WordPress 5.3.x kompatibel und Gutenberg. Neueste Version 2.6
 |
 |
 |












Update 2.3 Funktionen
- 1. Besseres Mauerwerksmanagement (automatische algoritmische / manuelle Anpassungen)
- 2. Vollbild-Portfolio-Karussell
- 3. Zeigen Sie Animationen zu Elementen oder zum Portfolio an
- 4. Allgemeine Verbesserungen für Administratoren
- 5. Erhöhte Leistung
- 6. Speichern und verwenden Sie Blöcke sofort wieder
- 7. 5+ neue Portfolio & Fotografie Demos
- 8. Kleine Fehlerbehebungen, Folie ist besser als je zuvor
- 9. 10+ Leuchtkastenstile, vertikal-horizontal und andere Optionen
- 10. Begründete Galerie mit verschiedenen Optionen
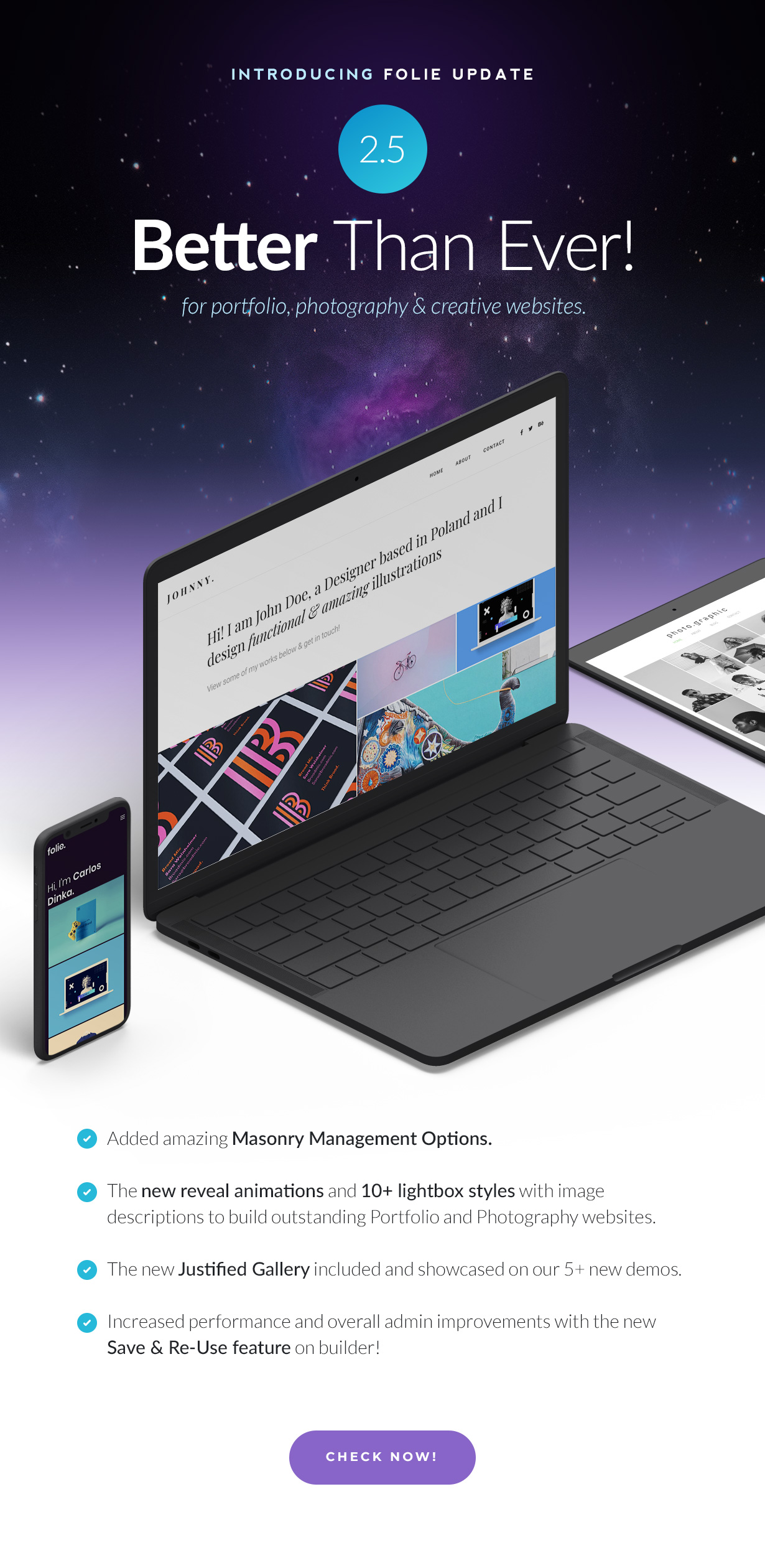
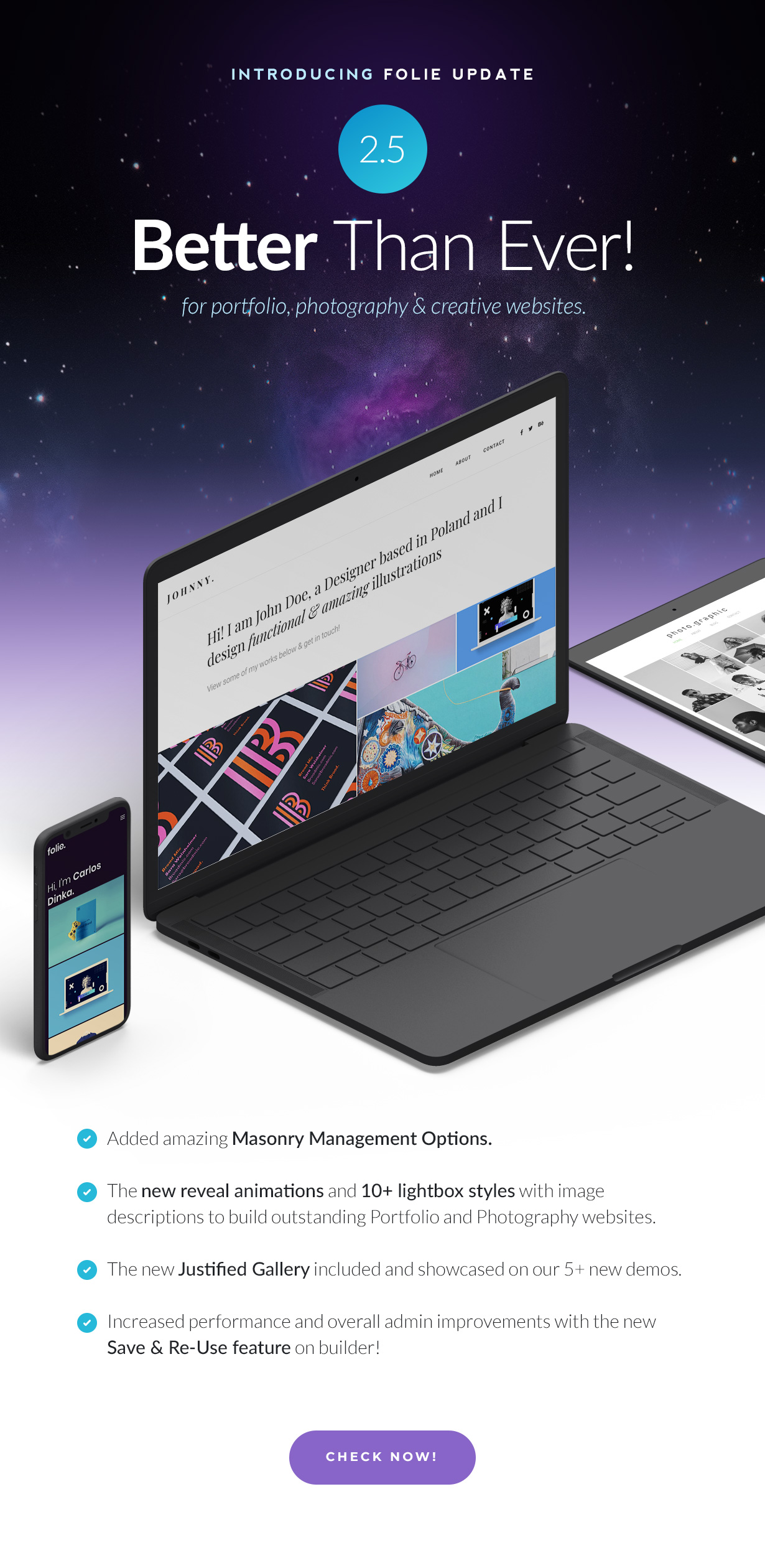
FOLIE-UPDATE EINFÜHREN - BESSER ALS JEDERZEIT
für Portfolio, Fotografie und kreative Websites
Die neuen Enthüllungsanimationen und mehr als 10 Lightbox-Stile mit Bildbeschreibungen wurden hinzugefügt, um herausragende Portfolio- und Fotografie-Websites zu erstellen. Außerdem hat die neue Justified Gallery unsere über 5 neuen Demos aufgenommen und präsentiert.
Verbesserte Leistung und allgemeine Verbesserungen für Administratoren mit der neuen Funktion zum Speichern und Wiederverwenden im Builder!
Fortsetzung bei den nächsten Updates…
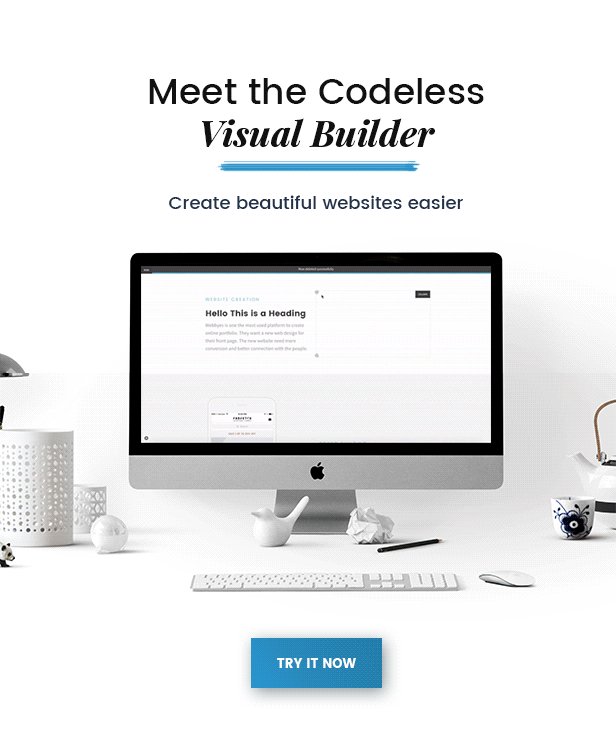
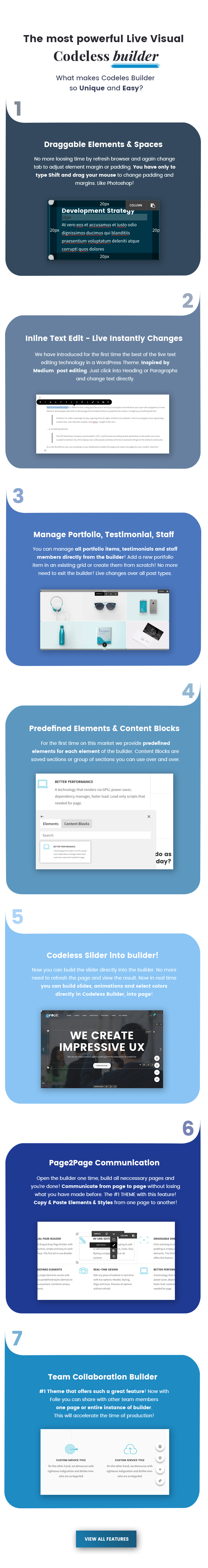
Einführung des neuen Codeless WordPress Website Builder
Das Erstellen von WordPress-Websites kann mit Folie WordPress Layout einfacher sein. Neue Art von Seitenersteller, Sie werden alles in Sekunden ändern und Sie werden es live sehen. Der Codeless Page Builder ist schneller als kein anderer Builder auf dem Markt. Sie werden alles im laufenden Betrieb ändern.
Sofortige Live-Änderungen
Codeless Builder wird die Art und Weise, wie Sie Websites erstellen, für immer verändern. Dieser Builder kann die Website direkt ändern, ohne störende Wartezeiten beim Aktualisieren zu verursachen. Klicken Sie auf einen Absatz oder eine Überschrift und geben Sie Ihren neuen Inhalt ein.
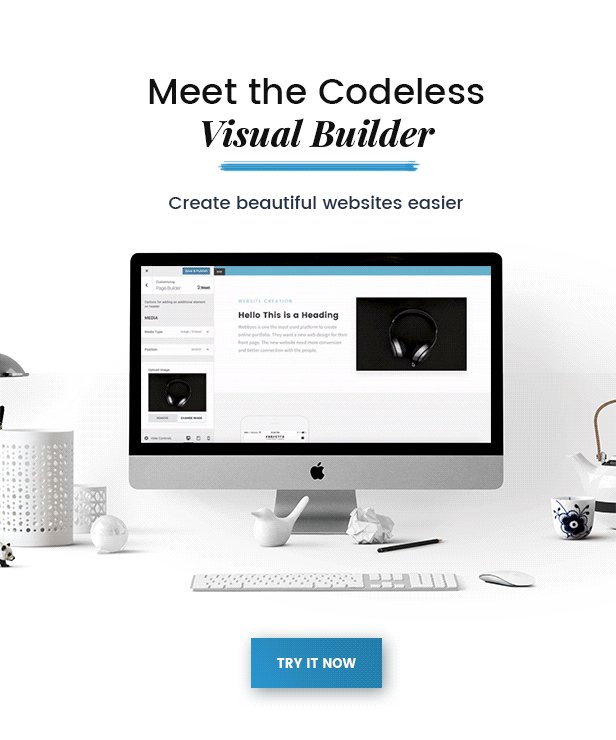
Fügen Sie neue Inhalte im laufenden Betrieb hinzu
Das Hinzufügen neuer Inhalte zu Ihrer Website ist jetzt der einfachste Vorgang! Wenn Sie Elemente an einen Abschnitt oder eine Spalte anhängen oder voranstellen möchten, klicken Sie einfach auf das Symbol Hinzufügen. Ein neuer Block mit allen Elementen wird angezeigt. Klicken Sie auf das Element oder den Inhaltsblock, den Sie hinzufügen möchten.
Das 100% Live-Bearbeitungsthema Nr. 1
Neue Art von Seitenersteller Sie werden alles in Sekunden ändern und Sie werden es live sehen. Der Codeless Page Builder ist schneller als kein anderer Builder auf dem Markt.
Sie werden alles im laufenden Betrieb ändern. Es ist intuitiv und einfach. Das Codeless Team hat die beste Technologie verwendet, die von Medium Editor und SquareSpace inspiriert wurde.
Dieses Thema wird eine neue Ära für WordPress-Themen einleiten.
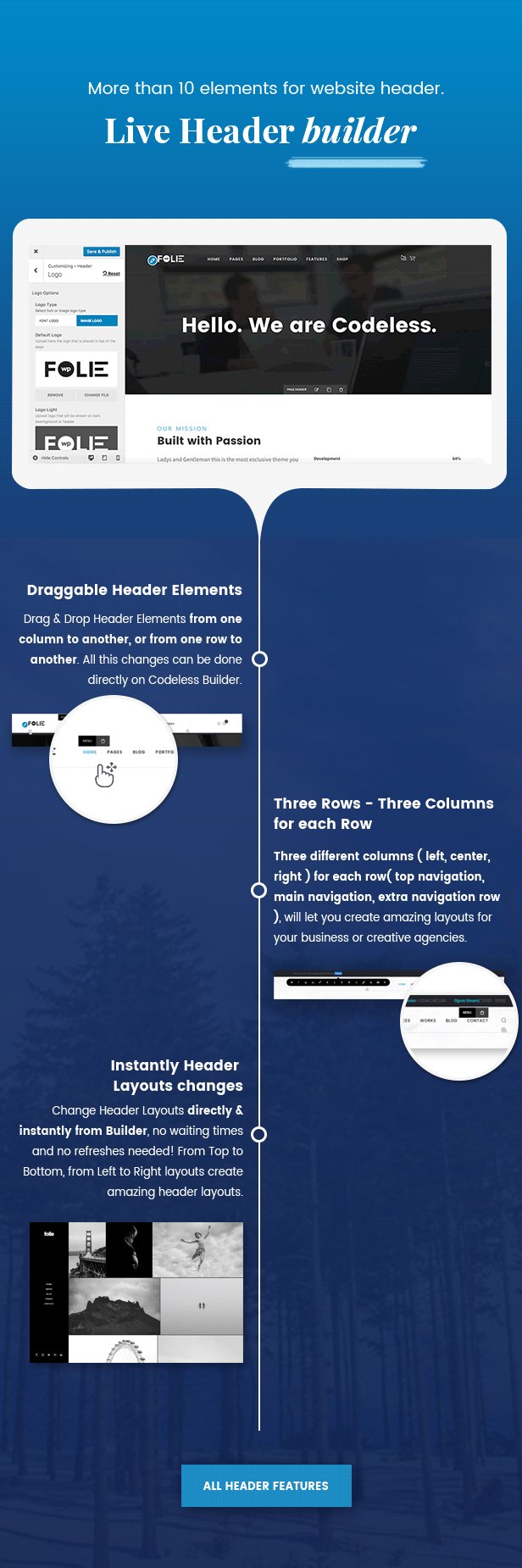
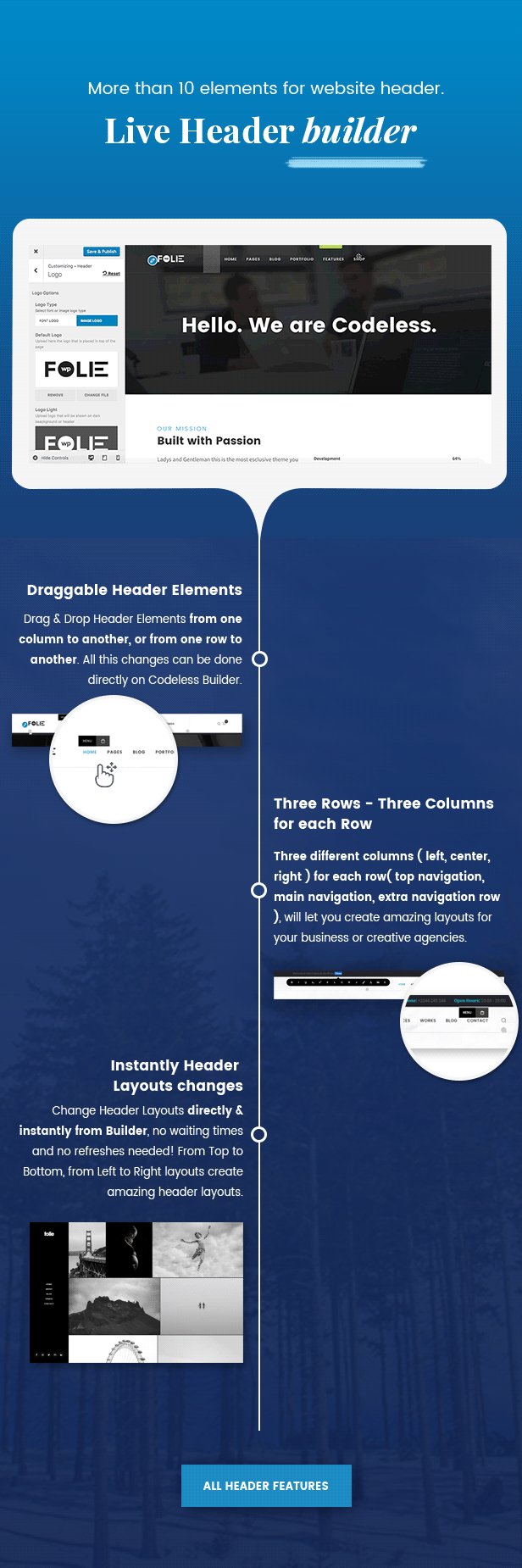
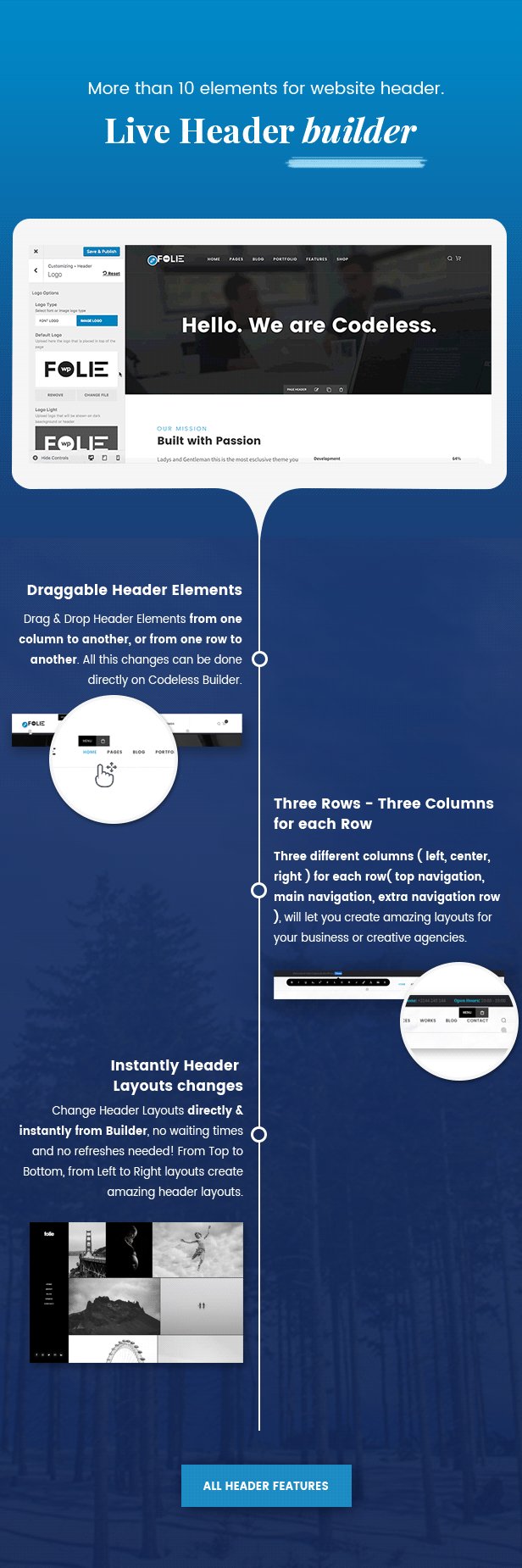
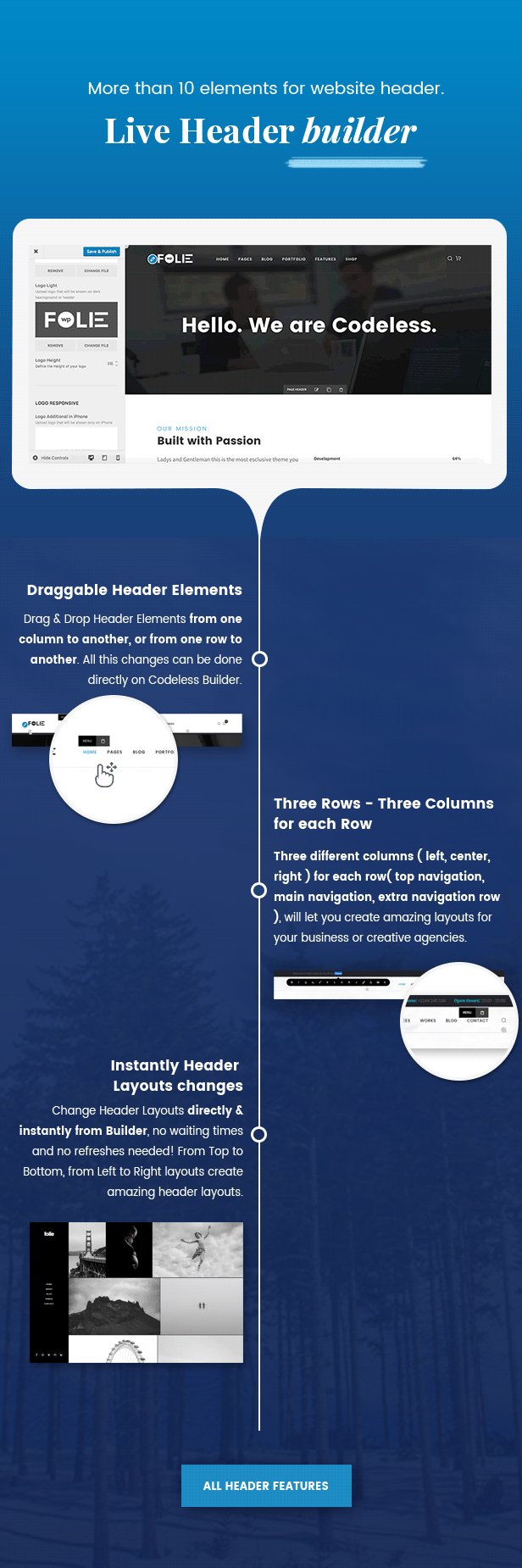
Live Header Builder
Die Kopfzeile ist der Hauptbereich der Website, daher haben wir die Anpassung vereinfacht.
Fügen Sie Elemente in die Kopfzeile ein und ziehen Sie sie live per Drag & Drop, um zu sehen, wie sie aussehen.
Sie können auch direkt vordefinierte Header-Stile festlegen.
Ziehbare Räume
Keine Zeitverlust mehr durch Aktualisieren des Browsers und erneutes Ändern der Registerkarte, um den Elementrand oder die Auffüllung anzupassen. Sie müssen nur die Umschalttaste eingeben und die Maus ziehen, um die Auffüllung und die Ränder zu ändern.
Scheint, als würden Sie Photoshop verwenden.
Live-Optionen
Wir haben den ersten Customizer zu 100% im laufenden Betrieb entwickelt, wenn Sie Änderungen feststellen können. Es ist wie das Erstellen einer Website aus Word.
Erstaunliche Geschwindigkeit und die Live-Vorschau von allem lassen Sie schöne Websites schneller erstellen.
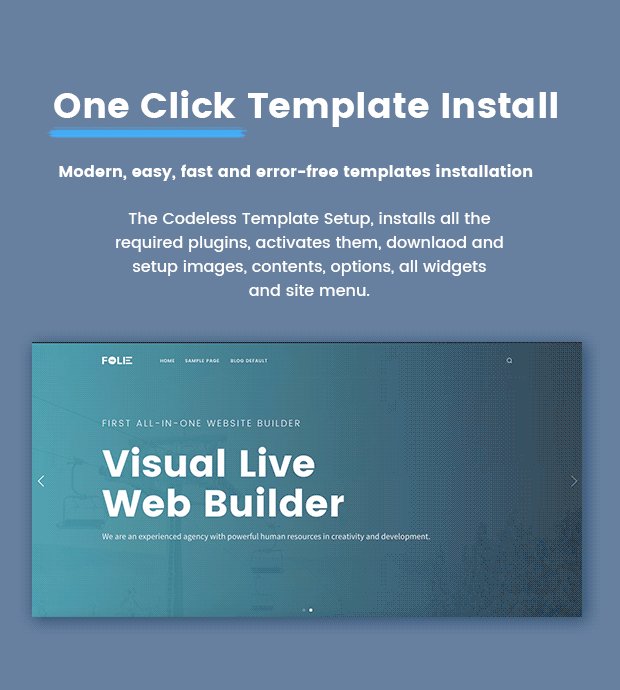
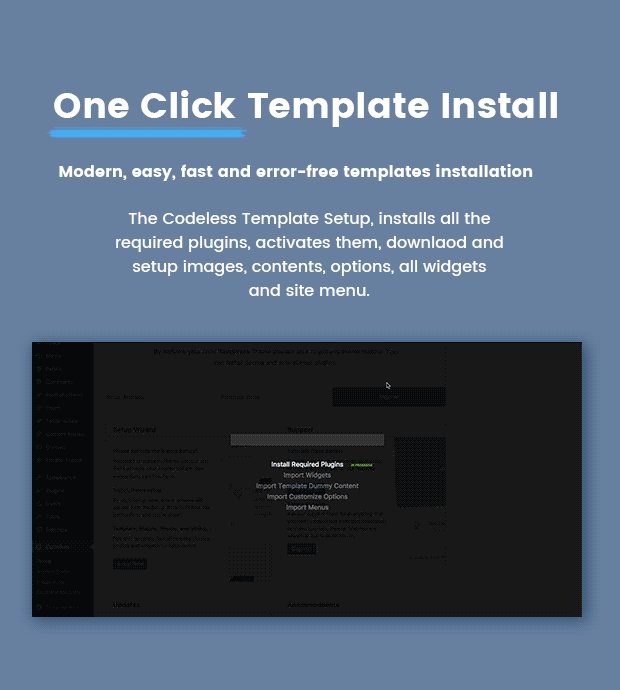
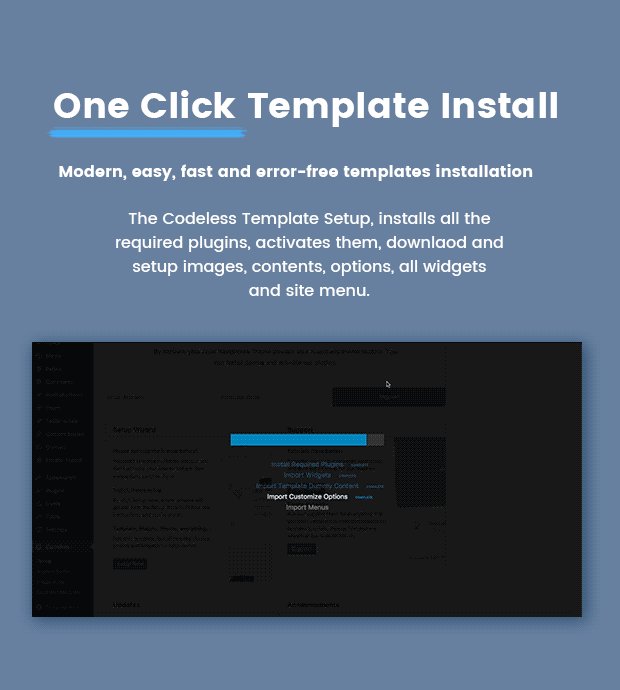
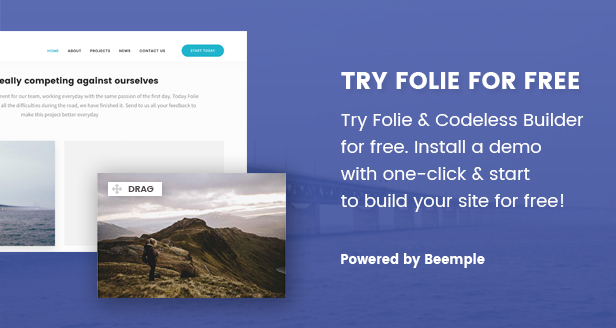
Modernste Einrichtung
Sie müssen nur die Demo auswählen und Plugins, Designoptionen, Menü, Widgets, Bilder werden automatisch installiert. Verbesserte Installationsgeschwindigkeit, die die exakte Replikation der Online-Demos ermöglicht.
Einfach und fortgeschritten
Es gibt zwei verschiedene Möglichkeiten, mit Codeless Builder zu arbeiten. Der einfache Modus ist schneller und auch für unerfahrene Benutzer geeignet. Der erweiterte Modus bietet Ihnen ein leistungsstarkes Tool zum Entwerfen jeder Website, an die Sie denken.
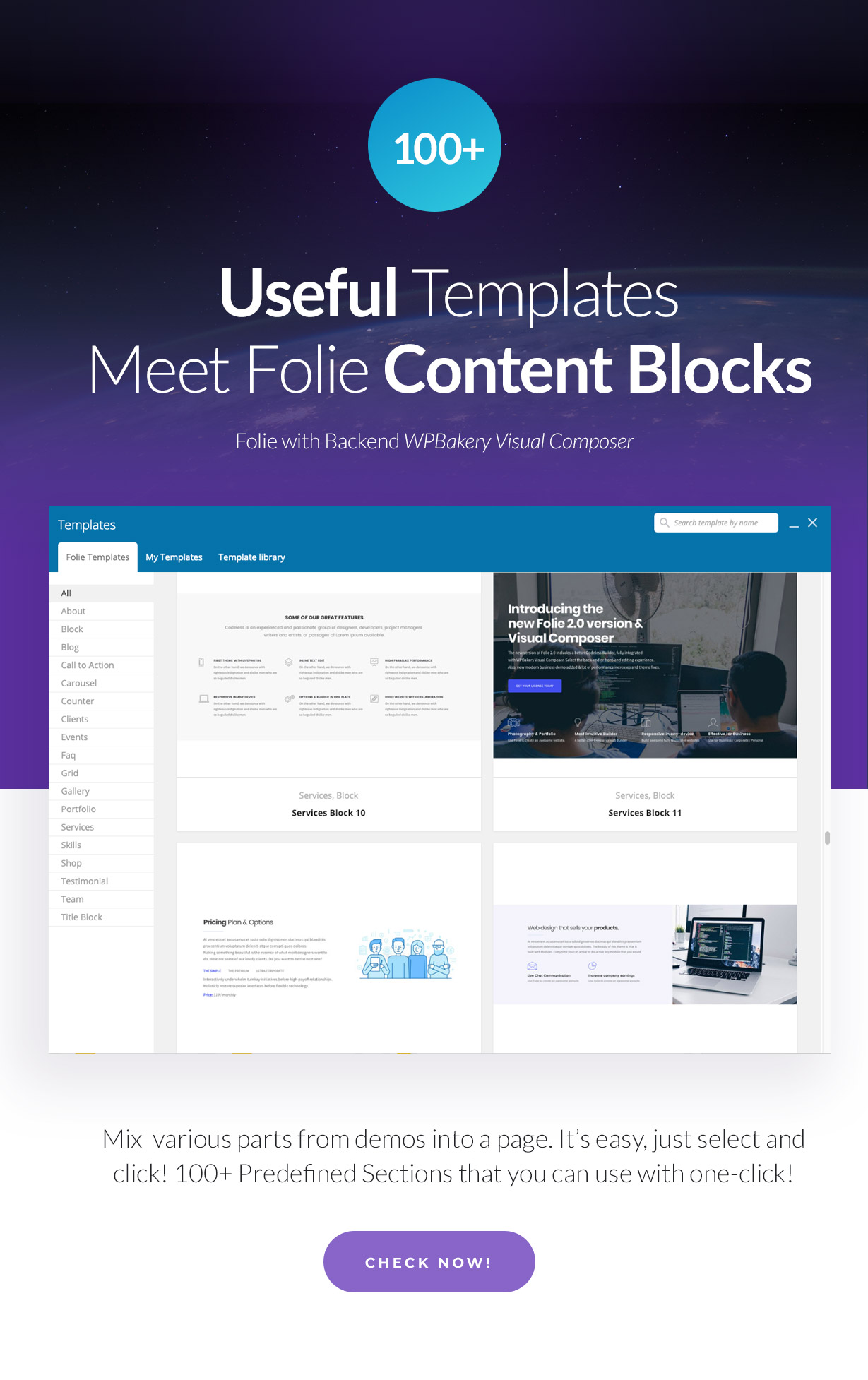
Vordefinierte Elemente und Inhaltsblöcke
Zum ersten Mal auf diesem Markt bieten wir vordefinierte Elemente für jedes Element des Builders an. Zum Beispiel hat Service Element mehr als 6 vordefinierte Elemente, oder Sie können ein neues von Grund auf neu erstellen. Inhaltsblöcke sind gespeicherte Abschnitte oder Gruppen von Abschnitten, die Sie immer wieder verwenden können. So einfach, so mächtiges Thema!
Page2Seitenkommunikation
Öffnen Sie den Builder einmal, erstellen Sie alle erforderlichen Seiten für Ihr Projekt. Fertig! Kommunizieren Sie von der obersten Seite der Seite, ohne das zu verlieren, was Sie zuvor gemacht haben. Das # 1 Thema mit dieser Funktion!
Fügen Sie Portfolio-Artikel, Testimonials und Mitarbeiter live hinzu
Zum ersten Mal auf dem Markt können Sie alle Portfolioelemente, Testimonials und Mitarbeiter direkt vom Builder aus verwalten! Fügen Sie ein neues Portfolioelement zu einem vorhandenen Raster hinzu oder erstellen Sie alle von Grund auf neu! Sie müssen den Builder nicht mehr verlassen!
Adaptive Bilder
Folie hat eine bestimmte Bildgröße für jedes Gerät. Wenn Sie von Ihrem iPad aus auf die Website zugreifen, generiert das System eine neue Bildgröße, um die Erfahrung der Austauschbarkeit von Geräten einzigartig zu machen.
Unbegrenztes Blog-Styling
Es gibt keine Grenzen für die Blogs, die Sie mit Codeless Builder erstellen können. Wir haben 14 vordefinierte Blog-Stile und 14 einzelne Blogs erstellt. Folie haben die Möglichkeit, mehr als eine Blog-Seite zu erstellen. Der einzelne Blog-Beitrag kann auch mit Codeless Elements erstellt werden. Blog-Layouts, Stile, Überlagerungen und Hintergründe können wie jeder andere Teil des Themas mit Codeless Live Builder bearbeitet werden.
Leistungssteigerung
Folie verfolgt beim Laden von Skripten und Stilen einen anderen Ansatz als herkömmliche Themen. Jede Ressource wird nur bei Bedarf geladen. Die Lastabhängigkeitstechnologie und die GPU-Beschleunigung machten dieses Thema sehr agil.
NUR BENÖTIGTE THUMBNAILS ERZEUGEN
Mit Folie können Sie viel Speicherplatz sparen. Es ist nicht erforderlich, für jedes Bild unterschiedliche Bildgrößen zu erstellen.
NUR BENÖTIGTE DATEIEN LADEN
Mit Folie lädt Ihre Website nur die erforderlichen Dateien. Dadurch wird Ihre Website schneller geladen.
GPU BESCHLEUNIGTER PARALLAX
Wir bieten unseren Kunden die maximale Leistung für Website-Parallaxe und andere Website-Animationen. Lass die Website rocken!
Externe Medien hinzufügen
Einfaches Hinzufügen von Video-, Audio- und sozialen Inhalten zu jeder Seite oder jedem Beitrag. Sie können Inhalte von Youtube, Vimeo, SoundCloud, Spotify usw. hinzufügen. Über 35 verschiedene Medientypen.
Responsive & Retina
Dieses Thema wurde unter Berücksichtigung der Austauschbarkeit von Geräten erstellt. Vollständiges Responsive-Thema mit Retina-Bildern, Symbolen und Logos. Sie finden unterschiedliche Layout-Neuanordnungen für jedes bestimmte Gerät. Egal, ob Ihr Besucher Ihre Website von einem Telefon oder einem Pad aus überprüft.
Verknüpfungszugriff
Greifen Sie mit der Schaltfläche "Umschalt" auf Ränder und Auffüllungen zu. Sie können auch jedes Element mit STRG + Klicken auswählen und jedes Element einfach auswählen.
Gruppenarbeit
Erstes Thema, mit dem Sie beim Erstellen Ihrer Website mit Ihrem Teamkollegen zusammenarbeiten können. Sie können Ihre erstellte Seite an Ihren Kollegen senden, ohne sie zu veröffentlichen.
Flüssiges Scrollen
Ihre Website wird auf jedem Gerät wie auf den Apple-Geräten reibungslos gescrollt. Es ist eine Freude, durch die gesamte Seite zu scrollen.
Lichtkasten
Ihre Website wird auf jedem Gerät wie auf den Apple-Geräten reibungslos gescrollt. Es ist eine Freude, durch die gesamte Seite zu scrollen.
Header-Navigation
Die Kopfzeile kann per Drag & Drop erstellt werden und Sie können jedes Element visuell hinzufügen. Die Kopfstruktur oder die Navigationsposition sind unbegrenzt. Jedes Styling-Element ist anpassbar
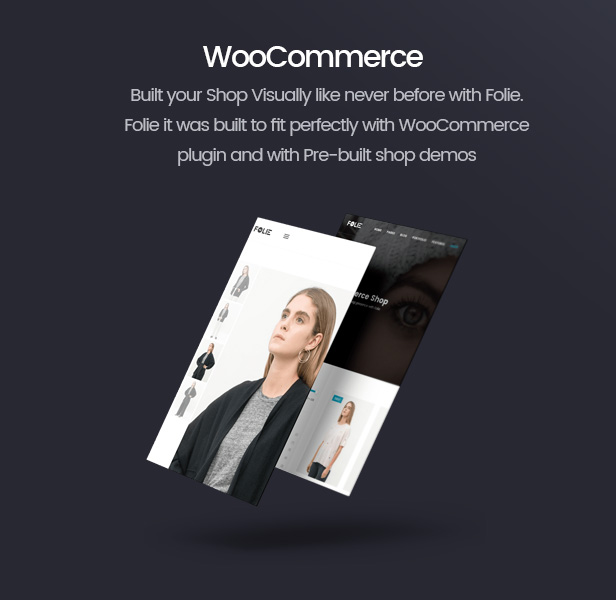
WooCommerce-Plattform
Folie bietet eine perfekte Umgebung, um Ihren Online-Shop zu erstellen. Woocommece ist die anpassbarste und einfachste E-Commerce-Plattform für WordPress. Folie wurde so gebaut, dass es perfekt zum WooCommerce-Plugin passt. Sie finden fertige Demos, mit denen Sie Ihren Online-Shop innerhalb von 5 Minuten erstellen können. Wie Sie alles wissen, ist es LIVE!
Sauberer und dokumentierter Code
Das Folie-Design bietet einen perfekt dokumentierten Code für jeden Entwickler, der andere Funktionen anpassen oder hinzufügen möchte. Jede Anpassung ist einfach, da das Thema mit Hooks erstellt wurde, sodass Sie Code in jedem Teil des Themas hinzufügen oder entfernen können, ohne die Hauptstruktur zu berühren.
Galerie ausrichten
Mit dieser Funktion können Sie automatisch eine hochqualitative, gerechtfertigte Bildergalerie erstellen, unabhängig von den Bildabmessungen.
Galerie ausrichten
Mit dieser Funktion können Sie automatisch eine hochqualitative, gerechtfertigte Bildergalerie erstellen, unabhängig von den Bildabmessungen.
Spalten für Smartphone
Folie bietet die Möglichkeit, maßgeschneiderte Säulen für Smartphones zu erstellen.
Post Image News
Mit dem Post-Modul können Sie einen innovativen Blog-Post mit Bildern erstellen.
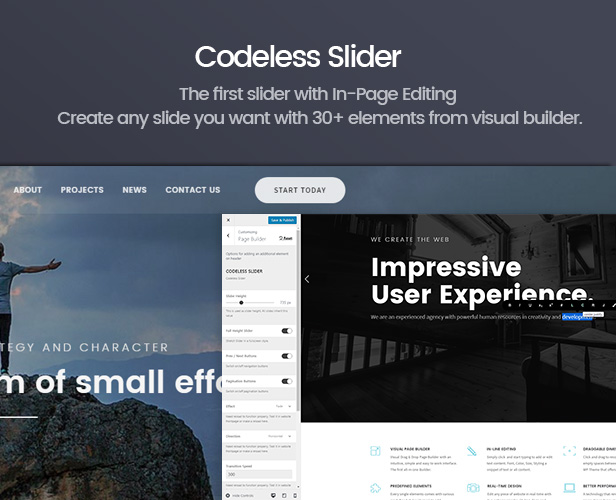
Codeless Slider aktualisiert
Der einfachste Weg, einen Schieberegler zu erstellen und ihn nach Ihren Wünschen anzupassen. Sie können jedes Element aus unserer Bibliothek zu jeder einzelnen Folie hinzufügen. Die Möglichkeiten sind unendlich. Sie können jedes Layout, jeden Hintergrund, jede Schriftfarbe, jeden Schriftstil und jede Schaltfläche erstellen. Wir haben den Schieberegler als ein vollständig integriertes Element des Themas betrachtet. Die Technologie danach machte den Schieberegler sehr leicht und glatt.
Unbegrenzte Portfolio-Stile
Benutzer können unbegrenzte Portfolio-Stile erstellen. Gestalten Sie den Portfolio-Stil so, wie Sie es zu 100% live wünschen. Verwenden Sie einen vordefinierten oder benutzerdefinierten Stil. Außerdem können die einzelnen Portfolio-Posts ohne Einschränkung mit allen Codeless-Builder-Elementen erstellt werden.
Erweiterte Dokumentation
In der Folie-Dokumentation sind keine Details beschrieben. Hier finden Sie alle perfekt beschriebenen Themenoptionen oder Builder-Funktionen. Die Folie-Dokumentation ist ein Tutorial zum Erstellen einer Website mit diesem Thema.
Responsive & Retina
Dieses Thema wurde unter Berücksichtigung der Austauschbarkeit von Geräten erstellt. Vollständiges Responsive-Thema mit Retina-Bildern, Symbolen und Logos. Sie finden unterschiedliche Layout-Neuanordnungen für jedes bestimmte Gerät. Egal, ob Ihr Besucher Ihre Website von einem Telefon oder einem Pad aus überprüft.
Erzähltes Video-Tutorial
Jeder erfahrene und unerfahrene Benutzer wird unsere Videositzungen als sehr nützlich und interessant empfinden. Unsere Videobibliothek wird täglich mit neuen Videos erreicht, die jede Seite dieses erstaunlichen WordPress-Themas beschreiben.
Benutzerdefinierte Beiträge
Das Folie-Thema ist so codiert, dass es alle benutzerdefinierten Beiträge unterstützt, die mit WordPress Core geliefert werden. Wir haben jeden benutzerdefinierten Beitrag perfekt wie in den WordPress Core-Themen gestaltet.
Megamenu
Erstellen Sie einfach Mega-Menüs und ordnen Sie sie in Spalten an, um wichtige Links für Ihre Besucher sichtbar zu machen. Sie können auch die Hintergrundfarbe und das Schriftdesign ändern.
Kontaktformular 7
Layout ist vollständig kompatibel mit dem Contact Form 7-Plugin, um erstaunliche Kontaktformulare und Antragsformulare zu erstellen. Platzieren Sie die Kontaktformulare auf einer beliebigen Seite und sogar im Codeless Slider.
WPML-kompatibel
Übersetzen Sie das Folie-Thema in eine beliebige Sprache. Es ist einfach, weil wir das Thema mit WPML kompatibel gemacht haben. Sie können das Thema mit Pot-Dateien übersetzen.
Vollständige Funktionsliste (Werfen Sie einen Blick)
- Codeless Builder - Visueller Seitenersteller
- Front-End-Builder per Drag & Drop
- Neues innovatives Design
- SEO optimiertes Thema
- WPML-Unterstützung
- Code bereinigen und dokumentieren
- WordPress-Layout mit Hooks integriert
- Responsive & Retina WordPress Layout
- Mehrzweckdesign
- 30+ Elemente
- Vordefinierte Elemente
- Inhaltsblöcke
- Vorgefertigte Seitenvorlagen
- Modernste Installation (Dummy-Daten)
- Optionsfeld für Live-Designs
- Customizer-Themenbereich
- 1000+ Retina-Symbole enthalten
- Netzhautunterstützung
- Mehrsprachig
- Übersetzung fertig
- HTML5 + CSS3
- CSS3-Animationen
- Einfacher und erweiterter Modus
- Kommunikation von Seite zu Seite
- Parallax GPU beschleunigt
- Gruppenarbeit
- Lichtkasten
- Live-Foto
- Spalten für Smartphones
- Post Images News
- Verknüpfungen Zugänglichkeit
- Galerie ausrichten
- Glatte Schriftrolle
- Kompatibel mit untergeordneten Themen
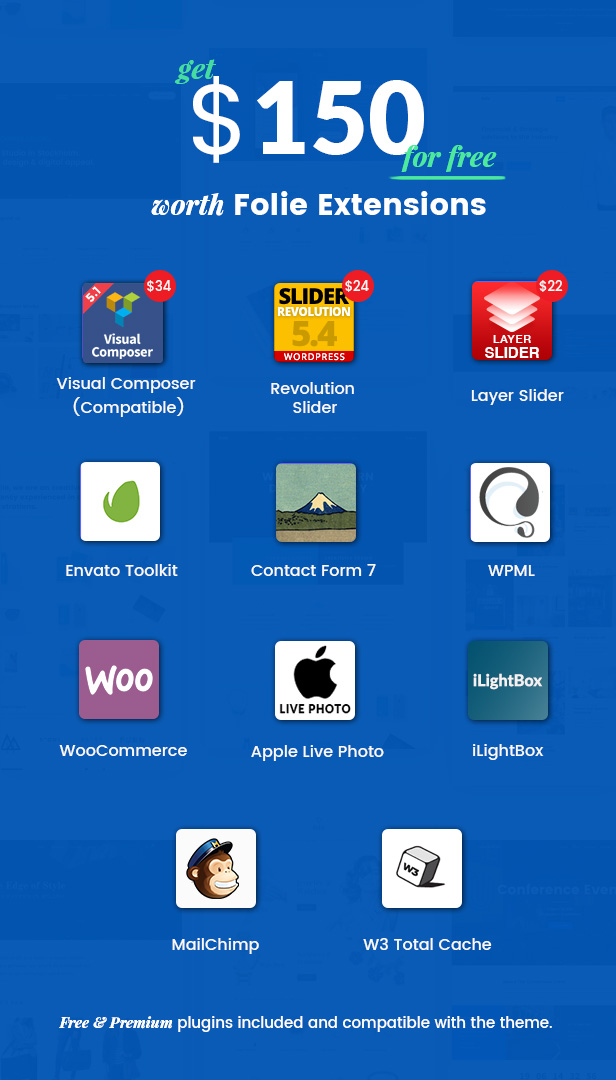
- Visual Composer Plugin
- Unsplash Integrated
- Layer Slider Premium WordPress Slider Plugin KOSTENLOS enthalten
- Slider Revolution WordPress Slider Plugin KOSTENLOS enthalten
- WooCommerce-Unterstützung
- Bootstrap Framework
- Live Header Builder
- Codeless Slider
- Unbegrenzte Header-Layouts
- Eine Seite fähig
- Berühren Sie Swipe Support
- Mega-Menü
- Über 20 Schieberegler-Vorlagen
- Mauerwerk
- Sticky Menü
- Blog-Zeitleiste
- Hero Seitentitel
- Parallaxenbilder
- HTML5-Videos
- Ajax-Kontaktformular
- Unendlichkeitsrolle
- Glatte Seite scrollen
- Mailchimp-Integration
- Reaktionsschnelle Karussells
- Kostenlose Updates
- Unbegrenzte Farben
- Linkes Menü
- Vollbild-Menü
- Seitenbereich Stil
- Video-Hintergrundabschnitte
- Header behoben
- Kopfzeile mit Logo und Menü eingegeben
- Widget-Bereich für den oberen Header
- AJAX-Seitenübergänge
- Benutzerdefinierte Postformate: Mitarbeiter, Portfolio, FAQ
- Codeless Slider - Vollbild, Parallaxe und Animationen
- Portfolio Mauerwerk
- Benutzerdefinierte Seitenleisten
- Über 600 Google-Schriftarten
- Topf Dateien enthalten
- Erweiterte Typografieoptionen
- FontAwesome, Lineicon, SteadySets etc…
- Leistungssteigerung
- Adaptive Bilder
- Galerie ausrichten
- 1-6 Unterstützte Spalten
- Ken Burns Gleiteffekt
- Filterbarer Blog, Portfolio, FAQ, Mitarbeiter
- Benutzerdefiniertes Logo, einfaches Hochladen
- Logo Builder
- Responsive Width Option
- Optionaler Suchkopf
- Titel- und Untertiteloptionen
- Benutzerdefinierte WP-Galerie
- Fußzeilen-Widgets 1-2-3-4 Spalten
- WordPress SEO von Yoast
- Benutzerdefinierte Blog-Seitenvorlage
- Benutzerdefinierte Blog-Post-Formate
- Bildausschnitt
- Bild Leuchtkasten
- Benutzerdefinierte Kontaktseiten
- Google Maps unterstützt
- Vertrauenswürdiger Elite-Autor
- Kompatibel mit vielen gängigen Plugins
- Automatischer Layout Updater
- Gut organisierter, sauberer Code
- Eingebaute 404 Seite
- Coming Soon Seite enthalten
- Mehrere HD-Videos, um Sie zu lernen
- Erzählte HD-Videos
- Weitere Demos werden in Zukunft hinzugefügt
- Volle Kontrolle über die Standortbreite
- Beinhaltet FlexSlider
- Boxed / Wide-Modus
- Vollfarbig anpassbar
- WordPress Live Customizer
- Portfolio Grid Layout
- Großartige Unterstützung
- und vieles mehr…
Protokolle ändern
2.6.2
Fixed: Class exists Cl_post_meta issue
2.6.1
Updated: Codeless Builder (BIG UPDATE) Fixed: Bug with some old shortcodes on customizer Fixed: Video Section on Codeless Slider Fixed: Portfolio item spaces issue when image filter active Fixed: Portfolio Metro Demo issue when installed
2.6
Fixed: Added "Edit with Codeless Builder" button when JS_COMPOSER deactivated Updated: Dummy Data Default Demo Fixed: Small CSS fixes Updated: Codeless Builder Fixed: WooCommerce Gallery Image issue Updated WooCommerce Files Fixed: Slider Next/Prev position fixed Fixed: undefined function error JS console Fixed: Justify Gallery Hide Last Row Fixed: Sticky Column position when sticky header active Added: Sticky on Mobile
2.5.9
Fixed: Small warning bug fixed getimagesize
2.5.8
Fixed: Small bug on Classic Editor Updated: Slider Revolution
2.5.7
### 2.5.7 * Released: July, 2019 Updated: Smoothscroll script, chrome console issues Updated: Contact Form 7 folie element Fixed: Animation on Nav menu items launched before overlay open issue Fixed: Blog Align Center, blog meta issue position Fixed: Blog News Style, add link on category Added: Default Options for Header Light/Dark Transparent/No Transparent Added: Missing Woocommerce Shop (Folie) element on WPBakery Fixed: Submenu on Left Header Layout Updated: BIG UPDATE CODELESS BUILDER - necessary to uppdate JS COMPOSER and CODELESS BUILDER PLUGINS Updated: JS Composer Fixed: Whatsapp share issue Fixed: Media Element with Video and IMG placeholder not playing self-hosted videos Fixed: Entry lightbox issue with page transitions Added: SVG URL option, now you can add custom svg icon on services element
2.5.5
* Released: June 10, 2019 Fixed: Updated WooCommerce Templates Fixed: Small WP Requirements Updates Fixed: Issue installing Envato Market Update
2.5.4
* Released: February 21, 2019 Fixed: Contact Form 7 shortcode missing from last update Updated: Codeless Builder 2.1 - extract all codeless builder files from Layout, added to the plugin Fixed: Removed the kirki telemetry Fixed: No need of Customize Posts to show post meta on pages Fixed: Lightbox not working when a portfolio without image Fixed: Child Layout, loading with enqueue parent-style, child Layout updated to 1.0.1 (carefully update) Updated: Documentation Fixed: Better Gutenberg compatibility
v2.5.3
* Released: February 13, 2019 Fixed: Issue accessing codeless builder front-end, issue generated from 2.5.2 Added: Codeless Branded Icons for Back-end elements Updated: Envato Market now install from WP Repository Updated: WPBakery Visual Composer 5.7 Updated: Codeless Builder 2.0.1
v2.5.2
- Fixed: Transparent Header changes when saving page - Fixed: Icon Select on backend builder - Added: Gutenberg Compatibility - Added: 100+ Content Blocks for WPBakery Visual Composer - Updated: Codeless Visual Composer Plugin - Updated: Codeless Builder
v2.5.1
- Fixed Simple Masonery Blog - Fixed Portfolio Pagination - Fixed Scroll Story Demo - Fixed Social Icon Element - Added Folie Link Color - Added Target attr for Media Element Link - Added Target attr for Column
v2.5
- Updated Codeless Builder 1.6.1 - Fixed Visual Composer issue (updated) - Header Builder bug Fixed - Left navigation ( logo and elements centered) - Fixed Animation Issue - Fixed Landing Page demo installation - Added Testimonial Auto Play option.
v2.4
- Compatible with Gutenberg - Compatible with WordPress 5.0 - Compatible with Latest WooCommerce - Fixed Kirki Plugin Issue - Fix issue on IE 11 - Compatible with PHP 7.2
- Added: 5 New Demos: Portfolio Dark, Portfolio Product Designer, Portfolio Fullscreen carousel, Photography Masonry, Portfolio Metro - Fixed: Header Layout tools not working with latest kirki: kirki.util.validate.cssValue - Added: More options on Footer Styling - Fixed: Inconsistency with some elements on builder - Added: Blog Grid Wrapper Bg Color option added - Added: Sidebar Search BG Color - Fixed: Remove Header Builder tools when in Customizer Home Page as Blog - Fixed: When adding Row -> Show Row Options immediately, not column options - Fixed: Fullheight Slider Option not working (id replicated), fixed - Fixed: Current Slide button fixed on center bottom - Fixed: Position of page tools in builder - Fixed: Social Icons Element Css Style Box - Added: New offcanvas menu style (push container) - Fixed: Better management of Portfolio Masonry ( automatic/manual ) - Added: Footer Title Typography, Footer Content Typography Options - Update: Kirki new update. Media field doesn’t work - Added: Better options for blog and single blog styling - Added: Portfolio Animation Delay Option - Added: Portfolio Reveal Effect
- Fixed: Portfolio on hover for mobile now clickable after first touch. - Fixed: Hamburger Menu Fullscreen Style on One Page, close overlay when changing menu item - Added: Multiple Portfolio Elements into one page - Fixed: Issue with Page Transition and sticky header, created with no reason an empty space on top - Fixed: Update codeless_get_meta, important for users that accidentaly import several time same dummy data - Fixed: Default BG color on customizer, now its empty - Update: Codeless Builder 1.4.8 - Fixed: Service Element issue when service with custom image and circle wrapper - Added: Extend Inner Row/Columns with Animations and Responsive Options - Fixed: Service Title with several line issue - Fixed: Media Element on position left - Added: Save Row/Column as Template and re-use directly without need to manual refresh page. - Fixed: Small fixed on cl-service on various layouts - Fixed: Small issue when options with same name (code issue) - Added: Option for Testimonial Carousel Columns - Fixed: Gallery Element item justify content center - Fixed: Custom Heading on max-width 992 - Added: Responsive Options for Row & Columns - Added: Options for changing order of header columns on Responsive - Added: Widget Sidebar Element - Fixed: Small issue with Most Popular widget - Fixed: Custom Code Element - Added: Back-to-top button - Added: Option to add portfolio item with video and lightbox - Added: Target Option on Buttons
- Fixed: Small issue with dummy data
- Fixed: Issue with installing demo data ( generated from version 2.1 ) - Fixed: Issue with autoplay option on Codeless Slider - Fixed: Video Loop Option on Row - Updated: Codeless Builder 1.4.6
- Fixed: Megamenu Position - Added: Megamenu boxed & fullwidth option and background image on megamenu option added - Fixed: Scroll Story demo installing issue - Fixed: Set Home page as "page on front" always, by slug, importer fixed - Fixed: Header transparent issue when installing demo - Fixed: Submenu on page transition issue - Added: JPEG Quality option - Fixed: zoom-in, zoom-out effect - Added: Justify Gallery new Options: LastRow (justify, nojustify, hide) - Added: Justify Gallery new Options: MaxRowHeight - Fixed: Portfolio Overlay icon when added on blog post. - Added: Lightbox Caption for each image - Added: Lightbox New skins: dark, light, parade, smooth, metro-black, metro-white and mac. - Added: Lightbox Horizontal/Vertical Option - Added: Lightbox Switch MouseWheels, Toolbar, Arrows, Slideshow, Fullscreen, Thumbnail, Swipe - Updated: Codeless Builder 1.4.5
- Added: New Demo: Modern Business - Added: Codeless Visual Composer Backend - now you can use the backend editor too. - Updated: Codeless Builder 1.4.4 ( a better version ) - Updated: WooCommerce - Fixed: Issue with social icons in header (control device visibility) - Fixed: Portfolio Lightbox issue - Fixed: Responsive Logo options - Added: Custom HTML code (can be used for google analytics) - Added: Link option for team members - Fixed: Favicon not showing
- Fixed the Codeless Builder issue with Text - Fixed an issue with Softscale effect on Codeless Slider - Updated: Codeless Builder
FIXED: Fixed Codeless Builder with the WordPress 4.9 Fixed WordPress Customizer Colorpicker Updated: Codeless Builder 1.2.2 (please update too) Update Revolution Slider
FIXED: Fixed Codeless Slider Not showing Row options on Codeless Builder Fixed Codeless Slider Softscale effect issues. Fixed Lightbox issues (duplications) Updated: Codeless Builder 1.2.1 (please update too)
FIXED: Problems with WordPress Multisite Updated: Codeless Builder - new features, new UI and a better user experience.
FIXED: Problems with the new update (Header Text Element)
IMPORTANT PLEASE UPDATE THE CODELESS BUILDER TOO (new version 1.1.0) ADDED: Tabs Element Custom Link on Media Element Custom Code / HTML Element FIXED: Hover effect on social icons element Custom Image on Service Element Widget Image with Custom Size on Header Revolution Slider issue on Codeless Builder Toggles Title issue WooCommerce Header Cart Color Contrast UPDATED: Codeless Builder 1.1.0
ADDED: New Demo: Shop Minimal, Shop Grid Added Custom Link for Media Element FIXED: Fixed Icons Portfolio Option > Link & LightBox
ADDED: New Demo: Digital Agency (Business) Effects on Service Element Services Link FIXED: Sticky Header smooth on Header White without Header Transparent Actived Footer Centered on Iphone Google Plus Icon fixed on SOcial Element UPDATED: Codeless Builder 1.0.8 Visual Composer 5.2 Woocommerce 3.1.0
ADDED: Clients Carousel autoplayTimeout Option for light or dark filterson blog FIXED: More detailed meta options for each page. Folie Series link in Codeless Home. Static Front Page and other options panel on Customizer fixed Padding Slider Loop not Working animations fixed Single Post Gallery Slider Layout Single Author conflict with sidebar layout. Show Filter on page for posts ( blog page ) Onepage with Multi-pages site, all menus with one color Empty Portfolio Filters issue ( show all when no filters selected ) UPDATED: Codeless Builder 1.0.7 Visual Composer 5.2 Woocommerce 3.1.0
ADDED: Empty Page - Large ADD (plus) button All Options with slider, value can be set with input edit too. FIXED: Footer Reveal Option conflict with Codeless Slider Blog Read More Button - Live Style Google Map live add & update Single Portfolio Navigation z-index issue Sticky when fullscreen overlay menu open issue Filters, show only selected categories. Media Element Alignment issues on Internet Explorer HTML attr srcset issue caused by empty width Two logo on header issue One Page sticky offset added UPDATED: Codeless Builder 1.0.6
FIXED: Automatic Updates now ready with Envato Market Issues with Portfolio Builder on Codeless Builder Studio Demo Content Missing Change Logo Text live Alignment of Post Metas on single posts with Modern Page Header in Responsive Portfolio Links on Portfolio Overlay Style issue Issue on Portfolio Categories Select Field Page Header Typography Option, now can select various Heading Tags. ADDED: New Demo: Landing Classic New Demo: Scroll Story Animation to Slides not only Row New Feature: Slider Cinemagraphs Effect Option for Vertical Slider. Now can be Plain or as Slider in Responsive Slider Scroll Bottom SVG New Header Element: Widget New Feature: Create Custom Sidebars for pages, categories. New Option: Blog Archive Layout. Custom Layout for archives UPDATED: Codeless Builder 1.0.5
v1.0.4
FIXED: Minor Bug Fixes with some PHP versions. UPDATED: Codeless Builder 1.0.4
ADDED: Searchable select fields on Codeless Builder Column - Border Rounded Option FIXED: Fixed wp_additional_image_sizes error for WP versions < 4.7 All issues with PHP 7.0 and other PHP versions. Undefined variable on cl_row.php on WP_DEBUG on Error codeless_get_terms when disactivate Layout (with Codeless Builder active) Align Comments with page layout on pages with comments. UPDATED: Codeless Builder 1.0.3
ADDED: New Demo Conference - Event Countdown Element FIXED: Child Layout Problem with menu and logo Register Product on Welcome Window UPDATED: Codeless Builder 1.0.2
v1.0.1
FIXED: Added all missing dummy content UPDATED: Codeless Builder 1.0.1
v1.0.2
Bewertung: 4.34
Verkäufe bisher: 1572
Be the first to leave a review.