LIVE VORSCHAUJETZT KAUFEN FÜR $26

Awesome Gallery wurde entwickelt, um Ihnen dabei zu helfen, gut aussehende Galerien mit Bildern aus verschiedenen Quellen zu erstellen, wie Posts, Anhänge, Seiten, benutzerdefinierte Post-Typen wie WooCommerce-Produkte, Flickr, Instagram, Facebook, 500px Alben, NEXTGEN Gallery und sogar RSS-Feeds.
Feature-Highlights
- Oberste Priorität - einfach zu bedienende Admin-Oberfläche. Keine technischen Fähigkeiten und Raketenwissenschaft erforderlich, folgen Sie Schritt für Schritt Anweisungen.
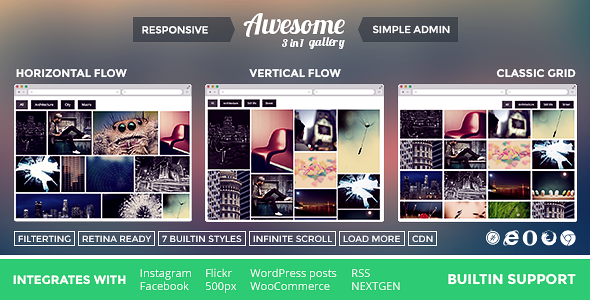
- 3 Layout-Modi - horizontaler Fluss, vertikaler Fluss und klassisches Gitter. Sie können mehr über sie unten lesen.
- 7 Bildquellen. Alle beliebtesten Dienste enthalten und zählen.
- 10 Style-Presets, unbegrenzte Farben und viele Optionen inklusive benutzerdefinierter CSS-Unterstützung.
- Wirklich flexibler Look mit vielen Optionen. Aber immer noch keine Raketenwissenschaft!
- Load more / Infinite scroll support + bewältigt mühelos Hunderte von Bildern.
- Schnelle und leistungsstarke integrierte Lightbox
- Neu in 2.2Helle und dunkle Leuchtpultthemen
- Eine einzigartige integrierte Unterstützungsfunktion wird nur selten benötigt, erleichtert jedoch die Arbeit, wenn Probleme auftreten.
- Responsive und unterstützende hochauflösende
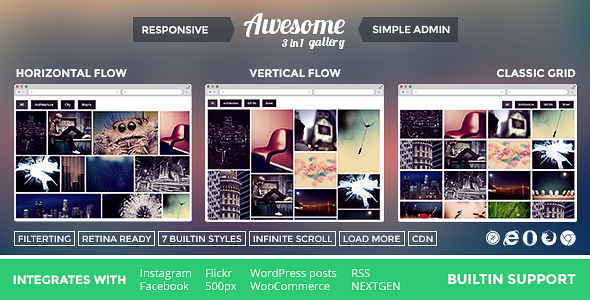
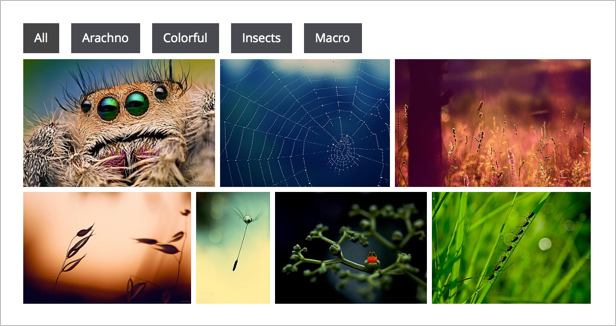
Horizontaler Fluss
Horizontaler Fluss zeigt Bilder in horizontalen Reihen an und passt sie so an, dass alle Bilder in einer Reihe ohne lächerliches Zuschneiden die gleiche Höhe haben. Besonders hilfreich, wenn Sie sowohl Hoch- als auch Querformatbilder in derselben Galerie verwenden. Ideal für die Präsentation Ihrer Fotos und ganz nah an der Art, wie Bilder von Flickr präsentiert werden.

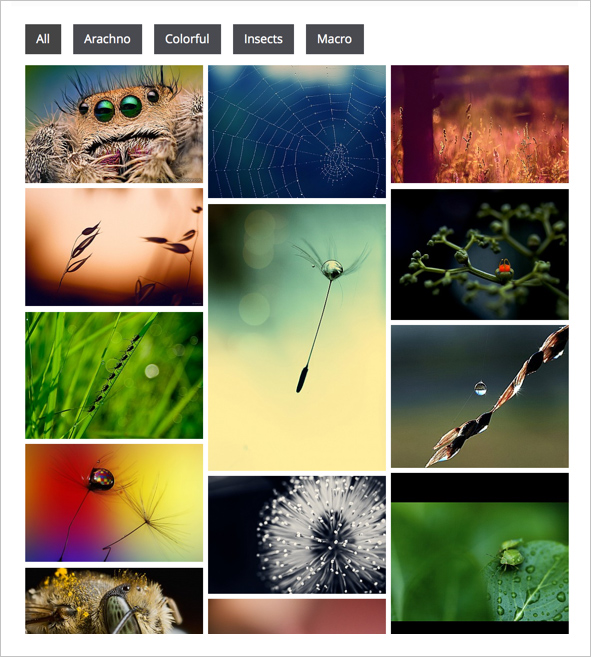
Vertikaler Fluss
Der vertikale Fluss verteilt Ihre Bilder in Spalten gleicher Breite, ohne sie zu beschneiden. Funktioniert hervorragend für Porträtfotografie oder andere Fälle, in denen die meisten Bilder vertikal sind.

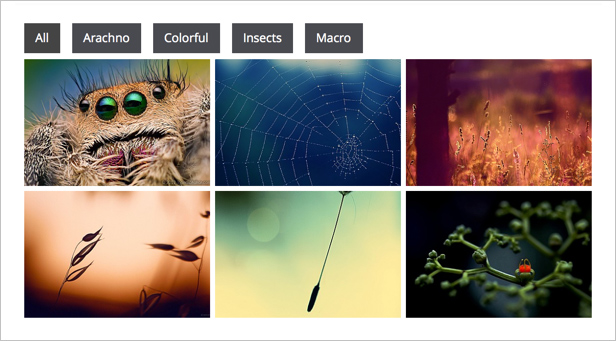
Klassisches Raster
In einigen Fällen ist das klassische Rasterlayout am besten - wie Logos, Dribble-Aufnahmen usw. Awesome Gallery unterstützt es auch!

Unterstützte Bildquellen:
- Flickr Benutzer Fotostreams, Favoriten und Fotosets.
- Instagram-Benutzer-Streams und "folgende" Streams. Bitte beachten Sie, dass für die vollständige Instagram-Integration eine von Instagram genehmigte Instagram-App und kein "Sandbox" -Modus erforderlich ist. Standardmäßig werden nur 20 Bilder angezeigt
- Facebook-Benutzerfotos, Alben oder öffentliche Seitenströme / Alben.
- WordPress poste WordPress Posts jeder Art und vorgestellte Bilder, einschließlich Bilder von "Media"
- WooCommerce productsWooCommerce-Produkte sind nur Posts vom Typ "Produkt", so dass Sie sie als Bildquelle verwenden können.
- 500px Benutzer Streams und Sets.
- RSS-Feeds - Awesome Gallery kann nach Bildern in RSS-Feeds suchen.
Alle Features
- Layout-Anpassung - Sie können Bildbreite / -höhe Parameter, Bildabstand ändern.
- Die maximale Breite der Galerie kann eingeschränkt und die Ausrichtung angewendet werden.
- Einbildergalerien werden für eine einheitliche Bilddarstellung unterstützt.
- Rakete schnelle CSS3 Bildeffekte - Graustufen und Unschärfe.
- Anpassbare Bildrahmen und Schatten.
- Anpassbare Overlays mit einzigartigen CSS3-Animationen.
- Anpassbare Beschriftungen mit einzigartigen CSS3-Animationen.
- Anpassbare Filter
- Sie können Google-Schriftarten für Untertitel verwenden.
- Daten-Pre-Fetch-Technologie. Wenn die zwischengespeicherten Daten von Diensten wie Flickr kurz vor dem Ablauf stehen, wird sie im Hintergrund aktualisiert, ohne dass die Seitenladevorgänge verzögert werden.
- Benachrichtigungen über nicht verfügbare Daten - Wenn die Daten für eine der Galerien nicht mehr verfügbar sind, wird eine Nachricht an den Website-Administrator gesendet und die neueste Version der Daten wird für die Anzeige einer Galerie verwendet.
- Selbstdiagnose und Problemberichte mit einer einzigartigen integrierten Unterstützungsfunktion.
- JS wird nur geladen, wenn Bandbreite gespart werden muss.
- Schnelle und zuverlässige Bildskalierung ohne Bibliotheken von Drittanbietern
- CSS-Override für Bilder, Untertitel, Filterung und laden mehr Feature.
- Automagische Updates.
- Lokalisierungsbereit. (mit Standard-WordPress-Technik).
- Während der Aktualisierung gehen keine Daten verloren.
- Mehrere tolle Galerien auf der gleichen Seite funktionieren gut.
Wie installiert man
Der empfohlene und einfache Weg
- Laden Sie eine Plugin-Datei von CodeCanyon herunter.
- Logge dich in deinen WordPress-Admin-Bereich ein.
- Gehen Sie zu "Plugins", klicken Sie oben auf "Add new".
- Klicken Sie auf "Upload", wählen Sie eine heruntergeladene Datei im Dateiauswahlfeld und senden Sie das Formular ab.
- Klicken Sie auf "Aktivieren"
- Nach Updates suchen (neue Versionen werden etwas früher als von CodeCanyon genehmigt) freigegeben.
- Baue deine Galerien. Es wird dringend empfohlen, Caching-Plugins beim Erstellen Ihrer Galerien zu deaktivieren - Probleme mit der Synchronisierung sind wirklich seltsam und schwer zu beheben.
Installation, zweiter Weg:
- Laden Sie eine Plugin-Datei von CodeCanyon herunter.
- Entpacken Sie das Plugin-Archiv.
- Öffnen Sie Ihren FTP-Client Ihrer Wahl, laden Sie den Ordner entpackt in den Ordner wp-content / plugins Ihrer WordPress-Installation. Stellen Sie sicher, dass Sie keine zusätzliche Ordnerhierarchie und kein Plugin hinzugefügt haben. Die PHP-Dateien befinden sich direkt im Ordner "wp-content / plugins / awesome-gallery".
- Logge dich in den WordPress Adminbereich ein, gehe zu "Plugins", finde "Awesome Gallery", klicke auf "activate".
- Nach Updates suchen (neue Versionen werden etwas früher als von CodeCanyon genehmigt) freigegeben.
- Baue deine Galerien. Es wird dringend empfohlen, Caching-Plugins beim Erstellen Ihrer Galerien zu deaktivieren - Probleme mit der Synchronisierung sind wirklich seltsam und schwer zu beheben.
Der beste Support aller Zeiten
Herausragende Unterstützung ist für mich kein Schlagwort. Awesome Gallery ist mit einer integrierten Support-Anfrage-Funktion ausgestattet, die es mir ermöglicht, alle technischen Informationen zu sammeln, die zur Behebung des Problems erforderlich sind. Und ich sammle sorgfältig die Unterstützungsstatistiken, um Lösungen für wiederholbare Probleme zu finden.
Es ist am besten, das zu verwenden plugins eingebaute Unterstützung Feature, aber wenn Sie wollen - Sie können einen Kommentar auf der Registerkarte Kommentare hinterlassen, oder lassen Sie mich eine direkte Nachricht - ich bin glücklich, die ganze Zeit zu helfen.
Kompatibilität
- WordPress - Neueste Versionen werden immer unterstützt. Updates werden innerhalb weniger Tage nach der Veröffentlichung von WP veröffentlicht.
- WP Super Cache + Bessere WP verkleinern - Empfohlenes Caching / Minification-Setup. Schnell, reibungslos, einfach einzurichten.
- W3 Gesamtcache, WPRocket - kann Probleme verursachen, wenn die Skriptminimierung aktiviert ist.
- WPEngine, SiteGround, BlueHost, ASmallOrange - Keine Kompatibilitätsprobleme. WPEngine und SiteGround werden empfohlen.
Veröffentlichungsverlauf
1.0.0
Erstveröffentlichung
1.0.1
Auto-Update-Funktion hinzugefügt
1.0.2
- Verbesserte Kompatibilität mit der Ordnerinstallation (keine zusätzliche Timthumb-Konfiguration erforderlich).
- Problem mit Bildunterschrift bei der manuellen Bildquelle behoben.
1.0.3
- Timthumb-bezogene Kompatibilitätsprobleme behoben.
1.0.4 - dramatisch erhöhte Stabilität, sehr empfehlenswert
- Top priority fix - Probleme beim Laden der Isotop-Bibliothek in einigen Umgebungen behoben.
- Flickr Bildquelle korrigiert
- Mehrere Probleme mit der Bildquelle "Posts" behoben
- Ein Fix zum Abrufen von Tags und Beschreibungen für die NEXTGEN-Bildquelle
- Der Lightbox-Z-Index wurde vergrößert, um sicherzustellen, dass er oberhalb der schwebenden Top-Menüs angezeigt wird
- Die Auswahl des Facebook-Albums wurde korrigiert
1.0.5
- Noch eine weitere isotopenbezogene Kompatibilitätsverbesserung
- Flickr-API und Verbesserungen der Datenverfügbarkeitsbenachrichtigung
- Instagram Lightbox-Problem behoben
- Jetzt kompatibel mit Retina.js
- Unterstützt Zwei-Wort-Benutzernamen für Flickr und andere Remote-Dienste
1.0.6
- Neuer automatischer Updater
- 500px Bildquelle korrigiert.
- Flickr Bildquelle korrigiert.
- Template-Kompatibilität behoben.
- Fester Filter + Lightbox-Problem
- Unterstützung für externe Timthumb-Konfiguration hinzugefügt.
- Ein kleines Problem mit On-Hover-Beschriftungen behoben.
1.1.0
- Fehlerbehebungshandbuch "Bilder werden nicht geladen" hinzugefügt.
- Mehrere Lightbox-Integration.
- JetPack Photon Unterstützung hinzugefügt.
- Verbesserte Timthumb-Kompatibilität.
- Viele Kompatibilitätskorrekturen, einschließlich manueller Bildquelle, Facebook, NEXTGEN usw.
1.1.1
- Flickr 'Vision:' Tags ignoriert.
- Kleinere Korrekturen für Lightbox-Integrationen.
1.2
- Deeplinking-Unterstützung.
- SEO-freundlich.
- Die Abhängigkeit von Isotopen wurde entfernt.
- Neuer On-Hover-Effekt hinzugefügt.
- Facebook und Flickr Leistungsoptimierungen.
- Instagram-Hashtag-Unterstützung.
- Kleinere Fehlerkorrekturen
1.2.1
- Layout-Engine-Verbesserungen.
1.2.1
- Zentrierter Layout-Modus korrigiert.
- Flickr SSL API Unterstützung.
- Facebook API 2.0.
2.0
- Die jQuery-Abhängigkeit wurde entfernt
- Timthumb / Photonabhängigkeiten wurden entfernt
- Neues React.js-basiertes Frontend
- Layout-Engine-Verbesserungen.
1.2.1
- Zentrierter Layout-Modus korrigiert.
- Flickr SSL API Unterstützung.
- Facebook API 2.0.
2.0
- Die jQuery-Abhängigkeit wurde entfernt
- Timthumb / Photonabhängigkeiten wurden entfernt
- Neues React.js-basiertes Frontend
Bewertung: 4.68
Verkäufe bisher: 1882
LIVE VORSCHAUJETZT KAUFEN FÜR $26
Be the first to leave a review.