Unser neues Template für den Bereich Corporate Vorlagen für WordPress. Bitte scrollen Sie nach unten um mehr zu lesen. Beachten Sie bitte die WordPress Version, die das Template unterstützt. Letztes Updates des Templates am 2015-06-29T01:51:54+10:00



Wir wollten nicht, dass die Demo schwer und langweilig wird. Deshalb teilen wir die erste und wichtigste Funktion des Themas - die Art und Weise, wie es aufgebaut wurde.
WordPress ist eine Plattform, auf der wir seit Jahren arbeiten und Dutzende von Premium-Themen verwenden. Wir alle waren beeindruckt von ihrem unglaublichen Design. Die Probleme neigen immer dazu, sobald wir uns mit der Administration und Einrichtung befasst haben. Das schwere und verwirrende Design und die Funktionalität des Administrators haben uns immer einen bittersüßen Geschmack hinterlassen.
Wir wissen, dass wir mit Roki genau das ändern konnten. Alle Inhalte und Elemente werden extrem einfach, schnell und einfach bearbeitet. Wir haben versucht, die Zeit für den Wechsel von einer Registerkarte zur anderen zu verkürzen, um die einfachsten Einstellungen zu ändern. Wir haben uns mit allen wichtigen Komponenten der Arbeit mit dem Administrator beschäftigt. Die Leute lieben WordPress, weil es Zeit spart.
Deshalb haben wir unser Bestes gegeben, um Roki zu einem einfach zu benutzenden Thema zu machen.


![]()

- Mehrzweck
- Seitenersteller
- Sich anpassendes Design
- Revolutions-Schieberegler
- Mobile-First
- Flüssiges Layout
- Auf Bootstrap aufgebaut
- Retina bereit
- Unbegrenzte Farboptionen
- Adaptive Bilder
- Skin Manager
- Shortcode-Editor
- Font Manager
- Unbegrenzte Seitenleisten
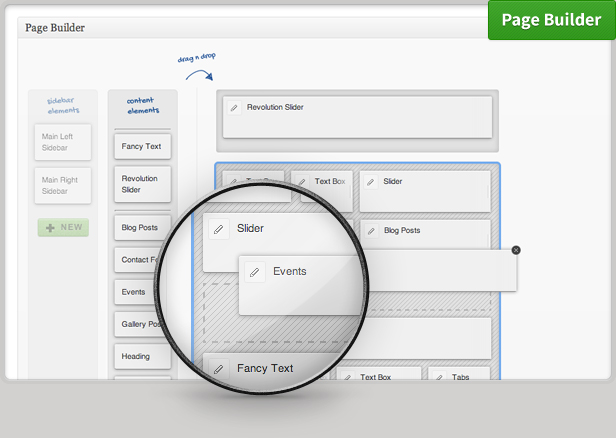
Seitenersteller
Mit dem Page Builder können Sie Ihre Layoutstruktur und den Seiteninhalt mit einem Klick konfigurieren.
Mit einer benutzerfreundlichen Drag-and-Drop-Oberfläche können Sie eine unbegrenzte Anzahl von Layout-Elementen hinzufügen und deren Präsentation konfigurieren - da jedes Element über spezielle Optionen verfügt, mit denen gespielt werden kann.
Ändern Sie die Größe jedes Elements, damit es als ein Element mit vier bis vier Spalten im Layout angezeigt wird.
Sie können ein allgemeineres Erscheinungsbild Ihrer Website über die Themenoptionen festlegen. Dies wirkt sich auf alle Seiten Ihrer Website aus. Wenn Sie tiefer in die Anpassung einsteigen möchten - kein Problem. Sie können die Layoutstruktur für Ihre Portfolio- und Blog-Seiten auch im Bedienfeld „Designoptionen“ definieren.
Wenn Sie jedoch ganz genau sein möchten - der Seitenersteller ist beim Bearbeiten der einzelnen Seiten verfügbar -, können Sie ein einzigartiges Erscheinungsbild Ihrer Website und Ihrer Seiten erstellen.
Sich anpassendes Design
Roki ist ein äußerst reaktionsfreudiges Thema. Wir haben uns sehr viel Mühe gegeben, um sicherzustellen, dass jeder Besucher unabhängig von der Bildschirmgröße die Informationen auf Ihrer Website problemlos erreichen kann.
Roki passt das Layout und die Elemente auf magische Weise an die Bildschirmgröße Ihrer Besucher an - von mobilen Geräten bis zu Desktop-Geräten. Nicht nur das Layout ist perfekt an die entsprechende Umgebung angepasst, sondern die Benutzeroberfläche macht es Benutzern mit Multi-Touch-Geräten einfach und intuitiv, native Gesten zu verwenden, an die sie gewöhnt sind - Streichen oder Berühren.
Breites Layout
Durch Ändern einer einzelnen Option können Sie das Erscheinungsbild Ihrer Website mit einem breiten Layout vollständig ändern. Wenn Sie Ihren Inhalt nicht einschränken möchten und Ihre Benutzer mit Informationen und verschiedenen grafischen Details über den Inhalt belasten möchten, können Sie Ihre Seite einfach einrichten, ohne das klare und minimalistische Design zu beeinträchtigen.
Boxed Layout
Möglicherweise müssen Sie Ihren Inhalt zentrieren. Die Einrichtung von Rocky ist sehr einfach - Sie müssen nur eine einzige Option ändern. Mit dem geschachtelten Layout haben Sie die Möglichkeit, ein Hintergrundbild auszuwählen, das ein neues Detail in Frische und klarem Design bietet, das zu Ihrem Unternehmen passt.
Das leistungsstarke Admin-Panel bietet Ihnen die Möglichkeit, einige Feinabstimmungen vorzunehmen, damit das Erscheinungsbild Ihrer Website Ihre Corporate Identity voll zum Ausdruck bringen kann.
Mit zwei einfachen Schiebefenstern können Sie beispielsweise die maximale Breite Ihres Layouts (der Box) sowie die maximale Breite Ihres Inhalts anpassen, ohne sich um die grafischen Elemente und das klare Design kümmern zu müssen.
Flüssigkeitslayout
Dank des leistungsstarken Bootstrap-Frontend-Frameworks ist Roki nicht nur ein ansprechendes Thema, sondern wird nativ auf allen Geräten - Mobilgeräten, Tablets oder Desktops - dargestellt. Sie können Ihren Inhalt so anpassen, dass er immer 100% des Bildschirms Ihres Besuchers einnimmt, und jedes Detail oder jede Box passt sich „fließend“ im Kontext an.
Dies ist eine Lösung, die viele Probleme mit dem Bildschirm des Geräts löst, mit dem Ihre Benutzer die Informationen auf Ihrer Website erreichen.
Mobile-First-Design
Täglich steigt die Anzahl der mobilen Geräte und damit auch die Anzahl der Benutzer, die durch sie im Internet surfen.
Ihre Website muss sich zu 100% adäquat verhalten, unabhängig davon, auf welchem Gerät Ihr Layout dargestellt wird. Um ein Höchstmaß an Zufriedenheit bei der Verwendung mobiler Geräte zu erreichen, investieren Unternehmen Millionen in die Entwicklung mobiler Benutzeroberflächen. Die Mehrheit der Benutzer gewöhnt sich innerhalb weniger Tage an diese Schnittstellen. Daher sollte das mobile erste Design so viel Funktionalität wie möglich bieten.
Bei der Entwicklung von Roki haben wir viel Zeit und Mühe investiert, um so nah wie möglich an die Intuition heranzukommen, die Benutzer aus der Arbeit mit mobilen Betriebssystemen entwickelt haben.
Auf Bootstrap aufgebaut
Roki basiert auf Bootstrap - einem schlanken, intuitiven und leistungsstarken Front-End-Framework für eine schnellere und einfachere Webentwicklung. Bootstrap ist ein renommiertes Framework, das alle wichtigen Designelemente enthält. Das gesamte Roki-Design basiert auf diesem Framework. Dies gibt Ihnen die Möglichkeit, alle ihre Elemente zu verwenden, wenn Sie Ihre Posts oder Seiten veröffentlichen. Sie werden sicher sein, dass sie nicht mit dem ursprünglichen Roki-Design in Konflikt stehen. Bootstrap ist vollgepackt mit Funktionen, aber was noch wichtiger ist - wirklich einfach von jedem zu benutzen! Dies gibt Ihnen die Möglichkeit, Ihre Layouts schnell und elegant zu gestalten.
Retina bereit
Roki sieht auf Breitbildschirmen genauso gut aus wie auf mobilen Geräten. Auf den neuen Retina-Displays müssen keine zusätzlichen Plugins installiert werden, um kristallklare Bilder anzuzeigen. Alle grafischen Elemente, Schriftarten, Symbole und Texturen, die das saubere und schöne Design von Roki ausmachen, werden optimiert. Oh ja, wir haben die Funktion hinzugefügt, um auch das Retina-Logo hochzuladen, sodass keine Komponente ausgelassen wird, sodass alles gestochen scharf und lebendiger wirkt. Der Text ist gestochen scharf. Farben sind lebendig. Fotos und Videos sind detailreich.
Fontawesome Icons
Roki enthält das Paket mit svg-Symbolen - Font Awesome - gestochen scharf auf jedem Bildschirm und Gerät.
Dank dieses Pakets haben wir es möglich gemacht, den Inhalt Ihrer Website auf einfache Weise zu formatieren, sodass er für alle Besucher zugänglich, intuitiv und verständlich ist.
Gleichzeitig behalten Sie dank dieser über 200 SVG-Symbole das Retina-Design Ihres Designs bei und überlasten Ihren Server nicht mit unnötigen Bildern.
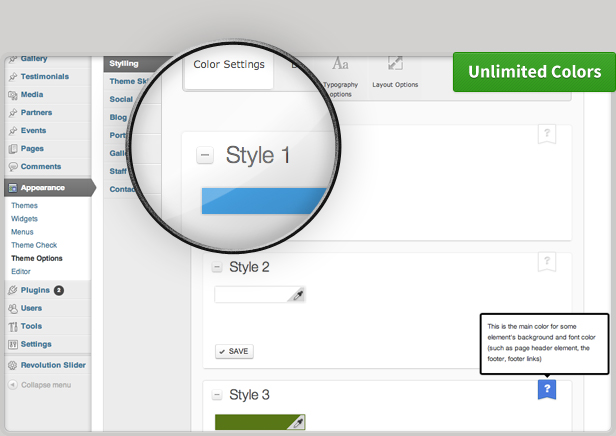
Unbegrenzte Farboptionen
Wir verstehen die Bedeutung Ihrer Geschäftsidentität. Deswegen haben wir viel Zeit und Energie investiert, damit Roki keine Farbbeschränkungen für grafische Elemente auferlegen kann, die das frische, klare und feine Design des Themas ausmachen.
Sie haben die absolute Freiheit, das am besten geeignete Farbschema zu wählen, während die gesamte Website unabhängig von Ihrer Wahl ihre charakteristische und reine Erscheinung der Roki-Vorlage behält. Natürlich kann dies auf einfachste Weise erreicht werden - wir erkennen, wie wichtig es für Sie ist, Themenoptionen intuitiv und ohne Schwierigkeiten zu manipulieren.
Roki gibt Ihnen die Möglichkeit, das Farbschema anzupassen, indem Sie 4 Hauptoptionen ändern. Wenn Sie noch feinere Berührungen benötigen, haben Sie Zugriff auf 2 zusätzliche Optionen für die Farbpalette Ihres Hauptlayouts und den Container, der den Inhalt enthält . Ein paar Auswahlmöglichkeiten und Sie haben ein völlig neues Erscheinungsbild Ihrer Website, so einfach ist das.
Revolutions-Schieberegler
Roki beinhaltet ein großartiges Premium-Plugin - Revolution Slider im Wert von 15 US-Dollar - und bietet Ihnen die Möglichkeit, von einzigartigen Übergangseffekten, einem Bild-Preloader, Video-Embedding, Autoplay, das die Benutzerinteraktion unterbricht, und vielen einfach zu konfigurierenden Optionen zu profitieren eigene Effekte.
Mit dem Revolution Slider können Sie einen responsiven (Mobile-Friendly) oder Full-Slider mit Must-See-Effekten erstellen und Ihre SEO-Optimierung beibehalten oder erstellen (alle Inhalte sind für Suchmaschinen immer lesbar). Vielen Dank an ThemePunch.
Adaptive Bilder
Adaptive Images erkennt die Bildschirmgröße Ihres Besuchers und erstellt automatisch angepasste, skalierte Versionen der eingebetteten HTML-Bilder Ihrer Website, erstellt diese im Cache und stellt sie bereit. Keine Markierungsänderungen erforderlich. Es ist für die Verwendung mit Responsive Designs und zur Kombination mit Fluid Image Techniques vorgesehen.
Warum? Weil Ihre Website zunehmend auf kleineren, langsameren Geräten mit geringer Bandbreite angezeigt wird. Auf diesen Geräten werden Ihre Desktop-zentrierten Bilder langsam geladen, verursachen UI-Verzögerungen und kosten Ihnen und Ihren Besuchern unnötige Bandbreite und Geld. Adaptive Images behebt das.
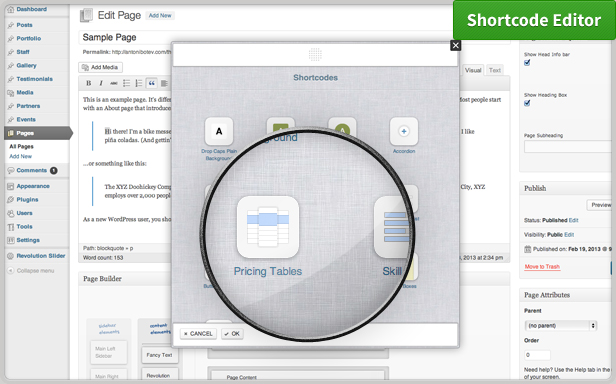
Shortcode-Editor
Es ist eine übliche Situation, eine Webseite zu sehen, die einfach genial aussieht, aber sobald wir versuchen, sie in unserer Template-Installation neu zu erstellen, ist uns das fast unmöglich.
Die Suche durch den Demo-Inhalt beginnt, Unterstützung durch Autoren usw.… Selbst mit erstklassiger Kundenunterstützung geht viel Zeit verloren, was uns kostet und den zuvor guten Eindruck des Front-End-Designs ruiniert.
Mit dem Roki Shortcode Manager haben wir versucht, die Verwirrung und Unklarheiten bei der Verwendung auf ein Minimum zu reduzieren. Nichts Neues und Revolutionäres, nein, wir haben es einfach in ein sauberes, einfaches Design verpackt, das alle mobilen Benutzer gewohnt sind.
Font Manager
Roki beinhaltet letztlich einen einfachen und intuitiven Fontmanager. Wir verstehen die Bedeutung der Typografie für Ihre Corporate Identity. Deshalb haben wir unser Bestes getan, um Ihnen die Auswahl der am besten geeigneten Schriftart so einfach wie möglich zu machen. Wir erhielten Feedback von Benutzern und haben die wichtigsten Teile eines solchen Managers eingegrenzt:
- Einfach
- Einfach zu verwenden
- Live Vorschau
kein einfaches Dropdown, in dem Sie nicht sehen können, wie die Schriftfamilie aussieht
Sidebar Manager
Mit dem in den Page Builder integrierten Layout-Manager können Sie die Layout-Struktur einer einzelnen Seite ganz einfach ändern. Wählen Sie zwischen einer Seitenleiste - links oder rechts oder überhaupt keiner Seitenleiste.
Sie können die allgemeine Layoutstruktur auf der Seite mit den erweiterten Themenoptionen im Admin-Bedienfeld festlegen. Dies wirkt sich auf das gesamte Erscheinungsbild Ihrer Website aus, ohne dass Sie sich um Änderungen pro Seite kümmern müssen, wenn Sie dies nicht möchten.
Mit dem erweiterten Seitenersteller können Sie beliebig viele Seitenleisten erstellen und jeder einzelnen Seite zuweisen. Wenn Sie nicht jede Seite anpassen möchten, wird die allgemeine Hierarchiestruktur des Layoutladens sicherstellen, dass Seiten übergeordnete Strukturen erben, wenn keine angegeben ist.
Sie können die Seitenleisten ganz einfach zuweisen, indem Sie sie an die entsprechenden Positionen im Builder (links oder rechts) ziehen. Diese werden im Widgets-Admin-Bereich angezeigt. Fügen Sie verschiedene Widgets hinzu, die den Anforderungen der jeweiligen Seite entsprechen.
Skin Manager
Spielen Sie mit den Stylingoptionen. Rette sie. Dies betrifft nur die aktuelle Skin, an der Sie gerade arbeiten. Nicht zufrieden mit den Ergebnissen? Kein Problem, erstellen Sie einen neuen Skin und testen Sie dort. Kehren Sie zum vorherigen Skin zurück, erstellen Sie eine neue Änderung, und speichern Sie - die Optionen sind endlos!
Update-Verlauf
Version 1.1.1 - 29. Juni 2015
- prettyPhoto XSS behoben - Kompatibilität mit WordPress 4.2.2 - feste passwortgeschützte Seiten - aktualisierter Revolution Slider - v 4.6.93 - Aktualisierter Layer Slider - v 5.4.0 - TGM-Plugin-Integration hinzugefügt
Version 1.1.0 - 7. Mai 2014
- fester Admin-Spalten-Editor - über Ajax-Aufrufe hinzugefügter tinyMCE-Editor behoben (WP 3.9-Fehler) - Die Option zur Größenänderung des Seitenerstellers wurde korrigiert (Fehler WP 3.9) - Fehler beim Beschneiden von Medien behoben
Version 1.0.9 - 23. April 2014
- Fehler in Admin Shortcodes-Editor in WordPress 3.9 behoben - Fehler in den Medienabmessungen behoben, Pixelverhältnis des Benutzergeräts berechnet - feste Abmessungen der Google Maps-Symbole
Version 1.0.8 - 15. April 2014
- strenge Warnhinweise für Standards behoben - Farbe der wpadminbar-Schriftarten korrigiert - Das Laden von externen Schriftfamilien über Ssl wurde korrigiert - Aktualisierte Plugins für Revolution Slider und Layer Slider
Version 1.0.7 - 19. Juni 2013
Bug-Fix - Unterstützung für Twitter-Widget und Layout-Elemente in API 1.1 hinzugefügt - Auswahl für Links zu sozialen Netzwerken - Aktion vs. Added - Target _blank Auswahl bei Partnern, Textboxelementen und sozialen Netzwerken Auswahl der Fußzeilen hinzugefügt hinzugefügt - Auswahlmöglichkeit für die Bildausrichtung auf einzelnen Personalseiten hinzugefügt - Wenn das Vergrößerungssymbol nur ausgewählt ist, wird kein Link zur Beitragsseite erstellt, sondern nur eine hübsche Foto-Lightbox hinzugefügt - Unterstützung für YouTube-Symbole Fehlerbehebung - Header-Optionen für Startseite und Blogseiten Bug-Fix - einzelne Portfolio-Seiten teilen Box-Einstellungen, die von ihnen abgeholt wurden Fehlerbehebung - Konflikt mit RevSlider Autocomplete-Feld Bugfix - Textfeldsymbol-Link Bug-Fix - Wp Rich-Text-Editor-Fehlerbehebungen
Version 1.0.6 - 22. März 2013
hinzugefügt - Optionen für die Navigationsstile added - target = _blank Wahl für soziale Links hinzugefügt - Unterstützung für Kurzcodes in Textelementen Fehlerbehebung - Terminkalender für den nächsten Monat korrigiert
Version 1.0.5 - 20. März 2013
hinzugefügt - Portfolio Medium Image & Spaltenlayouts hinzugefügt - blog medium image & columned layouts hinzugefügt - Schieberegler Medienverhältnis Auswahl added - Fußzeile ausblenden, wenn keine Widgets hinzugefügt wurden hinzugefügt - hervorgehobenes Bild - Auswahl einzelner Beiträge ein- / ausblenden Fehlerbehebung - Anzeige der Einstellungen einzelner Twitter-Mitarbeiter Fehlerbehebung - Benutzerdefinierte Skinstil-Anzeige Fehlerbehebung Fehlerbehebung - Ereignisse Kalenderereignisse zeigen keinen PHP <= 2.17 Fehler Fehlerbehebung - E-Mail-Empfängeradresse des Kontaktformulars Bugfix - Pfeile youtube single ändern den Play Button nicht Fehlerbehebung - Revolution-Schiebereglerpfeile
Version 1.0.4 - 14. März 2013
hinzugefügt - Layer Slider WordPress Plugin hinzugefügt - Dropdown-Menü in geschichteten PSDs geändert - Seitentitel und Text werden jetzt an die Farboption 1 gebunden
Version 1.0.3 - 13. März 2013
hinzugefügt - benutzerdefinierte Timezones-Auswahl für das Design added - Option zum Anzeigen / Deaktivieren von Ereignisbewertungen added - Option für benutzerdefinierten Text für die Fußzeile Added - Page Builder Rich Text Elemente fügen Sie den Medien - Upload - Button hinzu Bug Fix - Responsive Preistabellen Fehlerbehebung - Blog-Layout-Element prettyPhoto-Rendering Bug Fix - Ereignisse Datum Bug Fix Bugfix - Builder Live-Klick auf die Schaltfläche zum Hinzufügen von Medien
Version 1.0.2 - 11. März 2013
hinzugefügt - Auswahl der sozialen Netzwerke für die Fußzeile hinzugefügt - Seitenhintergründe und Farbauswahl hinzugefügt - Auswahl der Hover-Icons Fehlerbehebung - Videos in PrettyPhoto Fehlerbehebung Fehlerbehebung - Textfeld-Seitenerstellungselement utf-8 Zeichen Fehler im Titel
Version 1.0.1 - 8. März 2013
hinzugefügt - Importer für Einzel-Seiten-Demo (fügen Sie eine URL für eine Demoseite ein und importieren Sie sie) hinzugefügt - Benutzerdefinierte Hintergründe auf jeder Seite Fehlerbehebung - Admin Logo Fehlerbehebung Fehlerbehebung - Time Picker Admin Style Fix Bugfix - Stil der Admin-Menüs korrigiert
Bewertung: 4.41
Verkäufe bisher: 575
LIVE VORSCHAUJETZT KAUFEN FÜR $49
Be the first to leave a review.