LIVE VORSCHAUJETZT KAUFEN FÜR $64










Grand Restaurant Layout Übersicht
Grand Restaurant ist ein sauberes und modernes WordPress Layout für Cafe & Restaurant und jede andere Business-Website. Errichtet mit der neuesten WordPress-Technologie. Grand Restaurant unterstützt ein ansprechendes Layout, sodass es auf allen Geräten gut aussieht. Es hat vordefiniertes Styling für Modern Cuisine Restaurant, Asian Food Restaurant und Elegant Food Restaurant, das mit einem Klick importiert werden kann.
Eigenschaften
Verdienen Sie Geld aus Ihrem Online-Menü
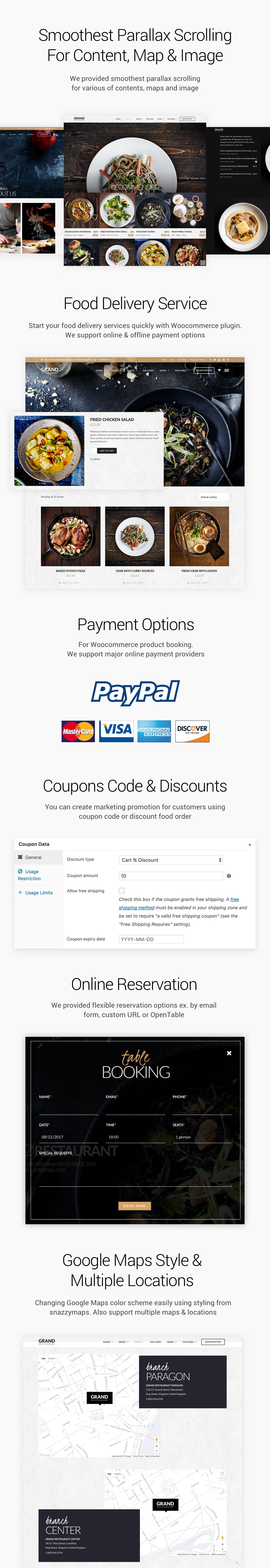
- WooCommerce Starten Sie Ihren Lieferservice schnell mit WooCommerce Plugin. Wir unterstützen sowohl Online- als auch Offline-Zahlungsoptionen.
- Direkter Kauf Link-Option Unterstützung für jedes Menü Steigern Sie Ihren Online-Verkauf, indem Sie Ihren Kunden den Direktverkauf für jedes Menü anbieten. Kunden klicken einfach auf den Kauflink für jedes Menü, das sie bestellen möchten.
Zeigen Sie Ihr Restaurant professionell an
- Essen Menü Layouts inspiriert Wir stellten einzigartige Layouts zur Verfügung, die das Essensmenü einschließlich des klassischen Menüs der Nahrung zeigten, das angespornt wird, das Sie sehen können, auf wirklichem Restaurant.
- Google Maps Style und mehrere Standorte Ändern Sie einfach das Farbschema von Goodgle Maps mit dem Styling von snazzymaps. Außerdem werden mehrere Karten und Standorte in diesem Thema unterstützt.
- Reservierungsmöglichkeiten Wir bieten flexible Reservierungsmöglichkeiten; zum Beispiel per E-Mail-Formular, benutzerdefinierte URL oder OpenTable.
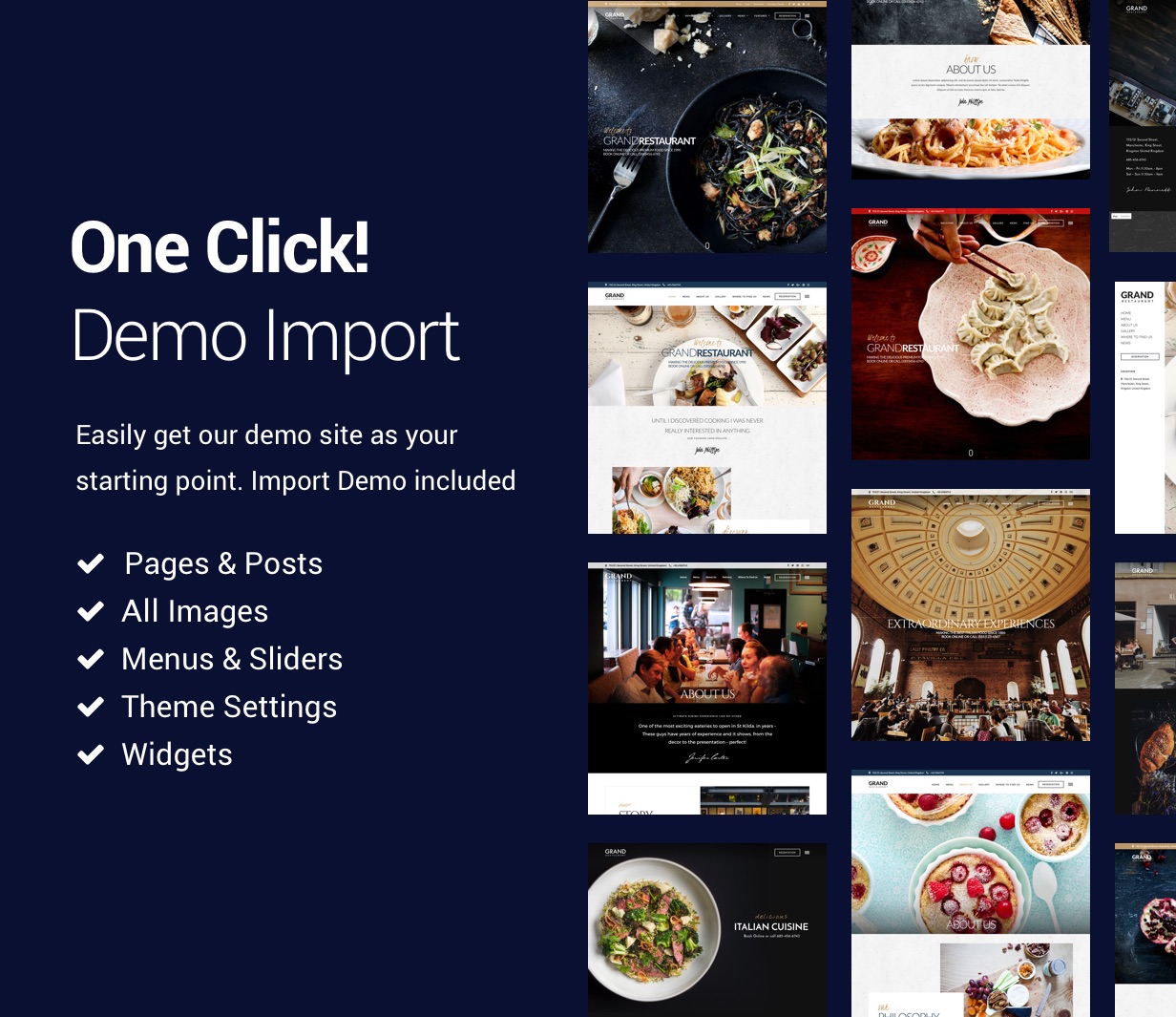
Verschiedene Optionen für den Einstieg
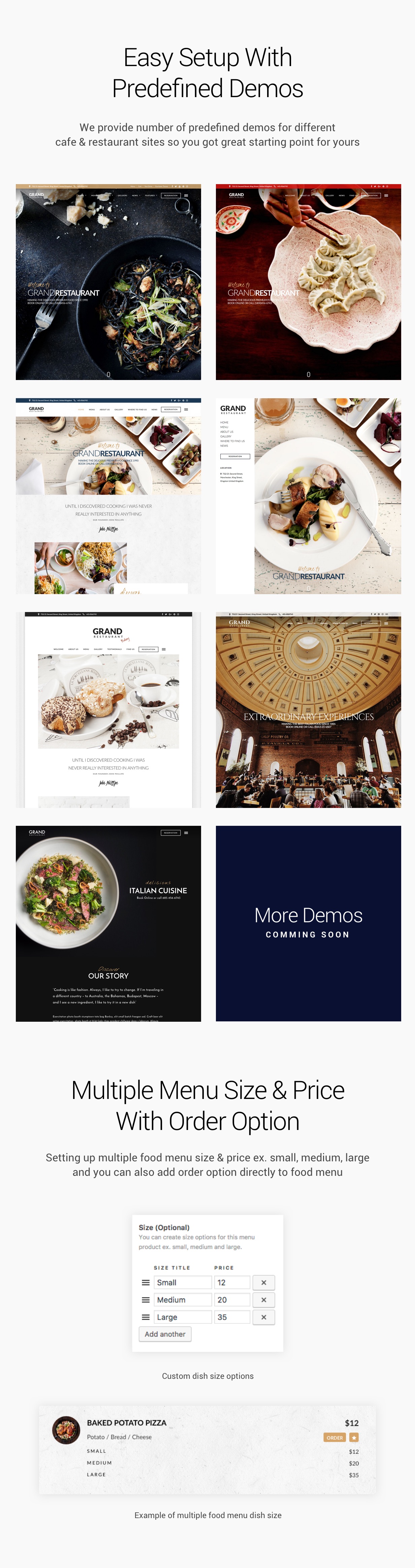
- Fantastische 6 vordefinierte Demos Lassen Sie Ihre Website in kürzester Zeit mit unseren vordefinierten 6 Demos arbeiten.
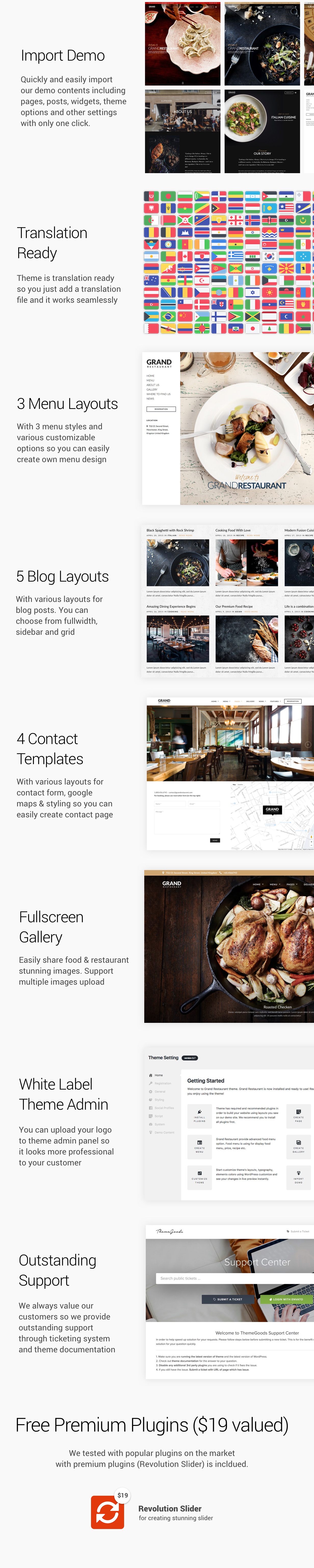
- Nur ein Klick zum Importieren von Demo-Inhalten Importieren Sie schnell und einfach unsere Demo-Inhalte einschließlich Seiten, Beiträge, Schieberegler, Widgets, Themenoptionen und andere Einstellungen mit nur einem Klick.
- 6 Blogvorlagen Mehrere einzelne Blogpost-Layouts sind die leistungsfähigen Funktionen, die für verschiedene Zwecke verwendet werden können. Post Inhalt ist flexibel mit Bildern, Galerie Slider Show oder mit anderen Video-Quelle ex anzuzeigen. Youtube, Vimeo und selbst gehosteter Video Blogpost unterstützt verschiedene Inhalte wie Foto, Galerie, Video, Soundcloud usw.
- 3 Menü Layouts Mit 3 Menüstilen und verschiedenen anpassbaren Optionen können Sie ganz einfach Ihr eigenes Menü-Design erstellen.
- 4 Kontaktvorlagen mit verschiedenen Layouts für Kontaktformular, Google Maps & Styling, so dass Sie einfach Kontaktseite erstellen können.
- Boxed & Breites Layout Wählen Sie mühelos das umrahmte und breite Layout im Live-Customizer, das das Ergebnis sofort wiedergibt.
- Live-Suche Mit dem Fokus auf Besucher haben wir die Instanzsuche integriert, damit Besucher nach Teilabfragen suchen oder interaktives Feedback bereitstellen können. Es ist nur ein Klick erforderlich, um die Instanzsuche und das Suchformular in der Kopfzeile des Seitenmenüs zu aktivieren.
Erstaunlicher Erbauer
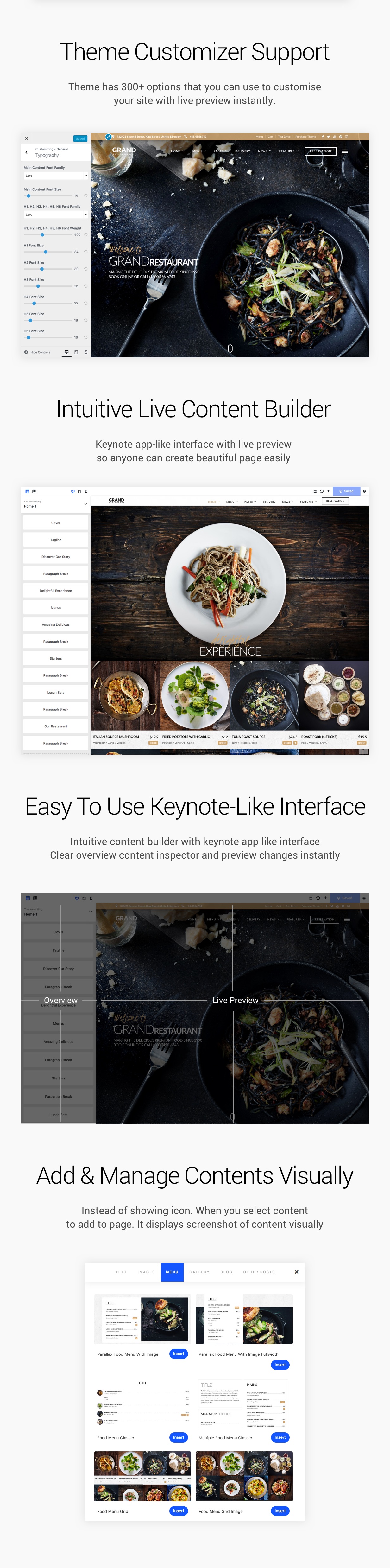
- Intuitiver Live-Inhalte-Generator Keynote App-ähnliche Oberfläche mit Live-Vorschau, so dass jeder leicht schöne Seite erstellen kann. Dieser Content Builder enthält sowohl den Live-Modus als auch den klassischen Modus. Im Live-Modus können Sie die Änderungsergebnisse sofort sehen. Wenn Sie jedoch mit unserem Builder vertraut sind, können Sie mit dem Classic-Modus arbeiten, um schneller zu entwickeln.
- Einfach zu verwendende Keynote-ähnliche Oberfläche Intuitiver Inhaltsersteller mit Keynote-App-ähnlicher Oberfläche. Überarbeiten Sie den Inhaltsinspektor und zeigen Sie Änderungen sofort an.
- Inhalte visuell hinzufügen und verwalten Anstatt das Symbol anzuzeigen, wenn Sie den Inhalt auswählen, der der Seite hinzugefügt werden soll, wird der Screenshot des Inhalts visuell angezeigt.
- Responsive Vorschau Sehen und arbeiten Sie sofort mit Responsive Layout im Content Builder.
- Drag & Drop-Inhaltserstellung Erstellen Sie mehrere Layouts auf einer einzigen Seite, ohne den Code zu berühren, indem Sie unsere verschiedenen vordefinierten Content-Module wie Galerie, Blog, Testimonials usw. per Drag-and-Drop verschieben. Probieren Sie den leistungsstarken integrierten Builder aus.
- Als Vorlage speichern Die Seite kann als Vorlage gespeichert werden, um sie auf neue Seiten anzuwenden. Dies spart Zeit beim Entwickeln einer neuen Seite.
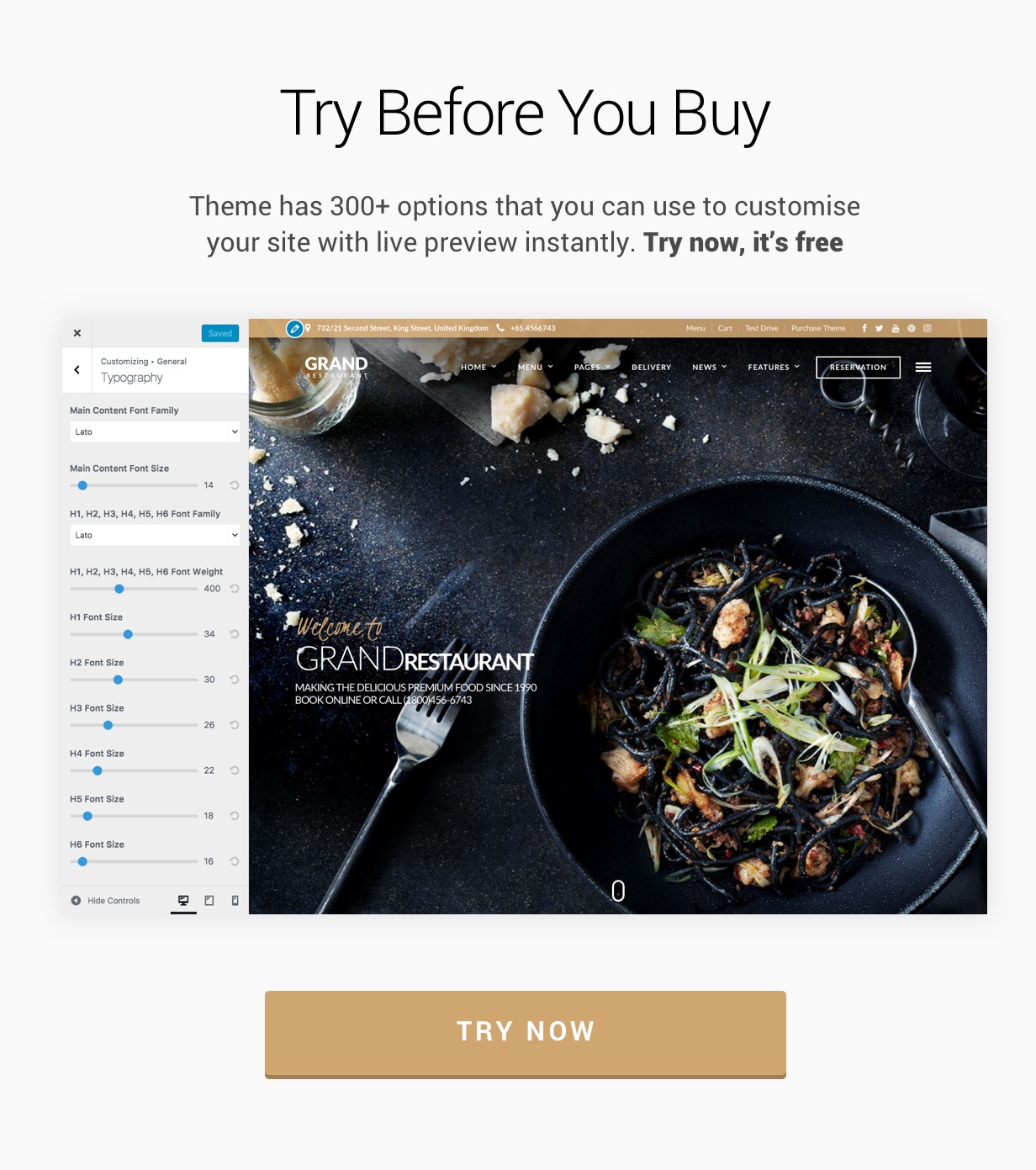
- Vollständig mit WordPress Customizer integriert Ändern Sie die Einstellungen für die Darstellung in einer Live-Vorschau. Egal, was Sie ändern, Elemente Farben, Hintergrund, Typografie, Layout-Typ, Text oder Bilder, werden Sie die Ergebnisse sofort sehen. Probefahrt
- Entwickeln Sie Ihre Website, um schnell reagieren zu können. Mit nur einem Klick in Live Customizer können Sie die Ergebnisse in Responsive View auf Laptops, Tablets oder Mobiltelefonen anzeigen.
- Stilisierte Typografie in Live-Vorschau Über 500+ Google Fonts sind in allen Stilen enthalten und Änderungen der Schriftart werden in der Live-Vorschau über den Customizer angezeigt. Sie können Schriftgröße, -stil und -farbe ändern, ohne Code zu berühren.
- Hier können Sie verschiedene Schriftarten der Hauptbestandteile Schriftfamilie, Hauptteil Schriftgröße, H1-H6 Schriftfamilie, H1-H6 Schriftgröße und H1-H6 Schriftgröße einstellen.
- Setzen Sie Button Font Family auch ganz einfach.
- Außerdem können Sie einfach die unterschiedliche Typografie der Menüschriftartenfamilie, Menüschriftgröße, Menüschriftart, Menüschriftart und Menüschriftart ändern.
- Außerdem können Sie mühelos SubMenu Font Size, SubMenu Font Weight, SubMenu Font Spacing und Menu Font Text Transform (Keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben) ändern.
- Außerdem können Sie einfach die Mega Menu Header Schriftgröße ändern.
- Ändern Sie auch einfach die Schriftfamilien Seitenmenü, Seitenmenü Schriftgröße und Seitenmenü Schriftart Textumwandlung.
- Darüber hinaus mühelos ändern Seitentitel Schriftgröße, Seitentitel Schriftgewicht, Seitentitel Schriftabstand, Seitentitel Schriftabstand und Seitentitel Textumwandlung (keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Außerdem können Sie Seitentitel Gemischte Schriftfamilie, Inhalts-Generator-Kopfzeilen-Schriftgröße und Inhalts-Generator-Kopfzeilen-Text mühelos anpassen.
- Außerdem können Sie Seitentitel-Schriftgröße, Seitenbeschriftungs-Schriftgewicht, Seitenbeschriftungs-Zeichenabstand und Seitenbeschriftungs-Textumwandlung (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben) problemlos ändern.
- Last but not least, einfach ändern Widget Titel Schriftfamilie, Widget Titel Schriftgröße, Widget Titel Schriftgröße, Widget Titel Schriftabstand und Widget Titel Text Transformation (keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Bildoptionen Rechtsklick und Image Dragging Protection können einfach nur einen Klick aktivieren.
- Erstaunliche Hintergründe Einfaches Anwenden von Bildern, Mustern und Farben im Hintergrund Ihrer Website. Außerdem sind verschiedene Wiederholungsoptionen verfügbar.
- Einfach unähnlicher Hauptinhalthintergrund, Hintergrundbild, Hintergrund-Wiederholung und Hintergrund-Position.
- Auch leicht ändern Sie Input und Textarea Hintergrundfarbe und Sharing Button Hintergrundfarbe.
- Außerdem können Sie einfach den Hintergrund von Menühintergrundfarbe, Menühintergrundbild, Menühintergrundwiederholung, Menühintergrundgröße, Menühintergrundanhang und Menühintergrundposition einstellen
- Außerdem können Sie leicht die Hintergrundfarbe des Untermenüs Hover State, die Hintergrundfarbe des Untermenüs, die Hintergrundfarbe der oberen Leiste und die Hintergrundfarbe der Sucheingabe ändern.
- Legen Sie einfach Hintergrundfarbe für Seitenmenü, Seitenhintergrund-Wiederholung, Seitenmenü-Hintergrundgröße, Seitenmenü-Hintergrundanhang und Seitenmenü-Hintergrundposition fest, und durchsuchen Sie das Seitenmenü-Hintergrundbild.
- Darüber hinaus ist nur ein Klick erforderlich, um dem Header-Hintergrundbild einen Unschärfeeffekt hinzuzufügen, wenn das Scrollen vorbei erfolgt.
- Ändern Sie auch einfach die Seitenkopf-Hintergrundfarbe
- Darüber hinaus können Sie Seitentitel mit Hintergrundbildhöhe mühelos in Prozent ändern.
- Setzen Sie einfach einen anderen Hintergrund für Fußzeilenhintergrundfarbe, Fußzeilenhintergrundwiederholung, Fußzeilenhintergrundgröße, Fußzeilenhintergrundanhang und Fußzeilenhintergrundposition.
- Außerdem können Sie Footer-Hintergrundbild einfach einstellen, indem Sie einfach das Bild durchsuchen.
- Unbegrenzte Farben Kontrollieren Sie einfach Ihre Elementfarben Ihrer Website mit dem Farbwähler
- Legen Sie einfach Haupthintergrundfarbe, Seiteninhalt Schriftfarbe, Seiteninhalt Linkfarbe, Seiteninhalt Hover Link Farbe, H1-H6 Schriftfarbe, Horizontale Linienfarbe und Lebensmittelmenü Highlight Farbe fest.
- Setzen Sie einfach verschiedene Farben für die Eingabe- und Textbereich-Hintergrundfarbe, Eingabe- und Textbereich-Schriftfarbe, Eingabe- und Textfeld-Rahmenfarbe, Eingabe- und Textfeld-Fokusstatusfarbe, Schaltflächenhintergrundfarbe, Schaltflächenschriftfarbe, Schaltflächenrandfarbe.
- Stellen Sie auch die Hintergrundfarbe der Freigabetaste und die Freigabetastensymbolfarbe mit Leichtigkeit ein.
- Außerdem können Sie einfach die Farbe der Menüschriftfarbe, der Hover-Status-Schriftfarbe, der Menü-Aktivstatus-Schriftfarbe und der Menüleistenrandfarbe einstellen.
- Ändern Sie auch Menühintergrundfarbe mit Leichtigkeit.
- Außerdem können Sie mühelos Untermenü Schriftfarbe, Untermenü Hover State Schriftfarbe, Untermenü Hover State Hintergrundfarbe, Untermenü Hintergrundfarbe und Untermenü Rahmenfarbe einstellen
- Ändern Sie leicht Mega Menu Border Color.
- Top Bar Hintergrundfarbe, Top Bar Menü Schriftfarbe, Top Bar Social Icon Farbe kann leicht geändert werden
- Mühelos ändern Sie Sucheingabe-Hintergrundfarbe und suchen Sie eingegebene Schriftart-Farbe.
- Legen Sie einfach Hintergrundfarbe für Seitenmenü, Schriftfarbe für Seitenmenü und Schriftfarbe für Seitenmenü-Hover-Status fest.
- Ändern Sie einfach Seitenkopf-Hintergrundfarbe, Seitentitel-Schriftfarbe, Inhalts-Generator-Kopfzeilen-Trennzeichenfarbe und Seiten-Tagline-Schriftfarbe.
- Ändern Sie die Farbe der Sidebar-Schrift, die Farbe der Sidebar-Verbindung, die Farbe der Sidebar-Hover-Verknüpfung und die Schriftfarbe des Widgets der Seitenleiste.
- Ändern Sie problemlos die Seitenfuß-Hintergrundfarbe, die Fußzeilenschriftfarbe, die Fußzeilenfarbe, die Fußzeilen-Schwebungs-Linkfarbe, die Fußzeilenrandfarbe und die Fußzeilen-Social-Symbolfarbe.
- Sich anpassendes Design Mit dem Fokus auf das Nutzerverhalten sind alle Seiten so gestaltet, dass sie auf allen Geräten gut aussehen, unabhängig davon, welche Geräte Benutzer auf Laptops, Tablets oder Mobiltelefonen verwenden. Falls Sie die Responsive-Funktion deaktivieren möchten, ist nur ein Klick in Ihrem Live-Customizer-Backend erforderlich.
- Box-Layout Wählen Sie mühelos das umrahmte Layout im Live-Customizer, das das Ergebnis sofort wiedergibt.
- Soziales Teilen Sharing Social Button kann mit nur einem Klick auf alle Seiten angewendet werden.
- Inhalt
- Einfach verschiedene Schriftarten auf den Schriftarten Hauptfamilie und Hauptteil Schriftgröße einstellen.
- Stellen Sie leicht unterschiedlichen Hintergrund des Haupthintergrundes, Titelhintergrundes, zufriedenen Hintergrundes, Fußzeilenhintergrundes, Seitentitelleistenhintergrundes, Seiten-Inhalt-Schriftfarbe, Seiten-Inhalt Verbindungsfarbe, Seiteninhalt Hover Verbindungsfarbe, H1-H6 Schriftfarbe und horizontale Linie Farbe und etc. ein
- Darüber hinaus, mühelos im Gegensatz zu Farbe der Menüschriftfarbe, Menü Hover State Schriftfarbe, Menü Active State Schriftfarbe und Menüleiste Randfarbe
- Speisekarte
- Allgemeines
- Menü Layout Verschiedene Optionen zur Auswahl Ihres Menülayouts; zum Beispiel Classic, Left Align und Right Align.
- Klebriges Menü Beim Scrollen wird nur ein Klick für das feste Hauptmenü benötigt.
- Typografie Stellen Sie einfach Menü-Schriftfamilie, Menü-Schriftgröße, Menü-Schriftgröße, Menü-Schriftabstand und Menüschriftart-Textumwandlung ein.
- FarbenEinfach anders als Farbe der Menü-Schriftfarbe, Menü-Hover-Status-Schriftfarbe, Menü-Aktivstatus-Schriftfarbe und Menübalken-Randfarbe einstellen.
- Hintergrund Stellen Sie einfach einen unterschiedlichen Hintergrund für Menühintergrundfarbe, Menühintergrundbild, Menühintergrundwiederholung, Menühintergrundgröße, Menühintergrundanhang und Menühintergrundposition ein.
- Untermenü Das Untermenü kann eingestellt werden, einschließlich SubMenu Font Size, SubMenu Font Weight, SubMenu Font Spacing, SubMenu FontText Transform, Submenu Schriftfarbe, Untermenü Hover State Schriftfarbe, Untermenü Hover State Hintergrundfarbe, SubMenu Hintergrundfarbe und SubMenü Randfarbe .
- Mega-Menü Layout kommt mit Mega-Menü-Unterstützung, so dass Sie Navigation Links in Spalten anzeigen können, mit denen Sie eine große Anzahl von Menüpunkten organisieren können
- Ändern Sie Mega Menu Header Schriftgröße und Mega Menu Border Color mit Leichtigkeit
- Oberste Leiste
- Für die Anzeige der oberen Leiste über dem Hauptmenü ist nur ein Klick erforderlich.
- Darüber hinaus können die Farben für die Hintergrundfarbe der oberen Leiste und die Farbe der oberen Leiste problemlos geändert werden.
- Kontaktinformation Kontaktadresse, Öffnungszeiten und Kontaktnummer können einfach eingestellt werden.
- Suche
- Nur ein Klick ist erforderlich, um die Suche zu aktivieren und die Sofortsuche zu aktivieren.
- Ändern Sie auch einfach die Hintergrundfarbe für die Sucheingabe und suchen Sie mit der Farbauswahl nach der eingegebenen Schriftfarbe.
- Seitliches Menü
- Zum Aktivieren des seitlichen Menüs auf dem Desktop ist nur ein Klick erforderlich.
- Ändern Sie einfach die Hintergrundfarbe für das Seitenmenü, die Schriftfarbe für das Seitenmenü und die Schriftfarbe für das Seitenmenü im Hover-Zustand mit der Farbauswahl.
- Stellen Sie das Hintergrundbild im Seitenmenü einfach ein, indem Sie einfach das Bild durchsuchen.
- Legen Sie außerdem verschiedene Optionen im Seitenmenü Hintergrundwiederholung, Seitenmenü Hintergrundgröße, Seitenmenü Hintergrundanhang und Seitenmenü Hintergrundposition fest.
- Außerdem können Sie Seitenschriftartenfamilie, Seitenmenüschriftgröße und Seitenmenüschriftarttexttransformation mühelos ändern (keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben).
- Header
- Hintergrund
- Nur ein Klick ist erforderlich, um den Blur-Effekt zum Kopfzeilen-Hintergrundbild hinzuzufügen, wenn das Bild durchläuft.
- Ändern Sie die Hintergrundfarbe der Seitenkopfzeile einfach mit der Farbauswahl
- Seitentitel
- Müheloses Ändern von Seitenkopf-Füllmaterial oben, Seitenkopf-Füllmaterial unten, Seitentitel-Schriftgröße, Seitentitel-Schriftgewicht, Seitentitel-Schriftabstand und Seitentitel-Textumwandlung (keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Ändern Sie einfach die Schriftfarbe der Seitentitel nach Farbauswahl
- Seitentitel mit Hintergrundbild
- Ändern Sie den Seitentitel leicht mit der Höhe des Hintergrundbildes in Prozent
- Inhaltsgenerator-Header
- Einfaches Ändern des Seitentitels: Schriftfamilie, Inhalts-Generator-Kopfzeile, Schriftgröße und Inhalts-Generator-Kopfzeile Textumwandlung (keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Es ist nur ein Klick erforderlich, um Mixed Typography für den Content Builder Header zu aktivieren.
- Ändern Sie einfach Content Builder Header Line Separator Color nach Farbauswahl.
- Page Tagline & Untertitel
- Ändern Sie einfach die Tagline-Schriftfarbe nach Farbauswahl.
- Darüber hinaus können Sie Seitenschrift-Schriftgröße, Seitenbeschriftungsschriftart, Seitenbeschriftungszeichenabstand und Seitenbeschriftungs-Textumwandlung (Keine, Großschreibung, Kleinschreibung und Großschreibung) problemlos ändern.
- Seitenleiste
- Typografie
- Ändern Sie Widget-Titeldruckschriftfamilie, Widgettitel-Schriftgrad, Widgettitel-Schriftgrad, Widgettitel-Schriftabstand und Widgettitel-Textumwandlung (keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Farbe
- • Ändern Sie problemlos die Schriftfarbe der Seitenleiste, die Linkfarbe der Seitenleiste, die Farbe der Hyperlinkfarbe der Seitenleiste und die Titelschriftfarbe der Seitenleiste nach Farbauswahl.
- Fußzeile
- Allgemeines
- Geben Sie einfach den Fußzeilentext unter Fußzeilenlogo und oberhalb der Fußzeilenseitenleiste ein (HTML-Unterstützung)
- Legen Sie Footer Sidebar Columns von 1-4 Spalten einfach fest
- Es ist nur ein Klick erforderlich, um die Option zum Öffnen des Social Icons Link in einem neuen Fenster zu aktivieren.
- Farben
- Ändern Sie leicht die Seitenfuß-Hintergrundfarbe, Fußzeilenschriftfarbe, Fußzeilenfarbe, Fußzeilen-Hover-Linkfarbe, Fußzeilenbegrenzungsfarbe und Fußzeilen-Social-Symbol Farbe nach Farbauswahl.
- Setzen Sie Fußzeilen-Hintergrundbild ganz einfach, indem Sie einfach das Bild durchsuchen
- Ändern Sie einfach Footer Background Repeat, Footer Hintergrundgröße, Footer Background Attachment und Footer Background Position.
- Urheberrechte ©
- Ändern Sie leicht Copyright-Hintergrund-Farbe durch Farbwähler.
- Geben Sie einfach Ihren Copyright-Text ein und wählen Sie auch Copyright-Rechte-Bereich-Inhalt (Social Icons, Fußzeilen-Menü).
- Es ist nur ein Klick erforderlich, um beim Blättern die Schaltfläche zum Wechseln nach oben am unteren Rand der Seite zu aktivieren.
- Galerie
- Bilder sortieren
- Ändern Sie einfach Gallery Bilder Sortierung.
- Bildbeschriftung
- Nur ein Klick ist erforderlich, um die Bildunterschrift unter dem Bild im Lightbox-Modus anzuzeigen.
- Blog
- Allgemeines
- Nur ein Klick ist erforderlich, um den gesamten Inhalt der Anzeige auf der Blog-Seite zu aktivieren (Auszug Blog-Grid-Layout)
- Passen Sie das Seitenlayout für die Anzeige von Archivseite, Kategorieseite und Tag-Seite (Gitter, Gitter + Rechte Seitenleiste, Gitter + Linke Seitenleiste, Rechte Seitenleiste, Linke Seitenleiste und Volle Breite) an.
- Einzelpost
- Nur ein Klick ist erforderlich, um das angezeigte Bild als Post-Header-Hintergrund, den angezeigten Inhalt (Bild oder Galerie) in einer einzelnen Post-Seite, die Post-Tags auf einer einzelnen Post-Seite, die Anzeige des Autors auf einer einzelnen Post-Seite und die verwandte Beiträge auf einer einzelnen Beitragsseite anzeigen.
- Typografie
- Passen Sie einfach die Schriftfamilien Schrifttitel, Titeltextumwandlung, Titelschriftart und Schriftartenabstand an.
- Geschäft
- Layout
- Passen Sie das Seitenlayout für die Anzeige der Shop-Produktseite (Fullwidth mit Seitenleiste) und die Anzahl der Produktelemente, die Sie pro Seite anzeigen möchten, einfach an.
- Einzelnes Produkt
- Ändern Sie einfach die Produktpreisschriftfarbe durch Farbauswahl.
- Nur ein Klick ist erforderlich, um verwandte Produkte auf einer einzigen Produktseite anzuzeigen.
- Menüs Entwerfen Sie Ihren eigenen Header mit 3 Menüstilen. Außerdem können Sie Elemente der Kopfzeilenabschnitte neu anordnen, die Position des Logos ändern, Farben ändern und Bilder, soziale Symbole, Slogans und sekundäre Top-Menüs anwenden.
- Menüpositionen
- Layout unterstützt 4 Menüs, darunter das primäre Menü, das obere Menü, das seitliche Menü (mobil) und das Fußmenü. Sie können auswählen, welches Menü an jedem Ort angezeigt wird, und Sie können Menüs auch in Widget-Bereichen mit dem benutzerdefinierten Menü-Widget platzieren.
- Einfach Untermenüs bestellen per Drag & Drop als folgendes Menü.
- Funktionsmenü
- Hauptmenü
- Ein Seitenmenü
- Seitliches mobiles Menü
- Widgets Wir haben eine Vielzahl von benutzerdefinierten Widgets zur Verfügung gestellt, um Ihnen das Leben zu erleichtern, einschließlich benutzerdefinierter Kategorien-Posts, benutzerdefiniertem Flickr, benutzerdefinierter Karte, benutzerdefiniertem Menü, benutzerdefinierter beliebter Posts, benutzerdefinierter aktueller Posts und benutzerdefinierter Twitter. Ziehen Sie einfach benutzerdefinierte Widgets per Drag-and-Drop, um sie in allen von Ihnen erstellten Seitenleisten zu aktivieren und zu konfigurieren.
- Statische Vorderseite
- Wählen Sie einfach die Optionen der Startseite aus, um Ihre neuesten Posts oder eine statische Seite anzuzeigen, und wenden Sie außerdem die Startseite und die Posts-Seite auf eine bestimmte Seite an.
- Tolle Seite / Post Optionen
- Seitenoptionen finden Sie im Menü mit den Designoptionen. Seitenoptionen dienen zum Konfigurieren des Werts für einzelne Seiten oder Posts, die sich auf die Seite oder den Post auswirken, auf dem Sie sie festgelegt haben. Diese überschreiben die Design-Optionen, wodurch Sie eine einzigartige Seite oder einen Post außerhalb Ihrer globalen Einstellungen erstellen können. Diese verschiedenen Optionen arbeiten zusammen, damit Sie unglaubliche Websites erstellen können.
- Beitragsoptionen
- Legen Sie das Layout der einzelnen Post-Seite einschließlich Fullwidth mit der linken Seitenleiste und der rechten Seitenleiste fest.
- Geben Sie den Inhaltstyp für den Beitrag an, einschließlich Bild, Galerie, Youtube Video und Vimeo Video. Unterschiedlicher Inhaltstyp wird auf einer einzelnen Post-Seite angezeigt.
- Geben Sie das Format einschließlich Standard, Link und Quote an.
- Legen Sie Kategorien wie Fotografie, Lifestyle, Reisen und Unkategorisiert fest.
- Spezifizieren Sie mehrere Tags, vorgestellte Bilder, Auszüge und Shortcodes
- Einfaches Verwalten von Kategorien und Tags
- Seitenoptionen
- Ein Klick genügt, um das Hauptmenü transparent zu machen und Seitentitel und Slogan auszublenden.
- Geben Sie die Seitenleiste an, indem Sie die entsprechende Seitenvorlage auswählen
- Passen Sie das Menü der Seite an, falls Sie ein anderes Hauptmenü als das Standardmenü anzeigen möchten.
- Geben Sie das übergeordnete Element der Seite, die Vorlage der Seite und die Reihenfolge an.
- Spezifiziertes Bild, Shortcode und Diskussion angeben.
- Benutzerdefinierte Seitenvorlagen
- Neuigkeiten Volle Breite
- Nachrichtenraster
- News Grid Linke Seitenleiste
- News Grid Rechte Seitenleiste
- Nachrichten Linke Seitenleiste
- Nachrichten Rechte Seitenleiste
- Seite Linke Seitenleiste
- Seite Rechte Seitenleiste
- Seite volle Breite
- Galerie Optionen Layout kommt mit Vollbild-Slideshow und unterstützt auch vorgestellten Bild.
- Tolle Blog-Optionen
- 6 Seitenlayouts zur Auswahl;
- Neuigkeiten Volle Breite
- Nachrichtenraster
- News Grid Linke Seitenleiste
- News Grid Rechte Seitenleiste
- Nachrichten Linke Seitenleiste
- Nachrichten Rechte Seitenleiste
- Alle 6 Seitenlayouts können linke oder rechte Seitenleiste oder volle Breite haben.
- Es sind 4 Post-Typen verfügbar, einschließlich Bild, Galerie, Youtube-Video und Video-Video.
- Automatische Seitennummerierung
- Post-Sharing-Box mit sozialen Symbolen.
- Gewinde Kommentare.
- Speisekarte Um das Menü für Ihre Kunden anzuzeigen, können Sie mit diesem Thema den Menüpreis, die Währung des Menüpreises, das Menü, die URL bei Menü online, die Größenoptionen für dieses Menü und die Menükategorien festlegen.
- Unterstützung Ausgewähltes Bild.
- Verwalten und pflegen Sie einfach die Menü-Kategorie (Menügruppe).
- Zeugnis Um Vertrauen von Ihren Kunden zu gewinnen, sind Testimonials sehr wichtig. Mit diesem Thema können Sie den Kundennamen, die Kundenposition in der Firma, den Firmennamen, die URL der Unternehmens-Website und die Referenzkategorie angeben.
- Unterstützung Ausgewähltes Bild.
- Verwalten und pflegen Sie Testimonial Kategorie (Testimonial) leicht.
- Teammitglied Um Ihrem Teammitglied zu zeigen, unterstützt dieses Thema viele soziale Profilinformationen wie Position und Rolle, Facebook-URL, Twitter-URL, Google+ URL und Linkedin-URL.
- Unterstützung Ausgewähltes Bild
- Verwalten und pflegen Sie die Teamkategorie (Teamgruppe) einfach.
- Preisgestaltung Zeigen Sie einfach Ihre Paket- / Preisoptionen auf Ihrer Website an. Aktivieren Sie diese Preisgestaltung nur mit einem Klick. Geben Sie dann die Währung, den genauen Preis, den Preis pro Zeit, die Preisplanfunktionen, den Preisschaltflächentext und auch die Schaltfläche URL an.
- Unterstützung Ausgewähltes Bild
- Verwalten und pflegen Sie die Preiskategorie (Preisgruppe) einfach.
- Benutzerdefinierte Seitenleisten Einfaches Erstellen eigener benutzerdefinierter Seitenleisten, ohne Code zu berühren. Außerdem können Sie einfach die verschiedenen Seitenleisten so einstellen, dass sie perfekt zu jeder Seite passen.
- Unbegrenzte Seitenleiste Erstellen und wählen Sie die Seitenleiste für jede Ihrer Seiten
- Eine Seite Navigationsunterstützung Erstellen Sie ganz einfach Ihre moderne Parallax-Site oder Microsite mit einer Seite mit Drag-and-Drop-Builder mit benutzerdefiniertem Menüsystem.
- Parallax-Hintergrundeffekt Dieses Thema erzeugt leicht Parallax-Hintergrundeffekt durch Auswahl von Bildern und Höhe des Parallaxenbildes. Nach Abschluss der Einstellung bewegt sich der Hintergrund der Bilder in den Abschnitten mit einer anderen Geschwindigkeit als der Rest der Seite für beeindruckende visuelle Effekte.
- Sharp Schriftart Symbole Schrift-Symbole sind immer kristallklar und sehen auf allen Bildschirmen und Größen aller Geräte perfekt aus. Darüber hinaus hilft das Symbol Schriftart, die Ladezeiten Ihrer Website zu beschleunigen.
- Retina bereit Stellen Sie sicher, dass Ihre Bilder und Elemente auf Retina und hochauflösenden Displays scharf und schön sind.
- Optimierung für die Google Mobile-Kompatibilitätsprüfung Die Suche Ihrer Website bei Google wird besser sichtbar und bietet eine bessere Leistung für mobile Nutzer. Google hat seinen Suchalgorithmus aktualisiert, um Websites den Vorzug zu geben, die für die korrekte Anzeige auf mobilen Geräten optimiert sind.
- Suchmaschinenoptimierung (SEO) Layout wurde unter Verwendung von semantischem HTML-Code und CSS erstellt, sodass Suchmaschinen Ihre Webseite einfach crawlen und indizieren können.
- Google Kartenstile Einfaches Ändern des Google Maps-Farbschemas mithilfe von Snazzymaps
- Benutzerdefinierte Stile Passen Sie Ihre Stile mit benutzerdefiniertem CSS in den Designoptionen an. Ohne das Hauptthema ändern zu müssen, brauchen Sie sich nicht mehr darum zu kümmern, das Thema zu aktualisieren.
- Vollständig anpassbar Mit unserem flexiblen Rahmen ist Thema das kraftvolle Thema, um fantastische und verschiedene Fotooptionen anzuzeigen; zum Beispiel, Vollbild-Bild und Diashow usw. Es ist nicht überraschend, dass keine zwei Versionen des Themas jemals gleich aussehen werden.
- Mehrere Bilder hochladen Dieses Thema hat erweiterte Galerie-Editor, die Bulks Bilder Uploader und Drag & Drop-Nachbestellung unterstützt.
- Shortcodes Erstellen Sie einfach Ihre eigene benutzerdefinierte Seite mit unseren Shortcodes. Alle Elemente, die Sie in diesem Thema mögen, können Sie auf Ihrer Seite hinzufügen.
- Stil Shortcodes ex. Dropcap usw
- Built-in viele Kurzwahlnummern
- Eingebautes Shortcode Generator Plugin
- Spaltenkurzcodes ex. 2, 3, 4, 5 Spalten
- Übersetzungsunterstützung Thema ist enthalten .mo und .po Sprachdateien. Darüber hinaus ist das Thema mit dem WPML-Plugin kompatibel, so dass Sie Ihre Website in jede Sprache oder mehrere Sprachen übersetzen können.
- Andere
- Kompatibel mit der neuesten WordPress-Version
- Errichtet mit HTML5 und CSS3
- jQuery Verbesserungen
- Javascript-Dateien werden automatisch kombiniert und für zusätzliche Leistung minimiert
- WordPress Multisite (WPMU) getestet und genehmigt
- SEO Optimiert, tolle SEO Basis bereits eingebaut (kompatibel mit SEO Plugins wie Yoast)
- Gut organisierter, kommentierter und sauberer Code
- 100% Responsive Layout - und Sie können es einfach ein- oder ausschalten
- Automatischer Layout-Updater
- Soziale Symbole und Themensymbole sind Schriftsymbole, keine Bilder
- CSS3-Animationen können auf dem Desktop / Handy aktiviert oder deaktiviert werden
- CSS und Javascript Kompressionsunterstützung
- CSS3-Animationen CSS3-Animationen helfen, die Aufmerksamkeit Ihrer Besucher auf Ihren Inhalt zu lenken, indem Sie Typ, Richtung und Geschwindigkeit der Elemente festlegen.
- Child Layout-Unterstützung für erweiterte Anpassung, die nicht vom zukünftigen Thema-Update betroffen ist
- Entwickelt mit Best Practices von WordPress
Kundendienst
- Nach dem Kauf können Sie unser erweitertes Support-Ticket-System nutzen, um professionelle Unterstützung von uns zu erhalten erfahrenes und engagiertes Support-Team um sicherzustellen, dass Sie immer die Hilfe haben, die Sie und Ihr Unternehmen benötigen, genau dann, wenn es am dringendsten benötigt wird
- Das umfangreichste Online- und Offline-Dokumentation sind inklusive
- Kostenlose Themen-Updates - Wir bemühen uns, die Qualität unserer Themen zu verbessern, indem wir neue Funktionen hinzufügen und Bugs entfernen
- Kundenfeedback sind immer willkommen für neue Funktionen
Integration & Plugin
- Social-Media-Profile unterstützen Social Media wird Ihnen helfen, Ihre Online-Marke zu promoten, daher bietet das Thema die Social-Media-Kanäle einschließlich
- Google Plus
- Flickr
- Youtube
- Vimeo
- Tumblr
- Dribbling
- Behance
- Tripadvisor
- Kompatible Plugins
- WooCommerce-Plugin Unterstützung für Einkaufswagenfunktion.
- Erstellen und pflegen Sie Ihren Online-Shop einfach mit WooCommerce-Integration.
- Plugin ist bereit, mit dem Thema zu assortieren
- Zeigen Sie Ihre Produkte basierend auf Kategorie, ID oder SKU an
- Benutzerdefinierter Produktschieber zum Anzeigen Ihrer Produkte
- Flexible Einstellung Ihres Shop-Layouts mit voller Breite oder Seitenleiste.
- Dieses Plugin funktioniert hervorragend für Fotografie, Artwork Shop und etc.
- Premium Plugins enthalten ($ 19 Value) Revolution Plugins sind im Thema enthalten.
- WPML-Plugin-KompatibilitätDamit können Sie Ihre Website in jede Sprache oder mehrere Sprachen übersetzen.
- Kontaktformular 7 kompatibel mit vollständiger Designintegration
- Wenden Sie Google Maps oben auf das Kontaktformular an
- Benutzerdefinierte Google Map-Gestaltung
- Ändern Sie benutzerdefinierte Größen Ihrer Karte
- Stellen Sie die Seitenleiste oder die gesamte Breite Ihrer Kontaktseite ein
- MAILCHIMP für den Newsletter
- W3 Gesamtcache Plugin-Unterstützung
- Yoast SEO Plugin-Unterstützung
- WP Supercache Plugin-Unterstützung
Änderungsprotokoll
= V4.3 - 20.07.2018 = * Update Revolution Schieberegler v5.4.8 = V4.2 - 18.06.2017 = * Fügen Sie DSD-konforme Unterstützung für das Themenkontaktformular hinzu * Update Revolution Slider-Plugin auf v5.4.4 = V4.1 - 18.05.2018 = * Aktualisieren Revolution Slider Plugin v5.4.7.3 * Option zum Festlegen der Standardwährung für das Menü Essen hinzufügen = V4.0 - 20.04.2018 = * Update Revolution Slider-Plugin v5.4.7.2 * Fixes transparentes Menüproblem auf mobilen Geräten * Fix Menügröße Anzeige leer Währung Problem * CSS-Problem im Header-Modul behoben * Fix Grid-Layout auf der Kategorie Seite reagieren Problem = V3.9.1 - 06.12.2017 = * Behebung eines Importproblems bei einigen Servereinstellungen = V3.9 - 16.11.2017 = * Update Revolution Schieberegler v5.4.6.3 * Behebung des Themen-Customizer-Problems in WordPress 4.9 * Behebung des Problems beim Importieren von Designs in WordPress 4.9 = V3.8 - 24.10.2017 = * Update Revolution Slider-Plugin v5.4.6.2 * Fix Zeit Picker Hintergrundanzeige Problem * Ändern Sie das Reservierungszeitformat in AM / PM = V3.7.3 - 15.09.2017 = * Update für alle Envato Hosted-Kunden = V3.7.2 - 11.09.2017 = * Option hinzufügen, um das Format des Reservierungsdatums zu ändern = V3.7.1 - 29.08.2017 = * Entfernen Sie die Anforderung für WordPress-Importer-Plugin = V3.7 - 25.08.2017 = * Fügen Sie eine neue italienische Küche-Demo hinzu * Fügen Sie Startzeit und Endzeit für die Reservierung hinzu * Option hinzufügen, um die Schriftartfarbe der gemischten Typografie zu ändern * Improve Import Demo einschließlich Auto Revolution Slider = V3.6 - 28.06.2017 = * Verbessere SEO mit Alt-Tags für alle Content-Builder-Images-Module * Update Revolution Slider-Plugin v5.4.5.1 * Testen und unterstützen Sie WordPress 4.8 = V3.5 - 23.05.2017 = * Der Inhalt des Inhaltserstellers wurde für einige Kunden zufällig entfernt * Aktualisieren Sie alle Seitenvorlagen für die Erstellung von Inhaltserstellern auf neue Demoseiten = V3.4 - 24.04.2017 = * Aktualisieren Revolution Slider Plugin v5.4.3 * Fix Woocommerce Shop-Seite, Produktschriftgröße Problem * Fix Woocommerce Produktgalerie Leuchtkasten Ausgabe * Fix Demo-Vorschau URLs falsche Links = V3.3.1 - 10.04.2017 = * Behebung des Problems mit dem Content Builder im Safari-Browser * Aktualisieren Sie die Themen-Dokumentations-URLs = V3.3 - 04.04.2017 = * Update Revolution Schieberegler v5.4.1 = V3.2 - 04.03.2017 = * Yelp Yelp-Profil hinzufügen * Behebung des Problem mit der Drehung des Slider-Reglers beim Schließen des Seitenmenüs in Firefox * Entferne das Parallax-Element, das sich im großen Ansichtsfenster versteckt * Fix Parallax Karteninhalt Abdeckung Karte auf Handy = V3.1 - 17.12.2016 = * Fügen Sie Inhaltsfeldunterstützung für klassisches Modul des Nahrungsmittelmenüs hinzu * Update Revolution Slider-Plugin v5.3.1.5 * Korrigieren Sie das Problem mit der benutzerdefinierten Reservierungs-URL auf der Seitenmenü-Reservierungsschaltfläche = V3.0.1 - 01.11.2016 = * Fix PHP7 Server erzeugt einen Warnfehler = V3.0 - 31.10.2016 = * Fügen Sie den Hilfe-Tooltips zu allen Inhaltsbearbeitungsseiten hinzu * Fügen Sie Start und Support-Abschnitte zur Motiveinstellung hinzu * Aktualisieren Revolution Slider-Plugin v5.3.0.2 * Fix Reservierung Popup-Scrollen Problem auf iOS10 * Fix geschachtelte Kategorien, die nicht in Content-Builder-Optionen angezeigt wurden * Fix Medien Lightbox Shortcode Problem * Fix Customizer Google Schriftarten laden für einige Kunden nicht = V2.3.1 - 28.09.2016 = * Problem mit Parallax-Hintergrund-Scrolling behoben = V2.3 - 27.09.2016 = * Behebung des Themas bei WordPress 4.6+ * Behebung des Grid- / Maurergallerie-Anzeigeproblems auf Breitbildgeräten * Behebung des Anzeigeproblems für das Content-Builder-Menü mit dem Bildmodul mit voller Breite * Korrigieren Sie das Google Maps Problem mit der Anzeige der vollen Breite = V2.2.4 - 02.09.2016 = * Beheben Sie das Problem, indem Sie alle benutzerdefinierten Schüsselgrößen entfernen * Problem beheben Display Währung sogar benutzerdefinierte Gericht Größe Preis ist leer = V2.2.3 - 29.08.2016 = * Korrigieren Sie die kleine Inhaltsgenerator-Styling-Anzeige für WordPress 4.6 = V2.2.2 - 16.08.2016 = * Behebt das Problem mit dem visuellen Editor für den Text-Inhaltsersteller für einige Kundeneinstellungen = V2.2.1 - 15.08.2016 = * Die Optionen für das Fixmenü werden nicht korrekt für andere Post-Typen als Menüs angezeigt = V2.2 - 01.08.2016 = * Update Revolution Slider-Plugin v5.2.5 * Fügen Sie eine neue Version von Content Builder hinzu * Fügen Sie den Live-Vorschau-Modus für den Content Builder hinzu * Add save as templates unterstützt den Content Builder * Hinzufügen undo / Redo-Unterstützung für Content Builder * Add add content after option für content builder * Fügen Sie die Option hinzu, um die Reservierungsschaltfläche mit der URL zu verknüpfen * Fügen Sie Menügrößenoptionen (zB klein, mittel, groß) mit benutzerdefinierten Preisen hinzu = V2.1.1 - 29.06.2016 = * Fix Google Maps NoAPIKey Fehler von einigen Kundenserver * Update Schriftart super v4.6.3 * Update TGM Plugin Aktivierung v2.6.1 = V2.1 - 18.06.2016 = * Update Revolution Schieberegler v5.2.5.4 * Problem mit dem Builder für Inhalte behoben, wenn der visuelle Editor in Firefox verwendet wurde * Fix unverschlüsselt Form-Tag bei Verwendung opentable-Modul * Ungeschlossenes Div-Tag im 3-Bilder-Block-Modul fixieren = V2.0 * 25.05.2016 = * Fügen Sie eine neue Luxusrestaurant-Demo hinzu * Fügen Sie eine Demo-Styling-Option hinzu * Fügen Sie Optionen hinzu, um die Titel-Typografie von Blog-Posts anzupassen * Fügen Sie den MailChimp Newsletter Support hinzu * Fügen Sie dem Content Builder ein Video-Header-Hintergrundmodul hinzu * Fügen Sie dem Inhaltsgenerator mehrere Speisekarten hinzu * Hinzufügen eines Newsletter-Moduls zum Content Builder = V1.9.1 * 13.05.2016 = * Problem mit dem Parallax-Hintergrundbild in der iPad-Porträtansicht behoben = V1.9 * 12.05.2016 = * Update Revolution Slider-Plugin v5.2.5.1 * Update Schriftart super v4.6.2 * Aktualisieren Sie die maximale Zoomoption für Kartenmodule auf 18 * Hinzufügen einer Vorschauseite zu den Import-Demoseiten des Content Builder * Fügen Sie dem Content Builder weitere Demoseitenoptionen hinzu * Option hinzufügen, um die Bestell-URL für das Essensmenü einzugeben * Fix Kontakt Captcha Pfad Problem * Fix benutzerdefinierte CSS-Last zuletzt * Fix Header mit Hintergrundbild reagieren Größenänderung Problem * Problem mit der Farbe der Reservierungs-Taste auf dem Handy behoben * Behebung des Problems mit dem Inhalts-Builder-Editor bei Verwendung von nicht englischen Zeichen in Firefox * Fix benutzerdefinierte CSS: vor dem Tag nicht funktioniert * Fix Social-Profil Youtube und verlinkt nicht angezeigt, wenn Social-Profile-Shortcode verwenden = V1.8.1 - 07.04.2016 = * Aktualisieren Revolution Slider Plugin v5.2.4 * Fix https Problem auf Flickr Bilder Widget * Beheben Sie das Thema des Themas Customizer-Basispfads für einige Servereinstellungen = V1.8 - 21.03.2016 = * Update Revolution Slider-Plugin v5.2.3.5 * Aktualisiere Layout Customizer-Skript für bessere Ladegeschwindigkeit und Leistung * Ändern Sie die Standard-Registerkarte für den visuellen Editor, wenn Sie Content Builder-Module verwenden = V1.7.3 - 04.03.2016 = * Option hinzufügen, um die Schriftfamilie für gemischte Typografie zu ändern * Option hinzufügen, um auf Overlay-Hintergrund zu klicken, um das Seitenmenü zu schließen * Behebung des Problems mit gemischten Typografie-Schriften bei Aktivierung der CSS-Komprimierungsoption = V1.7.2 - 18.02.2016 = * Behebt das Bearbeitungsproblem des Builders für Inhalte vom letzten Update = V1.7.1 - 17.02.2016 = * Problem mit Volltext-Modul behoben = V1.7 - 15.02.2016 = * Korrigieren Sie das Drop-Cap-Shortcode-Problem mit kyrillischen Zeichen * Fix Bildunschärfe auf dem iPad, iPhone in WordPress 4.4 + * Fügen Sie dem Builder für Inhalt eine Vorschauseite hinzu * Fügen Sie dem Content Builder ein Vorschauelement hinzu * Fügen Sie dem Builder für Inhalte ein doppeltes Element hinzu * Re Design Content Builder UI für bessere Nutzungserfahrung * Fügen Sie einen automatischen Link zum Twitter-Widget hinzu * Fügen Sie dem Builder für Inhalte das Element fullwidth mit Text hinzu = V1.6.2 - 22.01.2016 = * Fix Google Map Zoom-Option Problem * Fix eine Seite Hashtag Standard-Standort Scrollen Problem * Fix fehlende Übersetzung "Wir haben auch eine Kopie der Reservierungs-E-Mail an" * Fügen Sie cc / bcc-Reservierungs-E-Mail-Optionen hinzu = V1.6.1 - 15.01.2016 = * Aktualisieren Revolution Slider Plugin v5.1.6 * Paginierung Problem behoben, wenn Seite als statische Homepage in WordPress 4.4.1 festgelegt = V1.6 - 01.01.2016 = * Problem mit Kommentardatum-Übersetzung behoben * Aktualisieren Revolution Slider-Plugin v5.1.5 = V1.5.16 - 01.12.2015 = * Aktualisieren Revolution Slider Plugin v5.1.4 = V1.5.15 - 22.11.2015 = * Behebung eines Seitenskript-Problems für einige Kundeneinstellungen = V1.5.14 - 15.11.2015 = * Fix reservation popup issue on Safari/iOS = V1.5.13 - 13.11.2015 = * Update Revolution Slider plugin v5.1.1 = V1.5.12 - 10.11.2015 = * Fix search results page layout issue = V1.5.11 - 01.10.2015 = * Fix left menu layout issue on IE browser = V1.5.10 - 23.09.2015 = * Fix Google Map shortcode display issue = V1.5.9 - 17.09.2015 = * Add image caption support for menu grid module * Fix reservation form script issue when using child Layout * Fix footer social profile link issue = V1.5.8 - 12.09.2015 = * Add menu ID to all menu content builder modules * Add option to update required plugins from WordPress Dashboard * Add option to make food menu price optional * Add sample child Layout to Layout documentation * Update Revolution Slider plugin v5.0.8 = V1.5.7 - 07.09.2015 = * Fix team member post options issue = V1.5.6 - 04.09.2015 = * Fix all map modules display issue when using with custom map style = V1.5.5 - 03.09.2015 = * Update Revolution Slider plugin v5.0.6 = V1.5.4 - 27.08.2015 = * Fix Facebook and Google+ social profiles issue on footer * Fix Facebook sharing issue = V1.5.3 - 25.08.2015 = * Add TripAdvisor social profile option * Fix visual editor in content builder issue with WordPress 4.3 = V1.5.2 - 19.08.2015 = * Fix widget notice messages in WordPress 4.3 * Update Revolution Slider plugin v5.0.4.1 = V1.5.1 - 07.08.2015 = * Fix logo resizing issue on mobile devices * Update revolution slider plugin v5.0.1 * Update revolution slider plugin documentation = V1.5 - 05.08.2015 = * Add boxed layout * Add Bakery demo option * Add centre logo & menu layout * Fix Google Font error for some customer server setting = V1.4.3 - 02.08.2015 = * Fix gallery display issue when using left align menu layout * Fix grand restaurant custom post type translation issue = V1.4.2 - 31.07.2015 = * Fix left menu alignment issue on Firefox * Fix mobile menu not visible on touch devices when check option “Hide sidemenu on desktop” = V1.4.1 - 23.07.2015 = * Fix single product page header margin issue * Fix single post page header background image margin issue = V1.4 - 19.07.2015 = * Add new left align menu layout option * Add new left align demo import option * Add reservation form support on mobile = V1.3 - 15.07.2015 = * Add translation files for custom post type plugin * Fix parallax scrolling effect issue with the latest version of Chrome/Window = V1.2 - 06.07.2015 = * Fix auto update issue, temporary disable auto update feature due to invite server downtime issue = V1.1 - 30.06.2015 = * Fix long menu excerpt text issue on menu classic layout * Fix social media shortcode not displaying all social profiles = V1.0 - 19.06.2015 = * Erstveröffentlichung
Bewertung: 4.68
Verkäufe bisher: 5100
LIVE VORSCHAUJETZT KAUFEN FÜR $64
{{ reviewsOverall }} / 5
Users
(0 votes)
Rating0
What people say...
Leave your rating
Show more
Order by:
Be the first to leave a review.
{{ pageNumber+1 }}
HINWEIS IN EIGENER SACHE










