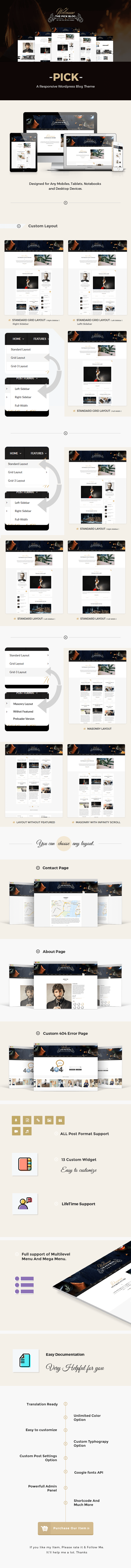
Pick ist sauberes Inhaltsfokus Blogging Vorlage. Es verfügt über ein leistungsstarkes Admin-Panel, eine komplexe Entwicklung und eine Reihe von wichtigen Funktionen, die Pick zu etwas ganz Besonderem machen. Es unterstützt alle Arten von Post-Format. Es ist einfach und elegant. Pick eignet sich für jede Art von persönlichem, Reise-, Hobby-, Lebensstil- und Tutorial-Blog usw. Die Installation und Anpassung dieses Themas ist sehr einfach. Alle erforderlichen Informationen finden Sie in der Dokumentation.

Hauptmerkmale

Anderes Thema
GLIMMER - EIN ANSPRECHENDES WORDPRESS-BLOG-THEMA
Mehr Funktionen
- Gültiger HTML5 / CSS3-Code
- Übersetzung fertig
- SEO freundlich
- Browserübergreifende Kompatibilität Chrome, FireFox, Safari, Opera, IE9 +
- 100% reaktionsschnell
- Fantastische Symbole für Schriftarten und benutzerdefinierte Symbole (bereit für die Netzhaut)
- Gut kommentierte und gut strukturierte Codierung
- Unterstützte Google Fonts API
- SASS (CSS) -Datei enthalten
- Benutzerdefiniertes Bildlogo
- Retina Ready Logo Bild und 404 Bild
- Mit Bootstrap-3 gebaut
- Unbegrenzte Farbe
- Einfach besonders anzufertigen
- Widget bereit
- Social-Share-Links
- Benutzerdefinierte Layoutunterstützung (Seitenleiste links, Seitenleiste rechts und volle Breite)
- Fußzeilen-Widget ein- oder ausblenden
- Google Map enthalten
- Benutzerdefinierte Favicon
- 10 Benutzerdefiniertes Widget
- 10 Shortcode-Unterstützung (mit Facebook- und Twitter-Status)
- Unterstützt Youtube, Vimeo, Soundcloud und selbst gehostete Audio- und Videodateien
- Kontaktformular mit Contact Form 7 Plugin erstellt
- Alle WordPress-Post-Format-Unterstützung
- Volle Unterstützung des mehrstufigen WordPress-Menüs.
- Bereites Mega-Menü
- Autoreninformationsfeld unter jedem Artikel
- Benutzerdefinierte 404-Fehlerseite.
- Benutzerdefinierte Suchseite
- Bereit für die neueste Version von WordPress.
- Und mehr?
Alle Updates
1.1 - 18/02/16 * Added RTL support * Added infinity scroll for all layout * Some function issue fixed * Some translation issue fixed 1.0 - 05/02/16 * Initial Release
Quellen und Credits
Ich habe die folgenden Bilder, Symbole oder andere Dateien wie aufgelistet verwendet.
WORDPRESS-PLUGINS & -BIBLIOTHEKEN
- Redux Framework - https://github.com/ReduxFramework
- TGM-Plugin-Aktivierung - https://github.com/thomasgriffin/TGM-Plugin-Activation
- CMB2 - https://github.com/WebDevStudios/CMB2
JAVASCRIPT / JQUERY-PLUGINS
- bootstrap.js / bootstrap.min.js / Core Bootstrap 3 - http://www.getbootstrap.com
- owl.carousel.js - Item Slider Script - http://owlgraphic.com/owlcarousel/
- circliful.js - https://github.com/pguso/jquery-plugin-circliful
- Fitvids - Für Video - http://fitvidsjs.com/
- modernizr - für html5 und css3 - http://modernizr.com/
- SmoothScroll - https://github.com/galambalazs/smoothscroll
- Jquery - http://jquery.com/
CSS-PLUGINS
- bootstrap.min.css - http://www.getbootstrap.com
- Jquery - http://jquery.com/
- FontAwesome Iconshttp: //fortawesome.github.io/Font-Awesome/
Bewertung: 4.67
Verkäufe bisher: 40
LIVE VORSCHAUJETZT KAUFEN FÜR $37
{{ reviewsOverall }} / 5
Users
(0 votes)
Rating0
What people say...
Leave your rating
Show more
Order by:
Be the first to leave a review.
{{ pageNumber+1 }}
HINWEIS IN EIGENER SACHE