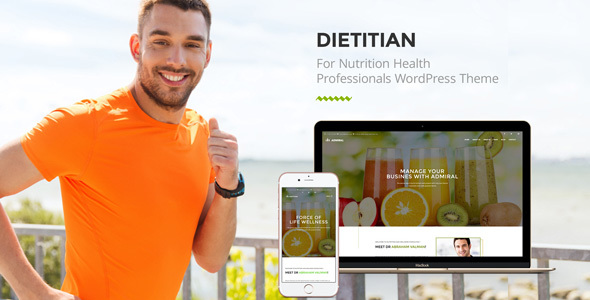
Dietitian ist ein WordPress-Layout, das für registrierte Ernährungsberater, Ernährungsberater und Ernährungsberater entwickelt wurde. Das Dietitian-Layout bietet viele Funktionen, mit denen Sie Ihre eigene Website ganz einfach erstellen können, ohne Code schreiben zu müssen.


Kann auch Teen Beratungsstelle, Familientherapie, Gruppentherapie für Jugendliche, Paare und Eheberatung, Einzeltherapie, Bio-Lebensmittel, gesunde Produkte, Smoothie dienen ...

Ernährungsberater Thema kann Ganzheitliche Ernährungsberater, Health Coach, gesunde Ernährung, Gewichtsverlust, Diät-Center, Ernährung, Gewichtsverlust, Diät, Entgiftung, Wellness, Gesundheits-Lifestyle, Spa, Kochkurs, Konsultationen, Ernährungsberater, Diät-Center, Ernährungs-Website, Ernährung dienen Blog WordPress, Ernährungsblog, Kräutermedizin, Akupunktur, Chinesische Medizin & Klinische Ernährung, Asiatische Medizin, Islamische & Arabische Medizin, Diät, Meditation, Ernährungsberater, Spa Shop, Yogatrainer, Fast Food, Vitamine, Diätetik, Vitaminsets ..
Vorlagenfunktionen:
-
Reaktionsschnelles Layout:
Dieses Thema reagiert auf eine perfekte Benutzererfahrung auf allen Geräten.
-
Boxed oder fullwidth:
Dies kann ganz einfach über unser Themeneinstellungsfeld erfolgen.
-
Erbaut von der Zurb Stiftung 5:
Von der Zurb Foundation 5 erbaut, die professionelle Wahl für Designer, Entwickler und Teams.
-
Premium Plugins:
Visual Composer-Plugin enthalten - Dieses Thema enthält das Visual Composer-Plugin, mit dem Sie 30 US-Dollar sparen.
-
Wenden Sie sich an den Support des Form 7-Plugins:
Dieses Thema enthält das Styling für das Contact Form 7-Plugin.
-
Benutzerdefinierte Shortcodes:
Wir bieten benutzerdefinierte Shortcodes, um mehr Funktionen in Visual Composer zu erhalten
-
Demo-Inhalt enthalten:
Sie müssen die XML-Dateien und den fehlenden Inhalt nicht durcheinander bringen. Wir haben einen Demo-Inhaltsimporter innerhalb der Designoptionen erstellt, damit Ihre Website mit nur einem Klick unserer Demo-Installation entspricht.
-
Demo-Inhalt enthalten:
Sie müssen die XML-Dateien und den fehlenden Inhalt nicht durcheinander bringen. Wir haben einen Demo-Inhaltsimporter innerhalb der Designoptionen erstellt, damit Ihre Website mit nur einem Klick unserer Demo-Installation entspricht.
- Einfache Schriftauswahl.
- Advanced Custom CSS Ready
- Erweiterte benutzerdefinierte JavaScript bereit
- Google Maps
- Thema Farbmanagement.
- Benutzerdefinierte 404-Seite.
- Codiert mit SEO im Kopf.
-
WooCommerce Ready und WooCommerce Sidebar:
BodyGuard ist zu 100% WooCommerce-kompatibel und beinhaltet auch die vollständige Designintegration, die fantastisch aussieht !!
- Unbegrenzte Portfolio-Layouts.
- Browserübergreifende Unterstützung.
- Volle Unterstützung über unser Forum oder Skype.
- + viele weitere Funktionen.
- Weitere Funktionen folgen in Kürze.
WooCommerce kompatibel
- Plugin fertig mit vollständiger Designintegration
- Optionen für 1-6 Spalten
- Benutzerdefinierte Funktionscodes zum Anzeigen Ihrer Produkte
- Einzelne Produktseiten in voller Breite oder Seitenleiste
- volle Breite oder Seitenleiste Shop-Seite
- Produkte basierend auf Kategorie, ID oder SKU anzeigen
- Demoprodukte wurden von END Clothing bereitgestellt und sind nicht im Layout enthalten
Erweiterte Webdevia-Optionen (Seiten- / Post-Optionen)
- Seiten-Titelleiste und Seitentitel anzeigen / verbergen
- Hintergrundbild der Website
- Menü-Overlay
- Fügen Sie pro Seite ein Bild oder eine Farbe in die Seitentitelleiste ein
- Wählen Sie den Boxed- oder Wide-Modus pro Seite
- Fügen Sie ein benutzerdefiniertes Bild oder eine benutzerdefinierte Farbe für den Kopfbereich, den Hauptbereich und den geschachtelten Hintergrund pro Seite ein
- Wählen Sie zwischen 4 Fußzeilen
- Ändern Sie die Hintergrundfarbe oder das Bild der Fußzeile
- Wählen Sie Haupttext: Schriftfamilie, Schriftstärke, Texttransformation, Schriftgröße und Schriftuntergruppen
- Wählen Sie Kopfzeilentext: Schriftfamilie, Schriftstärke, Texttransformation, Schriftgröße und Schriftuntergruppen
- Wählen Sie Navigationstext: Schriftfamilie, Schriftstärke, Texttransformation, Schriftgröße und Schriftuntergruppen
- Wählen Sie Oberste Leiste, Kopfzeile, Fußzeile, Textfarbe
- Wählen Sie Oberste Leiste, Kopfzeile, Fußzeile, Hintergrundfarbe
- Zeigen Sie das Menü im Raster- / Vollbreitenmodus an
- Kleben Sie das Menü nach oben
- Warenkorb anzeigen oder ausblenden und Symbol suchen
- Website-Logo ein- oder ausblenden
- Wählen Sie einen der 5 Header-Stile
- Ändern Sie das Favicon-Bild
- Wählen Sie die Seitenleiste links / rechts pro Seite oder verwenden Sie die Standarddesignoption
Erweiterte Seitentitelleiste
- Aktivieren oder deaktivieren Sie die Seitentitelleiste global oder pro Seite / Beitrag
- Optionen zum Einstellen von Höhe, Hintergrundbild und Hintergrundfarbe
- Wählen Sie die Titelposition und die Schriftgröße des Titels
- Wählen Sie die Titelfarbe
Bewertung: 3.3
Verkäufe bisher: 333
Be the first to leave a review.