LIVE VORSCHAUJETZT KAUFEN FÜR $30

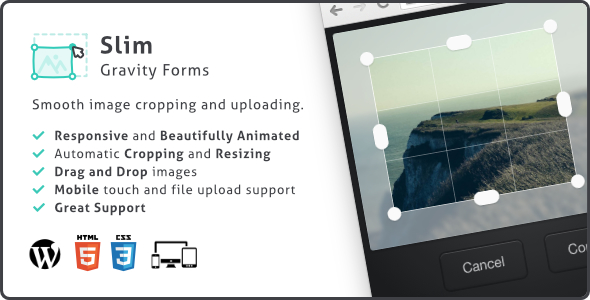
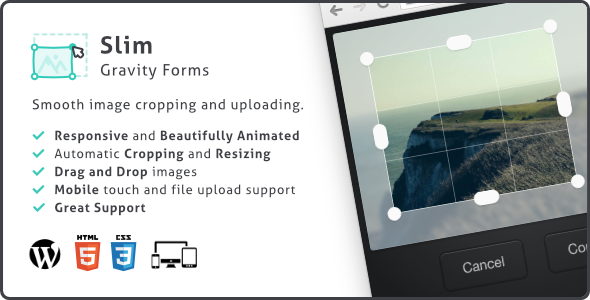
Slim Image Cropper für Gravity Forms (Version 1.9+ und 2+) ermöglicht es Ihren Benutzern, Bilder an Formulare anzuhängen. Sie können das erforderliche Seitenverhältnis und die Ausgabegröße der hochgeladenen Bilder festlegen. Slim stellt sicher, dass alle hochgeladenen Bilder den festgelegten Anforderungen entsprechen. Ideal, wenn Ihre Benutzer Bilder mit einer bestimmten Größe oder einem bestimmten Verhältnis wie Profilbilder, Dokumente oder Quellbilder zum Drucken hochladen müssen.
Beispielhafte Anwendungsfälle:
- Stellen Sie das quadratische Seitenverhältnis ein, um das Hochladen von Profilbildern zu erleichtern.
- Legen Sie gängige Dokument-Seitenverhältnisse fest, um Bilder auf bekannte Dokumentgrößen zuzuschneiden.
- Warnung für Bilduploads niedriger Qualität festlegen.
- Stellen Sie eine kleinere Bildausgabegröße und JPEG-Komprimierung ein, damit Bilder schneller hochgeladen werden.

Schnelle Funktionsübersicht:
- Auto korrigiert die Bilddrehung
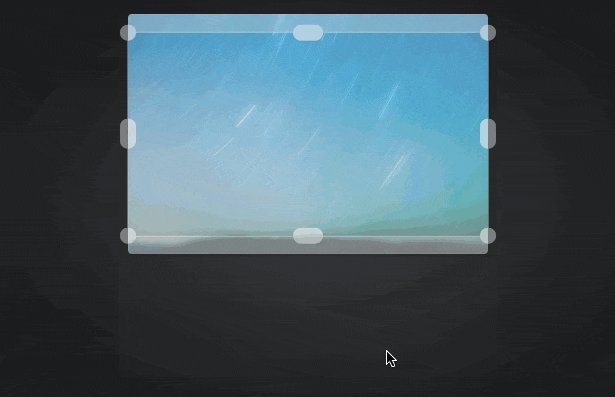
- Automatische Zuschneidung und automatische Größenanpassung von Bildern
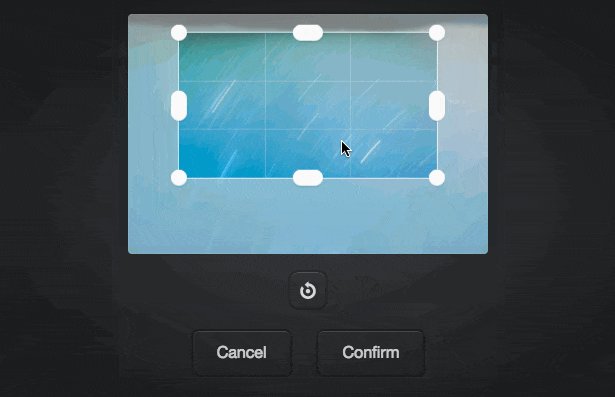
- Benutzer kann die Ernte und die Rotation justieren
- Kompatibel mit Schwerkraftansicht
- Kompatibel mit Bild- und Dateifeldtypen von Erweiterte benutzerdefinierte Felder
- Legen Sie die JPEG-Komprimierungsmenge fest
- Mehrere Slim-Zuschneider pro Formular
- Erzwinge die Bildausgabe in JPEG oder PNG
- Bildwarnung niedriger Qualität.
- Unterstützt Touch-Interaktion auf mobilen Geräten
- Responsive und wunderschön animiert
- Beinhaltet Slim-Post-Felder. Aufgrund von Einschränkungen in Gravity Forms kann es nur zum Erstellen von Posts verwendet werden, die nicht aktualisiert werden
Probieren Sie es aus:
- Schlanke Live-Demo
Slim wird mit den neuesten HTML 5, CSS 3 und JavaScript Techniken erstellt.
Kontaktieren Sie uns über das Formular auf der Support-Seite, wir helfen Ihnen gerne bei Fragen oder Problemen weiter.
"Die Designqualität dieses Tools zum Hochladen von Bildformaten ist absolut hervorragend! Es betont die professionelle Qualität des beliebten Plug-ins für Gravity Forms und bietet gleichzeitig eine hervorragende Funktion zum Hochladen von Bildern, die auch vollständig reagiert. "
durch itxp
"Tolles Produkt, großartige Unterstützung!"
durch Subnurbs
"Fantastische Unterstützung löst mein Problem am Wochenende!"
durch lesnisch
"Tolles Plugin, toller und schneller Support!"
durch Janramroth
EIGENSCHAFTEN
-
Schöne Animationen | Heute dreht sich alles um eine nette und reibungslose Benutzererfahrung, hier liefert Slim viel Zeit.
-
Reagierend | In der heutigen Zeit ist dieses Plugin natürlich reaktionsfähig.
-
Schwerkraftansicht | Unterstützt die Gravitationsansicht in Form eines spezifischen Shortcodes für die Schwerkraftansicht.
-
Mobilfreundlich | Slim wurde optimiert, um auch mit Touch-Eingabe auf mobilen Geräten zu funktionieren.
-
Browser-Zuschneiden | Das Zuschneiden erfolgt auf dem Client, weniger Serverlast, schnelleres Hochladen von Dateien.
-
Ernte | Geben Sie das Ausgabeverhältnis ein, sei es Quadrat (1: 1), Hochformat (3: 4), Filmmodus (16: 9), ein benutzerdefiniertes Verhältnis oder das Verhältnis des eingegebenen Bildes, Slim hat Sie abgedeckt.
-
Drehen | Drehen Sie das Bild um 90, 180 oder 270 Grad.
-
Automatische Ernte | Slim beschneidet das Bild automatisch so, dass es dem angegebenen Ausgabeverhältnis am besten entspricht.
-
Automatisch drehen | Mobile Geräte können Rotationsinformationen in Fotos einbetten, was oft zu verdrehten oder falsch gelesenen Bildern führt. Slim korrigiert dies automatisch und stellt das Foto so dar, wie es beabsichtigt war.
-
Automatische skalierung | Geben Sie die maximale Größe des Ausgabebilds an und Slim verkleinert das Bild so, dass es perfekt passt. Tipp: Verwenden Sie AutoSize mit einem Quadratverhältnis, um Avatare schnell zu beschneiden.
-
Sehr schnell | Slims Code ist auf Leistung optimiert. Zusätzlich zu den optimalen Codepfaden unterstützen die Animationen von Slims das Crowd-Erlebnis so, dass es sich glatt und schnell anfühlt.
-
Ändern Sie die Etiketten | Alle Texte können im Einstellungs-Editor konfiguriert werden.
BROWSER-UNTERSTÜTZUNG
- Chrom
- Feuerfuchs
- Kante
- Internet Explorer 10+
- Opera (Nicht Opera mini, da die erforderlichen Canvas-Funktionen fehlen)
- Safari 8+ unter OSX & iOS 8.4+ (Safari unter Windows wird von Apple nicht mehr unterstützt)
- Android 4.4.4+
Auf sehr alten Browsern (älter als Internet Explorer 8) wird Slim wegen fehlender JavaScript-Funktionalität nicht geladen. In Internet Explorer 8 und 9 wird eine inkompatible Nachricht angezeigt.
Dateien
- WordPress-Plugin zip
- Installationsanleitung
VIELEN DANK
Slim verwendet SVG-Icons von Egor Rumyantsev, diese Icons sind unter Creative Commons 3.0 BY lizensiert.
Für Animationen verwendet Slim Snabbt.js, die Verwischung erfolgt mit Hilfe von Stapelunschärfe und die Bilder werden mit LoadImage in verwaltbare Canvas-Elemente umgewandelt. Alle drei Bibliotheken sind unter der MIT-Lizenz kommerziell verfügbar.
GESCHICHTE
1.5.1 | 27-04-2018
- Problem behoben, bei dem der schlanke Ausschnittsbereich das Ansichtsfenster auf iOS verschieben würde.
1.5.0 | 26-03-2018
- Fügen Sie dem Gravity View-Feld Einstellungen hinzu, damit ein Download-Link gerendert werden kann.
1.4.4 | 16-11-2017
- Beheben Sie das Problem, bei dem das asynchrone Hochladen nicht funktioniert, wenn ein Formular einen Fehler auslöst.
- Problem behoben, bei dem Bilder unter ihre Mindestgröße verkleinert werden konnten.
1.4.3 | 18-09-2017
- Fix Slim-Einträge werden in WooCommerce-Bestell-E-Mails falsch angezeigt.
- Fix maximale Breite und maximale Höhe Einstellung funktioniert nicht.
1.4.2 | 04-09-2017
- Einstellungsfeld und Übersetzung für die Statusmeldung "alter Browser" hinzufügen.
1.4.1 | 28-08-2017
- Problem behoben, bei dem Slim-Post-Feld seltsame Zeichen posten würde.
1.4.0 | 16-08-2017
- Integration mit erweiterten benutzerdefinierten Feldern Der Name des schlanken Post-Feld-benutzerdefinierten Felds ist jetzt dem Feld Erweiterte benutzerdefinierte Felder-Datei oder Bild-Feldname zugeordnet.
- Fix Warnmeldung in der Bearbeitungsansicht.
- Fix Validierungsproblem mit erforderlichen Feldern bei der Verwendung Post-Felder.
1.3.0 | 01-06-2017
- Fügen Sie das Lesen von JPEG-Metadaten hinzu und übertragen Sie diese Daten in das Ausgabebild.
- Fügen Sie ein erweitertes Feld hinzu, um die interne Größe des internen Arbeitsbereichs zu konfigurieren.
1.2.2 | 29-05-2017
- Fallback hinzufügen, wenn mime_content_type nicht verfügbar ist.
- Hinzufügen
schlankes AnfangsbildKlasse zu Bildelement so lazy Loading Plugins können konfiguriert werden, ignorieren Sie es. - Beheben Sie den Fehler in der asynchronen Upload-Logik.
- Behebung eines Problems, bei dem die Bearbeitung von Post-Feld-Daten einen falschen Dateifehler verursachte.
1.2.1 | 18-05-2017
- Problem behoben, bei dem Slim beim Übermitteln eines Formulars auf Microsoft Edge einen Fehler ausgegeben hätte.
- Verbesserte interne Logik zum Zugriff auf Konfigurationswerte.
1.2.0 | 15-05-2017
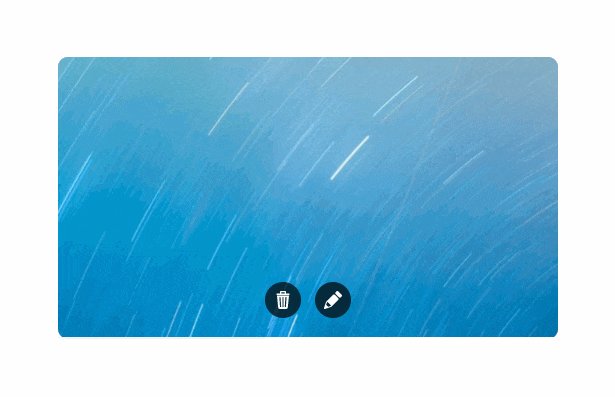
- Einstellungen für den sofortigen Bearbeitungsmodus hinzugefügt. Wenn der Wert auf "true" gesetzt ist, wird der Editor sofort geöffnet, wenn eine Datei gelöscht wird.
- Warnhinweis für Bildqualität wurde hinzugefügt. Bei einer Auflösung zeigt Slim die Warnung "Bild mit geringer Qualität" an, wenn das abgelegte Bild unter der definierten Auflösung liegt.
1.1.5 | 14-05-2017
- Kompatibilität mit Gravity Forms 1.9 wurde hinzugefügt
1.1.4 | 11-05-2017
- Problem behoben, bei dem die Slim-Addon-Klasse bei bestimmten PHP-Installationen Fehler verursachte.
1.1.3 | 10-05-2017
- Es wurde ein Problem behoben, bei dem das Post-Feld "Slim" beim Senden eine URL an die Seite anzeigte
1.1.2 | 09-05-2017
- Probleme mit Bildlinks bei der Verwendung behoben [gravityview] Kurzcode
1.1.1 | 08-05-2017
- Problem beim Anzeigen von Bildern in der Detailansicht des Eintrags behoben
- Problem mit View-Seite bei älteren PHP-Versionen behoben
1.1.0 | 04-05-2017
- String-Übersetzungen in PHP-Code hinzugefügt
- Gravity View-Shortcode hinzugefügt, um die Verwendung von Slim in benutzerdefinierten Inhaltsfeldern zu vereinfachen
- Vorschau von Slim zum Formulareditor hinzugefügt
- Benutzerdefiniertes CSS-Feld zur Darstellung hinzugefügt
- Der Asynchron-Upload-Modus wurde hinzugefügt. Der Standard-Synchronisierungsmodus kann Probleme beim Hochladen großer Bilder auf iOS-Geräten verursachen
- Verbesserte Unterstützung für die Verwendung in Gravity View
- Verbesserte Einstellungsfeldstile
- Verbesserte Eingabevalidierung für Einstellungsfelder
- Verbesserter PHP-Code zur Übereinstimmung mit den Add-On-Richtlinien von Gravity Forms
- Verbesserte PHP-Versionskompatibilität
- Die Gruppe "Schlank" wurde in "Fortgeschrittene Felder" verschoben
- Viele Fehler behoben
1.0.2 | 16-04-2017
- Fügen Sie ein schlankes Post-Feld hinzu, so dass Bilder hinzugefügt werden können, um Posts zu erstellen
- Fügen Sie die Feldgröße für die maximale Größe des Drop-Bereichs hinzu, mit der Sie die Größe des Drop-Bereichs begrenzen können
- Fügen Sie das Force-Type-Feld hinzu, um den Ausgabetyp entweder auf .jpg oder .png zu setzen
- Problem behoben, bei dem das Bild nach dem Bearbeiten der Eingabedaten nicht mehr angezeigt wurde
- Fixed Abbrechen und bestätigen Button Text fehlt
- Problem behoben, bei dem das Bild nicht mehr angezeigt wurde, nachdem Formularfelder nicht validiert wurden
- Problem behoben, bei dem das Bild auf der Detailseite der Einträge aus dem Container ausplatzte
- Probleme mit Ajax-Formularen behoben
1.0.1 | 22-03-2017
- Verschiedene Probleme mit Internet Explorer 11 wurden behoben
1.0.0 | 15-03-2017
- Erstveröffentlichung
Bewertung: 4.89
Verkäufe bisher: 276
LIVE VORSCHAUJETZT KAUFEN FÜR $30
Be the first to leave a review.