
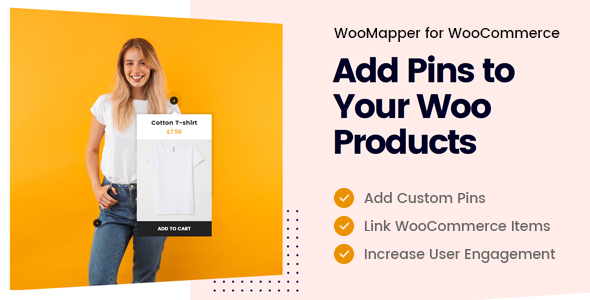
WooMapper - Anzeigen von WooCommerce-Produkten durch Platzieren von Hotspots auf einem beliebigen Bild
Fügen Sie den Bildern Pins hinzu und verknüpfen Sie sie mit coolen Animationen und tollen Funktionen direkt mit Ihren WooCommerce-Produkten. Dieses WordPress-Plugin ist wahnsinnig anpassbar. WooMapper ist ein einfaches und kreatives Hot-Spot-Tool für die Präsentation Ihrer WooCommerce-Produkte. WooMapper ist ein nützliches Tool für Ihre Kunden und bietet eine Vielzahl von Optionen, die von der automatischen Vervollständigung des Produkts bis hin zu zahlreichen CSS- und Funktionseinstellungen reichen. Wir haben 8 verschiedene Beispiele vorbereitet, wie Sie WooMapper für Ihr nächstes Bekleidungsgeschäft, Lebensmittelgeschäft, Möbelgeschäft, Bürogeschäft, Unterhaltungselektronikgeschäft, IT-Ausrüstungsgeschäft, Sportartikelgeschäft, Geschenkeladen verwenden können.
WooMapper-Funktionen
- Einfach zu bedienen - Anfängerfreundliche Oberfläche
- Schritt für Schritt Anweisungen
- Bindet den Kunden in Ihre Website ein
- Interaktives Stöbern in Produkten
- Perfekt für zu Hause und Produkt-Promo
- Fügen Sie so viele Stifte hinzu, wie Sie möchten
- Zeigen Sie mehrere Produkte auf einem Bild an
- Direkter Link zur Artikelseite und in den Warenkorb legen
- Wahnsinnig anpassbar
- Fügen Sie verschiedene Stifte auf dem gleichen Bild hinzu
- Smart Responsive Design implementiert
- Preisgekrönter Kundensupport
WooMapper Backend Controls - Pin Einstellungen
Benutzerdefiniertes Symbol hinzufügen
Wenn Sie Ihr eigenes benutzerdefiniertes Symbol für den WooMapper verwenden möchten, können Sie dies tun, indem Sie auf diese Schaltfläche klicken und Ihr eigenes Bild hinzufügen (eine der Styling-Optionen für die Stecknadel wird wirksam, wenn Sie Ihre eigene Stecknadel laden).
WooCommerce-Produkt
Geben Sie hier den Namen Ihres WooCommerce-Produkts ein, das Sie diesem bestimmten Pin zuweisen möchten
Hintergrundfarbe
Ändern Sie die Farbe des Standardstifts
Hintergrundtransparenz
Ändern Sie die Transparenz der Standardnadel
Rahmen aktivieren
Wählen Sie, ob Ihre Standard-PIN mit einem Rahmen versehen werden soll oder nicht
Pin Linienfarbe
Wählen Sie die Farbe für den Rand
Punkt aktivieren
Wählen Sie, ob Sie den Punkt in der Mitte des Standard-Pins aktivieren möchten
Pin Dot Farbe
Wählen Sie die Farbe für den Punkt in der Mitte
Pin Hover Hintergrundfarbe
Ändern Sie die Farbe des Pins, wenn Sie den Mauszeiger darüber halten
Hover-Hintergrundtransparenz
Ändern Sie die Transparenz des Pins, wenn Sie den Mauszeiger darüber halten
Hintergrundfarbe
Ändern Sie die Farbe des Standardstifts
Farbe der Pin-Hover-Linie
Ändern Sie die Farbe des Rahmens, wenn Sie den Mauszeiger darüber halten
Pin Hover Dot Farbe
Ändern Sie die Farbe des Punkts in der Mitte, wenn der Stift darüber schwebt
WooMapper-Änderungsprotokoll
Update: v2.1– 18.12.2019
- Fixed: Price was not displaying for grouped and variable WooCommerce products
- Fixed: Fonts not loading in backend
- Fixed: Pin Dot Color and Pin Hover Dot Color not working
- Fixed: Ajax "Add to Cart" option
- Added: Option to choose border thickness for a pin
- Added: Options to change the size of the pin
- Added: New Pop-Up template (Simple Product)
- Added: Pulse effect on a pin
- Added: Option to translate the plugin
Update: v1.5 - 04.16.2015
- Fixed a bug where the image did not appear in Chrome for iOS
Update: v1.0 - 02.13.2015
- WooCommerce 2.3.X supported
- Added the option to create slider
- Added the option to place the currency before or after the price
- Minor bug fixes
Credits
Alle in der Vorschau verwendeten Bilder dienen nur Demozwecken. Alle Bilder sind urheberrechtlich geschützt und an die jeweiligen Autoren und Eigentümer lizenziert.






Bewertung: 3.87
Verkäufe bisher: 434
Be the first to leave a review.