














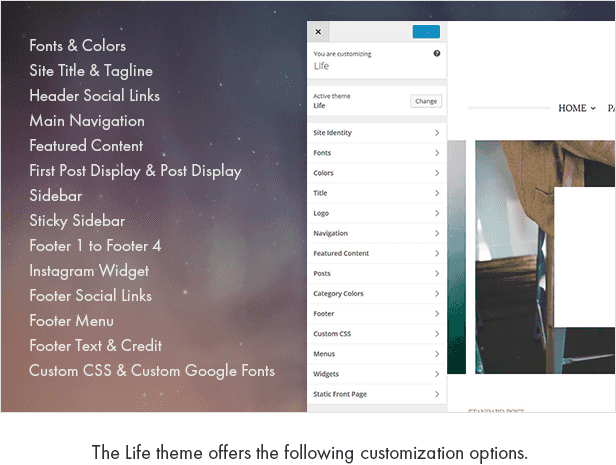
Schriftarten und Farben
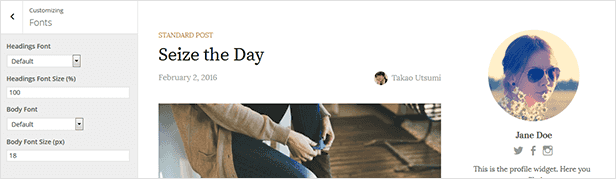
Unter "Anpassen> Schriftarten" können Sie den Kopf- und Haupttext auf verschiedene Schriftarten einstellen.

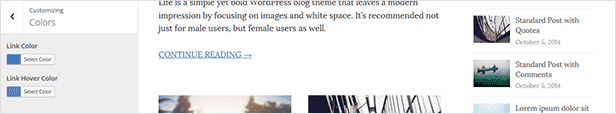
Unter "Anpassen> Farben" können Sie Verbindungsfarben einstellen.

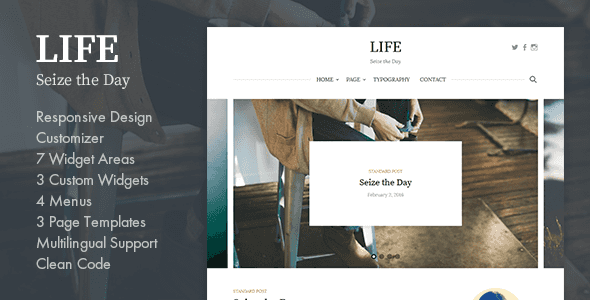
Titel und Tagline der Website
Unter "Anpassen> Site-Identität" können Sie den Site-Titel und den Slogan festlegen. Sie können die Tagline auch ausblenden.

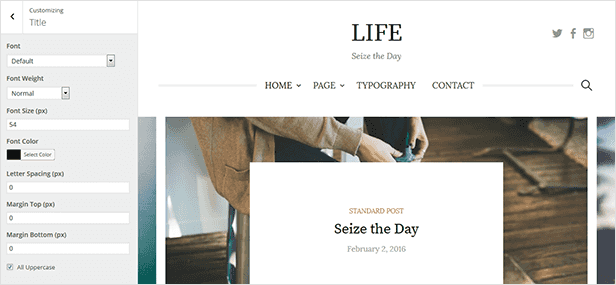
Unter "Anpassen> Titel" können Sie die Titelschriftart festlegen.

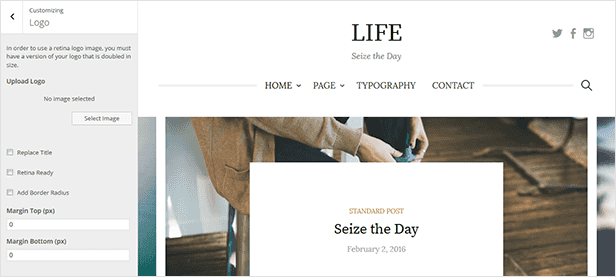
Unter "Anpassen> Logo" können Sie das Logo festlegen.

Header-Social-Links
Über "Darstellung> Menüs" oder "Anpassen> Menüs" können Sie die Menüs konfigurieren.
Es wird kein Text angezeigt, nur Symbole. Wenn dies nicht festgelegt ist, werden die Symbole nicht angezeigt.

Hauptnavigation
Über "Darstellung> Menüs" oder "Anpassen> Menüs" können Sie die Menüs konfigurieren.
Die Seitenliste wird standardmäßig angezeigt, wenn Sie dies nicht festlegen.

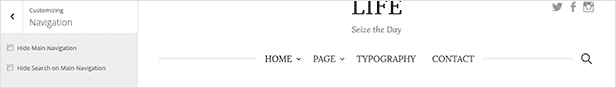
Wenn Sie die Hauptnavigation ausblenden möchten, können Sie dies unter "Anpassen> Navigation" einstellen.

Vorgestellter Inhalt
Nach der Installation von Jetpack wird "Anpassen> Ausgewählte Inhalte" angezeigt. Hier können Sie die Beiträge konfigurieren, die angezeigt werden sollen.

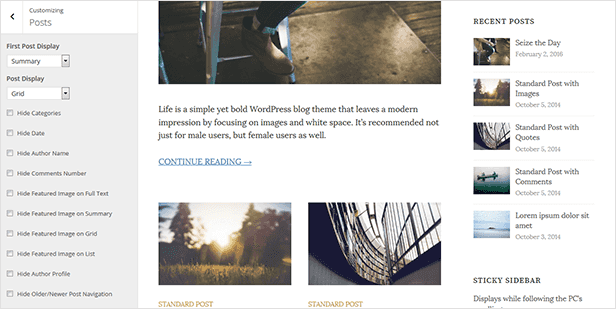
Erstes Post Display & Post Display
Unter "Anpassen> Beiträge" können Sie festlegen, wie Beiträge auf der Indexseite für Blogbeiträge angezeigt werden. Sie können auch Elemente wie Kategorien, Datum, Name des Autors, Nummer der Kommentare, gekennzeichnetes Bild, Autorenprofil und Postnavigation ausblenden.

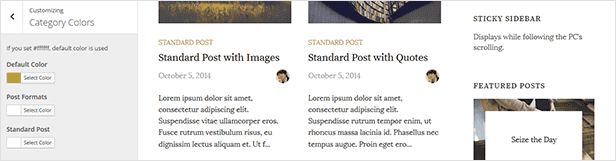
Unter "Anpassen> Kategoriefarben" können Sie die Farben für verschiedene Kategorien einstellen.

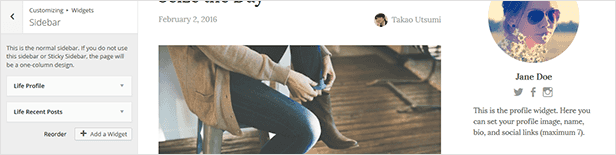
Seitenleiste
Unter "Darstellung> Widgets" oder "Anpassen> Widgets" können Sie Widgets konfigurieren.
Dies ist die normale Seitenleiste. Wenn Sie diese Seitenleiste oder Sticky-Seitenleiste nicht verwenden, ist die Seite ein einspaltig.

Klebrige Seitenleiste
Unter "Darstellung> Widgets" oder "Anpassen> Widgets" können Sie Widgets konfigurieren.
Wird angezeigt, wenn Sie dem Scrollen des PCs folgen.

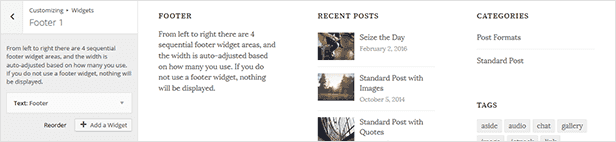
Fußzeile 1 bis Fußzeile 4
Unter "Darstellung> Widgets" oder "Anpassen> Widgets" können Sie Widgets konfigurieren.
Von links nach rechts gibt es vier Bereiche mit hintereinander angeordneten Fußzeilen-Widgets. Die Breite wird automatisch an die Anzahl der verwendeten Werte angepasst. Wenn Sie kein Fußzeilen-Widget verwenden, wird nichts angezeigt.

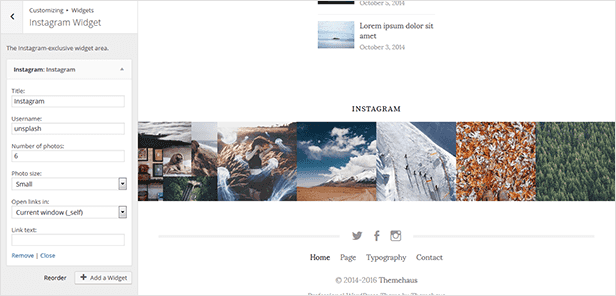
Instagram Widget
Über "Darstellung> Widgets" oder "Anpassen> Widgets" können Sie das Widget "Instagram" konfigurieren.
Nachdem Sie das WP Instagram Widget installiert haben, wird das Widget „Instagram“ hinzugefügt. Sie können den Instagram Widget-Bereich hinzufügen, den Sie auf die im Bild unten gezeigte Weise konfigurieren sollten.

Fußzeile Soziale Links
Über "Darstellung> Menüs" oder "Anpassen> Menüs" können Sie die Menüs konfigurieren.
Es wird kein Text angezeigt, nur Symbole. Wenn dies nicht festgelegt ist, werden die Symbole nicht angezeigt.

Fußzeilenmenü
Über "Darstellung> Menüs" oder "Anpassen> Menüs" können Sie die Menüs konfigurieren.
Wenn nicht gesetzt, wird es nicht angezeigt.

Fußzeile Text & Kredit
Unter "Anpassen> Fußzeile" können Sie den Fußzeilentext festlegen. Sie können das Thema auch hier ausblenden.

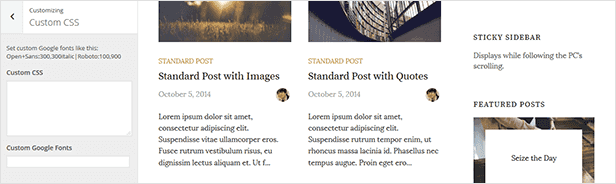
Benutzerdefinierte CSS- und benutzerdefinierte Google-Schriftarten
Unter "Anpassen> Benutzerdefiniertes CSS" können Sie benutzerdefinierte CSS- oder Google-Schriftarten festlegen.






Bewertung: 0
Verkäufe bisher: 118
LIVE VORSCHAUJETZT KAUFEN FÜR $49
Be the first to leave a review.