Teile deine denkwürdigen Geschichten, Bilder und deine Welt mit diesem kleinen schönen WordPress-Blog-Thema - Ruhigere.

Calmer Layout ist für den Blogger wie Sie entworfen, der viele wertvolle Geschichten zu teilen hat. Es gibt viele Gründe, warum Sie dieses Blogthema lieben werden. Lassen Sie uns herausfinden, warum:
Wunderschön und einzigartig in Handarbeit
Inhalt ist König, Design ist Königin. Große Geschichten können mit einem großartigen Design mehr hervorstechen. Der Entwurf kann die allgemeinen Gefühle deines Blogs verbessern und deinen einzigartigen Charakter darstellen. Die Leser werden sich viel mehr in Ihrem Tagebuch engagieren. Das ist das primäre Ziel von Calmer Layout.
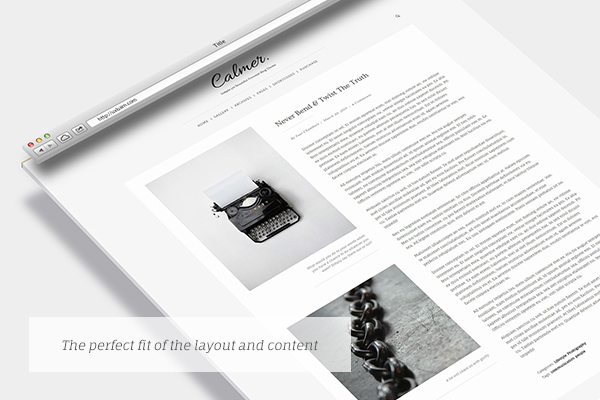
Mit dem Layout-Design, das sich auf Ihre Inhalte konzentriert, der süßen Komposition von Text und Bildern und der perfekten Kombination der ausgewählten Typografie werden Sie und Ihre Leser die visuellen Botschaften, die das Thema vermittelt, leicht fühlen.
Jeder kann ein Blog-Thema zum Schreiben finden, aber nicht jeder bevorzugt das Thema, das schön für seine oder ihre eigenen denkwürdigen Geschichten geschaffen wird. Was ist mit Ihnen?

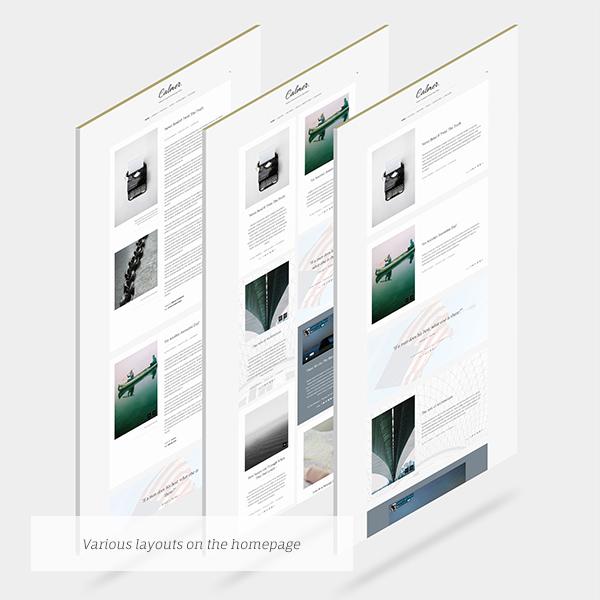
5 Post-Formate 2 Blog-Layouts
Geschichten können auf vielfältige Weise in der Kommunikation erzählt werden, sogar in Ihrem Blog. Sie können auswählen, was das Thema bietet, das am besten zu Ihrer Geschichte passt. Es kann entweder Normal, Image Slider, Video, Quotation oder External Link Format sein.
Es gibt auch eine Option für Sie, ob Sie Ihre Storys auf der Homepage als klassischen Stil, Maurer-Stil oder sogar den vollständigen Post-Inhalt anstelle der Liste anzeigen möchten. Es ist deine Entscheidung.
Um alle Post-Formate in Aktion zu sehen, Bitte klicken Sie hier.

Styling deine tollen Geschichten
Nicht nur Text und Bilder, die du in deine Geschichten einfügen kannst, sondern du kannst auch einige Stile ändern. Ob Hintergrundfarbe, Hintergrundbild, Überlagerungsfarbe für das Hintergrundbild, Textfarbe oder Post-Layout, Sie können diese Stile einzeln auf dem Admin-Bildschirm ändern.
Jede Geschichte kann ihre eigene einzigartige Atmosphäre haben, um zu teilen, also lasst uns das zusammen mit dem Inhalt zeigen, der dieses WordPress-Blog-Thema verwendet.

Teilen im sozialen Netzwerk
Das Layout unterstützt Social Sharing auf den ausgewählten sozialen Netzwerkseiten wie Facebook, Twitter, Pinterest, Google+, LinkedIn und auch per E-Mail. Ihre Geschichten sind jetzt einfacher unter Ihren Lesern verbreitet.

Vollständig reagieren
Calmer Layout wurde entwickelt, um über alle modernen Geräte und Browser hinweg zu funktionieren. Das Design des Blog-Designs reagiert auf das aktuelle Ansichtsfenster. Diese Funktion soll sicherstellen, dass die Website nicht nur auf dem Desktop, sondern auch auf modernen mobilen Geräten gut aussieht.

Umfangreiche Dokumentation
Wir wissen, dass sich das Kämpfen durch das neue Layout-Setup für die Benutzer als Albtraum erweisen kann. In diesem Sinne bieten wir Ihnen die ausführliche und leicht verständliche Dokumentation mit allen Details von den Installationsschritten bis zu den Tutorials zum Erstellen eines Posts und einer Seite mit dem Thema und einigen anderen Funktionen, die das Thema bietet.

Professioneller Support
Unser primäres Ziel ist, dass wir nur möchten, dass Sie mit dem Thema zufrieden sind. Wenn Sie Fragen zum Thema wie Feature-Nutzung haben oder ein Problem gefunden haben, können Sie ein Ticket auf unserer Support-Seite öffnen: http://uxbarn.ticksy.com/


Was unsere Kunden über das Blog-Thema von Calmer sagen


Vollständige Funktionsliste
- Einfaches, minimales und sauberes Design
- Vollständig ansprechend
- 2 Blog-Listen-Layouts
- Standard
- Mauergitter
- 5 Postformate:
- Normal
- Bildschieberegler
- Video
- Zitat
- Verknüpfung
- Individuelles Poststyling (inklusive Seite)
- Social-Sharing-Schaltflächen
- Shortcodes Unterstützung für Shortcodes Ultimate Plugin
- Übersetzungsbereit mit der bereitgestellten PO-Datei
- Style Customizer mit Live-Vorschau
- Designoptionen für Designeinstellungen
- Fußzeilen-Widget-Bereich
- Google Fonts unterstützt
- Kontaktformular 7-Plugin unterstützt
- Child Layout unterstützt
- XML-Dummydatendatei enthalten
- Umfangreiche Dokumentation
Brauche Unterstützung?
Wir unterstützen voll funktionsfähige Komponenten wie die Verwendung von Funktionen, Probleme, Fehler oder die Fehlerbehebung, die hauptsächlich mit dem Thema zu tun haben, und sorgen dafür, dass das Thema ordnungsgemäß funktioniert. Bitte besuchen Sie http://uxbarn.ticksy.com/ für unsere Support-Site.
Verbinde dich mit uns
Lassen Sie uns für die neuesten Nachrichten und Updates in Verbindung treten!
Zusätzliche Anmerkung
Dieses Thema gilt nur für selbst gehostete WordPress-Websites (wordpress.org). Es ist nicht kompatibel mit "wordpress.com" -Seiten. Hier sind die Unterschiede zwischen den beiden: https://uxbarn.com/go/wordpress-org-vs-wordpress-com/
Die meisten Fotos in der Live-Vorschau sind nicht im Paket enthalten. Wir haben jedoch stattdessen alle Bildplatzhalter für Sie erstellt, damit Sie schnell eigene Bilder auf die Bereiche anwenden können.
Danke!
Vielen Dank für Ihre Interessen. Ihre Kommentare und Bewertungen würden sehr geschätzt werden. 
Änderungsprotokoll
Version 1.1.3 (16. August 2016) ================================== - Korrigiert die Textdomäne der vietnamesischen Zeichensatzauswahl - PO-Datei aktualisieren Version 1.1.2 (1. Juli 2016) ================================== - Standardmäßig deaktiviert "Smooth Scrolling". - Ein Fehler in der URL-Kodierung von Google Fonts wurde behoben - Zum Google-Zeichensatz wurde "Vietnamesisch" hinzugefügt - Aktualisierte TGMPA zu 2.6.1 Version 1.1.1 (17. April 2016) ================================== - Die Anzeige für das ausgewählte Bild für den Abschnitt "Verwandte Beiträge" wurde korrigiert - Die Anzeige des Suchfelds wurde korrigiert - Entfernt "[0]"out of the $ post_images Variable und hinzugefügt" true "zu" get_post_meta () "beim Abrufen von Post-Images. - Die Import / Export-Funktionalität des OptionTree-Plugins wurde aktiviert - Aktualisiert "sanitize_callback" von Custom CSS Feld, um den Zeilenumbruch zu beheben Version 1.1.0 (9. März 2016) ================================== - Eine neue Option hinzugefügt, mit der das ausgewählte Bild den Post-Bildern in den Design-Optionen> Blog hinzugefügt werden kann. - Ein passwortgeschützter Post wurde behoben, der nicht auf der Blog-Listenseite angezeigt wurde. - "registerFancyBoxToWPImage ()" in calmer.js korrigiert. - Die Position des Suchsymbols auf dem Tablet wurde korrigiert. - Die Bildunterschrift des "Image Slider" -Formats, die nicht auf der einzelnen Seite angezeigt wurde, wurde behoben. - Das Platzhalterscript wurde entfernt, da es sich auf Webformulare von Drittanbietern auswirken kann. - Entfernt "[0]"out of the $ post_images Variable und hinzugefügt" true "zu" get_post_meta () "beim Abrufen von Post-Images. - Das "Zurück" -Wort des mobilen Menüs wurde aktualisiert, um über die PO-Datei übersetzen zu können. - Implementiert eine neue Thema Update-Funktion. (Sie können mehr in der Dokumentation lesen.) - Aktualisierte TGMPA-Klasse. - Aktualisierte PO-Datei. - aktualisierte Dokumentation. Version 1.0.4 (15. Oktober 2015) ================================== - Max-Breite und Breite des Center-Layouts des Post-Bildes bei der Anzeige wurden korrigiert <=1280px viewport - Fixed the height of blog-info on single page that trimmed the content - Updated customizer code - Updated PO file Version 1.0.3 (Aug 16, 2015) ============================== - Fixed the issue of duplicate IDs when using "display full post content" option (template-blog-content.php, style.css, calmer.js) - Fixed duplicate ID of "categories-tags-wrapper" element when using "display full post content" option (template-blog-content.php, style.css) - Fixed "blog-info" element that did not display properly on iPad (calmer-responsive.css) - Fixed menu that is not completely centered when there is a search icon on the right (style.css) Version 1.0.2 (Jun 3, 2015) ============================== - Added a new Layout option to display full post content on the blog list page. You can find this option in "Layout Options > Blog ". (Calmer.js, style.css, calmer-responsive.css, Layout-options.php, template-blog-content.php, Layout-functions.php) - Die Anzeige des Kommentarbereichs wurde korrigiert, wenn sie geschlossen wurde. (Kommentare.php, style.css) - Die zentrierte Ausrichtung für einige Posts, die bei 1024px res und darunter auftreten können, wurde durch Hinzufügen von "display: block;" zu ".grid .blog-info" (style.css) - Die Bild-Slider-Höhe der Post wurde auf 600px res und darunter korrigiert (calmer-responsive.css) - Korrigiert die benutzerdefinierte CSS-Ausgabe (output.php) - Der Code wurde aktualisiert, um "get_the_excerpt ()" direkt auszudrucken, so dass alle HTML-Tags im manuellen Auszug verwendet werden können (template-blog-content.php) - Aktualisierte PO-Datei Version 1.0.1 (25. Mai 2015) ================================== - Der Code wurde aktualisiert, um die anonyme PHP-Funktion zu entfernen, da dies zu schwerwiegenden Fehlern auf dem Server mit PHP älter als 5.3 führen kann (functions.php, Layout-functions.php)
Bewertung: 4.82
Verkäufe bisher: 259
LIVE VORSCHAUJETZT KAUFEN FÜR $49
Be the first to leave a review.