




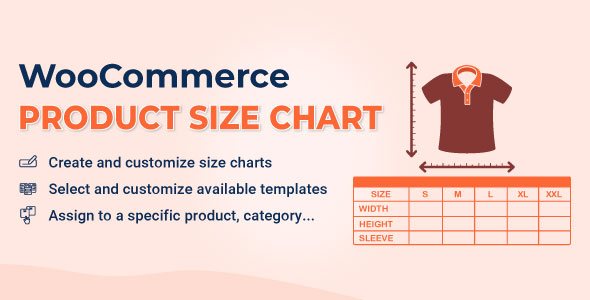
WOFÜR KANN DIE WOOCOMMERCE-PRODUKTGRÖSSENTABELLE NÜTZLICH SEIN?
WooCommerce-Produktgrößentabelle ist ein leistungsstarkes Tool, mit dem Sie Größentabellen für Ihre Produkte vollständig anpassen und entwerfen können. Sie können aus einer Reihe vorgefertigter Vorlagen auswählen oder Ihre eigenen erstellen, um eine nahtlose Anpassung an den Stil Ihres Geschäfts zu gewährleisten. Die WooCommerce-Produktgrößentabelle verbessert das Einkaufserlebnis, indem sie klare und leicht zugängliche Größentabellen bereitstellt, die es Kunden leicht machen, die richtige Passform zu finden. Durch die Reduzierung größenbedingter Verwirrungen können Sie die Kundenzufriedenheit verbessern und dadurch den Umsatz in Ihrem WooCommerce-Shop steigern.


WOOCOMMECE PRODUKTGRÖSSENTABELLE HAUPTMERKMALE
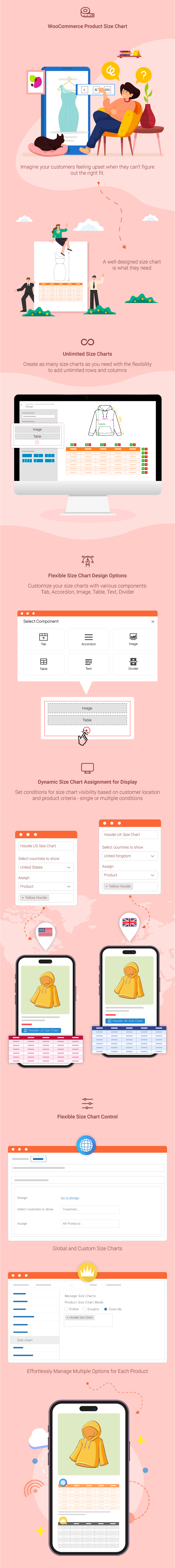
1. Erstellen Sie Vorlagen für Größentabellen: Mit WooCommerce Product Size Chart können Sie eine Vielzahl von Größentabellenvorlagen für alle Produkte auf Ihrer Website erstellen und so sicherstellen, dass auf jeder Produktseite eine Größentabelle angezeigt wird, die auf die spezifischen Bedürfnisse und Vorlieben Ihrer Kunden zugeschnitten ist.
2. Regelbasierte Größentabellenzuweisung: Weisen Sie Größentabellen dynamisch basierend auf verschiedenen Bedingungen zu, um sicherzustellen, dass die richtigen Diagramme für den richtigen Kunden angezeigt werden.
- Größentabellen basierend auf Ländern zuweisen: Weisen Sie die Größentabelle basierend auf dem Standort des Kunden zu. Dies ist nützlich, wenn die Produktgröße je nach Region oder Land variiert (z. B. US- oder EU-Größen).
- Geben Sie Größentabellen an für:
- Alle Produkte: Wenden Sie die Größentabelle auf alle Produkte in Ihrem Shop an. Dies ist ideal, wenn Sie eine universelle Größentabelle haben, die für alle Ihre Artikel gilt.
- Spezifische Produkte: Wählen Sie bestimmte Produkte aus, denen Sie die Größentabelle zuweisen möchten. Dies ist nützlich, wenn nur für bestimmte Produkte eine bestimmte Größentabelle erforderlich ist.
- Kombinieren: Verwenden Sie kombinierte Regeln, um die Größentabelle basierend auf mehreren Bedingungen zuzuweisen, z. B. einer bestimmten Produktkategorie, bestimmten Produkt-Tags und Produkttypen usw. Dies ermöglicht eine detailliertere Kontrolle darüber, wo die Größentabelle angezeigt wird. Klicken Sie auf die Schaltfläche Bedingung hinzufügen, um weitere Kombinationen hinzuzufügen.
- Produkttyp: Weisen Sie die Größentabelle basierend auf dem Produkttyp zu, z. B. „Einfaches Produkt“, „Gruppiertes Produkt“, „Externes/Partnerprodukt“, „Variables Produkt“ oder „Benutzerdefinierter Produkttyp“. Dies ist hilfreich, wenn die Größe je nach Produktkomplexität variiert.
- Produktsichtbarkeit: Sie können eine Größentabelle erstellen und anzeigen, die auf der Sichtbarkeit des Produkts basiert, indem Sie Regeln verwenden, die sich an der Art und Weise orientieren, wie Produkte kategorisiert und auf Ihrer Website angezeigt werden.
- Produktkategorien: Wenden Sie die Größentabelle auf alle Produkte innerhalb einer bestimmten Kategorie an (z. B. Schuhe, Kleidung, Accessoires). Dies ist hilfreich, um Größentabellen nach Produkttyp zu organisieren.
- Produkt-Tags: Ordnen Sie die Größentabelle Produkten zu, die mit bestimmten Etiketten versehen wurden (z. B. „Sommerkollektion“, „Neu eingetroffen“).
- Produktversandklasse: Dies kann nützlich sein, wenn Sie unterschiedliche Größentabellen für Artikel haben, die unterschiedlich versendet werden, z. B. kleine oder übergroße Produkte ...
3. Designoptionen für Größentabellen: Passen Sie Ihre Größentabellen mit einer Reihe von Designtools und Vorlagen an:
- Erstellen Sie Zeilen und fügen Sie verschiedene Komponenten hinzu, um Informationen klar zu organisieren, wie zum Beispiel:
- Tabs: Organisieren Sie Informationen in Registerkarten. Dies ist nützlich, wenn Sie mehrere Größenkategorien haben (z. B. Herren, Damen, Kinder).
- Akkordeons: Dies eignet sich hervorragend für zusammenklappbare Abschnitte, sodass Benutzer sie bei Bedarf erweitern und detaillierte Größeninformationen anzeigen können.
- Tische: Erstellen Sie eine Tabelle, um Größen, Maße und alle relevanten Daten übersichtlich aufzulisten.
- Text: Fügen Sie Textblöcke ein, um Erklärungen, Anweisungen oder zusätzliche Größentipps bereitzustellen.
- Bild: Fügen Sie visuelle Elemente wie Produktabbildungen, Größentabellen oder Diagramme hinzu, damit Benutzer die Maße besser verstehen.
- Teiler: Verwenden Sie Trennwände, um verschiedene Komponenten zu trennen und so für ein übersichtlicheres Layout zu sorgen.
- Entwerfen Sie Ihre eigenen Größentabellen mit vollständiger Kontrolle über Layout und Stil.
- Exportieren und importieren Sie Größentabellen per CSV, um die Massenerstellung und -aktualisierung zu vereinfachen.
- Fügen Sie Ihr eigenes „benutzerdefiniertes CSS“ für weitere Gestaltung und Markenausrichtung hinzu.
4. Passen Sie Größentabellenvorlagen auf der Produktseite an: Sie können die Größentabellenvorlagen, die auf ein bestimmtes Produkt angewendet werden, ganz einfach anpassen und haben so die volle Kontrolle darüber, wie die Größentabelle auf jeder einzelnen Produktseite dargestellt wird.
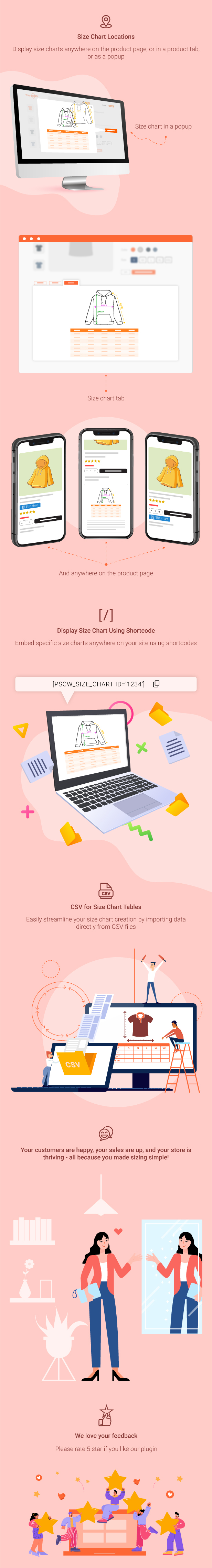
5. Flexible Anzeigeoptionen: Wählen Sie aus mehreren Anzeigeformaten, die am besten zu Ihrem Produktseitenlayout passen. Größentabellen an einer bestimmten Position anzeigen:
- Vorher in den Warenkorb legen: Mit dieser Option wird die Größentabelle platziert vor Klicken Sie auf die Schaltfläche „In den Warenkorb“.
- Vorher in den Warenkorb legen, nachher Variationen: Diese Option platziert die Größentabelle nach allen Produktvariationsoptionen (z. B. Farbe, Größe, Stil), aber immer noch vor der Schaltfläche „In den Warenkorb“.
- Nach dem Hinzufügen zum Warenkorb: Die Größentabelle wird direkt unter der Schaltfläche „In den Warenkorb“ auf der Produktseite angezeigt.
- Popup: Wenn Kunden auf einen Link klicken (z. B. „Größentabelle anzeigen“), wird die Größentabelle in einem Popup-Fenster angezeigt.
- Registerkarte „Produkt“.: Die Größentabelle wird in einer eigenen Registerkarte (z. B. „Größenübersicht“) zusammen mit anderen Registerkarten wie „Beschreibung“ und „Bewertungen“ angezeigt.
- Top Beschreibung: Die Größentabelle wird oben im Produktbeschreibungsbereich angezeigt.
- Beschreibung unten: Die Größentabelle erscheint unten in der Produktbeschreibung.
- Nach dem Titel: Die Größentabelle wird direkt unter dem Produkttitel platziert.
- Nach dem Meta: Diese Option platziert die Größentabelle direkt nach den Produkt-Metainformationen (wie SKU, Kategorien und Tags). Die Größentabelle befindet sich in der Nähe relevanter Produktdetails.
- Keiner: Die Größentabelle wird nicht auf der Produktseite angezeigt.
6. Interaktive Symbole für Größentabellenschaltflächen: Passen Sie die Schaltfläche, die Ihre Größentabelle auslöst, mit interaktiven Symbolen an und verbessern Sie so die Benutzerinteraktion.
7. Unterstützung für mehrere Größentabellen: Verwalten und zeigen Sie mehrere Größentabellen an und bieten Sie maßgeschneiderte Größen für verschiedene Produktlinien.
8. Größentabellen-Shortcodes: Verwenden Sie Shortcodes, um Größentabellen einfach in jeden Bereich Ihrer Website einzubetten und so Flexibilität bei der Präsentation von Größentabellen zu bieten.
9. Vorlagenauswahl auf der Produktbearbeitungsseite: Wählen Sie Größentabellenvorlagen direkt auf der Produktbearbeitungsseite aus und weisen Sie sie zu, was die Verwaltung von Größentabellen für eine Vielzahl von Produkten vereinfacht.
Und mit der WooCommerce-Produktgrößentabelle warten noch viele weitere Dinge darauf, von Ihnen entdeckt zu werden!
Erfahren Sie in diesem hilfreichen Video mehr über die WooCommerce-Produktgrößentabelle.
CHANGELOG
Bewertung: 0
Verkäufe bisher: 27
Be the first to leave a review.