LIVE VORSCHAUJETZT KAUFEN FÜR $30
UberChart ist ein erweitertes WordPress-Chart-Plugin, mit dem Sie eine Vielzahl von Diagrammen mit außergewöhnlicher Anpassbarkeit erstellen können. Mit insgesamt 240 Optionen pro Diagramm und 30 Optionen pro Datensatz können Sie immer genau das Diagramm erstellen, das Sie benötigen.

Erstellen Sie Ihr perfektes Diagramm
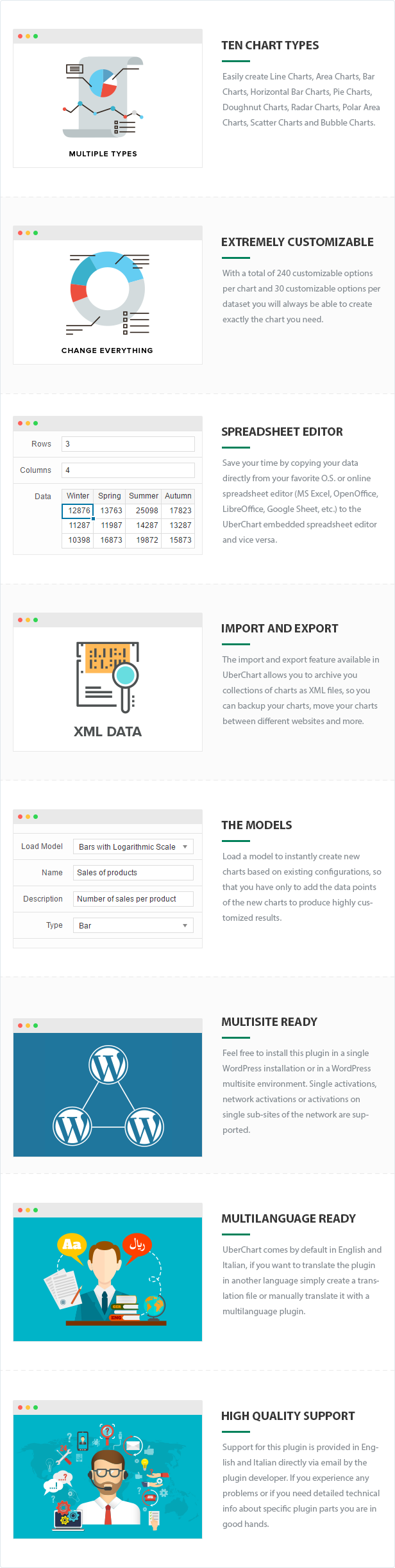
Die verfügbaren Diagrammtypen sind:
- Liniendiagramme
- Flächendiagramme
- Balkendiagramme
- Horizontale Balkendiagramme
- Kreisdiagramme
- Donut-Diagramme
- Radarkarten
- Polar Bereich Charts
- Streudiagramme
- Blasendiagramme
Nachdem Sie den Diagrammtyp ausgewählt haben, können Sie mit der Anpassung beginnen. Sehen Sie sich diesen Screenshot des Diagrammmenüs mit allen geöffneten Abschnitten an, um sich ein Bild von der extrem hohen Anzahl der verfügbaren Optionen zu machen.
Allgemeine Optionen
Diese Optionen werden verwendet, um das allgemeine Verhalten des Diagramms und den Aspekt einiger Elemente des Diagramms zu definieren (Datensätze und Maßstäbe haben ihre eigenen Anpassungsoptionen, siehe die spezifischen Abschnitte für Details), zum Beispiel können Sie:
- Legen Sie die Diagrammgröße, den Rand und die Hintergrundfarbe fest
- Aktivieren oder deaktivieren Sie die Reaktionszeit des Diagramms
- Wählen Sie die Geschwindigkeit und die Art der Animation
- Legen Sie Größe, Farbe, Schriftfamilie, Schriftstil und Position des Diagrammtitels fest
- Legen Sie Größe, Farbe, Schriftfamilie, Schriftstil und Position des Textes in der Diagrammlegende fest
- Legen Sie den Stil der QuickInfos fest
Anpassung von Datasets
Sie können frei entscheiden, wie jeder Datensatz des Diagramms aussehen soll. Sie können beispielsweise:
- Definieren Sie die Bezier-Kurvenspannung jeder Linie, damit Sie gerade oder gekrümmte Linien darstellen können
- Definieren Sie die Breite jeder Linie, erstellen Sie gestrichelte Linien mit benutzerdefinierten Lücken, und wählen Sie für jede Linie die Eigenschaften lineCap und lineJoin canvas aus
- Legen Sie den Punktstil für jeden Punkt fest (Kreis, Dreieck, Rechteck, Kreuz, Linie, Stern, Strich und mehr)
- Wählen Sie aus, wie jeder Punkt reagieren soll, wenn er sich im Schwebezustand befindet. Sie können beispielsweise den genauen Radius festlegen, der auf das Hover-Mausereignis reagiert
- Legen Sie den Radius, den Rand und die Hintergrundfarbe jedes Punktes oder jeder Blase fest (sowohl im Hover- als auch im Standardstatus)
- Legen Sie die Hintergrund- und Rahmenfarbe für jeden einzelnen Balken fest, der in einem Balkendiagramm angezeigt wird (im Hover- und im Standardstatus)
- Legen Sie die Hintergrund- und Rahmenfarbe für jeden Bogen fest, der in einem Polar Area-, Pie- oder Donut-Diagramm angezeigt wird (sowohl im Hover- als auch im Standardstatus)
Arten von Skalen
UberChart gibt Ihnen die Möglichkeit, verschiedene Arten von Maßstab zu verwenden:
Lineare Skalen
Dies ist der gebräuchlichste Skalentyp. Verwenden Sie ihn jedes Mal, wenn Sie numerische Werte darstellen müssen, für die keine logarithmische Skalierung erforderlich ist.
Logarithmische Skalen
Logarithmische Skalen ermöglichen die Anzeige eines großen Bereichs, ohne dass kleine Werte in den unteren Bereich des Graphen komprimiert werden. Diese Art der Skalierung ist wichtig, wenn Sie mit Punkten arbeiten, die viel größer oder kleiner als der Großteil der Daten sind oder wenn Sie multiplikative Faktoren anzeigen möchten.
Zeitskalen
Verwenden Sie die Zeitskala, wenn Sie ein bestimmtes Datum oder eine bestimmte Uhrzeit darstellen müssen. Das Format zur Darstellung des Datums / der Uhrzeit ist vollständig anpassbar. Verwenden Sie einfach die von Moment.js bereitgestellten Token, um ein benutzerdefiniertes Format zu definieren, legen Sie dann die Zeiteinheit fest, die von der Waage verwendet wird, und definieren Sie die Anzahl der Einheiten, die zwischen den Rasterlinien geplottet werden sollen.
Kategorie Skalen
Verwenden Sie die Kategorienskala, um Ihre Daten in mehrere Kategorien aufzuteilen und benutzerdefinierte Labels anzuzeigen.
Multi-Achse
Sie können einen oder mehrere Datensätze auf der zusätzlichen sekundären Achse Y2 darstellen, wenn die Werte in einem Diagramm von Datensatz zu Datensatz stark variieren.
Gestapelte Daten
Sie können die Funktion "Gestapelt" auf jeder beliebigen Achse aktivieren oder deaktivieren. Dadurch können Sie die Daten der angegebenen Achse eines Liniendiagramms, eines Flächendiagramms, eines Balkendiagramms oder eines horizontalen Balkendiagramms stapeln.
Position skalieren
Sie können die Maßstäbe an Ihren Lieblingspositionen verschieben, zum Beispiel können Sie die Y-Achse eines Liniendiagramms auf der rechten Seite anstatt auf der linken Seite darstellen, die X-Achse eines Balkendiagramms auf der Oberseite anstatt auf der Unterseite usw.
Blenden Sie die Skalen aus
Manchmal ist es sinnvoll, nur die Datensätze ohne oder ohne Skalierung darzustellen. Verwenden Sie diese Optionen, um bestimmte Maßstäbe anzuzeigen oder auszublenden.
Rasterlinien skalieren
Passen Sie die Sichtbarkeit, die Breite, die Farben und mehr für jede Rasterlinie an. Dies ermöglicht Ihnen, sehr detailliert zu sein und kleine Variationen Ihrer Daten bei Bedarf hervorzuheben oder den Chartlayout ordentlich und sauber zu machen.
Titel skalieren
Ändern Sie, wie der Titel jeder Skala angezeigt wird, indem Sie die Farbe, die Schriftgröße, die Schriftfamilie und den Schriftstil ändern.
Zecken skalieren
Fügen Sie den Ticks einer Skala ein Präfix oder ein Suffix hinzu (zum Beispiel um eine Maßeinheit, das Prozentzeichen, das Dollarzeichen usw. einzuschließen), invertieren Sie die Reihenfolge der Ticks, drehen Sie die Ticks, um Platz zu sparen, runden Sie die Dezimalwert auf eine bestimmte Anzahl von Dezimalstellen und mehr.
Zusätzliche Anpassungen
Legen Sie eine Mindest- und Höchstgrenze für jeden Maßstab fest, legen Sie eine feste Schrittgröße fest, entscheiden Sie, bei Null oder nicht zu beginnen, begrenzen Sie die Anzahl der Ticks einer Skala auf einen vordefinierten Wert, passen Sie die Abmessungen der Balken eines Balkendiagramms an Mehr.
Tabellenkalkulations-Editor
Während der Erstellung eines Diagramms müssen Sie die Datenpunkte hinzufügen. Wenn die Anzahl der Datenpunkte begrenzt ist, macht das keinen Unterschied, wenn Sie normale Eingabefelder oder andere Methoden verwenden, aber wenn Sie eine große Datenmenge haben, sollten Sie eine effiziente Methode zur Eingabe Ihrer Werte verwenden.
Mit dem in UberChart verfügbaren Tabellenkalkulations-Editor können Sie:
- Kopieren Sie Ihre Daten direkt von Ihrem bevorzugten O.S. oder Online-Tabellenkalkulations-Editor (MS Excel, OpenOffice, LibreOffice, Google Sheet, usw.) für UberChart und umgekehrt
- Einfaches Hinzufügen von Daten mithilfe der allgemeinen Funktionen einer Tabellenkalkulationssoftware (Kopieren und Einfügen einer Zellengruppe, Ziehen von Zeilen, Ziehen von Spalten)
Mit einem eingebetteten Spreadsheet-Editor brauchen Sie nicht einmal die übliche "Import CSV" -Funktion, denn durch Kopieren und Einfügen aus einer Tabellenkalkulationssoftware können Sie einfach die Daten von CSV, XLS oder ODS (und allen anderen von Ihrem System unterstützten Formaten) importieren Tabellenkalkulationssoftware).
Import und Export
Die in UberChart verfügbare Import- und Exportfunktion ermöglicht es Ihnen, Ihre Diagrammsammlungen als XML-Dateien zu archivieren.
Dies ist äußerst nützlich, weil:
- Funktioniert als Backup-System für Ihre Charts (Sie verlieren nie ein Diagramm)
- Sie können Ihre Diagramme zwischen verschiedenen Websites verschieben
- Sie können Ihre am häufigsten verwendeten Diagramme speichern und als Modelle für zukünftige Diagramme verwenden
Modelle
In UberChart sind die Modelle spezielle Diagramme, die geladen werden können, um sofort neue Diagramme zu erstellen. Mit anderen Worten, Modelle sind eine Möglichkeit, Diagrammkonfigurationen zu recyceln, sodass Sie nur die Datenpunkte hinzufügen müssen, um ein Ergebnis zu erzeugen.
Standardmodelle
Dieses Plugin ist standardmäßig mit 34 Standardmodellen ausgestattet, mit denen Sie verschiedene Arten von Diagrammen einfach erstellen können, ohne Zeit für die Erstkonfiguration zu benötigen. Weitere Informationen zum Erstellen eines Diagramms aus einem Modell finden Sie in diesem Video.
Multisite bereit
Dieses Plugin kann in einem WordPress-Netzwerk verwendet werden und unterstützt sowohl eine Netzwerkaktivierung (das Plugin wird auf allen Seiten Ihres WordPress-Netzwerks in einem einzigen Schritt aktiviert) als auch eine Single-Site-Aktivierung (Ihr Plugin wird manuell auf einzelnen Sites aktiviert) des Netzwerks).
Mehrsprachig bereit
UberChart wird standardmäßig in Englisch und Italienisch geliefert. Wenn Sie das Plugin in eine andere Sprache übersetzen möchten, erstellen Sie einfach eine Übersetzungsdatei oder übersetzen Sie sie manuell mit einem mehrsprachigen Plugin.
Hochwertige Unterstützung
Die Unterstützung für dieses Plugin wird auf Englisch und Italienisch direkt vom Entwickler des Plugins per Email zur Verfügung gestellt. Wenn Sie Probleme haben oder wenn Sie detaillierte technische Informationen über bestimmte Plugin-Teile benötigen, sind Sie in guten Händen.
Kredite
Dieses Plugin nutzt folgende Ressourcen:
- Komponist unter der MIT-Lizenz lizenziert
- Gewählt unter der MIT-Lizenz
- Handsontable lizenziert unter der MIT-Lizenz
- Spektrum lizenziert unter der MIT-Lizenz
- Chart.js lizenziert unter der MIT-Lizenz
- JShrink Lizenz unter der BSD 3 Clause Lizenz
Aktualisierung
16.02.2018 - v1.14 - Die Optionen "Before Value" und "After Value" wurden im Bereich "Tooltips" hinzugefügt - PHP-Hinweise werden beim "Import" nicht mehr generiert 26.11.2017 - v1.13 - Dokumentation aktualisiert (die Codebasis des Plugins wird nicht geändert) 04.07.2017 - v1.13 - Ein Fehler wurde behoben, der in bestimmten Situationen das Erstellen von Zeilen im Back-End-Spread-Sheet-Editor verhinderte 12.06.2017 - v1.12 - Behobene Fehler - Die Eigenschaft "Versteckt" Dataset hinzugefügt - Die Option "Halber Kuchen / Krapfen" hinzugefügt - Die Schaltfläche TinyMCE UberChart und das zugehörige modale Fenster wurden aktualisiert - Der Shortcode wird nun im Menü "Charts" angezeigt - Im "Charts" -Menü kann nun mit der Karten-ID gesucht werden 17.04.2017 - v1.11 - Fehler behoben 11.03.2017 - v1.10 - Behobene Fehler - Der gleiche Font-Stack von WordPress wird jetzt in den administrativen Seiten verwendet - Ein Suchformular im Menü "Charts" hinzugefügt - Verbesserte Leistung im "Charts" -Menü - Die Option "Fixed Height" im "Common" -Abschnitt des "Charts" -Menüs hinzugefügt - Im Menü "Optionen" wurden die Optionen "Maximale Ausführungszeit" und "Speicherlimit" hinzugefügt 26.10.2016 - v1.08 - Erstveröffentlichung
Interessiert Sie die SEO Ihrer Website?
Verbessere deine interne Links Struktur und erhalte mehr Besuche auf deiner WordPress Webseite mit dem Interlinks Manager Plugin.

Bewertung: 4.89
Verkäufe bisher: 223
LIVE VORSCHAUJETZT KAUFEN FÜR $30
Be the first to leave a review.