




Wir stellen vor: Ingwer
Ingwer ist ein vielseitiges WordPress-Vorlage, bei dem Eleganz und Originalität im Vordergrund stehen.
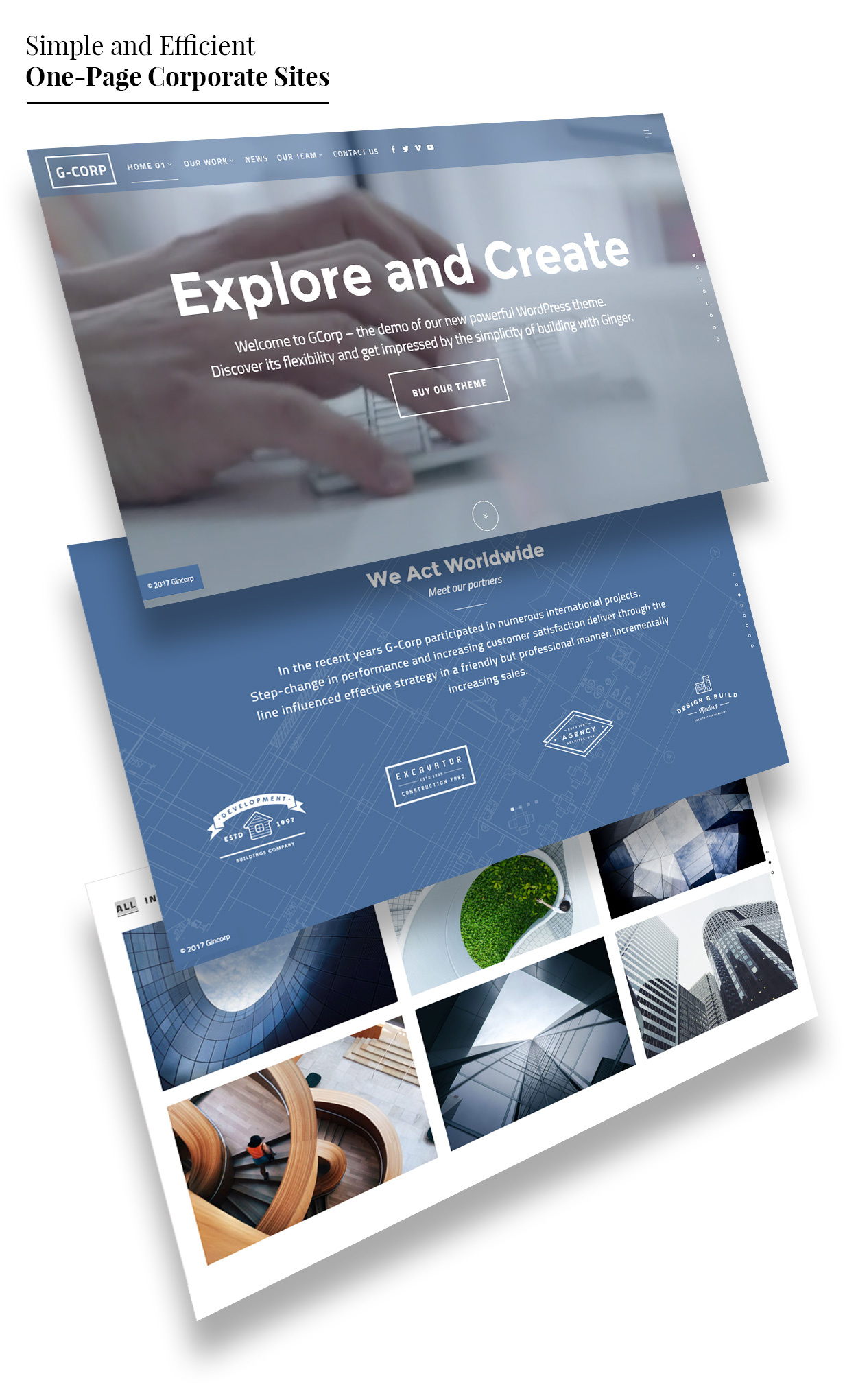
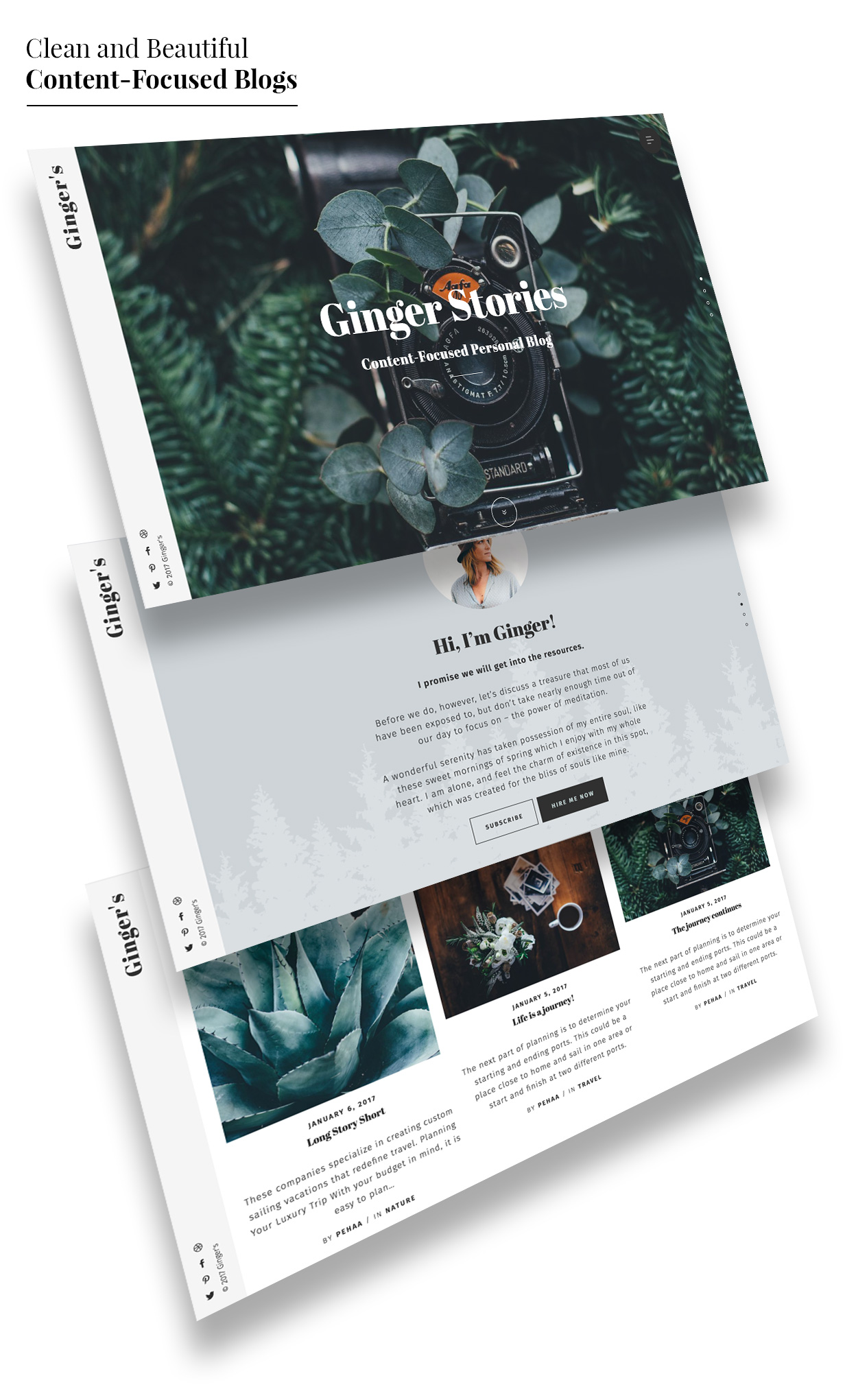
Ginger ist bestrebt, verschiedene Arten von Inhalten zuzuordnen. Es eignet sich hervorragend für eine kreative Zielseite einer Designagentur, ein minimales persönliches Portfolio, einen inhaltsorientierten Blog sowie eine einseitige Unternehmens-Website.
Ingwers Originalität liegt hauptsächlich in der Art und Weise, wie der Inhalt strukturiert ist - unterteilt in Bereiche, die nacheinander angezeigt werden, wenn die Seite gescrollt wird. Das Thema verwendet auch die barba.js-Bibliothek, um die Benutzererfahrung durch Hinzufügen fließender Übergänge zwischen den Seiten zu verbessern.
Ginger wird mit dem PeHaa Themes Page Builder-Plugin per Drag & Drop und einem PeHaa Themes-Plugin für einfache Beitragstypen ausgeliefert, mit dem Sie auf einfache Weise benutzerdefinierte Beitragstypen und Taxonomien hinzufügen können.
Design-Entwicklung
Wir haben dieses Thema mit viel Sorgfalt für die Einfachheit und handgefertigt
visuell ansprechend, es wurde in Übereinstimmung mit den W3C-Standards und der WordPress-Codierung entwickelt
Einsen.
Wir folgen den Best Practices und erweitern die Themenfunktionalitäten
(Page Builder und Generator für benutzerdefinierte Beitragstypen) über Plugins.
Ingwer ist kindgerecht und wird mit einem gebrauchsfertigen Kindermotiv ausgeliefert.
Die gesamte Anpassung des Themas erfolgt über den WordPress-Customizer, sodass die Änderungen sofort in der Vorschau angezeigt werden.
Eines unserer Hauptziele ist es, Websites zu erstellen, die schnell geladen werden und interagieren
glatt. Wir verstehen, dass die Web-Performance den größten Teil ausmacht
die allgemeine Benutzererfahrung.
Die barba.js-Bibliothek verwendet PJAX, um die Benutzererfahrung zu verbessern, indem die Verzögerung zwischen Ihren Seiten verringert und die HTTP-Anforderungen des Browsers minimiert werden.
Durch das Kombinieren und Minimieren verringern wir auch die Anzahl der http-Anforderungen
die Skripte und Stylesheets. Wir bemühen uns, die Bilder nur so groß wie zu laden
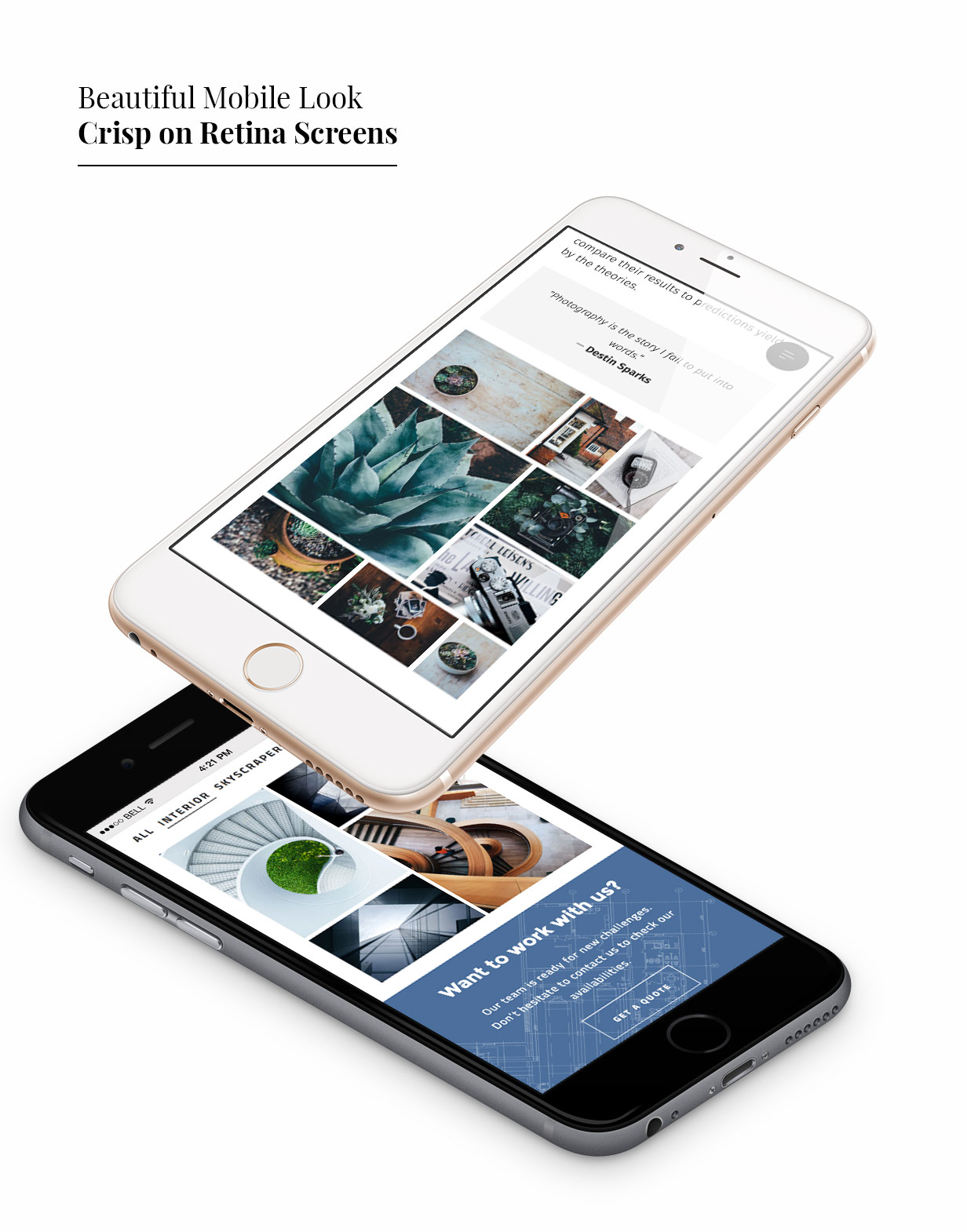
notwendig und um das Gewicht Ihrer Seiten für mobile Geräte zu senken.
Haupteigenschaften
- Ursprünglich strukturierter Inhalt - In Fensterbereiche unterteilt, die beim Scrollen angezeigt werden
- Reibungslose Übergänge zwischen den Seiten mit barba.js Bibliothek
- Reduzieren Sie die Verzögerung zwischen Ihren Seiten
- Minimierung der HTTP-Anforderungen des Browsers
-
Einfache Anpassung, sofortige Vorschau, einschließlich:
- Benutzerdefinierte Schriftarten (beliebige Google-Schriftarten)
- Benutzerdefinierte Farben
- Eigene Logos (auch für Admin Login)
- Site-Header-Variante
- Ein-Klick-Setup und Demo-Installation
- Benutzerdefinierte Beitragstypen (über Plugin)
-
Page Builder (über Plugin)
- Drag-and-Drop-Backend-Oberfläche
- Gitterstruktur
- Abschnitte voller Breite
- Mehr als 20 Module und mehr…
- Google Maps mit mehreren benutzerdefinierten Markierungen
- Elegante Icon-Schriftart
- Funktioniert mit Seiten, Beiträgen und Ihren benutzerdefinierten Beitragstypen
-
Kindermotiv fertig
- Wird mit einem gebrauchsfertigen Kindermotiv geliefert
- Stylesheet für untergeordnete Themen verwendet @import nicht (@import wirkt sich negativ auf die Leistung der Webseite aus)
- Übersetzung fertig
- Online-Dokumentation
- Engagierter Support
Credits
Ginger Vorlage und PeHaa THEMES Page Builder verwenden Elegant Icon Font.
Die in den Demos verwendeten Fotos stammen von altphotos.com und Unsplash, Muster von Shutterstock und Videos von pixabay.
Bewertung: 5
Verkäufe bisher: 85
LIVE VORSCHAUJETZT KAUFEN FÜR $49
Be the first to leave a review.