LIVE VORSCHAUJETZT KAUFEN FÜR $24






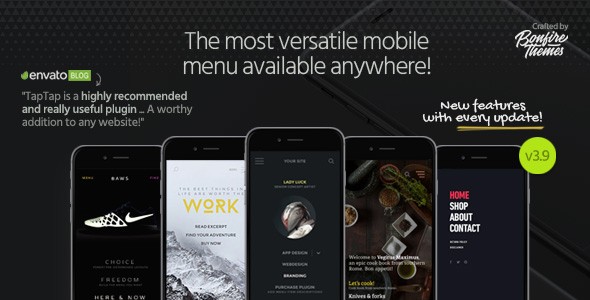
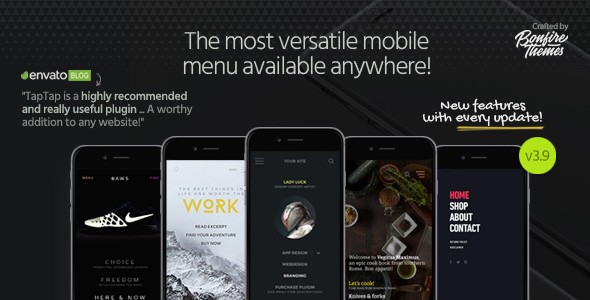
Mit TapTap haben wir uns vorgenommen, ein Einfach zu bedienendes, mobiles, erstes Menü-Plugin für WordPress das wäre vielseitig genug, um auf buchstäblich jeder Seite verwendet zu werden.
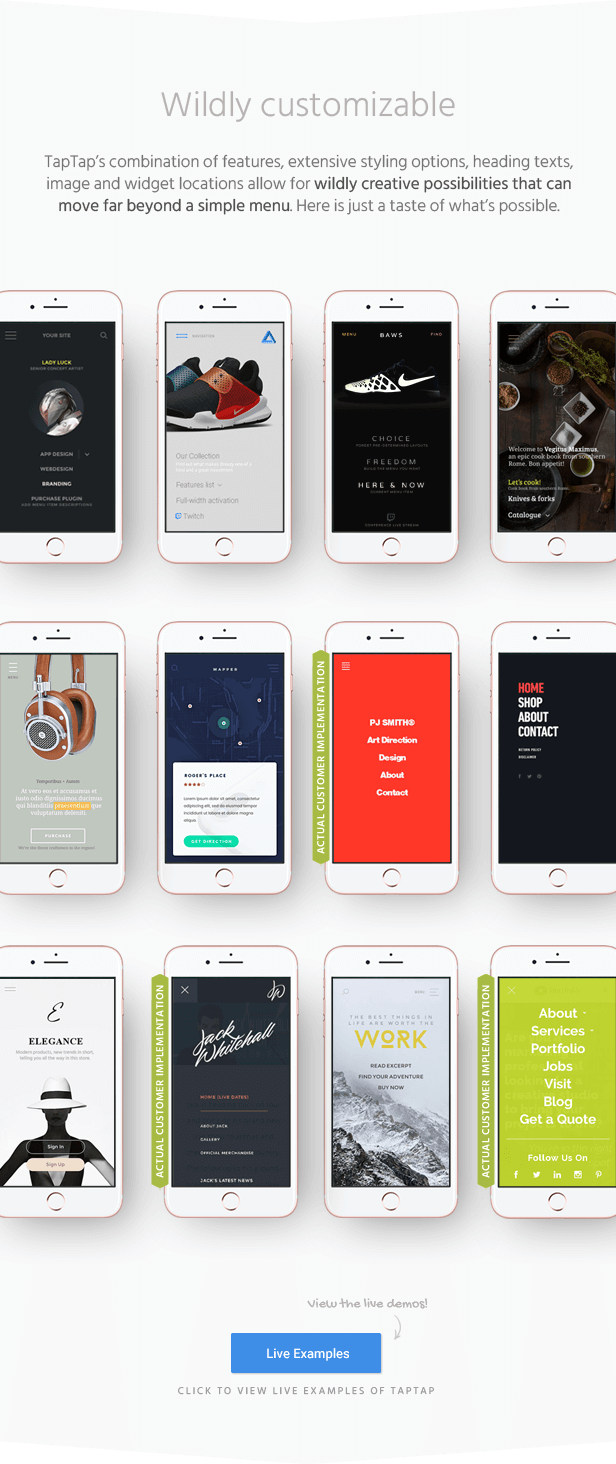
Sei es ein kreatives Portfolio oder eine Unternehmens-Website, das Mischen und Anpassen von Schriftarten, Schriftgrößen, Symbolen, Buchstabenabständen, Farben, Schaltflächen- und Logo-Positionen, Hintergründen, Ausrichtungen, Animationsgeschwindigkeiten usw. ermöglicht dies Erstellen Sie schnell ein Menü, das Ihnen einzigartig ist. Ab Version 3.0 können Sie sogar eine Vorschau Ihrer Änderungen in Echtzeit anzeigen und so das mobile Menü schneller und einfacher als je zuvor anpassen.
Wie Sie aus den obigen Beispielen sehen können, können Sie erstellen Sie einfach Ergebnisse, die sich stark voneinander unterscheiden. Vergessen Sie vorher festgelegte Layouts und erstellen Sie das gewünschte mobile Menü.
Horden von Kunden haben TapTap als mobiles Navigations-Plugin ausgewählt. Wir glauben, dass dies Bände über die angebotene Qualität und die Menge an Arbeit, die wir in die Zufriedenheit unserer Kunden setzen, spricht, was aus den Bewertungen von TapTap hervorgeht. Sogar Envato ruft TapTap auf "Eine würdige Ergänzung für jede Website" und "Ein sehr empfehlenswertes und wirklich nützliches Plugin!"
Um die komplette Übersicht über TapTap zu erhalten, lesen Sie bitte die unten stehende Liste der Funktionen und schauen Sie sich die Live-Beispiele auf der Demo-Seite an.
PS! TapTap ist mit einem Rabatt im WordPress Mobile Menu Bundle erhältlich.
TapTap vollständige Funktionsliste:
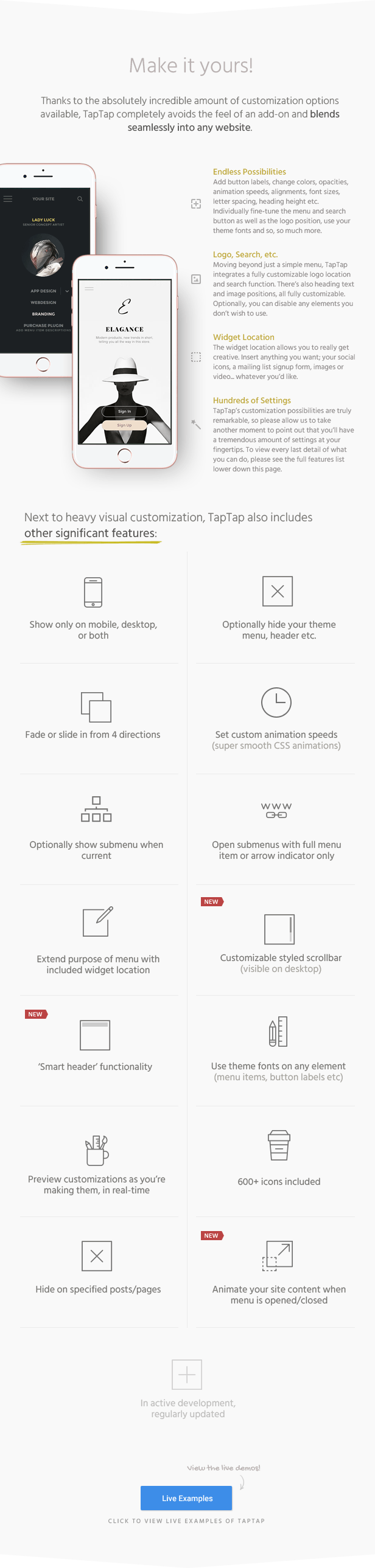
TapTap ist stark anpassbar und mit Abstand das vielseitigste WordPress-Menü, das überall verfügbar ist. Um sich mit allem vertraut zu machen, was Sie bearbeiten, hinzufügen und anpassen können, werfen Sie bitte einen Blick auf die vollständigen Details zu TapTaps nahezu endlosen Möglichkeiten:
Menütaste
- Positionieren Sie die Menüschaltfläche nach links oder rechts, und passen Sie dann den oberen / seitlichen Abstand mit der Genauigkeit pro Pixel an
- 6 verschiedene Menü-Button-Stile
- Jeder Stil hat regelmäßige und dünne Variationen (12 Designs insgesamt)
- Jede Schaltfläche hat zwei verschiedene Animationen (oder überhaupt keine Animation)
- Legen Sie benutzerdefinierte Animationsgeschwindigkeit fest
- Stellen Sie die Deckkraft der Schaltfläche ein
- Farbe anpassen, Hover-Farbe (+ Farben bei aktivem Menü)
- Label zum Menü Button hinzufügen
- Geben Sie einen benutzerdefinierten Beschriftungstext ein
- Positionieren Sie die Beschriftung an jeder beliebigen Stelle der Schaltfläche mit pixelgenauer Genauigkeit
- Legen Sie benutzerdefinierte Schriftgröße fest
- Legen Sie den benutzerdefinierten Buchstabenabstand fest
- Wählen Sie eine Etikettenschriftart (12 verfügbare Optionen oder eine Designschriftart)
- Wenn die Menüschaltfläche ausgeblendet ist, bleibt die Beschriftung sichtbar (wenn eine eingegeben wird) und kann zum Aktivieren des Menüs verwendet werden
- Anpassen der Beschriftungsfarbe, Schwebefarbe
- Wahlweise die Menüschaltfläche ausblenden (nützlich, wenn Sie ein benutzerdefiniertes Element zum Aktivieren des Menüs verwenden möchten)
Logo-Platzierung
- Platzieren Sie das Logo links, in der Mitte oder rechts, und passen Sie dann die Ober- / Seitenentfernung pixelgenau an
- Wenn das Logo als Text eingegeben wurde:
- Legen Sie benutzerdefinierte Schriftgröße fest
- Legen Sie den benutzerdefinierten Buchstabenabstand fest
- Wählen Sie die Logo-Schriftart (12 verfügbare Optionen oder verwenden Sie eine Schriftart)
- Farbe anpassen, Farbe schweben lassen
- Wenn das Logo als Bild eingegeben wurde:
- Legen Sie die benutzerdefinierte Logo-Bildgröße fest
- Optional kann die Logo-Platzierung ausgeblendet werden
Suchschaltfläche
- Positionieren Sie die Suchschaltfläche nach links oder rechts und optimieren Sie dann die Ober- / Seitenentfernung mit der Genauigkeit pro Pixel
- Reguläre und dünne Suchschaltflächenvariationen
- Optional Flip-Taste für weitere Variationen
- Farbe anpassen, Farbe schweben lassen
- Label zum Suchen hinzufügen
- Geben Sie einen benutzerdefinierten Beschriftungstext ein
- Positionieren Sie die Beschriftung an jeder beliebigen Stelle der Schaltfläche mit pixelgenauer Genauigkeit
- Legen Sie benutzerdefinierte Schriftgröße fest
- Legen Sie den benutzerdefinierten Buchstabenabstand fest
- Wählen Sie eine Etikettenschriftart (12 verfügbare Optionen oder eine Designschriftart)
- Wenn die Suchschaltfläche ausgeblendet ist, bleibt die Beschriftung sichtbar (wenn eine eingegeben wird) und kann zum Aktivieren der Suchfunktion verwendet werden
- Anpassen der Beschriftungsfarbe, Schwebefarbe
- Wahlweise den Suchknopf ausblenden (und die Funktion damit)
Suchfunktion
- Legen Sie die benutzerdefinierte Darstellungsanimationsgeschwindigkeit fest
- Suchfeld:
- Legen Sie einen benutzerdefinierten Suchfeldplatzhaltertext fest
- Passen Sie die Suchfeldhöhe an
- Richten Sie den Suchfeldtext für die RTL-Unterstützung nach rechts aus
- Option 'Feld löschen' ausblenden
- Legen Sie benutzerdefinierte Schriftgröße fest
- Legen Sie den benutzerdefinierten Buchstabenabstand fest
- Wählen Sie eine Etikettenschriftart (12 verfügbare Optionen oder eine Designschriftart)
- Ändern Sie die Deckkraft des Suchfeldhintergrunds
- Passen Sie die Farben des Suchfeldhintergrunds, des Platzhalters und des Suchtextes an, schließen und löschen Sie die Felder
- Legen Sie die Deckkraft und die Farbe für die Hintergrundüberlagerung fest
Header
- Kopf anzeigen / ausblenden
- Legen Sie die benutzerdefinierte Kopfhöhe fest
- Ändern Sie die Hintergrundfarbe des Headers
- Ändern Sie die Hintergrund-Deckkraft des Headers
- Header-Hintergrund-Schatten anzeigen / ausblenden (+ Schattenstärke einstellen)
Menü Container, Menü, Widgets usw.
- Allgemeines:
- Zeigen Sie das Menü-Flyout als Vollbild an oder legen Sie die benutzerdefinierte Breite / Höhe fest
- Die Höhe ist anwendbar, wenn das Menü von oben / unten animiert wird.
- Die Breite ist anwendbar, wenn das Menü von links / rechts animiert wird.
- Stellen Sie das Menü so ein, dass es durch Einblenden oder Verschieben von links, rechts, oben oder unten angezeigt wird
- Legen Sie die Geschwindigkeit des benutzerdefinierten Menüs fest
- Optional kann das Untermenü angezeigt werden, wenn es aktuell ist (Menüs öffnen, wenn der aktuelle Menüeintrag geöffnet ist)
- Wahlweise Menü nach dem Anklicken des Menüpunktes schließen (nützlich bei einseitigen Webseiten)
- Richten Sie die Menüinhalte links / Mitte / rechts und oben / Mitte / unten aus
- Geben Sie Inhalt innerhalb der maximalen Breite des Menücontainers ein
- Ändere die Animation der Menüinhalte (jede Skalierungsstufe, positiv oder negativ oder ganz deaktivieren).
- Legen Sie einen benutzerdefinierten linken, rechten, oberen und unteren Füllmenü-Container fest
- Wenn auf dem Desktop die ESC-Taste gedrückt wird, werden das Menü und die Suche geschlossen
- Ändern Sie die Hintergrundfarbe und Deckkraft des Menühintergrunds
- Hintergrund:
- Fügen Sie ein Hintergrundbild oder ein Muster hinzu
- Ändern Sie die Hintergrundbildpositionierung
- Ändern Sie die Hintergrundbild-Opazität
- Ändern Sie die Hintergrundfarbe
- Ändern Sie die Deckkraft der Hintergrundfarbe
- Erstelle animierte, pulsierende Farbhintergründe (+ ändere die Animationsgeschwindigkeit)
- Überschrift, Untertiteltexte hinzufügen:
- Schriftarten ändern (12 verfügbare Optionen oder eine Designschriftart verwenden)
- Ändern Sie die Schriftgrößen
- Ändern Sie die Buchstabenabstände
- Ändern Sie die Zeilenhöhe
- Verwandle Überschriften in Links
- Kopfbild hinzufügen:
- Legen Sie die maximale Größe fest
- Drehen Sie das Überschriftsbild in einen Link
- Legen Sie die oberen und unteren Ränder fest
- Akkordeonmenü:
- Erstellen Sie ein mehrstufiges Menü (keine Tiefenbegrenzung)
- Hinzufügen von Beschreibungen zu einzeiligen Menüelementen
- Legen Sie den vertikalen Abstand zwischen Menüelementen und Menübeschreibungen fest
- Schriftarten ändern (12 verfügbare Optionen oder eine Designschriftart verwenden)
- Ändern Sie die Schriftgrößen
- Ändern Sie die Buchstabenabstände
- Ändern Sie die Zeilenhöhe
- Ändere alle Farben
- Alle Schriftoptionen können individuell für Top-Level- und Sublevel-Elemente sowie für Menübeschreibungen festgelegt werden
- Hinzufügen von Symbolen zu Menüelementen:
- 600+ Symbole verfügbar
- Ändern Sie die Symbolgröße (separat für Elemente der obersten Ebene und des Untermenüs)
- Ändern der Symbolfarbe (separat für Elemente der obersten Ebene und des Untermenüs)
- Anpassbare Stil Scrollbar:
- Anpassen der Farben der Bildlaufleiste
- Anpassen der Bildlaufleistenstärke
- Passen Sie den Bildlaufleistenabstand von den Seiten an
- Passen Sie die Rundheit der Scrollbar an
- Zeige die Bildlaufleiste immer oder nur bei Mouseover
- Wenn die gestylte Bildlaufleiste aktiviert ist, wird sie nur auf dem Desktop angezeigt. Auf Mobilgeräten wird das systemeigene Scroll-Verhalten des Geräts verwendet.
- Inhaltsanimationseffekte (auf ausgewählten Inhalt angewendet, wenn das Menü geöffnet / geschlossen wird):
- Skalierung
- Opazität
- Verwischen
- Widget-Standorte:
- Widget-Standorte oben sowie unterhalb des Menüs
- Text Widget akzeptiert Shortcodes
- Schriftarten auswählen (12 verfügbare Optionen oder eine Designschriftart verwenden)
- Legen Sie benutzerdefinierte Schriftgrößen fest
- Legen Sie den benutzerdefinierten Buchstabenabstand fest
- Legen Sie benutzerdefinierte Zeilenhöhen fest
- Farben ändern (Titel, Inhalt, Links)
- Legen Sie die Schriftarteinstellungen für Widgettitel und -inhalte individuell fest
Verschiedenes
- TapTap verwendet die integrierten WordPress-Anpassungstools und den Menü-Builder. Dies bedeutet, dass das Plugin ist Leichtgewichtig und ermöglicht es Ihnen, Werkzeuge zu verwenden, mit denen Sie bereits vertraut sind (Keine Notwendigkeit, eine neue Schnittstelle zu lernen!).
- Ein- / ausblenden bei bestimmten Auflösungen (auf dem Handy anzeigen und auf dem Desktop verstecken oder umgekehrt)
- Auf angegebenen Posts / Seiten vollständig ausblenden
- Option 'Smart-Header' (Header-Elemente werden nicht angezeigt, wenn die Site nach unten gescrollt wurde, beim Scrollen in die Ansicht zurückgleiten).
- Themenmenü, Logo etc. ausblenden wenn TapTap aktiv ist, anhand der Klasse / ID der Designelemente
- Optional können Sie den Bildlauf beim Öffnen des Menüs sperren
- Ein Dutzend sorgfältig ausgewählte Schriftvarianten enthalten (oder Verwenden Sie Ihre Schriftarten)
- Öffnen Sie die Untermenüs von der Pfeilanzeige oder dem vollständigen Menüelement der obersten Ebene
- Optional TapTap standardmäßig auf der Startseite geöffnet
- Schalten Sie das Menü über ein benutzerdefiniertes Element über eine Aktivatorklasse um
- RTL-Unterstützung
- WordPress Multisite kompatibel
- Absolute / feste Positionierung
- Lassen Sie das Logo, die Suche und die Kopfzeile über oder unter dem Menü erscheinen
- Laden Sie FontAwesome-Icon-Set optional nicht (nützlich, wenn Sie in Ihrem Menü keine Icons verwenden oder wenn bereits etwas in Ihrer Installation dieses häufig verwendete Icon-Set lädt)
- Optional deaktivieren Sie die Retina-Unterstützung (falls Sie die Bildmöglichkeiten im Plugin nicht nutzen)

Änderungsprotokoll
UPDATE 3.9 - einen weiteren Widgetbereich hinzugefügt; Es gibt jetzt Widget-Bereiche sowohl oberhalb als auch unterhalb des Menüs - Option hinzugefügt, um die Menüschaltflächenbeschriftung auszublenden, wenn das Menü geöffnet wurde
AKTUALISIEREN 3.8 Optionen zur Inhaltsanimation hinzugefügt Wenn das Menü geöffnet wird, ist es nun möglich, die folgenden Animationseffekte für den angegebenen Seiteninhalt hinzuzufügen und frei anzupassen: - Skalierung - Opazität - Blur (erfolgt über CSS3, kann für Non-Touch-Geräte deaktiviert werden wegen möglicher Rendering-Probleme in einigen Chrome-Versionen)
AKTUALISIEREN 3.7 - Option zum Sperren des Body Scrolls hinzugefügt, wenn das Menü geöffnet wird.
UPDATE 3.6 - TapTap ist nicht länger nur ein Vollbildmenü; Breite und Höhe des Menü-Fly-Out können jetzt angepasst werden.
AKTUALISIEREN 3.5 - Optionale 'Smart Header'-Option hinzugefügt. Wenn diese Option aktiviert ist, werden Kopfelemente beim Scrollen nach unten aus der Ansicht verschoben und beim Scrollen wieder in die Ansicht verschoben (siehe Beispiel 6 auf der Demo-Website).
AKTUALISIERUNG 3.4 - Option zum Ausblenden von TapTap auf bestimmten Posts / Seiten hinzugefügt
AKTUALISIERUNG 3.3 - Option für pulsierende Hintergrundfarbe hinzugefügt (siehe Beispiel # 5 auf Demo-Seite) - Option hinzugefügt, um die Geschwindigkeit der pulsierenden Hintergrundfarbenanimation zu ändern
AKTUALISIERUNG 3.2 - Option hinzugefügt, um die maximale Breite des Überschriftsbildes zu ändern - Aktualisiertes Icon auf die neueste Version gesetzt
AKTUALISIERUNG 3.1 - Optionale, stark anpassbare, gestylte Bildlaufleiste hinzugefügt (Wenn aktiviert, nur auf dem Desktop angezeigt. Auf Mobilgeräten wird das systemeigene Bildlaufverhalten des Geräts verwendet.) --- Scrollbar Farben anpassen --- Anpassen der Scrollbar Dicke --- Passen Scrollbar Abstand von den Seiten --- Passen Sie die Rundheit der Scrollbar an --- Zeige die Scrollleiste immer oder nur bei Mouseover - Skalierungsoptionen zur Menüanzeige hinzugefügt. Sie können nun eine beliebige Skalierungsstufe eingeben oder die Skalierungsanimation vollständig deaktivieren - Es ist nun möglich, das Menü über ein benutzerdefiniertes Element, über eine Aktivatorklasse (Details in der Dokumentation) umzuschalten - Problem bei der Suche nach Overlays behoben, das bei sehr hohen Auflösungen auftrat
AKTUALISIEREN 3.0 Update 3.0 ist bei weitem das größte Update für TapTap, mit im Wesentlichen jedem Aspekt des Plugins neu geschrieben oder in irgendeiner Weise verbessert. Wir hatten eine tolle Zeit, daran zu arbeiten und hoffen, dass Sie alles, was es bietet, lieben werden! Bitte beachten Sie: Alle Einstellungen von TapTap befinden sich nun unter "Aussehen → Anpassen → TapTap Plugin" und Anpassungen werden jetzt viel (viel!) Schneller gemacht, da Sie Änderungen in Echtzeit sehen können. Aufgrund dieser besonderen Änderungen müssen Sie möglicherweise einige Ihrer Anpassungen erneut eingeben. Hier ist das vollständige v3.0 Changelog: - Sie können jetzt eine Vorschau Ihrer Änderungen in Echtzeit sehen (Einstellungen finden Sie unter "Darstellung → Anpassen → TapTap Plugin") - Die Menüschaltfläche, das Logo und die Suchschaltfläche können nun individuell positioniert werden, sodass Sie jedes beliebige Kopfzeilenlayout erstellen können - Sie können jetzt eine benutzerdefinierte Höhe für die Kopfzeile festlegen - Erweitert auf dem Logobereich --- Anpassen der Logo Bildgröße --- Wenn das Logo als Text eingegeben wird, wählen Sie aus verschiedenen Schriftarten (oder verwenden Sie eine in Ihrem Thema enthaltene Schriftart), ändern Sie die Schriftgröße und den Buchstabenabstand - Sie können nun den Menü- und Suchschaltflächen vollständig anpassbare Beschriftungen hinzufügen --- Position Etikett irgendwo um den Knopf --- Es ist auch möglich, einen der beiden Knöpfe zu verbergen (das Etikett bleibt sichtbar, wenn eines eingegeben wurde) --- Wählen Sie eine Schriftart (oder verwenden Sie eine Schriftart), Schriftgröße, Buchstabenabstand --- Farben anpassen --- Optional kann die Menübezeichnung ausgeblendet werden, wenn das Menü geöffnet wird - Neu gestaltete Menü-Schaltflächen und Tastenanimationen --- Es gibt jetzt 6 verschiedene Menü-Button-Stile --- Jeder Stil hat regelmäßige und dünne Optionen (12 Designs insgesamt) --- Jeder Button Style hat 2 verschiedene Animationsoptionen (oder gar keine Animation) - Neu gestaltetes Suchsymbol --- Suchsymbol hat jetzt dünne und regelmäßige Variationen --- Suchsymbol kann für zusätzliche Variationen umgedreht werden - Erstellen Sie die Suchfunktion neu --- Option 'Feld löschen' zum Suchfeld hinzugefügt (kann deaktiviert werden) --- Höhe des Suchfeldes kann jetzt angepasst werden --- Aussehen Geschwindigkeit des Suchfeldes ist jetzt anpassbar --- Die Opazität des Suchfeldes ist jetzt anpassbar --- Für die RTL-Unterstützung kann der Suchfeldtext rechts ausgerichtet werden --- Ändern Sie die Schriftart des Suchfelds (oder verwenden Sie eine Schriftart), Schriftgröße und Buchstabenabstand --- Overlay hinzugefügt, wenn Suchfeld geöffnet ist (Farbe, Deckkraft ändern) - Bauen Sie den Anzeigepfeil des Untermenüs neu auf --- Anstatt nur zu rotieren, animiert der Pfeil des Submenü-Indikators nun wunderbar --- Der Pfeil und sein Trefferbereich sind jetzt größer für eine bequemere Verwendung - Aktualisierte retina.js --- Die Aufnahme bezieht sich jetzt nur auf das Logo und die Überschriftenbilder --- Option hinzugefügt, um die Retina-Image-Unterstützung zu deaktivieren - Option hinzugefügt, um das Untermenü anzuzeigen, wenn es aktuell ist (Menüs öffnen, wenn der aktuelle Menüeintrag geöffnet ist) - Skalierungsanimation für Inhalte im Vollbildmenü hinzugefügt - Einstellung hinzugefügt, um die Menüanzeigegeschwindigkeit zu steuern - Hintergrundüberlagerung mit anpassbarer Farbe und Deckkraft hinzugefügt - Optionen hinzugefügt, um den oberen und unteren Rand zum Überschriftsbild einzustellen - Option hinzugefügt, um die maximale Breite des Inhalts innerhalb des Menücontainers festzulegen - Einzelne linke, rechte und untere Padding-Einstellungen zum Menü-Container hinzugefügt (nur die obere Padding-Einstellung existierte bereits) - Untermenüpunkte und Menübeschreibungen haben jetzt eigene Optionen für den Buchstabenabstand (anstatt sie von Menüpunkten der obersten Ebene zu übernehmen) - Erweiterung der Schriftauswahl auf ein Dutzend - Durch Drücken der ESC-Taste wird nun auch die Suche beendet - Das Untermenü Anzeigepfeil Teiler wird nun automatisch angezeigt und ausgeblendet, je nachdem, ob die Option "Alternative Aktivierung des Untermenüs" aktiviert ist oder nicht (diese Einstellung wählt, ob ein Untermenü vom gesamten Menüpunkt oder nur von der Pfeilanzeige ausgelöst wird) - Aktualisiert wie GoogleFonts eingereiht werden - Das FontAwesome-Icon wurde auf die neueste Version aktualisiert
UPDATE 2.7 - Aktualisierte Aufnahme von retina.js
UPDATE 2.6 - Unterstützung der Netzhautlogo hinzugefügt
AKTUALISIEREN 2.5 - Option zum Anzeigen von Schatten hinter dem Header (+ Option zum Anpassen der Schattenstärke)
UPDATE 2.4 - neue Menüschaltfläche, Suchschaltfläche und Logo-Positionierungsoptionen hinzugefügt (auf Kundenwunsch kann das Logo jetzt zentriert werden und Menü- und Suchschaltflächen können entweder links oder rechts angezeigt werden)
UPDATE 2.3 - 2 neue Menü-Button-Stile hinzugefügt - Benutzer können nun die Animationsgeschwindigkeit der Menüschaltfläche steuern
AKTUALISIERUNG 2.2 - Option hinzugefügt, um den vollständigen Menüeintrag der obersten Ebene (Text + Pfeilsymbol) zu verwenden, um Untermenüs zu öffnen, anstatt nur das Pfeilsymbol - aktualisiertes Icon auf die neueste Version gesetzt
UPDATE 2.1 - hinzugefügte Widget-Position (mit anpassbaren Optionen + Farben, Text-Widget akzeptiert Shortcodes) - Option hinzugefügt, um das Bild in einen Link umzuwandeln (+ Option in einem neuen Fenster / Tab zu öffnen) - Option hinzugefügt, um die Kopfzeile anzuzeigen und zu suchen, wenn das Menü geöffnet ist (standardmäßig werden sie hinter dem Vollbildmenü verborgen) - Option hinzugefügt, um den oberen Abstand der Menüinhalte zu ändern - aktualisiertes Icon auf die neueste Version gesetzt
AKTUALISIEREN 2.0 - Der Standardtext "Typ Suchbegriff ..." kann nun angepasst werden - erweiterte Funktion hinzugefügt: Das Themenmenü kann nun ausgeblendet werden, wenn TapTap aktiv ist, da der Benutzer die Klasse / ID des Themenmenüs kennt - Leerraum vom unteren Bildschirmrand entfernt, der beim Blättern auf bestimmten Touch-Browsern kurzzeitig erscheinen könnte - Das Ändern der vertikalen Ausrichtung für Untermenüs spielt jetzt mit dem unteren Rand und nicht mit dem oberen Rand, was zu einem einheitlicheren Gesamterscheinungsbild führt
UPDATE 1.9 - Option hinzugefügt, um das Menü standardmäßig auf der Startseite zu öffnen - Farben für aktive Menüpunkte können jetzt angepasst werden
UPDATE 1.8 - Eine dritte Menüschaltfläche (statisches SVG) hinzugefügt
UPDATE 1.7 - 500+ Symbole können jetzt zum Menü hinzugefügt werden (Farben + Größenanpassungen sind ebenfalls verfügbar)
UPDATE 1.6 - Option hinzugefügt, um das Menü zu schließen, wenn auf den Menüpunkt geklickt / geklickt wird (nützlich bei einseitigen Websites, bei denen Menüverknüpfungen zu Ankern statt zu neuen Seiten führen). - Option hinzugefügt, um die Hoverfarbe der Menüschaltfläche anzupassen, wenn das Menü aktiv ist
UPDATE 1.5 - Überschriften und Unterüberschriften können nun optional in Links umgewandelt werden - Optionen zum Anpassen von Zeilenhöhen für Überschriften und Unterüberschriften hinzugefügt (nützlich, wenn der (Unter-) Überschriftext mehrere Zeilen umfasst)
UPDATE 1.4 - Zusätzlicher zweiter Menü-Button-Stil (ein traditionelleres, drei-Bar-Hamburger-Menü) - Option hinzugefügt, um die Farbe der aktiven Menüschaltfläche zu ändern - Die Schriftgrößen und Zeilenhöhen der Menü- und Untermenüpunkte können jetzt separat geändert werden
UPDATE 1.3 - Sie können jetzt anpassbare Beschreibungen zu einstufigen Menüpunkten hinzufügen (entsprechend aktualisierte Dokumentation) - Schnelle Links zur Einstellungsseite hinzugefügt, um die Navigation zu erleichtern
AKTUALISIERUNG 1.2 - Suchfunktion hinzugefügt (optional) - Hinzufügen von Positionierungsoptionen für das Hintergrundbild
UPDATE 1.1 - Das Menü kann nun durch Drücken der ESC-Taste geschlossen werden
Psst! Suchen Sie nach einem ganzen mobilen Thema, nicht nur nach einem Menü?
Wir haben die am besten bewerteten mobilen Themen auf ThemeForest!
Bewertung: 4.83
Verkäufe bisher: 1833
LIVE VORSCHAUJETZT KAUFEN FÜR $24
Be the first to leave a review.