die maximale Anzahl an kostenpflichtigen Seiten angezeigt werden.
HINWEIS: Die PDF-Datei muss eine gültige PDF-Datei sein.
Anwenden eines Rabatt Für jede hochgeladene Datei müssen Sie nur einen negativen Wert im Zusatzkostenwert angeben! Auf diese Weise wird das Plugin eine negative Gebühr auf den Warenkorb anwenden, um den Rabatt zu verwenden!
Checkout sub Gesamtprozentsatz discout
Für jedes Upload-Feld ist es möglich, eine prozentuale Disruption auf die Checkout-Subsumme anzuwenden, wenn mindestens eine Datei hochgeladen wurde.
ANPASSBARE KNOPFTEXTE (UND ÜBER WIEDERGABE ÜBER WPML)
Verwendung der Text Menü-Stimme ist möglich, Button-Texte anzupassen, die zum Hochladen, Löschen, Zuschneiden usw. von Dateien verwendet werden.
Wenn Ihre Website WPML verwendet, können Sie Schaltflächen für jede Sprache festlegen! Sie müssen nur die Sprache wechseln, indem Sie den WPML-Sprachen-Selektor verwenden und dann die Texte einstellen!
WPML UND UPLOAD FELDER TEXTE
Hochladen von Feldtiteln, Beschreibungen, Disclaimer-Texten usw. können mit Hilfe der String-Übersetzung WPML-Menü und Auswahl der Woocommerce-Dateien-Upload-Feld-Text Domain!
RESPONSIVE FIELDS DISPLAY
Upload-Felder in Einkaufswagen, Checkout, Bestellung und Kurzwahlseiten reagieren jetzt. Sie werden gruppiert und in Zeilen- und Zeilenelementen angezeigt. Die Breite kann über das Optionsmenü eingestellt werden. Standardmäßig das Plugin
Zeigt ein Upload-Feld pro Zeile an.
Kurzzeichen
Möchten Sie das Formular für Upload-Felder nur auf einer bestimmten Seite anzeigen? Oder möchten Sie das Upload-Formular während des Checkout-Vorgangs in einem benutzerdefinierten Bereich oder in einem Textbereich darstellen? Jetzt kannst du!
Das WCUF-Plugin macht die folgenden Bereiche verfügbar, die entsprechend Ihren Anforderungen verwendet werden können:
- [wcuf_upload_form]: Es wird ein Upload-Formular mit allen Upload-Feldern angezeigt, die zu den Produkten passen, die derzeit zum Einkaufswagen hinzugefügt werden, in jedem Bereich, der das Shortcode-System unterstützt. Es kann nicht auf den Seiten Produkte, Warenkorb oder Kasse verwendet werden.
- [wcuf_product_page_upload_form]: Das Formular zum Hochladen der Produktseite wird in jedem Bereich angezeigt, der das Shortcode-System unterstützt. Es kann NUR auf der Produktseite verwendet werden.
- [wcuf_cart_page_upload_form]: Es wird das Cart-Seite-Upload-Formular in jedem benutzerdefinierten Bereich, der das Shortcode-System unterstützt, rendern. Es kann nur in der Warenkorb-Seite verwendet werden.
- [wcuf_checkout_page_upload_form]: Das Formular zum Hochladen der Checkout-Seite wird in jedem benutzerdefinierten Bereich angezeigt, der das Shortcode-System unterstützt. Es kann NUR auf der Checkout-Seite verwendet werden.
- [wcuf_upload_form_last_order]: Es wird ein Upload-Formular mit allen Upload-Feldern angezeigt, die mit den Produkten übereinstimmen, die in der letzten Bestellung für den aktuell angemeldeten Benutzer gekauft wurden. Es kann nicht auf den Seiten Produkte, Warenkorb oder Kasse verwendet werden.
Der spezielle Shorctode für Product-, Cart- und Checkout-Seiten ist nützlich, wenn Sie die Upload-Felder im benutzerdefinierten Bereich wie Tabs oder Textfeld anzeigen möchten (beide müssen das Shortcodes-System unterstützen).
HINWEIS: Um zu verwenden [wcuf_product_page_upload_form], [wcuf_cart_page_upload_form] oder [wcuf_checkout_page_upload_form] Sie Muss Deaktivieren Sie das Standard-Upload-Feld-Management, indem Sie zu Optionen -> Deaktivieren Sie das Standard-Upload-Feld und
Wählen Sie die Seiten aus, auf denen Sie den Shortcode verwenden. Die Shortcodes können verwendet werden nur einmal pro Seite.
Meine Account-Seite und die Felder für den automatischen Upload werden für die letzte Bestellung angezeigt
WCUF kann optional Upload-Felder für die letzte Bestellung direkt auf der Seite Mein Konto anzeigen! Um diese Funktion zu aktivieren, müssen Sie diese Anzeigeoption im allgemeinen Menü Optionen aktivieren.
BILD- / AUDIO-VORSCHAU
WCUF erlaubt auch eine Bildvorschau (nur für standard jpg / png komprimierte Dateien) und Audio-Vorschau (mp3 / wav-Dateien) für die hochgeladenen Mediendateien anzuzeigen. Um dies zu tun, müssen Sie den speziellen Shortcode verwenden [file_name_with_media_preview] in dem Feld "Text, der nach dem Hochladen angezeigt wurde" während der Upload-Feldkonfiguration.
Warenkorb und Checkout Produkttabelle Vorschau
Sie können optional die Vorschau der hochgeladenen Bilder (nur für standardmäßige komprimierte jpg / png-Dateien) für jedes Produkt in der Produkttabelle anzeigen, die auf den Warenkorb- und Kassenseiten angezeigt wird!
Zusätzlich können auf der Warenkorb-Seite Produkt-Thumbs durch die hochgeladene Bilder-Vorschau ersetzt werden ... Aktivieren Sie einfach die speziellen Optionen, die Sie benötigen, über das Optionsmenü!
UPLOADS ÜBERBLICK FEATURE
Über das Menü "Optionen" können Sie die Liste der hochgeladenen Dateien auf der Seite "Einkaufswagen", "Checkout" und / oder "Bestelldetails" anzeigen.
UPLOADS ZÄHLER
Das Plugin fügt der Tabelle Bestellungen eine neue Spalte "Zähler hochladen" hinzu. Dies hilft Ihnen, die Anzahl der Uploads, die von den Benutzern für jede Bestellung erstellt wurden, einfach zu verfolgen.
KUNDENFEEDBACK TEXT UND HAFTUNGSAUSSCHLUSS
Optional kann der Shop-Admin Feedback-Text in den Upload-Feldern für Produkte, Einkaufswagen, Checkout und Bestelldetails sichtbar machen und ein "Disclaimer" -Kontrollkästchen mit Text, den der Nutzer vor dem Hochladen prüfen muss.
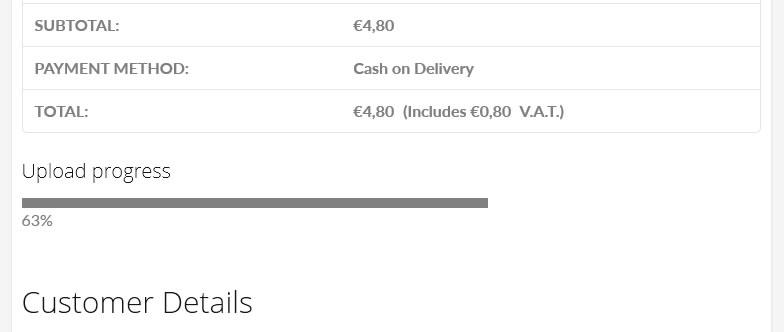
UPLOADS FORTSCHRITT BAR
Geben Sie Ihren Benutzern Feedback! Während des Datei-Uploads auf der Bestellseite wird eine Fortschrittsanzeige angezeigt.
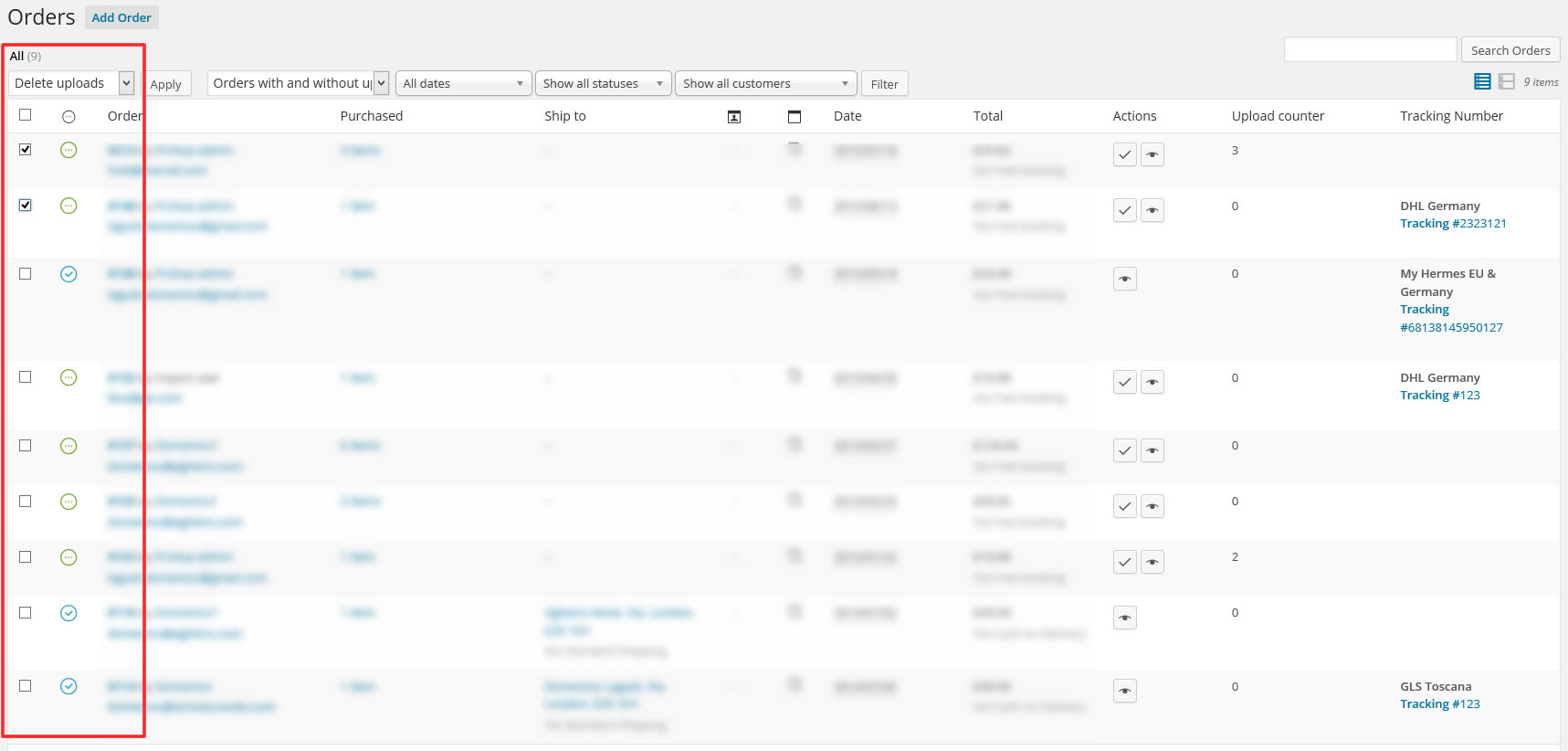
BULK UPLOADS LÖSCHEN
Direkt aus der Bestellliste können Sie alle Uploads für die ausgewählten Bestellungen löschen.
WC Multivendor
Für WC Multivendor-Benutzer können hochgeladene Dateien auch von der Bestelldetails-Seite des Herstellers heruntergeladen werden.
ÄNDERN SIE BESTELLSTATUS
Optional, wenn mindestens ein Upload von Auftragsdetails oder den Dankeseiten durchgeführt wird, kann der Bestellstatus automatisch auf den über das Optionsmenü gewählten geändert werden!
Um diese Funktion zu aktivieren, verwenden Sie einfach die Optionen Speisekarte!
Hält Ihren Server sauber
Beim Löschen der Bestellung wird auch jeder Upload gelöscht.
WooCommerce Vorlage Compliance-Hinweis
Wenn Sie ein Template verwenden, das benutzerdefinierte Funktionen zum Hinzufügen zum Warenkorb auf der Produktseite implementiert (z. B. Hinzufügen des Produkts zum Warenkorb, ohne die Seite neu zu laden), funktioniert das WooComerce Upload Files-Plugin möglicherweise nicht. Es
wurde entwickelt, um auf einer Standardproduktseitenvorlage zu arbeiten, so dass das Ändern der Struktur oder des Verhaltens des Plugins dazu führen kann, dass das Plugin nicht ordnungsgemäß funktioniert oder unerwartet reagiert. Wenn Sie eine benutzerdefinierte Vorlage verwenden, stellen Sie ihren Standard wieder her
Verhalten vor der Verwendung des Plugins.
Aktion und Haken
- wcuf_order_sub_folder_name (Filter): Wird beim Erstellen des Order-Ordners mit hochgeladenen Dateien ausgelöst. Wenn Dateien an das Produkt gebunden sind, muss der Unterordner standardmäßig folgende Struktur haben: {product_id} _ {variation_id}. Die Aktion erlaubt es, diesen Namen anzupassen. Verwenden Sie die folgende Signatur für den Handler: Ihr_Funktionsname ($ Ordnername, $ Produkt_ID, $ Variations-ID) und haken mit folgendem: add_filter ('wcuf_order_sub_folder_name', 'Ihr_Funktionsname', 10, 3);
Kompatibilität
Das Plugin wurde mit der Desktop-Version von Chrome, FireFox und Edge getestet. Um richtig zu funktionieren, benötigt es vollständig HTML5-kompatible Browser, sonst könnte es nicht wie erwartet funktionieren.
Das Plugin benötigt den Browser um voll funktionsfähig zu sein. Falls ein Browser ein bestimmtes Problem hat (z. B. ein mobiler Browser, der in einer bestimmten Version aufgrund eines Fehlers nicht in der Lage ist, mehrere Dateien auszuwählen, der verhindert, dass der native Controller ordnungsgemäß funktioniert), kann das Plugin nicht ordnungsgemäß arbeiten
zu seinem Entwickler oder zu einem vollen arbeitenden umschalten. Ich kann nicht für Software-Probleme Dritter haftbar gemacht werden.
WooCommerce Upload Felder Screenshots
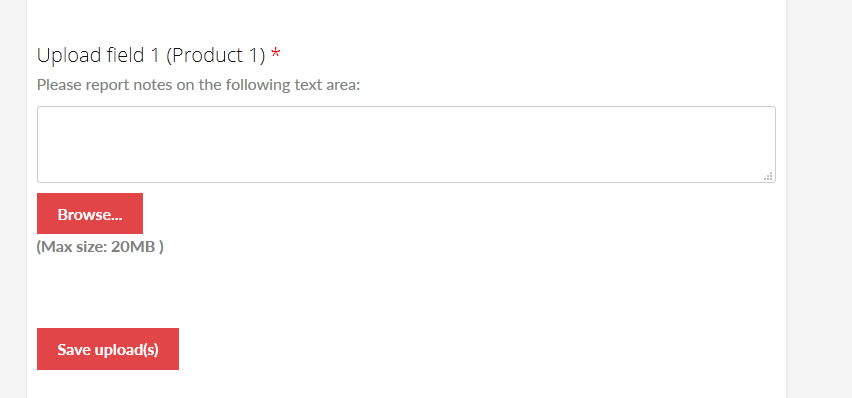
PRODUKT SEITE HOCHLADEN


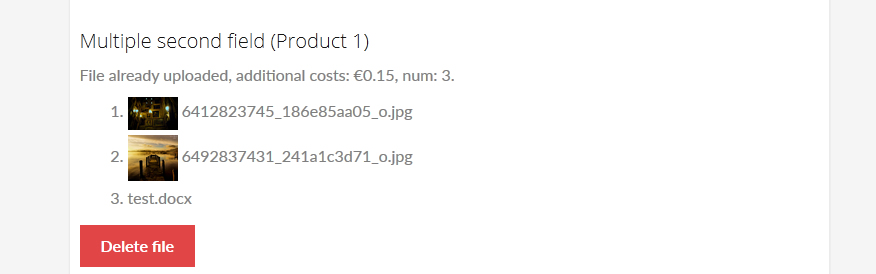
[file_name] und [additional_costs] Shortcodes in Aktion auf Textfeld "Bereits hochgeladen"

Bilder Vorschau nach dem Upload

SONDERMENGE OPTIONSBEISPIEL (IM FALL MEHRERER DATEIEN, DIE FÜR EINZELFELD HOCHGELADEN WERDEN)

HINWEIS ZUR KASSE, WENN SIE DIE BESTELLUNG MIT ERFORDERLICHEN UPLOADS VERFOLGT

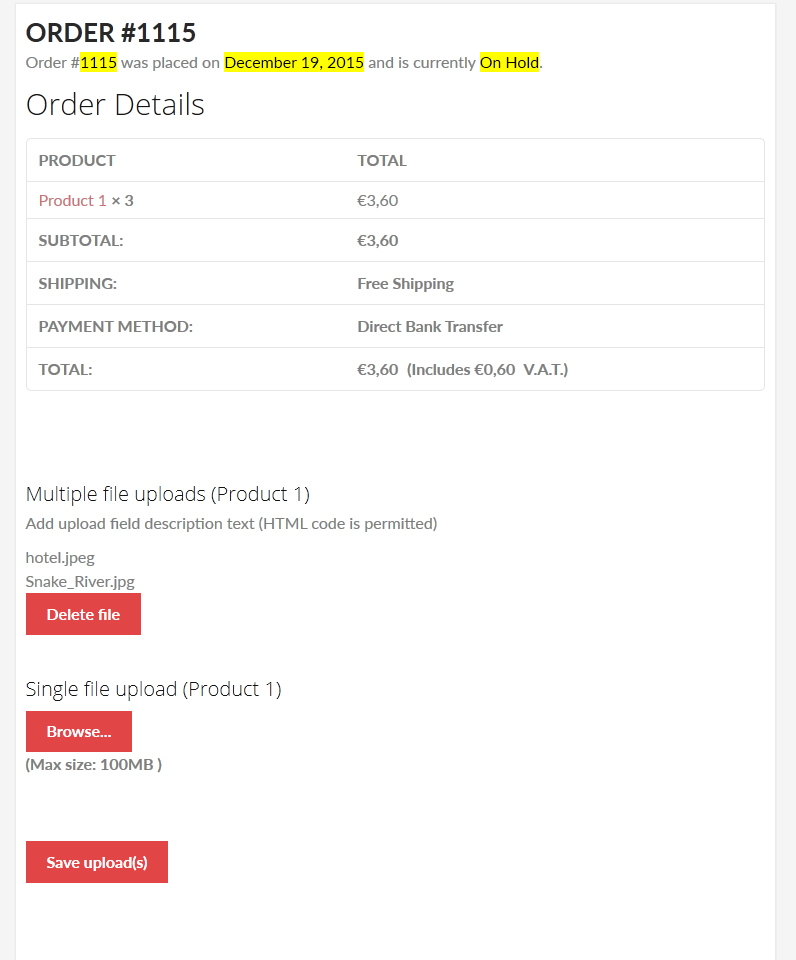
DETAIL PAGE UPLOAD

Extragebühr pro UPLOAD
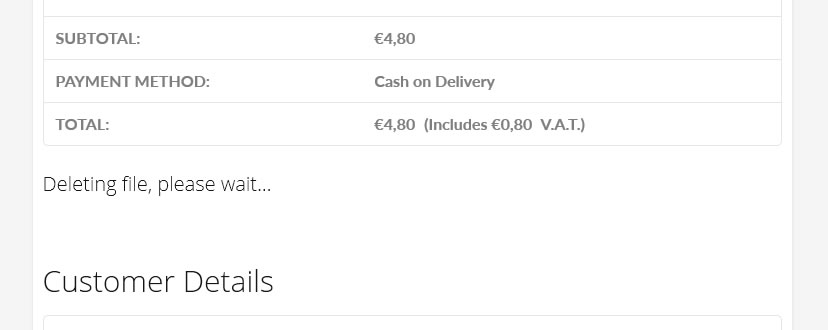
FRONTEND PROGRESS BAR & DELETE FILE PROZESS


UPLOADS ZÄHLER

BULK UPLOADS LÖSCHEN

TEXTFELD EINGEBEN AUF BESTELLDETAILS SEITE

EMAIL BENACHRICHTIGUNG

ÄNDERUNGSPROTOKOLL
= 39,5 - 13.09.18 = * Kleiner Bugfix = 39.4 - 13.09.18 = * Crop-Funktion ist jetzt auch für mehrere Dateien Upload-Feld verfügbar = 39,3 - 11.09.18 = * Es wurde eine neue Option hinzugefügt, um hochgeladene Dateien an E-Mails "Neue Bestellung" anzuhängen, die an den Administrator gesendet wurden = 39.2 - 10.09.18 = * Ein Problem mit WPML wurde behoben, da hochgeladene Vorschaubilder nicht in der Warenkorb-Tabelle angezeigt wurden = 39.1 - 30.08.18 = * Kleiner Bugfix = 39.0 - 28.08.18 = * Minor js Verbesserung = 38,9 - 27.08.18 = * Kleine UX-Verbesserung für Pflichtfelder = 38,8 - 26.08.18 = * Kleiner Bugfix im Vergleich zu einigen mobilen Browsern = 38,7 - 22.08.18 = * Verbesserte die Benutzerverwaltung für den Warenkorb = 38.6 - 20.08.18 = * Es wurde ein Problem behoben, das sich auf das Produkt "Mehrfaches Produkt des gleichen Produkts verkauft" und auf das variable Produkt bezieht = 38,5 - 18.08.18 = * Ein kleines Problem wurde behoben, da beim Laden der Seite ein Warnhinweis angezeigt wurde = 38,4 - 15.08.18 = * Es wurde ein Problem in Bezug auf die Preisanzeige im Feld "Upload-Feld" behoben = 38,3 - 10.08.18 = * Kleiner Bugfix = 38.2 - 08.08.18 = * Kleiner Bugfix = 38.1 - 25.07.18 = * Kleiner Bugfix = 38.0 - 21.07.18 = * Es wurde ein Problem behoben, das verhinderte, dass die Upload-Felder auf den Detailseiten Danke und Bestell richtig angezeigt wurden = 37.9 - 19.07.18 = * Kleinere Bugfix relativ zu den benutzerdefinierten Texten = 37.8 - 19.07.18 = * Aktualisierte interne Bibliotheken = 37.7 - 16.07.18 = * Einige CSS-Klassen hinzugefügt * Aktualisierte interne Bibliotheken = 37.6 - 16.07.18 = * Neue anpassbare Texte hinzugefügt = 37,5 - 12.07.18 = * Ein Problem wurde behoben, durch das das Plugin möglicherweise nicht richtig aktiviert wurde = 37.4 - 12.07.18 = * Ein Problem mit der Dateivorschau in E-Mails wurde behoben = 37,3 - 10.07.18 = * Es wurde ein Problem behoben, das aufgrund eines Einkaufswagens bei einer Aktualisierung der Produktmenge im Upload-Bereich nicht mehr angezeigt wurde = 37.2 - 09.07.18 = * Ein Problem wurde behoben, weil auf der Produktseite der Upload-Bereich nicht angezeigt wurde = 37.1 - 09.07.18 = * Verbesserung der Benutzeroberfläche: Auf der Produktseite ist der Bereich "In den Warenkorb" jetzt ausgeblendet, während ein Upload durchgeführt wird = 37,0 - 30.06.18 = * CSS-Verbesserung [...]
Bewertung: 4.91
Verkäufe bisher: 2766
LIVE VORSCHAUJETZT KAUFEN FÜR $29
Be the first to leave a review.