Betreiben Sie Ihre Website mit dem Zupper WEB Layout
Es ist hell, es ist farbenfroh und es ist intelligent, dass es bald Ihre Website sein wird
Eigentlich ist dies Ihre zupper-Website und genau das ist, was Ihr Projekt benötigt.
Sonderpreis diese Woche für Sie! Hol es dir jetzt für nur 49 $ und starte dein Projekt!

Mithilfe von Vorlagen können Sie Inhalte für Services, Portfolio und Kontaktseiten erstellen.
- 8 Vorlagen für Serviceseite (klassischer und moderner Stil)
- 3 Vorlagen für die Portfolio-Seite (anpassbare Spalten)
- 7 Vorlagen für die Kontaktseite mit Google-Kartenstandorten
Erstellen Sie Websites und nutzen Sie leistungsstarke Plugins und mehr als 200 Designoptionen.
- benutzerdefinierte Zupper-Widgets
- benutzerdefinierte Zupper-Kurzwahlen
- Standortidentität, Logo, Hintergründe
- Unbegrenzte Farbeinstellung
- E-Commerce-Unterstützung mit WooCommerce
- Übersetzungsbereite - .pot-Dateien verfügbar
- Unbegrenzte Seitenleisten
- Viel mehr (scrollen Sie nach unten, um alle zu sehen)
Zupper WEB enthält die besten Premium-Plugins
Für eine bessere und schnellere Erstellung Ihres Website-Designs haben wir die besten und beliebtesten Plugins für WordPress hinzugefügt! Sie können sie mit nur einem Klick installieren!

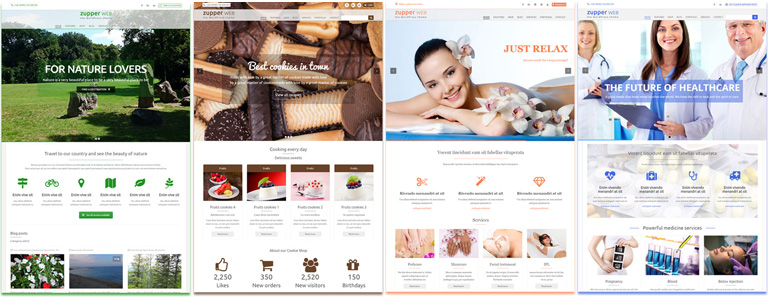
Sie können Websites für Ihre geschäftlichen Aktivitäten erstellen.
-
Wenn Sie eine Konditorei, Bäckerei oder Konditorei sind, können Sie sich die Demo-Vorlage für Süßwarenladen ansehen und sehen, wie sie funktioniert und aussieht.
-
Wenn Sie ein Arzt sind, können Sie die Demo-Vorlage für medizinische Anwendungen anzeigen und sehen, wie sie funktionieren würde und wie sie aussieht.
- Wenn Sie einen Wellnessbereich oder einen Schönheitssalon haben, können Sie sich die Demo-Version der Beauty-Vorlage ansehen und sehen, wie sie funktioniert und aussieht.
- Wenn Sie die Berge, das Wandern oder die Natur im Allgemeinen mögen, können Sie die Naturvorlagen-Demo anzeigen und sehen, wie Ihr Blog funktionieren würde und wie er aussieht.

Erste 4 Zupper WEB-Konzeptdemos

Zupper WEB Einstellung und Administration
- Allgemeine Einstellungen
- Anpassen der Hauptfarben
- Wählen Sie eine spezielle Google-Schriftart aus
- Wählen Sie, um Rahmenelemente abzurunden
- Brotkrumen aktivieren oder ausblenden
- Aktivieren oder deaktivieren Sie Kopf-, Menü-, Site- und Fußzeilenschatten
- Wählen Sie den Typ, die Position und die Größe der Seitenleiste aus
- Favicon hinzufügen
- Google Analytics integrieren
- Fügen Sie Social-Media-Links und Symbolgrößen hinzu
- Passen Sie Ihre eigenen Seitenleisten an und erstellen Sie sie
- Erstellen Sie unbegrenzt Seitenleisten
- Anpassen und Erstellen eines Website-Headers.
- Wählen Sie die Header-Symbole "Sticky" oder "Statisch" und "Stil" aus
- Wählen Sie Transparenz, linken und rechten Stil, Text und Link
- Website-Hauptmenü anpassen und erstellen.
- Klebriges Menü einstellen
- Wählen Sie Rahmen und Hintergrundfarben aus
- Wählen Sie die Position und den Reaktionstyp aus
- Suchformular im Menü aktivieren
- Wählen Sie Transparenz und Position
- Passen Sie Ihr Blog an und erstellen Sie es.
- Wählen Sie Titel und Untertitel Ihres Blogs
- Wählen Sie den Typ, die Position und die Größe der Seitenleiste aus
- Wählen Sie aus, wie die Artikelliste angezeigt werden soll
- Wählen Sie aus, wo Artikelinformationen angezeigt werden sollen
- Nummer, Datum, Kategorien oder Tags des Kommentars ausblenden oder anzeigen
- Nächster und vorheriger Artikel anzeigen
- Passen Sie Ihre Kontakteinstellungen an und erstellen Sie sie.
- Schreiben Sie Firmendetails und Kontakte
- Fügen Sie eine benutzerdefinierte Kartenmarkierung hinzu
- Richten Sie Ihre Karte ein und fügen Sie bis zu 12 Adressen hinzu
- Passen Sie Ihre Website-Fußzeile an und erstellen Sie sie.
- Wählen Sie die Anzahl der Spalten (1, 2, 3, 4, 5, 6).
- Passen Sie die Fußzeile an, indem Sie ein benutzerdefiniertes Hintergrundbild hinzufügen
- Zweites Menü und Social Media-Symbole anzeigen oder anzeigen
- Gestalten Sie Ihre Fußzeile mit benutzerdefinierten Farben
- Legen Sie das Copywrite Ihrer Website fest
- Passen Sie Ihre Website an, indem Sie einen benutzerdefinierten CSS-Stil hinzufügen.
- Fügen Sie beliebige benutzerdefinierte CSS hinzu, um Ihre Website individuell zu gestalten
Benötigen Sie zusätzliche Einstellungen? Frag jetzt!
Bilder von Demos sind nicht enthalten.
Änderungsprotokoll
Version 1.2.0 - 25. April 2017
- WooCommerce 3.0-Kompatibilität wurde hinzugefügt - PHP 5.5-Kompatibilität hinzugefügt - Aktualisiertes Premium-Plugin Visual Composer auf Version 5.1.1 - Aktualisierung des Premium-Plugins Ultimate Visual Composer auf Version 3.16.10 - Der Revolution Slider des Premium Plugins wurde auf Version 5.4.3.1 aktualisiert - Premium Plugin Layered Popups auf Version 6.07 aktualisiert - Zupper Code des Premium Plugins auf Version 2.0 aktualisiert - Weitere kleine Korrekturen an HTML-, CSS- und PHP-Codes - Aktualisierte .pot-Übersetzungsdatei
Version 1.1.0 - 17. Februar 2017
- Allgemeine Titel- und Textoptionen zum WP-Customizer hinzugefügt - Kleine Typografie- und Skriptänderungen - Große Aktualisierung der CSS-Style-Dateien - Aktualisierte Kontakt- und Dienstvorlagen - Verbessertes Font-Addon zu Version 4.7 - Bootstrap-Addon auf Version 3.3.7 aktualisiert - Aktualisierung des Owl-Karussell-Addons auf Version 2.2.0 - Premium-Plugin für Layered Popups auf Version 6.0.1 aktualisiert - Bevor Sie neue Plugins installieren, deaktivieren Sie bitte die alten - Plugin für Zupper Shortcodes durch Zupper-Code ersetzt - Plugin für Zupper Sidebar Widgets durch Zupper Widgets ersetzt - Die Dokumentation wurde nach: http://www.zupperweb.net/docs/zupper-web-doc.html verschoben - Aktualisierte .pot-Übersetzungsdatei - Kleine Fehler und Updates
Version 1.0 - 12. Januar 2017
- Die JavaScript-Kompatibilität der Schaltfläche "Nach oben" wurde korrigiert - Festgelegte Portfolio-Einzeltiteltypographie und Stile behoben - Verbesserung der Hauptportfolio-Vorlagen (3, 4, 6 Spalten) - Ersetzte Portfolio-Vorlagenamen (klassisches Tag hinzugefügt) - Popup-Bild und Youtube-Video zu Portofolio-Seiten hinzugefügt - Kleine Änderungen am Partner-Karussell-Skript - Andere kleine PHP, CSS, HTML-Änderungen an Funktionen und Skripten
29. Dezember 2016
- Erstveröffentlichung
Wichtig! Bitte sichern Sie Ihre Website, bevor Sie ein Update durchführen, und überprüfen Sie die Kompatibilität zwischen Designs und anderen Plugins!
Bewertung: 0
Verkäufe bisher: 9
LIVE VORSCHAUJETZT KAUFEN FÜR $49
Be the first to leave a review.