LIVE VORSCHAUJETZT KAUFEN FÜR $25

Vorschau HD-Video Vorschau Hier
Standalone HTML5-Version verfügbar hier
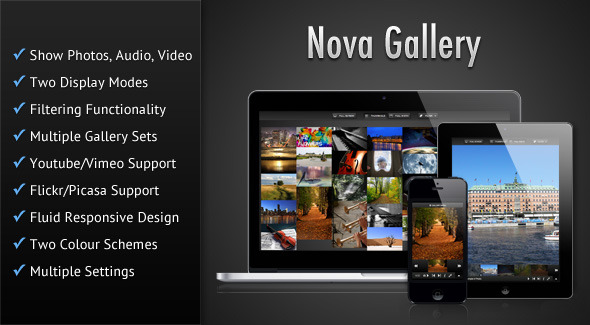
CCGallery WP macht es einfach, die CCGallery HTML5 Multimedia Gallery in Ihrem WordPress Layout einzubetten. Es zeigt alle Ihre Bilder, Audiodateien und Videodateien in einer eleganten und attraktiven Oberfläche an. Sie können die Elemente im Coverflow-Modus oder im Thumbnail-Rastermodus durchsuchen. Sie können einfach zwischen den beiden Anzeigemodi wechseln und die Objekte sogar filtern, indem Sie nur Bilder oder Audiodateien oder Videodateien anzeigen. Das Filtern von Elementen nach benutzerdefinierten Kategorien wird ebenfalls unterstützt. Die CCGallery verfügt außerdem über ein Responsive Design, so dass das Galerie-Display in verschiedene Bildschirmgrößen passt, von Mobiltelefonen bis hin zu Desktop-Browsern. CCGallery wurde so entworfen, dass es sehr einfach ist, durch eine große Anzahl von Gegenständen zu blättern und auch mit genügend Augenschmaus!
Die wichtigsten Merkmale sind:
- Zeigen Sie Bilder, Audio und Video an.
- Zwei Anzeigemodi - Coverflow und Thumbnail, mit der Option, zwischen den beiden zu wechseln. Sie können auch auswählen, welcher Modus zuerst geladen werden soll.
- CSS-Transformationen werden für den Coverflow in unterstützten Browsern verwendet, was hardwarebeschleunigt ist und somit zu flüssigeren Animationen führt, was insbesondere in mobilen Geräten wie iPad / iPhone zum Tragen kommt. In nicht unterstützten Browsern wird HTML5 Canvas verwendet.
- Spielt Audio und Video nativ in modernen HTML5-Browsern und schaltet mit Mediaelement.js auf Flash / Silverlight für ältere Browser um.
- Kann auch Youtube- und Vimeo-Videos einbetten.
- Filtert Elemente basierend auf dem Dateityp oder basierend auf benutzerdefinierten Kategorien mit einer netten Mischanimation mithilfe von jQuery Quicksand plugin. Sie können auch festlegen, dass beim Laden der Seite eine bestimmte Kategorie angezeigt wird.
- Möglichkeit, mobile Geräte zu erkennen, so dass diese Geräte mit qualitativ hochwertigen Videos versorgt werden können, die separat hochgeladen werden.
- Die Galerie verfügt über ein flexibles Responsive-Design, das verschiedene Bildschirmgrößen berücksichtigt, von Mobiltelefonen bis hin zu Desktop-Browsern, und kann auch in einem Container mit beliebiger Breite untergebracht werden.
- Optionen zum automatischen Abspielen und Looping von Audio- und Videodateien
- Verschiedene praktische Tastaturkürzel zum einfacheren Durchsuchen der Galerie.
- Scroll Coverflow Bilder mit Touch Swipe in Touch-Screen-Geräte.
- Die Miniaturbilder in den Miniaturansichten und Coverflow-Modi können als Verknüpfungen zu externen Seiten dienen. Option zum Öffnen von Links in einem neuen Fenster / Tab.
- Zwei Farbschemata (dunkel und hell) sind verfügbar.
- Ändern Sie das Aussehen der Galerie nach Ihren Bedürfnissen, indem Sie das CSS anpassen.
- Erstellen Sie mehrere Galerien und verwalten Sie sie mit dem Galerie-Manager
- Kann Mediendateien in Diensten wie Amazon AWS hosten und diese Dateiverknüpfungen dann auf der Seite mit den Galerieeinstellungen einfügen.
- AJAX-Upload von Dateien mit der Option, sie später zu löschen, wenn Sie möchten. Bilder für Coverflow- und Thumbnails-Modus werden automatisch generiert. Sie können die Größe für die Bilder auf der Seite mit den Galerieeinstellungen festlegen
- Ziehen Sie, um die Reihenfolge der Galerieelemente zu sortieren.
- Einfaches Einbetten von Galerien mit einem einfachen Shortcode. Auch der Shortcode für jede erstellte Galerie ist im Galerie-Manager sichtbar.
HINWEIS: Der Coverflow-Modus verwendet einen zweistufigen Fallback-Mechanismus. Es verwendet zuerst CSS 3D Transforms, und wenn es nicht unterstützt wird, wird HTML5 Canvas verwendet, das in Firefox 3.0+, Safari 3.0+, Chrome 3.0+, Opera 9.5+ und IE9 + unterstützt wird. Ältere Browser, die Canvas nicht unterstützen, sehen einen animierten Fallback-Effekt zum Durchsuchen von Dateien, sodass sie immer noch eine gut funktionierende Galerie sehen können.
Bewertungen

Änderungsprotokoll
Version 2.2 (28. Dezember 2015)
• Wenn ein Bild bereits in der WP-Medienbibliothek vorhanden ist, kann seine URL übergeben werden, anstatt es erneut hochzuladen.
• Eine vorhandene Galerie-Instanz kann jetzt geklont werden.
• Einige kleinere Verbesserungen im Backend.
Version 2.1.3 (26. April 2015)
• Korrektur für die WordPress XSS-Sicherheitslücke hinzugefügt - http://codecanyon.net/forums/thread/security-vulnerability-affecting-wordpress-plugins-and-themes/173013.
• Kleinere Verbesserungen im Admin-Bereich.
Version 2.1.2 (18. September 2013)
• Es wurde ein Inkompatibilitätsproblem behoben, das durch das Laden der Modernizr-Bibliothek durch andere Plugins / Themes entstand.
Version 2.1.1 (24. April 2013)
• Die Galerie wurde mit jQuery 1.9+ kompatibel gemacht.
• Alle Hilfsskripte wurden aktualisiert.
Version 2.1 (27. Oktober 2012)
• Option hinzugefügt, um die Lautstärkeeinstellung des Players beizubehalten, wenn dieser geschlossen ist, so dass beim nächsten Öffnen die vorherige Lautstärke eingestellt wird.
• Der Beschriftungsbereich im modalen Overlay zeigt jetzt die gesamte Beschriftung unabhängig von ihrer Größe an, ohne dass das Bild / Video / Audio überläuft.
• Es wurde ein Fehler behoben, bei dem die Coverflow-Bilder nicht richtig positioniert waren, wenn der Startmodus Thumbnails war.
• Es wurde ein Fehler behoben, bei dem die Thumbnail-Links nach dem Filtern im Coverflow-Modus nicht korrekt funktionierten.
• Es wurde ein Fehler behoben, bei dem die nächsten / vorherigen Schaltflächen angezeigt wurden, obwohl nur ein Element nach dem Filtern vorhanden war.
• Es wurde ein Fehler behoben, bei dem das Vorhandensein eines Bildes in der Bildunterschrift Probleme im Miniaturansichtsmodus verursachte.
• Es wurde ein Fehler behoben, bei dem Audiodateien zweimal geladen wurden, wenn der Flash Player aktiv war.
• Ein Volume Slider Position Bug im Mediaelement.js Player wurde behoben.
Version 2.0 (25. September 2012)
• Der Coverflow-Modus verwendet jetzt CSS-3d-Transformationen in Browsern, die dies unterstützen. Dies führt insbesondere bei mobilen Geräten zu einer flüssigeren Animation. In nicht unterstützten Browsern wird HTML5 Canvas verwendet.
• Die Touch Swipe-Funktion zum Durchsuchen der Coverflow-Bilder wurde verbessert.
• Die Galerie verfügt nun über ein flüssig reagierendes Design, das es ermöglicht, sich an jede Browserfensterbreite und Elternbehälterbreite anzupassen.
• Die neueste Version des jQuery UI Sliders wird jetzt verwendet, um sie mit jQuery 1.8.0 kompatibel zu machen.
• Verschiedene kleine Fehlerbehebungen.
Version 1.1 (2. September 2012)
• Die Option zum Festlegen benutzerdefinierter Größen für Bilder im Coverflow- und Thumbnails-Modus wurde hinzugefügt.
• Option zum Deaktivieren der Reflektion von Coverflow-Bildern.
• Option zum Öffnen von Galerie-Miniaturansichten in einem neuen Fenster / Tab.
• Optionen zum Verbergen des Galerie-Menüs, des Coverflow-Bereichs, des Thumbnails-Bereichs und der Coverflow-Liste.
• Galerieelemente auf der Einstellungsseite zeigen jetzt den Objekttitel im ausgeblendeten Zustand an.
• Das Ausbrechen von Inhalten in Titeln und Bildunterschriften wurde korrigiert. Titel und Links können Sonderzeichen enthalten.
• Coverflow-Bilder können jetzt mit Touchswipe auf Touchscreen-Geräten gescrollt werden.
• Der Coverflow-Schieberegler kann jetzt in Touchscreen-Geräten verwendet werden.
• Ein Fehler beim Löschen von Galeriedateien wurde behoben.
• Verschiedene kleine Fehlerbehebungen.
Version 1.0.2 (26. Mai 2012)
• Es wurde ein Fehler behoben, bei dem die Galerie-CSS-Datei nicht geladen wurde, wenn der Shortcode ganz am Anfang in einem Post / einer Seite auftauchte.
• Korrigierte den Status der Dateityp Optionsfelder im Admin-Panel, wenn ein neues Objekt erstellt wurde.
Version 1.0.1 (25. Mai 2012)
• Ein paar Fehler mit Tastaturkürzeln behoben, wenn der Lightbox- und Thumbnails-Modus sichtbar ist
• Eine Fehlermeldung beim Hochladen von Dateien wurde behoben
Weitere Artikel von CosmoCoder



Bewertung: 4
Verkäufe bisher: 958
LIVE VORSCHAUJETZT KAUFEN FÜR $25
Be the first to leave a review.