Version 1.0.0 – WordPress 5.x getestet
Elementor Builder (kostenlos) Sparen Sie 49 $
Völlig kostenlos mit Elementor (KOSTENLOS) Sie haben vollständige Template-Kits wie Demo


Zuka-Agentur | Creative-Portfolio- und Agentur-Vorlagen-Kit
Zuka-Agentur Dies ist ein Elementor-Vorlagenkit zum schnellen und einfachen Erstellen eines vollständigen Kreativportfolios oder einer Website für Agenturunternehmen, um Ihre Dienstleistungen, Arbeiten und Ideen zu präsentieren. Es ist für das kostenlose Hello Elementor-Design optimiert, kann aber mit den meisten Designs verwendet werden, die den Elementor-Seitenersteller unterstützen. Passen Sie Schriftarten und Farben über die integrierten Steuerelemente für Elementor-Designstile an und laden Sie Ihre Fotos, Logos und Inhalte mit dem visuellen Drag-and-Drop-Builder.
Erforderliche Plugins:
- Elementar (kostenlos)
- Themesflat-Addons für Elementor
- MetForm
- Elementor – Kopfzeile, Fußzeile und Blöcke
Hauptmerkmale des Kits:
- Moderner Stil.
- Klares und sauberes Layout
- Lebenslange kostenlose Updates
- 24/7 Kundensupport
- Cross-Browser-kompatibel
- Eingebaute Kopfzeile Fußzeile
- Post-Widget
- Karussell-Slide-Box (Schieberegler mit einer beliebigen Vorlage erstellen)
- Responsive und Retina Ready
- Für Suchmaschinen optimiert
Wie installiert man:
- Installieren Sie das Plugin von Plugins > Neu hinzufügen indem Sie nach Template Kit Import suchen. Wenn Sie FTP verwenden, um Plugins zu installieren, können Sie es von herunterladen
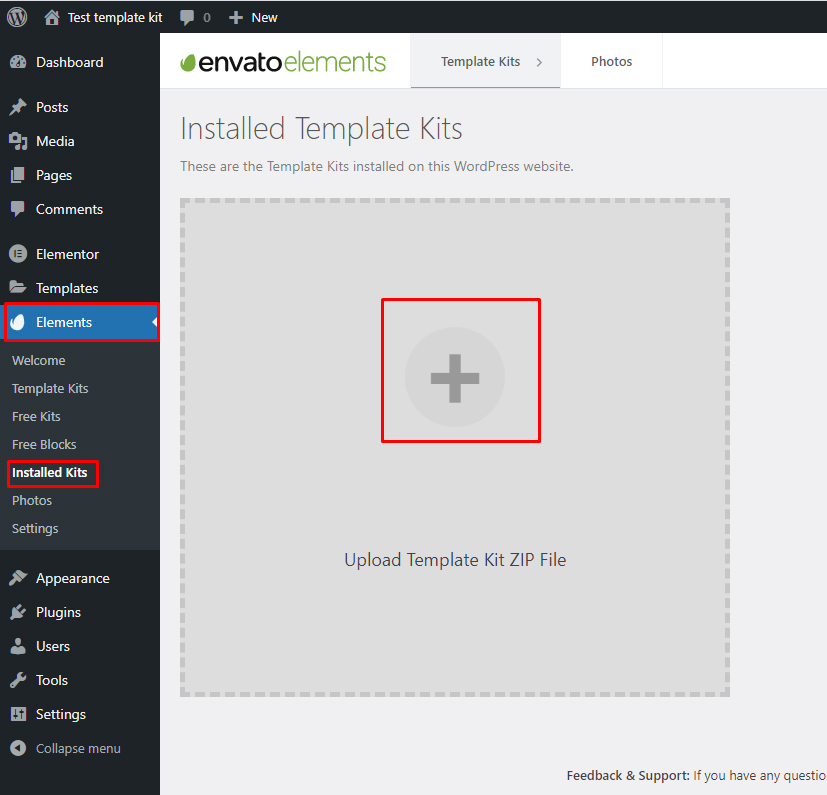
- Sobald das Plugin aktiviert ist, gehen Sie zu Extras > Vorlagen-Kit
- Klicke auf Laden Sie die ZIP-Datei des Vorlagenkits hoch um zu Ihrer ZIP-Datei zu navigieren und sie zu importieren.
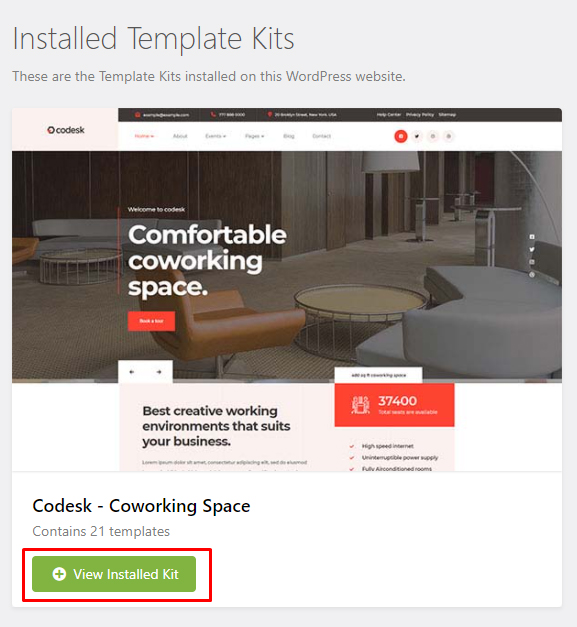
- Ihre Vorlagen-Kit-Vorschau wird angezeigt. Klicken Sie auf Installiertes Kit anzeigen:
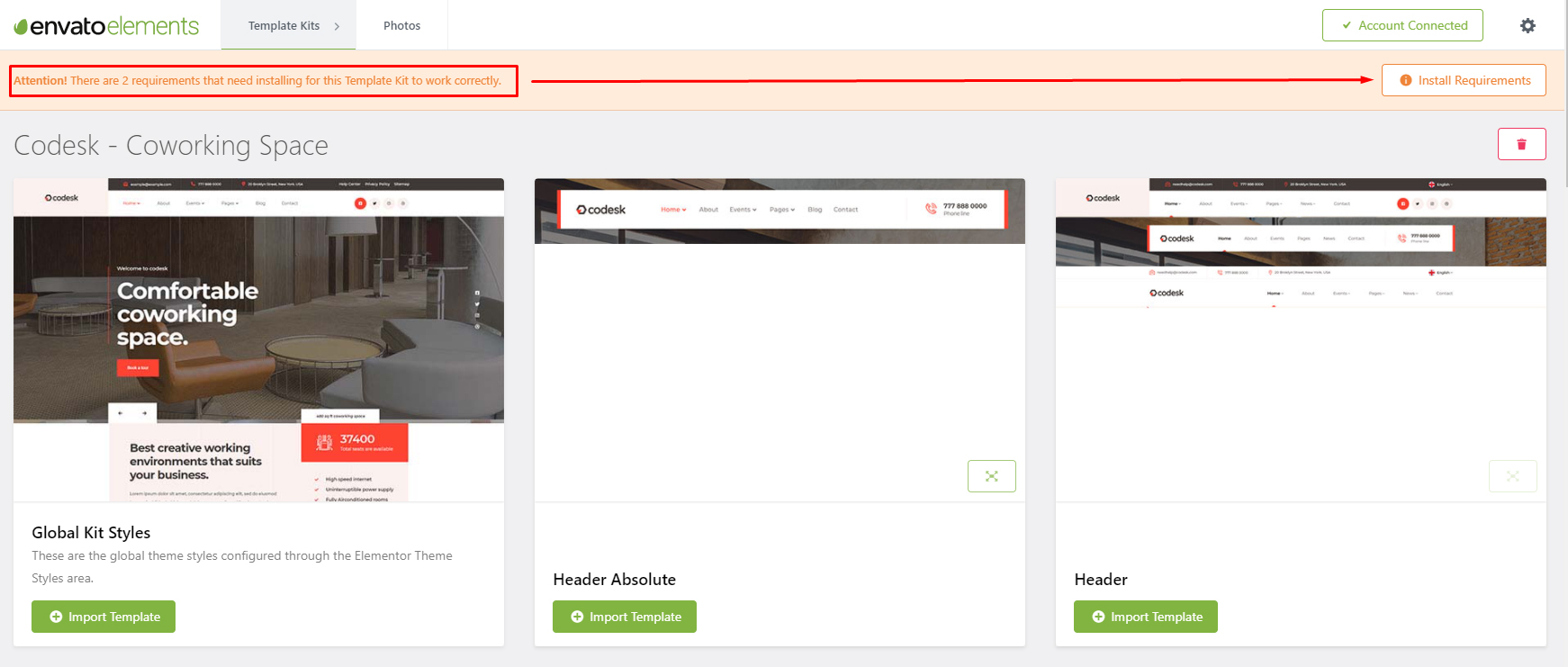
- Wenn für Ihr Kit zusätzliche kostenlose Plugins erforderlich sind, wird ein orangefarbenes Banner angezeigt. Klicken Anforderungen installieren für Details.
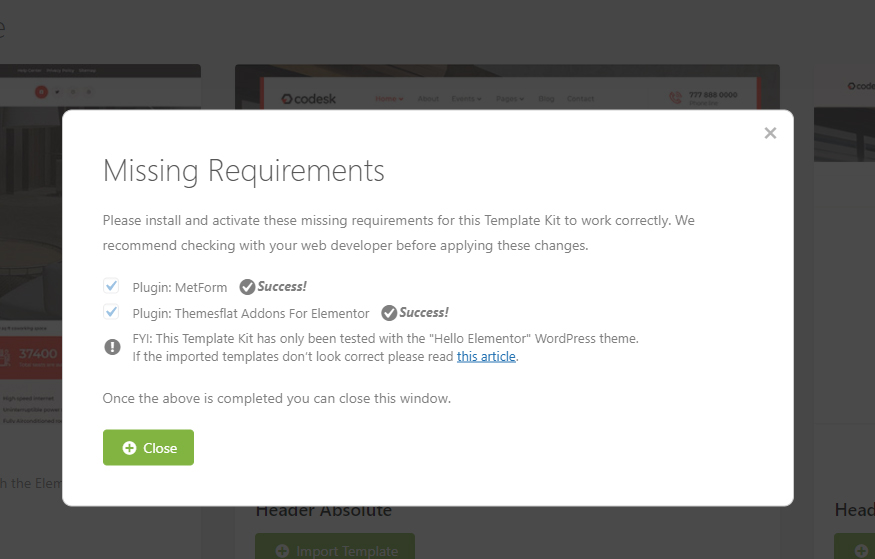
- Ein Popup-Fenster wird angezeigt, in dem die Plugins aufgelistet sind, die Ihr Kit installiert oder aktiviert haben muss. Klicken Anforderungen installieren fortfahren.
- Jetzt können Sie mit dem Import Ihrer Vorlagen beginnen, indem Sie bei der gewünschten Vorlage auf die Schaltfläche Vorlage importieren klicken.
https://wordpress.org/plugins/template-kit-import




Detaillierte Anleitung
So importieren Sie Metforms und Inhaltsblöcke
- Importieren Sie die Metform-Blockvorlagen
- Importieren Sie die Vorlage dort, wo das Formular angezeigt wird, und klicken Sie dann auf Vorlage anzeigen, um den Builder zu laden
- Klicken Sie mit der rechten Maustaste auf die Seite, um den Navigator zu öffnen und das Metform-Widget zu suchen
- Klicken Sie auf Neu, lassen Sie das Feld leer und klicken Sie dann auf die Schaltfläche Formular bearbeiten
- Klicken Sie auf das graue Ordnersymbol „Vorlage hinzufügen“.
- Klicken Sie auf die Registerkarte „Meine Vorlagen“.
- Wählen Sie Ihre importierte Metform-Vorlage aus und klicken Sie dann auf „Einfügen“.
- Sobald die Vorlage geladen ist, klicken Sie auf „Aktualisieren“.
So richten Sie Folien und Registerkarten ein
- .Importieren Sie den Folien-/Registerkartenblock. Sie können mehr als einmal importieren und Kopien unter Vorlagen > Gespeicherte Vorlagen zum Anpassen finden.
- Importieren Sie die Vorlage, in der die Folien/Registerkarten angezeigt werden.
- Klicken Sie mit der rechten Maustaste auf die Seite, um den Navigator zu öffnen und das TFCarousel- oder Tabs-Widget zu suchen
- Wählen Sie die Folien- oder Registerkartenvorlage aus den Dropdowns auf der allgemeinen Registerkarte der Elementoptionen aus.
- Importieren Sie die Kopf- und Fußzeilenvorlage
- Gehen Sie zu Darstellung > Kopfzeile Fußzeile und klicken Sie auf die Schaltfläche Neu hinzufügen
- Geben Sie ihm einen Titel und wählen Sie „Header“, „Display on Whole Site“ und klicken Sie auf „Publish“.
- Klicken Sie auf Mit Elementor bearbeiten
- Klicken Sie auf das graue Ordnersymbol, um auf die Registerkarte „Meine Vorlagen“ zuzugreifen, und wählen Sie die zu importierende und zu aktualisierende Kopfzeilenvorlage aus.
- Wiederholen Sie dies für die Fußzeile
Richten Sie globale Kopf- und Fußzeilen im Header Footer & Blocks-Plugin ein
Dieses Template Kit verwendet Demobilder von Envato Elements. Sie müssen diese Bilder von Envato Elements lizenzieren, um sie auf Ihrer Website zu verwenden, oder Sie können sie durch Ihre eigenen ersetzen.
- https://elements.envato.com/image-UG262E6
- https://elements.envato.com/image-PKJ73KA
- https://elements.envato.com/image-P4ACZGH
- https://elements.envato.com/image-EKASVXV
- https://elements.envato.com/image-CJKYP2S
Bewertung: 0
Verkäufe bisher: 9
Be the first to leave a review.