






Grand Spa Vorlage Übersicht
Grand Spa ist ein ansprechendes, sauberes WordPress-Thema für alle Websites zu Spa-, Beauty- und Massageservices. Gebaut mit der neuesten WordPress Technologie. Das Grand Spa unterstützt ein ansprechendes Layout, sodass es auf allen Geräten gut aussieht. Es verfügt über vordefinierte Stile und Vorlagen sowie zahlreiche Funktionen, die speziell für Spa, Schönheitssalon und Massageservices entwickelt wurden und mit einem Klick importiert werden können.
Eigenschaften
Elegantes Spa, Beauty & Massage WordPress Vorlage
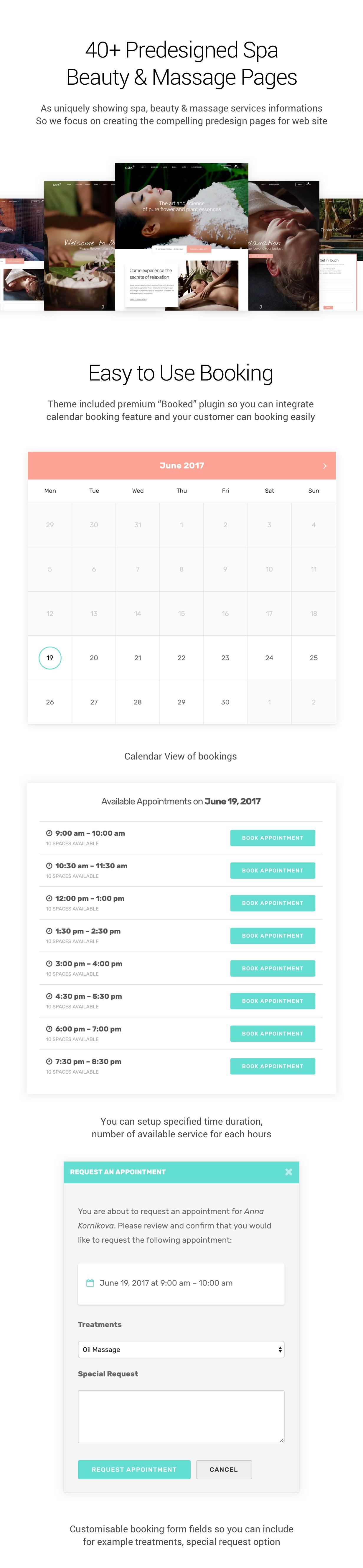
- Über 40 vordefinierte Seiten für Websites mit Bezug zu Wellness-, Schönheits- und Massageservices. Da die eindeutige Anzeige von Informationen zu Spa-, Beauty- und Massageservices mit Buchungsfunktionen von entscheidender Bedeutung ist, konzentrieren wir uns auf die Erstellung der überzeugenden Predesign-Seiten für die Spa-, Beauty- und Massage-Website. Darüber hinaus sind einfache Schritte erforderlich, um mit unseren vordefinierten Seiten und dem Content Builder Inhalte zu erstellen.
- Einfach zu verwendendes gebuchtes Plugin für Buchungen und Termine Das Vorlage enthielt auch eines der beliebtesten Buchungs-Plugins „Gebucht“ ohne zusätzliche Kosten, sodass Sie schnell eine leistungsstarke Buchungs- und Terminseite erstellen können
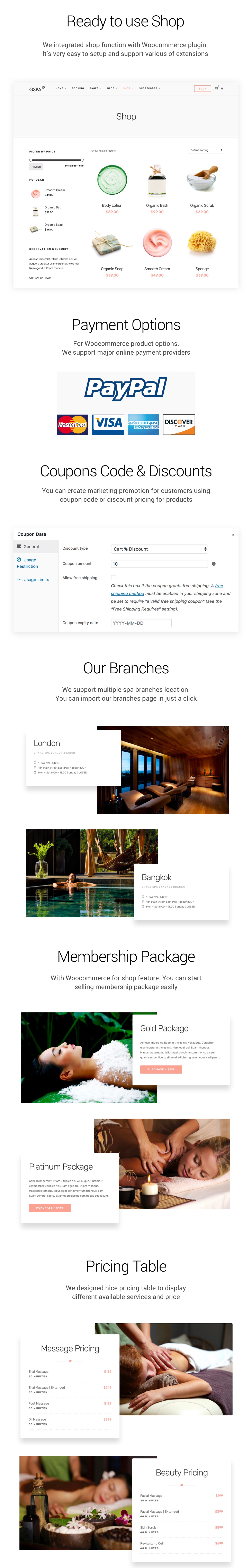
- Woocommerce-Support für Beauty, Hautpflege-Shop Wir unterstützen eines der beliebtesten Shop-Plugins "Woocommerce", das kostenlos erhältlich ist, damit Sie ganz einfach Ihren eigenen Schönheits- und Hautpflegeshop eröffnen können
- Design für die Website mit Spa-, Beauty- und Massageservices, um Ihre potenziellen Kunden zu beeindrucken Wir haben viele vordefinierte Seiten erstellt, darunter über uns, Mitgliedschaft, Behandlungen, unsere Dienstleistungen, unsere Niederlassungen usw., speziell für das Spa-, Beauty- und Massagegeschäft
- 8 vorgefertigte Vorlagen für die Fotogalerie. Wir konzentrieren uns auf die Erstellung der verschiedenen Vordesign-Vorlagen der Fotogalerie und des Portfolios, die Ihren Stilen entsprechen. Darüber hinaus sind einfache Schritte erforderlich, um mit unseren vordefinierten Vorlagen zu erstellen.
- Unterstützung für eine Seitennavigation Erstellen Sie ganz einfach Ihre moderne Parallax- oder Microsite mit nur einer Seite. Verwenden Sie dazu den Drag-and-Drop-Builder mit benutzerdefiniertem Menüsystem.
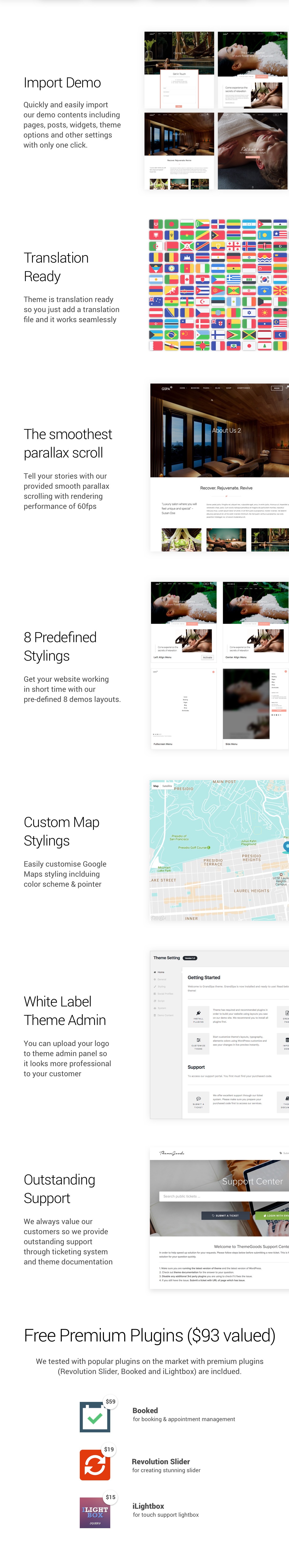
- Das flüssigste Parallaxen-Scrolling aller Zeiten Erzählen Sie Ihre Geschichten mit unserem mitgelieferten ruckelfreien Parallaxen-Scrolling mit einer Renderleistung von 60 fps
- Video-Parallaxe Machen Sie Ihre Website durch Video-Parallaxe attraktiver für Ihre Besucher.
Verschiedene Einstiegsmöglichkeiten
- Über 40 vordefinierte Seiten für Websites mit Bezug zu Wellness-, Schönheits- und Massageservices. Da die eindeutige Anzeige von Informationen zu Spa-, Beauty- und Massageservices mit Buchungsfunktionen von entscheidender Bedeutung ist, konzentrieren wir uns auf die Erstellung der überzeugenden Predesign-Seiten für die Spa-, Beauty- und Massage-Website. Darüber hinaus sind einfache Schritte erforderlich, um mit unseren vordefinierten Seiten und dem Content Builder Inhalte zu erstellen.
- Fantastisches 8 vordefiniertes Styling Bringen Sie Ihre Website mit unseren vordefinierten 8 Demolayouts in kurzer Zeit zum Laufen.
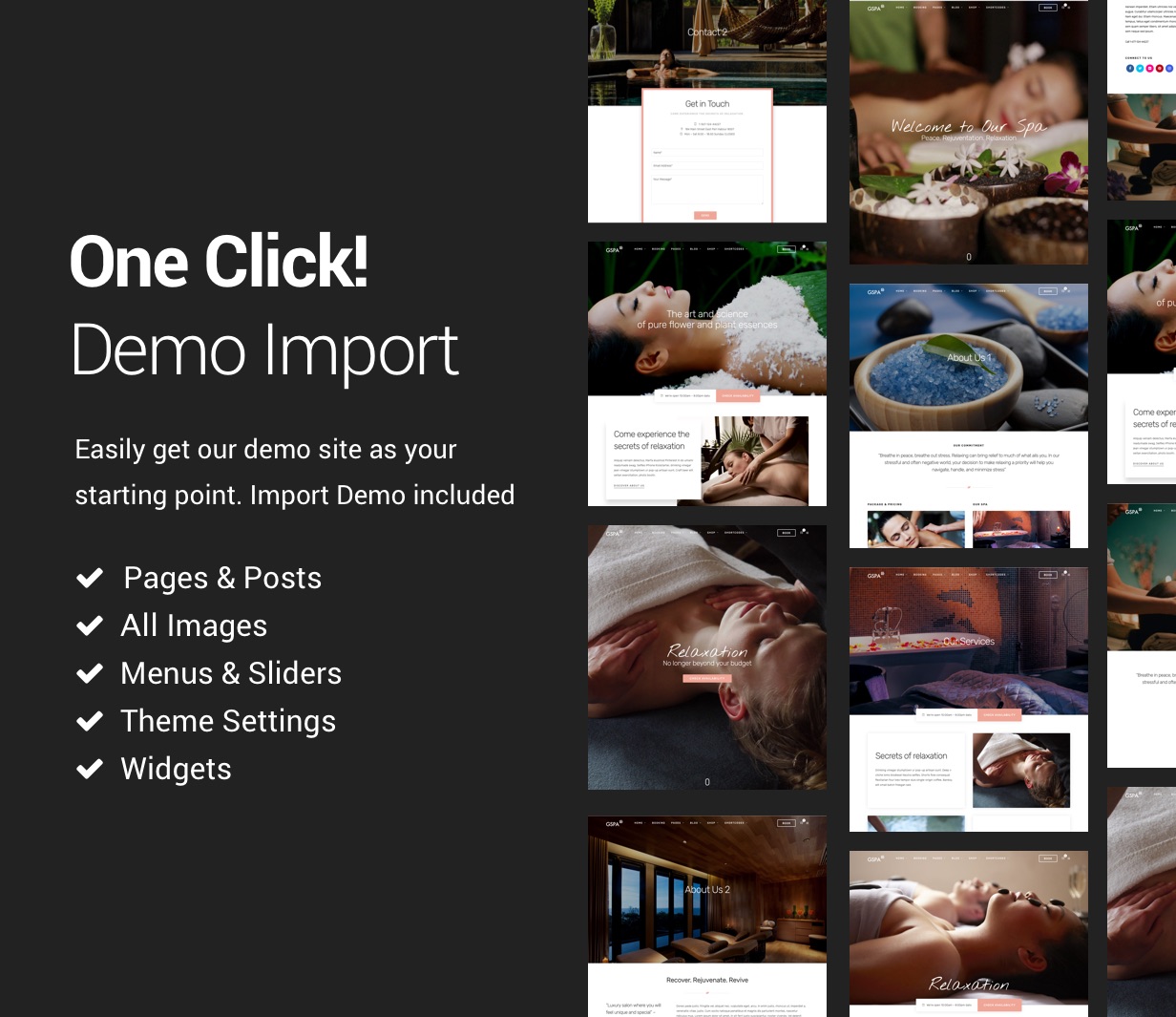
- Nur ein Klick zum Importieren von Demo-Inhalten Importieren Sie schnell und einfach unsere Demo-Inhalte wie Seiten, Beiträge, Schieberegler, Widgets, Themenoptionen und andere Einstellungen mit nur einem Klick.
- In sozialen Netzwerken teilen Teilen Sie ganz einfach Seiten und Beiträge über wichtige soziale Netzwerke wie Facebook, Twitter usw.
- 10 Blog-Vorlagen Mehrere einzelne Blogpost-Layouts sind die leistungsstarken Funktionen, die für verschiedene Zwecke verwendet werden können. Der Inhalt von Beiträgen kann flexibel mit Bildern, Galerie-Slidern oder anderen Videoquellen angezeigt werden. Youtube, Vimeo und selbst gehostete Videos Außerdem unterstützen Blog-Posts verschiedene Inhalte, einschließlich Foto, Galerie, Video, Soundcloud usw.
- 8 Menü-Layouts Mit 8 Menüstilen und verschiedenen anpassbaren Optionen können Sie ganz einfach Ihr eigenes Menüdesign erstellen.
Andere Eigenschaften
- Unterstützung für eine Seitennavigation Erstellen Sie ganz einfach Ihre moderne Parallax- oder Microsite mit nur einer Seite. Verwenden Sie dazu den Drag-and-Drop-Builder mit benutzerdefiniertem Menüsystem.
- Optimierung für Google Mobile Compatibility Check Die Google-Suche Ihrer Website wird für mobile Nutzer sichtbarer und leistungsfähiger. Google hat seinen Suchalgorithmus aktualisiert, um Websites den Vorzug zu geben, die für die ordnungsgemäße Anzeige auf Mobilgeräten optimiert sind.
- Suchmaschinenoptimierung (SEO) Das Vorlage wurde mit semantischem HTML-Code und CSS erstellt, sodass Suchmaschinen Ihre Webseite problemlos crawlen und indizieren können.
- Google Map Styles Das Ändern des Google Maps-Farbschemas ist mithilfe des Stils von Snazzymaps ganz einfach
- Scharfe Gussikonen Die Schriftsymbole sind immer kristallklar und sehen auf allen Bildschirmen und Größen der Geräte perfekt aus. Darüber hinaus beschleunigt das Schriftsymbol die Ladezeiten Ihrer Website.
- Netzhaut bereit Stellen Sie sicher, dass Ihre Bilder und Elemente auf Retina- und hochauflösenden Displays scharf und wunderschön sind.
- Benutzerdefinierte Stile Passen Sie Ihre Stile mit benutzerdefiniertem CSS in Designoptionen an. Ohne das Hauptthema zu ändern, brauchen Sie sich keine Sorgen mehr um ein Upgrade des Themas zu machen
- Vollständig anpassbar Mit unserem flexiblen Framework ist dieses Thema das mächtige Thema, um fantastische und verschiedene Sessions und Sprecheroptionen anzuzeigen. Zum Beispiel Gitter, Klassiker mit Seitenleistenlayout usw. Es überrascht nicht, dass keine zwei Versionen des Themas jemals gleich aussehen werden.
- Shortcodes Erstellen Sie ganz einfach Ihre eigene Seite mit unseren Shortcodes. Beliebige Elemente, die Sie in diesem Thema mögen, können Sie auf Ihrer Seite hinzufügen.
- Style-Shortcodes ab. dropcap usw
- Eingebaute viele Shortcodes
- Eingebautes Shortcode Generator Plugin
- Spaltenkürzel ex. 2, 3, 4, 5 Spalten
- Übersetzungsunterstützung Vorlage ist enthalten .mo und .po Sprachdateien. Darüber hinaus ist Vorlage mit dem WPML-Plugin kompatibel, sodass Sie Ihre Website in eine oder mehrere Sprachen übersetzen können.
- Benutzerdefinierte Seitenleisten Erstellen Sie ganz einfach Ihre eigenen Seitenleisten, ohne Code zu berühren. Stellen Sie außerdem einfach die verschiedenen Seitenleisten so ein, dass sie perfekt zu jeder Seite passen.
- Unbegrenzte Seitenleiste Erstellen Sie eine Seitenleiste für jede Seite und wählen Sie sie aus
Erstaunlicher Erbauer
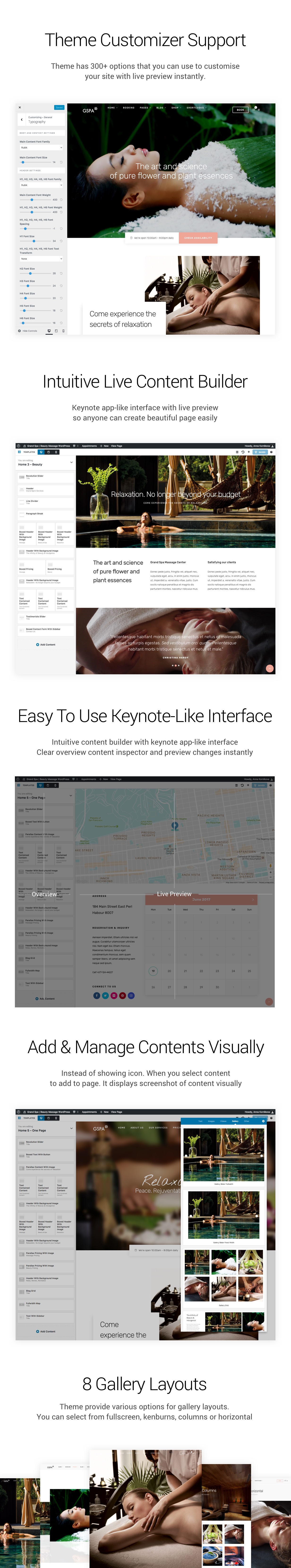
- Intuitiver Live Content Builder Keynote-App-ähnliche Oberfläche mit Live-Vorschau, sodass jeder problemlos eine schöne Seite erstellen kann. Dieser Content Builder enthält sowohl den Live-Modus als auch den klassischen Modus. Im Live-Modus können Sie die Ergebnisse der Änderungen sofort sehen. Wenn Sie jedoch mit unserem Builder vertraut sind, können Sie mit dem klassischen Modus arbeiten, um eine schnellere Entwicklung zu erzielen.
- Einfach zu bedienende Keynote-ähnliche Oberfläche Intuitiver Content Builder mit Keynote-App-ähnlicher Oberfläche. Übersichtlicher Inhaltsinspektor und sofortige Vorschau von Änderungen.
- Inhalte visuell hinzufügen und verwalten Anstatt das Symbol anzuzeigen, wird beim Auswählen von Inhalten, die zur Seite hinzugefügt werden sollen, ein Bildschirmfoto des Inhalts angezeigt.
- Responsive Vorschau Sehen und arbeiten Sie mit reaktionsschnellem Layout direkt im Content Builder.
- Drag & Drop Content Builder Erstellen Sie mehrere Layouts auf einer einzigen Seite, ohne den Themencode zu berühren, indem Sie die verschiedenen vordefinierten Inhaltsmodule wie Sitzungen, Sprecher, Galerie, Blog, Erfahrungsberichte usw. ziehen und ablegen. Probieren Sie den leistungsstarken integrierten Builder aus.
- Als Vorlage speichern Die Seite kann als Vorlage gespeichert werden, um sie auf neue Seiten anzuwenden. Dies spart Zeit beim Entwickeln einer neuen Seite.
- Vollständig in WordPress Customizer integriert Ändern Sie die Darstellungseinstellungen in einer Live-Vorschau. Egal, welche Elemente Sie ändern, Farben, Hintergrund, Typografie, Layouttyp, Text oder Bilder, Sie werden die Ergebnisse sofort sehen.
- Entwickeln Sie Ihre Website, um schnell und einfach zu reagieren. Mit nur einem Klick in Live Customizer werden die Ergebnisse in der reaktionsschnellen Ansicht angezeigt, auch auf Laptops, Tablets oder Mobiltelefonen.
- Bildoptionen Mit dem Rechtsklick- und Image Dragging-Schutz können Sie problemlos nur einen Klick aktivieren.
- Gestaltete Typografie in der Live-Vorschau Über 500 Google-Schriftarten sind in allen Stilen enthalten. Änderungen an Schriftarten werden in der Live-Vorschau über den Customizer angezeigt. Sie können die Schriftgröße, den Stil und die Farbe ändern, ohne den Code zu berühren.
- Stellen Sie auf einfache Weise verschiedene Schriftarten für die Schriftfamilie Hauptinhalt, die Schriftgröße Hauptinhalt, die Schriftfamilie H1-H6, die Schriftbreite H1-H6, den Schriftabstand H1-H6 und die Schriftgröße H1-H6 ein.
- Ändern Sie einfach die Button-Schriftfamilie.
- Stellen Sie auch einfach eine andere Typografie für die Menü-Schriftfamilie, die Menü-Schriftgröße, die Menü-Polsterung, die Menü-Schriftstärke, den Menü-Schriftabstand und die Menü-Schrifttext-Transformation ein.
- Außerdem können Sie auf einfache Weise die SubMenu-Schriftgröße, die SubMenu-Schriftstärke, den SubMenu-Schriftabstand und die SubMenu-Texttransformation festlegen (Keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben).
- Ändern Sie einfach die Seitenmenü-Schriftfamilie, die Seitenmenü-Schriftgröße, die Seitenmenü-Schriftstärke, den Seitenmenü-Schriftabstand und die Seitenmenü-Texttransformation (Keine, Großbuchstaben, Kleinbuchstaben und Großschreibung).
- Ändern Sie außerdem mühelos den Seitenheaderabstand oben, den Seitenheaderabstand unten, die Schriftgröße des Seitentitels, das Schriftgewicht des Seitentitels, den Schriftabstand des Seitentitels und die Textumwandlung (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Darüber hinaus können Sie die Schriftgröße des Content Builder-Headers und die Textumwandlung des Content Builder-Headers leicht ändern (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Darüber hinaus können Sie auf einfache Weise die Schriftgröße für Seitentitel, die Schriftstärke für Seitenüberschriften, den Schriftabstand für Seitenüberschriften und die Textumwandlung für Seitenüberschriften ändern (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Last but not least können Sie die Schriftartfamilie für den Widget-Titel, die Schriftgröße für den Widget-Titel, das Schriftgewicht für den Widget-Titel, den Schriftabstand für den Widget-Titel und die Texttransformation für den Widget-Titel (Keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben) leicht ändern.
- Erstaunliche Hintergründe Einfaches Anwenden von Bildern, Mustern und Farben im Hintergrund Ihrer Site. Es stehen auch verschiedene Wiederholungsoptionen zur Verfügung.
- Stellen Sie einfach einen anderen Hintergrund für die Hintergrundfarbe des Hauptinhalts, die Eingabe- und Textbereichshintergrundfarbe und die Schaltflächenhintergrundfarbe ein.
- Außerdem stellen Sie einfach variierenden Hintergrund der Menü-Hintergrundfarbe ein.
- Außerdem können Sie mühelos die Hintergrundfarbe des Untermenüs für den Schwebezustand und die Hintergrundfarbe des Untermenüs festlegen.
- Darüber hinaus können Sie die Hintergrundfarbe der oberen Leiste leicht ändern.
- Ändern Sie außerdem einfach die Hintergrundfarbe des Seitenmenüs
- Ändern Sie außerdem einfach die Hintergrundfarbe für die Sucheingabe.
- Darüber hinaus können Sie mühelos die Hintergrundfarbe für Seitenkopfzeilen und die Hintergrundfarbe für Fußzeilen festlegen.
- Unbegrenzte Farben Steuern Sie ganz einfach die Farben Ihrer Website mit der Farbauswahl
- Ändern Sie einfach die unterschiedliche Farbe von Hintergrundfarbe des Hauptinhalts, Schriftfarbe des Seiteninhalts, Linkfarbe des Seiteninhalts, Hover-Link-Farbe des Seiteninhalts, H1-H6-Schriftfarbe und Farbe der horizontalen Linie.
- Legen Sie auf einfache Weise verschiedene Farben für Eingabe- und Textbereich-Hintergrundfarbe, Eingabe- und Textbereich-Schriftfarbe, Eingabe- und Textbereich-Rahmenfarbe, Eingabe- und Textbereich-Fokusstatusfarbe, Schaltflächenhintergrundfarbe, Schaltflächenschriftfarbe und Schaltflächenrandfarbe fest.
- Darüber hinaus können Sie einfach die Schriftfarbe für das Menü, die Schriftfarbe für den Schwebezustand des Menüs, die Schriftfarbe für den aktiven Status des Menüs und die Rahmenfarbe für die Menüleiste ändern
- Außerdem kann ein Untermenü festgelegt werden, das die Schriftfarbe des Untermenüs, die Schriftfarbe des Untermenü-Schwebezustands, die Hintergrundfarbe des Untermenü-Schwebezustands, die Hintergrundfarbe des Untermenüs und die Rahmenfarbe des Untermenüs enthält
- Ändern Sie mühelos die Schriftfarbe der Kopfzeile des Megamenüs und die Rahmenfarbe des Megamenüs.
- Die Hintergrundfarbe der oberen Leiste und die Schriftfarbe des oberen Leistenmenüs können problemlos geändert werden.
- Ändern Sie außerdem auf einfache Weise die Hintergrundfarbe des Seitenmenüs, die Schriftfarbe des Seitenmenüs und die Schriftfarbe des Hover-Status des Seitenmenüs.
- Ändern Sie mühelos die Hintergrundfarbe für die Sucheingabe und die Schriftfarbe für die Sucheingabe.
- Ändern Sie einfach die Hintergrundfarbe der Seitenkopfzeile, die Schriftfarbe des Seitentitels und die Schriftfarbe der Seiten-Tagline.
- Ändern Sie ganz einfach die Schriftfarbe der Seitenleiste, die Farbe der Seitenleisten-Links, die Farbe der Seitenleisten-Hover-Links und die Schriftfarbe des Seitenleisten-Widgets.
- Ändern Sie ganz einfach die Hintergrundfarbe der Fußzeile, die Schriftfarbe der Fußzeile, die Farbe der Fußzeilenverknüpfung, die Farbe der Fußzeilenschwebeverknüpfung, die Farbe des Fußzeilenrahmens und die Farbe des sozialen Fußzeilensymbols.
- Sich anpassendes Design Mit dem Fokus auf das Benutzerverhalten werden alle Seiten so gestaltet, dass sie auf allen Geräten gut aussehen, unabhängig davon, auf welchen Geräten sich Benutzer auf Laptops, Tablets oder Mobiltelefonen befinden. Falls Sie die Responsive-Funktion deaktivieren möchten, ist in Ihrem Live-Customizer-Backend nur ein Klick erforderlich.
- Rahmen Frame kann mit nur einem Klick für das Site-Layout aktiviert werden. Sie können die Rahmenfarbe auch einfach über die Farbauswahl auswählen.
- Boxed & Wide Layout Wählen Sie mühelos das umrahmte und breite Layout im Live-Customizer aus, das das Ergebnis sofort wiedergibt.
- Navigation
- Allgemeines
- Menü-LayoutVerschiedene Optionen zur Auswahl Ihres Menülayouts; Zum Beispiel Linke Ausrichtung, Mittige Ausrichtung, Mittiges Logo + 2 Menüs, Hamburger Menü + Seitenmenü, Hamburger Menü + Vollbildmenü und Linke vertikale Ausrichtung.
- Sticky Menu & Smart Sticky Menu Es ist nur ein Klick erforderlich, um das Hauptmenü beim Scrollen fest anzuzeigen und das Menü beim Scrollen nach unten anzuzeigen und beim Scrollen nach oben auszublenden. Außerdem, Light & Dark Sticky Menu Farbschema ist verfügbar, um Ihrem Stil auf Ihrer Website zu entsprechen.
- Typografie
- Ändern Sie auf einfache Weise die Menü-Schriftfamilie, die Menü-Schriftgröße, die Menü-Polsterung, die Menü-Schriftstärke, den Menü-Schriftabstand und die Menü-Schrifttext-Transformation.
- Farben
- Ändern Sie einfach den Menühintergrund, die Schriftfarbe des Menüs, die Schriftfarbe des Menü-Hover-Status, die Schriftfarbe des aktiven Menüstatus und die Rahmenfarbe der Menüleiste.
- Untermenü Das Untermenü kann eingestellt werden, einschließlich der Schriftgröße des Untermenüs, der Schriftstärke des Untermenüs, des Schriftabstands des Untermenüs, der Texttransformation des Untermenüs, der Schriftfarbe des Untermenüs, der Schriftfarbe des Schwebezustands des Untermenüs, der Hintergrundfarbe des Untermenüs und des Rahmens des Untermenüs Farbe.
- Mega-Menü Das Vorlage wird mit Megamenü-Unterstützung geliefert, sodass Sie Navigationslinks in Spalten anzeigen können, mit denen Sie eine große Anzahl von Menüelementen organisieren können
- Ändern Sie mühelos die Schriftfarbe der Kopfzeile des Megamenüs und die Randfarbe des Megamenüs mithilfe der Farbauswahl
- Top Bar
- Es ist nur ein Klick erforderlich, um die obere Leiste über dem Hauptmenü anzuzeigen.
- Darüber hinaus können die Hintergrundfarbe der oberen Leiste und die Schriftfarbe des oberen Leistenmenüs einfach geändert werden.
- Kontaktinformation Kontaktzeiten und Kontakttelefonnummer können eingestellt werden. Darüber hinaus ist nur ein Klick erforderlich, um den Link Top Bar Social Icons in einem neuen Fenster zu öffnen.
- Nebenmenü
- Es ist nur ein Klick erforderlich, um das Seitenmenü auf dem Desktop zu aktivieren, das Suchformular in der Kopfzeile des Seitenmenüs anzuzeigen, das Suchergebnis während der Eingabe sofort anzuzeigen und Galerien anzuzeigen, wenn das Seitenmenü geöffnet ist.
- Ändern Sie außerdem mühelos die Schriftfamilie für das Seitenmenü, die Schriftgröße für das Seitenmenü, die Schriftstärke für das Seitenmenü, die Texttransformation für das Seitenmenü (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben) und den Schriftabstand für das Seitenmenü.
- Ändern Sie ganz einfach die Hintergrundfarbe des Seitenmenüs, die Schriftfarbe des Seitenmenüs und den Schwebezustand des Seitenmenüs, die Hintergrundfarbe für die Sucheingabe und die Farbe für die Sucheingabe über die Farbauswahl
- Header
- Hintergrund
- Ändern Sie mühelos die Seitentitel-Hintergrundbildhöhe in Prozent.
- Es ist nur ein Klick erforderlich, um dem Hintergrundbild der Kopfzeile beim Scrollen einen Parallax-Effekt hinzuzufügen.
- Ändern Sie ganz einfach die Hintergrundfarbe der Seitenkopfzeile mit der Farbauswahl.
- Seitentitel
- Müheloses Ändern des Auffüllens der Seitenkopfzeile oben, des Auffüllens der Seitenkopfzeile unten, der Schriftgröße des Seitentitels, der Schriftgröße des Seitentitels und der Texttransformation für den Seitentitel (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Ändern Sie die Schriftfarbe für den Seitentitel ganz einfach über die Farbauswahl
- Content Builder-Header
- Ändern Sie ganz einfach die Schriftgröße des Content Builder-Headers und die Textumwandlung des Content Builder-Headers (Keine, Großbuchstaben, Kleinbuchstaben, Großschreibung).
- Seiten-Slogan & Untertitel
- Ändern Sie ganz einfach die Schriftfarbe der Seiten-Tagline mit der Farbauswahl.
- Darüber hinaus können Sie auf einfache Weise die Schriftgröße für Seitentitel, die Schriftstärke für Seitenüberschriften, den Schriftabstand für Seitenüberschriften und die Textumwandlung für Seitenüberschriften ändern (Keine, Großbuchstaben, Kleinbuchstaben, Großschreibung).
- Seitenleiste
- Allgemeines
- Es ist nur ein Klick erforderlich, um die Seitenleiste beim Scrollen korrekt anzuzeigen.
- Typografie
- Ändern Sie einfach die Widget-Titel-Schriftfamilie, die Widget-Titel-Schriftgröße, die Widget-Titel-Schriftgröße, den Widget-Titel-Schriftabstand und die Widget-Titel-Texttransformation (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Farbe
- Ändern Sie ganz einfach die Schriftfarbe der Seitenleiste, die Farbe der Seitenleisten-Links, die Farbe der Seitenleisten-Hover-Links und die Schriftfarbe des Seitenleisten-Widgets nach Farbe
- Fußzeile
- Allgemeines
- Leicht einzustellen Spalten in der Seitenleiste der Fußzeile Fußzeilenleiste oder 1-4 Spalten ausblenden
- Es ist nur ein Klick erforderlich, um die Option auf festzulegen open footer social icons link in neuem fenster
- Farben
- Ändern Sie ganz einfach die Farbe des Fußzeilenhintergrunds, der Fußzeilenschrift, der Fußzeilenverknüpfungsfarbe, der Fußzeilenrandfarbe und des sozialen Fußzeilensymbols Farbe für Farbe
- Urheberrechte ©
- Geben Sie einfach Ihren Copyright-Text ein und wählen Sie den Inhalt des rechten Copyright-Bereichs aus (soziale Symbole, Fußzeilenmenü).
- Es ist nur ein Klick erforderlich, um die Schaltfläche "Nach oben" am unteren Rand der Seite beim Scrollen zu aktivieren.
- Galerie
- Allgemeines
- 8 vorgefertigte Vorlagen für die Fotogalerie. Wir konzentrieren uns auf die Erstellung der verschiedenen Vordesign-Vorlagen der Fotogalerie und des Portfolios, die Ihren Stilen entsprechen. Darüber hinaus sind einfache Schritte erforderlich, um mit unseren vordefinierten Vorlagen zu erstellen.
- Leicht Galeriebilder sortieren per Drag & Drop.
- Müheloses Hochladen von großen Fotos Mit Unterstützung für mehrere Uploader für den Galerie-Administrator
- Leuchtkasten
- 5 Farbskins von lightbox kann für Lightbox angewendet werden.
- Mühelos einstellen Opazität der Lightbox-Überlagerung in diesem Customizer.
- Es ist nur ein Klick erforderlich, um Bildunterschrift anzeigen unter dem Bild im Lightbox-Modus und zum Anzeigen des Lightbox-Bildes in der horizontalen Galerie-Vorlage.
- Leicht Richten Sie die Miniaturansichten des Leuchtkastens aus horizontale oder vertikale Ausrichtung oder Kein Miniaturbild
- Blog
- Allgemeines
- Es ist nur ein Klick erforderlich, um den gesamten Inhalt des Anzeigepostens auf der Blog-Seite zu aktivieren (Auszug aus dem Layout des Blog-Rasters).
- Passen Sie das Seitenlayout für die Anzeige von Archivseite, Kategorieseite und Tag-Seite einfach an (Raster, Raster + Rechte Seitenleiste, Raster + Linke Seitenleiste, Rechte Seitenleiste, Linke Seitenleiste und volle Breite).
- Mit der Farbauswahl können Sie die Link-Schriftfarbe für die Post-Kategorie ganz einfach ändern.
- Einzelne Post
- Es ist nur ein Klick erforderlich, um das angezeigte Bild als Hintergrund für den Beitragskopf, den angezeigten Inhalt (Bild oder Galerie) auf einer einzelnen Beitragsseite, die angezeigten Beitragstags auf einer einzelnen Beitragsseite, die Anzeige des Autors auf einer einzelnen Beitragsseite und die Anzeige zu aktivieren Verwandte Posts auf einer einzelnen Postseite und die Schaltflächen für die gemeinsame Anzeige auf einzelnen Postseiteninhalten.
- Geschäft
- Layout
- Passen Sie das Seitenlayout einfach an, um die Produktseite des Shops (Vollbreite, mit Seitenleiste) sowie die Anzahl der Artikel anzuzeigen, die Sie pro Seite anzeigen möchten.
- Einzelnes Produkt
- Ändern Sie einfach die Schriftfarbe des Produktpreises mit der Farbauswahl.
- Es ist nur ein Klick erforderlich, um verwandte Produkte auf einer einzelnen Produktseite anzuzeigen.
- Menüs Entwerfen Sie ganz einfach Ihre eigenen
mit 24 vordefinierten Optionen. Ordnen Sie außerdem die Elemente der Kopfzeilenabschnitte neu an, ändern Sie die Position des Logos, ändern Sie die Farben und wenden Sie Bild-, Sozialsymbole, Taglines und sekundäre Hauptmenüs an. - Menüpositionen
- Das Thema unterstützt 4 Menüs, einschließlich Primärmenü, Sekundärmenü, Seitenmenü (Mobil) und Fußzeilenmenü. Sie können auswählen, welches Menü an jedem Ort angezeigt werden soll, und Sie können Menüs mit dem benutzerdefinierten Menü-Widget auch in Widget-Bereichen platzieren.
- Untermenüs einfach bestellen per Drag & Drop wie im folgenden Menü.
- Funktionsmenü
- Hauptmenü
- Ein-Seiten-Menü
- Seitliches mobiles Menü
- Hauptmenü
- Widgets Wir haben eine Vielzahl von benutzerdefinierten Widgets bereitgestellt, um Ihnen das Leben zu erleichtern. Dazu gehören "Benutzerdefiniert über mich", "Benutzerdefinierte Kategorie", "Benutzerdefiniertes Flickr", "Benutzerdefiniertes Instagram", "Benutzerdefinierte Karte", "Benutzerdefinierte beliebte Beiträge", "Benutzerdefinierte aktuelle Beiträge" und "Benutzerdefinierte soziale Profile". Ziehen Sie einfach benutzerdefinierte Widgets per Drag & Drop, um sie in den von Ihnen erstellten Seitenleisten zu aktivieren und zu konfigurieren.
- Statische Startseite
- Wählen Sie einfach die Optionen der Startseite aus, um Ihre neuesten Beiträge oder eine statische Seite anzuzeigen, und wenden Sie die Startseite und die Beitragsseite auf eine bestimmte Seite an.
- Tolle Seiten- / Post-Optionen
- Die Seitenoptionen befinden sich im Menü mit den Themenoptionen. Seitenoptionen dienen zum Konfigurieren des Werts für einzelne Seiten oder Posts, die sich auf die Seite oder den Post auswirken, auf die bzw. den Sie sie gesetzt haben. Dadurch werden die Themenoptionen außer Kraft gesetzt, sodass Sie eine eindeutige Seite oder einen Beitrag außerhalb Ihrer globalen Einstellungen erstellen können. Diese verschiedenen Optionen ermöglichen es Ihnen, unglaubliche Websites zu erstellen.
- Post-Optionen
- Legen Sie das Layout der einzelnen Postseiten fest, einschließlich "Vollbreite", "Linke Seitenleiste" und "Rechte Seitenleiste".
- Geben Sie den gewünschten Inhaltstyp für den Beitrag an, einschließlich Bild, Galerie, Youtube-Video und Vimeo-Video. Unterschiedliche Inhaltstypen werden auf einer einzelnen Beitragsseite angezeigt.
- Geben Sie Kategorien an, einschließlich Fotografie, Lifestyle, Reisen und Nicht kategorisiert
- Geben Sie mehrere Tags, ein Bild, einen Auszug und einen Shortcode an
- Einfache Verwaltung von Kategorien und Tags.
- Seitenoptionen
- Mit nur einem Klick wird das Hauptmenü transparent und der Standardseitenkopf ausgeblendet.
- Die Seiten-Tagline ist unter dem Seitentitel verfügbar (HTML-Code unterstützt auch).
- Festlegen der Seitenleiste durch Auswahl der bereitgestellten Seitenvorlage (Ende nur mit "Seitenleiste")
- Passen Sie das Menü der Seite an, falls Sie ein anderes Hauptmenü als das Standardmenü anzeigen möchten.
- Geben Sie das übergeordnete Element der Seite, die Seitenvorlage und die Reihenfolge an.
- Geben Sie das gewünschte Bild und die Diskussion an
- Benutzerdefinierte Seitenvorlagen
- Blog in voller Breite
- Blog Full + Grid Fullwidth
- Blog Full + Grid Linke Seitenleiste
- Blog Full + Grid rechte Seitenleiste
- Blog-Gitter
- Blog-Gitter Linke Seitenleiste
- Blog-Gitter Rechte Seitenleiste
- Blog Linke Seitenleiste
- Blog rechte Seitenleiste
- Seite Linke Seitenleiste
- Seitenleiste rechts
- Benutzerdefinierte Galerievorlage
- Galerie-Vollbild-Cover
- Galerie Kenburns
- Galerie-Fluss
- Galerie horizontal
- Galerie 1 Spalte
- Galerie 2 Spalten
- Galerie 3 Spalten
- Galerie 4 Spalten
- Fantastische Blog-Optionen
- 8 Seitenlayouts zur Auswahl; Blog voll, Blog voll + Raster Voll, Blog voll + Raster Linke Seitenleiste, Blog voll + Raster Rechte Seitenleiste, Blograster, Blograster Linke Seitenleiste, Blograster Rechte Seitenleiste, Blog Linke Seitenleiste, Blog Rechte Seitenleiste, Blog Geteilter Bildschirm
- Alle 8 Seitenlayouts können über die linke oder rechte Seitenleiste oder über die gesamte Breite verfügen.
- Es stehen 3 Beitragstypen zur Verfügung, darunter Bild, Galerie, Youtube-Video und Viemo-Video.
- Post Sharing Box mit sozialen Symbolen.
- Threaded-Kommentare.
- Autorenprofilseite.
- Zeugnis Um das Vertrauen Ihrer Kunden zu gewinnen, sind Erfahrungsberichte sehr wichtig. In diesem Thema können Sie den Kundennamen, die Kundenposition im Unternehmen, den Firmennamen, die URL der Unternehmenswebsite und die Testimonial-Kategorie angeben.
- Support Empfohlenes Bild.
- Verwalten und pflegen Sie einfach die Testimonial-Kategorie (Testimonial-Gruppe).
- Teammitglied Dieses Thema unterstützt zahlreiche soziale Profilinformationen wie Position und Rolle, Facebook-URL, Twitter-URL, Google+ URL und Linkedin-URL.
- Support Empfohlenes Bild
- Teamkategorie (Teamgruppe) einfach verwalten und pflegen.
- Preisgestaltung Zeigen Sie ganz einfach die Preisoptionen für Ihr Spa, Ihre Schönheit und Ihre Massagen auf Ihrer Website. Sie können Währung und Preis angeben und mit dem gebuchten Plug-in die Funktion für vollständige Termine integrieren.
- Verwalten und pflegen Sie Preiskategorien (Preisgruppen) auf einfache Weise.
- Andere
- Kompatibel mit der neuesten WordPress-Version
- Mit HTML5 und CSS3 erstellt
- jQuery-Verbesserungen
- Javascript-Dateien werden automatisch kombiniert und für zusätzliche Leistung minimiert
- WordPress Multisite (WPMU) getestet und genehmigt
- SEO Optimiert, großartige SEO-Basis bereits integriert (kompatibel mit SEO-Plugins wie Yoast)
- Gut organisierter, kommentierter und sauberer Code
- 100% Responsive Vorlage - und Sie können es einfach ein- oder ausschalten
- Automatischer Vorlage Updater
- Social Icons und Vorlage Icons sind Font Icons, keine Bilder
- CSS3-Animationen können auf dem Desktop / Handy aktiviert oder deaktiviert werden
- CSS- und Javascript-Komprimierungsunterstützung
- CSS3-Animationen Mit CSS3-Animationen können Sie die Aufmerksamkeit Ihrer Besucher auf Ihre Inhalte lenken, indem Sie Art, Richtung und Geschwindigkeit der Elemente festlegen.
- Unterstützung für untergeordnete Themen für erweiterte Anpassungen, die von zukünftigen Themenupdates nicht betroffen sind
- Entwickelt mit WordPress Best Practices
Kundendienst
- Nach dem Kauf können Sie unser erweitertes Support-Ticket-System verwenden, um professionellen Support zu erhalten erfahrenes und engagiertes Support-Team Damit Sie immer die Hilfe haben, die Sie und Ihr Unternehmen benötigen - genau dann, wenn es am dringendsten benötigt wird
- Das umfangreichste Online- und Offline-Dokumentation sind inklusive
- Kostenlose Vorlage-Updates - Wir bemühen uns, die Qualität unserer Themen zu verbessern, indem wir neue Funktionen hinzufügen und Fehler entfernen
- Kundenfeedback wird immer für neue Funktionen begrüßt
Integration & Plugin
- Unterstützung für Social Media-Profile Social Media wird Ihnen helfen, Ihre Online-Marke zu promoten, daher bietet das Thema die Social Media-Kanäle einschließlich
- Google Plus
- Flickr
- Youtube
- Vimeo
- Tumblr
- Dribbble
- Behance
- 500px
- Foto-Stream Vorlage lieferte den Kanal, um den Fotostream vor dem Fußbereich anzuzeigen, einschließlich
- Instagram Fotostream
- Flickr Fotostream
- Kompatible Plugins
- WooCommerce Plugin Unterstützung für Warenkorbfunktion.
- Erstellen und pflegen Sie Ihren Online-Shop ganz einfach mit der Integration von WooCommerce.
- Das Plugin ist so konzipiert, dass es sich dem Thema anpasst
- Zeigen Sie Ihre Produkte basierend auf Kategorie, ID oder Artikelnummer an
- Benutzerdefinierter Produkt-Schieberegler zur Anzeige Ihrer Produkte
- Flexible Einstellung Ihres Shop-Layouts mit voller Breite oder Seitenleistenvorlage.
- Premium Plugins enthalten (Wert von 34 USD) Das 2 beliebtesten Slider Plugin ($ 34 GRATIS) Revolution Slider und iLightbox WordPress Plugins sind im Thema enthalten. Unterstützung für Bild-Lightbox-Gesten auf Touchscreen-Geräten
- Kompatibilität mit WPML-PluginsDamit können Sie Ihre Website in eine oder mehrere Sprachen übersetzen.
- Kontaktformular 7 Kompatibel mit vollständiger Designintegration
- Wenden Sie Google Maps über dem Kontaktformular an
- Benutzerdefiniertes Google Map-Styling
- Ändern Sie die benutzerdefinierten Größen Ihrer Karte
- Stellen Sie die Seitenleiste oder die volle Breite Ihrer Kontaktseite ein
- MailChimp für den Newsletter
- W3 Gesamtcache Plugin-Unterstützung
- Yoast SEO Plugin-Unterstützung
- WP Supercache Plugin-Unterstützung
1
Änderungsprotokoll
= V2.2- 11.08.2019 = * Update Revolution Slider plugin v6.0.9 * Update Booked plugin v2.2.5 = V2.1 - 04.06.2019 = * Fix save template issue using Vorlage content builder = V2.0 - 08.05.2019 = * Fix pricing with decimal issue = V1.9 - 02.04.2019 = * Update Revolution Slider plugin v5.4.8.3 * Improve demo importer reliability * Fix trip advisor and yelp social media icon display issue when using shortcode = V1.8 - 19.02.2019 = * Fix subscriber reply comment script error * Fix parallax video background auto play issue * Update Revolution Slider plugin v5.4.8.2 = V1.7 - 08.12.2018 = * Fix content builder disappear issue with WordPress v5.0 * Update Revolution Slider plugin v5.4.8.1 = V1.6 - 13.10.2018 = * Fix warning message when using content builder backend in PHP7.2 * Fix image half boxed fixed width display issue on mobile = V1.5 - 23.07.2018 = * Update Revolution Slider plugin v5.4.8 * Add Yelp and Tripadvisor to costal profiles options = V1.4 - 09.04.2018 = * Update Revolution Slider plugin v5.4.7.2 * Update Booked plugin v2.1 * Update Envato Market plugin v2.0 * Fix Instagram photo stream and widget issue due to API change = V1.3.1 - 17.01.2018 = * Fix blog post featured image display issue on IE = V1.3 - 16.01.2018 = * Fix Instagram photo stream and widget issue = V1.2.2 - 06.12.2017 = * Fix import demo issue on some server setting = V1.2.1 - 18.11.2017 = * Fix Instagram widget issue in WordPress 4.9 * Fix author info display p tags issue in WordPress 4.9 = V1.2 - 16.11.2017 = * Update Revolution Slider plugin v5.4.6.3 * Fix Vorlage customizer issue in WordPress 4.9 * Fix Vorlage setting import styling issue in WordPress 4.9 = V1.1 - 14.09.2017 = * Improve import demo feature to import Revolution Slider automatically * Update booking plugin * Fix Woocommerce page error for some customer server settings = V1.0 - 20.06.2017 = * Initial Release
Bewertung: 4.32
Verkäufe bisher: 713
{{ reviewsOverall }} / 5
Users
(0 votes)
Rating0
What people say...
Leave your rating
Show more
Order by:
Be the first to leave a review.
{{ pageNumber+1 }}
HINWEIS IN EIGENER SACHE