



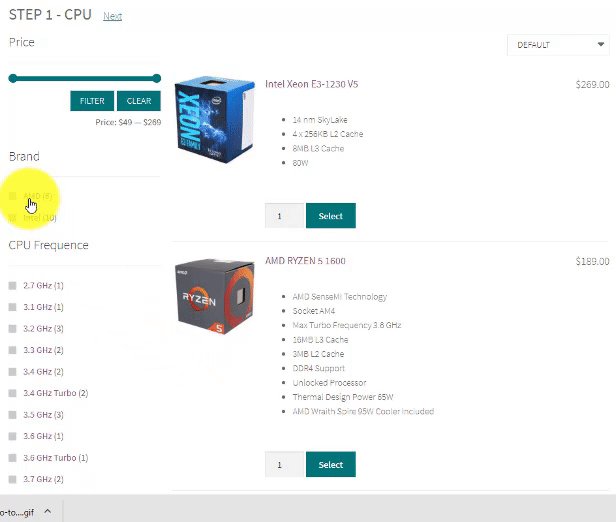
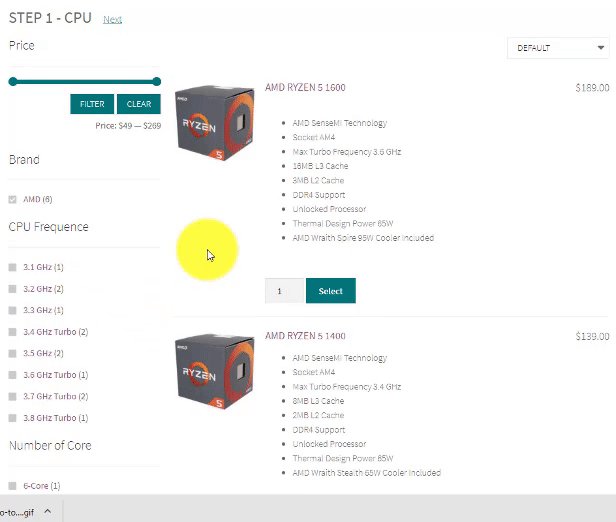
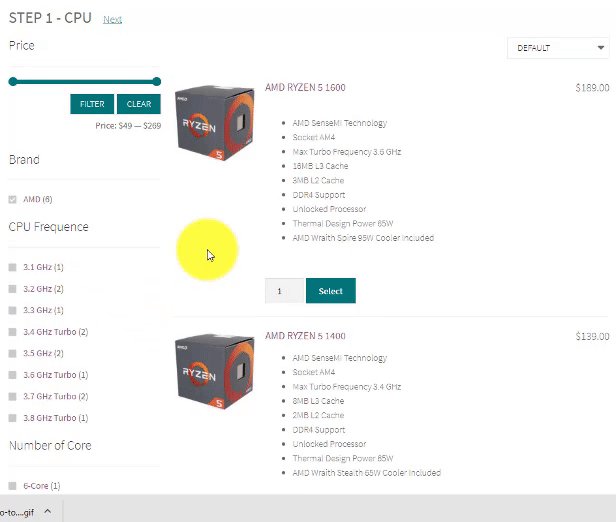
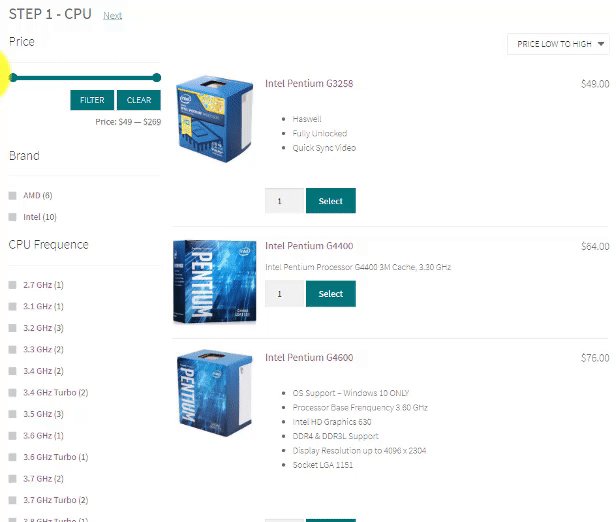
WooCommerce Product Builder ist ein Plugin, mit dem Ihre Kunden Schritt für Schritt ein komplettes Produktset aus kleinen Teilen erstellen können. Das Plugin basiert auf WooCommerce mit vielen nützlichen Funktionen wie kompatiblen Produkten, E-Mail-fertigen Produkten, Attributfiltern usw.

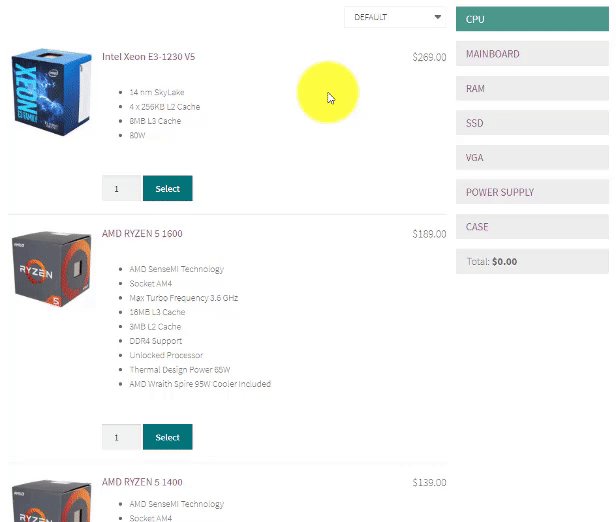
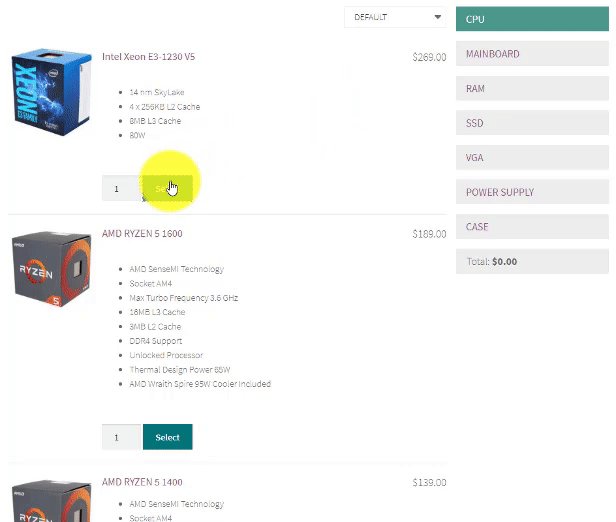
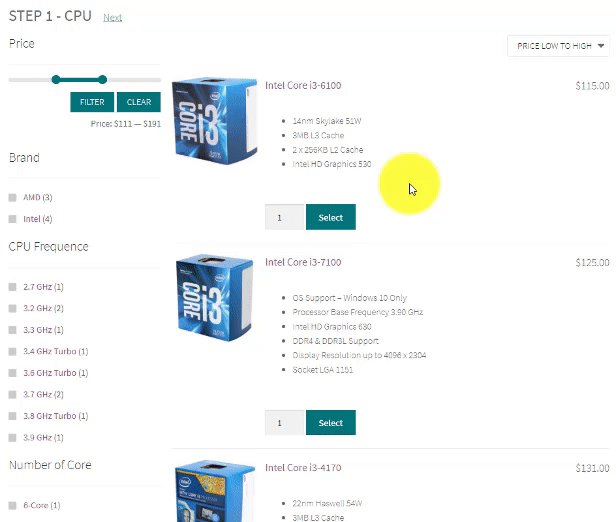
Wählen Sie Produkte aus

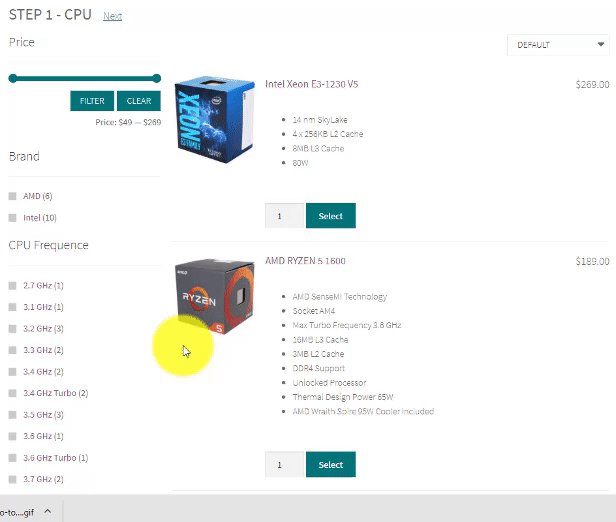
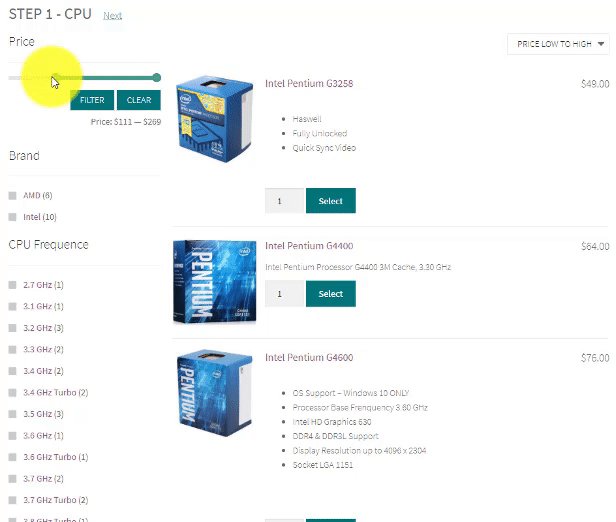
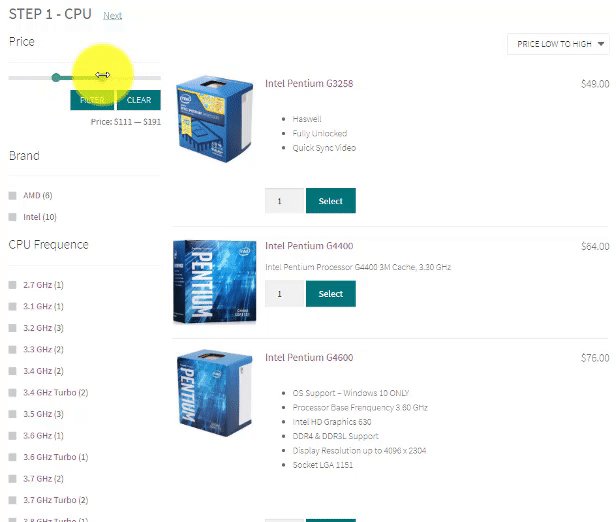
Produkte Filter


MERKMAL
Produktbauer: ermöglicht Ihren Kunden, schrittweise komplette Produkte zu bauen. Sie können Schritte einrichten, in jedem Schritt gibt es Produkte. Sie entscheiden, welche Produkte in einem Schritt erscheinen, und die Kunden wählen ein oder mehrere Produkte aus diesen Produkten aus.
- Erstellen Sie Product Builder-Seiten: Jeder Produktbauer wird im Frontend als Seite angezeigt, Kunden werden ihre Produkte auf dieser Seite erstellen. Sie können beliebig viele Produktersteller hinzufügen.
- Mehrere Schritte: Fügen Sie so viele Schritte hinzu, wie Sie Kunden benötigen, um Produktteile auszuwählen.
- Schrittname ändern: Wählen Sie für jeden Schritt einen Namen wie STEP 1 - Mainboard, STEP 2 - CPU…. Verwenden Sie den Kurzcode {step_number}, um die Anzahl der Währungsschritte anzuzeigen.
- Produkt und Kategorien für jeden Schritt auswählen: Sie können auswählen, welche Produktkategorien in jedem Schritt angezeigt werden sollen. Anschließend können Kunden eine (oder mehrere) in diesem Schritt auswählen.
- Wählen Sie mehrere Produkte aus: Kunden dürfen in jedem Schritt mehr als ein Produkt hinzufügen. Wenn diese Option deaktiviert ist, werden Kunden bei Auswahl eines Produkts automatisch zum nächsten Schritt weitergeleitet.
- Menge feld: Mit dieser Option können Kunden die Produktmenge auswählen. Wenn diese Option deaktiviert ist, wird die Menge auf 1 gesetzt.
- Vorschau-Schaltfläche: Mit der Vorschaufunktion können Kunden ihr komplettes Produkt vor dem Kauf anzeigen. Die Vorschauseite wird im letzten Schritt angezeigt. Durch Aktivieren dieser Option können Kunden die Vorschauseite von jedem Schritt aus besuchen.
- Produkt pro Seite: Wählen Sie aus, wie viele Produkte auf einer Seite im Frontend angezeigt werden.
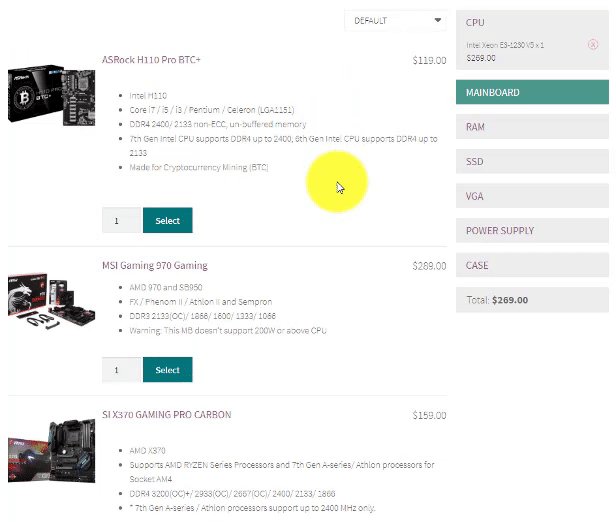
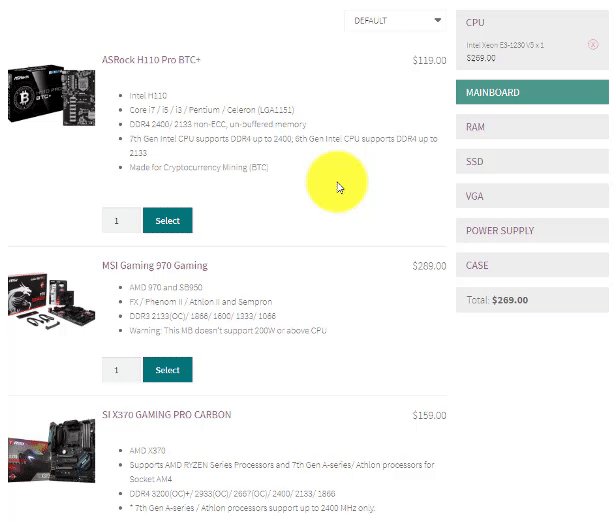
Kompatibel: Stellen Sie sicher, dass alle ausgewählten Produktteile ordnungsgemäß funktionieren. Die kompatible Funktion basiert auf Attributwerten. Beispiel: In STEP 1 - CPU wählen Kunden eine CPU mit dem Attribut "Socket" hat den Wert "LGA 1151", dann in STEP 2 - Mainboard nur Mainboards, die den Sockel LGA 1151 haben (dieser Attributwert muss vorhanden sein) zu Produkten hinzugefügt werden)
Attribut-Widget: Attribut-Widgets helfen Ihren Kunden, das gewünschte Produkt leichter zu finden. Um Attribut-Widgets zu aktivieren, besuchen Sie Appearance / Widgets, suchen Sie nach WC Product Builder-Widgets und ziehen Sie sie in den WC Product Builder-Seitenleistenbereich. Bitte beachten Sie, dass das Plugin nicht mit benutzerdefinierten Attributen funktioniert. Um Attribute hinzuzufügen / zu bearbeiten, besuchen Sie bitte Produkte / Attribute
- WC Product Builder Preisfilter: Erlauben Sie Kunden, Produkte in einer Preisspanne zu finden.
- WC Product Builder-Bewertungsfilter: Erlauben Sie Kunden, die Produktbasis anhand von Bewertungen zu ermitteln.
- Attributfilter für WC-Produkt-Generator: Erlauben Sie Kunden, Produktbasis anhand von Attributen zu finden. Wie Farbe, Marke…
Vorschauseite: Nach dem Erstellen eines Produkts können Kunden es auf der Vorschauseite erneut überprüfen. Auf dieser Seite werden Informationen zu Produktnamen, Preisen, Menge und Gesamtpreis angezeigt. Anschließend können Kunden das fertige Produkt auschecken oder per E-Mail versenden.
Email: Kunden können ihr fertiges Produkt per E-Mail senden
- Kurzcode: Es gibt 3 Kurzwahlen, die Sie beim Konfigurieren der Produkt-E-Mails unterstützen.
{email}: E-Mail des Absenders
{Betreff}: Betreff der E-Mail
{message_content}: Produktinformation - "Danke" -Meldung: Eine Nachricht weist Kunden darauf hin, dass ihre Produkte erfolgreich gesendet wurden.
Design: Die Frontend-Seite des Produkt-Builders kann vollständig an Ihr Design angepasst werden.
- Textfarbe: Textfarbe der Schaltfläche ändern
- Hintergrundfarbe: Ändern Sie die Hintergrundfarbe der Schaltfläche
- Haupttextfarbe: Ändern Sie die Farbe des Schaltflächentextes
- Primäre Hintergrundfarbe: Ändern Sie die Farbe des Schaltflächenhintergrunds
- Schaltflächensymbol: Wählen Sie den Schaltflächensymbolstil aus. Es gibt zwei Arten von Text und Symbol.
- Benutzerdefinierte CSS: Fügen Sie Ihren eigenen CSS-Code hinzu, um den Front-End-Stil nach Belieben zu konfigurieren.
Auto-Update: Verwenden Sie Ihren Envato-Kaufcode, um die Funktion zur automatischen Aktualisierung zu aktivieren.
ÄNDERUNGSPROTOKOLL
/**2.0.2 - 2018.08.02 ** / - Behoben: Klassencheck-Update - Behoben: Preis Widget CSS filtern - Behoben: Layerfilter Widget CSS - Hinzugefügt: Image thumb on select - Hinzugefügt: Support RTL /**2.0.1 - 2018.06.26 ** / - Behoben: Erweiterungsseite - Behoben: Reponsive - Behoben: Auto Update - Behoben: Schlüssel überprüfen /**2.0.0 - 2018.06.11 ** / - Neue Version neu erstellen - Code optimieren - Hinzugefügt: Neue Funktionen /**1.0.2 - 2017.07.05 ** / - Hinzugefügt: 2 Layouts Option (2 Spalten oder 3 Spalten) - Hinzugefügt: Mengenprodukt auf der Überprüfungsseite ändern - Hinzugefügt: Textpräfix für jeden Schritt - Behoben: Boxproduktvariable auswählen. - Behoben: Kompatibel mit WooCommerce 3.1.0 /**1.0.1 - 2017.05.17 ** / - Aktualisiert: Responsive Post für den Posttyp. - Hinzugefügt: Mehrere Produkte in einem Schritt auswählen. - Behoben: Produktvariable wählen. - Aktualisiert: Schaltfläche Alle ausgewählten Listen löschen. - Behoben: Filterprodukt und Mehrfilterprodukt.
Bewertung: 0
Verkäufe bisher: 102
LIVE VORSCHAUJETZT KAUFEN FÜR $40
Be the first to leave a review.











