Unser neues Template für den Bereich Corporate Vorlagen für WordPress. Bitte scrollen Sie nach unten um mehr zu lesen. Beachten Sie bitte die WordPress Version, die das Layout unterstützt. Letztes Updates des Templates am 2018-04-20T07:07:30+10:00




Akita ist ein modernes Geschäftsthema, das all die Attraktivität bietet, die Sie von einem Thema erwarten, das auf dem Layout Blvd Framework basiert. Akita wurde für jedes Gerät entwickelt und ist mit allen exklusiven Layout Blvd-Plugins kompatibel. Damit ist die Website Ihres Kunden in kürzester Zeit betriebsbereit.

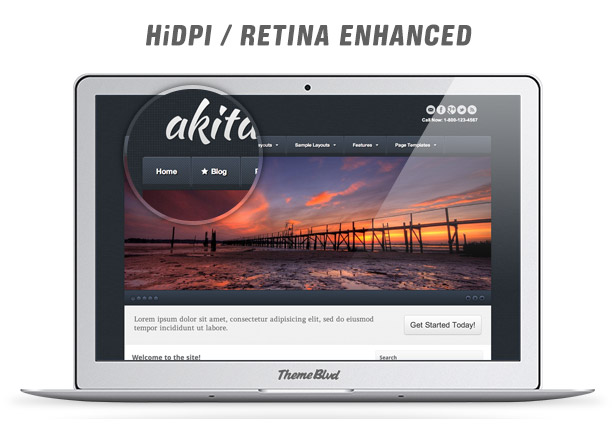
Egal, ob Ihre Website-Besucher von einem Retina MacBook Pro, einem Retina iPad oder einem der anderen hochauflösenden Geräte, die unweigerlich auf den Markt kommen, surfen, dieses Thema hat Sie behandelt. In den Stylesheets des Themas wird automatisch das Pixeldichteverhältnis jedes Website-Besuchers überprüft und anschließend alle Details des Themas angezeigt, die für die jeweilige Auflösung erstellt wurden. Das Ergebnis ist eine grafisch schöne Erfahrung, unabhängig vom Gerät.

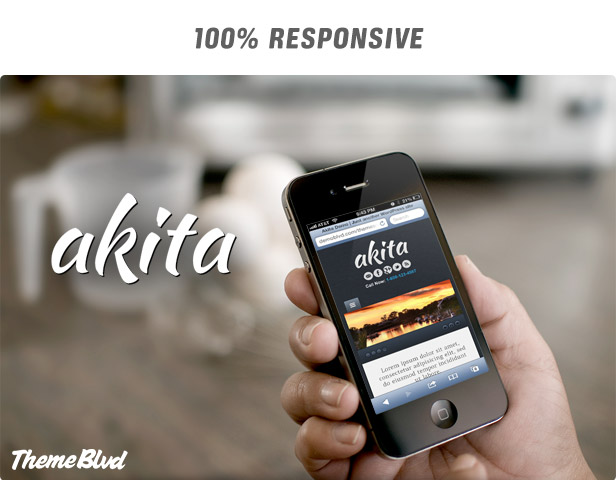
Das gesamte Thema, bis hin zum Layout Blvd Framework im Kern, wurde sorgfältig um die moderne Ära von erstellt sich anpassendes Webdesign. Wir sollten uns nicht mehr nur mit dem iPad oder dem iPhone befassen, sondern uns auf das gesamte mobile und Tablet-Erlebnis als Ganzes konzentrieren. Das ist der Ansatz, den wir am Layout Blvd verfolgen.
Stellen Sie sicher, dass Sie die Live-Demo des Themas auf Ihren verschiedenen Geräten anzeigen und alle vorgestellten Funktionen durchsuchen.

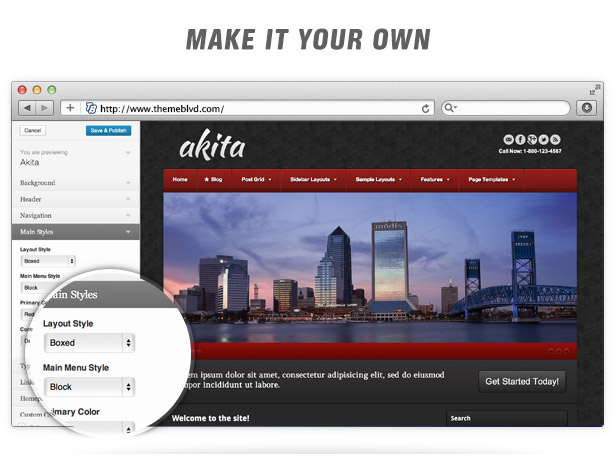
Mit vollständiger Unterstützung für WordPress Customizer, genau der richtigen Menge an Designoptionen und logischen Standardwerten haben Sie sicher eine einzigartige Site, die sich von den anderen abhebt, ohne einen endlosen Abgrund an Konfigurationen durchforsten zu müssen.
Viele unserer Anzeigeoptionen sind in allen Themenbereichen, die das Layout Blvd-Framework verwenden, Standard. Dazu gehören Standardfunktionen wie die Auswahl eines benutzerdefinierten Seitenleistenlayouts, die Implementierung eines benutzerdefinierten Logos mit der Option, dass es HiDPI / Retina-fähig ist usw. Wo Sie jedoch die wirklich einzigartigen Stiloptionen dieses Themas finden, finden Sie auf der Registerkarte „Stile“ . - -
Entscheiden Sie zunächst, ob Sie ein Layout mit Box oder Stretch anwenden möchten. Anschließend können Sie mithilfe der benutzerdefinierten Hintergrundsteuerung unseres Themas eine unserer transparenten Texturen auswählen, die zu einer benutzerdefinierten Farbe Ihrer Wahl aus dem Farbkreis passt. Oder möchten Sie ein benutzerdefiniertes Hintergrundbild verwenden? Gehen Sie weiter zu Aussehen> Hintergrund und verwenden Sie die integrierte Hintergrundsteuerung von WordPress, um die Hintergrundoptionen des Themas zu überschreiben.
Von dort aus ist es an der Zeit, eine der Funktionen zu testen, die Akitas Design auf subtile Weise auszeichnen, und zwar die Hauptnavigation für strukturierte Blöcke. Wählen Sie aus unseren 12 sorgfältig gestalteten Primärfarben. Dies bestimmt die Farbe Ihrer Hauptnavigation zusammen mit dem Hintergrund des "vorgestellten" Bereichs der Homepage Ihrer Website. Und wenn Sie kein Fan von Akitas strukturiertem Blockmenü sind, wechseln Sie zum Menü „Klassisch“, das auch mit allen 12 Farben kompatibel ist.
Hier ist eine Aufschlüsselung der einzelnen Themenoptionen, die Sie mit dem Thema erhalten:
- Registerkarte 1 der Themenoptionen - Stile
- Registerkarte 2 der Themenoptionen - Layout
- Registerkarte 3 der Themenoptionen - Inhalt
- Registerkarte "Themenoptionen" Nr. 4 - Konfiguration






















Beliebte Free Layout Blvd Plugins
Hier sind unsere beliebtesten kostenlosen Plugins, die Sie sicherstellen und nutzen möchten, um das Beste aus diesem Thema herauszuholen.
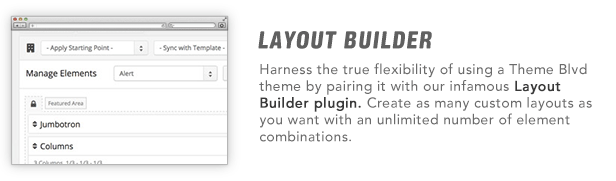
- Layout Blvd Layout Builder - Richten Sie benutzerdefinierte Layouts für Seiten Ihrer Website ein.
- Video 1: Übersicht
- Video 2: Layouts starten
- Video 3: Anwenden eines Layouts auf eine Seite
- Video 4: Verwenden des Inhalts der aktuellen Seite
- Video Nr. 5: Externe Seiten verwenden
- Video Nr. 6: Homepage
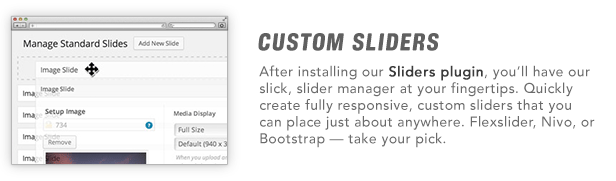
- Layout Blvd-Schieberegler - Verwalten Sie benutzerdefinierte, reaktionsschnelle Schieberegler, die nahezu überall eingesetzt werden können.
- Video 1: Einrichten eines einfachen Schiebereglers
- Video 2: Bildfolien
- Video 3: Video-Folien
- Layout Blvd Shortcodes - Eine Vielzahl von Shortcodes.
- Anwendungsbeispiele und Dokumentation: http://shortcodes.themeblvd.com
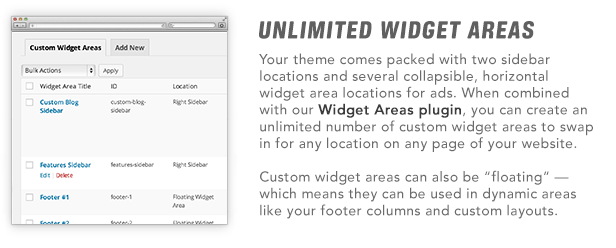
- Themen-Boulevard-Widget-Bereiche - Erstellen Sie unbegrenzte Seitenleisten und Widget-Bereiche.
- Video Nr. 1: Standorte
- Video 2: Zusammenklappbar gegen behoben
- Video 3: Benutzerdefinierte Widget-Bereiche
- Video 4: Floating Widget-Bereiche
- Layout Blvd Widget Pack - Ein Paket mit wichtigen Widgets, die Sie für Ihr Thema verwenden können.
- Tweeple - Eine coole Möglichkeit, Twitter-Feeds einzurichten und anzuzeigen.
Nützliche kostenlose Layout Blvd Plugins
Hier sind einige einfache, nützliche Plugins, die durch großartige Käuferanfragen und -vorschläge entstanden sind.
- Layout Blvd Favicon - Verwalten Sie Ihre Favicon- und Apple iOS-Symbole.
- Layout Blvd Featured Link Override (Festgelegte Links überschreiben) - Legen Sie Site-weite Bildlinks fest.
- Layout Blvd Ausgewählte Videos - Ersetzen Sie vorgestellte Bilder durch eingebettete Videos.
- Layout Blvd-Bildgrößen - Passen Sie die Bildausschnittgrößen Ihres Themas an.
- Layout Blvd News Scroller Widget - Ein Widget, das durch Beiträge blättert.
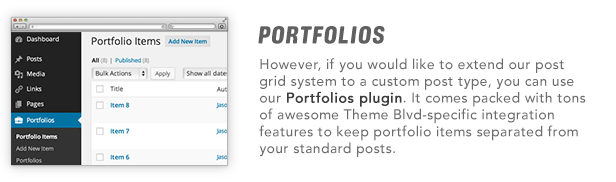
- Layout Blvd Portfolios - Trennen Sie Post-Grid-Elemente von einem benutzerdefinierten Post-Typ.
- Layout Blvd Post-to-Page-Link - Verknüpfen Sie einen Beitrag mit einer Seite zum Ändern des Breadcrumb-Trails.
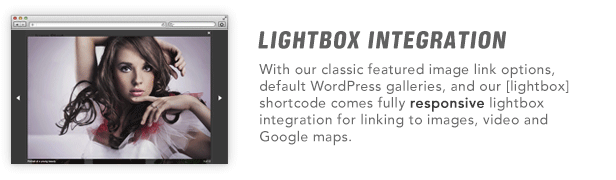
- Layout Blvd PrettyPhoto - Tauscht die Standard-Lightbox-Funktionalität gegen PrettyPhoto aus.
- Layout Blvd Responsive Google Maps - Responsive Google Map-Shortcode.
- Layout Blvd String Swap - Passen Sie Textzeichenfolgen im Frontend Ihrer Site schnell an.
- Layout Blvd WooCommerce Patch - Fügt grundlegende Kompatibilität mit WooCommerce hinzu.
- Layout Blvd WPML Bridge - Volle WPML-Kompatibilität. http://wpml.themeblvd.com
Homepage-Setup
Hier ist die kurze Schritt-für-Schritt-Anleitung, wie die Demo-Homepage dieses Themas über das WordPress-Admin-Panel eingerichtet wurde. Weitere Informationen zu den folgenden Schritten finden Sie ausführlich in der Dokumentation, die im Download-Paket Ihres Themas enthalten ist. Beachten Sie, dass dies nur eine kurze Schritt-für-Schritt-Anleitung für die Homepage der Themendemo ist und Sie Ihre Site definitiv nicht auf diese Weise einrichten müssen, wenn Sie dies nicht möchten.
- Installieren Sie das Layout und die empfohlenen Plugins. (Siehe Video)
- Gehe zu Einstellungen> Lesen> Frontpage-Displaysund stellen Sie sicher, dass Sie "Ihre neuesten Beiträge" ausgewählt haben.
- Gehe zu Darstellung> Widget-Bereiche und erstellen Sie einen neuen benutzerdefinierten Widget-Bereich. Wählen Sie als Standort die Option "Floating Widget Area" aus.
- Gehe zu Aussehen> Widgets und fügen Sie das Widget "Suchen" zusammen mit dem Widget "Layout Blvd News Scroller" zu Ihrem neuen benutzerdefinierten Widget-Bereich hinzu.
- Gehe zum Schieberegler Seite und erstellen Sie einen benutzerdefinierten Schieberegler.
- Gehe zum Vorlagen Seite und erstellen Sie eine neue benutzerdefinierte Vorlage. Verwenden Sie das Beispiellayout „Akita Homepage“ als Ausgangspunkt für Ihre Vorlage. Konfigurieren Sie Ihre Elementeinstellungen. Dazu gehört die Auswahl Ihres benutzerdefinierten Schiebereglers im Schiebereglerelement und die Auswahl des benutzerdefinierten Widgetbereichs, den Sie in der zweiten Spalte des Spaltenelements erstellt haben. Speichern Sie dann die Vorlage.
- Gehe zu Darstellung> Themenoptionen> Inhalt> StartseiteWählen Sie, um eine benutzerdefinierte Vorlage anzuzeigen, und wählen Sie die von Ihnen erstellte Vorlage aus.
Bildgrößen
Als Referenz sind hier alle Bildgrößen aufgeführt, auf die Ihre Bilder bei Verwendung dieses Themas zugeschnitten werden. Wenn in Ihrer WordPress-Installation bereits viele Bilder hochgeladen wurden, sollten Sie das Thumbnail Generator-Plugin nach der Installation des Themes ausführen.
- Schieberegler in voller Breite - 960 × 350 (harte Ernte)
- Schieberegler links / rechts inszeniert - 542 × 292 (harte Ernte)
- 1/5 Spalte des Gitters - 200 × 125 (harte Ernte)
- 1/4 Rastersäule - 240 × 150 (harte Ernte)
- 1/3 Spalte des Gitters - 320 × 200 (harte Ernte)
- 1/2 Spalte des Gitters - 472 × 295 (harte Ernte)
- Kleines Miniaturbild der Liste - 195 × 195 (weiche Ernte)
- Kleines Quadrat - 130 × 130 (harte Ernte)
- Kleineres Quadrat - 70 × 70 (harte Ernte)
- Kleinstes Quadrat - 45 × 45 (harte Ernte)
HINWEIS: Wenn Sie Änderungen an diesen Bildgrößen benötigen, haben Sie Optionen. Mehr erfahren
Unterstützung
Wir kümmern uns um den gesamten Support in unserem Support-Forum. So erhalten Sie Zugriff auf Ihren Einkauf:
http://themeforest.net/item/akita-responsive-wordpress-Layout/1530025/support
Änderungsprotokoll
Hier sind alle Updates zu diesem Thema aufgelistet und wann sie veröffentlicht wurden. In Ihrem WordPress-Admin-Bereich können Sie sehen, welche Version des Themas Sie verwenden, indem Sie zu gehen Aussehen> Themen und schauen Sie sich die Versionsnummer neben dem Namen des Themas an.
- 2.1.18 - 20. April 2018
- 2.1.17 - 18. Januar 2018
- 2.1.16 - 4. August 2017
- 2.1.15 - 2. August 2017
- 2.1.14 - 18. April 2017
- 2.1.13 - 18. Januar 2017
- 2.1.12 - 21. Juni 2016
- 2.1.11 - 11. Dezember 2015
- 2.1.10 - 8. August 2015
- 2.1.9 - 7. August 2015
- 2.1.8 - 24. April 2015
- 2.1.7 - 21. April 2015
- 2.1.6 - 26. Januar 2015
- 2.1.5 - 26. November 2014
- 2.1.4 - 3. Mai 2014
- 2.1.3 - 7. April 2014
- 2.1.2 - 24. März 2014
- 2.1.1 - 7. März 2014
- 2.1.0 - 18. Februar 2014 - Lesen Sie hier, bevor Sie auf 2.1+ aktualisieren
- 2.0.3 - 4. November 2013
- 2.0.2 - 19. August 2013
- 2.0.1 - 8. August 2013
- 2.0.0 - 5. August 2013 - Lesen Sie hier, bevor Sie auf 2.0+ aktualisieren
- 1.1.5 - 15. August 2012
- 1.1.4 - 2. Juli 2012
- 1.1.3 - 2. Juni 2012
- 1.1.2 - 25. Mai 2012
- 1.1.1 - 12. Mai 2012
- 1.1.0 - 7. Mai 2012
Vollständiges Änderungsprotokoll anzeigen
Beliebtester Artikel von Layout Blvd.

Bewertung: 4.65
Verkäufe bisher: 2393
Be the first to leave a review.