
Über das Halva WordPress Layout
Halva ist ein benutzerfreundliches und leichtes klassisches Layout für einen persönlichen WordPress-Blog mit minimalistischem Design. Dieses Thema bietet die Möglichkeit, ein Karussell mit Ihren vorgestellten Beiträgen auf der Startseite anzuzeigen, und unterstützt auch die Funktionalität des Live-Wechsels zwischen Schriftarten (Serifen- oder Sans-Serif-Schriftarten) und Farbmodi (Hellmodus oder Dunkelmodus). Für den Komfort der Besucher bietet das Halva-Layout die Möglichkeit, schnell zwischen zwei Arten von Blog-Layouts zu wechseln: einer Spalte oder drei Spalten. Sowohl der klassische Editor als auch der Blockeditor werden unterstützt, sodass Sie zum Erstellen Ihrer Beiträge den von Ihnen bevorzugten Editor verwenden können. Das Halva-Layout verfügt außerdem über eine Reihe weiterer Funktionen: integrierte Unterstützung für Leuchtkästen für Bilder und Galerien, Unterstützung für Kontaktformulare (Kontaktformular 7), 4 Widget-Bereiche, Unterstützung für klassische Widgets, Unterstützung für Blockeditor-Widgets, 5 zusätzliche Widgets, Unterstützung für alle Beitragsformate, Aufrufzähler für Beiträge und Seiten, responsives Layout und vieles mehr. Wenn Sie Minimalismus und Einfachheit lieben, dann ist das Halva-Thema genau das Richtige für Ihren Blog.
Funktionsliste
- Kompatibel mit WordPress 6.4.x
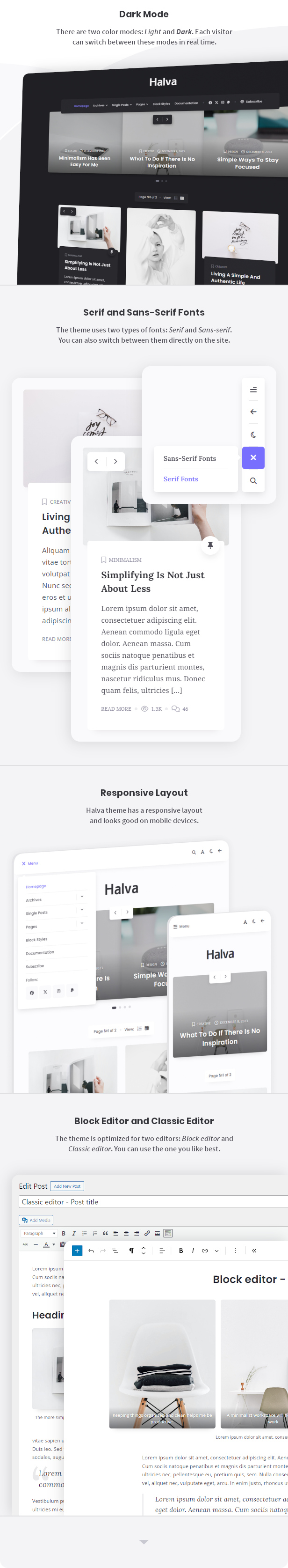
- Das Layout ist für zwei Editoren optimiert: Block-Editor und klassischer Editor. Sie können diejenige verwenden, die Ihnen am besten gefällt.
- Minimales und benutzerfreundliches Thema.
- Das Layout hat ein responsives Design und sieht auf Mobilgeräten gut aus.
- Enthält eine Reihe von Font Awesome-Symbolen (Version 6+).
- Kompatibel mit allen modernen Browsern: Firefox, Safari, Opera, Chrome, Edge.
- Layout-Einstellungen mit WordPress Customizer (Alle verfügbaren Einstellungen können Sie der Online-Dokumentation entnehmen).
- Live-Umschaltung zwischen Blog-Layouts: Eine Spalte oder drei Spalten.
- Zwei Farbmodi: Hellmodus und Dunkelmodus.
- Wechseln Sie in Echtzeit zwischen zwei Schriftarten: Serifen- und Sans-Serif-Schriftarten.
- Zwei Positionen für Menüs: Kopf- und Fußzeile.
- Beim Scrollen von Seiten ist eine versteckte Sticky-Navigation verfügbar.
- Unterstützung für Dropdown-Menüs (einziges Menü in der Kopfzeile).
- Dropdown-Formular mit Site-Suche.
- Link zu Ihrem „Abonnieren“-Formular in der Hauptnavigation.
- Soziale Links in der Hauptnavigation.
- Unterstützt zwei Arten von Logos: Textlogo und Bild.
- Es gibt eine Funktion zum Ändern des Logobildes beim Wechsel zwischen Farbmodi (Hell-/Dunkel-Modi).
- Auf der Startseite steht ein Karussell mit Beiträgen zur Verfügung. Das Karussell kann Beiträge nach Kategorie anzeigen (Alle Kategorien oder eine ausgewählte Kategorie) oder Ihre vorgestellten Beiträge. Empfohlene Beiträge für das Karussell werden manuell ausgewählt.
- Mauerwerkslayout für Blogbeiträge (drei Spalten).
- Für Beiträge und Seiten stehen folgende Zähler zur Verfügung: „Anzahl Aufrufe“ und „Anzahl Kommentare“.
- Kompatibel mit Kontaktformular 7.
- Schaltfläche „Zurück nach oben“.
- Das Layout unterstützt 10 Postformate:
- Standardformat.
- Bildformat. Dies ist ein Format zum Anzeigen von Beiträgen mit Ihren vorgestellten Bildern.
- Galerieformat. Dieses Format unterstützt die Anzeige eines Sliders mit Ihren Bildern.
- Videoformat. Dies ist ein Format zum Anzeigen von Videos von beliebten Videoseiten (YouTube, Vimeo usw.).
- Audio Format. Dies ist ein Format zum Anzeigen Ihrer Audiotitel von SoundCloud.
- Nebenformat. Dieses Format eignet sich für kurze Textausschnitte, die keine vollständigen Blogbeiträge darstellen, wie zum Beispiel kurze Gedanken und Anekdoten.
- Linkformat. Dies ist ein Beitrag mit einem Link zu einer anderen Website.
- Angebotsformat. Dies ist ein Format zum Anzeigen von Beiträgen mit einem Zitat.
- Statusformat. Das Statusformat eignet sich für ein schnelles Update darüber, was Sie gerade tun. Sie können dieses Format auch verwenden, um wichtige Kurztexte hervorzuheben.
- Chat-Format. Das Beitragsformat „Chat“ hebt jede Konversationszeile hervor. Dieses Format ist ausschließlich für Beiträge mit Korrespondenz gedacht.
- Es gibt eine Funktionalität für Leuchtkästen (Popup-Bilder und Bildergalerien).
- Abschnitt mit Informationen zum Autor jedes Beitrags.
- Unterstützung für die Anzeige verwandter Beiträge nach Tags.
- Versteckte Seitenleiste mit flüssiger Animation.
- Drei zusätzliche Bereiche für Widgets im Footer:
- Fußzeile: Linke Spalte – Dieser Bereich befindet sich in der Fußzeile in der linken Spalte.
- Fußzeile: Mittelspalte – Dieser Bereich befindet sich in der Fußzeile in der Mittelspalte.
- Fußzeile: Rechte Spalte – Dieser Bereich befindet sich in der Fußzeile in der rechten Spalte.
- Fünf zusätzliche Widgets:
- Halva: Liste der Beiträge – Zeigt eine Liste von Beiträgen mit einem Hintergrundbild an (Featured Image).
- Halva: Beliebte Beiträge – Zeigt eine Liste beliebter Beiträge an.
- Halva: Zufällige Beiträge – Zeigt eine Liste zufälliger Beiträge an.
- Halva: Aktuelle Beiträge – Zeigt eine Liste der letzten Beiträge an.
- Halva: Soziale Links – Zeigt Links zu sozialen Profilen an.
- Unterstützung für alle Widget-Blöcke und alle klassischen Widgets.
- Hinweis mit Informationen zu Cookies.
- Übersetzung bereit (Jedes Wort und jeder Satz, der in diesem Thema verwendet wird, kann in Ihre Sprache übersetzt werden).
- Enthält eine XML-Datei mit Demodaten.
- Schritt-für-Schritt-Dokumentation. Eine Offline-Dokumentation ist ebenfalls enthalten.
Bitte beachten Sie:
Halva funktioniert nur mit WordPress.ORG Software.
Änderungsprotokoll
Halva WordPress-Layout – Version 1.0
- Release
Alle Bilder in der Demo stammen von Unsplash (unsplash.com). Video: „Dartmoor Zeitraffer-Trailer“ von Dartmoor Timelapse (Vimeo). Audio: „Song of Storms Piano Again“ von lilypichu (SoundCloud).
Vielen Dank für Ihr Interesse an diesem WordPress-Layout 
Bewertung: 0
Verkäufe bisher: 27
Be the first to leave a review.