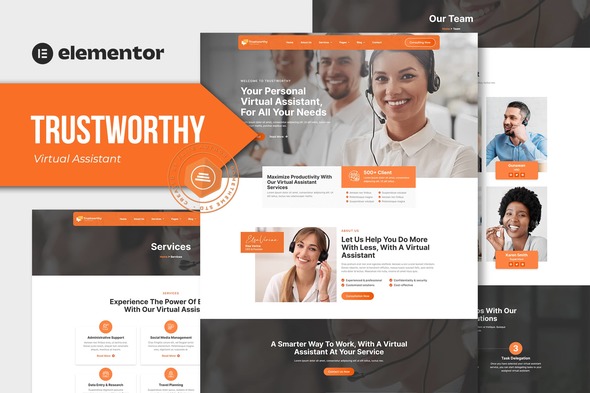
Vertrauenswürdig - Virtual Assistant Business Elementor Vorlagen -Kit. ist ein professionelles und benutzerfreundliches Design, das sich an Unternehmen und Einzelpersonen richtet, die einen virtuellen Assistenten mit KI-betriebenen Assistenten suchen, um ihre Aufgaben zu automatisieren. Die Vorlage verfügt über ein sauberes und modernes Layout mit einer eleganten Oberfläche, mit der es einfach zu navigieren ist.
Die Homepage der Vorlage verfügt über ein großes Bannerbild mit einer Call-to-Action-Schaltfläche, die die Besucher dazu ermutigt, sich für den virtuellen Assistenzdienst anzumelden. Die Website enthält auch Abschnitte für die vom virtuellen Assistenten angebotenen Dienste, eine Preisseite und einen Blog -Bereich, der wertvolle Einblicke in die Vorteile der Verwendung virtueller Assistenten bietet.
Die Vorlage ist vollständig reaktionsschnell und kompatibel mit allen wichtigen Browsern, um sicherzustellen, dass Besucher von jedem Gerät von jedem Gerät zugreifen können. Darüber hinaus verfügt die Vorlage mit anpassbaren Elementen, sodass Benutzer das Design nach ihren Wünschen personalisieren können.
Vertrauenswürdige Vorlagen mit über 13 vorgefertigten Vorlagen mit vollständig reaktionsschnellem, sauberem Design und anpassbarem Thema.
Elementor Kit enthält Seiteninhalt für Elementor Page Builder. Dieses Kit wurde für die Verwendung mit dem kostenlosen Hello Elementor -Thema optimiert, kann jedoch mit den meisten Themen verwendet werden, die Elementor unterstützen.
Merkmale:
- Cross-Browser-Kompatibilität: Firefox, Safari, Chrome, IE9, IE10, IE11
- Verwenden von kostenlosen Plugins (Elementor Pro ist nicht erforderlich)
- Vollständiges Layout, Retina Ready, Ultrahohe-Auflösungsgrafiken
- Echte No-Code-Anpassung mit Drag & Drop Visual Builder
- Passen Sie Schriftarten und Farben an einem Ort an oder feinstimmen Sie einzelne Elemente
- Über 13 vorgefertigte Vorlagen bereit, vorgefertigt zu werden
- Ein sauberes, modernes Design, das für jedes Website -Design und -Layout angepasst und verwendet werden kann
Vorlagen in Reißverschluss:
- Heim
- Über uns
- Dienstleistungen
- Servicedetail
- Preisgestaltung
- Unser Team
- FAQs
- Blog
- Einzelposten
- Kontakt
- 404
- Kopfball
- Fußzeile
Erforderliche Plugins:
- Elementor
- Romethekit
- Rometheform
Importieren Sie die Formblockvorlagen
- Importieren Sie die Seitenvorlage, in der das Formular angezeigt wird, und klicken Sie mit der rechten Maustaste, um den Navigator zu aktivieren
- Suchen Sie und wählen Sie das Formular -Widget aus und klicken Sie auf das Formular bearbeiten. Wählen Sie neu und bearbeiten Sie das Formular. Der Baumeister wird erscheinen
- Klicken Sie auf "Template" -Symbol für graue Ordner.
- Klicken Sie auf die Registerkarte "My Vorlagen".
- Wählen Sie Ihre importierte Metform -Vorlage aus und klicken Sie dann auf "Einfügen" (Klicken Sie auf Nein für Seiteneinstellungen).
- Sobald die Vorlage geladen ist, machen Sie alle gewünschten Anpassungen und klicken Sie auf "Update & Schließen". Das Formular wird in der Vorlage angezeigt
- Klicken Sie auf Aktualisieren
Globale Header und Fußzeile in Elementskit einrichten
- Importieren Sie die Header- und Fußzeilevorlage
- Gehen Sie zu Elementskit> Header -Fußzeile und klicken Sie auf Neu hinzufügen (wenn Sie mit einem Assistenten aufgefordert werden, können Sie auf Weiter klicken, ohne Maßnahmen zu ergreifen).
- Titeln Sie den Header, lassen
- Klicken Sie auf die Schaltfläche Grey Bearbeiten inhaltlich, um den Builder zu laden
- Klicken Sie auf das Symbol Grey Ordner und wählen Sie die Header -Vorlage zum Importieren aus, wählen Sie Ihr Menü im NAV -Element aus und klicken Sie auf Aktualisieren.
- Wiederholen Sie für Fußzeile
Dieses Vorlagen -Kit verwendet Demo -Bilder von Envato -Elementen. Sie müssen diese Bilder aus Envato -Elementen lizenzieren, um sie auf Ihrer Website zu verwenden, oder Sie können sie durch Ihre eigenen ersetzen.
- https://elements.envato.com/collections/n3jx2skzu9
Bewertung: 0
Verkäufe bisher: 11
Be the first to leave a review.