WP WooCommerce Product Table ist ein erstaunliches Plugin für die Anzeige von WooCommerce-Produkten in einer Tabelle. Es ist einfach, leicht und sehr flexibel, die Produkttabelle genau nach Ihren Wünschen anzupassen und zu erstellen. Erstellen Sie eine unbegrenzte Produkttabelle und zeigen Sie sie überall an, indem Sie einen winzigen Shortcode der WP WooCommerce-Produkttabelle verwenden.
Wir haben viel Zeit damit verbracht, es vor dem Start in verschiedenen Umgebungen zu testen. Hoffe, dieses erstaunliche Produkt wird Ihren Wunsch erfüllen, WooCommerce Product Table nach Ihren Wünschen zu erstellen.
Klicken Sie hier, um eine Live-Vorschau anzuzeigen.
Beste für
Die WP WooCommerce-Produkttabelle kann fast alle Arten von Produkttabellen erstellen. Wir haben uns auf jeden Punkt konzentriert, um seine Funktionen für alle Arten von Produkttabellen zu erstellen. Einige von ihnen werden unten erwähnt.
- Modeprodukttabelle.
- Schmuckprodukttabelle.
- Elektronik-Produkttabelle.
- Gadget-Produkttabelle.
- Restaurant Tisch.
- Zubehör Tabelle.
- Büchertabelle.
- Tickets Tabelle.
- Preistabelle.
- Online-Musikverkaufstabelle.
- Virtuelle Produkttabelle.
Kernfunktionen
- 100% reaktionsschnell für Geräte aller Größen.
- Ajax in den Warenkorb für einfache und variable Produkte.
- Ajax mit einem Klick in den Warenkorb für mehrere Produkte.
- Einfach, leicht und super flexibel anpassbar.
- Zum Anpassen sind keine Programmierkenntnisse erforderlich.
- Umfangreiche Konfigurationsoptionen.
- Reichhaltige Gestaltungsmöglichkeiten.
- Vorgefertigte notwendige Spalten mit voller Kontrolle zum Aktivieren, Deaktivieren, Neuordnen und Ändern von Überschriftentext.
- Flexible Optionen zum Hinzufügen einer unbegrenzten benutzerdefinierten Spalte für Ihr benutzerdefiniertes Produktfeld und Ihre benutzerdefinierte Taxonomie.
- Spalten können per Drag & Drop verschoben werden, um ihre Seriennummer neu zu ordnen.
- Sofortiges Suchfeld.
- Sofortige Paginierung.
- Sofort sortierbare Spalten.
- Sofortige Variation Auswahl des variablen Produkts.
- Unterstützen Sie das YITH WooCommerce Wishlist-Plugin, um die Schaltfläche Add to Wishlist anzuzeigen.
- Unterstützt das YITH WooCommerce Quick View-Plugin, um die Quick View-Schaltfläche anzuzeigen.
- Unterstützt Advanced Custom Fields (ACF) und jedes andere Plugin für benutzerdefinierte Felder.
- Unterstützt jedes benutzerdefinierte Taxonomy Creator Plugin.
- Ajax Mini Cart über oder unter der Tabelle.
- Flexibel, um die Produkttabelle überall auf Ihrer Seite anzuzeigen und mit einem winzigen Shortcode zu veröffentlichen.
- Kompatibel mit allen gängigen Browsern (Chrome, Firefox, Safari, Opera, Edge, Internet Explorer 11 und Internet Explorer 11).
- Sicherer, fehlerfreier, sauberer und Standardcode.
Klicken Sie hier, um eine Live-Vorschau anzuzeigen.
Vorgefertigte Säulen
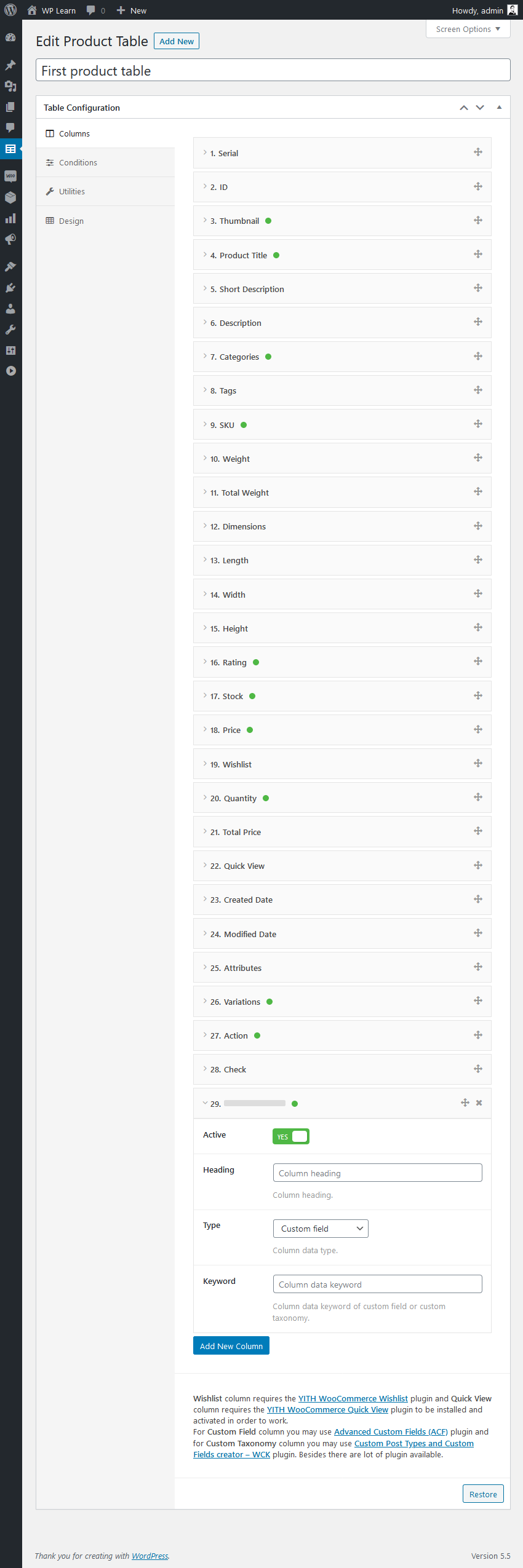
Spaltenabschnitte enthalten 28 vorgefertigte Spalten mit vollständiger Steuerungsfunktion. Vorgefertigte Spalten können aktiviert, deaktiviert und der Überschriftstext leicht geändert werden.
- Seriennummer In dieser Spalte wird die Seriennummer des Produkts in dieser Tabelle angezeigt.
- ICH WÜRDE In der Spalte wird die Produkt-ID angezeigt.
- Miniaturansicht In der Spalte wird die Miniaturansicht des Produkts angezeigt.
- Produktname In der Spalte wird der Produkttitel angezeigt. Basierend auf anderen Optionen wird eine kurze oder lange Beschreibung zusammen mit dem Titel angezeigt.
- kurze Beschreibung In der Spalte wird die Produktkurzbeschreibung angezeigt.
- Beschreibung In der Spalte wird die Produktbeschreibung angezeigt.
- Kategorien In der Spalte werden Produktkategorien angezeigt.
- Stichworte In der Spalte werden Produkt-Tags angezeigt.
- Artikelnummer In der Spalte wird die Produktlagereinheit (SKU) angezeigt.
- Gewicht In der Spalte wird das Produktgewicht (einschließlich Einheit) angezeigt.
- Gesamtgewicht In der Spalte wird das Gesamtgewicht des Produkts (einschließlich Einheit) basierend auf der Anzahl der eingegebenen Mengenfeldwerte angezeigt. Das Gesamtgewicht wird sofort berechnet und angezeigt, wenn Änderungen im Eingabefeld für die Menge vorgenommen wurden.
- Maße In der Spalte werden die Produktabmessungen (einschließlich Einheit) angezeigt. Die Abmessungen umfassen Länge, Breite und Höhe.
- Länge In der Spalte wird die Produktlänge (einschließlich Einheit) angezeigt.
- Breite In der Spalte wird die Produktbreite angezeigt (einschließlich Einheit).
- Höhe In der Spalte wird die Produkthöhe angezeigt (einschließlich Einheit).
- Bewertung In der Spalte wird die durchschnittliche Produktbewertung (Stern) angezeigt.
- Lager In der Spalte wird der Status des Produktbestands angezeigt (einschließlich der Anzahl der Artikel auf Lager).
- Preis In der Spalte wird der Produktpreis angezeigt (einschließlich Währungssymbol).
- Wunschzettel In der Spalte wird die Schaltfläche "Zur Wunschliste hinzufügen" angezeigt, mit der Sie mithilfe des Plugins "YITH WooCommerce Wishlist" ein Produkt zur Wunschliste hinzufügen können.
- Menge In der Spalte wird das Eingabefeld für die Produktmenge angezeigt.
- Gesamtpreis In der Spalte wird der Gesamtpreis des Produkts (einschließlich Einheit) basierend auf der Anzahl der eingegebenen Mengenfeldwerte angezeigt. Der Gesamtpreis wird berechnet und sofort angezeigt, wenn Änderungen im Eingabefeld für die Menge vorgenommen wurden.
- Schnellansicht In der Spalte wird die Schaltfläche "Schnellansicht" angezeigt, mit der Sie das Produkt sofort mit dem Plugin "YITH WooCommerce Quick View" anzeigen können.
- Erstellungsdatum In der Spalte wird das Erstellungsdatum des Produkts angezeigt.
- Änderungsdatum In der Spalte wird das Änderungsdatum des Produkts angezeigt.
- Attribute In der Spalte werden Produktattribute angezeigt.
- Variationen In der Spalte werden Produktvariationen angezeigt. Wählen Sie die Eingabe aus, um die Variation des variablen Produkts sofort auszuwählen.
- Aktion In der Spalte wird die Schaltfläche "In den Warenkorb" des Produkts angezeigt. Basierend auf anderen Optionen werden die Mengeneingabe, Variationen, Eingabe und Kontrollkästchen sowie die Schaltfläche In den Warenkorb angezeigt.
- Prüfen In der Spalte wird die Eingabe des Kontrollkästchens zum Hinzufügen eines Produkts zu mehreren Schaltflächen zum Hinzufügen zum Warenkorb angezeigt, um mehrere Produkte gleichzeitig mit einem Klick hinzuzufügen.
Bitte schauen Sie sich den Screenshot (unten) des Abschnitts Spalten an.

Benutzerdefinierte Spalten
Es steht Ihnen frei, eine unbegrenzte benutzerdefinierte Spalte für Ihr benutzerdefiniertes Produktfeld und Ihre benutzerdefinierte Taxonomie zu erstellen.
Bitte sehen Sie sich den Screenshot (unten) der Funktion "Benutzerdefinierte Spalte" an.

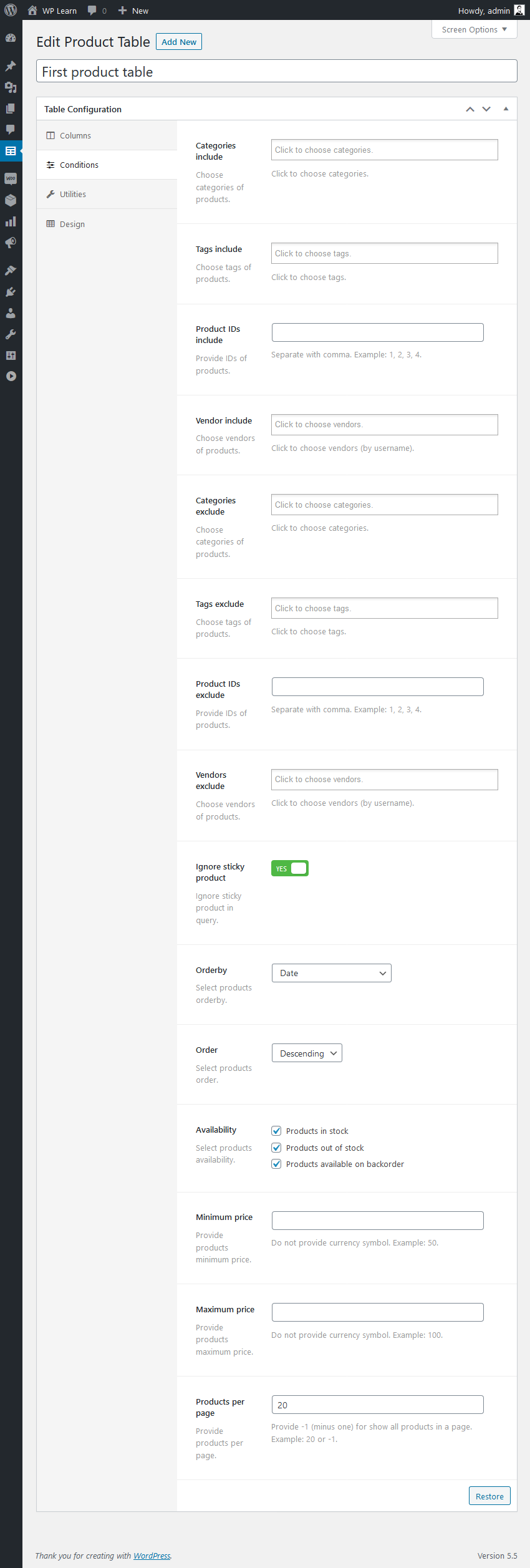
Kernkonfigurationsfunktionen
- Produkt aus bestimmten Kategorien anzeigen.
- Produkt von bestimmten Tags anzeigen.
- Produkt von bestimmten IDs anzeigen.
- Produkt von bestimmten Anbietern anzeigen.
- Produkt basierend auf dem Lagerstatus anzeigen.
- Produkt nach Mindestpreis und Höchstpreis anzeigen.
- Produkt aus bestimmten Kategorien ausschließen.
- Produkt von bestimmten Tags ausschließen.
- Produkt von bestimmten IDs ausschließen.
- Produkt von bestimmten Anbietern ausschließen.
- Produkt basierend auf dem Lagerstatus ausschließen.
- Produkt basierend auf dem Lagerstatus ausschließen.
- Produkt pro Seite begrenzen.
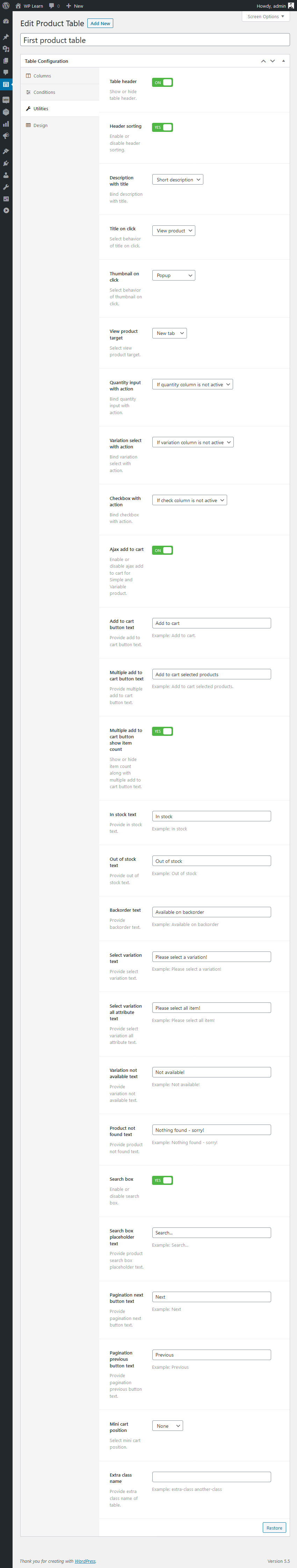
- Tabellenkopf ein- oder ausblenden.
- Aktivieren oder deaktivieren Sie die Headersortierung.
- Binden Sie eine kurze oder lange Beschreibung mit dem Titel.
- Wählen Sie das Verhalten des Titels beim Klicken aus (Produkt anzeigen oder nichts).
- Wählen Sie das Verhalten der Miniaturansicht beim Klicken aus (Miniaturansicht-Popup oder Produkt anzeigen).
- Wählen Sie Produktziel anzeigen (gleiches Fenster oder neues Fenster).
- Geben Sie benutzerdefinierten Text für die Schaltfläche zum Hinzufügen zum Warenkorb an.
- Geben Sie benutzerdefinierten Text für die Schaltfläche zum Hinzufügen in den Warenkorb an.
- Geben Sie im Lagerstatus benutzerdefinierten Text an.
- Geben Sie benutzerdefinierten Text für den Status "Nicht vorrätig" an.
- Geben Sie im Rückstandsstatus benutzerdefinierten Text an.
- Geben Sie im Rückstandsstatus benutzerdefinierten Text an.
- Suchfeld aktivieren oder deaktivieren.
- Aktivieren oder deaktivieren Sie den Mini-Wagen über oder unter der Tabelle.
- Geben Sie den zusätzlichen Klassennamen der Tabelle an.
Bitte sehen Sie sich die Screenshots (unten) im Bereich "Bedingungen" und "Dienstprogramme" an!


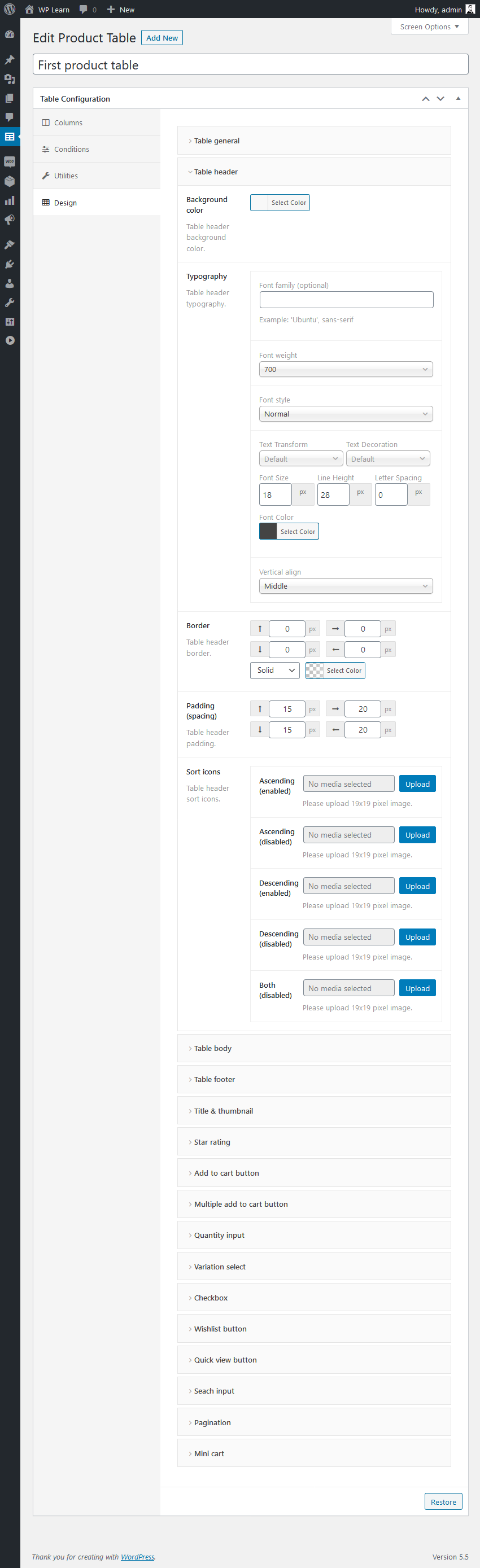
Kernmerkmale des Designs
Im Bereich Design können Sie das Design von Produkttabellen ohne Programmierkenntnisse oder ohne Hilfe von Entwicklern oder Designern konfigurieren. Der Entwurfsabschnitt ist in mehrere Unterabschnitte unterteilt, um ihn sauber, einfach und einfacher anzupassen zu machen. Der Unterabschnitt der Entwurfsabschnitte ist unten aufgeführt.
- Tabelle allgemein.
- Tabellenüberschrift.
- Tischkörper.
- Tischfußzeile.
- Titel & Miniaturansicht.
- Bewertung in Sternen.
- Zum Warenkorb hinzufügen.
- Mehrfache Schaltfläche zum Hinzufügen zum Warenkorb.
- Mengeneingabe.
- Variation auswählen.
- Kontrollkästchen.
- Wunschliste-Schaltfläche.
- Schnellansichtstaste.
- Suche suchen.
- Seitennummerierung.
- Mini-Wagen.
Bitte schauen Sie sich die Screenshots (unten) im Abschnitt Design an.

Editor und Seitenersteller
WP WooCommerce Product Table unterstützt jede Art von Editor und Page Builder. Einige von ihnen sind unten aufgeführt.
- Klassischer Editor.
- Gutenberg Editor.
- Elementor.
- Divi Page Builder.
- Gedeihender Architekt.
- Biberbauer.
- WPBakery Page Builder.
- Visual Composer Website Builder.
Änderungsprotokoll
--------------------------------------------------------- Version 2.0.0 (07 October 2020) --------------------------------------------------------- - Shortcode attributes added to override query control options. - Pagination style (CSS) issue fix. --------------------------------------------------------- Version 1.0.1 (02 October 2020) --------------------------------------------------------- - Star rating style (CSS) issue fix. --------------------------------------------------------- Version 1.0.0 (01 September 2020) --------------------------------------------------------- - Initial release.
Quellen und Credits
- DataTables
- Codestar Framework
Bewertung: 0
Verkäufe bisher: 26
Be the first to leave a review.