LIVE VORSCHAUJETZT KAUFEN FÜR $29

Die Entwicklung von Gravity Forms ist ... einfach wie 1, 2, 3!


Auf der Suche nach Symbolen? Wir haben Ikonen!
Von Schrift Awesome zu Materielle Ikonen, fügen Sie einfach Symbole neben / innen, vor / nach Ihren Feldern, mit verschiedenen Stilen und Farben Ihrer Wahl hinzu. Deine Form ... deine Regeln! Verwenden Sie Symbole mit Feldern oder verwenden Sie sie in Kontrollkästchen-Auswahlmöglichkeiten oder Radio Feldauswahl. Einfach hinzuzufügen und einfach zu suchen. Personen, die keine Assistenten sind, können jetzt auch Symbole zu ihren Formularen hinzufügen.
![]()
Bringen Sie Ihre Kontrollkästchen und Radiofelder zum Leben







Für Nicht-Designer / Nicht-Entwickler
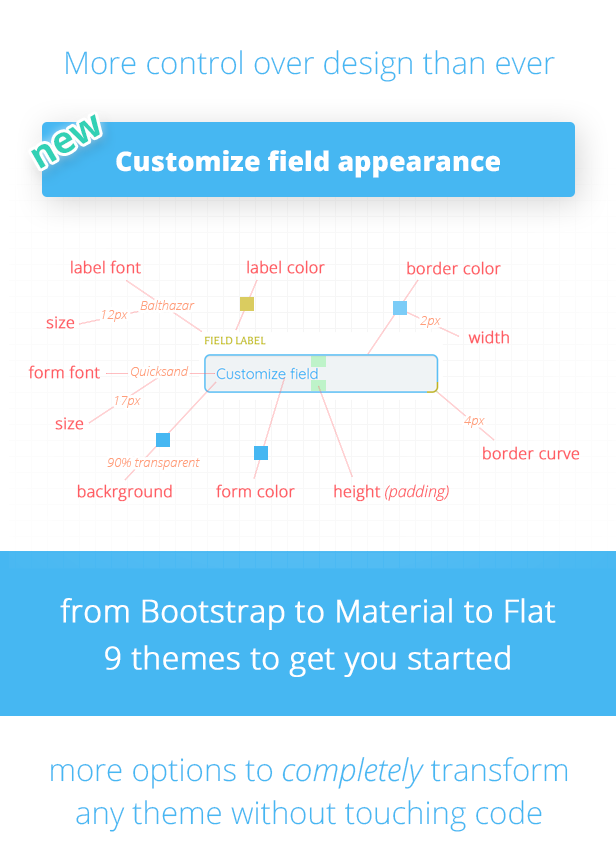
Unsere Designer haben hart gearbeitet, also müssen Sie nicht. Erhalten Sie professionell ausgearbeitete Formulare, ohne dass Sie lernen, ein Experte in Designtheorie zu sein. Ihre Anpassungen passen sich den besten Designpraktiken an, die wir in den Stilen mit Anpassung im Auge haben.
Für Entwickler / Designer
Erinnern Sie sich an die Frustration überstehender Stile für Gravity Forms? Wir entschieden uns, "nie wieder!" Also, keine Angst! Schreiben Sie frei Ihre Overrides, sogar für jedes Thema, verwenden Sie mehr als ein Thema auf der gleichen Seite und kämpfen Sie nicht mehr "!wichtig" 4 Mal für jede Änderung in Ihren Stylesheets. Wir haben alles systematisch überarbeitet, Redundanzen entfernt und hierarchisches CSS geschrieben, um Ihnen Stunden zu sparen. Bitte!

Eigenschaften
- Einfach zu benutzen. Nahtlose Integration mit Gravity Forms und Ihrem Thema. Dies ist ein natives Gravity Forms-Add-On und kein Plugin, das sich von außen auf Gravity Forms erzwingt.
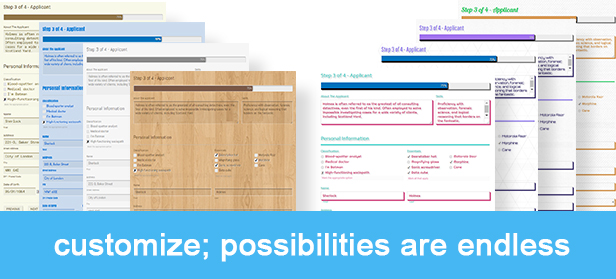
- Einfaches Erstellen von Formularlayouts mit STYLES SELECTOR: Einfach zu bedienende GUI-basierte Stil-Selektor für alle Felder, erstellen und ändern Layout von innerhalb der Formular bearbeiten Seite.
- Erstellen Sie komplexe Formularlayouts Lassen Sie das Plugin alle Geräte behandeln.
- NEUE STYLES: Führt mehr Stile zum Erstellen von Formularlayouts ein. Wir haben einige praktische Layoutoptionen über die in Gravity Forms enthaltenen hinaus verpackt.
- Responsive Formularstile Entwickelt mit modernen Bildschirmgrößen und UX-Anforderungen, mit einem mobilen ersten Ansatz.
- Hierarchische CSS-Struktur. Passen Sie Ihr CSS einfach und schnell an, ohne alles um ein Element herum zu verändern. Passt sich mithilfe vererbungsbasierter, nicht-absoluter CSS-Techniken an Ihr Thema an.
- RTL-Unterstützung
- Leicht. Keine dicken Dateien. Kleinere und effizientere Stile machen das CSS schnell.
- Kompatibel mit den Klassen von Gravity Forms Ready. Wenn Sie es bereits in Ihren Formularen verwendet haben, können Sie es neben dem Plugin verwenden und müssen sich nicht um ein neues Design kümmern. Wenn überhaupt, erhalten Sie nur mehr Optionen zum Stil ... viel mehr Optionen!
- Keine Notwendigkeit, Gravity Forms mit speziellen Shortcodes zu hacken. Verwenden Sie einfach so regelmäßig.
- Verwenden Sie mehrere Designs auf derselben Seite.
- Kompatibel mit Gravity Forms-Widgets.
- 9 integrierte visuell einzigartige Themen enthalten für Formulare mit einfachen Anpassungseinstellungen. Von Bootstrap über Material bis hin zu flachen Formen und vieles mehr.
- Übernehmen Sie Formatvorlagen aus Ihrem WordPress-Design und passen Sie sie an.
- Floating Labels für Materialformularstile
- Passen Sie jedes Thema einzeln an.
- Themenanpassungsmöglichkeiten für Felder:
- Schrift (über 300+ Google Schriftarten)
- Schriftgröße
- Schriftstil
- Farbe
- Feldabstand (unten)
- Symbolfarbe
- Rahmenfarbe, Breite, Stil
- Feld Hintergrundfarbe
- Aktives Feld Hintergrundfarbe
- Aktives Feld Randfarbe
- Automatische Platzhalterfarbenberechnung basierend auf Feldfarbe
- Themenoptionen für Feldbezeichnungen
- Schrift (über 300+ Google Schriftarten)
- Schriftgröße
- Schriftstil
- Farbe
- Designoptionen für den Hintergrund:
- Standard (verwenden Sie die Standardhintergrundfarbe oder -bild mit dem Thema)
- Keine / Transparent
- Farbe (mit Transparenzoption)
- Bild
- Themenoptionen für Schaltflächen
- Textfarbe anpassen
- Hintergrundfarbe anpassen
- Einfaches Schreiben aktivieren / deaktivieren Sie Ihre benutzerdefinierten CSS an einem Ort.
- Schreiben Sie einfachere und schnellere CSS für Gravity Forms.
- Komplette Überarbeitung der Gravity Forms Styles für moderne Anforderungen. Die neuen Styles sind leichter, nicht wiederholend und hierarchisch geschrieben, um bei Bedarf am effizientesten und leicht zu überschreiben zu sein.
- Möglichkeit, Beschriftungen für Felder auszublenden. Nützlich, wenn Sie nur Platzhalter verwenden möchten.
- Anpassen der Validierungsnachricht für Ihr Formular Möglichkeit, HTML innerhalb der Validierungsnachricht zu verwenden.
- Validierungsnachrichten-Popup: Validierungsnachricht in einem CSS-Popup anzeigen; Automatisch zum ersten Feld mit Fehler scrollen.
- Fügen Sie den Feldern Symbole hinzu, wählen Sie einen Stil, um die Symbole anzuzeigen; Fähigkeit, Symbole vor oder nach dem Feld anzuzeigen.
- Fügen Sie den Auswahlmöglichkeiten Symbole hinzu (Kontrollkästchen oder Radiofelder), wählen Sie einen Stil, um die Symbole anzuzeigen; Möglichkeit, Symbole vor oder nach dem Beschriftungstext anzuzeigen.
- Verwenden Sie für jedes Mal, wenn Sie ein Symbol verwenden, eine andere Farbe.
- Füge Bilder hinzu zu Radio- und Checkboxwahlen.
- Anpassen der Form Schaltflächenfarben
- Entwickelt von erfahrenen Designern. Dieses Plugin nutzt Best Practices für UI UX-Design mit Fokus auf die Benutzerfreundlichkeit Best Practices für die Programmierung, Ressourcenauslastung, Browserfreundlichkeit und Geschwindigkeit standen bei der Planung und Entwicklung im Vordergrund.
- Kompatibel mit mehrseitigen Formularen.
WICHTIG: Dies ist ein Add-on für Gravity Forms. Sie müssen Gravity Forms (vorzugsweise neueste Version) auf Ihrer Website installiert haben, bevor Sie dieses Plugin verwenden können.
Plugin-Website und Support
Bewertung: 4.89
Verkäufe bisher: 1280
LIVE VORSCHAUJETZT KAUFEN FÜR $29
Be the first to leave a review.











