









Gerahmt | Fotografie WordPress Layout Überblick
Framed WordPress Layout ist ein responsives WordPress Layout, das speziell für professionelle Fotografen entwickelt wurde, um ihre fotografischen Arbeiten zu präsentieren. Gebaut mit der neuesten WordPress-Technologie. Gerahmte, anpassungsfähige Layouts, die speziell für Fotografie-Websites entwickelt wurden und auf allen Geräten gut aussehen. Es verfügt über fokussierte Funktionen für die Fotografie und verschiedene einsatzbereite Websites für verschiedene Arten von fotografischen Arbeiten, z. B. Hochzeitsfotografen, Landschaftsfotografen usw., die mit einem Klick importiert werden können.
Eigenschaften
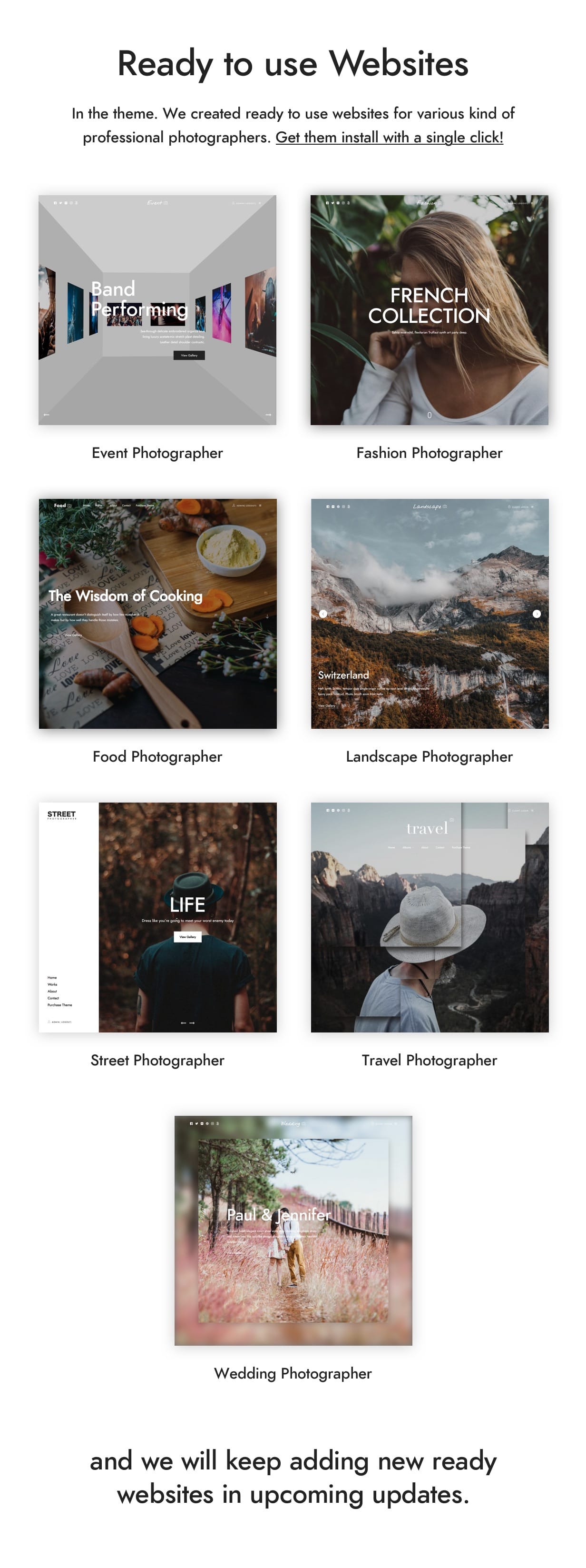
Gebrauchsfertige Websites
Wir haben einsatzbereite Websites für verschiedene professionelle Fotografen erstellt, um ihre fotografischen Arbeiten zu präsentieren, und wir werden in den zukünftigen Updates weitere hinzufügen
- Ein Klick! alle einsatzbereiten Websites einrichten
- Event-Fotograf
- Modefotograf
- Food Fotograf
- Landschaftsfotograf
- Straßenfotograf
- Reisefotograf
- Hochzeitsfotograf
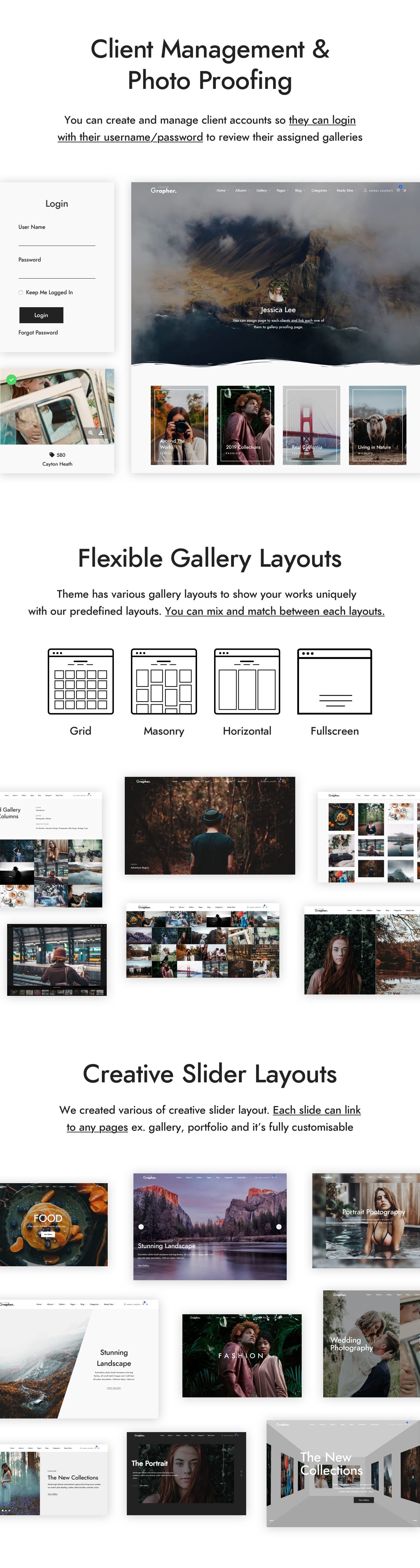
Kundenmanagement & Fotoprüfung für Fotografie
- Sie können so Kundenkonten erstellen und verwalten Sie können sich mit ihrem Benutzernamen / Passwort anmelden um ihre zugewiesenen Galerien zu überprüfen
- Kundengalerien Das Thema bietet Funktionen für Fotografen, um Kundenseiten zu erstellen, die zugewiesene Galerien jedes Klienten anzeigen und auch kennwortgeschützt für jede Kundenseite unterstützen
- Fotoprüfung Nicht nur ein Layout unterstützt eine passwortgeschützte Galerie, sondern auch eine Foto-Proofing-Funktion. So können Sie einen Zugriff auf bestimmte Galerien gewähren und Ihren Kunden gestatten, Bilder innerhalb der Galerie problemlos zu genehmigen oder abzulehnen.
- Kundengalerien Schutz Schützen Sie fotografische Arbeiten für Websites von Fotografien. Passwörtergeschützte Galerie mit Layout-Support, Rechtsklickschutz und Image-Ziehschutz zum Schutz Ihrer Arbeit
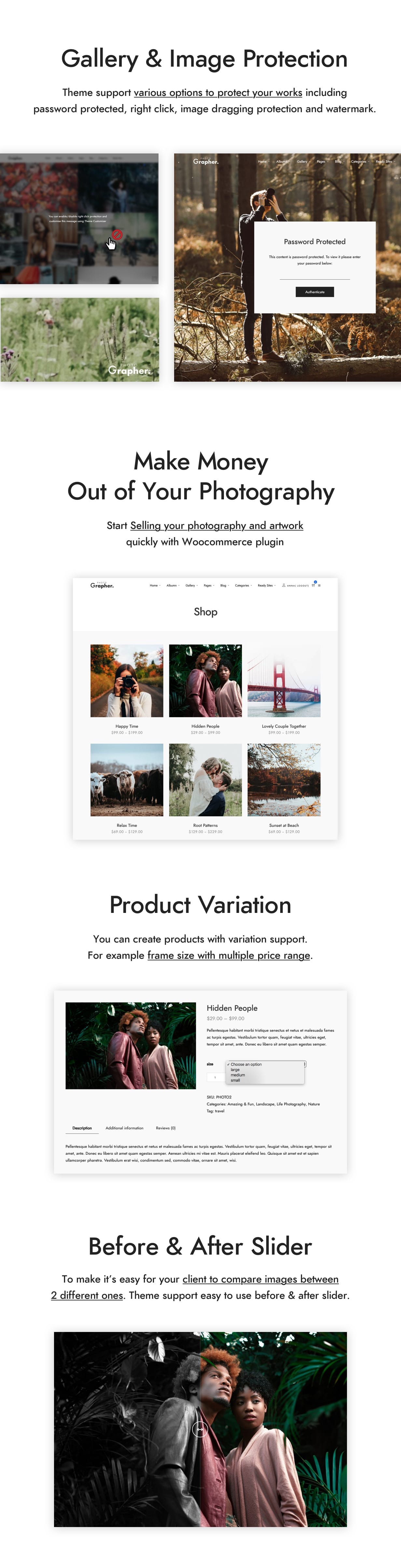
Verdienen Sie Geld mit Ihrer Fotografie
- WooCommerce Mit dem WooCommerce Plugin können Sie schnell Fotos und Kunstwerke verkaufen
- Unterstützung für Direktkauf-Link-Optionen für jedes Bild Steigern Sie den Verkauf Ihrer Bilder, indem Sie Ihren Kunden den Link zum direkten Kauf für jedes Bild anbieten. Kunden klicken einfach auf den Kauflink jedes Bildes, das sie kaufen möchten.
Flexible Galerie-Layouts
Zeigen Sie Ihre fotografischen Arbeiten auf einzigartige Weise in einer Vielzahl von Galerie- und Schiebereglern.
- 50+ Pre-Design-Vorlage für Fotografie, Galerie und Portfolio Fotografie konzentriert sich auf Design-Layouts, damit Sie Ihre Werke auf einzigartige Weise zeigen können und einfache Schritte zum Erstellen mit einem benutzerfreundlichen Seitenersteller benötigen.
- Galerie Galerie ist die großartige Möglichkeit, Gruppen von Bildern auf Ihrer Website anzuzeigen, und Sie können problemlos mehrere Bilder in die Galerie hochladen.
- Seite Diese Seite dient zum Anzeigen Ihrer Werke auf Ihrer Website, einschließlich Text, Bildern und Videos (Youtube, Vimeo, Self-Hosted Video).
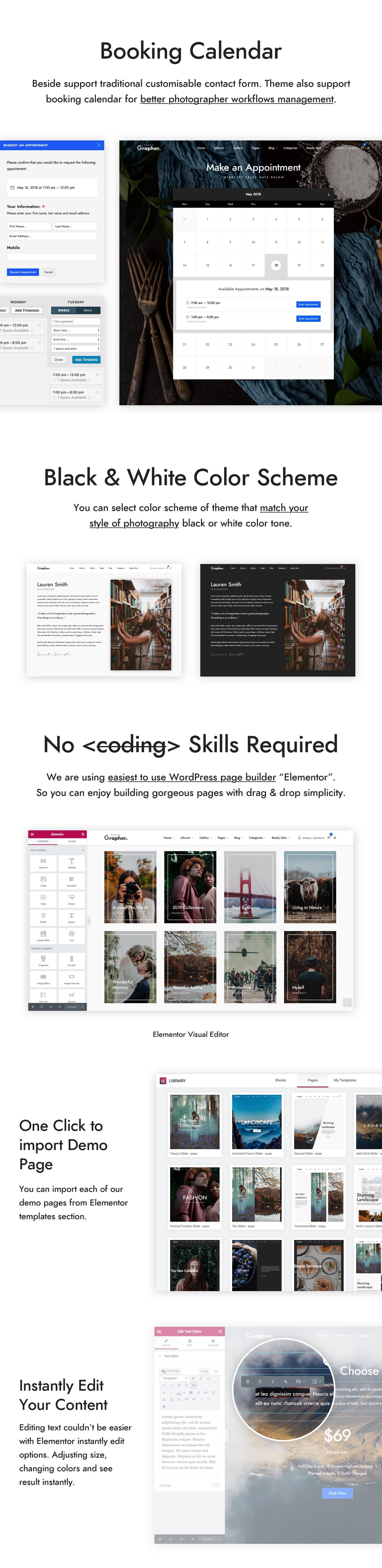
- Mit unserer vordefinierten Farbpalette in Weiß und Schwarz können Sie Ihre Website in kürzester Zeit zum Laufen bringen.
- 40+ vordefinierte Seitenvorlagen die Sie von Elementor Page Builder importieren können.
- 8 Blog-Vorlagen Mehrere einzelne Blogpost-Layouts sind die leistungsfähigen Funktionen, die zu verschiedenen Zwecken verwendet werden können. Der Post-Inhalt ist flexibel für die Anzeige mit Bildern, Galerie-Slider-Show oder anderen Videoquellen. Youtube, Vimeo und selbst gehostetes Video Außerdem unterstützen Blogbeiträge verschiedene Inhalte, einschließlich Fotos, Galerien, Videos usw.
- 5 Menülayouts Mit verschiedenen Menüstilen und umfangreichen anpassbaren Optionen können Sie ganz einfach Ihr eigenes Menü entwerfen.
Am einfachsten zu verwenden, Elementor Page Builder
- Intuitiver Seitenersteller Wir verwenden am einfachsten den WordPress-Seitenersteller "Elementor". So können Sie mit Drag & Drop die Erstellung fantastischer Seiten genießen.
- Inhalte visuell hinzufügen und verwalten Anstatt das Symbol anzuzeigen, wird beim Anzeigen von Inhalten zur Seite ein Screenshot des Inhalts visuell angezeigt.
- Responsive Vorschau Sehen und arbeiten Sie sofort mit dem responsive Layout im Page Builder.
- Drag & Drop Content Builder Erstellen Sie mehrere Layouts auf einer einzigen Seite, ohne den Layout-Code zu berühren, indem Sie die verschiedenen vordefinierten Inhaltsmodule wie Galerie, Blog, Karte usw. ziehen und ablegen. Probieren Sie den leistungsstarken Seitenersteller aus.
- Als Vorlage speichern Die Seite kann als Vorlage gespeichert werden, um auf neue Seiten angewendet zu werden. Dies spart Zeit, um neue Galerieseiten zu entwickeln.
Vollständig in WordPress Customizer integriert
- Vollständig in WordPress Customizer integriert Ändern Sie die Darstellungseinstellungen in einer Live-Vorschau. Unabhängig davon, welche Elemente Sie Farben, Hintergrund, Typografie, Layouttyp, Text oder Bilder ändern, werden die Ergebnisse sofort angezeigt.
- Entwickeln Sie Ihre Website so, dass sie schnell reagiert. Mit nur einem Klick in Live Customizer können Sie die Ergebnisse in responsiver Ansicht anzeigen, einschließlich auf Laptops, Tablets oder Mobiltelefonen.
- Stilisierte Typografie in der Live-Vorschau Über 500 Google-Schriftarten sind in allen Stilen enthalten, und die Schriftartänderungen werden in der Live-Vorschau mit dem Customizer angezeigt. Sie können die Schriftgröße, den Schriftstil und die Farbe ändern, ohne den Code zu berühren.
- Erweiterte Schriftverwaltung Wir unterstützen verschiedene Google-Schriftarten, Typekit und selbst gehostete Schriftarten, sodass Sie Ihre eigene Schrift hochladen können, ohne ein zusätzliches Plugin verwenden zu müssen.
- Sie können ganz einfach eine andere Typografie der Hauptinhalts-Schriftfamilie, der Hauptinhalts-Schriftgröße, der H1-H6-Schriftfamilie, der H1-H6-Schriftstärke und der H1-H6-Schriftgröße einstellen.
- Ändern Sie einfach die Schriftfamilie von Button.
- Legen Sie einfach eine unähnliche Typografie der Menü-Schriftfamilie, der Menü-Schriftgröße, der Menüauffüllung, der Menü-Schriftstärke, der Menüschriftabstände und der Menüschrifttextumwandlung fest.
- Außerdem können Sie die Größe des Untermenüs (FontMineu), die Gewichtseinstellung des Untermenüs (SubMenu), den Abstand der Untermenüs und die Unterteilung des Untermenüs (Keine, Großbuchstaben, Kleinbuchstaben und Großschreibung) festlegen.
- Ändern Sie einfach die Schriftfamilie des Seitenmenüs, die Schriftgröße des Seitenmenüs, den Schriftabstand des Seitenmenüs und die Textumwandlung des Seitenmenüs (Keine, Großbuchstaben, Kleinbuchstaben und Großschreibung).
- Darüber hinaus können Sie die Seitenkopfauffüllung oben, Seitenkopfauffüllung unten, Seitentitel-Schriftgröße, Seitentitel-Schriftgewicht, Seitentitel-Schriftabstand und Seitentitel-Textumwandlung (Keine, Groß- und Kleinschreibung, Großschreibung) ändern.
- Darüber hinaus können Sie die Schriftgradgröße und die Textumwandlung des Content Builder-Headers problemlos ändern (Keine, Großbuchstaben, Kleinbuchstaben, Großschreibung).
- Darüber hinaus können Sie den Schriftgrad des Seitentitels, den Schriftgrad der Seiten-Tagline-Schrift, den Schriftabstand der Seiten-Tagline und den Text für die Tag-Tagline-Textänderung ändern (Keine, Groß- und Kleinschreibung, Großschreibung)
- Last but not least, ändern Sie die Widget-Titel-Schriftfamilie, die Schriftart-Größe des Widget-Titels, die Gewichtung des Titel-Titels, den Schriftgrad des Widget-Titels und den Text des Widget-Titel-Texts (Keine, Groß- und Kleinschreibung sowie Großschreibung).
- Optionen für Galerie und Bildschutz Layout unterstützt verschiedene Optionen, um Ihre Werke zu schützen, einschließlich passwortgeschützt, Rechtsklick, Bildschiebeschutz und Wasserzeichen.
- Erstaunliche Hintergründe Einfaches Anwenden von Bildern, Mustern und Farben im Hintergrund Ihrer Website. Außerdem stehen verschiedene Wiederholungsoptionen zur Verfügung.
- Sie können ganz einfach einen anderen Hintergrund für die Hintergrundfarbe des Hauptinhalts, die Hintergrundfarbe für Eingabe und Textbereich und die Hintergrundfarbe für Schaltflächen festlegen.
- Legen Sie einfach den Hintergrund für Menühintergrund, Menühintergrundbild, Menühintergrundwiederholung, Menühintergrundgröße, Menühintergrundbefestigung und Menühintergrundposition fest
- Sie können auch mühelos die Hintergrundfarbe des Untermenü-Hover-Zustands und die Hintergrundfarbe des Untermenüs einstellen.
- Außerdem können Sie die Hintergrundfarbe der oberen Leiste leicht ändern.
- Außerdem können Sie einfach die Hintergrundfarbe des Seitenmenüs, das Hintergrundbild des Seitenmenüs, die Wiederholung des Seitenmenühintergrunds, die Hintergrundgröße des Seitenmenüs, den Hintergrundanhang des Seitenmenüs und die Hintergrundposition des Seitenmenüs ändern.
- Sie können auch leicht die Hintergrundfarbe für die Sucheingabe ändern.
- Darüber hinaus können Sie mühelos die Hintergrundfarbe der Fußzeile, die Hintergrundfarbe der Fußzeile, das Hintergrundbild der Fußzeile, die Wiederholung der Fußzeile, die Hintergrundgröße der Fußzeile, die Hintergrundbefestigung der Fußzeile und die Hintergrundposition der Fußzeile einstellen.
- Unbegrenzte Farben Steuern Sie einfach die Farben Ihrer Elemente mit Hilfe der Farbauswahl
- Ändern Sie einfach die Farbe des Hauptinhalts, der Farbe des Seiteninhalts, der Farbe des Seiteninhalts, der Farbe des Seiteninhalts, der Hover-Links, der Schriftartfarbe H1-H6 und der Farbe der horizontalen Linie.
- Sie können ganz einfach verschiedene Farben für die Eingabe- und Textbereich-Hintergrundfarbe, die Eingabe- und Textbereich-Schriftfarbe, die Eingabe- und Textbereich-Randfarbe, den Eingabe- und Textbereich-Fokusstatusfarbe, die Hintergrundfarbe des Buttons, die Farbe des Button-Bereichs, die Farbe des Button-Bereichs einstellen.
- Ändern Sie auch die Rahmenfarbe mit Leichtigkeit.
- Darüber hinaus können Sie im Gegensatz zu den Farben für Menühintergrundfarbe, Menüschriftfarbe, Menüschwebestatus-Schriftfarbe, Menüaktivzustand-Schriftfarbe und Menüleistenrandfarbe einfach festlegen
- Sie können auch ein Untermenü einrichten, das die Untermenü-Schriftfarbe, die Untermenü-Hover-Status-Schriftfarbe, die Untermenü-Hover-Status-Hintergrundfarbe, die Untermenü-Hintergrundfarbe und die Untermenü-Randfarbe einschließt
- Ändern Sie mühelos die Schriftfarbe des Mega-Menüs und die Rahmenfarbe des Mega-Menüs.
- Hintergrundfarbe der oberen Leiste und Menüfarbe der oberen Leiste können Sie leicht ändern.
- Sie können auch leicht die Hintergrundfarbe des Seitenmenüs, die Schriftfarbe des Seitenmenüs und die Schriftfarbe des Seitenmenüs ändern
- Ändern Sie mühelos die Farbe für die Sucheingabe und die Farbe für die Sucheingabe.
- Ändern Sie einfach die Hintergrundfarbe der Seitenkopfzeile, die Schriftartfarbe der Seitentitel und die Schriftfarbe der Seiten-Tagline.
- Ändern Sie auf einfache Weise die Schriftfarbe der Seitenleiste, die Verbindungsfarbe der Seitenleiste, die Hover-Verbindungsfarbe der Seitenleiste und die Schriftartfarbe des Seitenleisten-Widgets.
- Ändern Sie einfach die Hintergrundfarbe der Fußzeile, die Farbe der Fußzeile, die Farbe der Fußzeile, die Fußzeile, die Hover-Linkfarbe, die Randfarbe der Fußzeile und die Farbe der Fußzeile.
- Sich anpassendes Design Mit dem Fokus auf das Verhalten der Benutzer sehen alle Seiten auf allen Geräten gut aus, unabhängig davon, auf welchen Geräten sich Benutzer auf Laptops, Tablets oder Mobiltelefonen befinden. Wenn Sie die responsive Funktion deaktivieren möchten, ist in Ihrem Live-Customizer-Backend nur ein Klick erforderlich.
- Rahmen Der Frame kann mit nur einem Klick für das Site-Layout aktiviert werden. Sie können die Rahmenfarbe auch einfach über die Farbauswahl auswählen.
- Boxed & Wide Layout Wählen Sie im Live-Customizer mühelos das geschachtelte und weite Layout aus, das Ihnen das Ergebnis sofort zurückgibt.
- Social Sharing Das Teilen des Social Buttons kann mit nur einem Klick auf alle Seiten angewendet werden.
- Inhalt
- Sie können ganz einfach eine andere Typografie der Hauptinhalts-Schriftfamilie, der Hauptinhalts-Schriftgröße, der H1-H6-Schriftfamilie, der H1-H6-Schriftstärke und der H1-H6-Schriftgröße einstellen.
- Sie können auch leicht einen anderen Hintergrund für die Hintergrundfarbe des Hauptinhalts, die Farbe der Seiteninhalt-Schriftart, die Link-Farbe der Seiteninhalte, die Hover-Linkfarbe der Seiteninhalte, die Schriftartfarbe H1-H6 und die Farbe der horizontalen Linie festlegen.
- Außerdem können Sie einfach die Hintergrundfarbe für Eingabe und Textfläche, die Schriftfarbe für Eingabe und Textfläche, die Randfarbe für Eingabe und Textfläche, die Farbe für Eingabe- und Textbereich, die Hintergrundfarbe der Schaltfläche, die Farbe der Schaltflächenfarbe und die Farbe der Schaltflächenfarbe ändern.
- Navigation
- Allgemeines
- Menü-Layout Verschiedene Optionen zur Auswahl Ihres Menülayouts; B. links ausrichten, zentrieren ausrichten, links vertikal, Hamburger Menü + Seitenmenü öffnen und Hamburger Menü (Off-Canvas-Seitenmenü-Navigation) + Vollbildmenü öffnen
- Klebriges Menü Für das feste Hauptmenü ist beim Scrollen nur ein Klick erforderlich. Außerdem, Helles und dunkles klebriges Menü-Farbschema ist verfügbar, um Ihren Stil auf Ihrer Website abzugleichen.
- Typografie
- Einfache Änderung der Menü-Schriftfamilie, der Menü-Schriftgröße, der Menüauffüllung, der Menü-Schriftstärke, des Menü-Schriftabstandes und der Menüschrift-Textumwandlung.
- Farben
- Ändern Sie einfach die Menü-Schriftfarbe, die Menü-Hover-Status-Schriftfarbe, die Menü-Aktivzustand-Schriftfarbe und die Randleiste der Menüleiste.
- Hintergründe
- Stellen Sie mühelos einen unterschiedlichen Hintergrund für Menühintergrundfarbe, Menühintergrundbild, Menühintergrundwiederholung, Menühintergrundgröße, Menühintergrundbefestigung und Menühintergrundposition ein
- Untermenü Das Untermenü kann eingestellt werden: Untermenü-Schriftgröße, Untermenü-Schriftgewicht, Untermenü-Schriftabstand, Untermenü-Schrifttextumwandlung, Untermenü-Schriftfarbe, Untermenü-Hover-Status-Schriftfarbe, Untermenü-Hover-Status-Hintergrundfarbe, Untermenü-Hintergrundfarbe und Untermenü-Rahmen Farbe.
- Mega-Menü Das Layout verfügt über eine große Menüunterstützung, sodass Sie Navigationslinks in Spalten anzeigen können, um eine große Anzahl von Menüelementen zu organisieren
- Ändern Sie die Schriftfarbe des Mega-Menüs und die Farbe des Mega-Menüs mit der Farbauswahl
- Top Bar
- Für die Anzeige der oberen Leiste über dem Hauptmenü ist nur ein Klick erforderlich.
- Außerdem können die Hintergrundfarbe der oberen Leiste und die Schriftfarbe des oberen Leistenmenüs leicht geändert werden.
- Kontaktinformation Kontaktstunden und Kontakttelefonnummer können eingestellt werden. Außerdem ist nur ein Klick erforderlich, um den Link Top Bar Social Icons in einem neuen Fenster zu öffnen
- Seitenmenü
- Zum Aktivieren des Seitenmenüs auf dem Desktop ist nur ein Klick erforderlich
- Hintergrundfarbe, Seitenmenü-Schriftfarbe und Seitenmenü-Schwebeflugstatus-Schriftfarbe können einfach durch die Farbauswahl geändert werden
- Stellen Sie das Hintergrundbild für das Seitenmenü ganz einfach ein, indem Sie einfach das Bild durchsuchen
- Außerdem können Sie einfach Hintergrundwiederholung, Hintergrundgröße, Hintergrundbefestigung und Hintergrundposition ändern.
- Ändern Sie außerdem mühelos die Schriftfamilie des Seitenmenüs, die Schriftgröße des Seitenmenüs und die Schrifttextumwandlung des Seitenmenüs (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Seitenmenüsuche
- Es ist nur ein Klick erforderlich, um die Instanzensuche und das Suchformular in der Kopfzeile des Seitenmenüs zu aktivieren.
- Darüber hinaus können Sie die Farbe für die Sucheingabehintergrundfarbe und die Farbe der Sucheingabefarbe einfach nach Farbauswahl ändern.
- Header
- Hintergrund
- Es ist nur ein Klick erforderlich, um das Hinzufügen des Weichzeichner-Effekts zum Hintergrundbild der Kopfzeile zu ermöglichen, wenn Sie einen Bildlauf durchführen
- Ändern Sie einfach die Hintergrundfarbe der Seitenkopfzeile nach Farbauswahl
- Seitentitel
- Wechseln Sie mühelos die Seitenkopfauffüllung Oben, Seitenkopfauffüllung Unten, Seitentitel-Schriftgröße, Seitentitel-Schriftgewicht, Seitentitel-Schriftabstand und Seitentitel-Textumwandlung (Keine, Groß- und Kleinschreibung, Großschreibung)
- Ändern Sie auf einfache Weise die Farbe der Seitentitelfarbe durch die Farbauswahl
- Seitentitel mit Hintergrundbild
- Ändern Sie den Seitentitel mit der Höhe des Hintergrundbildes ganz einfach in Prozent
- Content Builder-Header
- Einfache Änderung der Schriftgröße des Content Builder-Headers und der Text-Transformation des Content Builder-Headers (Keine, Großbuchstaben, Kleinbuchstaben, Großschreibung)
- Tagline und Untertitel
- Ändern Sie die Seiten-Tagline-Schriftfarbe ganz einfach durch die Farbauswahl
- Darüber hinaus können Sie den Schriftgrad des Seitentitels, den Schriftgrad der Seiten-Tagline-Schrift, den Abstand der Seiten-Tagline-Schrift und den Text für die Seiten-Tagline-Textänderung ändern (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Seitenleiste
- Typografie
- Einfache Änderung der Widget-Titel-Schriftfamilie, Widget-Titel-Schriftgröße, Widget-Titel-Schriftgewicht, Widget-Titel-Schriftabstand und Widget-Titel-Textumwandlung (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Farbe
- Ändern Sie auf einfache Weise die Schriftfarbe der Seitenleiste, die Verbindungsfarbe der Seitenleiste, die Hover-Verbindungsfarbe der Seitenleiste und die Widget-Titelfarbe der Seitenleiste
- Fußzeile
- Allgemeines
- Einfach eingestellt Fußzeile Seitenleisten-Spalten Fußzeilen-Seitenleiste oder 1-4 Spalten ausblenden
- Nur ein Klick ist erforderlich, um die Option auf festzulegen Linke Fußzeilen-Symbole in neuem Fenster öffnen
- Hintergrund
- Ändern Sie einfach die Hintergrundfarbe der Seitenfußzeile durch die Farbauswahl
- Ändern Sie einfach die Fußzeilenhintergrundwiederholung, die Fußzeilenhintergrundgröße, den Fußzeilenhintergrund und die Fußzeilenhintergrundposition.
- Sie können das Hintergrundbild für die Fußzeile ganz einfach einstellen, indem Sie einfach das Bild durchsuchen
- Ändern Sie einfach die Farbe der Fußzeile, die Farbe der Fußzeile, die Farbe der Fußzeile, die Farbe der Fußzeile, die Randfarbe der Fußzeile und die Fußzeile
- Urheberrechte ©
- Geben Sie einfach Ihren Copyright-Text ein und wählen Sie auch Inhalt des rechten Bereichs (Social Icons, Footer Menu) aus.
- Zum Scrollen ist nur ein Klick erforderlich, um die Schaltfläche "Gehe nach oben" am unteren Seitenrand zu aktivieren
- Galerie
- Allgemeines
- Leicht Galerie-Bilder sortieren indem Sie die verschiedenen Optionen auswählen; Zum Beispiel per Drag & Drop, am neuesten, am ältesten, zufällig und nach Titel.
- Einfach anzeigen Bildinformationen für Foto-Proofing-Seiten. Sie können eine dieser Informationen auswählen, einschließlich WordPress-Medien-ID, Dateiname und Bildtitel.
- Mühelos auswählen Layoutspalten Option für das Proofing von Fotos.
- Lightbox
- 2 Farbhäute der Lightbox kann für Leuchtkasten (Weiß & Schwarz) beantragt werden
- Leicht Richten Sie die Miniaturansichten der Lightbox aus horizontal oder vertikal ausgerichtet sein.
- Mühelos anpassen Deckkraft der Lightbox-Überlagerung in diesem anpasser.
- Es ist nur ein Klick erforderlich Bildunterschrift anzeigen unter dem Bild im Leuchtkasten-Modus.
- Archiv
- Es ist nur ein Klick erforderlich Dia-On-Hover-Effekt aktivieren Wenn Sie die Maus über das Miniaturbild der Galerie bewegen
- Vollbildschirm
- Mit nur einem Klick wird die Vollbild-Diaschau aktiviert, wenn die Wiedergabe automatisch gestartet wird, das Anzeigebild nach dem Zufallsprinzip aktiviert, die Anzeige der Diashow-Bildbeschriftung aktiviert, die Anzeige der Proportionalgröße des Dias ohne Bildschirmüberdeckung aktiviert und die Navigationspfeile des Dias aktiviert werden.
- Stellen Sie einfach die Anzahl der Sekunden für den Diashow-Timer im Vollbildmodus und die Anzahl der Millisekunden für den Übergang zwischen den einzelnen Bildern ein.
- Wählen Sie mühelos den Übergangstyp für Inhalte in der Diashow.
- Kenburns
- Stellen Sie einfach die Anzahl der Sekunden für den Kenburns Slideshow-Timer, die Zoomstufe für die Kenburns-Diashow und die Anzahl der Sekunden für den Übergang zwischen den einzelnen Bildern ein.
- Fließen
- Es ist nur ein Klick erforderlich, um den Spiegeleffekt der Anzeigespiegelung in der Flussgalerie zu aktivieren und die Flussgalerie im Vollbildmodus im Lightbox-Modus zu verbinden.
- Portfolio
- Seitenoptionen
- Es ist nur ein Klick erforderlich, um die Anzahl der Portfolioelemente zu aktivieren, die Sie pro Seite anzeigen möchten.
- Einzelne Portfolio-Seite
- Es ist nur ein Klick erforderlich, um die Anzeige der nächsten und vorherigen Portfolios in einer Portfolioseite und die Anzeige der letzten Portfolios in einer Portfolioseite zu ermöglichen.
- Geben Sie einfach die URL Ihrer Portfolioseite ein, sodass der Link zum Portfolio im letzten Portfolio-Modul angezeigt wird.
- Blog
- Allgemeines
- Es ist nur ein Klick erforderlich, um die Anzeige des vollständigen Inhalts in der Blogseite zu aktivieren (Auszug Layout des Layout-Grids).
- Passen Sie das Seitenlayout für die Anzeige der Archivseite, der Kategorieseite und der Tag-Seite (Raster, Raster + rechte Seitenleiste, Raster + linke Seitenleiste, rechte Seitenleiste, linke Seitenleiste und volle Breite) an.
- Ändern Sie die Schriftfarbe der Post-Kategorie-Links ganz einfach durch die Farbauswahl.
- Schieberegler
- Nur ein Klick ist erforderlich, um den Anzeigeregler auf Blogseiten zu aktivieren.
- Passen Sie das Layout für Slider-Posts (Volle Breite, 3 Spalten) und den Post-Kategoriefilter für Slider-Posts und Slider-Post-Elemente an.
- Einzelpfosten
- Nur ein Klick ist erforderlich, um das angezeigte Bild als Postheader-Hintergrund zu aktivieren, die Anzeige des vorgestellten Inhalts (Bild oder Galerie) auf einer einzelnen Postseite, die Anzeige der Post-Tags auf einer einzelnen Postseite, die Anzeige des Autors auf einer einzelnen Postseite, die Anzeige verwandte Beiträge auf einer einzelnen Beitragsseite und die Anzeigefreigabe-Schaltflächen für den einzelnen Beitragsseiteninhalt.
- Geschäft
- Layout
- Passen Sie das Seitenlayout für die Anzeige der Shop-Produktseite (Fullwidth mit Seitenleiste) und die Anzahl der Artikel, die Sie pro Seite anzeigen möchten, problemlos an.
- Einzelnes Produkt
- Ändern Sie einfach die Farbe des Produktpreiszeichens durch die Farbauswahl.
- Nur ein Klick ist erforderlich, um verwandte Produkte auf einer Produktseite anzuzeigen.
- Menüs Gestalten Sie ganz einfach Ihre eigenen
mit 24 vordefinierten Optionen. Außerdem können Sie die Elemente der Kopfzeilenabschnitte neu anordnen, die Position des Logos ändern, die Farben ändern und Bilder, soziale Symbole, Taglines und untergeordnete Hauptmenüs anwenden. - Allgemeines
- Einfaches Einstellen der unähnlichen Typografie der Menü-Schriftfamilie, der Menü-Schriftgröße, der Menüauffüllung, der Menü-Schriftstärke, der Menü-Schriftabstände, der Menüschrift-Textumwandlung, der Seitenmenü-Schriftabstände usw.
- Legen Sie einfach den Hintergrund für Menühintergrund, Menühintergrundbild, Menühintergrundwiederholung, Menühintergrundgröße, Menühintergrundbefestigung und Menühintergrundposition fest.
- Menüpositionen
- Das Thema unterstützt 4 Menüs, darunter Hauptmenü, Hauptleistenmenü, Seitenmenü (mobil) und Fußzeilenmenü. Sie können auswählen, welches Menü an jedem Ort angezeigt wird, und Sie können mit dem benutzerdefinierten Menü-Widget auch Menüs in Widget-Bereichen platzieren.
- Bestellen Sie einfach Untermenüs per Drag & Drop als folgendes Menü.
- Funktionsmenü
- Hauptmenü
- Ein Seitenmenü
- Seitliches mobiles Menü
- Widgets Wir haben eine Vielzahl von benutzerdefinierten Widgets bereitgestellt, um Ihnen das Leben zu erleichtern, einschließlich benutzerdefinierten Kategorien, benutzerdefinierten Flickr, benutzerdefinierten Instagram, benutzerdefinierten Karten, benutzerdefinierten Menüs, benutzerdefinierten populären Posts, benutzerdefinierten letzten Beiträgen, benutzerdefinierten Social-Profilen und benutzerdefinierten Twitter. Ziehen Sie einfach benutzerdefinierte Widgets mit der Maus, um sie in den von Ihnen erstellten Seitenleisten zu aktivieren und zu konfigurieren.
- Statische Startseite
- Wählen Sie einfach die Optionen auf der Vorderseite aus, um Ihre neuesten Beiträge oder eine statische Seite anzuzeigen und auch die Startseite und die Beitragsseite auf eine bestimmte Seite anzuwenden.
- Seitenoptionen befinden sich im Menü mit den Designoptionen. Mit den Seitenoptionen können Sie den Wert für eine einzelne Seite oder einen Beitrag konfigurieren, der sich auf die Seite oder den Beitrag auswirkt, für die Sie sie festgelegt haben. Dadurch werden die Layout-Optionen überschrieben, sodass Sie eine eindeutige Seite oder einen Beitrag außerhalb Ihrer globalen Einstellungen erstellen können. Diese verschiedenen Optionen arbeiten zusammen, damit Sie unglaubliche Websites erstellen können.
- Optionen posten
- Legen Sie das Layout der einzelnen Postseite fest, einschließlich Fullwidth, mit linker Seitenleiste, mit rechter Seitenleiste und geteiltem Bildschirm.
- Geben Sie den vorgestellten Inhaltstyp für den Beitrag an, einschließlich Bild, Galerie, Youtube Video und Vimeo Video. Ein anderer Inhaltstyp wird auf einer einzelnen Beitragsseite angezeigt.
- Geben Sie das Format einschließlich Standard, Link und Angebot an.
- Geben Sie Kategorien an, einschließlich Fotografie, Lifestyle, Reisen und Nicht kategorisiert.
- Geben Sie mehrere Tags, ein gekennzeichnetes Bild, einen Auszug und einen Kurzcode an
- Verwalten Sie einfach Kategorien und Tags.
- Seitenoptionen
- Mit nur einem Klick wird das Hauptmenü transparent und der Standard-Seitenkopf wird ausgeblendet.
- Page Tagline ist verfügbar (HTML-Code unterstützt auch)
- Legen Sie die Seitenleiste fest, indem Sie die bereitgestellte Seitenvorlage auswählen
- Passen Sie das Menü der Seite an, falls Sie ein anderes als das Standardmenü anzeigen möchten.
- Geben Sie das übergeordnete Element der Seite, die Vorlage der Seite und die Reihenfolge an.
- Geben Sie das hervorgehobene Bild und die Diskussion an.
- Unbegrenzte Foto-Galerie-Seiten.
- Geben Sie das Passwort für die Galerie an
- Unterstütztes Bild und Diskussion.
- 8 Seitenlayouts zur Auswahl
- Es stehen 4 Beitragstypen zur Verfügung, darunter Bilder, Galerien, Youtube Video und Vimeo Video.
- Automatische Paginierung.
- Post-Sharing-Box mit sozialen Symbolen.
- Verlegte Kommentare.
- Autorenprofilseite.
- Kompatibel mit der neuesten WordPress-Version
- Mit HTML5 und CSS3 erstellt
- jQuery-Verbesserungen
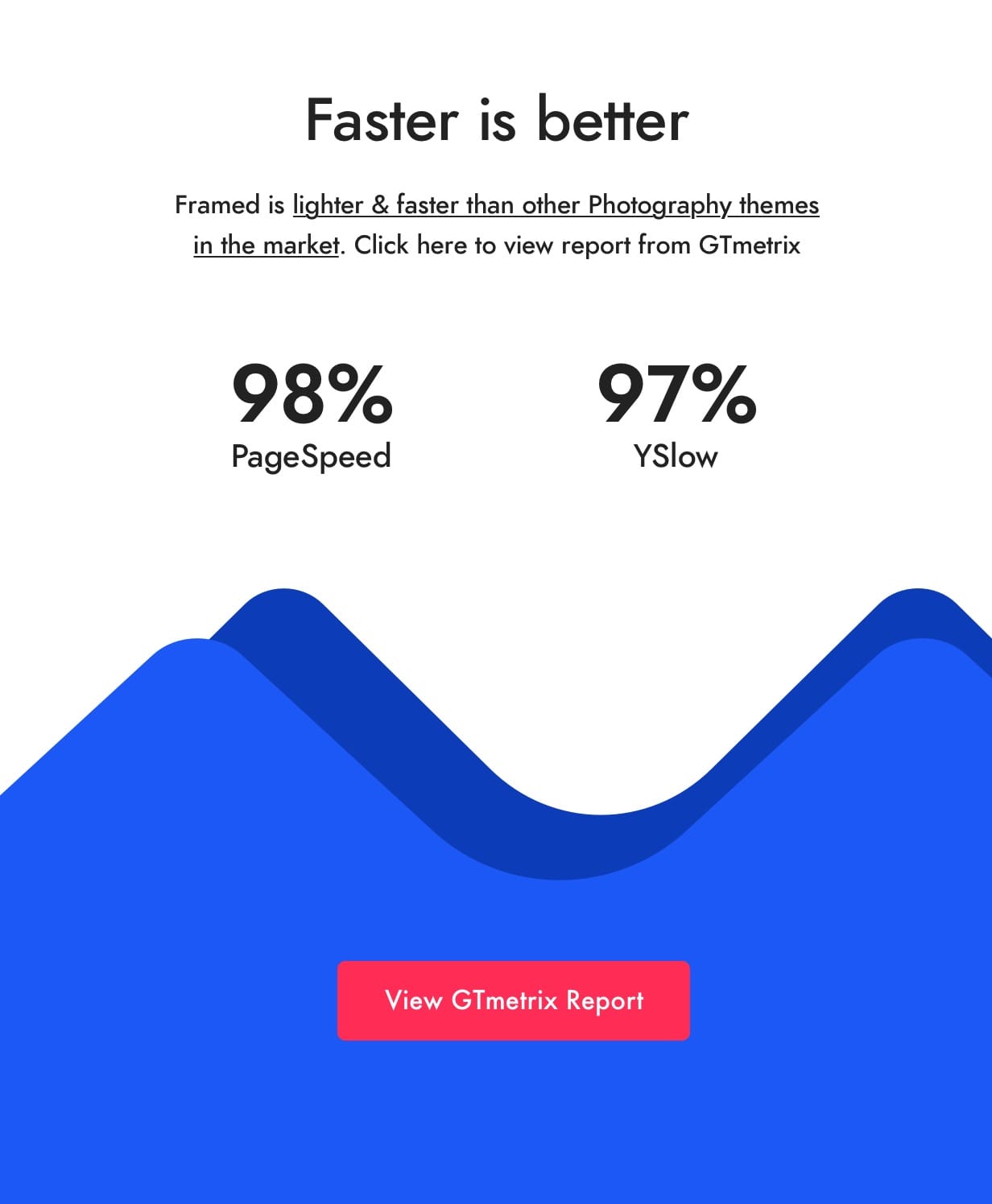
- Javascript-Dateien werden automatisch kombiniert und für zusätzliche Leistung minimiert
- WordPress Multisite (WPMU) getestet
- SEO-optimierte, großartige SEO-Basis bereits integriert (kompatibel mit SEO-Plugins wie Yoast)
- Gut organisierter, kommentierter und sauberer Code
- 100% Responsive Layout - und Sie können es einfach ein- oder ausschalten
- Automatischer Layout-Updater
- Social Icons und Layout Icons sind Font Icons, keine Bilder
- CSS3-Animationen können auf Desktop / Mobile aktiviert oder deaktiviert werden
- Unterstützung für CSS- und Javascript-Komprimierung
- CSS3-Animationen CSS3-Animationen helfen, die Aufmerksamkeit Ihrer Besucher auf Ihren Inhalt zu lenken, indem Sie Typ, Richtung und Geschwindigkeit von Elementen festlegen.
- Unterstützung für untergeordnete Designs für erweiterte Anpassungen, die nicht durch zukünftige zukünftige Updates beeinflusst werden
- Entwickelt mit bewährten WordPress-Methoden
Kundendienst
- Nach dem Kauf können Sie unser erweitertes Support-Ticketsystem nutzen, um von uns bereitgestellten professionellen Support zu erhalten erfahrenes und engagiertes Support-Team um sicherzustellen, dass Sie immer die Hilfe haben, die Sie und Ihr Unternehmen benötigen, genau dann, wenn es am dringendsten benötigt wird
- Das umfangreichste Online- und Offline-Dokumentation sind inklusive
- Kostenlose Layout-Updates - Wir bemühen uns, die Qualität unserer Themen zu verbessern, indem wir neue Funktionen hinzufügen und Fehler beseitigen
- Kundenfeedback wird immer für neue Funktionen begrüßt
Integration & Plugin
- Unterstützung für soziale Medienprofile Social Media wird Ihnen dabei helfen, Ihre Online-Marke zu promoten, weshalb die Social-Media-Kanäle dazu gehören
- Google Plus
- Flickr
- Youtube
- Vimeo
- Tumblr
- Dribbble
- Behance
- 500px
- Foto-Stream Das Thema lieferte den Kanal, um den Fotostream vor dem Fußzeilenbereich anzuzeigen
- Instagram Fotostream
- Flickr-Fotostream
- Kompatible Plugins
- WooCommerce Plugin Unterstützung für Warenkorb-Funktion.
- Erstellen und warten Sie Ihren Online-Shop ganz einfach mit der WooCommerce-Integration.
- Das Plugin ist für das Thema vorbereitet
- Zeigen Sie Ihre Produkte basierend auf Kategorie, ID oder SKU an
- Benutzerdefinierter Produktschieberegler zum Anzeigen Ihrer Produkte
- Flexibles Einstellen Ihres Shop-Layouts mit voller Breite oder Seitenleistenvorlage.
- Dieses Plugin eignet sich hervorragend für Fotografie, Artwork-Shop usw.
- Kompatibilität mit WPML-PluginsSo können Sie Ihre Site in eine beliebige Sprache oder in mehrere Sprachen übersetzen.
- Kontaktformular 7 kompatibel mit vollständiger Designintegration
- Wenden Sie Google Maps über dem Kontaktformular an
- Ändern Sie die benutzerdefinierten Größen Ihrer Karte
- Legen Sie die Seitenleiste oder die gesamte Breite Ihrer Kontaktseite fest
- MAILCHIMP für den Newsletter
- W3 Cache insgesamt Plugin-Unterstützung
- Yoast SEO Plugin-Unterstützung
- WP Supercache Plugin-Unterstützung
Änderungsprotokoll
= V1.9 - 21.11.2018 = * Problem beim Import der Seitenvorlagen mit Elementor v2.2.8 oder höher behoben = V1.8 - 19.11.2018 = * Flip-Slider-Problem bei Touch-Geräten behoben * Beheben eines Problems mit dem Client, der im Template-Header-Inhaltsausrichtungsproblem auf Tablets und mobilen Geräten angemeldet ist * Fehler beim Kommentieren des Abonnentenantwortskripts behoben = V1.7 - 30.10.2018 = * Sicherheitsrisiko für alle Admin-Funktionen behoben = V1.6.2 - 23.10.2018 = * Problem mit dem JavaScript-Problem der Galerie-Slider-Widgets behoben = V1.6.1 - 14.10.2018 = * Korrigieren Sie den falschen Link, wie Sie den Zugriffstoken für Instagram in der Motiveinstellung erhalten = V1.6 - 10.10.2018 = * Das Warenkorb-Symbol wurde für einige Kundenstandorte nicht angezeigt * Fix Benutzer-Homepage-Option funktioniert nicht * Problem mit der Anzeige des benutzerdefinierten Sozialprofils behoben = V1.5.1 - 17.09.2018 = * Behebung eines Blogauszugsausschnitts, der das Zeichenproblem "s" abgeschnitten hat = V1,5 - 11.09.2018 = * Problem mit dem unteren Anzeigefenster für Elementor-Seiten behoben * Korrektur der Show-Kategorien-Optionen, die im Blog-Beitrag Elementor-Widget nicht funktionieren * Problem mit schaltbarem Schieberegler-Link behoben = V1.4 - 19.07.2018 = * Problem mit der nächsten / vorherigen Schaltfläche in der Vollbild-Galerie behoben * Problem mit dem fantastischen Symbol für einige Kunden behoben = V1.3 - 17.07.2018 = * Problem mit der Anzeige des linken Logo-Logos auf dem mobilen Gerät behoben * Problem mit der linken vertikalen Menüfußzeile auf mobilen Geräten behoben * Problem beim Einblenden von Animationen auf mobilen Geräten behoben * Problem mit sozialem Symbol behoben = V1.2 - 06.07.2018 = * Korrektur der Google-Schriftart wird nicht geladen, wenn sie im Design-Customizer ausgewählt wurde = V1.1 - 01.06.2018 = * Linkes vertikales menüabhängiges Layoutproblem behoben = V1.0 - 26.10.2016 = * Erstveröffentlichung
Bewertung: 4.67
Verkäufe bisher: 282
LIVE VORSCHAUJETZT KAUFEN FÜR $59
Be the first to leave a review.