



































































Einmal. Sauberes und elegantes WordPress-Blog-Thema
Once ist ein modernes und sauberes WordPress-Layout für moderne inhaltsbasierte Blogs und Magazine.
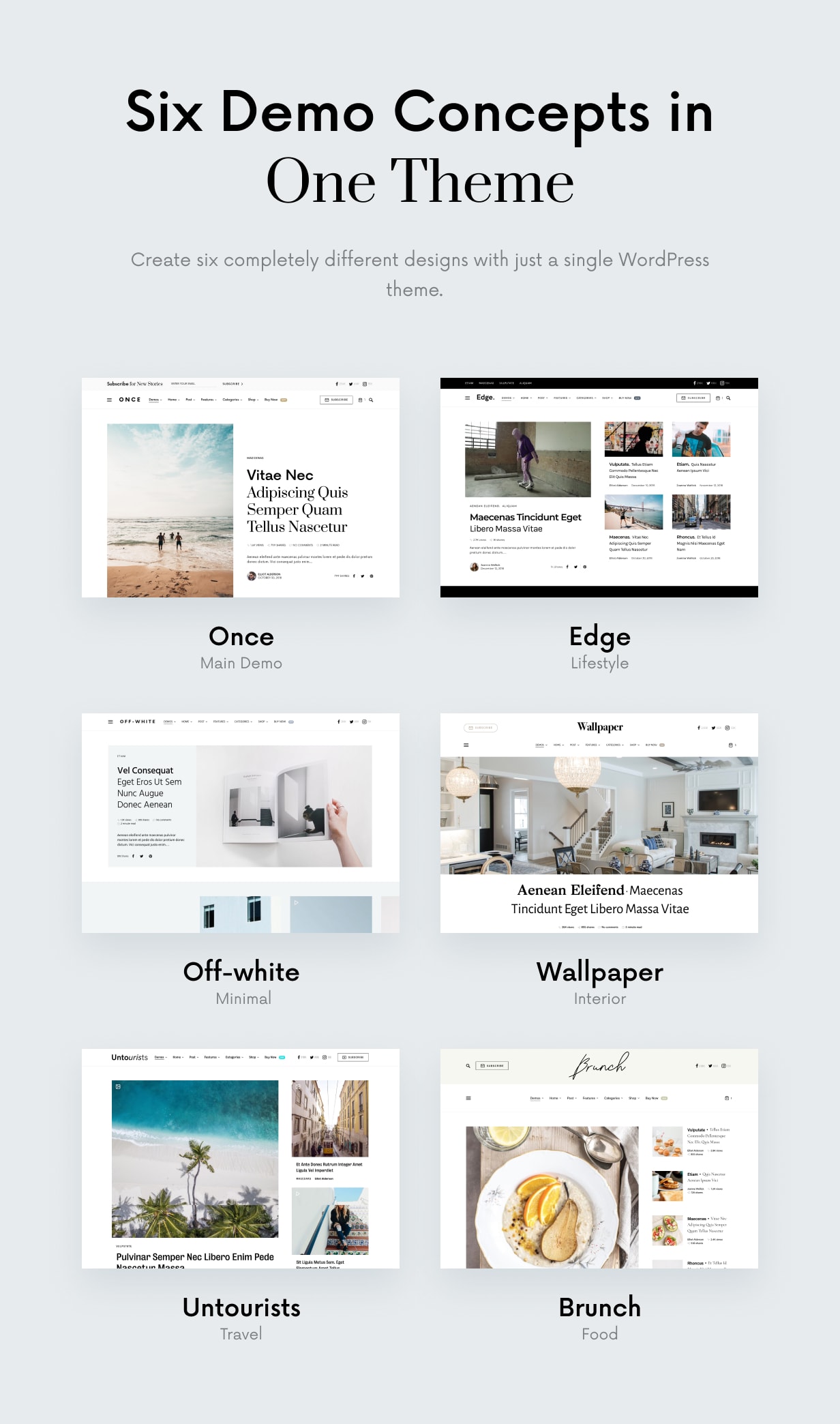
6 wunderschön gestaltete Demos in einem Thema
Dank unserer Signaturfunktion, dem Demo Switcher, können Sie jederzeit eine neue Demo anwenden, ohne Ihre Inhalte zu beeinträchtigen. Wenn Sie sich mit einer der Demos langweilen, wenden Sie einfach eine neue an und erhalten Sie ein völlig anderes Erscheinungsbild Ihres Blogs oder Ihrer Zeitschrift.
Ausgewählte Post-Sektion
Zeigen Sie ausgewählte Beiträge in mehreren Layouts und Variationen auf Ihrer Homepage an.
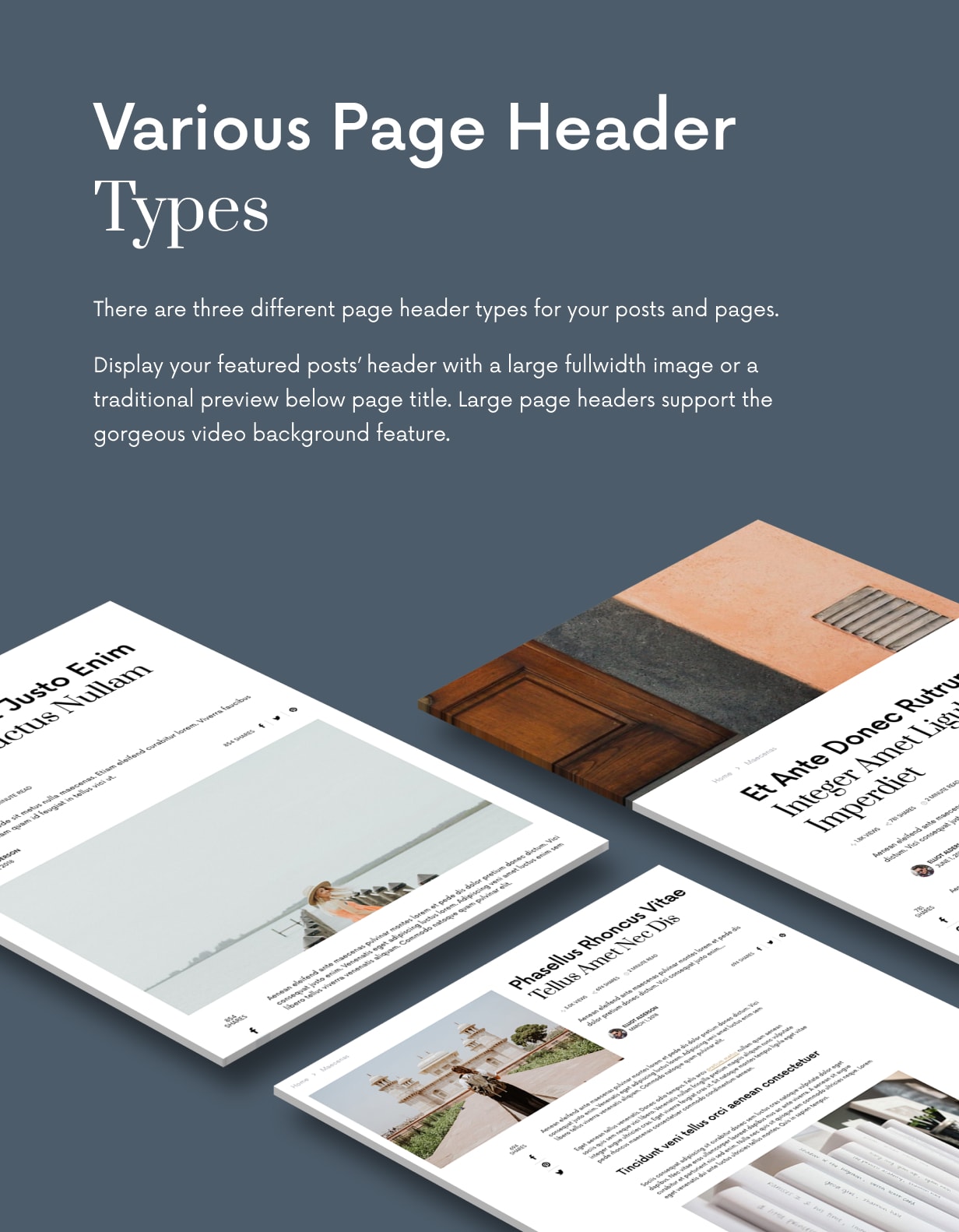
Mehrere Seitenkopfarten
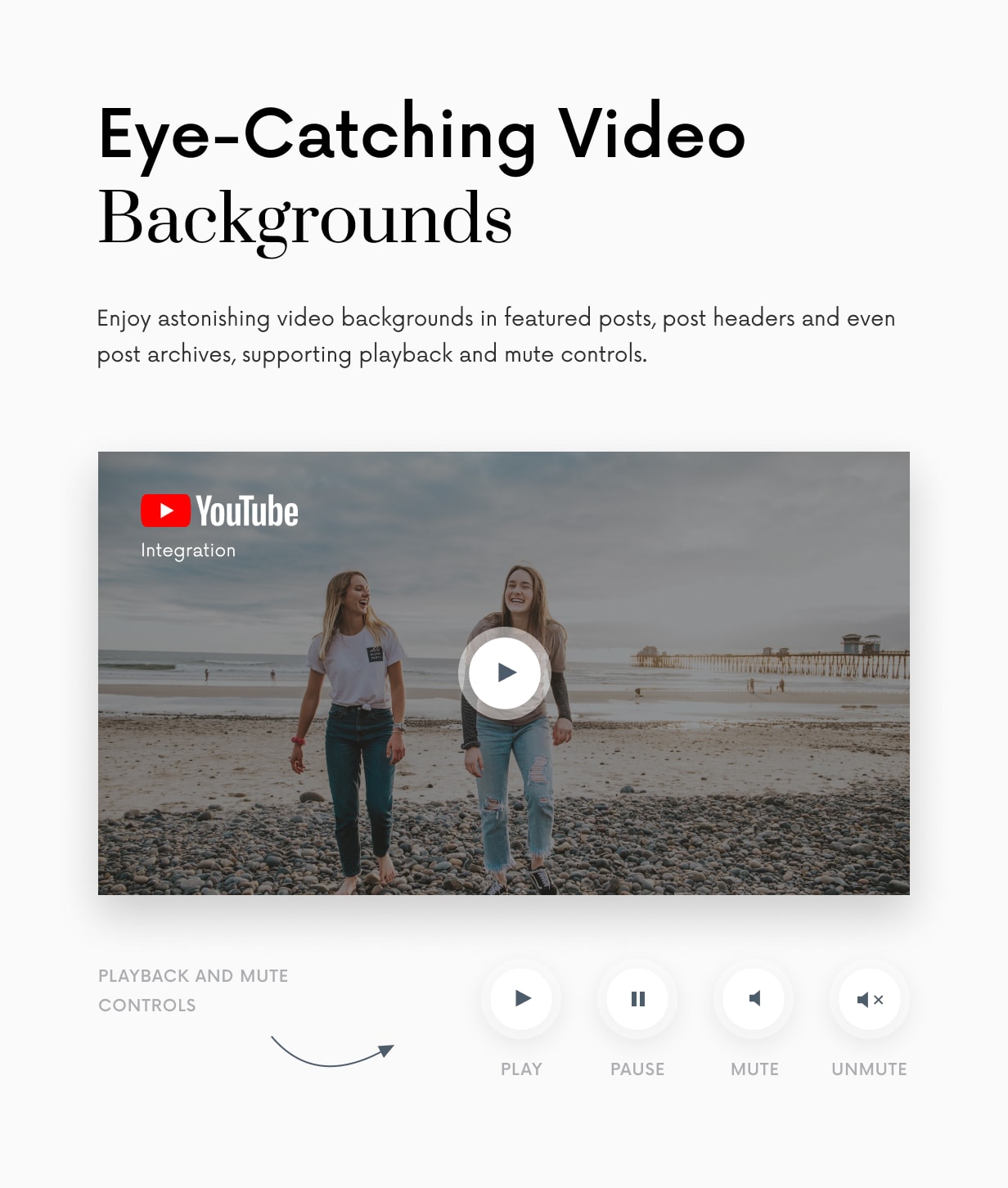
Es gibt drei verschiedene Seitenkopf-Typen für Ihre Beiträge und Seiten. Zeigen Sie den Header Ihrer vorgestellten Beiträge mit einer Bildüberlagerung oder einem kleineren Seitenkopf an.
Intelligente Farben
Wenn Sie eine dunkle Hintergrundfarbe für Ihre Kopf- oder Fußzeile auswählen, ändert sich die Farbe von Text und Links automatisch in Weiß. Sie müssen nicht viele Farboptionen einrichten, da die meisten von ihnen basierend auf Ihrer Auswahl automatisch funktionieren.
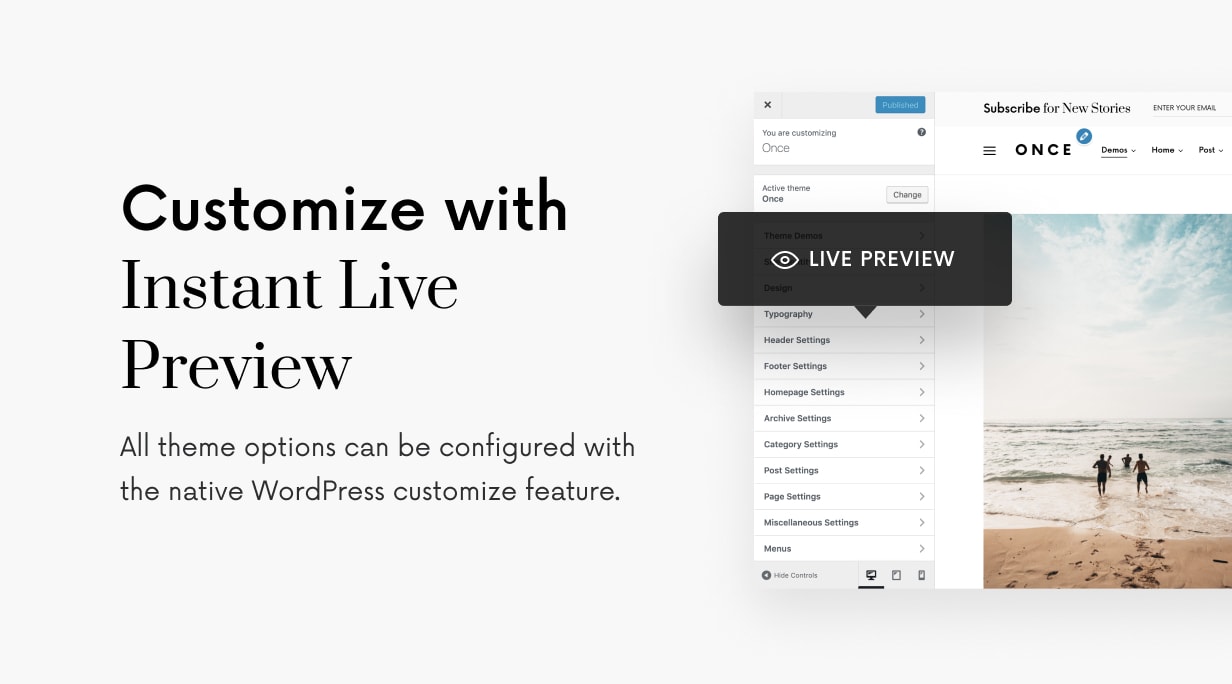
Anpassen mit Instant Live Preview
Alle Designoptionen können mit der nativen WordPress-Anpassungsfunktion konfiguriert werden. Vergessen Sie die veralteten Einstellungsseiten und aktualisieren Sie Ihre Seite manuell, um die Änderungen zu sehen. Zeigen Sie eine Vorschau aller Änderungen live an, während Sie Ihr perfektes Blog oder Medium konfigurieren.
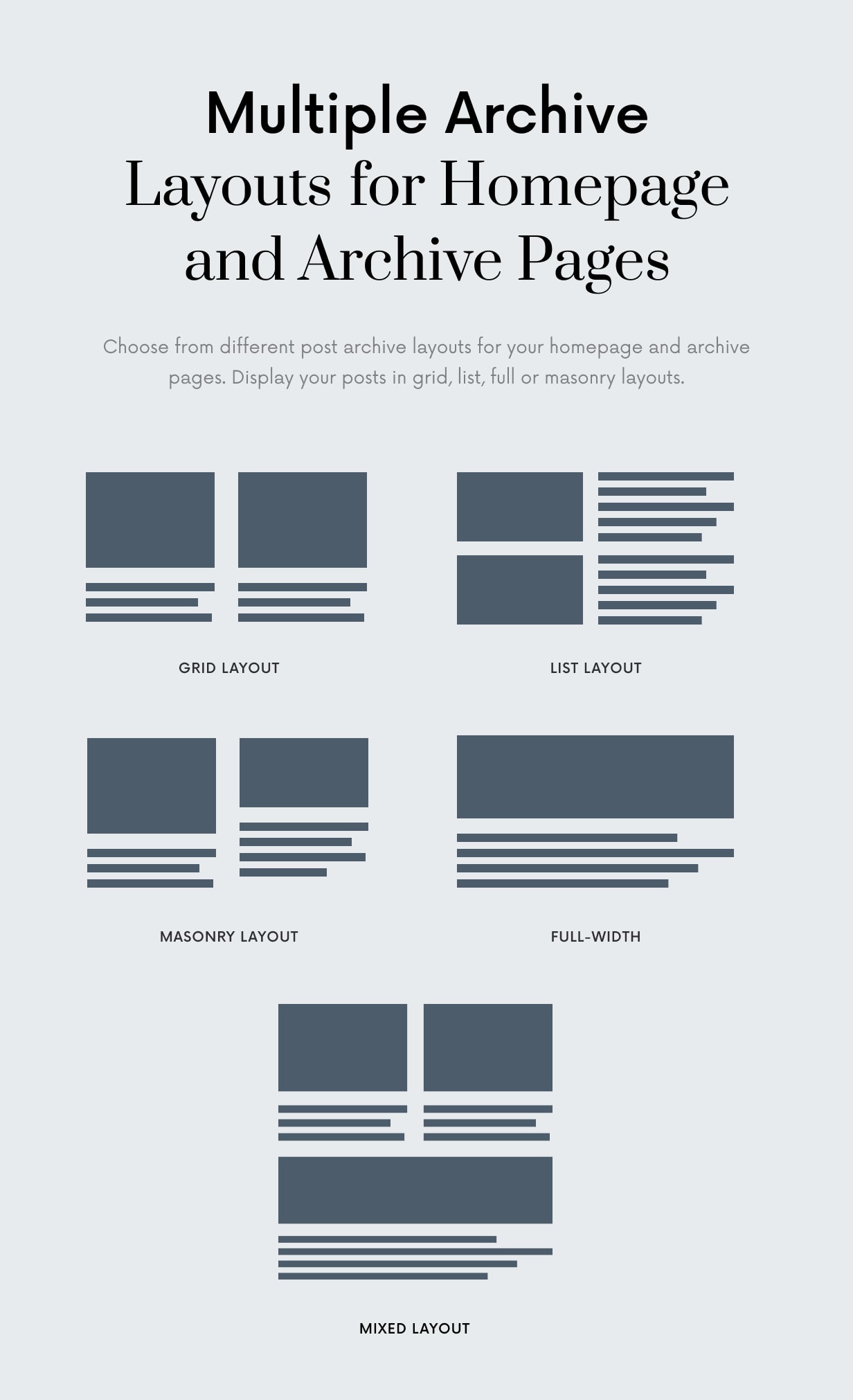
Mehrere Archivlayouts für Homepage und Archivseiten
Wählen Sie aus verschiedenen Post-Archiv-Layouts für Ihre Homepage und Archivseiten. Zeigen Sie Ihre Beiträge in Raster-, Listen-, Voll-, Zeitleisten- oder Mauerwerkslayouts an.
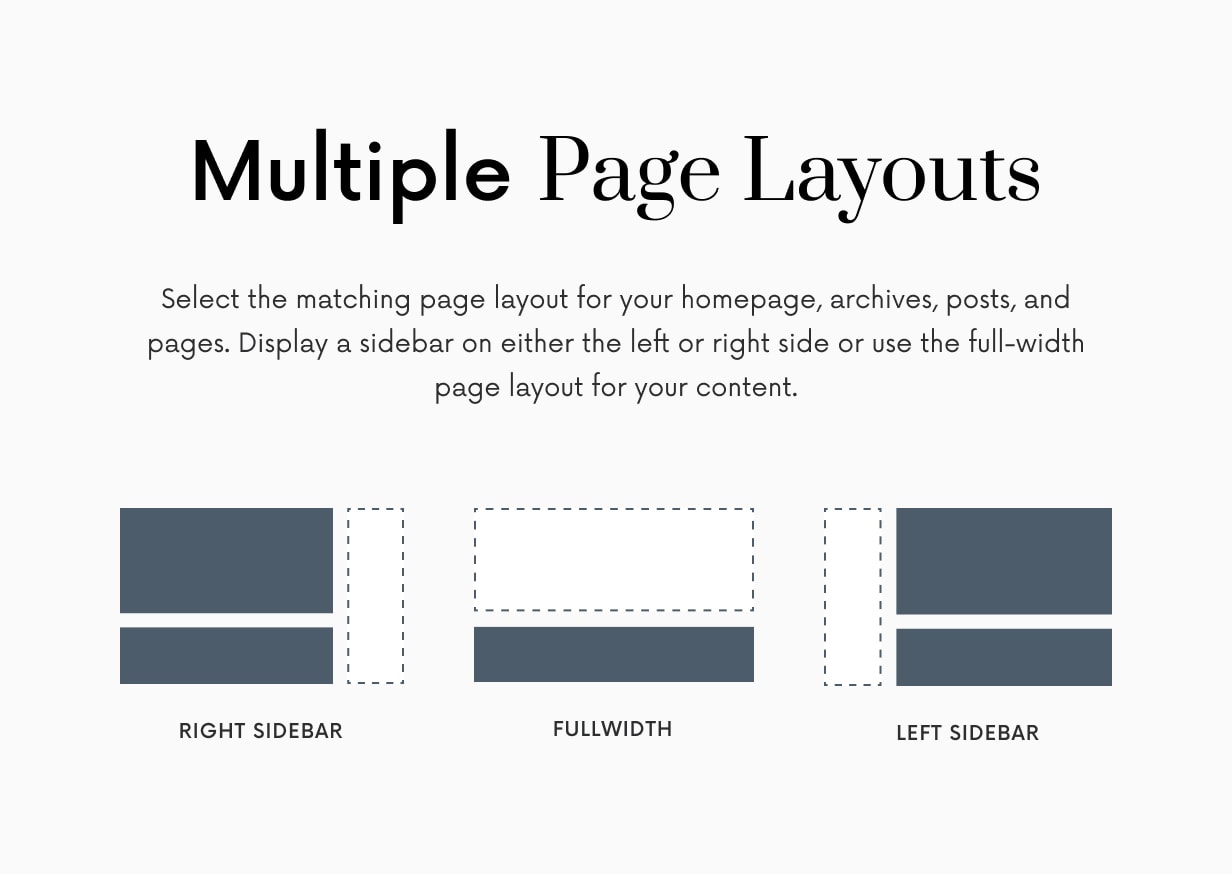
Mehrere Seitenlayouts
Wählen Sie das passende Seitenlayout für Ihre Homepage, Archive, Beiträge und Seiten. Zeigen Sie entweder links oder rechts eine Seitenleiste an oder verwenden Sie das Seitenlayout in voller Breite für Ihren Inhalt.
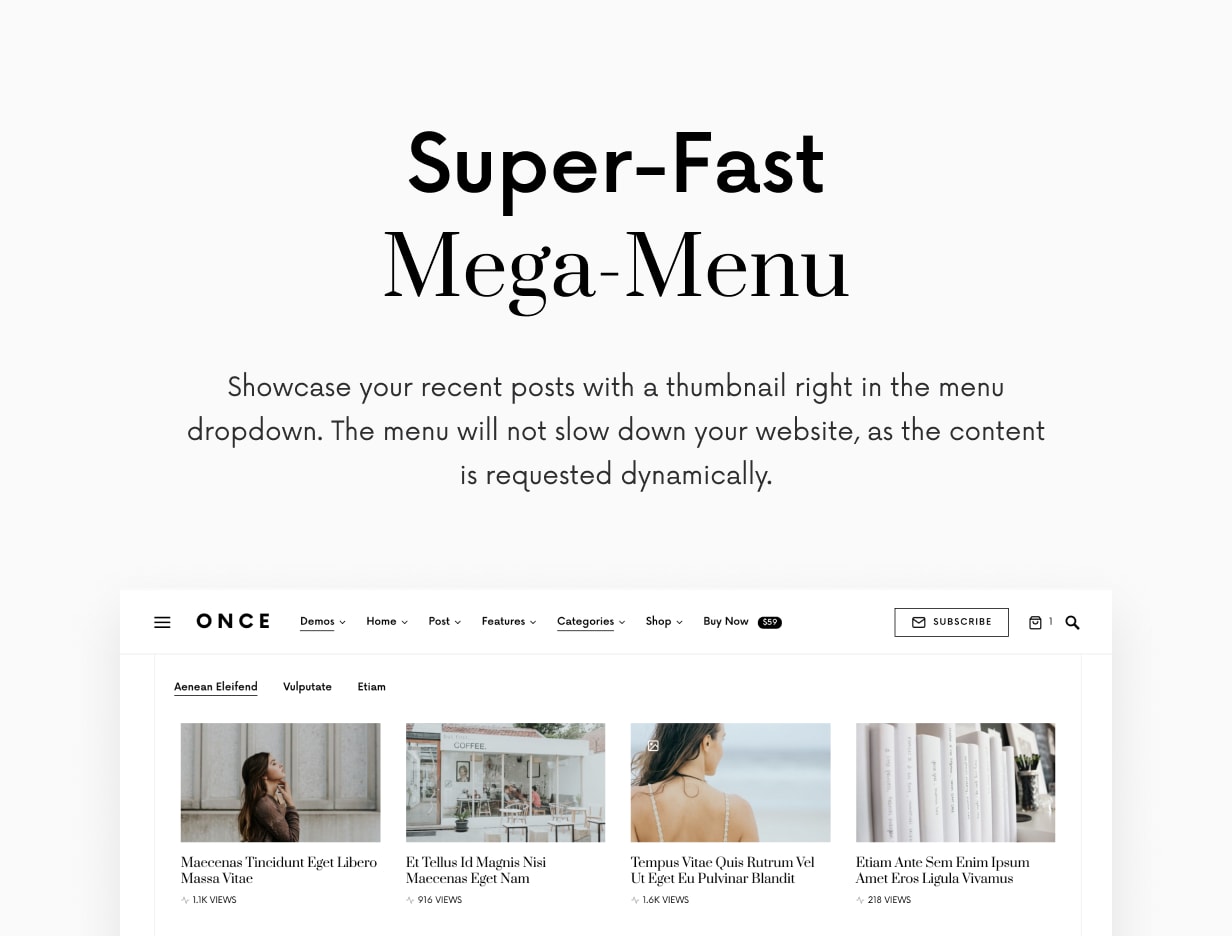
Superschnelles Mega-Menü
Präsentieren Sie Ihre letzten Beiträge mit einem Miniaturbild direkt in der Menü-Dropdown-Liste. Keine Sorge, das Menü verlangsamt Ihre Website nicht, da der Inhalt nur dann dynamisch angefordert wird, wenn sich ein Benutzer über dem übergeordneten Menüelement befindet.
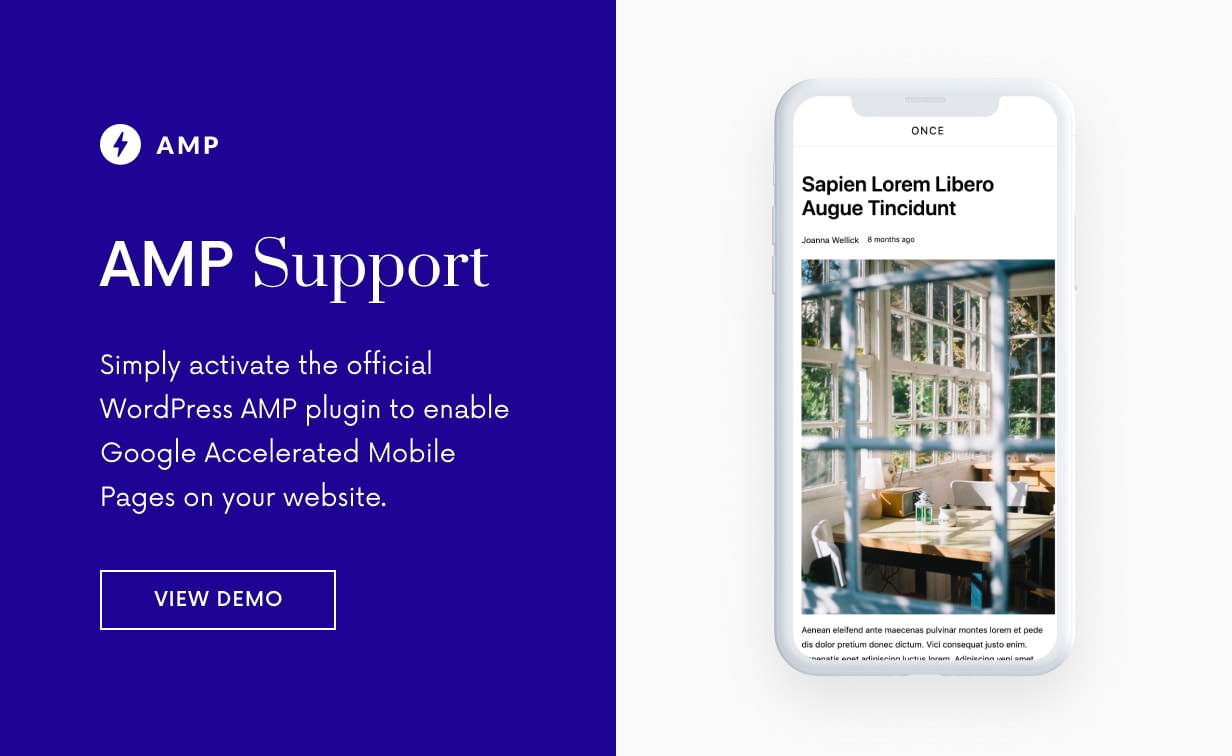
AMP-Unterstützung
Wir haben Stile für die AMP-Seiten hinzugefügt, die den Hauptstilen Ihrer Website entsprechen. Aktivieren Sie einfach das offizielle WordPress AMP-Plugin, um Google Accelerated Mobile Pages auf Ihrer Website zu aktivieren.
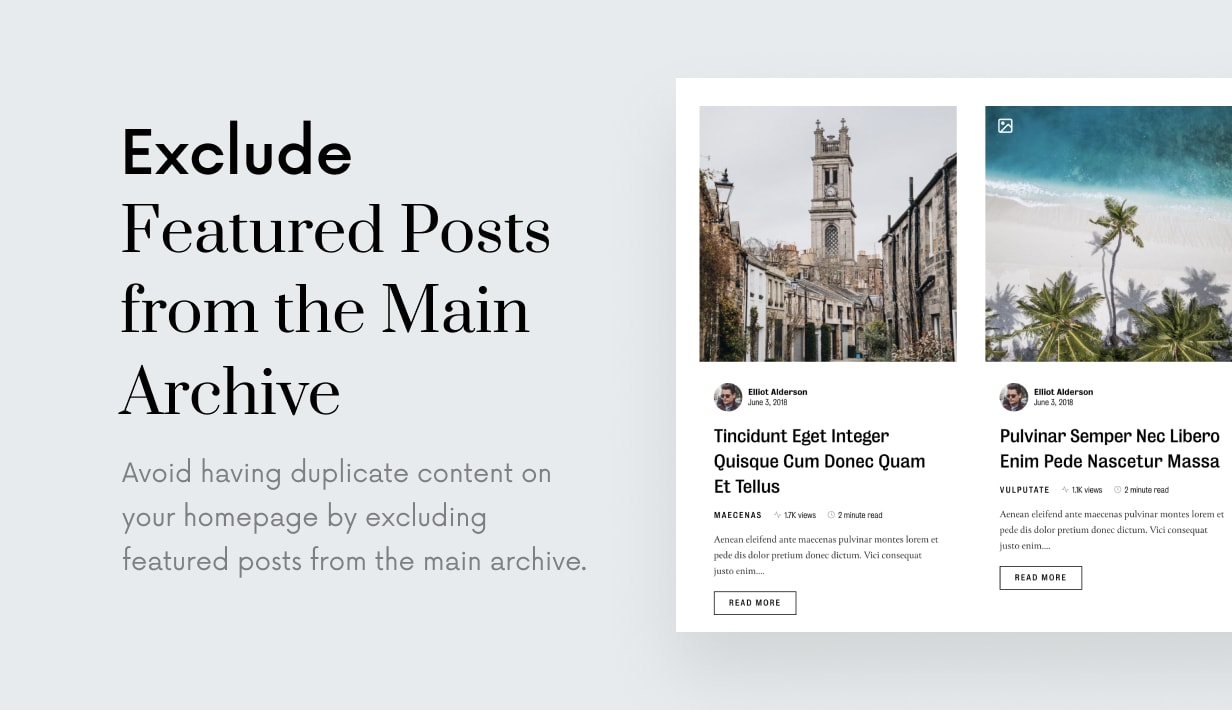
Ausgewählte Beiträge aus dem Hauptarchiv ausschließen
Jeder weiß und insbesondere Google, dass doppelte Inhalte schlecht sind. Vermeiden Sie doppelte Inhalte auf Ihrer Homepage, indem Sie ausgewählte Beiträge mit einem einzigen Klick aus dem Hauptarchiv ausschließen.
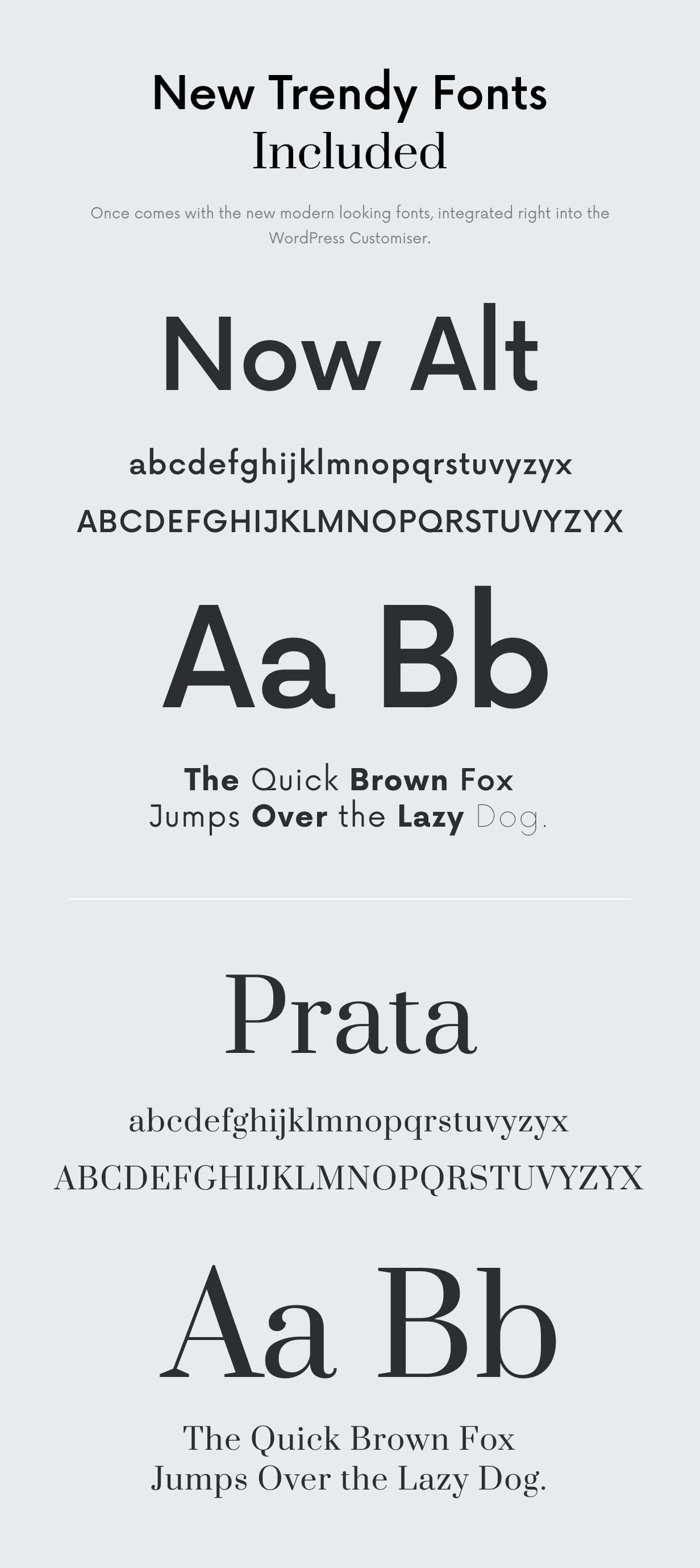
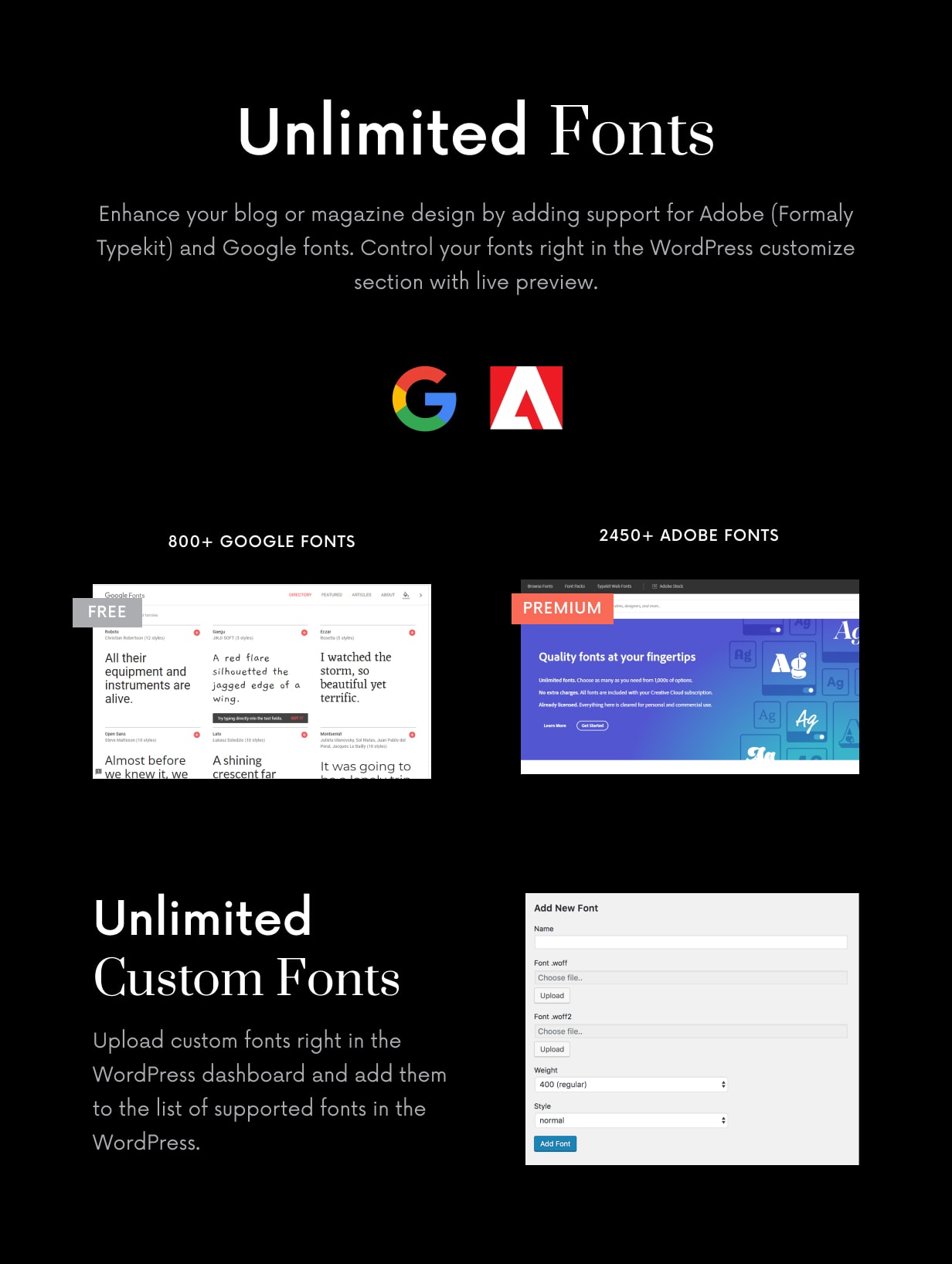
Google Fonts
Erstellen Sie verschiedene Stile mit mehr als 800 unterstützten Google Fonts. Wählen Sie einfach die gewünschte Schriftart aus der Dropdown-Liste aus und zeigen Sie sie sofort auf Ihrer Website in der Vorschau an - keine verwirrenden CSS-Regeln oder Codefragmente mehr.
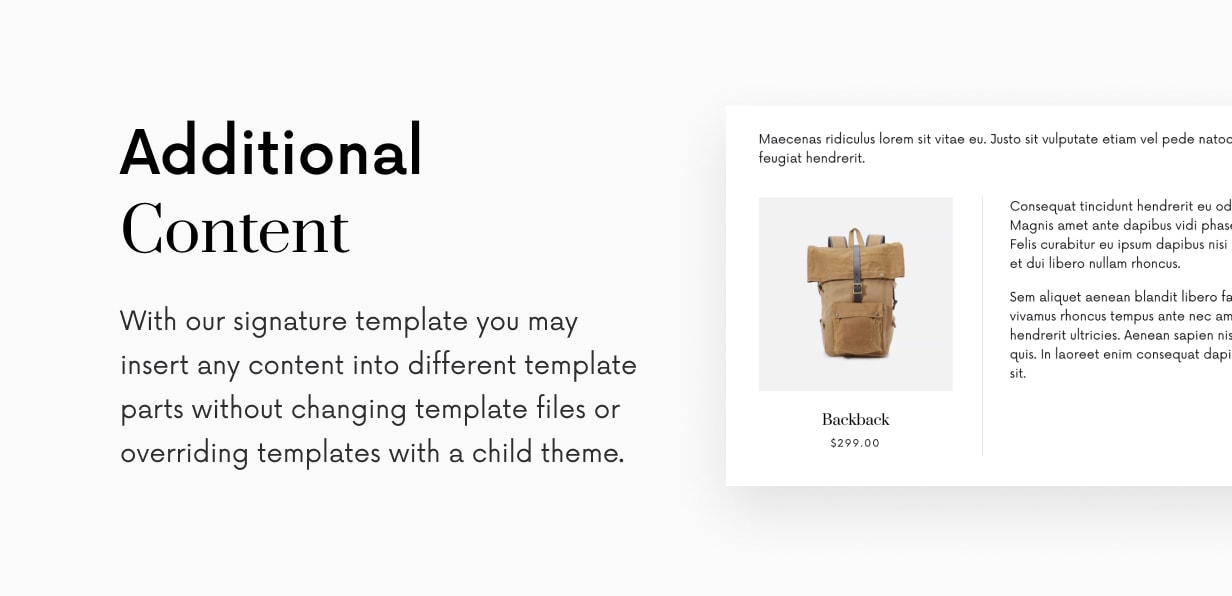
Zusätzlicher Inhalt
Wollten Sie schon immer einen Werbespot unter Ihrer Kopfzeile platzieren? Oder eine kurze Beschreibung vor dem Abschnitt mit den vorgestellten Beiträgen auf Ihrer Homepage? Ein Anmeldeformular unter dem Inhalt des Beitrags? Mit unserer Signaturfunktion können Sie Inhalte in verschiedene Vorlagenteile einfügen, ohne Vorlagendateien zu ändern oder Vorlagen mit einem untergeordneten Thema zu überschreiben.
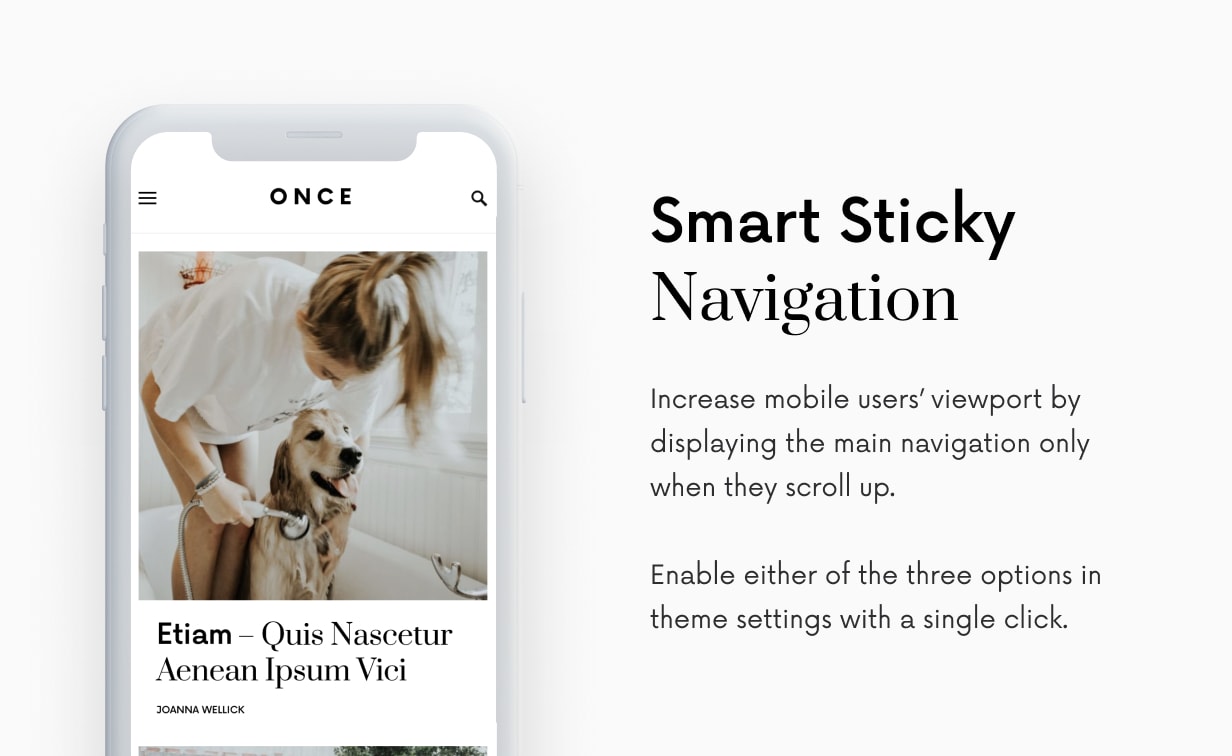
Intelligente Sticky-Navigation
Erhöhen Sie das Ansichtsfenster mobiler Benutzer, indem Sie die Hauptnavigation nur anzeigen, wenn sie nach oben scrollen. Oder zwingen Sie das Menü, die ganze Zeit klebrig zu bleiben. Oder deaktivieren Sie die Funktion vollständig, es liegt an Ihnen! Aktivieren Sie eine der drei Optionen in den Designeinstellungen mit einem einzigen Klick.
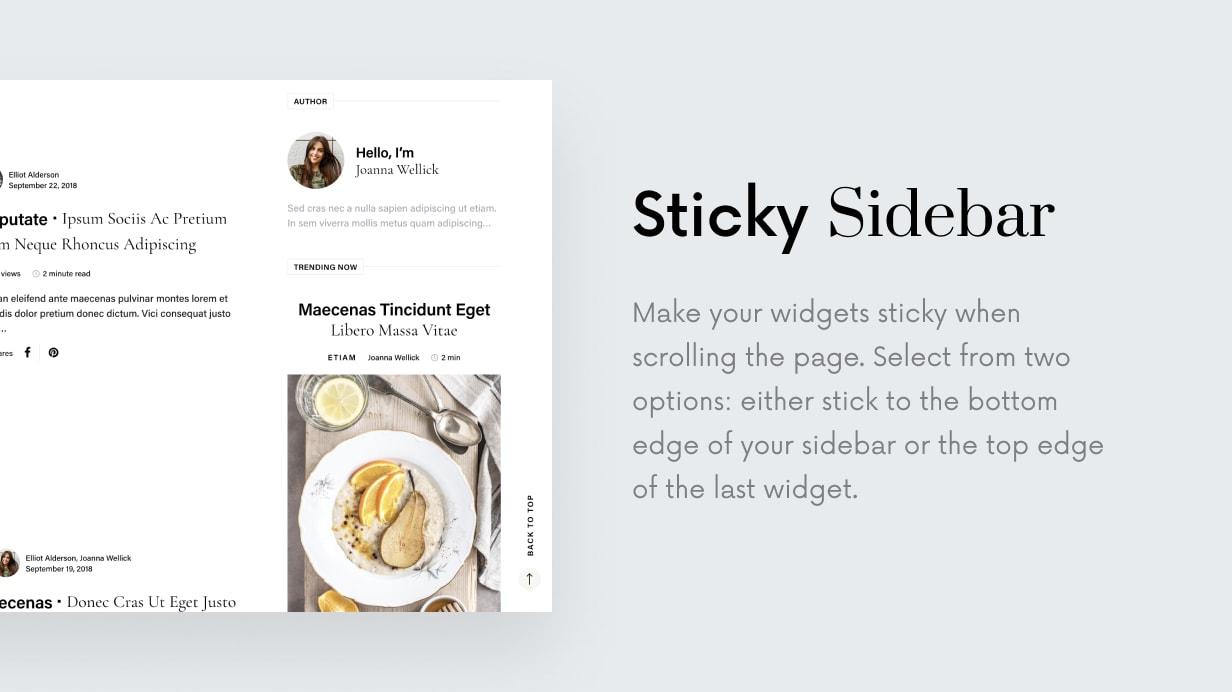
Sticky Sidebar
Machen Sie Ihre Widgets beim Scrollen der Seite klebrig. Wählen Sie aus zwei Optionen: Halten Sie sich entweder an die Unterkante Ihrer Seitenleiste oder an die Oberkante des letzten Widgets. Erhöhen Sie die Conversion Ihrer Anzeige, indem Sie die Anzeige als letztes Widget festlegen und die letztere Option auswählen. Im Gegensatz zu den klebrigen Seitenleisten anderer Themen ist unsere aktiviert und flackert nicht auf Tablets oder Handys. Mithilfe der Sticky-Positionierung des nativen Browsers haben wir eine Sticky-Seitenleiste erstellt, die nicht nur auf Desktops, sondern auch auf Handys hervorragend animiert.
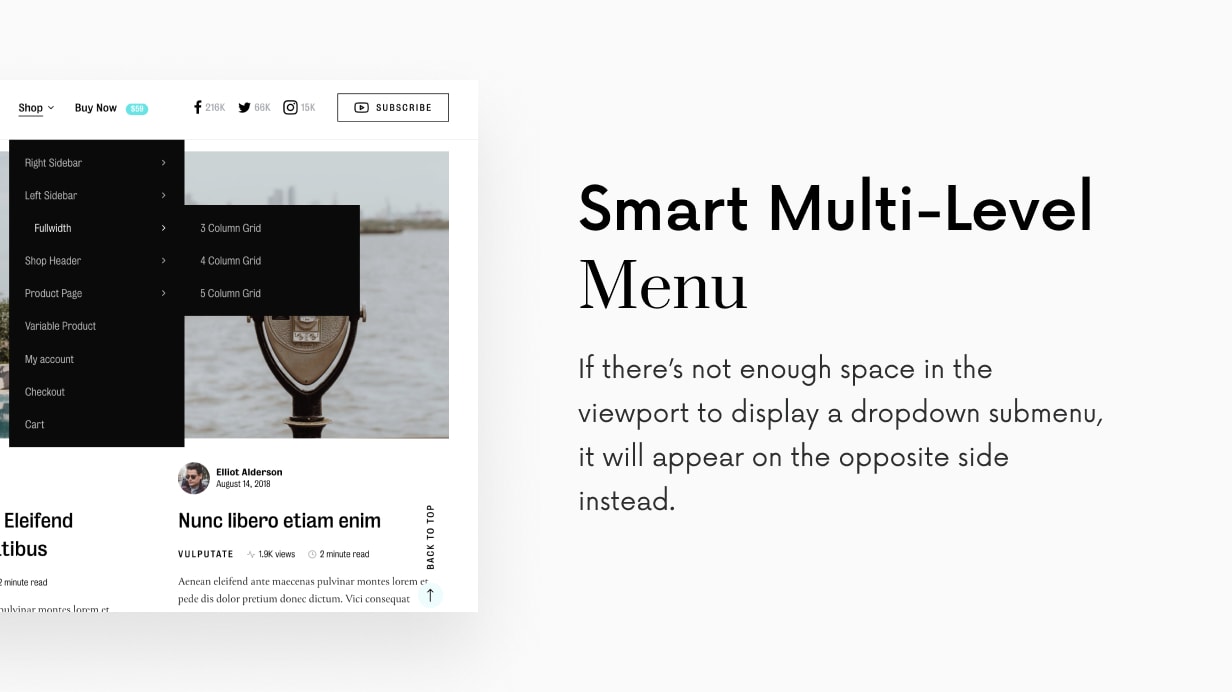
Intelligentes mehrstufiges Menü
Sie entscheiden, wie Sie Ihre Inhalte strukturieren. Unser Thema unterstützt unbegrenzte Ebenen in Ihrem Hauptmenü. Wenn im Ansichtsfenster nicht genügend Platz vorhanden ist, um ein Dropdown-Untermenü anzuzeigen, wird es stattdessen auf der gegenüberliegenden Seite angezeigt. Und es unterstützt auch mobile Touch-Geräte.
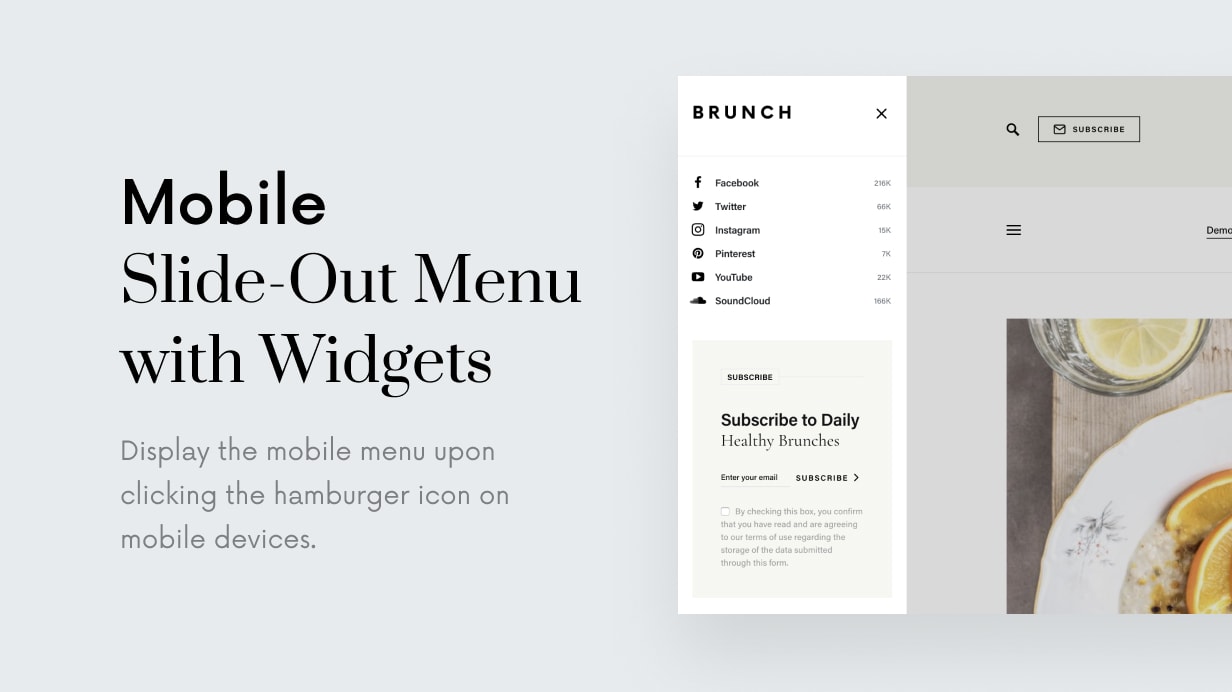
Mobiles Slide-Out-Menü mit Widgets
Zeigen Sie das mobile Menü an, wenn Sie auf mobilen Geräten auf das Hamburger-Symbol klicken. Sie können auch soziale Links, Anmeldeformulare, Facebook-Fanseiten oder andere Widgets in Ihrem mobilen Menü platzieren, genau wie in einer normalen Seitenleiste.
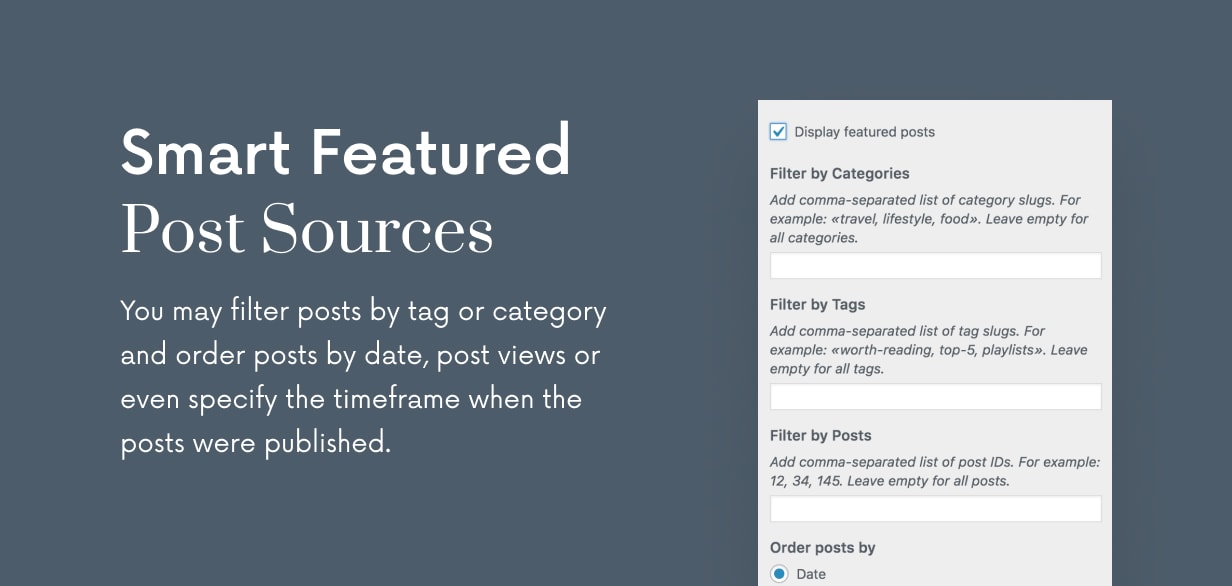
Intelligente empfohlene Postquellen
Der vorgestellte Beitragsabschnitt kann verschiedene Beitragsquellen haben. Sie können Beiträge nach Tag oder Kategorie filtern und Beiträge nach Datum, Beitragsansichten oder sogar nach dem Zeitrahmen für die Veröffentlichung der Beiträge sortieren.
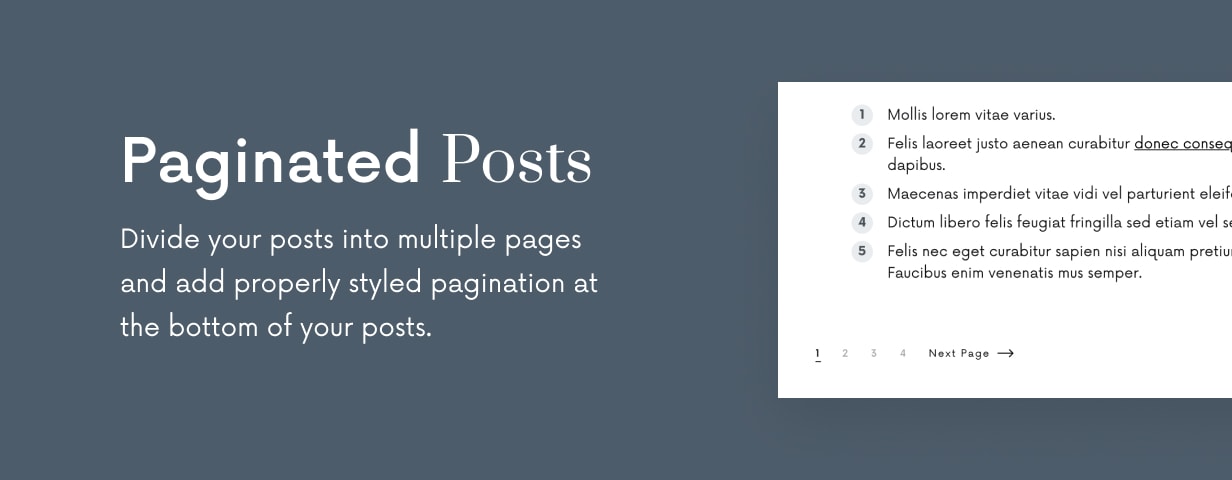
Paginierte Beiträge
Teilen Sie Ihre Beiträge in mehrere Seiten ein und fügen Sie am Ende Ihrer Beiträge eine richtig gestaltete Paginierung hinzu.
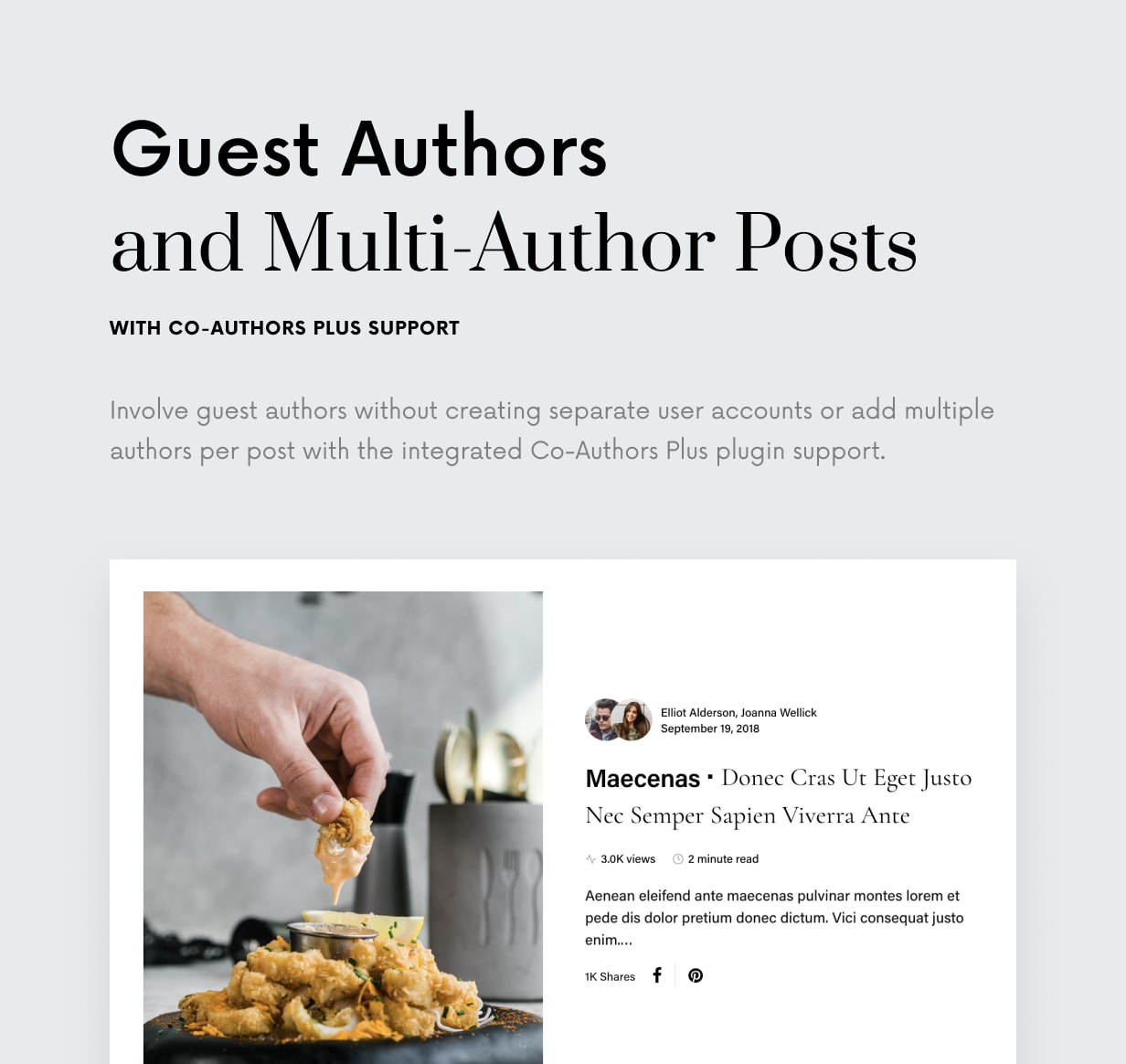
Gastautoren und Beiträge mit mehreren Autoren mit Unterstützung von Co-Autoren plus
Beziehen Sie Gastautoren ein, ohne separate Benutzerkonten zu erstellen, oder fügen Sie mit der integrierten Unterstützung des Co-Authors Plus-Plugins mehrere Autoren pro Beitrag hinzu. Alle Postautoren, einschließlich Mitwirkender und Gastautoren, können über soziale Konten und eine Biografie verfügen.
RTL
Integrierte Unterstützung für RTL-Sprachen (von rechts nach links) wie Arabisch, Hebräisch, Persisch oder jede andere RTL-Schriftsprache.
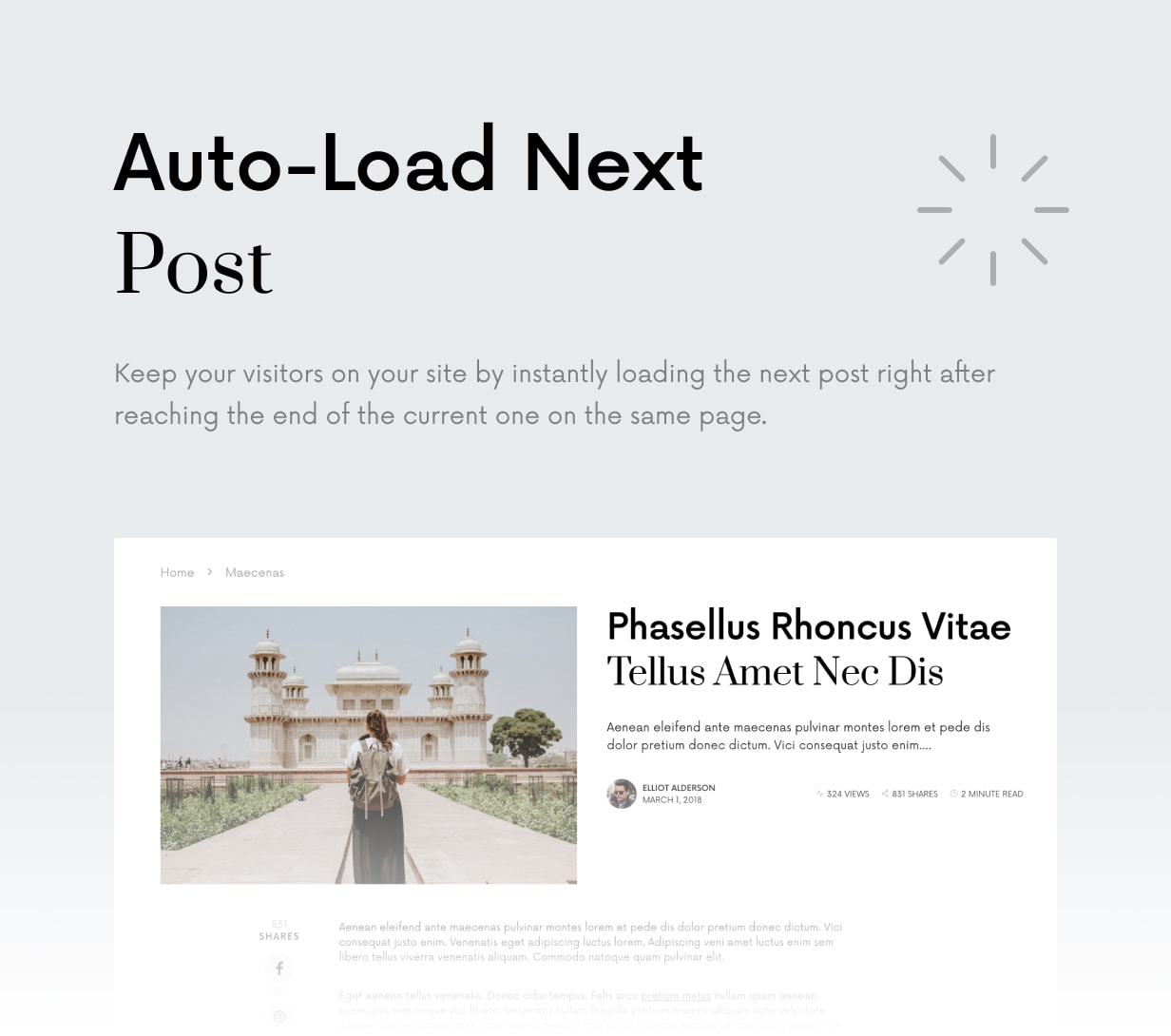
Nummerierte Paginierung, mehr laden und unendlich laden
Die Schaltfläche "Mehr laden" und die Funktion "Unendliches Laden" ermutigen Ihre Benutzer, länger auf Ihrer Website zu bleiben, indem Sie Ihre Post-Archive durchsuchen, ohne die Browserseite zu aktualisieren.
Wir verwenden die neue REST-API zum sofortigen Abrufen von Posts. Dies ist der schnellste Weg, um Posts in WordPress dynamisch zu laden.
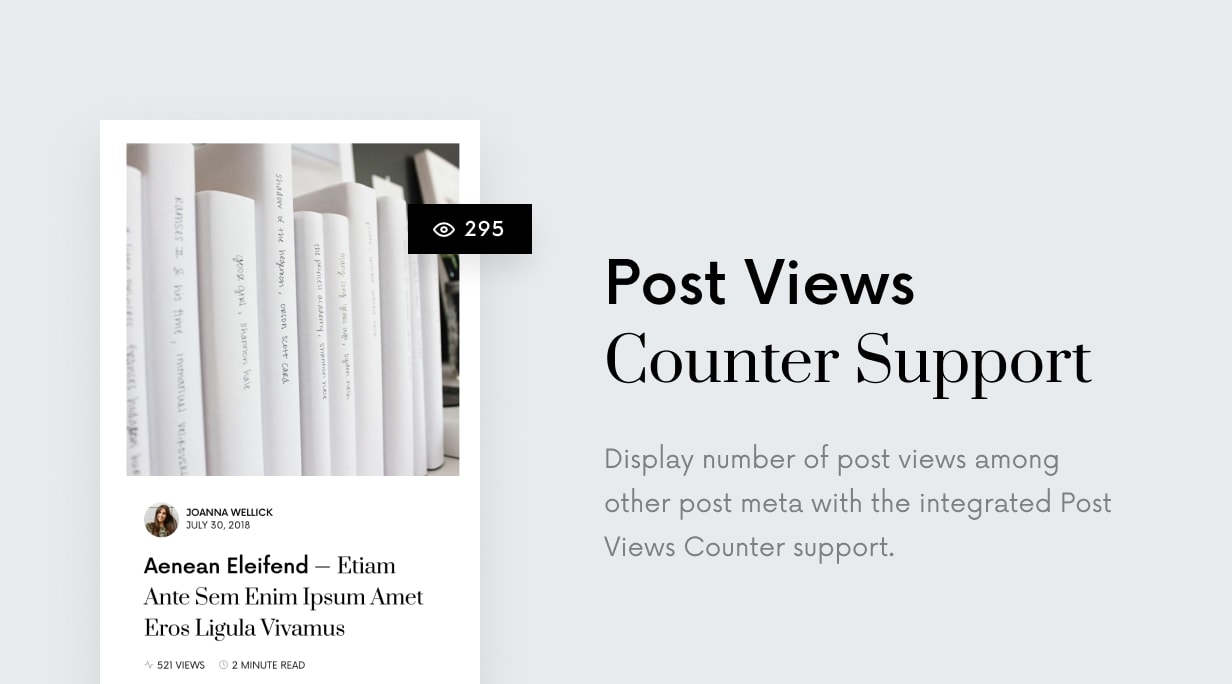
Post Views Counter Support
Zeigen Sie die Anzahl der Post-Ansichten unter anderen Post-Meta mit der integrierten Unterstützung für den Post Views Counter an.
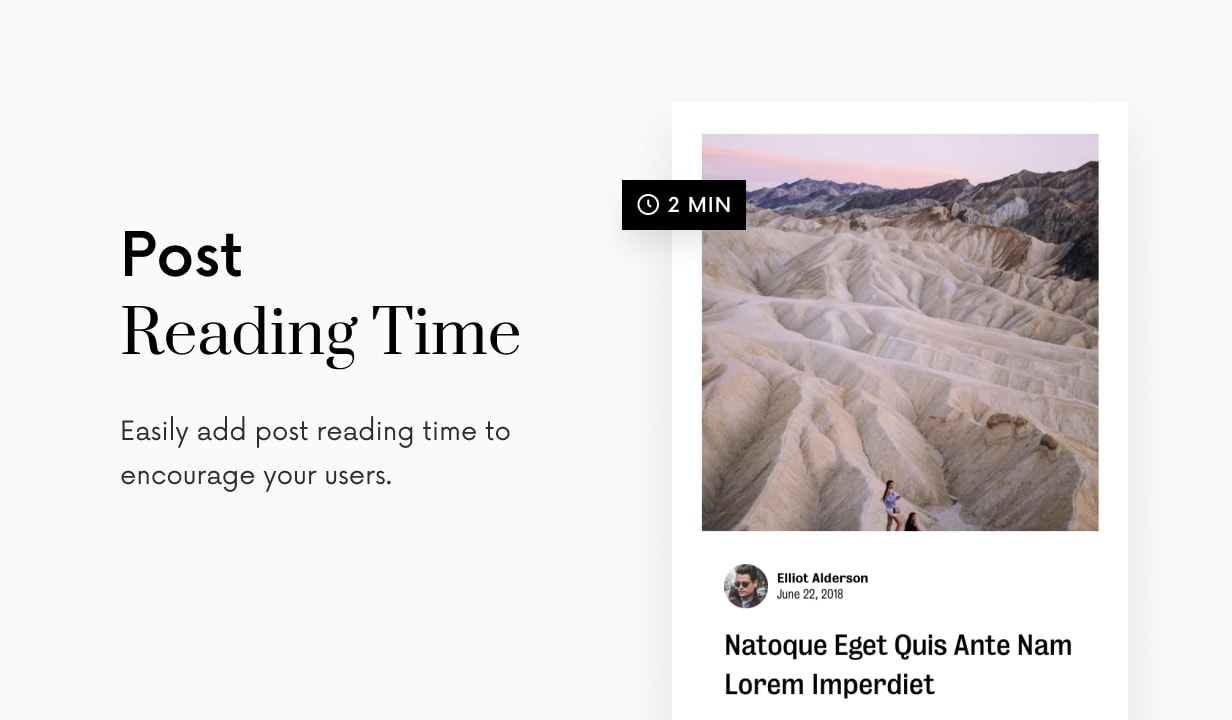
Zeit nach dem Lesen
Fügen Sie ganz einfach die Lesezeit nach dem Lesen hinzu, um Ihre Benutzer zu ermutigen. Die Lesezeit wird automatisch anhand der durchschnittlichen Lesegeschwindigkeit eines Erwachsenen berechnet.
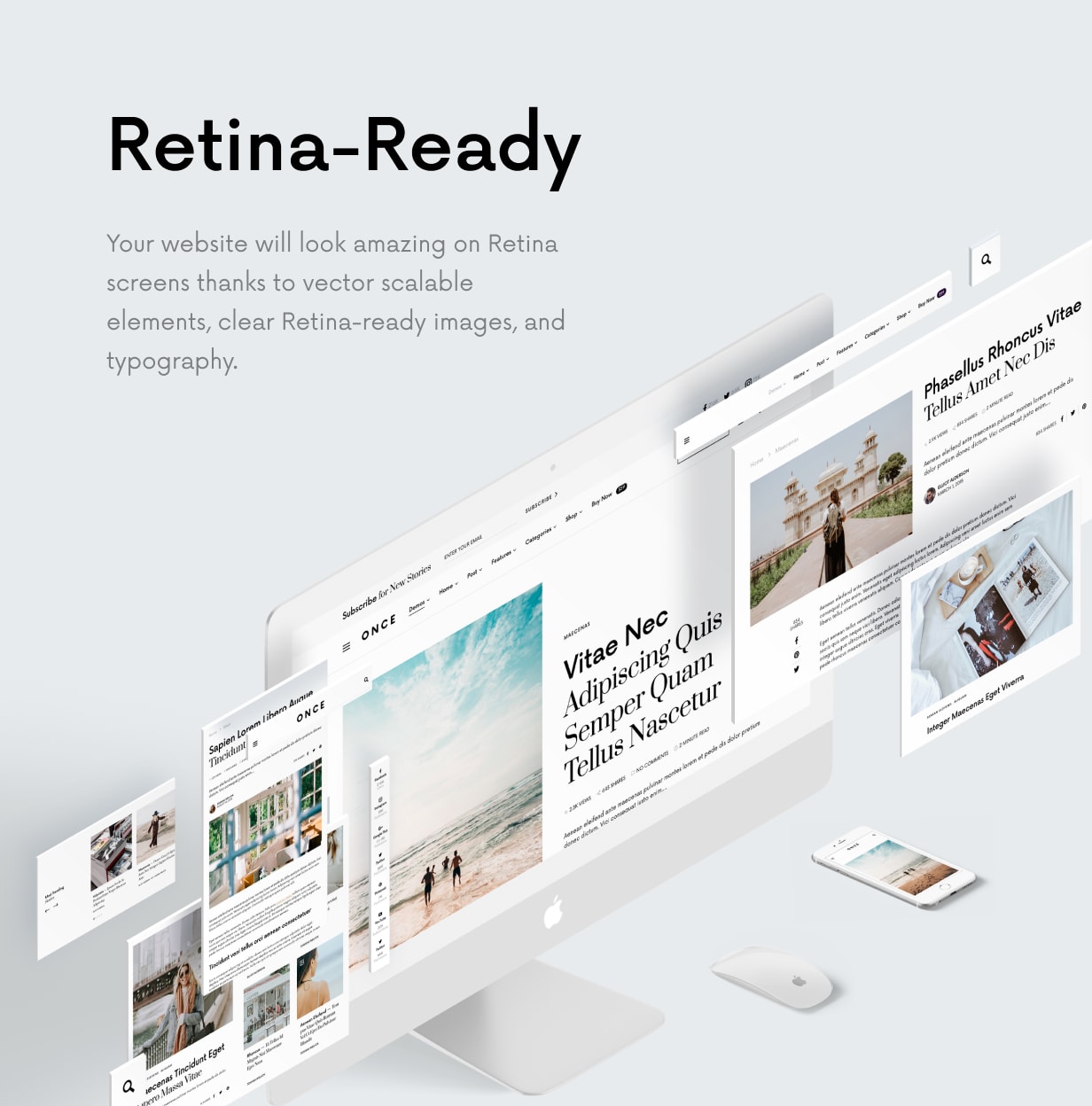
Retina-bereit
Ihre Website wird auf Retina-Bildschirmen dank vektorskalierbarer Elemente, klarer Retina-fähiger Bilder und Typografie fantastisch aussehen.
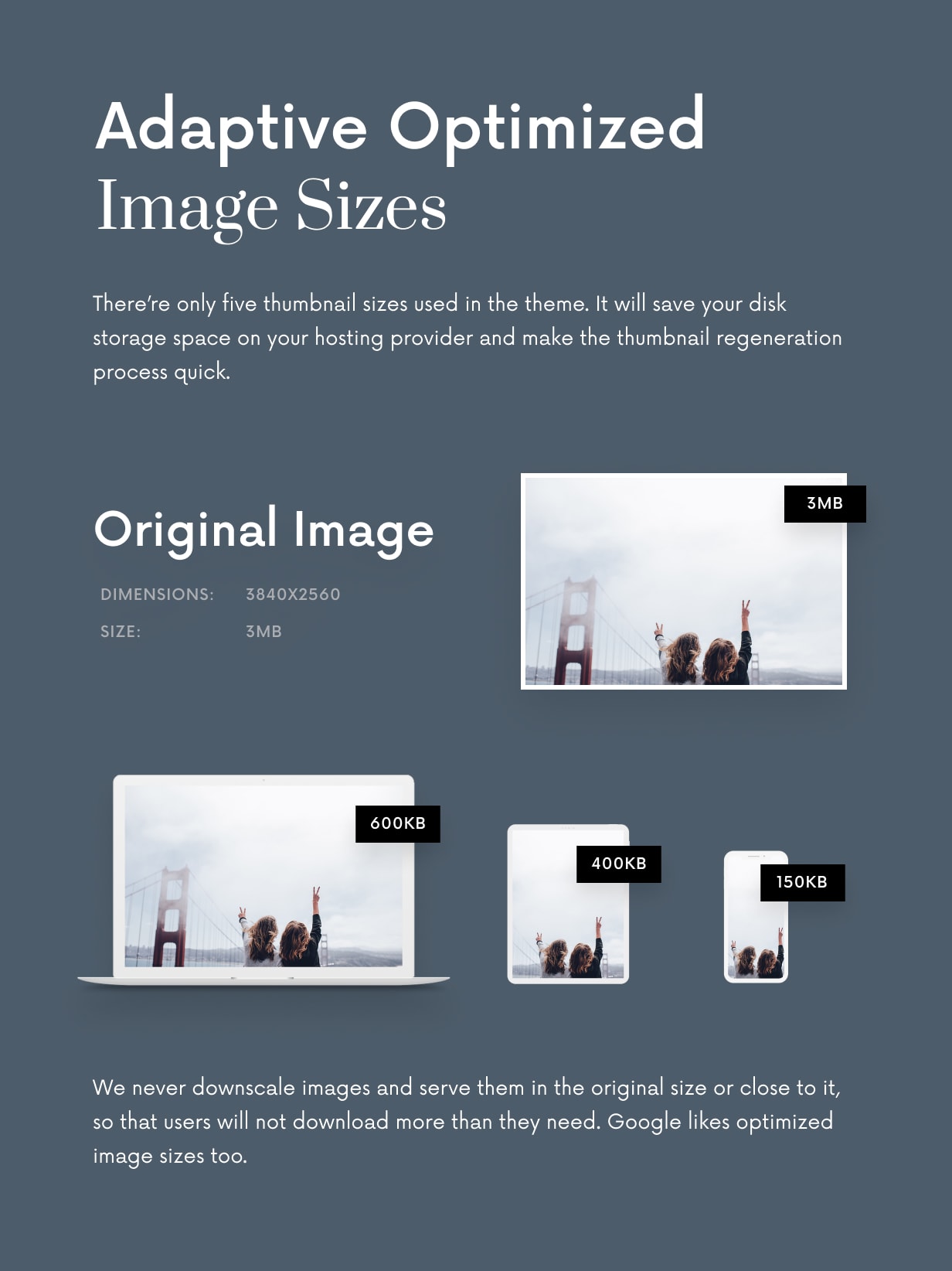
Adaptive optimierte Bildgrößen
Eine kleine Anzahl generierter Miniaturansichten spart Speicherplatz auf Ihrem Hosting-Anbieter und beschleunigt die Regeneration von Miniaturansichten.
Wir verkleinern Bilder niemals und liefern sie in der Originalgröße oder in der Nähe davon, damit Benutzer nicht mehr herunterladen, als sie benötigen. Google mag auch optimierte Bildgrößen.
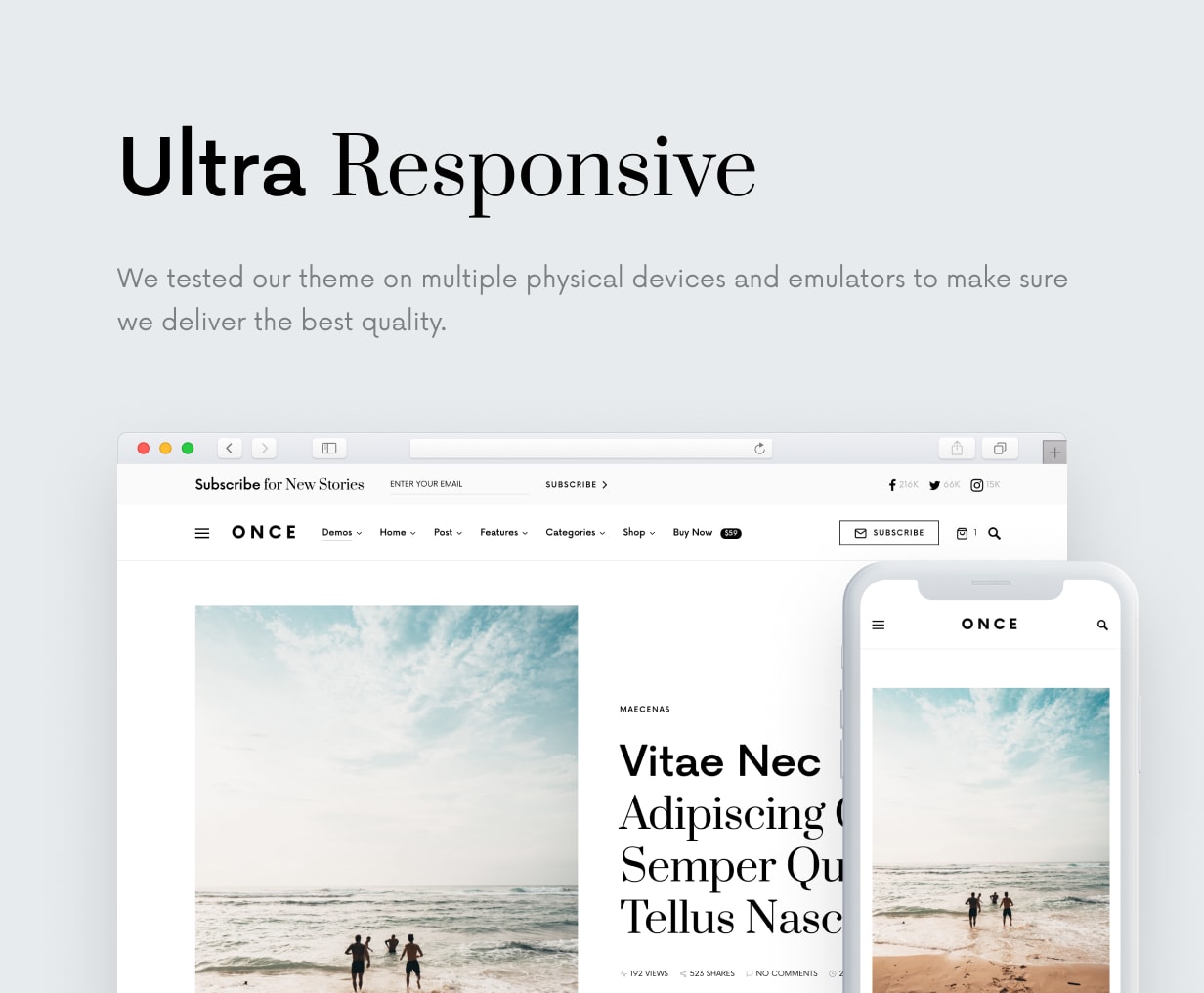
Ultra Responsive
Wir haben unser Thema auf mehreren physischen Geräten und Emulatoren getestet, um sicherzustellen, dass wir die beste Qualität liefern.
Funktionsreich und doch einfach
Trotz vieler großartiger integrierter Funktionen ist es äußerst einfach zu bedienen. Alle Optionen unterstützen die Live-Vorschau, und Sie können sofort alle Änderungen sehen, bevor Sie sie speichern.
Wir haben dafür gesorgt, dass alle Designoptionen und -funktionen nahtlos in die WordPress-Benutzeroberfläche integriert werden und sich sehr natürlich und intuitiv anfühlen.
Natürlich ist keine Codierung erforderlich, um Ihre Website einzurichten.
SEO von Yoast Support einschließlich Breadcrumbs Styles
Aktivieren Sie Breadcrumbs, eine leistungsstarke SEO-Ergänzung Ihrer Website, mit einem einzigen Klick in SEO mithilfe des Yoast-Plugins und es wird automatisch an der richtigen Stelle mit den richtigen Stilen angezeigt.
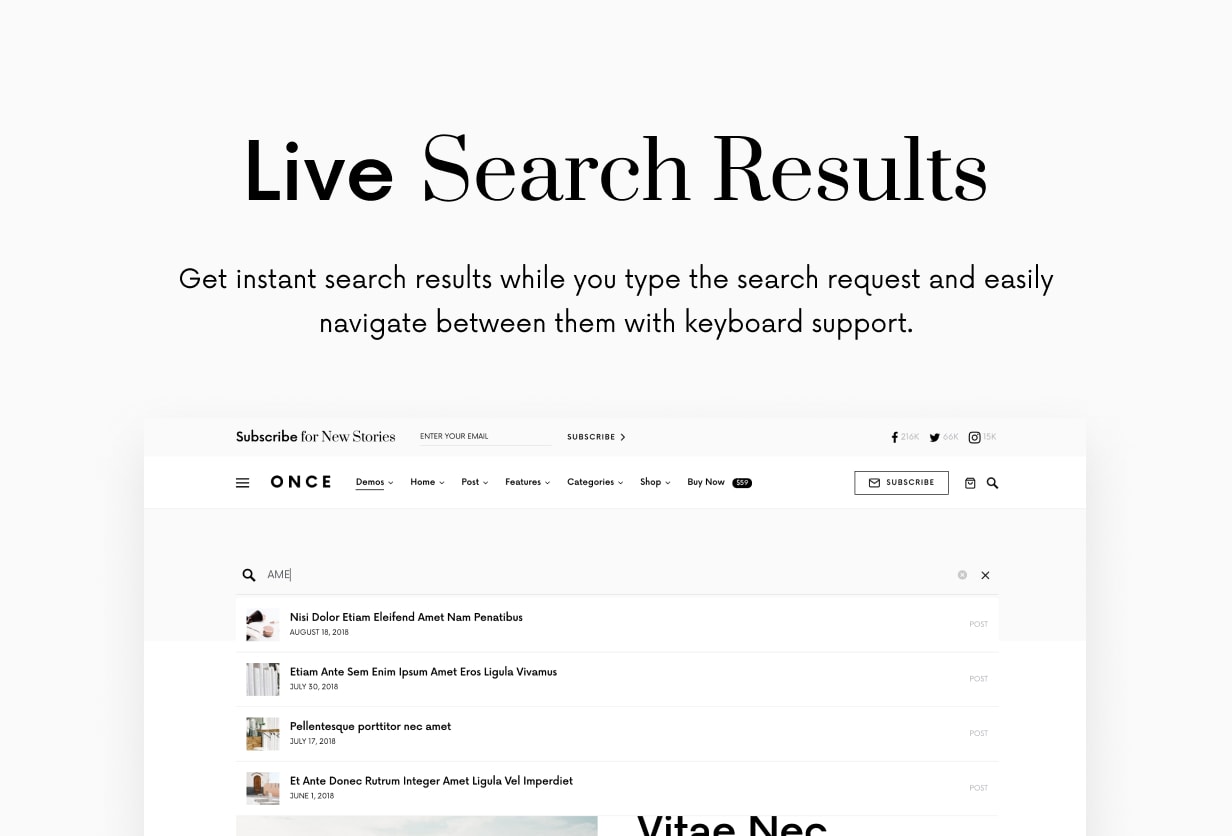
Live-Suchergebnisse
Erhalten Sie sofortige Suchergebnisse, während Sie die Suchanforderung eingeben, und navigieren Sie mit Tastaturunterstützung einfach zwischen ihnen.
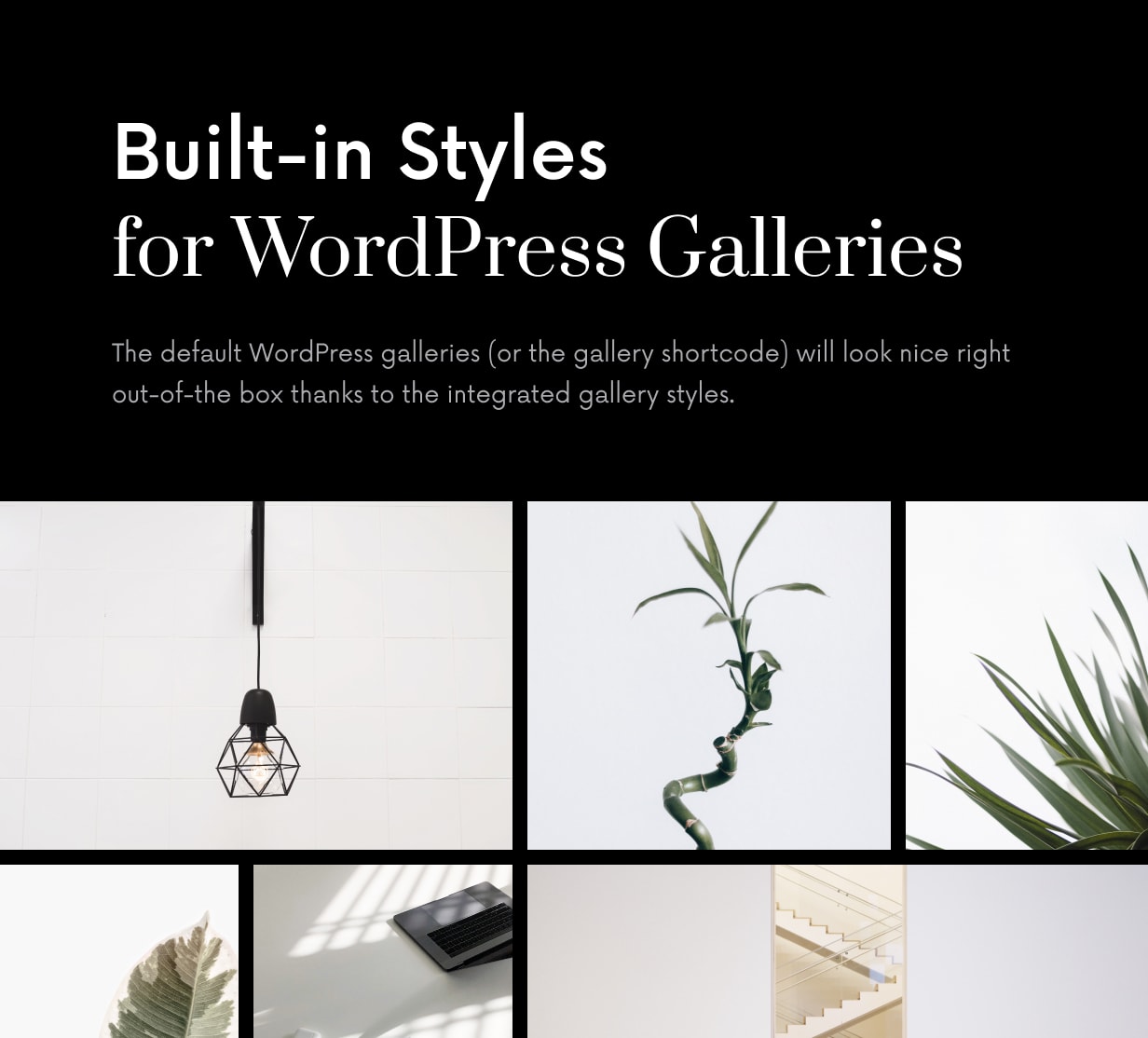
Integrierte Stile für WordPress-Galerien
Die Standard-WordPress-Galerien (oder die
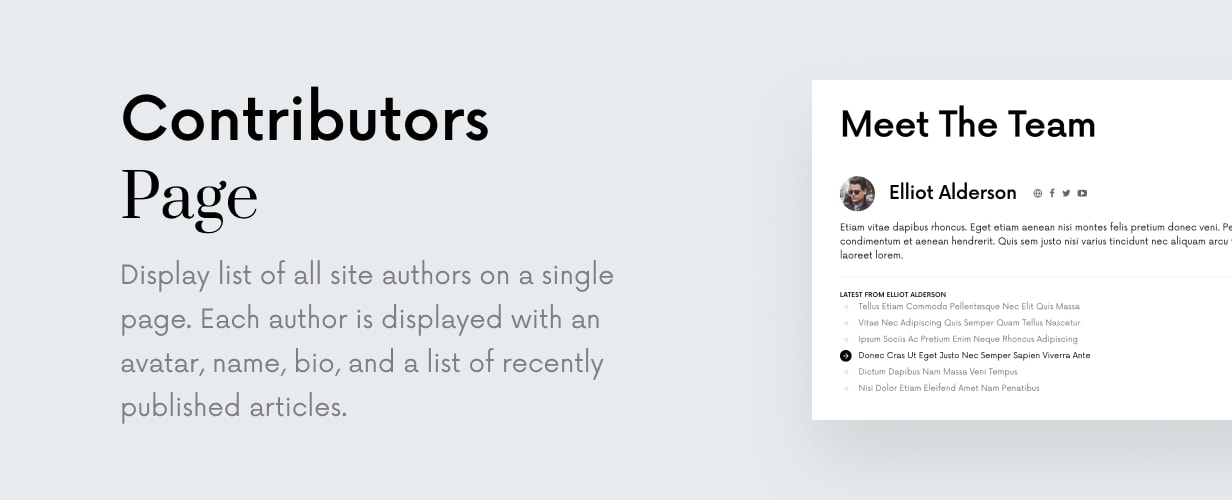
Mitwirkende Seite
Liste aller Site-Autoren auf einer einzigen Seite anzeigen. Jeder Autor wird mit einem Avatar, einem Namen, einer Biografie und einer Liste kürzlich veröffentlichter Artikel angezeigt.
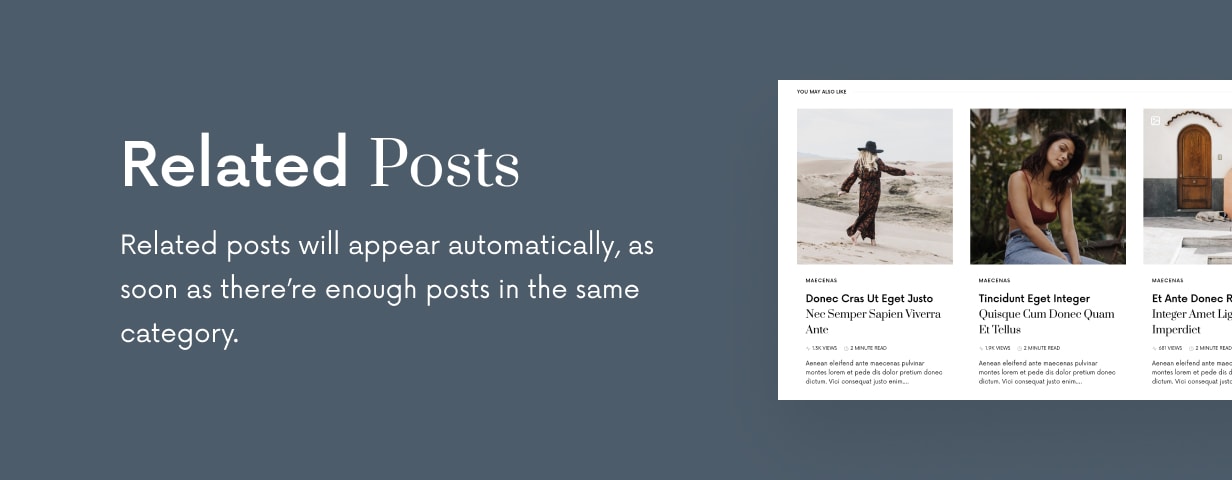
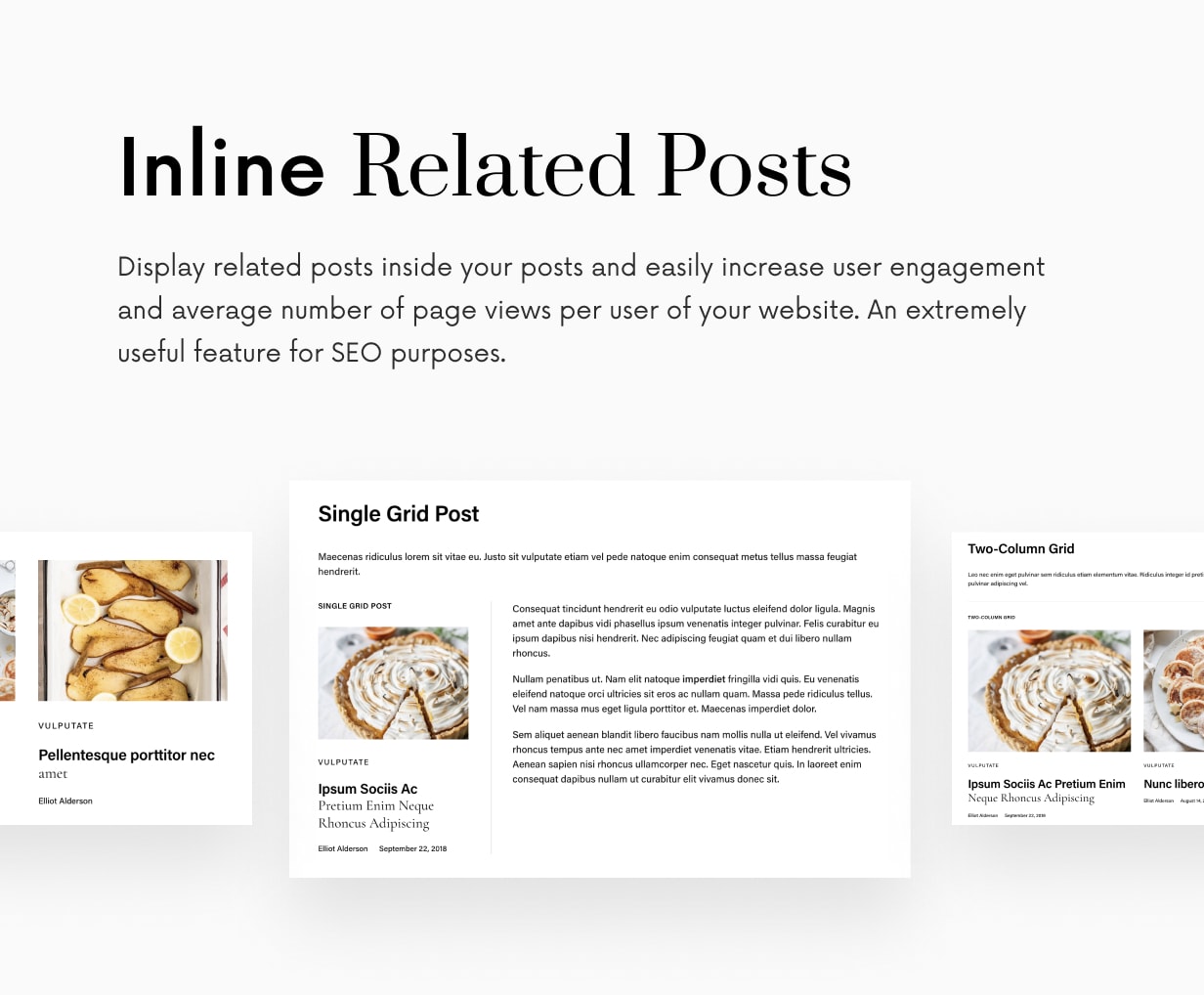
zusammenhängende Posts
Erhöhen Sie die Seitenzahl pro Besuch, indem Sie die letzten Beiträge unter Ihren einzelnen Beiträgen aktivieren. Verwandte Beiträge werden automatisch angezeigt, sobald genügend Beiträge in derselben Kategorie vorhanden sind.
Optimiertes CSS ohne Abhängigkeiten
Es gibt keine Abhängigkeiten (z. B. Bootstrap), also keine zusätzlichen Aufblähungen oder Assets von Drittanbietern. Ihre Nutzer und Google werden die Ladezeit Ihrer Webseiten lieben.
Codiert mit WordPress-Codierungsstandards
Mithilfe der WordPress-Codierungsstandards können Entwickler einen einheitlichen Stil beibehalten, sodass der Code sauber und auf einen Blick leicht zu lesen ist. Wir berücksichtigen dies beim Schreiben von Code für unsere WordPress-Themes.
Super schnell
Genießen Sie das schnelle Surferlebnis mit Leistungsoptimierung. Wir überprüfen unser Thema mit dem Query Monitor-Plugin, um übermäßige Anfragen an Ihre Datenbank zu vermeiden.
Unterstützung für strukturierte Daten von Google
Wir stellen sicher, dass die strukturierten Daten korrekt sind, indem wir Elementen spezielle Klassen hinzufügen. Es hilft Google dabei, Ihre Inhalte besser zu verstehen und Ihre Website höher einzustufen.
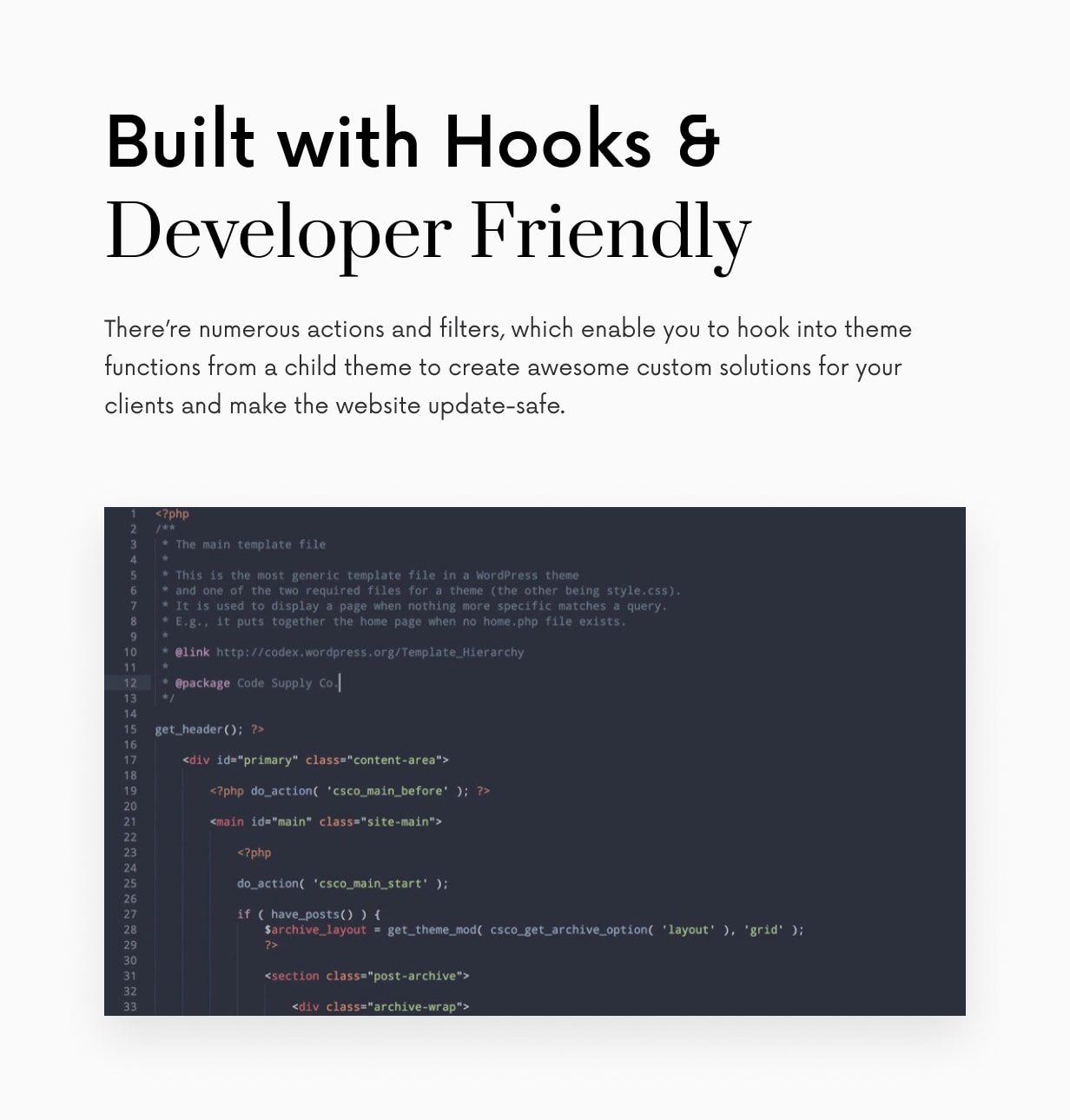
Gebaut mit Hooks & Entwicklerfreundlich
Es gibt zahlreiche Aktionen und Filter, mit denen Sie Themenfunktionen von einem untergeordneten Thema aus verknüpfen können, um fantastische benutzerdefinierte Lösungen für Ihre Kunden zu erstellen und die Website aktualisierungssicher zu machen.
Übersetzungsbereit
Das Thema enthält eine .pot-Datei, mit der Sie POEdit oder Loco Translate verwenden können, um unser Thema einfach in Ihre Muttersprache zu übersetzen.
WPML und Polylang kompatibel
Möchten Sie eine mehrsprachige Website für ein breiteres Publikum haben? Unser Layout unterstützt sowohl WPML- als auch Polylang-Plugins und ermöglicht das Erstellen einer mehrsprachigen Website in kürzester Zeit.
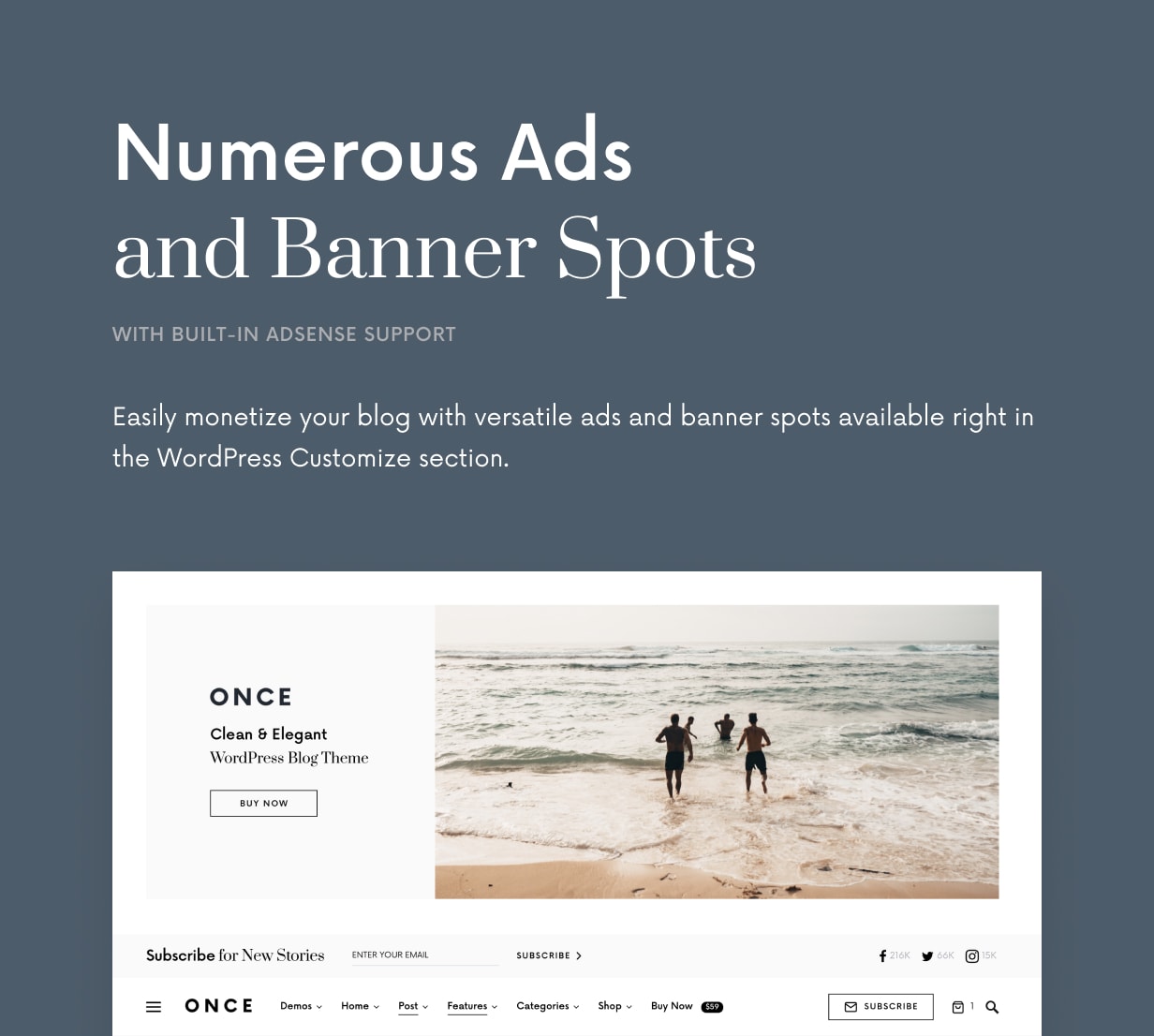
Zahlreiche Anzeigen und Banner-Spots mit integrierter AdSense-Unterstützung
Monetarisieren Sie Ihr Blog ganz einfach mit vielseitigen Anzeigen und Banner-Spots, die direkt im Bereich "WordPress anpassen" verfügbar sind. Platzieren Sie Ihre Anzeigen oder Bannerausschnitte an mehreren vordefinierten Vorlagenpositionen, ohne den Vorlagencode zu berühren.
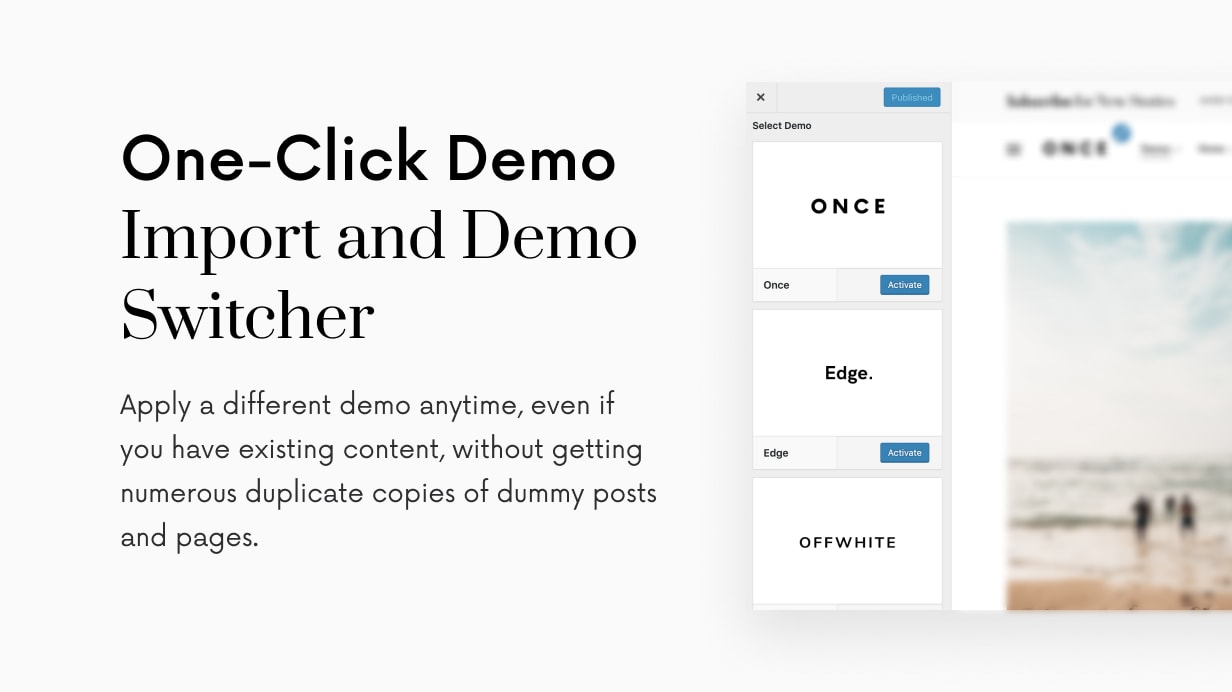
One-Click-Demo-Import und Demo-Umschalter
Sie möchten Ihr Website-Design ändern? Wenden Sie jederzeit eine andere Demo an, auch wenn Sie bereits Inhalte haben, ohne zahlreiche Kopien von Dummy-Posts und -Seiten zu erhalten.
Natürlich können Sie auch die Demo-Beiträge importieren, eine nützliche Funktion beim Starten eines brandneuen Blogs.
Hergestellt von Elite Author mit einem vorgestellten Artikel
Seit 2017, als wir Authentic erstellt haben, wurde es von Envato auf der Homepage von ThemeForest vorgestellt, erzielte mehr als 3000 Verkäufe und wurde von den Online-Publishern von WordPress erwähnt. Durch den Kauf eines Themas von Code Supply Co. erhalten Sie zeitnahen Support und regelmäßige Themenaktualisierungen.
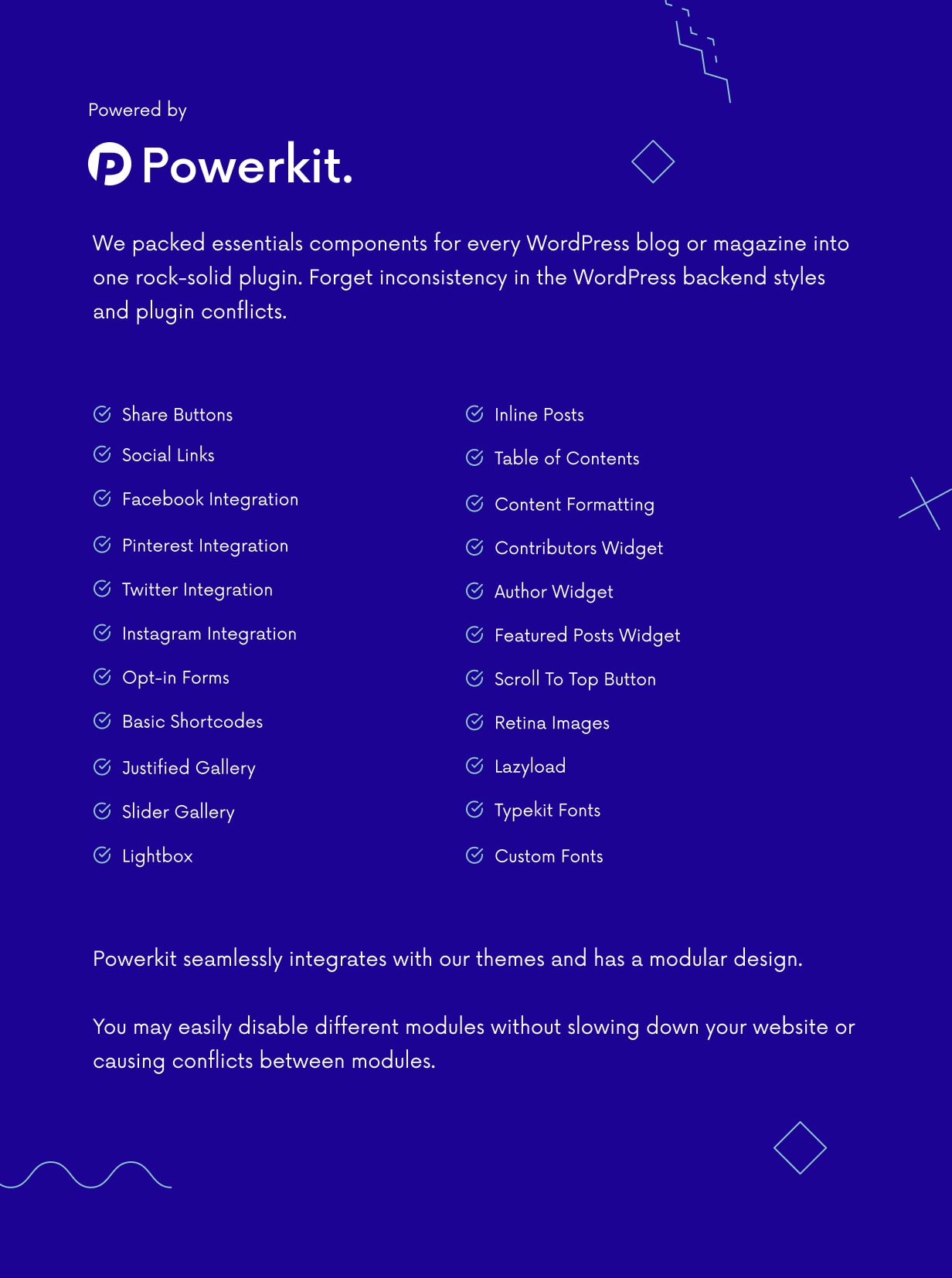
Powered by Powerkit
Powerkit ist unser internes Plugin zur Erweiterung unserer Themenfunktionen. Sie müssen nicht nach kompatiblen Plugins für alle grundlegenden Komponenten Ihrer Website suchen: Schaltflächen zum Teilen, soziale Links, Widgets für Autoren und Informationen, Newsletter-Anmeldeformulare, Schieberegler und gekachelte Galerien, Leuchtkasten, verzögertes Laden von Bildern und andere Tolle Funktionen, die jeder Blog oder jedes Magazin benötigt. Powerkit lässt sich in Bezug auf Funktionen und Erscheinungsbild nahtlos in unsere Themen integrieren. Es ist modular aufgebaut und Sie können verschiedene Module problemlos deaktivieren, ohne Ihre Website zu verlangsamen.
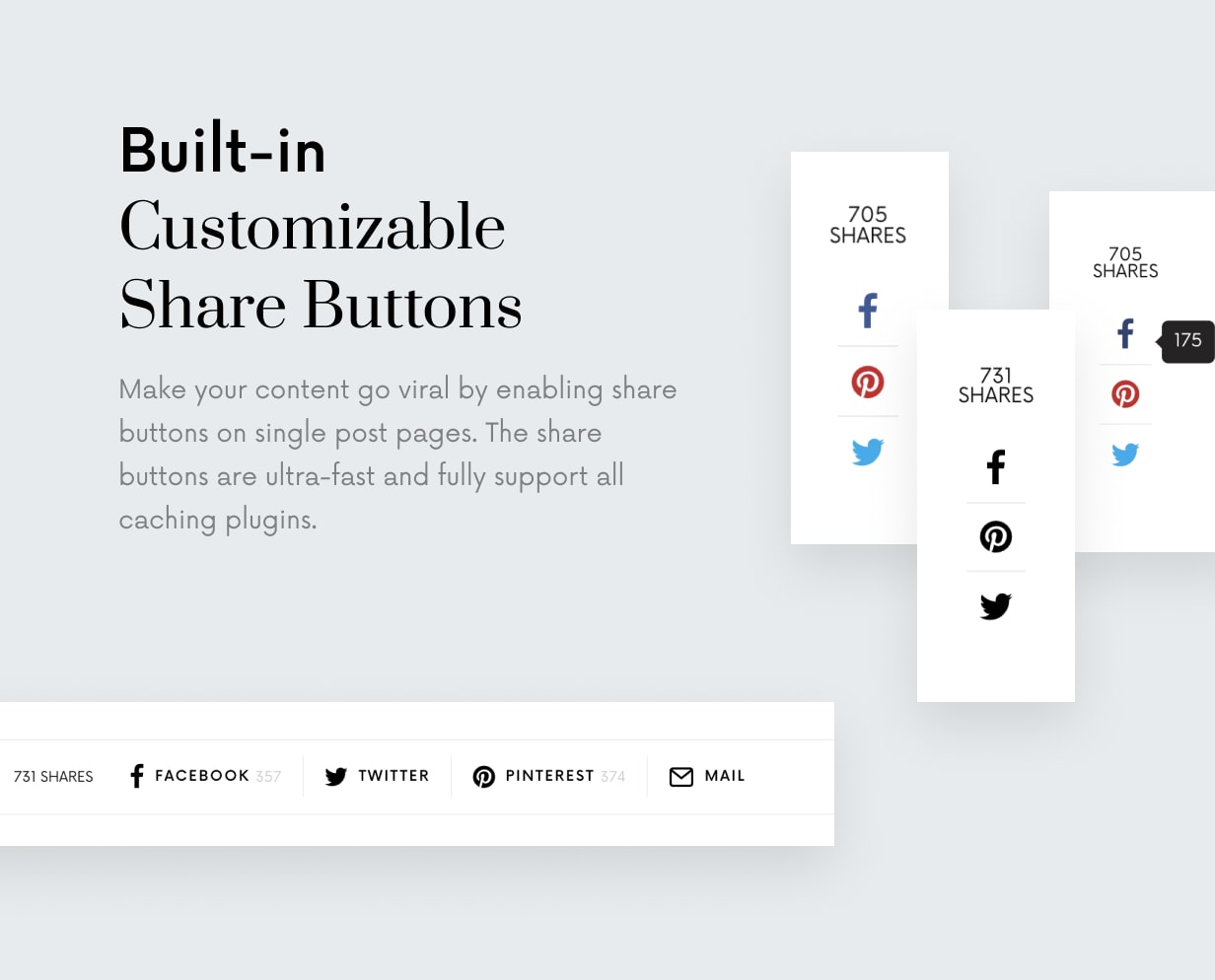
Teilen-Schaltflächen
Machen Sie Ihre Inhalte viral, indem Sie die Freigabeschaltflächen auf einzelnen Postseiten aktivieren.
Es stehen drei Speicherorte zur Verfügung: vor und nach dem Post-Inhalt und in der schwebenden Post-Seitenleiste für eine bessere Benutzerinteraktion.
Wählen Sie zwischen 15 sozialen Konten: Facebook, Twitter, Pinterest, Google Plus, LinkedIn, StumbleUpon, Facebook Messenger, WhatsApp, Telegramm, VKontakte und E-Mail.
Passen Sie die Reihenfolge Ihrer Freigabeschaltflächen an: Platzieren Sie die Freigabeschaltflächen mit höherer Priorität zuerst, basierend auf Ihrem Land und den inhaltsspezifischen Merkmalen.
Wählen Sie zwischen vier Farbschemata: Standard, Fettdruck, heller Hintergrund und Fettdruck.
Aktivieren Sie die Freigabeschaltflächen an drei Stellen: vor dem Post-Inhalt, nach dem Post-Inhalt und in der schwebenden Post-Seitenleiste. Shortcode.
Sie können auch die Anzahl der Freigabekonten für Facebook, LinkedIn und Pinterest sowie die Gesamtzahl der Freigaben pro Beitrag aktivieren.
Die Share-Schaltflächen sind ultraschnell und unterstützen alle Caching-Plugins vollständig. Die Zähldaten werden dynamisch über die REST-API abgerufen. Dadurch entsteht kein Engpass in der Leistung Ihrer Website.
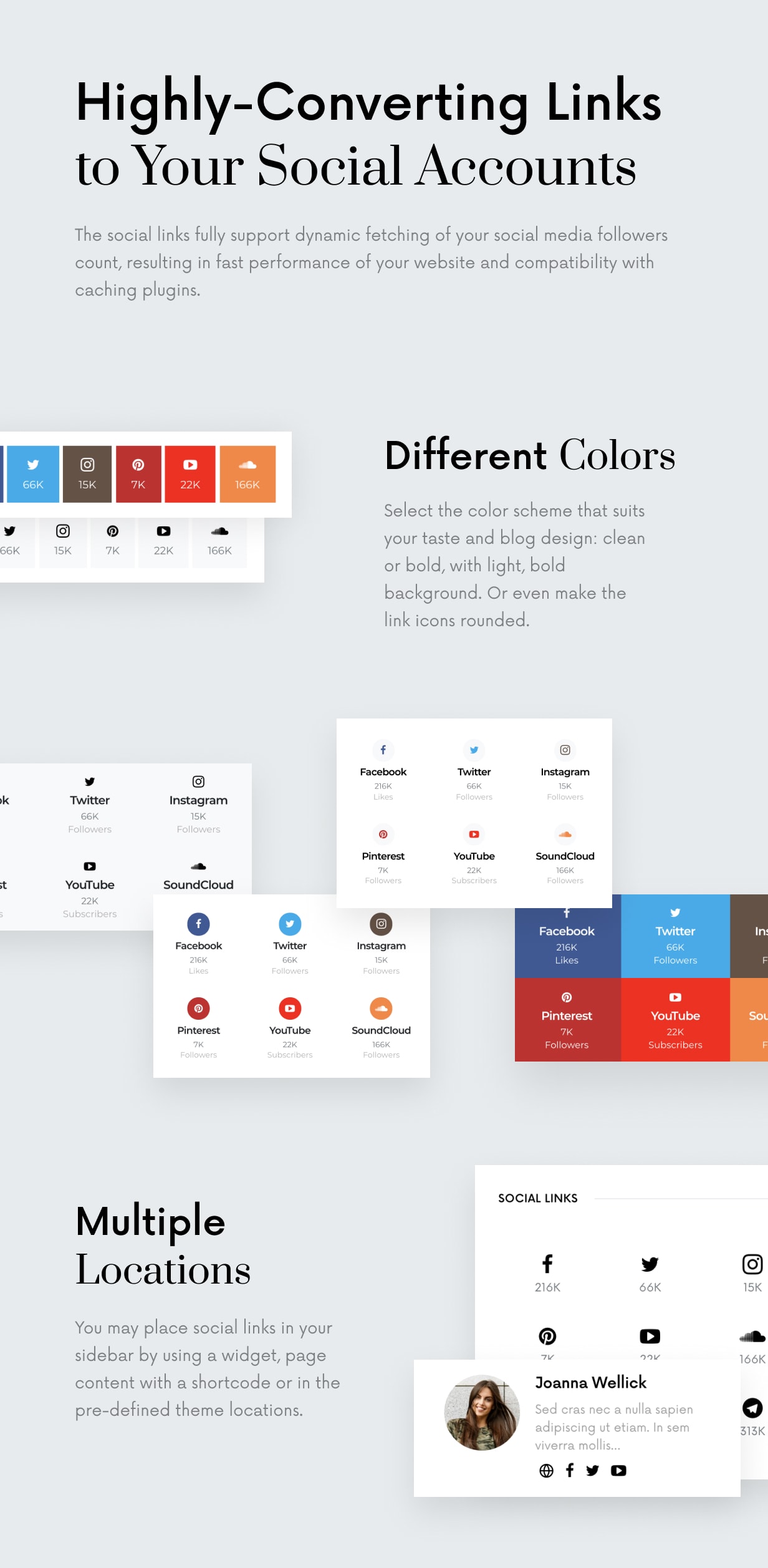
Soziale Links
Helfen Sie Ihren Besuchern, Sie in Ihren sozialen Medien mit integrierten sozialen Links und Zählern leicht zu finden und zu verfolgen.
Integrieren Sie soziale Konten ganz einfach in Ihre Website-Kopf-, Fußzeilen- und Seitenleisten-Widgets.
Wählen Sie zwischen verschiedenen Layouts: Inline, horizontale Liste oder Spalten. Wählen Sie das Farbschema, das Ihrem Geschmack und Ihrem Blog-Design entspricht: sauber oder fett, mit hellem oder fettem Hintergrund.
Aktivieren Sie die Zählerfunktion und zeigen Sie die Anzahl Ihrer Follower in verschiedenen sozialen Netzwerken direkt auf Ihrer Website an. Höhere Zahlen motivieren Ihre neuen Besucher, Ihnen in sozialen Medien zu folgen.
Genau wie die Freigabeschaltflächen unterstützen die sozialen Konten das dynamische Abrufen der Anzahl Ihrer Social-Media-Follower vollständig, was zu einer schnellen Leistung Ihrer Website und Kompatibilität mit Caching-Plugins führt.
Sie können soziale Links in Ihre Seitenleiste einfügen, indem Sie ein Widget, Seiteninhalte mit einem Shortcode oder die vordefinierten Themenpositionen verwenden.
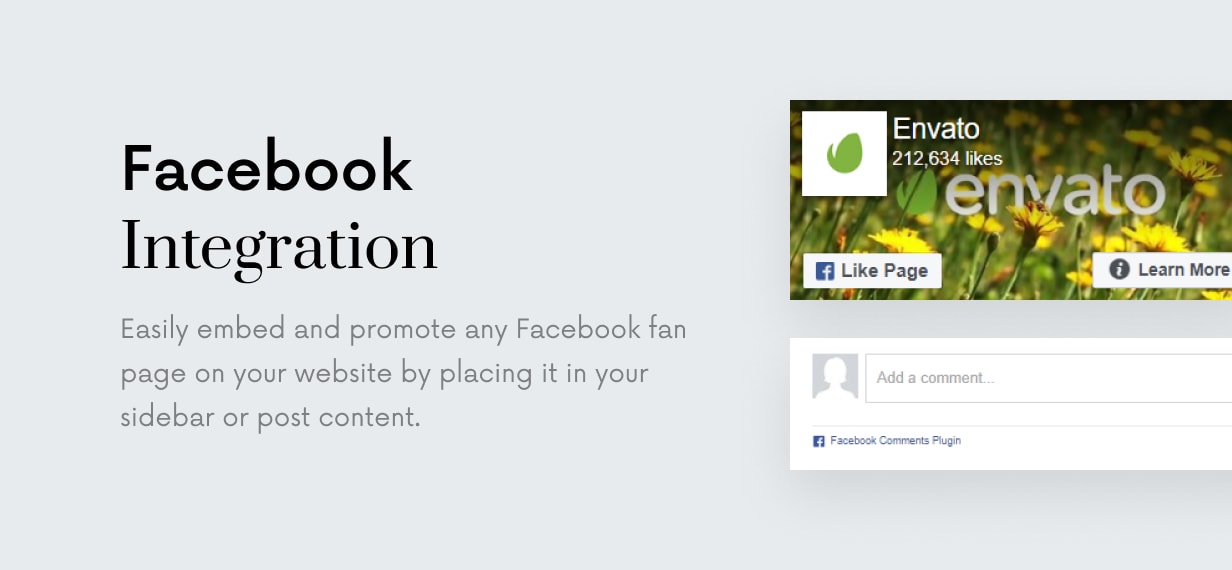
Facebook-Integration
Betten Sie jede Facebook-Fanseite einfach in Ihre Website ein und bewerben Sie sie, indem Sie sie in Ihre Seitenleiste einfügen oder Inhalte veröffentlichen.
Beleuchten Sie die Post-Diskussion, indem Sie WordPress-Kommentare durch das Facebook-Kommentar-Widget ersetzen oder das Facebook-Kommentar-Widget an die Standard-WordPress-Kommentare anhängen.
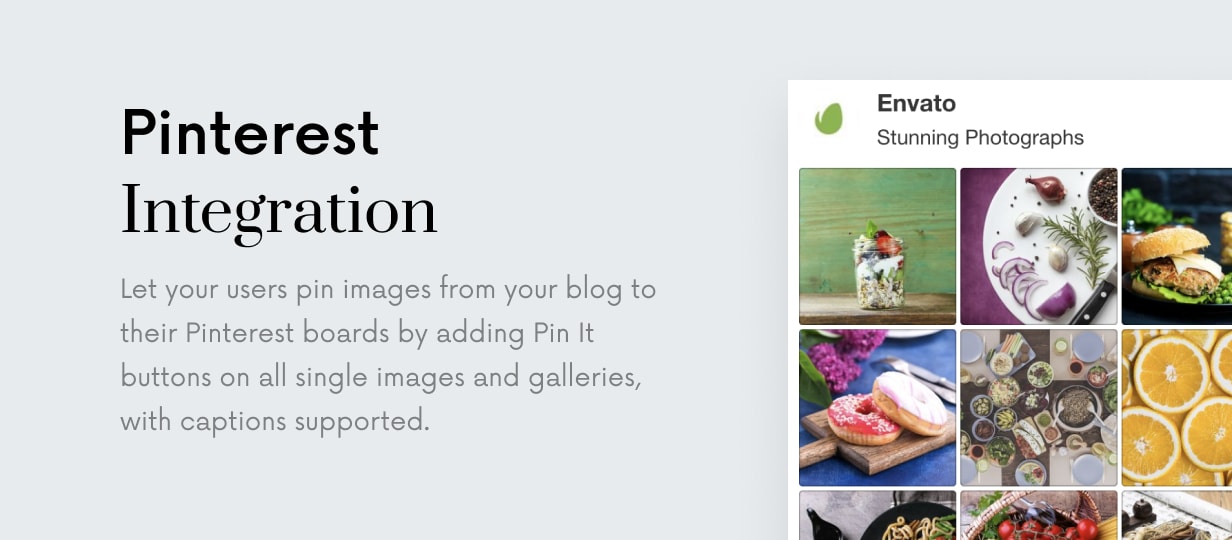
Pinterest Integration
Lassen Sie Ihre Benutzer Bilder aus Ihrem Blog an ihre Pinterest-Boards anheften, indem Sie Pin It-Schaltflächen für alle einzelnen Bilder und Galerien hinzufügen, wobei Untertitel unterstützt werden.
Wenn Sie einem Bild in Ihrem Beitragsinhalt eine spezielle Klasse hinzufügen, ruft Pinterest dieses bestimmte Bild ab, wenn Sie es über die Schaltfläche zum Teilen von Pinterest freigeben. Super nützlich für die Erstellung von Pinterest-optimierten Titelbildern, um viel Social-Media-Verkehr zu erzielen.
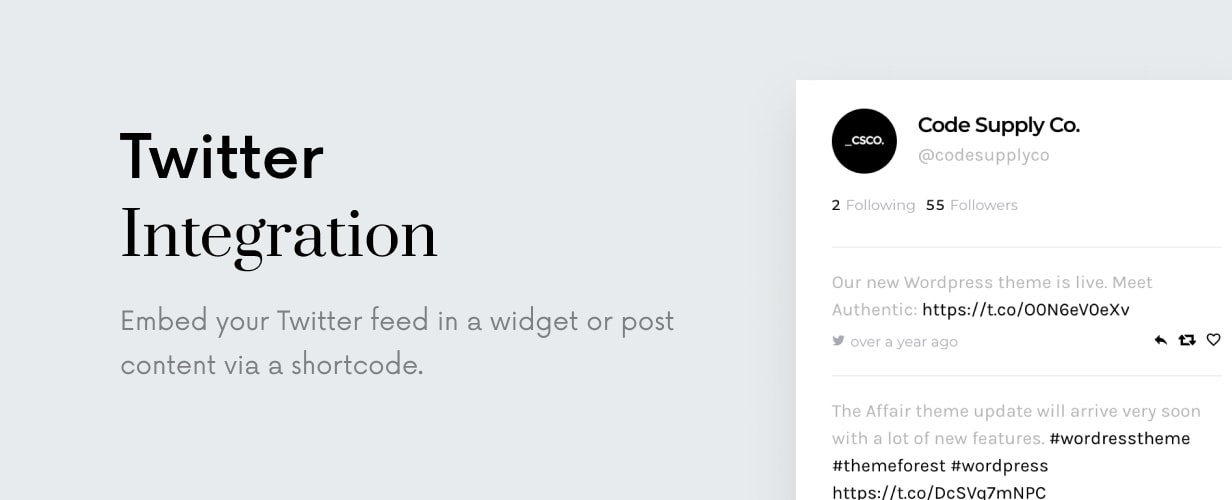
Twitter-Integration
Betten Sie Ihren Twitter-Feed in ein Widget ein oder veröffentlichen Sie Inhalte über einen Shortcode.
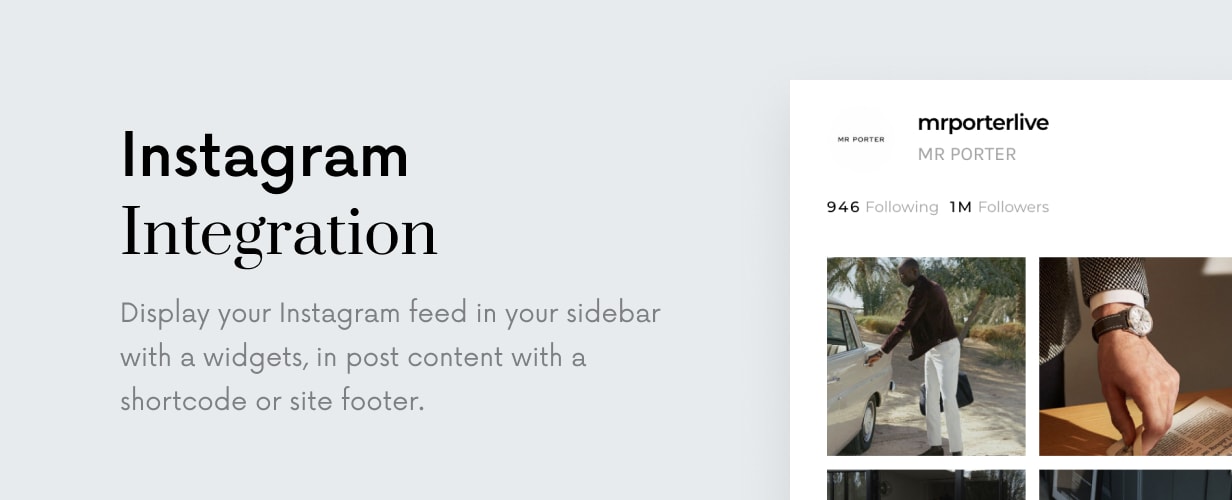
Instagram Integration
Zeigen Sie Ihren Instagram-Feed in Ihrer Seitenleiste mit einem Widget an, in Post-Inhalten mit einem Shortcode oder einer Site-Fußzeile. Jedes Bild im Instagram-Feed enthält außerdem eine Reihe von Likes und Kommentaren für eine bessere Benutzerinteraktion.
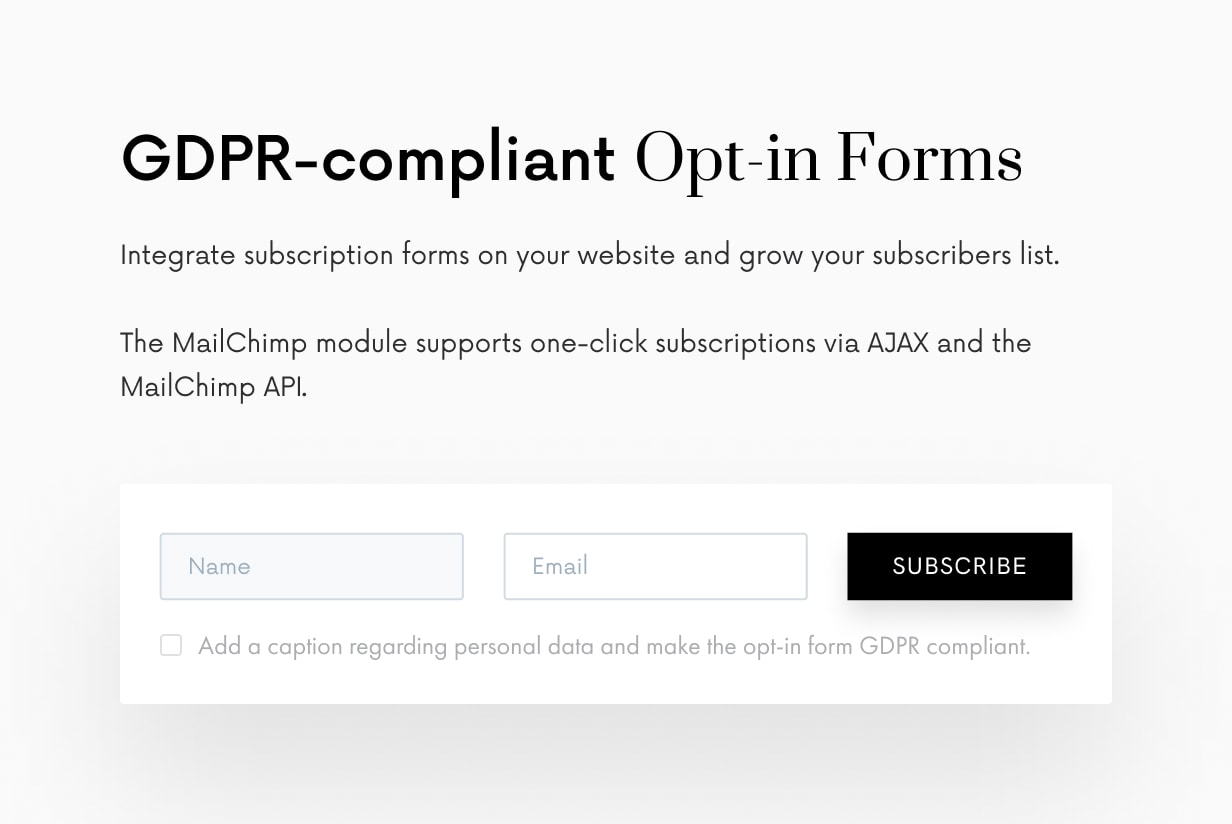
Anmeldeformulare
Integrieren Sie Abonnementformulare in Ihre Website und erweitern Sie die Liste Ihrer Abonnenten. Das MailChimp-Modul unterstützt One-Click-Abonnements über AJAX und die MailChimp-API. Fügen Sie eine Beschriftung zu personenbezogenen Daten hinzu und machen Sie das Anmeldeformular GDPR-kompatibel.
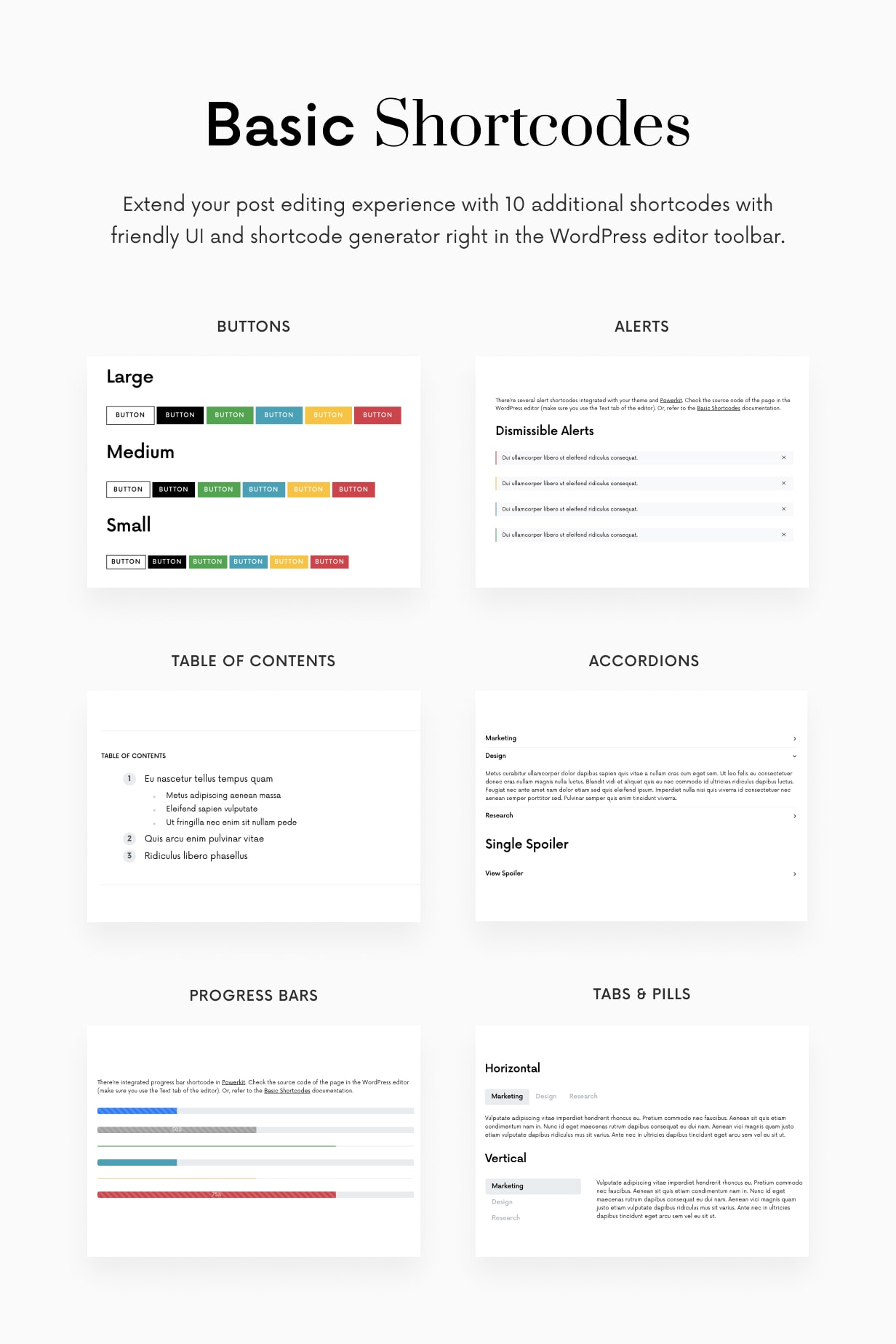
Grundlegende Shortcodes
Erweitern Sie Ihre Erfahrung mit der Nachbearbeitung mit 10 zusätzlichen Shortcodes mit benutzerfreundlicher Benutzeroberfläche und Shortcode-Generator direkt in der Symbolleiste des WordPress-Editors: vertikale und horizontale Registerkarten und Pillen, Akkordeons, Trennzeichen, Schaltflächen, Fortschrittsbalken und andere.
Retina Bilder
Machen Sie Ihre Website auf Retina-Bildschirmen gestochen scharf, indem Sie das Retina Images-Modul aktivieren. Es werden automatisch 2x Bildgrößen für Bildschirme mit hoher Pixeldichte erstellt.
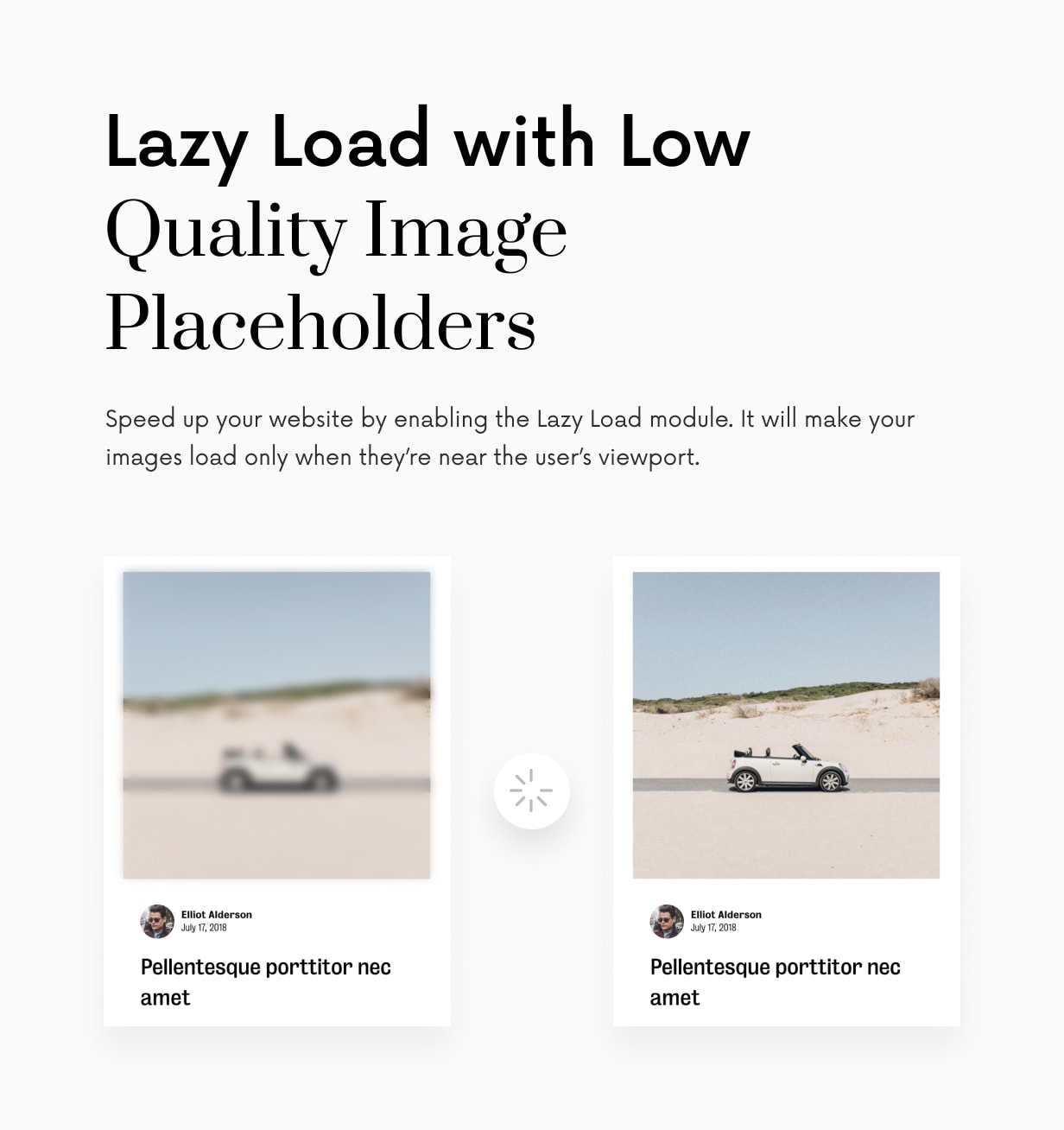
Lazy Load mit minderwertigen Bildplatzhaltern
Beschleunigen Sie Ihre Website und erhöhen Sie die Punktzahl von Google PageSpeed Insights, indem Sie das Lazy Load-Modul aktivieren. Ihre Bilder werden nur geladen, wenn sie sich in der Nähe des Ansichtsfensters des Benutzers befinden.
Sie können auch die sogenannten LQIP (Low-Quality Image Placeholders) bereitstellen, bevor die Hauptbilder geladen wurden. Es fügt Bildern beim Laden einen schönen Unschärfeeffekt hinzu.
Leuchtkasten
Aktivieren Sie die Option, Ihre Bilder in Post-Inhalten oder Post-Galerien in einem eleganten Leuchtkasten zu vergrößern, anstatt sie in einem neuen Fenster zu öffnen. Das Modul unterstützt alle Galerietypen und Bilder im Post-Inhalt. Und es reagiert auch.
Adobe-Schriftarten (früher Typekit)
Verbessern Sie Ihr Blog- oder Magazindesign, indem Sie Unterstützung für Typekit-Schriftarten hinzufügen. Steuern Sie Ihre Schriftarten direkt im WordPress-Anpassungsbereich mit Live-Vorschau. Keine CSS-Selektoren oder benutzerdefinierten Code mehr für Ihre Typekit-Schriftarten.
Benutzerdefinierte Schriftarten
Laden Sie benutzerdefinierte Schriftarten direkt in das WordPress-Dashboard hoch und fügen Sie sie der Liste der unterstützten Schriftarten im Abschnitt "WordPress anpassen" hinzu. Keine Codierung erforderlich.
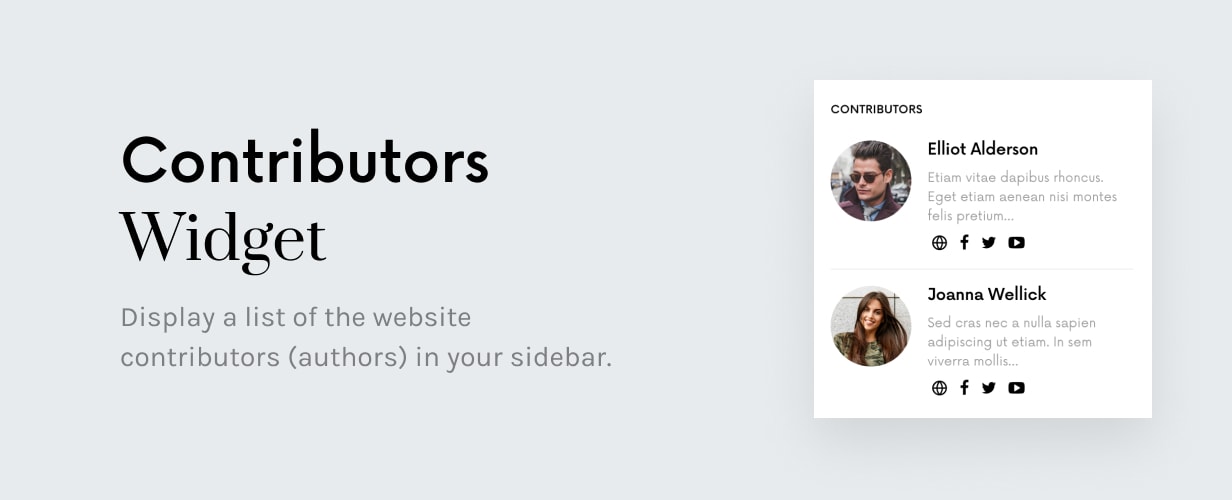
Widget für Mitwirkende
Zeigen Sie eine Liste der Website-Mitwirkenden (Autoren) in Ihrer Seitenleiste an.
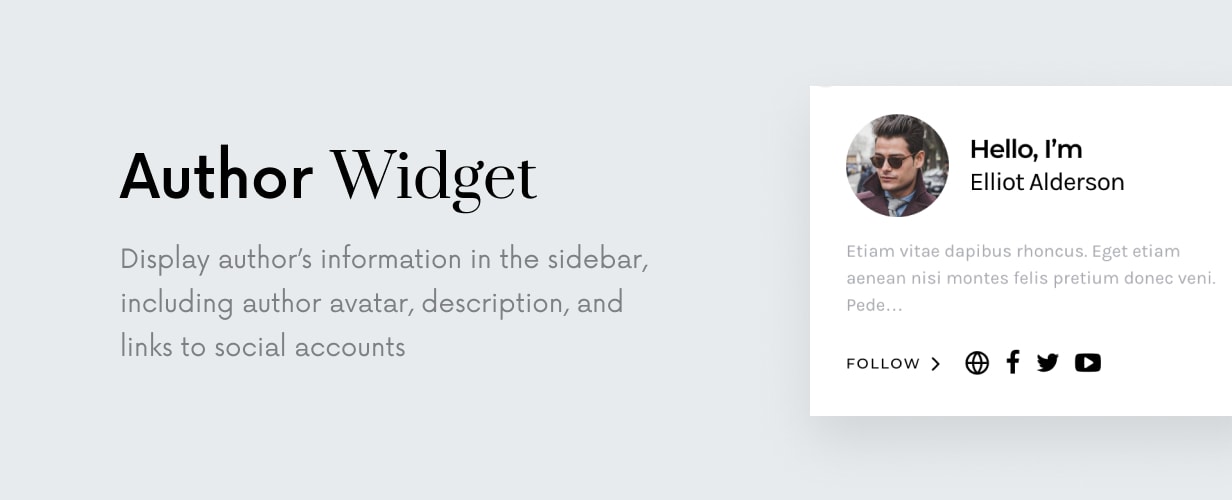
Autoren-Widget
Zeigen Sie die Informationen des Autors in der Seitenleiste an, einschließlich des Autoren-Avatars, der Beschreibung und der Links zu sozialen Konten.
Begründete Galerien
Erstellen Sie größere Geschichten mit schönen, gerechtfertigten Galerien. Das Erstellen einer gerechtfertigten Galerie fühlt sich so natürlich an wie die Standard-WordPress-Galerie.
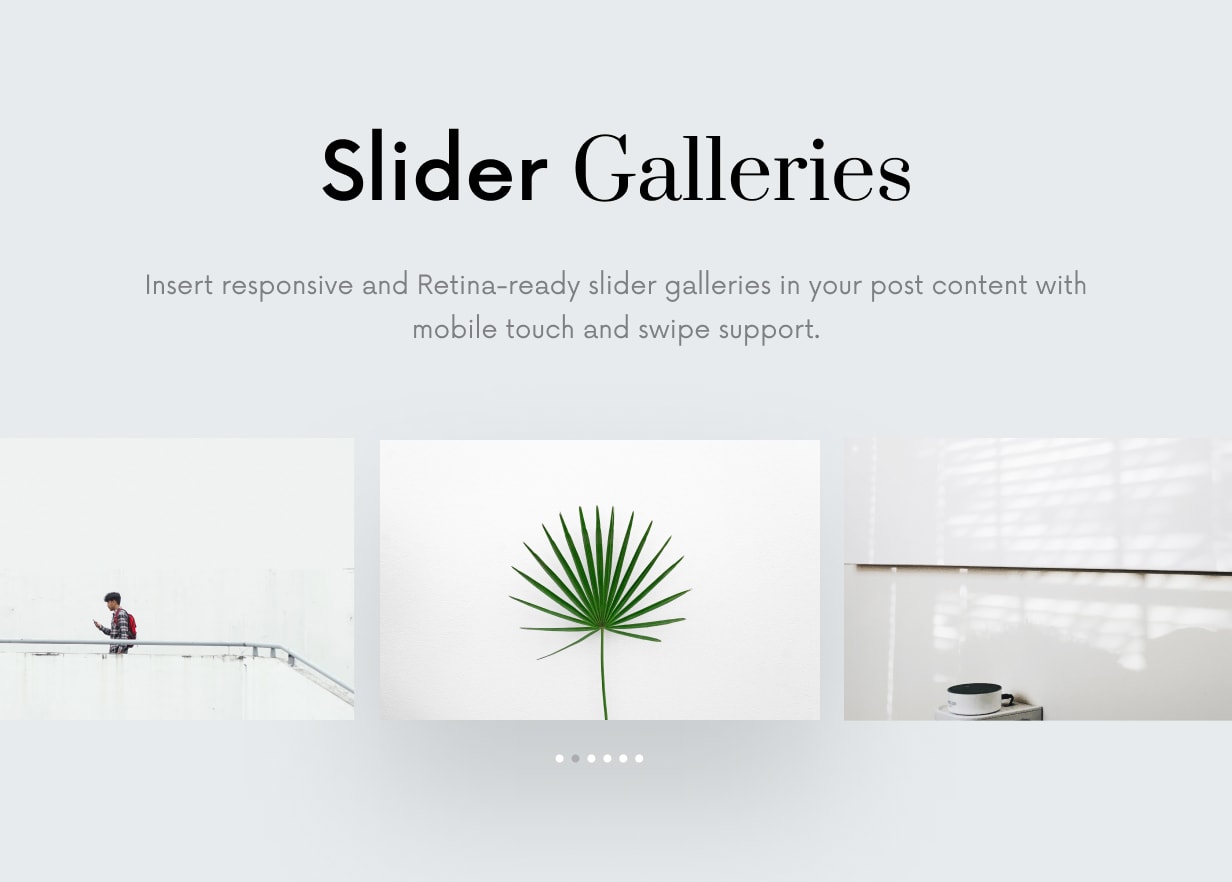
Slider-Galerien
Fügen Sie reaktionsschnelle und Retina-fähige Slider-Galerien mit Mobile Touch- und Swipe-Unterstützung in Ihren Post-Inhalt ein. Aktivieren Sie die Schieberegler-Paginierung, Aufzählungszeichen oder Navigationspfeile mit nur wenigen Klicks.
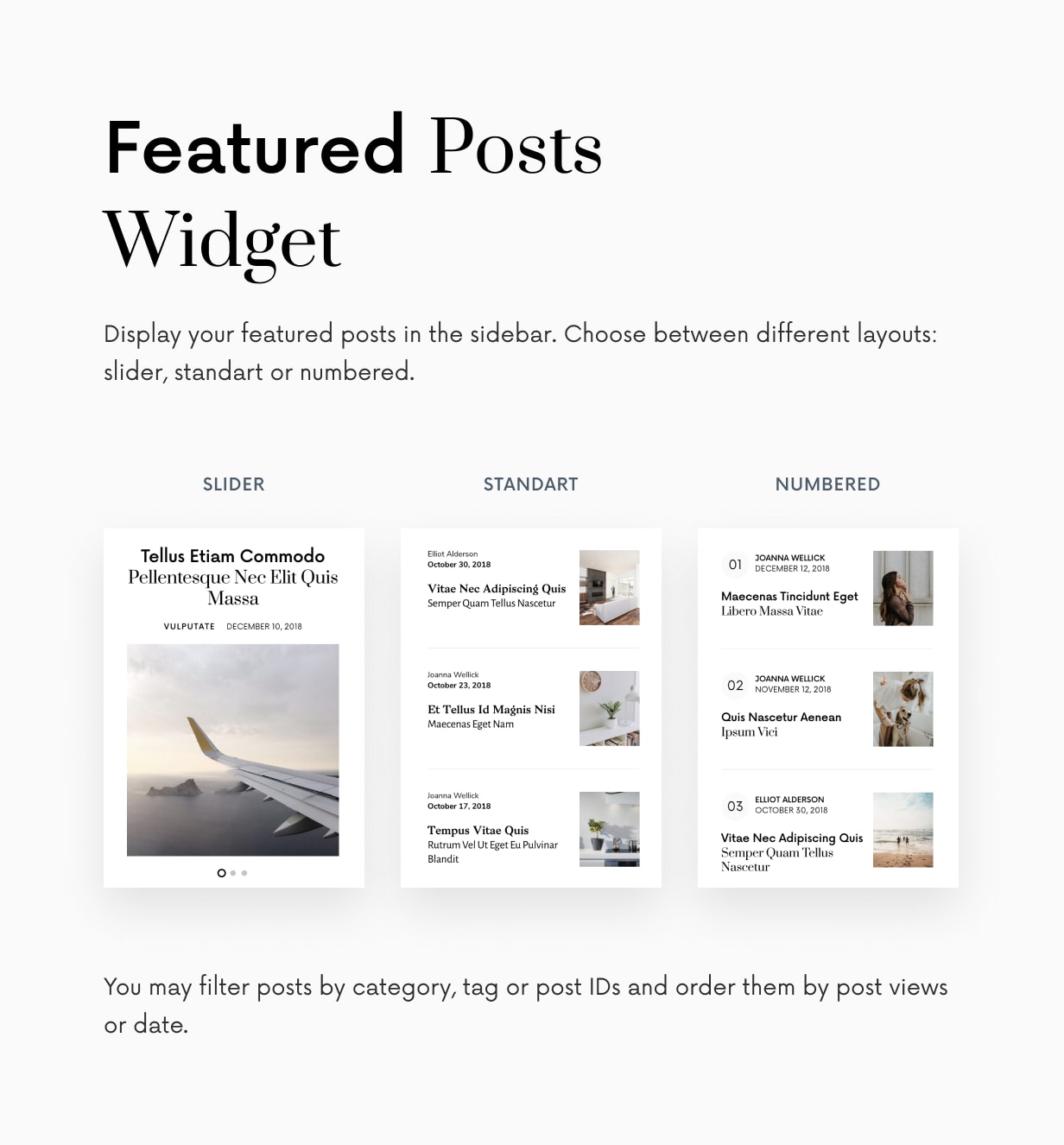
Empfohlene Beiträge Widget
Zeigen Sie Ihre vorgestellten Beiträge in der Seitenleiste an. Wählen Sie zwischen verschiedenen Layouts: Standard, groß oder nummeriert. Sie können Beiträge nach Kategorie, Tag oder Beitrags-IDs filtern und nach Beitragsansichten oder Datum sortieren.
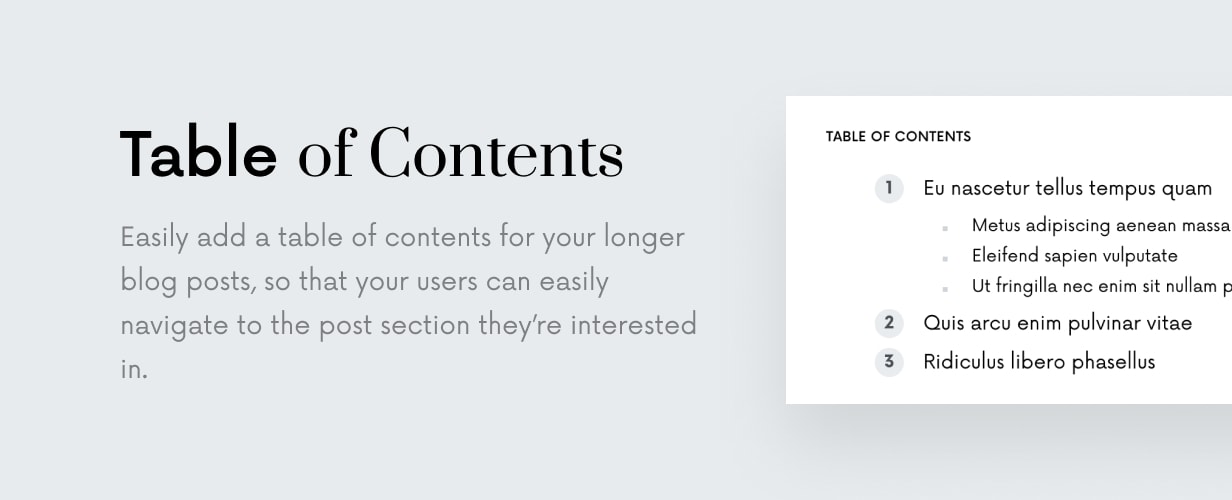
Inhaltsverzeichnis
Fügen Sie ganz einfach ein Inhaltsverzeichnis für Ihre längeren Blog-Posts hinzu, damit Ihre Benutzer problemlos zu dem Post-Bereich navigieren können, an dem sie interessiert sind.
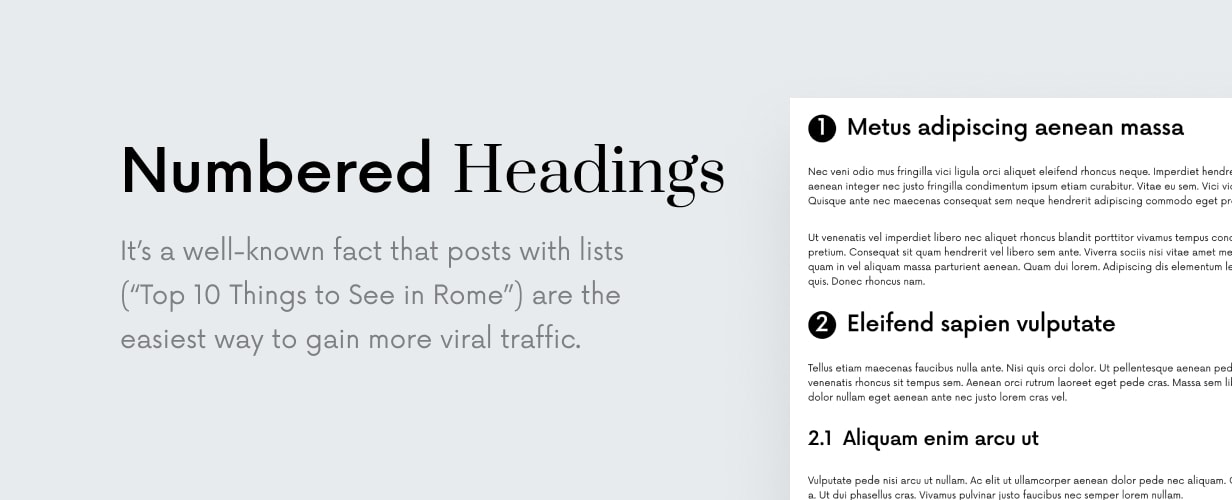
Nummerierte Überschriften
Erstellen Sie beliebte Listenartikel (Listikel) mit der integrierten Funktion für nummerierte Überschriften. Es ist eine bekannte Tatsache, dass Posts mit Listen ("Top 10 Dinge, die man in Rom sehen sollte") der einfachste Weg sind, mehr viralen Traffic zu erzielen.
Haftungsausschluss
Adobe-Schriftarten (früher Typekit)
Einige Demos verwenden Adobe Fonts (früher Typekit). Wenn Adobe Fonts-Schriftarten nicht verfügbar sind, werden sie durch Standardschriftarten oder Google Fonts ersetzt. Weitere Informationen finden Sie in unserer Dokumentation.
Standortspezifische Optionen
Während Demo-Inhalte unseren Demos so nahe wie möglich kommen, gibt es einige ortsspezifische Einstellungen, für die eine manuelle Konfiguration erforderlich ist, z. B. Links zu Ihren sozialen Konten, Widgets und einigen anderen.
Bildnachweise
Die in der Live-Vorschau angezeigten Beispielbilder dienen nur zu Demozwecken und sind nicht in Ihrem Kauf enthalten.
Diese Bilder wurden entweder von uns bei Shutterstock gekauft oder von GPL & Creative Commons lizenziert.
Landing Page
Die Startvorschau ist eine Zielseite, um für unser Produkt zu werben und verschiedene Demos zu präsentieren. Es ist nicht im Thema enthalten.
Seitengeschwindigkeit
Der auf der Seite des Elements angegebene Seitengeschwindigkeitswert dient nur als Referenz und hängt von der ausgewählten Demo, dem Thema und der Serverkonfiguration sowie dem Inhalt selbst ab. Einige Themenfunktionen können sich negativ auf die Seitengeschwindigkeit auswirken.
Integration mit externen Dienstleistern
Es gibt einige Funktionen, die auf der Kommunikation mit externen Dienstanbietern beruhen, z. B. Anzahl der sozialen Follower, Anzahl der Freigaben, Instagram-Feeds usw. Da diese Dienstanbieter außerhalb unserer Kontrolle liegen, sollte Ihre Kaufentscheidung nicht ausschließlich auf diesen basieren Eigenschaften.
Vielen Dank für das Auschecken Einmal
Bei Fragen oder Kommentaren, die Sie möglicherweise per E-Mail haben, können Sie sich gerne an uns wenden.
Und wenn Sie Once so sehr lieben, wie wir es gerne entwickelt haben, denken Sie bitte daran, es zu bewerten.
Unterstützung
Wir bieten Unterstützung durch unser Ticketsystem. Wir bieten im Allgemeinen keinen Support per E-Mail oder Kommentar zu ThemeForest. Wenn Sie möchten, dass Ihr Problem so schnell wie möglich überprüft wird, öffnen Sie bitte ein Ticket unter Codesupply.co/support.
Wir versuchen, so schnell wie möglich zu antworten, in der Regel innerhalb von 24 Stunden. An Feiertagen und Wochenenden kann dies jedoch bis zu 48 Stunden dauern.
Bewertung: 5
Verkäufe bisher: 401
Be the first to leave a review.