LIVE VORSCHAUJETZT KAUFEN FÜR $24





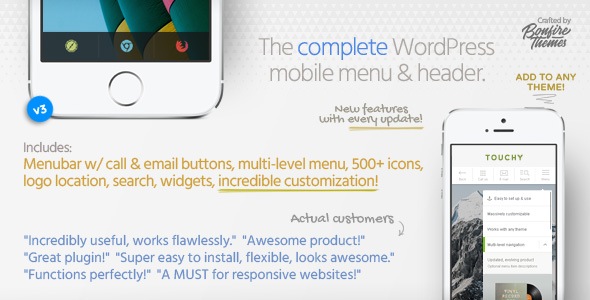
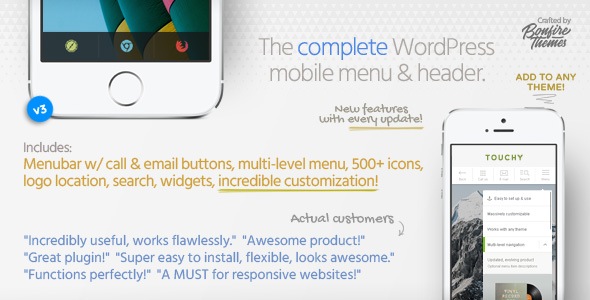
Touchy ist ein Premium-Handy-Menü und Header-Plugin für WordPress. Entwickelt mit Smartphones, ist es schnell, reaktiv und super bequem zu bedienen. Touchy funktioniert nicht nur auf verschiedenen Mobilgeräten, sondern auch auf Desktop-Browsern. Wenn Sie es wünschen, können Sie es sogar auf einer vollständigen Desktop-Website verwenden.
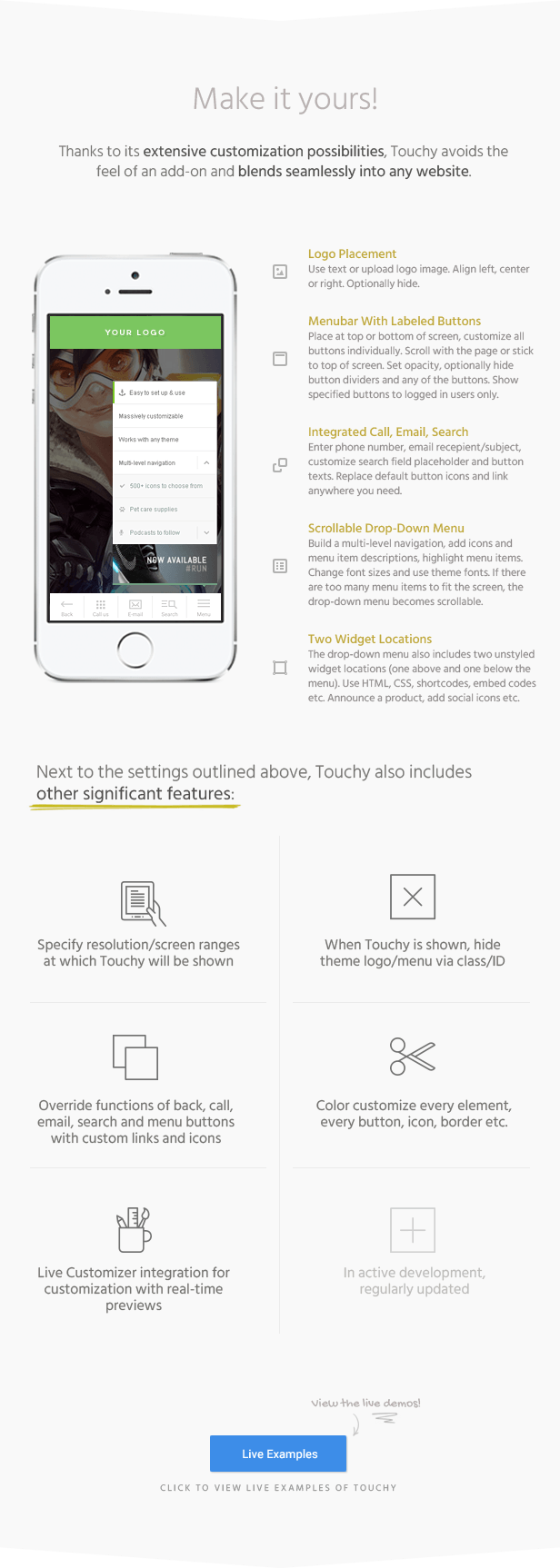
Mit einem Logo-Standort, schnell zugänglichen Anruf- und E-Mail-Buttons, einer integrierten Suchfunktion sowie einem Zurück-Button und einem mehrstufigen Drop-Down-Menü, Kann Touchy als dienen eine komplette mobile Navigation und Header-Lösung auf einem beliebigen WordPress-Template. Es kann sogar verwendet werden Verstecke dein Themenlogo / Menü nach Klasse / ID.
Außerdem, Touchy ist enorm anpassbar. Mit nur wenigen Mausklicks können Sie die Farbe jedes Elements ändern, Positionierungsoptionen ändern, Tasten der Menüleiste ausblenden, Tastenfunktionen überschreiben, Transparenz ändern usw., und das alles über den unglaublich einfach zu bedienenden Live Customizer in Echtzeit Integration. Sie können die unbewehrten Widget-Standorte auch verwenden, um Call-to-Action-Verhalten zu Ihrem Menü hinzuzufügen, Inhalte einzubetten, Shortcodes einzufügen oder alles, was Sie sonst noch benötigen. Zusammenfassend lässt sich sagen, dass Sie es von seiner Standarddarstellung her im Wesentlichen unkenntlich machen können.
Wir sind zuversichtlich, wenn wir sagen Touchy ist das absolut beste WordPress-Plugin seiner Art.
Um alle wichtigen Details zu sehen, werfen Sie bitte einen Blick auf die vollständige Liste unten.
PS! Touchy ist mit einem Rabatt im WordPress Mobile Menu Bundle erhältlich.
Eigenschaften
- Super schnelle Einrichtung und Anpassung über die WordPress Live Customizer Integration
- Ändern Sie Ausrichtungen und Positionierung, verändern Sie Trübungen, überschreiben und / oder verbergen Sie Elemente, färben Sie jedes einzelne Element usw.
- Optional nur bei bestimmten Auflösungen anzeigen
- Wenn Touchy angezeigt wird, blenden Sie das Designmenü / die Kopfzeile automatisch nach Klasse / ID aus
- Menüleiste
- Fügen Sie anpassbare Textschilder hinzu
- Feste oder absolute Positionierung
- Platzieren Sie den Bildschirm oben oder unten
- Ändern Sie die Transparenz für den Durchsichtseffekt
- Richten Sie die Schaltflächen Zurück, Anruf, E-Mail und Suche neu ein
- Ersetzen Sie eines oder alle der Standard-Symbole (500+ verfügbare Symbole)
- Verstecken Sie einen der Knöpfe
- Farbe anpassen jeden Knopf einzeln
- Höhe der Button-Teiler anpassen (oder ausblenden)
- Optional kann die Schattengröße der Menüleiste erhöht werden, wenn eine Seite gescrollt wird
- Optional kann der Schatten der Menüleiste ausgeblendet werden
- Farbe anpassen jedes Element
- Dropdown-Menü
- Mehrstufiges Akkordeon-Menü
- Scrollbar, wenn zu viele Menüelemente auf den Bildschirm passen
- Wahlweise Menü bei Klick / Berührung schließen (nützlich auf einseitigen Webseiten mit Ankerlinks zum Beispiel)
- Verwenden Sie optional den vollständigen Menüpunkt, um Untermenüs zu öffnen (standardmäßig öffnet der Pfeil das Untermenü)
- Icons zu Menüpunkten hinzufügen (500+ verfügbar)
- Beschreibungen zu Menüelementen hinzufügen
- Markieren Sie Menüpunkte mit visueller Anzeige
- Ändern Sie die Schriftgröße und Zeilenhöhe des Menüelements
- Ändern Sie den Menüpunkt Beschreibung Schriftgröße und Zeilenhöhe, Abstand von Menüeintrag
- Verwenden Sie eine Ihrer Schriftarten im Menü
- Zwei Optionen für die Animation von Unterpfeilpfeilen (Pfeil umkehren oder in ein "X" animieren)
- Wunderschön animiert
- 2 nicht gestylte Widget-Standorte (oben und unten im Menü)
- Fügen Sie HTML, CSS, Shortcodes, eingebettete Codes usw. ein. Verwenden Sie für alles, was Sie sich vorstellen können: ein Produkt ankündigen, soziale Buttons hinzufügen, Inhalt hervorheben etc.
- Ändern Sie die Rundheit und die Dicke des unteren Rahmens des Dropdown-Menüs
- Farbe anpassen jedes Element
- Logo-Standort
- Wenn die Seite gescrollt wird, verschwindet das Logo subtil und die Menüleiste wird klebrig
- Verwenden Sie Text oder laden Sie das Logo hoch (Retina-Image-Unterstützung inbegriffen)
- Richten Sie das Logo links, mittig oder rechts aus
- Optional können Sie den Hintergrund und den Schatten des Logobereichs ausblenden
- Hintergrundbild zum Logobereich hinzufügen (als Muster oder Vollbild anzeigen, Deckkraft ändern)
- Optional kann der gesamte Logobereich ausgeblendet werden
- Farbe anpassen jedes Element
- Integrierte Anruf- / E-Mail- / Such- / Zurückfunktionen
- Geben Sie einfach Telefonnummer, E-Mail-Empfänger und Betreff ein
- Geben Sie benutzerdefinierte Symbole ein (500+ verfügbar), und ändern Sie die Funktionen für Zurück / Anruf / E-Mail / Suche / Menüschaltflächen vollständig, indem Sie sie an beliebiger Stelle verknüpfen
- Optional können Sie nur die Schaltflächen für angemeldete Benutzer anzeigen
- Blenden Sie optional einige oder alle Schaltflächen aus
- Suchfeld
- Ändern Sie den Standardtextfeld-Platzhaltertext
- Ändern Sie den Beschriftungstext für die Standardtext-Schaltfläche "Suchen"
- Option 'Feld löschen' ausblenden
- Schaltfläche 'Suchen' ausblenden
- Farbe anpassen jedes Element
- Hintergrundüberlagerung
- Wird angezeigt, wenn Suchfunktion oder Menü geöffnet wurde
- Ändern Sie Hintergrundfarbe und Deckkraft
- WordPress Multisite kompatibel
- Sauberer und gut markierter Code
- Gründlich erprobt
- Desktop, Tablet, Smartphone
- iOS, Android, Windows-Geräte
- Chrome, Safari, Firefox, Edge, Internet Explorer, Opera
- Deaktivieren Sie optional das Retina-Bildskript (nützlich, wenn Sie die Logo-Position nicht verwenden oder einfach keine Retina-Bilder verwenden)
- Anpassungseinstellungen übersetzbar
- Bewährter, langjähriger Autor mit schneller und freundlicher Unterstützung
- Lebenslange kostenlose Updates
- Jargon-freie Dokumentation

Änderungsprotokoll
AKTUALISIERUNG 3.1 - Option zum Anpassen der Höhe von Menüleisten-Trennzeichen hinzugefügt
AKTUALISIEREN 3.0 - Option hinzugefügt, um das Untermenü zu öffnen, indem auf den vollständigen Menüpunkt der obersten Ebene geklickt wird - Abschnitt hinzugefügt, um Menüleiste zurück, Anruf, E-Mail und Suchschaltfolge zu ordnen - Alle Einstellungen sind nun bereit für die Übersetzung
AKTUALISIEREN 2.9 - Neben anderen Menüleisten-Schaltflächen kann die Dropdown-Menüschaltfläche jetzt auch mit einem benutzerdefinierten Link überschrieben werden - Der Eckenradius des Dropdown-Menüs kann jetzt angepasst werden - Die untere Randstärke des Dropdown-Menüs kann jetzt angepasst werden
UPDATE 2.8 - Option hinzugefügt, um das Dropdown-Menü zu schließen, wenn Sie auf den Menüpunkt klicken / tippen (nützlich bei einseitigen Websites, bei denen Menüverknüpfungen zu Ankern statt zu neuen Seiten führen).
UPDATE 2.7 - Option hinzugefügt, um dem Logobereich ein Hintergrundbild hinzuzufügen --- Bild-Deckkraft ändern --- Anzeige als Muster oder voller Hintergrund
UPDATE 2.6 - Option hinzugefügt, um Menüpunkte mit einem visuellen Indikator hervorzuheben - Zusätzliche Dropdown-Untermenüpfeil-Animationsoption hinzugefügt (wenn ein Untermenü geöffnet wird, können Sie nun wählen, ob Sie den Pfeil drehen oder in ein "X" animieren möchten)
AKTUALISIEREN 2.5 - Jede Schaltfläche auf der Menüleiste kann jetzt nur für angemeldete Benutzer sichtbar gemacht werden - Ähnlich wie bei den Schaltflächen "Anrufen", "E-Mail" und "Suchen" kann die Funktion der Schaltfläche "Zurück" jetzt auch mit einer benutzerdefinierten Verknüpfung überschrieben werden
UPDATE 2.4 - Anpassbare Textbeschriftungen können jetzt jedem Menüleiste-Button hinzugefügt werden (siehe Demo # 2 für Live-Beispiel): --- Ändern Sie die Schriftgröße des Etiketts --- Ändern Sie die Farbe der Etiketten und schweben Sie mit den Farben - Aktualisiertes Icon auf die neueste Version gesetzt
UPDATE 2.3 - Es ist jetzt möglich: --- Set benutzerdefinierte Menüelement Symbolgröße --- Legen Sie benutzerdefinierte Schriftgröße, Zeilenhöhe --- Set benutzerdefinierte Menü Beschreibung Schriftgröße, Zeilenhöhe, Abstand von Menüelement --- Verwenden Sie eine Ihrer Schriftarten im Menü - Option zum Deaktivieren des Retina-Skripts hinzugefügt (nützlich, wenn Sie die Logo-Position nicht verwenden oder einfach kein Retina-Bild verwenden möchten)
AKTUALISIERUNG 2.2 - Logo-Standort hinzugefügt --- Wenn die Seite gescrollt wird, verschwindet das Logo subtil und die Menüleiste wird klebrig --- Verwenden Sie Text oder laden Sie Logo-Bild (Retina-Image-Unterstützung enthalten) --- Richten Sie das Logo links, mittig oder rechts aus --- Optional können Sie den Logo-Bereich Hintergrund und Schatten ausblenden --- Optional kann der gesamte Logo-Standort ausgeblendet werden - Die Standard-Menüschaltfläche wurde etwas überarbeitet - Option hinzugefügt, um die Größe der Menüleiste zu erhöhen, wenn eine Seite gescrollt wird - Option hinzugefügt, um den Schatten der Menüleiste zu verbergen
UPDATE 2.1 - Eine voll funktionsfähige und anpassbare Suchfunktion hinzugefügt --- Wie alle anderen Symbole in der Menüleiste kann das Standard-Suchsymbol durch eines von über 500 Symbolen ersetzt werden --- Die Funktion des Suchknopfes kann zu einem Link geändert werden, was bedeutet, dass Sie ihn überall verlinken können und den Link optional in einem neuen Fenster öffnen können (zusammen mit einem benutzerdefinierten Icon können Sie die Funktion des Suchknopfes komplett ändern) ) --- Alle Elemente der Suchschaltfläche sowie das Suchfeld sind vollständig und unabhängig voneinander anpassbar (Suchfeldhintergrund, Platzhaltertext, Suchschaltflächentext etc.) --- Passen Sie den Standard-Platzhalter "Suchbegriff eingeben ..." des Suchfelds an --- Passen Sie den Standard-Such-Text der Suchschaltfläche an --- Optional kann das Suchfeld "Suchen" ausgeblendet werden --- Blenden Sie optional die Löschfeldfunktion des Suchfelds aus - Option zum Hinzufügen von Standard Betreff zu E-Mail hinzugefügt - Option hinzugefügt, um die Menüleiste für ein noch saubereres Aussehen zu verbergen - Zweite Widget-Position hinzugefügt (jetzt gibt es eine unterhalb und oberhalb des Menüs) - Die QuickInfo-Farbe des Drop-Down-Menüs kann nun separat vom Menühintergrund festgelegt werden (nützlich, wenn beispielsweise die oberste Widget-Position verwendet wird und eine andere Hintergrundfarbe aufweist)
AKTUALISIEREN 2.0 - Die Anpassungsoptionen befinden sich nun im WordPress Live Customizer - Benutzerdefinierte Standardmenüsymbole wurden hinzugefügt (immer noch überschneidbar mit Einsen im Icon-Set wie zuvor) - Das Drop-Down-Menü wurde komplett überarbeitet --- Das Drop-Down-Menü ist jetzt mehrstufig --- Wenn es mehr Menüpunkte gibt, als auf den Bildschirm passen, kann der Inhalt des Dropdown-Menüs nun gescrollt werden --- Die Untermenüpfeile des Dropdown-Menüs werden jetzt animiert, wenn ein Untermenü geöffnet / geschlossen wird --- Menübeschreibungen werden jetzt zu den tatsächlichen Menüpunkten hinzugefügt (anders als vorher, als Beschreibungen als Menüpunkte mit einer speziellen Klasse eingegeben wurden) --- Am Ende des Drop-down-Menüs befindet sich jetzt ein unstrukturierter Widget-Standort, der auf deine Kreativität wartet. Wenn Sie beispielsweise ein Plug-in haben, das soziale Symbole einfügt, können Sie es verwenden, um eine Verknüpfung mit Ihren sozialen Profilen herzustellen. Sie können ein Video oder eine Galerie einbetten. Oder, wenn Sie einfache CSS und HTML kennen, können Sie das Text-Widget verwenden, um sich eine Call-to-Action-Grafik zu erstellen. Das Text-Widget akzeptiert auch Shortcodes, so dass die Nutzung dieses Bereichs wirklich nur durch Ihre Klugheit und die Tools in Ihrer WordPress-Installation begrenzt ist - Option zum Anpassen der Overlay-Deckkraft hinzugefügt - Das FontAwesome-Icon wurde auf die neueste Version aktualisiert - Option hinzugefügt, um zu verhindern, dass der FontAwesome-Icon-Satz geladen wird. Dies ist nützlich, wenn Sie nur die neuen Standardmenüsymbole verwenden oder wenn Ihr Design oder ein anderes Plugin FontAwesome bereits lädt, um zu verhindern, dass es zweimal unnötigerweise geladen wird.
UPDATE 1.8 - Option hinzugefügt, um benutzerdefinierte Schaltflächenlinks in einem neuen Tab / Fenster zu öffnen
UPDATE 1.7 - Option hinzugefügt, um Touchy basierend auf der Auflösung anzuzeigen / auszublenden - Option hinzugefügt, um das Themenmenü auszublenden (wenn der Benutzer die Themenmenü-Klasse / ID kennt) - Aktualisiertes Icon auf die neueste Version gesetzt
UPDATE 1.6 - Option zum Ausblenden der Menüschaltfläche hinzugefügt. Nützlich, wenn Sie nur die Anruf- und / oder E-Mail-Schaltflächen (oder die von Ihnen gewählte Funktion) verwenden möchten.
UPDATE 1.5 - Ruf- und E-Mail-Buttons können nun überall verlinkt werden, nicht nur Telefonnummern und E-Mail-Adressen (zusammen mit den anpassbaren Icons kann die Funktion dieser Buttons nun komplett geändert werden) - Aktualisiertes Icon auf die neueste Version gesetzt
SCHNELLE AKTUALISIERUNG (keine Versionsänderung) - schnelle absolute Positionierungsanpassung (vor diesem Update, wenn sowohl die reine als auch die absolute Positionierungsoption aktiviert waren, würde ein Teil des Plugins in einer festen Position bleiben)
SCHNELLE AKTUALISIERUNG (keine Versionsänderung) - behobenes Styling-Problem, das unter bestimmten Umständen aufgetreten ist
UPDATE 1.4 - Menüleiste kann jetzt optional am unteren Bildschirmrand platziert werden
UPDATE 1.3 - Option zum Umschalten zwischen fester und absoluter Positionierung hinzugefügt - Sie können nun dem Akkordeonmenü Symbole hinzufügen (mehr als 300 Symbole verfügbar, entsprechendes Update in der Dokumentation) - Menüleiste Transparenz kann jetzt für Durchsichtseffekt eingestellt werden - Sie können jetzt die vier Menüleisten-Symbole ersetzen - Standard-E-Mail-Symbol geändert - aktualisiert FontAwesome Icon auf die neueste Version eingestellt Und aus Gründen der Benutzerfreundlichkeit: - Die Farbanpassung wurde auf Aussehen> Anpassen> Touchy-Plugin-Farben verschoben - Die Optionsseite wurde auf Einstellungen> Touchy-Plugin verschoben
AKTUALISIERUNG 1.2 - Adressierte ein Untermenü klicken Sie auf Problem
UPDATE 1.1 - Die Einstellungsseite enthält jetzt folgende Optionen: --- zeige Touchy nur auf mobilen Geräten --- optional und individuell verbergen Sie die Zurück, Anruf und / oder E-Mail-Tasten
Bewertung: 4.92
Verkäufe bisher: 1223
LIVE VORSCHAUJETZT KAUFEN FÜR $24
Be the first to leave a review.