LIVE VORSCHAUJETZT KAUFEN FÜR $25

Bitte ignoriere die Sterne. Jemand hat eine niedrige Bewertung ohne triftigen Grund angegeben. Die Standalone-Galerie hat eine 5-Sterne-Bewertung.
Sieh dir die HD-Videovorschau an
Standalone HTML5-Version verfügbar hier
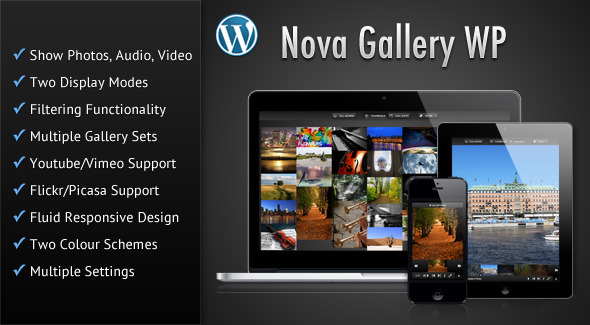
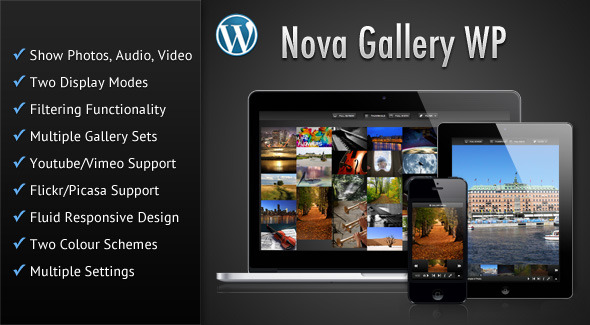
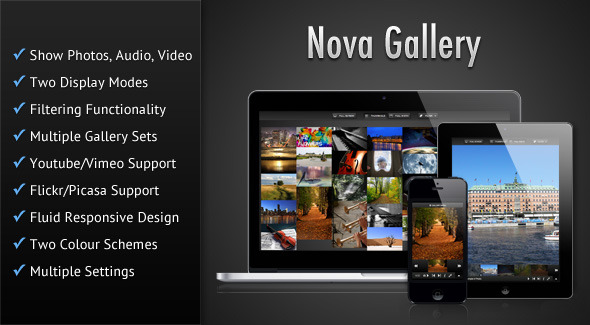
Nova Gallery WP macht es einfach, die Nova Gallery - Responsive HTML5 Multimedia Galerie in Ihr WordPress Vorlage einzubetten. Es ist ein HTML5 Multimedia-Galerie Damit können Sie Ihre Fotos / Audio / Video in einer schönen und eleganten Oberfläche präsentieren. Sie haben die Möglichkeit, Ihre Artikel in zwei verschiedenen Modi zu präsentieren: a Thumbnail-Gitter und Gesamtbreite Ansicht, und Sie haben auch die Möglichkeit, zwischen den beiden Modi zu wechseln. Du kannst haben mehrere Sets / Alben von Gegenständen und Dose Filter Die Galerieelemente basieren auf dem Dateityp oder basieren auf benutzerdefinierten Kategorien. Die Galerie ermöglicht es Ihnen, Ihre Youtube / Vimeo Videos und Flickr / Picasa Fotos von Gruppen / Sets / Alben / Sammlungen. Die Galerie verfügt über ein flüssigkeitsempfindliches Design und passt in jede Bildschirmgröße von Mobiltelefonen bis hin zu Desktop-Browsern. Die Galerie bietet auch Touchscreen-Unterstützung und verwendet hardwarebeschleunigt CSS-basierte Animationen wo immer möglich, was glatte Animationen zur Folge hat, was besonders in mobilen Geräten auffällt.
Probieren Sie die Galeriedemos aus und ändern Sie die Größe Ihres Browsers, um das reaktionsschnelle Design der Galerie in Aktion zu sehen. Schauen Sie sich auch die Demos auf Ihren mobilen Geräten wie iPad / iPhone oder Android-Geräten an.
Die wichtigsten Merkmale sind:
- Zeigen Sie Fotos, Audio und Video an
- Zwei Anzeigemodi - Thumbnail Grid & Full-width. Sie können auch zwischen den beiden Modi wechseln.
- Der Thumbnail Grid-Modus verfügt über ein Mauerwerk-Layout und Sie können den Abstand zwischen den Elementen durch Anwenden von Rändern über CSS steuern.
- Im Vollbreitenmodus können Sie die Fotos / Videos im gesamten Container anzeigen oder das Objekt verkleinern, sodass es vollständig und ohne Zuschneiden angezeigt werden kann.
- Sie können auch eine Diashow der Elemente im Vollbreitenmodus erstellen. Diese Diashow wird angehalten, sobald die Browser-Registerkarte, in der die Galerie angezeigt wird, unscharf wird (diese Funktion funktioniert nur in Browsern, die HTML5 Page Visibility API unterstützen, und Sie können diese Funktion deaktivieren).
- Spielt Audio und Video nativ in modernen HTML5-Browsern und schaltet mit Mediaelement.js auf Flash / Silverlight für ältere Browser um.
- Filtern Sie Elemente nach Dateityp oder benutzerdefinierten Kategorien.
- Unterstützt mehrere Galerie-Sets oder Alben.
- True HTML5 Fullscreen-Option in unterstützten Browsern.
- Kann Youtube und Vimeo Videos einbetten.
- Zeigen Sie Fotos von Flickr und Picasa. Es stehen mehrere Optionen zur Verfügung, um Fotos von Flickr / Picasa zusammen mit der Option zum Zwischenspeichern der API-Daten zu ziehen. Beim Anzeigen von Fotos von Flickr / Picasa ist keine XML-Datei erforderlich.
- Die Galerie verfügt über ein flexibles Responsive-Design, das verschiedene Bildschirmgrößen berücksichtigt, von Mobiltelefonen bis zu Desktop-Browsern, und kann auch in einem Container mit beliebiger Breite untergebracht werden.
- Die Galerie ist mobilgerätefreundlich mit Touchscreen-Unterstützung.
- Hardware-beschleunigte CSS-Animationen wurden, wo immer möglich, verwendet, was zu reibungslosen Animationen führte, was sich am stärksten in mobilen Geräten bemerkbar macht.
- Zur einfacheren Navigation der Galerie wurden praktische Tastaturkürzel bereitgestellt.
- Die Galerieelemente können auch als Links zu externen Seiten dienen
- Zwei Farbschemen - Dark & Light.
- Erstellen Sie mehrere Galerien und verwalten Sie sie mit dem Galerie-Manager.
- Kann Mediendateien in Diensten wie Amazon AWS hosten und diese Dateiverknüpfungen dann auf der Seite mit den Galerieeinstellungen einfügen.
- Mit dem Plugin können Sie Mediendateien über die WP-Medienbibliothek hochladen, sodass Sie Ihre zuvor hochgeladenen Dateien auch in der Galerie verwenden können.
- Thumbnails für die Galerie werden automatisch erstellt, wenn Sie dies wünschen, oder Sie können Ihre eigenen Thumbnails hochladen.
- Ziehen Sie, um die Reihenfolge der Galerieelemente zu sortieren.
- Einfaches Einbetten von Galerien mit einem einfachen Shortcode. Auch der Shortcode für jede erstellte Galerie ist im Galerie-Manager sichtbar.
Konfigurierbare Optionen sind:
- Wenn Sie Youtube / Vimeo-Videos anzeigen, können Sie die Thumbnails von Youtube / Vimeo verwenden.
- Sie können Fotos von Flickr abrufen, indem Sie nach einer Textzeichenfolge oder Tags suchen. Sie können sogar Fotos von einem bestimmten Benutzer oder einer Gruppe oder einem Set oder einer Sammlung von Sets abrufen. Sie haben auch die Möglichkeit auszuwählen, wie viele Fotos angezeigt werden, wie sie bestellt werden und wie groß die Bilder sind, die von Flickr stammen.
- Sie können Fotos aus Picasa ziehen, indem Sie nach einer Textzeichenfolge suchen. Sie können sogar Fotos von einem bestimmten Benutzer oder einem Album oder einer Sammlung von Alben abrufen. Sie haben auch die Möglichkeit auszuwählen, wie viele Fotos angezeigt werden, wie sie bestellt werden und wie groß die Bilder sind, die von Picasa übertragen werden.
- Option zum Aktivieren des Caching von Flickr / Picasa-API-Antwortdaten, um zu verhindern, dass das von diesen Diensten festgelegte Limit überschritten wird. Sie können sogar festlegen, wie lange die Daten zwischengespeichert werden.
- Kann ein benutzerdefiniertes Miniaturbild für die Galeriesets erwähnen. Standardmäßig wird das Miniaturbild für das erste Element in der Menge zur Darstellung der Menge verwendet.
- Audio und Video automatisch abspielen, wenn die Lightbox im Thumbnail-Grid-Modus geöffnet wird.
- Spielen Sie Audio- und Videodateien in einer Schleife ab.
- Speichern Sie den Lautstärkepegel, wenn der Player geschlossen wird. Dieser wird wiederhergestellt, wenn der Player erneut geöffnet wird.
- Stellen Sie den Modus ein, z. B. Thumbnail Grid oder Full-width, der beim Laden der Galerie angezeigt wird. Kann auch mit einem einzelnen Modus arbeiten.
- Option zum Anzeigen einer bestimmten Kategorie von Elementen beim ersten Laden der Galerie.
- Bilder im Vollbreitenmodus verkleinern, damit sie beim Laden der Galerie in den Container passen.
- Wählen Sie diese Option, um die Vorschaubilder im Modus "Volle Breite" anzuzeigen, wenn die Galerie zum ersten Mal geladen wird.
- Wählen Sie den Animationseffekt für die Objekte im Miniaturbildrastermodus, wenn dieser zuerst angezeigt wird. Verfügbare Effekte sind verblassen, rutschen, fadeSeq, rutschteSeq und flipSeq.
- Wählen Sie den animierten Effekt zum Anzeigen von Objektbeschriftungen / Beschreibungen im Thumbnail-Grid-Modus. Verfügbare Effekte sind umdrehen und verblassen.
- Wählen Sie den animierten Effekt für den Übergang zwischen Elementen im Modus "Volle Breite". Avalable Effekte sind verblassen, rutschen und umdrehen.
- Wählen Sie den animierten Effekt, um den Bildschirm "Galerie-Sets" ein- bzw. auszublenden (Startbildschirm). Verfügbare Effekte sind Rahmen, verblassen und rutschen.
- Zeigen Sie die Galerie entweder über die gesamte Breite des Browsers oder über die Breite des übergeordneten Containers.
- Die Galerieelemente können auch als Links zu externen Seiten dienen. Sie können wählen, die Links in einem neuen Tab / Fenster zu öffnen.
- Sie haben die Möglichkeit, die Galerieelemente bei jeder Aktualisierung der Seite zu mischen oder nach dem Zufallsprinzip zu sortieren.
- Die Galerie unterstützt das Vorladen von Bildern im Modus "Volle Breite" für eine bessere Anzeige. Sie können auswählen, wie viele Elemente gleichzeitig im Hintergrund geladen werden.
- Sie können die Diashow im Vollbreitenmodus starten, wenn die Galerie geladen wird.
- Das Zeitintervall, für das ein bestimmter Gegenstand während der Diashow sichtbar ist, kann eingestellt werden.
- Möglichkeit, mobile Geräte zu erkennen und separate Videos mit niedriger Auflösung zu liefern.
- Option zum Ausblenden des Galerie-Menüs
- Option zum Ausblenden der Dateityp-Schaltflächen im Filter-Menü.
- Option Verbergen Sie einen der verfügbaren Ansichtsmodi - Thumbnail Grid oder Fullwidth.
Besondere Hinweise
- Geeignete jQuery-basierte Fallbacks wurden für alle CSS-basierten animierten Effekte für ältere Browser bereitgestellt.
- Auch einige der modernen HTML5-Funktionen wie Fullscreen und Page Visibility funktionieren nur in modernen Browsern.
- Das Galerieskript wurde getestet und ist vollständig kompatibel mit jQuery 1.9+. und jQuery 2.0+
Änderungsprotokoll
Version 1.4.2 (15. Juli 2015)
• Ein Fehler bei der Bildgrößenanpassung im Fullwidth-Modus wurde behoben.
Version 1.4.1 (26. April 2015)
• Korrektur für die WordPress XSS-Sicherheitslücke hinzugefügt - http://codecanyon.net/forums/thread/security-vulnerability-affecting-wordpress-plugins-and-themes/173013. • Kleinere Verbesserungen im Admin-Bereich.
Version 1.4 (30. Juli 2014)
• Option hinzugefügt, um die Anzahl der Alben auszuwählen, die in einer Flickr / Picasa-Sammlung angezeigt werden sollen.
• Gemäß den neuen API-Anforderungen von Flickr verwenden alle API-Anforderungs-URLs nun "https".
• Einige Anzeigeprobleme von Elementen in der modalen Box für den Miniaturbildrastermodus, einschließlich des Problems kleiner Bildgrößen, für Bildschirme im Telefonformat wurden behoben.
• Behebung eines Problems mit dem Vollbild des Videoplayers auf dem iPad.
• Ein paar kleine Styling-Änderungen an der Galerie.
Version 1.3 (2. Februar 2014)
• Es wurde ein IE-Fehler behoben, bei dem die Thumbnail-Links nicht anklickbar waren.
• Es wurde ein kleiner Fehler behoben, bei dem die Überlagerungstaste über den Thumbnails mit aktivierter Verknüpfung erschien.
• Die Einstellung für die maximale Höhe und die Positionierung der Untertitelbeschriftung für die volle Breite wurde korrigiert.
• Es wurde die Option hinzugefügt, die Objekttitel im Thumbnail-Grid-Modus immer sichtbar zu machen.
• Es wurde die Option hinzugefügt, die Diashow im Fullwidth-Modus fortzusetzen, auch wenn die Seite den Fokus verliert.
Version 1.2.3 (18. September 2013)
• Es wurde ein Inkompatibilitätsproblem behoben, das durch das Laden der Modernizr-Bibliothek durch andere Plugins / Themes entstand.
Version 1.2.2 (23. August 2013)
• Ein Problem bezüglich ungültiger Daten, die vom Plugin-Backend gesendet wurden, wurde behoben.
• Einige Dateien, die während des Packvorgangs der letzten Version beschädigt wurden, wurden behoben.
Version 1.2 (19. August 2013)
• Es wurde ein Fehler im Thumbnail-Grid-Layout behoben, wenn Ränder für die Objekte festgelegt wurden.
• Die Größe von Bildern im Overlay wurde korrigiert, wenn sich der Browser im Querformat befand.
• Ein Fehler in iOS wurde behoben, bei dem nach dem Scrollen die Klicks auf die Thumbnails nicht mehr reagierten.
• Das Schließen / Öffnen des Galerie-Menüs in Touch-Screen-Geräten wurde verbessert.
• Es wurde ein Fehler behoben, durch den die Aufnahme von Bildern in die Objektbeschriftungen das Layout des Thumbnail-Rasters beeinträchtigte.
• Der Code wurde geändert, um das Entkommen von Zeichen in der zwischengespeicherten XML-Datei (beim Ziehen von Bildern aus Flickr / Picasa) zu berücksichtigen, wenn die magischen Anführungszeichen auf dem Server aktiviert waren.
• Der Hochladevorgang wurde in WordPress-Versionen unter 3,5 korrigiert.
• Das Ausbrechen von Sonderzeichen in den Kategorienamen und Titeln wurde korrigiert.
Version 1.1 (10. Juni 2013)
• Problem mit Positionierung der Galerie-Overlay / Lightbox behoben, wenn es andere Inhalte auf der Seite zusammen mit der Galerie gab.
• Das Filter-Dropdown-Menü öffnet sich jetzt viel schneller auf Touchscreen-Geräten und schließt sich auch, wenn Sie auf eine andere Stelle auf dem Bildschirm tippen.
• Das jquery-Maurer-Plugin wurde so aktualisiert, dass es mit jQuery v1.9 + kompatibel ist. Die Galerie ist jetzt vollständig kompatibel mit jquery 1.9+ einschließlich jquery 2.0.
• Andere kleine Fehlerkorrekturen.
Version 1.0.1 (11. April 2013)
• Ein Fehler bezüglich der Anzeige von Galerienamen wurde behoben.
Weitere Artikel von CosmoCoder



Bewertung: 3.57
Verkäufe bisher: 401
LIVE VORSCHAUJETZT KAUFEN FÜR $25
Be the first to leave a review.