LIVE VORSCHAUJETZT KAUFEN FÜR $13





Der beste Weg, um vor / nach Image Slider zu Ihrer Website hinzuzufügen
Erstellen Sie einen fantastischen Schieberegler, um Ihre Vorher-Nachher-Fotos damit zu präsentieren Einfach zu verwenden Elementkurzcode.
Aktivieren Sie den Vorher / Nachher-Schieberegler Mauszeiger, Klicken & ziehen oder über a Scrollleiste. Sie können auch hinzufügen Pfeile oder eine farbige Trennlinie.
Das Plugin ist Hardware-beschleunigt und ansprechend, und es wird abhängig von Ihrer Bildschirmgröße angepasst. Was noch toller ist, ist, dass es funktioniert blitzschnell in mobilen Geräten und wird zu einem Touch-and-Drag-Slider.
Dieses Plugin ist perfekt für die Präsentation:
- Make-up oder Make-over vor und nach Fotos,
- Vorher-Nachher-Aufnahmen von Sehenswürdigkeiten und Orten,
- Fotografie oder Design vor und nach Screenshots,
- Website vor und nach Redesigns,
- Und viele mehr.
Das einzigartig Die Sache ist, dass dieser Schieberegler nicht Ihr typischer vertikaler oder nur horizontaler Schieber ist. Wir unterstützen eckige / diagonale Splits, ein erstes in Vorher / Nachher-Schieberegler.
Wie man das Element benutzt
Erstellen Sie einfach ein Before und After-Element:

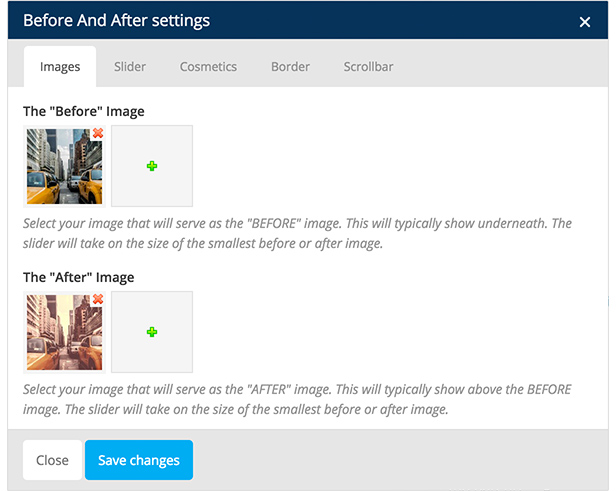
Fügen Sie dann in den Einstellungen einen hinzu vor dem Foto und ein nach dem Foto:

Das ist es im Grunde. Sie können die Einstellungen weiter ändern, um einen Rahmen, Pfeile und eine Bildlaufleiste zu Ihrem Vorher / Nachher-Schieberegler hinzuzufügen.
Beim Auschecken des Vorher / Nachher-Schiebereglers in Touch-Geräten wird automatisch reagiert und die Berührung aktiviert. Das Beste ist, dass die Leistung sowohl auf iOS- als auch auf Android-Geräten schnell ist.
Tolle Funktionen
- Original gegen Neu Bildvergleiche,
- Horizontale oder vertikale Splits,
- Diagonale Splits - ein Novum in der Branche,
- Hardware beschleunigt Geschwindigkeiten,
- Responsive & Berührung aktiviert,
- Anpassbar Rand- und Pfeilfarben,
- Bildlaufleisten sind in den Einstellungen verfügbar,
- Einfach zu verwendender Shortcode,
- WPBakery Page Builder-Element inbegriffen,
- Gut dokumentiert, und
- Leicht,
- Sauber in WordPress-Standards codiert

Probleme mit dem Plugin haben?
Gehe hinüber zum Support-Registerkarte und schauen Sie sich die FAQs an oder senden Sie ein Unterstüzungsticket!
Das Plugin genießen?
Achten Sie darauf, eine Bewertung abzugeben und uns etwas Liebe zu zeigen.
Aktualisierung
Version 1.3 - 21. März 2018
* Verbessert: Pfeilzeiger haben nun eine bessere Ausrichtung. * Verbessert: Der Schieberegler kann ein Bild mit niedrigerer Auflösung auf niedrigeren Bildschirmgrößen laden. * Behoben: Scrollbar-Einstellungen gelten möglicherweise überhaupt nicht. * Zusätzliche Backend-Indikatoren im Visual Composer-Backend zur leichteren Identifizierung der Instanz und Konfiguration eines Elements. * Rewrote caption alignments für bessere Funktionalität. Bitte beachten Sie die Einstellungen, die Sie verwendet haben, wenn Sie Beschriftungen im Element Before und After verwenden, da sich die Ausrichtungsoptionen intern geändert haben und Sie die Einstellungen erneut anwenden müssen. * Verbessert: Mobile Erkennung. * Ein Problem wurde behoben, das während der Modernisierung eingeführt wurde und dazu führte, dass die Funktionen des Schiebereglers nicht funktionierten. * Es wurde eine Routine hinzugefügt, die das Verwischen in gewinkelten Bildtransformationen deaktivieren sollte. Dies sollte unerwünschte Unschärfe in gewinkelten Bildern verringern, ist jedoch keine garantierte Lösung. * Auf der Einstellungsseite wurde eine Warnung zur Verwendung von Slider-Winkeln außerhalb von -45, 0 und 45 hinzugefügt, da Bilder von bestimmten Browser-Rendering-Engines verwischt werden können. * Changed shortcodename in gambit_before_after von before_after, um Konflikte mit Themen und Plugins mit demselben Shortcodenamen zu vermeiden. Bitte beachten Sie dies, bevor Sie Ihre Kopie aktualisieren! Existierende short_after Shortcodes werden weiterhin gerendert, müssen jedoch aktualisiert werden, bevor sie erneut bearbeitet werden können. * Standard-Rahmenbreite ist jetzt 2px
Version 1.2 - 19. Januar 2016
* Neuer Breitenparameter, um den Schieberegler zu zwingen, eine maximale Breite zu haben. * Eine benutzerdefinierte Klasse kann jetzt für das Element definiert werden. * Verbesserter Compiler für zuverlässigere Leistung und praktisch fehlerfreien Betrieb. * Textbeschriftungen für Vorher-Bild und Nach-Bild sind jetzt möglich. Optionen für Ausrichtung und Textstilierung enthalten. * Plugin aktualisiert zu unseren aktuellen Codierungsstandards. * Plugin Autoupdates implementiert. Sie müssen nur Ihren Kaufcode eingeben. * Kleinere Fehler behoben. * Mit modernisiert und alle mobilen Erkennungscodierung aktualisiert. * Entfernte OTF-Miniaturbilder neu erstellen, einfach installieren, wenn Sie es brauchen.
Version 1.1 - 11. März 2015
* Fehler behoben, bei dem der Schieberegler in IE9 nicht funktionierte * Es wurde ein Fehler bei der Größenanpassung behoben, bei dem die Bilder manchmal in eine vergrößerte Version umgewandelt wurden
Version 1.0
* Erstveröffentlichung
Bewertung: 4.44
Verkäufe bisher: 635
LIVE VORSCHAUJETZT KAUFEN FÜR $13
Be the first to leave a review.