LIVE VORSCHAUJETZT KAUFEN FÜR $21

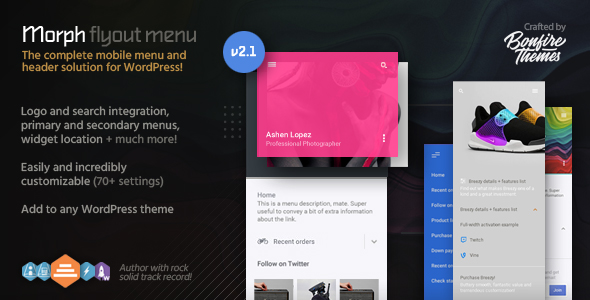
Während Morph hauptsächlich als mobiles Menü entworfen wurde, funktioniert Morph wunderbar auf beiden Desktop- und Touch-Geräte und kann so eingestellt werden, dass sie nur bei bestimmten Auflösungen angezeigt wird. Das bedeutet, dass sie - wenn Sie dies wünschen - problemlos als reines Menü oder nur als Desktop-Menü verwendet werden kann.
Morph ist auch extrem einfach anzupassen; Durch Ändern der Farben, Aktivieren / Deaktivieren und Ändern verschiedener Elemente können Sie sicherstellen, dass Ihr Menü zu Ihrer Site passt. Es unterstützt sogar Widgets und macht es so viel erweiterbarer. Sie können es auch entweder von der linke oder rechte Seite des Bildschirms.
Außerdem, Das Flyout-Menü kann von jedem Element ausgelöst werden (eine benutzerdefinierte Menü-Taste zum Beispiel). Alles, was Sie tun müssen, ist eine bestimmte Klasse zum Element hinzufügen und voila! In solchen Fällen kann Morphs eigene Menüschaltfläche mit einem einzigen Klick ausgeblendet werden.
Um zu sehen, was möglich ist, sehen Sie sich die Details unten an. Und verpassen Sie nicht das Live-Beispiel, um die Speisekarte in Aktion zu sehen. Sie können weitere Beispiele auf den Demo-Websites für eines unserer mobilen Themen hier sehen.
PS! Morph ist mit einem Rabatt im WordPress Mobile Menu Bundle erhältlich.
Es ist alles im Detail
Im Folgenden werden Sie die enorme Anpassbarkeit von Morph im Detail sehen. Jedes anpassbare Element wird vollständig angezeigt und erläutert. Und denken Sie daran, dass Sie mit der Live-Customizer-Integration in Echtzeit Änderungen vornehmen können, wie Sie es für richtig halten.
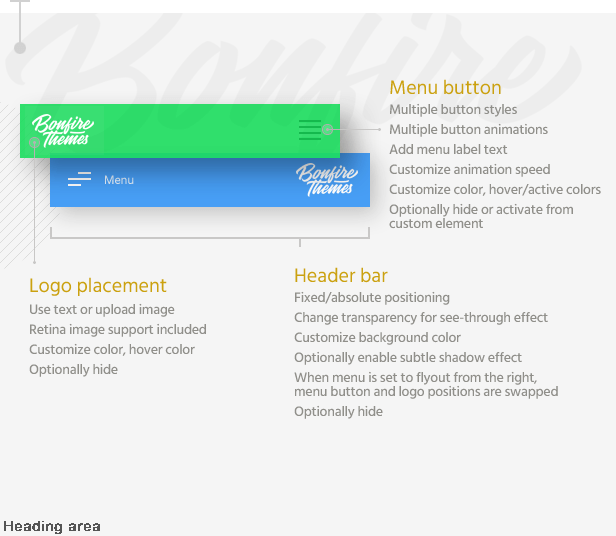
Kopfzeile
In der Kopfzeile befinden sich die Menüschaltfläche und die Logo-Positionen von Morph. Wählen Sie aus mehreren Menüschaltflächenstilen und Animationen, fügen Sie eine Menüschaltfläche hinzu, richten Sie ein Logo ein, passen Sie Farben, Deckkraft usw. an.
Schauen Sie sich das Bild unten an, um sich mit allen Möglichkeiten vertraut zu machen:

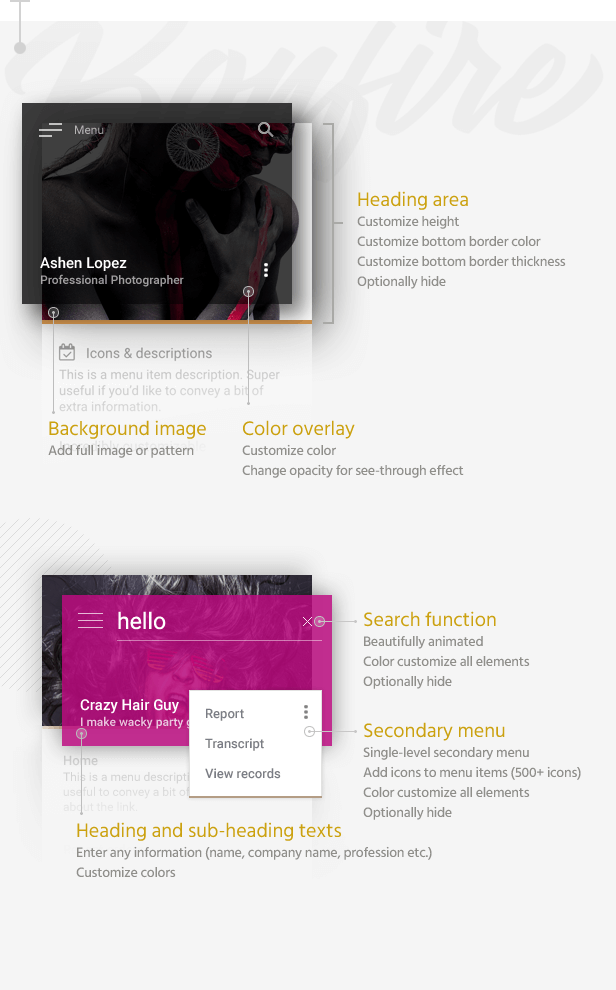
Überschrift Bereich
Der Überschriftenbereich ermöglicht es Ihnen, Ihrem Morph-Flyout-Menü eine gewisse Persönlichkeit zu verleihen. Passen Sie Höhe, Überlagerungsfarbe und Deckkraft an, fügen Sie ein Hintergrundbild oder -muster hinzu, fügen Sie Überschriften und Unterüberschriften mit beliebigen Informationen ein und passen Sie die Farbe und Stärke des unteren Rahmens an. Sie können auch ein optionales sekundäres Menü einrichten. Oder Sie können die gesamte Fläche und alles darin verstecken.
Das Bild unten zeigt alle Möglichkeiten:

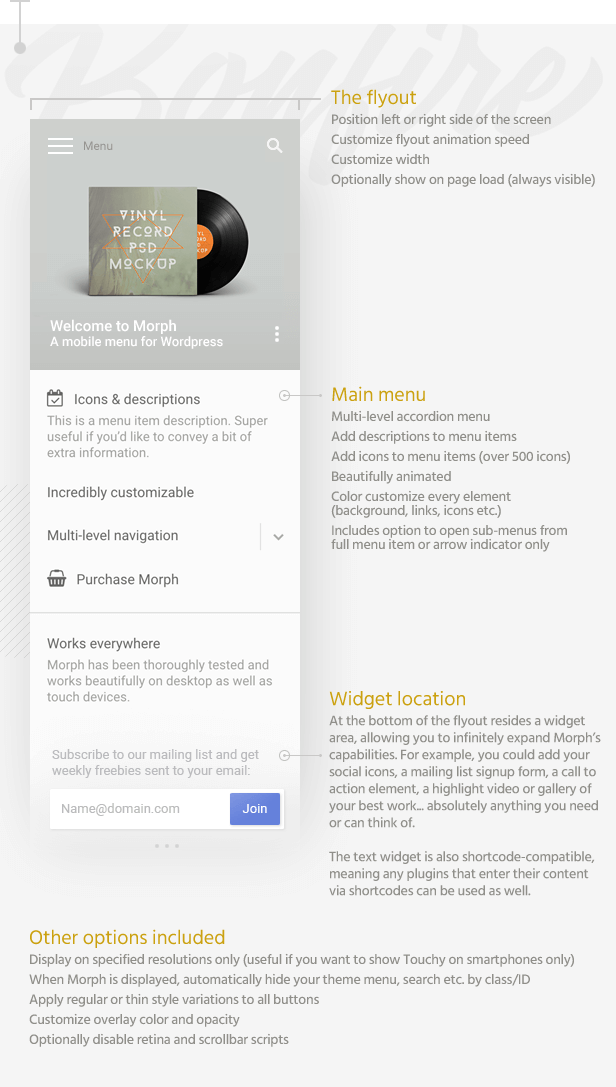
Mehrstufiges Akkordeon-Menü und Widgets
Das Rückgrat von Morph ist natürlich sein Flyout-Menü, das, wie alles andere im Plugin, immens anpassbar ist; Erstellen Sie ein mehrstufiges Akkordeon-Menü, fügen Sie Symbole und Beschreibungen zu Menüpunkten hinzu, ändern Sie alle Farben. Es gibt sogar einen Widget-Ort, an dem Sie seine Nutzung auf vielfältige Weise erweitern können. Fügen Sie eine Mailing-Liste Anmeldeformular, eine Call-to-Action-Taste, absolut alles, was Sie brauchen.
Darüber hinaus können Sie Morph nur bei bestimmten Auflösungen anzeigen. Es gibt Optionen, mit denen Sie Ihr Designmenü / Logo / Suche usw. nach IDs / Klassen ausblenden können, wenn Morph angezeigt wird, und die Farbe und Deckkraft des Overlays, das angezeigt wird, wenn Flyout-Menü ist geöffnet.
Noch einmal, bitte schnappen Sie sich alle Details aus dem Bild unten:

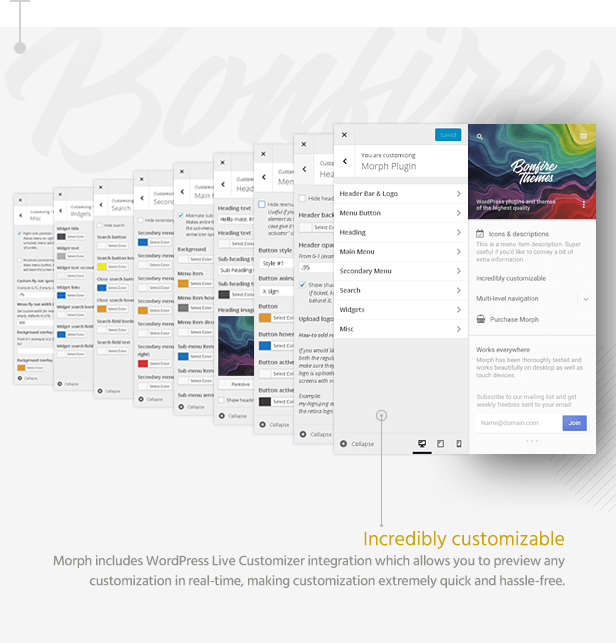
70+ anpassbare Einstellungen
Mit dem einfach zu verwendenden Live Customizer können Sie Morph schnell einrichten und ändern und Ihre Änderungen in Echtzeit anzeigen. Alle Einstellungen sind logisch kategorisiert, organisiert und gut erklärt, was bedeutet, dass Änderungen und das Einstellen von Morph genau so, wie Sie es wünschen, ein absoluter Kinderspiel sind.


Eigenschaften
- Super sauber, wunderschön animiertes Design
- In hohem Grade kundengerecht
- Morph verwendet die integrierten WordPress-Werkzeuge für die Menüerstellung und -anpassung. Dadurch wird das Plug-in leicht und Sie können die bereits bekannten Tools verwenden
- Menü einschieben von entweder links oder rechts
- Wählen Sie aus mehreren Menütasten Stilen und Animationen
- Label zum Menü Button hinzufügen
- Alle Tasten haben regelmäßige und dünne Variationen
- Fügen Sie Logo als Text oder hinzu Logo Bild hochladen (Retina Support)
- Primäre, mehrstufige Akkordeon-Menü
- Hinzufügen Menübeschreibungen zu mehrstufigem Menü
- Zweites Pop-Out-Menü (kann deaktiviert werden)
- Integriert Suchfunktion (kann deaktiviert werden)
- Hinzufügen Überschrift Hintergrundbild oder Muster, Bildbereich Höhe ändern
- einstellen Hintergrund Overlay-Farbe und Deckkraft
- Anpassen Flyout-Geschwindigkeit und -Breite
- Wählen Sie aus 2 Menübutton Animationen (oder deaktivieren Sie die Animation)
- Menü-Taste hat feste / absolute Positionierung
- Blenden Sie Morph bei den eingestellten Auflösungen ein oder aus
- Blenden Sie Ihr Themenmenü aus, wenn Morph aktiv ist (über Klasse / ID)
- Deaktivieren Sie optional Retina und Scrollbar-Skripte
- Optional machen Sie das Flyout immer sichtbar

Änderungsprotokoll
UPDATE 2.1 (3. Oktober 2016) - Neu gestaltet die Standard-Menü-Taste - Eine Menüschaltflächenbeschriftung kann jetzt hinzugefügt werden (Anpassen von Beschriftungstext, Farbe, Hoverfarbe) - Option für dünne Knopfvariationen hinzugefügt (angewandt auf Menüknöpfe, Suchtasten / Feld, Untermenüpfeile) - Aktualisierte Aufnahme von retina.js - Option hinzugefügt, um die Retina-Unterstützung zu deaktivieren (nützlich, wenn Sie kein Logo-Bild verwenden oder keine Retina-Bilder verwenden) - Option hinzugefügt, um die schicke Bildlaufleiste zu deaktivieren (nützlich, wenn Sie die eigene Bildlaufleiste des Browsers auf dem Desktop bevorzugen)
UPDATE 2.0 (12. Juli 2016) - Die Anpassungsoptionen befinden sich nun im WordPress Live Customizer für eine bequeme Bearbeitung in Echtzeit - Logo Position und eine Kopfzeile hinzugefügt --- Verwenden Sie Text oder laden Sie Logo-Bild (Retina-Image-Unterstützung enthalten) --- Customize Logo Textfarbe und Hover-Farbe --- Anpassen der Kopfzeile Farbe und Deckkraft (für Durchsicht-Effekt) --- Aktivieren Sie optional subtilen Schatten unter der Kopfleiste --- Die Logo-Position wird abhängig von der gewählten Flyout-Position des Menüs von links nach rechts umgeschaltet --- Optional Logo und Kopfzeile ausblenden - Option hinzugefügt, um Menü, Logo, Suche usw. Ihres Themas über Klasse / ID zu verbergen - Sie können jetzt eine benutzerdefinierte Geschwindigkeit für das Flyout festlegen (nützlich, um sich perfekt in die Animationen Ihres Themas einzufügen) - Beschreibungen können jetzt zu Menüpunkten hinzugefügt werden --- Farbe anpassen Beschreibungen separat von Menüpunkten - Das sekundäre Menü unterstützt jetzt auch Symbole - Die Untermenüpfeile des Akkordeonmenüs animieren nun wunderbar - Rand unterhalb des Überschriftenbilds hinzugefügt --- Farbe und Dicke anpassen (optional ausblenden) - Sie können nun die Breite des Flyout-Menüs anpassen (wenn die eingestellte Größe für mobile Bildschirme zu groß ist, wird sie automatisch verkleinert) --- Immer-sichtbare Einstellung für das Flyout-Menü hinzugefügt
UPDATE 1.4 (16. Mai 2016) - Das Menü kann jetzt so positioniert werden, dass es entweder von links oder von rechts erscheint - Aktualisiertes Icon auf die neueste Version gesetzt
UPDATE 1.3 (1. April 2016) - Option hinzugefügt, um den vollständigen Menüeintrag der obersten Ebene (Text + Pfeilsymbol) zu verwenden, um Untermenüs zu öffnen, anstatt nur das Pfeilsymbol
UPDATE 1.2 (21. Dezember 2015) - Zwei neue Menü-Button-Stile hinzugefügt - Option hinzugefügt, um die Animationsgeschwindigkeit der Menüschaltfläche zu steuern
UPDATE 1.1 (12. März 2015) - Das Menü unterstützt jetzt das FontAwesome-Icon-Set (mehr als 500 Icons verfügbar, bitte überprüfen Sie die aktualisierte Dokumentation auf Anweisungen) - Symbole können farblich getrennt von textbasierten Menüelementen angepasst werden - Es wurde auch eine Option hinzugefügt, die das Laden von FontAwesome verhindert (falls Ihr Layout bereits dieses beliebte Icon-Set verwendet oder Sie einfach nicht die Icons in Ihrem Menü verwenden möchten)
Kunden Liebe Bonfire-Themen!
Wie immer können Sie sich auf unseren Support verlassen, wenn Sie ihn brauchen. Wenn Sie ein bestehender Kunde sind und bereits mit uns gesprochen haben, wissen Sie bereits, was das bedeutet. Wenn Sie zum ersten Mal Einkäufer sind, dann ist hier nur ein Vorgeschmack auf das, was unsere Kunden über Bonfire-Themen sagen:
- "Tolle Produkte, gepaart mit großartigem Kundenservice."
- "Ein Kundenservice wie dieser, den ich schon lange nicht mehr gesehen habe!"
- "Ich bin wirklich ein glücklicher Kunde! Danke Jungs! Mach weiter so!"
- "Dies ist bei weitem die beste Unterstützung .."
- "... extrem schnelle Antwort !!!"
- "Danke für Ihren schnellen Service! 🙂 "
- "Beste Unterstützung, die ich je gesehen habe! .. Fünf Sterne sind nicht genug! "
- "Wow, danke für die schnelle Antwort."
- "... der Kundenservice geht über alles hinaus ... Eine ausgezeichnete Erfahrung von Anfang bis Ende."
- "Danke für die schnelle Antwort! Sie schaukeln Mann! "
Psst! Suchen Sie nach einem ganzen mobilen Thema, nicht nur nach einem Menü?
Wir haben die am besten bewerteten mobilen Themen auf ThemeForest!
Bildnachweis
Ein großer Dank geht an Igor Artyomenko für die Erlaubnis, seine Kunstwerke sowohl auf diesem als auch auf anderen Bonfire Themes zu verwenden.
Bewertung: 4.62
Verkäufe bisher: 329
LIVE VORSCHAUJETZT KAUFEN FÜR $21
Be the first to leave a review.