LIVE VORSCHAUJETZT KAUFEN FÜR $23






PageLoader ist enorm anpassbar WordPress Ladebildschirm und Fortschrittsbalken-Plugin. Fügen Sie es Ihrem Thema als einfacher Loader hinzu oder nutzen Sie es als vollwertiges Branding-Tool. Die unglaublich einfach zu bedienenden Anpassungstools ermöglichen beides (und dann einige!).
Es ist ein fantastischer leichter und unaufdringlicher Weg, um Ihre Website unvergesslich zu machen.
PageLoader hat eine starke Entwicklungsgeschichte. Da das Plug-In weiter wächst und sich weiterentwickelt, werden die Kunden weiterhin von den Vorteilen profitieren, die kontinuierliche kostenlose Updates bieten. Und, unnötig zu sagen, Unsere viel gelobte Unterstützung sorgt für glückliche Kunden.
Eigenschaften
- WordPress Ladebalken und Ladebildschirm Plugin
- Großartig, leicht anpassbar
- Zu jedem Thema hinzufügen
- Aktiv entwickelt
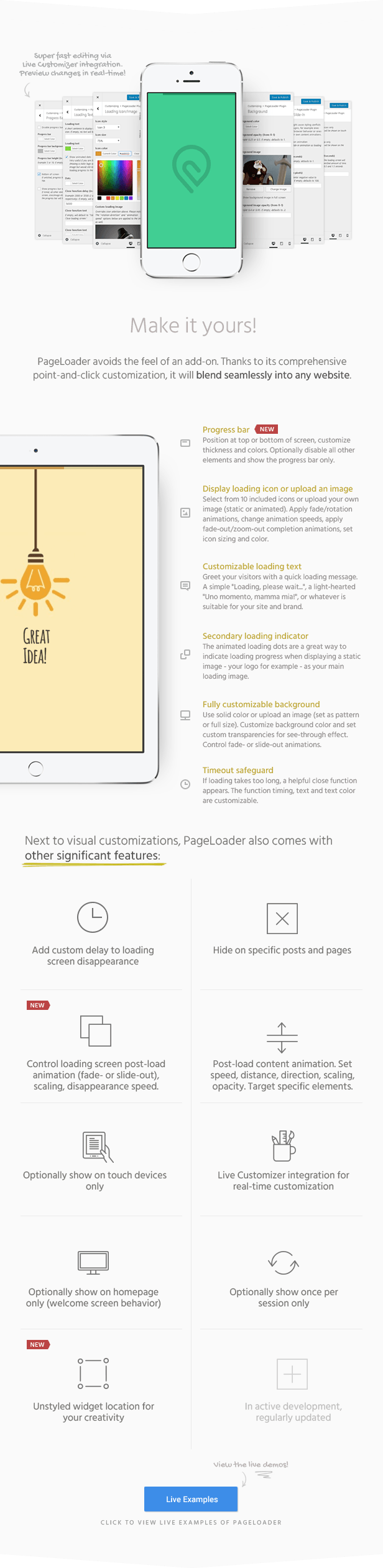
- Passen Sie mit Echtzeit-Vorschau (Live Customizer-Integration)
- Sehr einfach zu bedienen, nur installieren und gehen
- Sehr leicht
- WordPress Multisite kompatibel
- Gründlich erprobt:
- Desktop, Tablet, Smartphone
- iOS, Android, Windows-Geräte
- Chrome, Safari, Firefox, Edge, Internet Explorer, Opera
- Bewährter Autor mit Kunden-gepriesener Unterstützung
- Lebenslange kostenlose Updates
Anpassung
- Laden / Fortschrittsbalken:
- Optional deaktivieren
- Anpassen der Platzierung (oben oder unten auf dem Bildschirm oder unterhalb des Ladesymbols / -bildes)
- Passen Sie Dicke, Breite und Polsterung an
- Passen Sie Bar- und Bar-Hintergrundfarben an (Farbverlaufsoption ebenfalls verfügbar)
- Optional deaktivieren auf Touch-Geräten
- Optional können Sie alle anderen Elemente deaktivieren und nur den Fortschrittsbalken anzeigen
- Optional können Ladeelemente beim Laden des Bildschirms eingeblendet / eingeblendet werden
- Symbol / Bild laden:
- Verwenden Sie einen von 10 enthaltene Symbole oder..
- ..laden Sie Ihr eigenes Ladebild hoch oder geben Sie eine Bild-URL ein (animiert oder statisch)
- Fügen Sie benutzerdefinierten ALT-Text hinzu
- Anpassen Symbolfarbe
- Anpassen Symbolgröße (4 Einstellungen)
- Wenden Sie Animationen auf das Ladensymbol / -bild an:
- Drehanimation (im oder gegen den Uhrzeigersinn)
- Pulsierende Animation ein- / ausblenden
- 4 Animationsgeschwindigkeiten (langsam, mittel, schnell, deaktiviert)
- Beim Laden starten, blur und / oder einblenden Symbol / Bild laden
- Nach dem Ladevorgang wird das Symbol / Bild geladen oder ausgeblendet
- Secondary loading indicator (Ladevorgang anzeigen, wenn beispielsweise ein statisches Bild angezeigt wird, Farbe anpassbar)
- Optional Lade-Icon / Bild komplett ausblenden
- Text wird geladen:
- Geben Sie jeden Ladetext ein (oder gar nichts)
- Ladetextfarbe anpassen
- Anpassen der Schriftgröße
- Verwenden Sie die Schriftart
- Wenn kein Ladesatz verwendet wird, entladen Sie GoogleFonts
- Animierte Ladepunkte:
- Optional können zusätzliche Ladeanzeigepunkte unter dem Ladesymbol / Bild angezeigt werden
- Farbe anpassen
- Benutzerdefinierte Skalierung anwenden
- Hintergrund:
- Ausblenden oder Ausschieben (Steuerrichtung, Skalierung, Geschwindigkeit)
- Anpassen Hintergrundfarbe
- Anpassen der Hintergrundfarbtransparenz für den Durchsicht-Effekt
- Hochladen Hintergrundbild (festlegen als Muster oder in voller Größe)
- Anpassen der Hintergrundbildtransparenz für den Durchsichtseffekt
- Funktionssicherung schließen
- Wenn das Laden zu lange dauert, erscheint eine hilfreiche Nachricht mit einer Schließfunktion. Dies ist sehr nützlich, wenn etwas verhindert, dass eine Seite vollständig geladen wird (z. B. nicht mehr reagierender eingebetteter Inhalt von einem Drittanbieter).
- Legen Sie das benutzerdefinierte Erscheinungsbild fest
- Geben Sie benutzerdefinierten Text ein
- Farbe anpassen
- Optional hinzufügen Animation nach Inhalt laden nach Beendigung der Ladung
- Anpassen der Animationsgeschwindigkeit
- Passen Sie die Animationsrichtung und die Entfernung für den Einschub an
- Anpassen der Skalierungsanimation
- Passen Sie die Deckkraft der Elemente an, auf die die Animation angewendet wird
- Richten Sie den gesamten Site-Body oder nur bestimmte Elemente aus (z. B. Titel und Inhalt eines Blogposts).
Andere Einstellungen
- Ungestylt Widget-Standort
- Optional Anzeige einmal pro Sitzung
- Optional Legen Sie eine benutzerdefinierte Verzögerung für das Laden des Bildschirmschwundes fest
- Optional Deaktivieren Sie Loader für bestimmte Posts / Seiten
- Optional Ladebildschirm nur auf Touch-Geräten anzeigen
- Optional Zeige den Loader nur auf der Startseite (gut für Willkommensbildschirm Verhalten)
Änderungsprotokoll
AKTUALISIERUNG 3.2 - Zusätzliche Unschärfe und Deckkraft laden Starts zum Laden des Icons / Bildes. Hinweis: Der Blur-Effekt wird von allen Browsern noch nicht perfekt unterstützt (um als zukunftsfähiges Feature angesehen zu werden).
AKTUALISIERUNG 3.1 - Option zum Verschieben / Einblenden von Ladeelementen zu Beginn des Ladevorgangs hinzugefügt (siehe Beispiele 2 und 3 auf Demo-Seite)
AKTUALISIEREN 3.0 - Einen unstrukturierten Widget-Standort hinzugefügt - Option hinzugefügt, um das Ladesymbol / Bild vollständig auszublenden
AKTUALISIEREN 2.9 - Option 'einmal pro Sitzung' hinzugefügt. Es ist jetzt möglich, den Ladebildschirm nur einmal anzuzeigen, nur auf der ersten Seite des Besuchers.
UPDATE 2.8 - Es ist jetzt möglich, das Ladebild von einer externen URL anzuzeigen - Option hinzugefügt, um benutzerdefinierten ALT-Text für das Ladebild einzugeben - Animierte Ladepunkte können jetzt beliebig skaliert werden
UPDATE 2.7 - Neben dem oberen und unteren Bildschirmrand kann der Fortschrittsbalken nun auch unterhalb des Ladesymbols / -bildes platziert werden - Die Breite des Fortschrittsbalkens kann jetzt angepasst werden - Fortschrittsbalken verfügt jetzt über eine Auffülloption - Zusätzliche Farboption zur Fortschrittsbalken für Farbverlaufseffekte hinzugefügt
UPDATE 2.6 - Option hinzugefügt, um die benutzerdefinierte Bildgröße für das benutzerdefinierte Ladebild festzulegen
AKTUALISIEREN 2.5 - Option hinzugefügt, um Schriftart für das Laden von Satz zu verwenden (+ Option, um die Schriftgröße zu ändern) - Option zum Entladen von GoogleFont für Fälle hinzugefügt, in denen das Laden des Satzes nicht verwendet wird oder wenn statt dessen eine Schriftart verwendet wird
UPDATE 2.4 - Zusätzliche Ladebildschirmanimationsoptionen hinzugefügt (Slide-Out, Skalierung, Geschwindigkeit). Beispielbeispiel Nr. 3 für ein mögliches Ergebnis. - Die Lade- / Fortschrittsleiste kann jetzt optional für Touch-Geräte deaktiviert werden
UPDATE 2.3.2 - Erweiterte Post-Load-Content-Animationsmöglichkeiten. Du kannst jetzt: ----- Benutzerdefinierte Skalierung auf Inhalte anwenden ----- Wenden Sie benutzerdefinierte Deckkraft auf Inhalt an
UPDATE 2.3.1 - Zusätzliche Animationsoption für Inhaltseinschübe hinzugefügt: Es ist jetzt möglich, nur bestimmte Elemente zu zielen (zB Titel und Inhalt).
UPDATE 2.3 - Erweiterte Content-Einblend-Animationsoptionen --- Es ist jetzt möglich, die Einschleichgeschwindigkeit, die Entfernung sowie die Richtung (von oben oder unten) anzupassen --- Die Slide-In-Animation ist jetzt auf Touch-Geräten viel flüssiger --- Die Einschuboptionen befinden sich jetzt in einem eigenen Bereich
AKTUALISIERUNG 2.2 Ladebalken, Fortschrittsbalken, Ladeprozentsatz ... Wie immer Sie es nennen, hat PageLoader es jetzt pro Anfragen von unseren Kunden. Vollständig anpassbar, natürlich: - YouTube-ähnliche Fortschrittsanzeige hinzugefügt --- Anpassen der Balkenstärke --- Customize Bar und Bar Hintergrundfarben --- Anpassen der Platzierung (oben oder unten auf dem Bildschirm) --- Optional deaktivieren --- Deaktivieren Sie optional alle anderen Elemente und zeigen Sie nur den Fortschrittsbalken an
UPDATE 2.1 - Erweitert um die Close-Funktion: --- Stellen Sie ein benutzerdefiniertes Timing für das Schließen der Funktion ein --- Geben Sie einen benutzerdefinierten Text für die Schließfunktion ein --- Schließen Sie die Funktionstextfarbe jetzt separat vom Laden des Textes angepasst
AKTUALISIEREN 2.0 Update 2.0 ist ein massiver Umbau und eine Modernisierung von PageLoader, mit denen wir unser anhaltendes Engagement für die Entwicklung des Preloaders demonstrieren. Jetzt, 30% leichter als zuvor, enthält dieses Update Änderungen der Codebasis, sowohl große als auch kleine. Die bemerkenswerteste davon ist, wie die Anpassung des Preloaders gehandhabt wird, wobei alle Anpassungsoptionen jetzt im WordPress Live Customizer enthalten sind. Aus diesem Grund müssen Sie, wenn Sie PageLoader vor Version 2.0 erworben haben, Ihre Anpassungseinstellungen unter "Darstellung> Anpassen> PageLoader-Plugin" erneut eingeben. Dank der Möglichkeit, eine Vorschau Ihrer Anpassungen in Echtzeit anzuzeigen, ist es jetzt viel schneller und bequemer, den PageLoader genau so einzurichten, wie Sie es für richtig halten. Mit einigen neuen Anpassungsmöglichkeiten und zusätzlichen Features, die bereits geplant sind, werden Sie nur mehr Wert in diesem kleinen WordPress Preloader Plugin finden. Und wie immer sind alle Updates kostenlos. Hier ist das vollständige Änderungsprotokoll für PageLoader v2.0: - Durch das Umschreiben von CodeBasen und Optimierungen ist PageLoader jetzt 30% leichter als zuvor, sogar mit allen neuen Funktionen, die in diesem Update hinzugefügt wurden - Alle Anpassungseinstellungen wurden in den WordPress-Customizer verschoben - Es wurde ein alternativer Animationsstil hinzugefügt, der das Ladesymbol / Bild nach dem Ladevorgang skaliert - Option hinzugefügt, um benutzerdefinierte Ladeverzögerung einzustellen - Ein Hintergrundbild kann nun zum Ladebildschirm hinzugefügt werden (entweder als Muster oder in voller Größe) - Option hinzugefügt, um die Hintergrundbild-Deckkraft zu ändern - Optionale animierte Punkte unter geladenem Text hinzugefügt (sehr nützlich, wenn Sie zum Beispiel ein statisches Logo als Ladebild zeigen, aber trotzdem dem Besucher den Fortschritt vermitteln möchten) - Farbe der animierten Punkte kann geändert werden - Die Ladetextschrift wurde in eine neutralere Schriftart geändert
UPDATE 1.8 - Fade-In / Out-Animation hinzugefügt (nützlich, wenn Sie zum Beispiel ein Logo-Bild als Ladeanzeige verwenden)
UPDATE 1.7 - Option hinzugefügt, um das Ladesymbol durch ein Bild zu ersetzen
UPDATE 1.6 - Option hinzugefügt, um den Ladebildschirm nur auf der ersten Seite anzuzeigen
UPDATE 1.5 - Neue Funktion hinzugefügt: Eine Schaltfläche zum Schließen erscheint nun nach 7 Sekunden, so dass die Benutzer den Ladebildschirm überspringen können, wenn zum Beispiel das Einbetten eines Drittanbieters zu lange dauert
Schnellupdate - Es wurde eine Situation behoben, in der das Ladesymbol immer noch angezeigt wurde, wenn PageLoader per Post / Seite ausgeblendet war. Sowohl der Hintergrund als auch das Symbol sind nun korrekt ausgeblendet, wenn diese Option ausgewählt ist.
UPDATE 1.4 - Benutzerdefinierter Ladetext kann jetzt unter dem Symbol hinzugefügt werden - Option hinzugefügt, um die Deckkraft des Hintergrunds zu ändern - Die Symbol-Spin-Animation kann jetzt deaktiviert werden
UPDATE 1.3 - Option hinzugefügt, um PageLoader nur auf mobilen Geräten anzuzeigen (ideal, wenn Sie Ihrer mobilen Website app-ähnliche Seitenübergänge hinzufügen möchten) - Option hinzugefügt, um die Seiten-Slide-In-Animation zu deaktivieren
AKTUALISIERUNG 1.2 - Das Plugin enthält jetzt eine Einstellungsseite, mit der Benutzer: --- Wählen Sie aus einer Auswahl von Symbolen --- Ändern Sie die Symbolgröße --- Ändern Sie die Richtung der Symbolanimation --- Ändern Sie die Geschwindigkeit der Symbolanimation
UPDATE 1.1 - Der Ladebildschirm von PageLoader kann nun für bestimmte Posts / Seiten deaktiviert werden
Bewertung: 4.61
Verkäufe bisher: 1404
LIVE VORSCHAUJETZT KAUFEN FÜR $23
Be the first to leave a review.